Генератор HTML цветов онлайн — рандомайзер цветов HTML
Если перед вами стоит задача подбора палитр и сочетаний различных тонов, используйте генератор цветов HTML, который поможет облегчить данный этап разработки визуального представления. Этот инструмент станет незаменимым для веб-дизайнеров, верстальщиков, разработчиков рекламной продукции, оформителей и иллюстраторов. Все специалисты, сталкивающиеся с необходимостью выбора цветовых решений оценят простоту и удобство использования онлайн-рандомайзера.
Настройки:
Основные:
Формат: HSLRGBHEX
Количество: min=»1″, max=»20″
Параметры:
Яркость: — не важно —ЯркийСветлыйТемный
Оттенок: — не важно —КрасныйОранжевыйЖелтыйЗеленыйСинийФиолетовыйРозовыйСерыйПользовательский
Вы можете выбрать один из предложенных оттенков, или выбрать «Пользовательский», чтобы самостоятельно указать код желаемого оттенка (от 0 до 360).
Результат:
58.97%
Что такое код цвета в HTML
Все, что мы видим в веб-пространстве, создается с помощью специальных кодировок.
- HEX. Шестнадцатиричная система кодировки цвета с записью через хештег (#). Красный, зеленый и голубой, с помощью смешивания которых получается нужный оттенок, раскладываются по трем парам со значением от 00 до FF.
- RGB. Концентрация оттенков (Red, Green, Blue) представлена в виде чисел от 0 до 255.
- HSL. Это особая система представления цвета, в которой координатами выступает тон, насыщенность и яркость.
В зависимости от выбранной модели шифрования код, созданный генератором HTML-цветов, может использоваться как в веб-верстке, так и в подготовке печатных материалов разных форматов. При этом он будет понятен машинам с русским и англоязычным интерфейсом.
Как работает генератор цвета HTML
Онлайн-программа позволяет за пару кликов подобрать случайный цвет HTML. Это поможет сориентироваться в необходимых оттенках для визуализации дизайна интернет-страницы, рекламных материалов и других проектов, предполагающих использование различных тонов.
В режиме онлайн генератор цвета HTML подберет код в одном из следующих оттенков:
- красный;
- оранжевый;
- желтый;
- зеленый;
- синий;
- фиолетовый;
- розовый;
- серый.
Кроме этого, рандомайзер цветов работает и с пользовательскими оттенками. Они указываются в виде кода от 0 до 360.
Чтобы онлайн-генератор цветов HTML начал подбор оттенков, потребуется меньше 1 минуты. Просто заполните краткую форму в верхней части страницы, выбрав следующие параметры:
- Формат представления. HEX, RGB или HSL.
- Количество цветов. Выберите число от 1 до 20.

- Яркость. От яркого, светлого до темного.
- Оттенок. Укажите желаемый из представленных групп или задайте свой.
После этого нажмите кнопку «Генерировать результат».
Использование рандомайзера не требует специальных навыков. Полностью русскоязычный и интуитивно понятный интерфейс делает онлайн-генератор палитры цветов максимально удобным в использовании. За счет вариативности выбора количества оттенков вы можете в один клик создать целый набор, не тратя время на поиск каждого отдельного тона для своего проекта. Для большего удобства полученные коды можно скопировать в буфер обмена ПК, ноутбука, смартфона или отправить результат быстрой ссылкой в социальной сети.
34 инструмента для веб-разработчика на каждый день — Блог HTML Academy
Кроме редактора кода, терминала, браузера и гита веб-разработчики пользуются вагоном и маленькой тележкой маленьких инструментов, которые выполняют какую-то одну задачу, но могут пригодиться в ежедневной работе. Предлагаем вам нашу подборку — надеемся, что что-то пригодится, а по поводу чего-то вы и вовсе скажете «А что, так можно было?».
Предлагаем вам нашу подборку — надеемся, что что-то пригодится, а по поводу чего-то вы и вовсе скажете «А что, так можно было?».
Дисклеймер: подборка нисколько не претендует на полноту.
