Как задать цвет текста в HTML
Рассмотрим, как можно задать цвет текста в HTML. Текст различного цвета порой позволяет создать более привлекательную страницу, однако, здесь необходимо знать меру, поскольку очень важно сочетание цвета текста и фона. Некоторые веб-мастера порой совершенно забывают про «юзабилити» и пренебрегают хорошей читабельностью текстов на своем сайте.
Рассмотрим несколько способов, позволяющих изменить цвет текста в HTML.
Цвет текста непосредственно в html-коде страницы. Данный способ предполагает использовать HTML-теги, как раз предназначенные для решения данной задачи. Пример задания цвета текста:
1 | <font color="red;">Это шрифт красного цвета</font> |
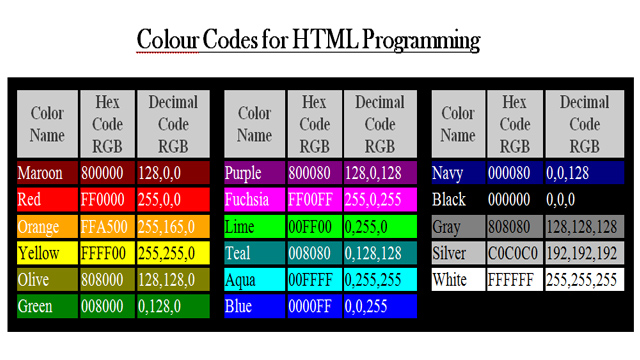
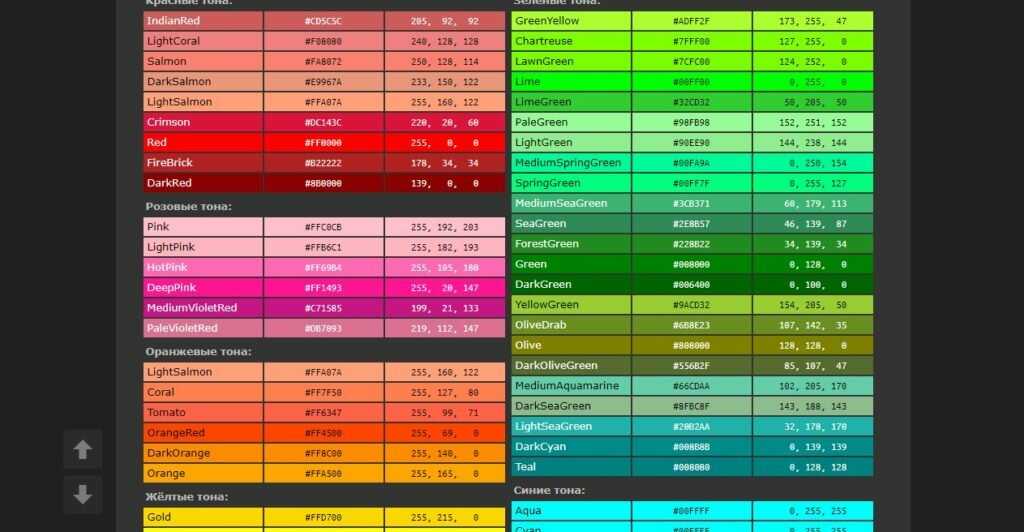
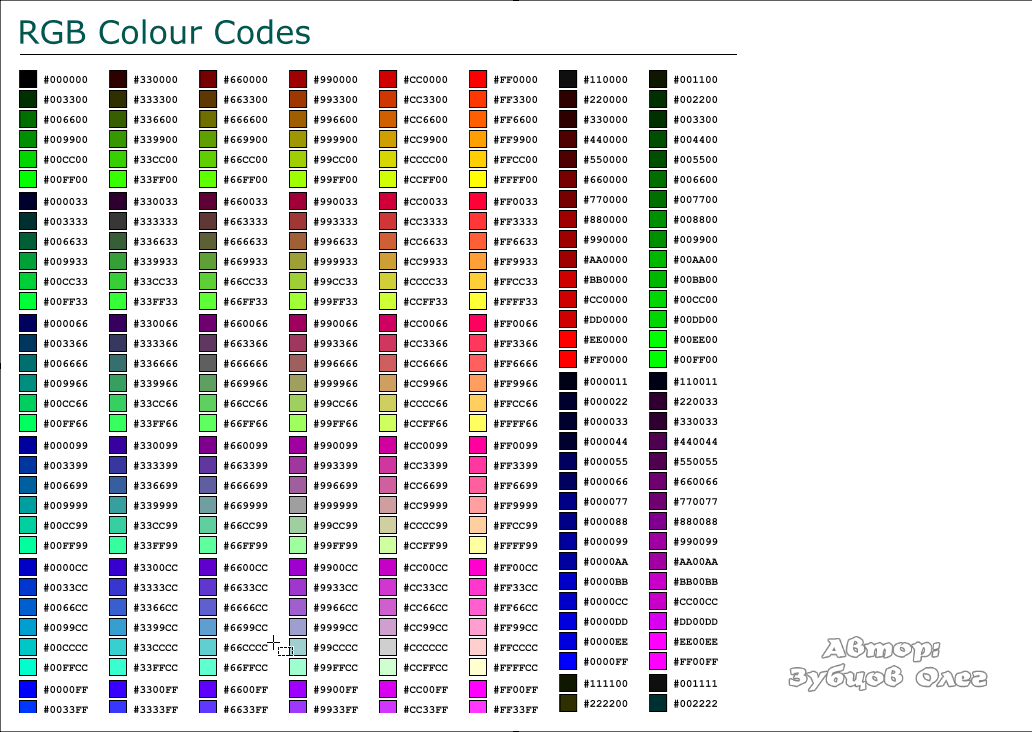
