Рабочая среда «Заливка с учетом содержимого» в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление Nov 15, 2022 09:21:59 AM GMT
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Начало работы с выделенными областями
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Добавление и редактирование текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Научитесь использовать рабочую среду «Заливка с учетом содержимого» для быстрой заливки выделенных фрагментов изображения содержимым, взятым из других областей
Посмотрите короткое видео ниже, чтобы узнать, как использовать заливку с учетом содержимого в Photoshop.
Чтобы понять этот этап в подробностях, прочтите статью полностью.
Рабочая среда «Заливка с учетом содержимого» обеспечивает возможность интерактивного редактирования для управления изображениями. Используйте динамический режим предварительного просмотра в высоком разрешении при уточнении области пробы, которую использует среда «Заливка с учетом содержимого», и настройке параметров для достижения превосходных результатов.
Рабочее пространство «Заливка с учетом содержимого»Быстрое удаление объектов с помощью среды «Заливка с учетом содержимого»
Узнайте, как удалять объекты с помощью рабочей среды Заливка с учетом содержимого за четыре простых действия
Выделите объект
Быстро выделите объект, который необходимо удалить, с помощью функции Выделить предмет, инструмента «Выделение объектов», инструмента «Быстрое выделение» или инструмента «Волшебная палочка»
Выделите объект для удаленияОткройте рабочую среду Заливка с учетом содержимого
- Щелкните выделенную область правой кнопкой мыши и выберите пункт Заливка с учетом содержимого…
- Выберите Редактирование > Заливка с учетом содержимого.
 ..
..
Уточнение выделенной области
С легкостью расширяйте края выделенной области вокруг объекта, выбрав инструмент Лассо на панели инструментов слева и нажав кнопку Расширить один или несколько раз на панели параметров вверху. Если вы слишком сильно расширили выделенную область, используйте кнопку Сжать или «Отменить», чтобы сузить края выделенной области.
Если результат вас устраивает, нажмите кнопку «OK»
По завершении нажмите кнопку «OK»!
Прочитайте рассуждения Джулианны Кост об инновациях Photoshop в сфере создания выделений и улучшениях рабочей среды «Заливка с учетом содержимого»: Улучшения ИИ в Photoshop
Точная настройка областей пробы и заливки с помощью инструментов
Инструмент «Кисть для проб»
Рисуйте с помощью инструмента «Кисть для проб» в окне документа, чтобы добавить или удалить на изображении области пробы, используемые для заливки выделенной области.
Инструменты для уточнения выделенной области
Используйте инструмент «Лассо» или «Прямолинейное лассо», чтобы изменить исходную выделенную область (область заливки) в окне документов.
Дополнительные сведения см. в разделе Выделение при помощи инструментов группы «Лассо»
Примечание.
При изменении выделенной области область пробы сбрасывается, но предыдущие штрихи кистью сохраняются. Выделенная область обновляется в документе также при выходе из рабочей среды «Заливка с учетом содержимого» после подтверждения заливки.
Инструменты навигации
Инструмент «Рука»: используйте этот инструмент для панорамирования различных фрагментов изображения в окне документов и на панели «Просмотр». Можно быстро переключиться на инструмент «Рука», удерживая клавишу пробела при использовании другого инструмента.
Инструмент «Масштаб»: приближение или отдаление изображения в окне документов или на панели Просмотр. Дополнительные сведения см. в разделе Увеличение или уменьшение масштаба
Дополнительные сведения см. в разделе Увеличение или уменьшение масштаба
Чтобы изменить масштаб просмотра на панели «Просмотр», перетащите ползунок масштаба в нижней части панели или вручную введите процентное значение в текстовом поле.
Изменение настроек заливки с учетом содержимого
На панели Заливка с учетом содержимого можно изменить следующие настройки.
Наложение области пробы
Показать область пробы
Выберите этот параметр, чтобы отобразить в окне документов, как область пробы или исключенная область накладывается на изображение.
- Чтобы сбросить параметры области пробы до значений по умолчанию, нажмите значок сброса () рядом с функцией Показать область пробы.
Непрозрачность
Определяет степень непрозрачности наложения в окне документов. Чтобы изменить степень непрозрачности, перетащите ползунок или введите нужное значение в процентах в текстовом поле.
Цвет
Позволяет применить цвет к наложению в окне документов. Щелкните поле выбора цвета и укажите нужный цвет на палитре цветов Adobe.
Показывает
Отображает наложение в области пробы или исключенной области. Выберите в раскрывающемся списке нужный параметр: Область пробы или Исключенная область.