Проверка по стандартам
- Валидатор вёрстки. Проверяем, валидный ли мы написали HTML. Вот статья о том, почему валидаторы это добро.
- Can I use — проверяем, как браузеры прямо сейчас поддерживают разные свойства, теги, API и технологии. Даже Opera Mini, хотя казалось бы.
- Can I include — проверяем, можно ли вложить один тег в другой, и если нельзя, то почему. Всё подробно показывают и рассказывают со ссылками на спецификацию.
Проверка вёрстки и стилей
Разные верстальщические инструменты
- BrowserStack — показывает, как выглядит вёрстка в разных браузерах.
- Генератор HTML-дерева — в удобном виде показывает структуру разметки и структуру заголовков на странице.
- PerfectPixel — плагин для проверки того, насколько вёрстка близка к макету.
 Подробнее о том, что такое Pixel Perfect вёрстка.
Подробнее о том, что такое Pixel Perfect вёрстка. - CSS Peeper — расширение, чтобы быстро промониторить стили, картинки, и снять размеры без открытия инструментов разработчика.
Работа с кодом
- 8 расширений VS Code для продуктивной работы — подборка плагинов на все случаи жизни.
- JavaScript Event KeyCodes — получаем KeyCode любой нажатой клавиши, пригодится в приложениях, которые обрабатывают ввод с клавиатуры.
- Regex 101 — библиотека регулярных выражений, проверка регулярных выражений, всё что угодно для регулярных выражений.
- JSON Formatter & Validator — отдаём на вход неформатированный JSON, получаем на выходе отформатированный. Бонусом проверка на валидность по трём разным RFC и ECMA-404.
- JSON Placeholder — бесплатный REST API, который можно использовать для тестирования, когда вам нужны какие-нибудь фейковые данные в проекте.
- JSON Parser Online — ещё один инструмент для приведения JSON в читаемый вид.

- Bundlephobia — наглядно показывает, какие зависимости притянет npm-пакет. Можно загрузить package. json и проверить его. Это полезно, ведь мы тонем в зависимостях и нам это нравится.
Работа с графикой
То, что может понадобиться при работе с графикой — сжималки, растягивалки и подгружалки изображений. Бэкендеры, извините, можно пролистывать.
Сжатие (и увеличение) изображений
- Squoosh — ещё одна тулза для оптимизации изображений. Меняем настройки, двигаем ручку, смотрим, что ничего не сломалось.
- TinyPNG — cжимает WebP, PNG и JPG и не портит картинки. Можно использовать для создания превьюшек. Есть плагин для Фотошопа.
- Image Upscaler — нейросетевой увеличитель изображений, если вам досталась маленькая картинка, а дизайнер уже в отпуске.
Работа с SVG
- SVGOMG —оптимизация и очищение SVG от всякого мусора. Используйте с умом!
- SVG to bg — конвертер SVG-иконок в код для использования в CSS.
 Подробная инструкция прилагается на сайте автора.
Подробная инструкция прилагается на сайте автора. - URL-encoder для SVG — конвертируем SVG для использования его в качестве
background-image,border-imageилиmask.
Коллекции картинок
- Flaticon — иконки на все случаи жизни. Есть бесплатные, есть платные, PNG от 16 до 512px и SVG.
- Unsplash — бесплатные изображения по лицензии CC0. Есть отличное API для встраивания графики в ваши приложения.
- Lorem Picsum — генерирует случайные картинки-плейсхолдеры любого нужного вам размера.
Фавиконки
Мы уже рассказывали о том, как правильно использовать фавиконки. Вот несколько инструментов, которые помогут автоматизировать работу.
- Сгенерировать набор иконок и файлы манифестов.
- Скрипт для Node. js.
- Плагин к webpack.