Как видите, мы использовали «словесное» обозначение цвета. Однако чаще всего применяется «шестнадцатеричный» код цветов, позволяющий создавать намного большее количество всевозможных цветов.
#ffffff
а черного:
#000000.
В случае, если все 6 букв или цифр в коде одинаковы, то, чтобы задать цвет шрифта в html можно использовать сокращенную форму кода: #fff.
Использование css-свойств для изменения цвета текста в HTML.
Изменять цвет текста в html можно также через css-свойство «color». Например:
1 2 3 | <p>Весь текст данного абзаца будет зеленого цвета, поскольку мы изменили его цвет через атрибут style, присвоив css-свойству color значение green</p>. |
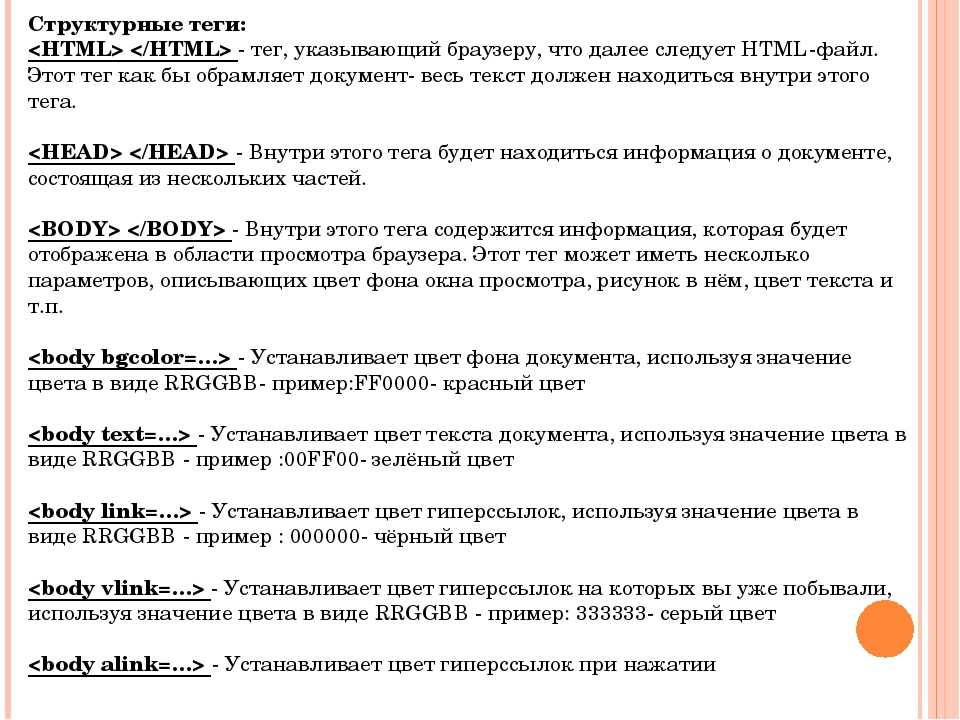
Задать цвет текста всей страницы можно, присвоив элементу body
свойство color с нужным значением.1 2 3 4 5 6 7 8 9 | <!DOCTYPE html> <html> <head> <title></title> </head> <body> Весь цвет текста страницы будет зеленого цвета </body> </html> |
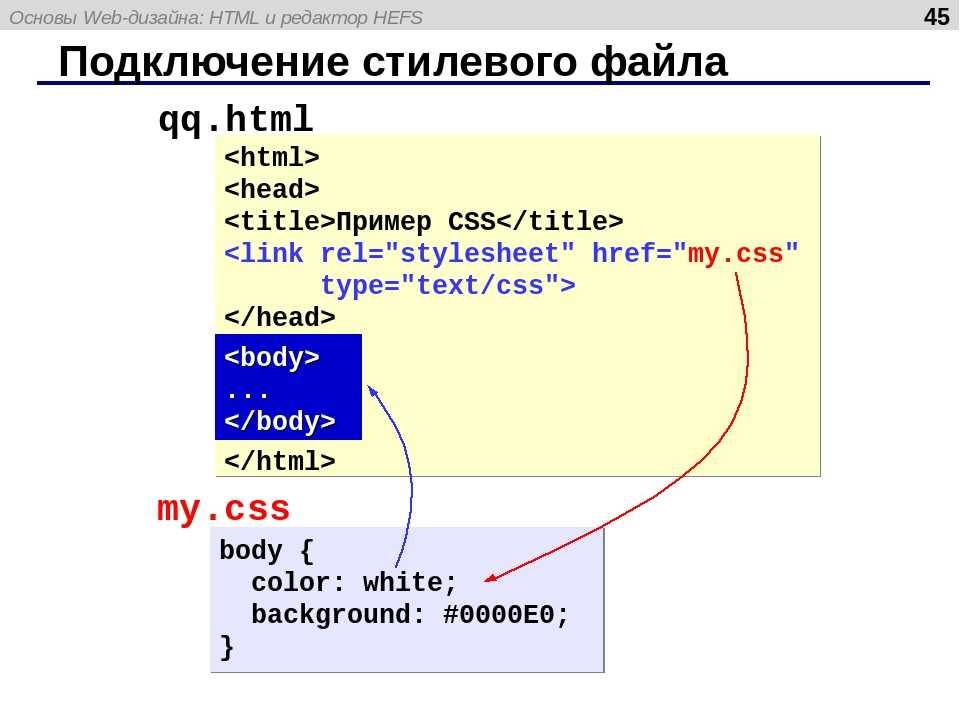
Вместо атрибута style мы можем присвоить нужному элементу определенный класс, для которого в css-файле можно прописать необходимые свойства.
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html> <html> <head> <title></title> <link rel="stylesheet" href="style.css" type="text/css" media="all" /> </head> <body> <p>Весь цвет текста страницы будет зеленого цвета</p> </body> </html> |
В файле style.css укажем свойство color для текста абзаца:
1 2 3 | p .my_style{
color: red;
} |
Категория: HTML, Используем CSS
Изменение цвета текста на слайде
PowerPoint
Слайды и текст
Работа с текстом
Работа с текстом
Изменение цвета текста на слайде
PowerPoint для Microsoft 365 PowerPoint 2021 PowerPoint 2019 PowerPoint 2016 PowerPoint 2013 PowerPoint 2010 PowerPoint 2007 Еще.
Вы можете изменить цвет текста для одного или нескольких слайдов.