Кое-что ещё
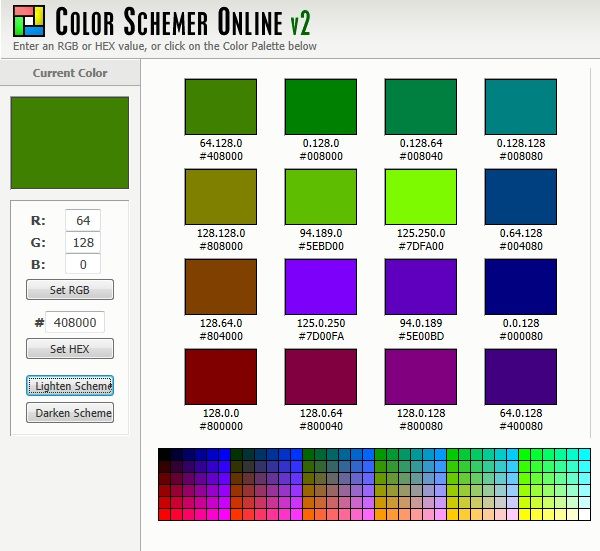
- Online Color Picker — просто удобная выбиралка цветов прямо в браузере.
 Показывает всю основную информацию, можно забить, например, RGB, а потом забрать HEX и посмотреть совместимые цвета.
Показывает всю основную информацию, можно забить, например, RGB, а потом забрать HEX и посмотреть совместимые цвета.
Работа с текстом
Эти инструменты помогут чуть ускорить вёрстку, если вы, например, работаете в редакции, пишете в гуглдоках и хотите сразу получать нормальный HTML или markdown для вставки на сайт.
- Типограф, ещё один типограф и другой типограф — все три помогают получить текст с правильными кавычками, неразрывными пробелами и другими типографическими элементами.
- Хабраконвертер — превращает гугл-документ с картинками в HTML.
- Docs to Markdown — ещё один конвертер гугл-доков, на этот раз в Markdown. Устанавливается как расширение прямо в гугл-документы, выдаёт вполне сносный маркдаун.
- md2html — хороший конвертер и онлайн-редактор заодно. Отдаём на вход markdown, получаем HTML. Быстро, без мусора. Пользуемся в редакции сами, нарадоваться не можем.
Генератор цветовых оттенков — mdigi.
 tools Генератор цветовых оттенков
tools Генератор цветовых оттенковСоздавайте оттенки цвета онлайн. Введите цвет в формате rgb, hex, hsl или hsv и получите разные оттенки цвета.
Категории → Инструменты дизайна, Цветовые инструменты
Как использовать?
Как работает генератор цветовых оттенков?
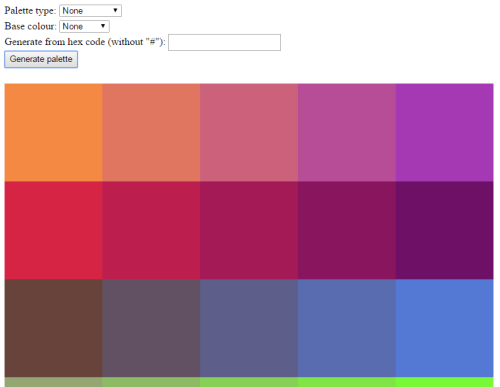
Используя генератор цветовых оттенков, вы можете создавать несколько оттенков одного цвета. Просто введите цвет в rgb, hex, hsl или hsv и получите разные оттенки цвета. Вы также получите значения в разных форматах для каждого из этих оттенков. Вы можете легко щелкнуть по оттенкам, чтобы получить значения цвета под палитрой оттенков. Нажатие на эти значения автоматически скопирует их в буфер обмена.
По умолчанию генератор цветовых оттенков создает 10 оттенков для заданного цвета, однако вы можете отрегулировать ползунок цветовых оттенков для создания от 2 до 25 оттенков. Если вам нужно вдохновение для цвета, нажмите кнопку «Создать случайный цвет» или используйте генератор случайных цветов.
Как изменить цвет, для которого мне нужны цветовые оттенки?
Если вы хотите извлечь цвета из нового цвета, пожалуйста, введите свой цвет в текстовую область под заголовком «Введите цвет» . Вы можете ввести цвет в любом формате, таком как RGB, HEX и т. д., или написать его название, например, желтый, розовый, красный. Вы также можете использовать палитру цветов, чтобы выбрать свой цвет. В зависимости от вашего браузера вы также можете использовать эту палитру цветов для захвата цветов с экрана.