Изменение цвета текста на слайде
-
Выделите текст, цвет которого требуется изменить.
-
На вкладке Главная щелкните Цвет шрифта, а затем выберите нужный цвет.
Советы:
-
Если в списке нет подходящего цвета, щелкните Другие цвета, а затем выберите цвет на вкладке Обычные или создайте собственный цвет на вкладке

-
Для использования одного из цветов на слайде выберите пипетку. При наведении указателя на другие цвета вы увидите, как будет выглядеть текст. Щелкните цвет, который вы хотите скопировать и применить к выделенному тексту. (В PowerPoint 2007 инструмента «#x0» инструмент «#x0.)
Изменение цвета текста на нескольких слайдах
Если вы создаете презентацию с большим количеством слайдов, сначала можно настроить образцы слайдов (дополнительные сведения см. в шаблоне PowerPoint. Это заранее задает цвет текста и другие стили оформления, а каждый новый слайд в комплекте с нужным цветом.
Изменив цвет текста в образце слайдов, вы примените это изменение к нескольким слайдам одновременно.
На вкладке Вид нажмите кнопку Образец слайдов.
В левой области эскизов выберите макет, содержащий текст, цвет которого вы хотите изменить.
Выберите текст в макете, который вы хотите изменить.
На появившейся мини-панели инструментов щелкните
Совет: Если в списке нет подходящего цвета, щелкните Другие цвета, а затем выберите цвет на вкладке Обычные или создайте собственный цвет на вкладке Спектр.
Когда все будет готово, нажмите Закрыть режим образца, чтобы вернуться к презентации.
Если у вас есть подписка Microsoft 365, вы можете выделить текст цветом. См. выделение текста цветом.
Css Установить цвет текста с примерами кода
Css Установить цвет текста с примерами кода
Всем привет! В этом посте мы рассмотрим, как найти ответ на Css Set Text Color с помощью компьютерного языка.
а {
цвет фона: красный;
белый цвет;
набивка: 1em 1.5em;
текстовое оформление: нет;
преобразование текста: верхний регистр;
}
Другой метод, описанный ниже с примерами кода, можно использовать для решения той же проблемы Css Set Text Color.
.класс {
белый цвет;
}
#идентификатор {
белый цвет;
}
р {
белый цвет;
}
.ВашКласс { цвет: #ff0000; }
Не используйте такие ключевые слова, как зеленый, оранжевый, красный и т. д., поскольку браузеры будут интерпретировать их по-разному. Вместо этого используйте rgb или hex
Мы видели, как решать Css Set Color Text на различных примерах.
Как изменить цвет текста в CSS?
Просто добавьте соответствующий селектор CSS и определите свойство цвета с нужным значением. Например, вы хотите изменить цвет всех абзацев на вашем сайте на темно-синий. Затем вы должны добавить p {color: #000080; } в раздел заголовка вашего HTML-файла. 28 июня 2022 г.
Можно ли установить текст в CSS?
CSS может вставлять текстовое содержимое до или после элемента. Чтобы указать это, создайте правило и добавьте в селектор ::before или ::after. В объявлении укажите свойство содержимого с текстовым содержимым в качестве его значения.13 сентября 2022 г.
Как установить цвет шрифта?
Выберите Формат > Шрифт > Шрифт. + D, чтобы открыть диалоговое окно «Шрифт». Щелкните стрелку рядом с Цвет шрифта, а затем выберите цвет. Выберите «По умолчанию», а затем выберите «Да», чтобы применить изменение ко всем новым документам на основе шаблона.
+ D, чтобы открыть диалоговое окно «Шрифт». Щелкните стрелку рядом с Цвет шрифта, а затем выберите цвет. Выберите «По умолчанию», а затем выберите «Да», чтобы применить изменение ко всем новым документам на основе шаблона.
Как изменить цвет шрифта в HTML и CSS?
Чтобы установить цвет шрифта в HTML, используйте атрибут стиля. Атрибут стиля указывает встроенный стиль для элемента. Атрибут используется с HTML-тегом
со свойством CSS color. HTML5 не поддерживает тег , поэтому для добавления цвета шрифта используется стиль CSS.12 марта 2020 г.Как оформить текст в CSS?