Сколько оттенков цвета может создать инструмент?
Наш инструмент может генерировать до 25 оттенков одного цвета. Вы можете переместить ползунок цветовых оттенков, чтобы изменить количество генерируемых оттенков.
Мне нужны оттенки определенного цвета, например, Пастель или Материал.
Пожалуйста, используйте наш генератор пастельных тонов или генератор цветов материалов для создания таких цветов, а затем используйте этот инструмент «генератор цветовых оттенков» для создания их оттенков.
Как пользоваться генератором цветовых оттенков?
- Введите значение вашего цвета в текстовом поле выше в любом формате (RGB, HEX, RGBA, HSL, HSV и т. д.)
- Или используйте палитру цветов, чтобы выбрать цвет.
- Выберите количество оттенков, которые вы хотите создать, используя ползунок.
- Будут сгенерированы различные оттенки цвета, которые вы можете выбрать для отображения более подробной информации.
- Нажмите, чтобы скопировать значение выбранного цветового оттенка в HEX, RGB, HSL или HSV.
- Значение будет скопировано прямо в буфер обмена.
- Если ваш браузер не поддерживает копирование значений напрямую в буфер обмена с помощью скрипта, вы можете сделать копирование вручную.
- Вы можете использовать кнопку «Случайно», чтобы создать случайный начальный цвет для создания оттенков.
- Вы можете поделиться цветовыми оттенками, используя URL-адрес в адресной строке, поскольку он обновляется, чтобы отразить текущий цвет.

- Мы не храним введенные вами данные, все делается внутри вашего браузера.
Кредиты
- Vue.js — The Progressive JavaScript Framework
- TinyColor — Быстрая, небольшая манипуляция с цветом и преобразование для JavaScript
- SweetAlert — Прекрасная замена предупреждению JavaScript
Топ-5 лучших бесплатных онлайн-генераторов цветовых палитр генераторы цветовых палитр для улучшения вашего дизайна, включая Fotor, Adobe Color CC, Klart Colors, Color Claim и HTML Color Codes.
Превосходный дизайн невозможен без гармоничного сочетания цветов. Разные цвета выражают разные значения, и даже один и тот же цвет с разной яркостью и чистотой дает разные визуальные эффекты.
Поэтому профессиональные дизайнеры создают идеальные дизайнерские работы с помощью разных, но правильных цветов. В настоящее время популярны цифровые работы, и почти каждое дизайнерское программное обеспечение имеет собственную цветовую палитру по умолчанию.
Но эти цвета не всегда то, что нужно для дизайна, поэтому дизайнеру важно иметь свой генератор цветовой палитры. Ниже мы порекомендуем лучшие бесплатные и полезные генераторы цветовых палитр.
Что такое генератор цветовой палитры?
Генератор цветовой палитры — это онлайн-инструмент подбора цветов, работающий на основе искусственного интеллекта. С помощью генератора цветовой палитры вы можете получить нужный цвет. Также вы можете сохранить нужные цвета в генератор цветовой палитры, чтобы использовать их в следующий раз. Более того, вы можете создавать другие связанные цвета на основе определенных цветов.
В то же время генератор цветовой палитры может помочь вам решить проблемы с подбором цветов. Если вы ищете нужный цвет, он выводит соответствующие цвета, соответствующие этой серии, что означает, что вы можете получить несколько замечательных цветовых комбинаций на цветовом круге.
Генераторы лучших цветовых палитр
Дизайнер может делать хорошие работы, потому что он может контролировать и управлять сочетаниями цветов и макетами, а также может обрабатывать детали изображений и текста.
Однако все это связано с тем, сколько дизайнерских ресурсов имеется в распоряжении дизайнера. Ресурсы для дизайна, упомянутые здесь, обычно включают ресурсы изображений и некоторые удобные инструменты для дизайна, и ниже мы поделимся несколькими бесплатными онлайн-генераторами цвета.
Fotor: универсальный генератор цветовой палитры
В качестве универсального онлайн-редактора фотографий Fotor предлагает вам удобный генератор цветовой палитры, что означает, что вы можете проверить и получить нужный цвет с помощью шестнадцатеричного кода цвета. .
Кроме того, с помощью генератора цветовой палитры Fotor легко получить код цвета из изображения. Просто переместите палитру цветов к цвету и щелкните по нему, чтобы получить код цвета и применить его к своим новым дизайнам.
Кроме того, генератор цветовой палитры Fotor позволяет сохранять цвета, которые вы ищете, нажав на пентаграмму. Делая это, у вас есть собственная цветовая палитра, которую вам будет полезно применять.
Плюсы:
- Простота в эксплуатации
- Удобная палитра цветов
- Обилие цветовых схем
Минусы:
- Размер фотографии ограничен (<20 МБ)
Adobe Color CC: Online Color Palette Creator для пользователей Adobe
Это 90 цветовая палитра Создатель и генератор цветовых схем Adobe, который объединяет очень большое количество цветовых схем. В меню исследования есть различные категории для быстрого поиска цветовых схем. Вы можете выполнить поиск нужного цвета, и соответствующие цвета серии появятся в цветовом круге Adobe.
Также он может генерировать цвета, загружая изображения. Вы можете войти в свою учетную запись Adobe, чтобы сохранить сгенерированные цвета. Если на вашем телефоне установлен Adobe Capture CC, вы также можете использовать камеру телефона в качестве палитры цветов Adobe, чтобы получить нужные цвета напрямую.
Плюсы:
- Различные цветовые схемы
- Непосредственное получение цвета на изображениях
- Предоставление трендовых цветов
Минусы:
90300038
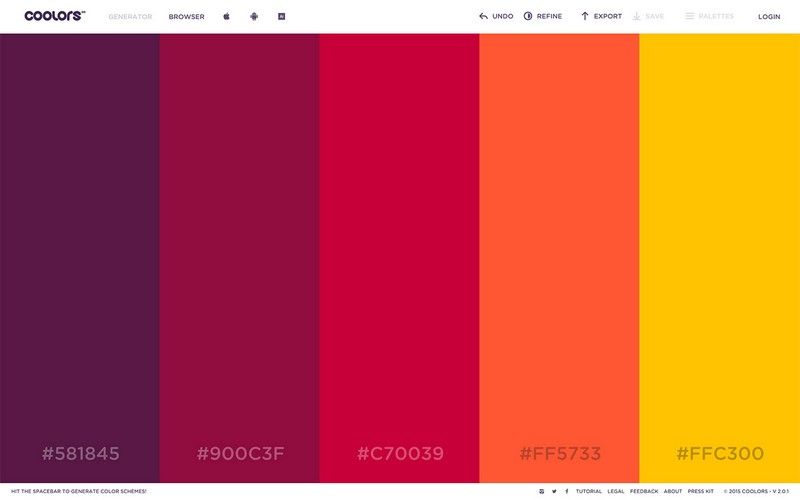
Klart Colors: Free Color Schemes Maker
Это генератор цветовых палитр от Klart, и им очень легко пользоваться. Просто откройте сайт, и вы увидите множество цветовых палитр, нажмите пробел на клавиатуре, и он автоматически реорганизуется и загрузит новые цвета. Вы также можете использовать мышь для прокрутки вниз, чтобы получить больше цветов
Просто откройте сайт, и вы увидите множество цветовых палитр, нажмите пробел на клавиатуре, и он автоматически реорганизуется и загрузит новые цвета. Вы также можете использовать мышь для прокрутки вниз, чтобы получить больше цветов