Этот текст оформлен с использованием некоторых свойств форматирования текста. Заголовок использует свойства text-align, text-transform и color. Абзац имеет отступ, выравнивание и указанное расстояние между символами. Цвет текста
- название цвета — например «красный»
- шестнадцатеричное значение, например «#ff0000»
- значение RGB — например, «rgb(255,0,0)»
Как сделать текст черным в CSS?
Используйте шестнадцатеричные значения для изменения цвета шрифта Этот стиль CSS можно использовать для окрашивания абзацев в черный цвет, поскольку шестнадцатеричный код #000000 переводится в черный цвет.
Как оформить текст?
Краткое изложение главы
- Используйте атрибут стиля для стилизации HTML-элементов.
- Использовать background-color для цвета фона.
- Использовать цвет для цветов текста.
- Использовать семейство шрифтов для текстовых шрифтов.
- Используйте размер шрифта для размеров текста.
- Используйте text-align для выравнивания текста.
Как изменить шрифт в HTML CSS?
Как изменить шрифт с помощью CSS
- Найдите текст, шрифт которого вы хотите изменить.
- Окружите текст элементом SPAN: этот текст набран Arial.
- Добавьте атрибут в тег span: этот текст в Arial.
- В атрибуте стиля измените шрифт, используя стиль семейства шрифтов.
- Сохраните изменения, чтобы увидеть результат.
Как добавить цвет в HTML без CSS?
В HTML мы можем изменить цвет любого текста, используя следующие различные способы: Используя тег HTML. Использование встроенного атрибута стиля.2. Использование атрибута встроенного стиля
Использование встроенного атрибута стиля.2. Использование атрибута встроенного стиля
- <Голова>
- <Заголовок>
- Изменить цвет с помощью атрибута стиля.
- <Тело>
Как раскрасить шрифт в HTML?
Значения атрибутов:
- имя_цвета: устанавливает цвет текста, используя имя цвета. Например: «красный».
- hex_number: устанавливает цвет текста, используя шестнадцатеричный код цвета. Например: «#0000ff».
- rgb_number: устанавливает цвет текста с помощью кода rgb. Например: «rgb(0, 153, 0)».
html — Цвет текста CSS не меняется
Я пытался изменить цвет своего текста (обычный и при наведении курсора), но ничего не работает. Пробовал !важно, но все равно не показывает. Пробовали смотреть другие ответы, но не работали. CSS & HTML Div Code (я пробовал удалить text-decoration none)
#five {
положение: фиксированное;
верх: 10 пикселей;
справа: 100 пикселей;
семейство шрифтов: моноширинный;
вес шрифта: полужирный;
размер шрифта: 16px;
красный цвет!;
}
#пять:наведите {
черный цвет;
text-shadow: 5px 5px 5px красный;
} <р> ТЕСТ5
- HTML
- CSS
1
Вам нужно стилизовать тег под тег , а не родительский элемент.
#пять {
текстовое оформление: нет;
красный цвет;
}
#пять:наведите {
черный цвет;
}
Это происходит из-за того, что тег по умолчанию применяет свой собственный цвет (что в большинстве случаев является преимуществом, но в вашем случае вам придется вручную изменить цвет напрямую, используя кнопку 9).селектор 0139 и ).
Полный, фиксированный код:
#five {
положение: фиксированное;
верх: 10 пикселей;
справа: 100 пикселей;
семейство шрифтов: моноширинный;
вес шрифта: полужирный;
размер шрифта: 16px;
}
#пять:наведите {
text-shadow: 5px 5px 5px красный;
}
/* это то, что я добавил */
#пять {
текстовое оформление: нет;
красный цвет;
}
#пять:наведите {
черный цвет;
} <р> ТЕСТ
1
Привет, это потому, что вам нужно раскрасить тег a, чтобы вы могли добавить класс или идентификатор к тегу a, а затем изменить это.


 ВашКласс {
цвет: #ff0000;
}
ВашКласс {
цвет: #ff0000;
}