Если вы видите цвет, который вам нравится, нажмите на цвет, чтобы скопировать код цвета. Таким образом, вы можете использовать цвет где угодно. Более того, это также хороший генератор цветовых тем, который предлагает вам хорошие цветовые комбинации
Pros:
- Коллекция цветовых палитров, управляемая данными,
- Примеры цветовых схем
- Colors предоставлены
Cons:
- . Только цветовые кодексы. Matcher
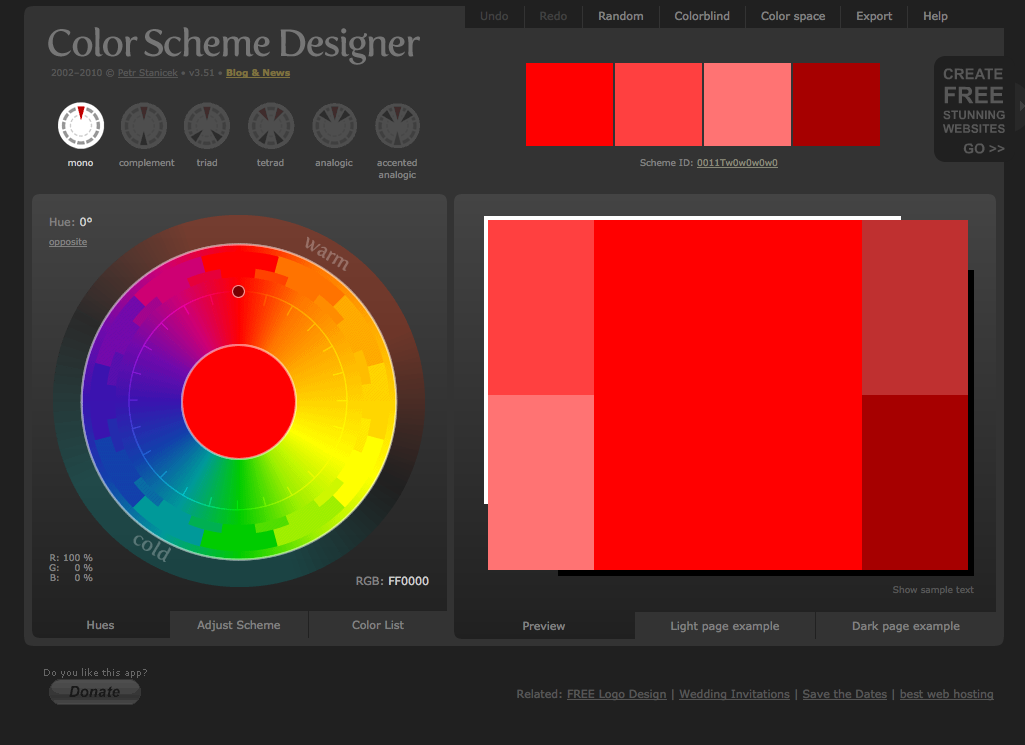
Если вы считаете, что ваши эстетические навыки и навыки подбора цветов не так хороши, как вам хотелось бы, или даже если вы получаете красивое цветовое соответствие, вы не знаете, как правильно применить его к своему дизайну. Не волнуйтесь, Color Claim может вам помочь.

Color Claim — это собственный веб-сайт дизайнера по подбору цветов, где каждый цвет доступен непосредственно вам. Он работает как средство сопоставления цветов веб-сайта или средство выбора цветовой палитры, чтобы вы могли получить великолепные цветовые комбинации. Цвета тщательно подобраны дизайнерами сайта, и вы всегда найдете здесь тот цвет, который ищете.
Плюсы:
- Предлагаются различные удачные цветовые комбинации
- Показана карта цветов
- Палитра Creative Cloud
Минусы:
- Трудно получить к нему доступ
Цветовые коды HTML: Генератор цветов веб-сайта
Цветовые коды HTML также является мощным создателем цветовой палитры. Как профессиональный генератор цветов для веб-сайтов, он устанавливает для вас комплексные части, включая названия цветов, палитру цветов, цветовую диаграмму и библиотеку цветов.
Сначала нужно нажать на выделенную область и отметить нужный цвет.



 Подробнее о том, что такое Pixel Perfect вёрстка.
Подробнее о том, что такое Pixel Perfect вёрстка. Подробная инструкция прилагается на сайте автора.
Подробная инструкция прилагается на сайте автора. Показывает всю основную информацию, можно забить, например, RGB, а потом забрать HEX и посмотреть совместимые цвета.
Показывает всю основную информацию, можно забить, например, RGB, а потом забрать HEX и посмотреть совместимые цвета.