Параметры области пробы
Определяйте область пробы в изображении, где Photoshop должен искать исходные пиксели для содержимого заливки.
Авто
Выберите этот параметр, чтобы использовать содержимое, похожее на содержимое окружающей области заливки.
Прямоугольная
Выберите этот параметр, чтобы использовать прямоугольную область вокруг области заливки.
Заказная
Выберите этот параметр, чтобы вручную задать область пробы. Используйте инструмент «Кисть для проб» для добавления элементов в область проб.
Образец всех слоев
Выберите этот параметр для выбора исходных пикселей из всех видимых слоев документа.
Настройки заливки
Цветовая адаптация
Разрешает адаптировать контрастность и яркость для лучшего соответствия. Этот параметр полезен при заливке содержимого с градиентом или при изменении текстур. Выберите в раскрывающемся списке нужный параметр: Нет, По умолчанию, Высокое или Очень высокий.
Адаптация поворота
Разрешает поворот содержимого для лучшего соответствия. Этот параметр полезен при заливке содержимого с поворотами или изогнутыми линиями. Выберите в раскрывающемся списке нужный параметр: Нет, Низкое, Среднее, Высокое или Максимум.
Масштаб
Выберите этот параметр, чтобы разрешить изменение размера содержимого для лучшего соответствия. Он полезен при заливке содержимого с повторяющимися шаблонами разных размеров и с разными перспективами.
Зеркало
Выберите этот параметр, чтобы разрешить отражение содержимого по горизонтали для лучшего соответствия. Это полезно при обработке изображений с горизонтальной симметрией.
Чтобы сбросить параметры заливки до значений по умолчанию, нажмите значок сброса () в меню Параметры заливки.
Параметры вывода
Вывод в
Позволяет применить эффект заливки с учетом содержимого к активному слою, новому слою или дубликату слоя.
Предварительный просмотр изображений в полном разрешении на панели «Просмотр»
После точной настройки областей пробы и заливки, а также параметров заливки на панели Просмотр отобразится изображение со всеми изменениями в полном разрешении.
Примечание.
Сначала Photoshop обрабатывает изменения и создает на панели «Просмотр» предварительную версию изображения в низком разрешении. Сразу после этого создается версия в полном разрешении. В процессе ее создания рядом с вращающимся элементом в правом нижнем углу панели «Просмотр» может появиться значок предупреждения.
Сразу после этого создается версия в полном разрешении. В процессе ее создания рядом с вращающимся элементом в правом нижнем углу панели «Просмотр» может появиться значок предупреждения.
- Изменить масштаб изображения на панели «Просмотр» можно, перетащив ползунок масштаба или введя нужное значение в текстовое поле в нижней части панели. Можно также выбрать инструмент «Масштаб» на панели «Инструменты».
- Для панорамирования различных фрагментов изображения на панели «Просмотр» можно быстро переключиться к инструменту «Рука» при работе с любым другим инструментом, нажав клавишу H.
Применение нескольких изменений заливки
Добавлено в выпуске Photoshop 21.1 (февраль 2020 г.)
Можно заполнить несколько фрагментов изображения, не выходя из рабочего пространства «Заливка с учетом содержания изображения». Получив желаемый результат на выделенной области изображения, выполните перечисленные ниже действия.
- Нажмите новую кнопку Применить внизу на панели Заливка с учетом содержимого, чтобы зафиксировать изменения заливки, не закрывая окно рабочего пространства.

- Теперь выделите другую область для заливки с помощью инструмента Лассо или Прямолинейное лассо в рабочем пространстве «Заливка с учетом содержимого».
Подтверждение или отмена изменений при заливке
- Чтобы зафиксировать изменения и закрыть рабочую среду «Заливка с учетом содержимого», нажмите ОК в нижней части панели «Заливка с учетом содержимого» или нажмите клавишу Enter (Windows) либо Return (Mac), когда получите желаемый результат на изображении.
- Чтобы отменить заливку и выйти из рабочей среды «Заливка с учетом содержимого», нажмите Отмена в нижней части панели «Заливка с учетом содержимого» или клавишу Esc.
Сброс всех параметров заливки
Чтобы сбросить все параметры заливки с учетом содержимого, нажмите значок сброса () в левом нижнем углу панели Заливка с учетом содержимого.
Больше по теме
- Краткие советы: как использовать | заливки с учетом содержимого Сообщество Photoshop
- Работа с заливкой с учетом содержимого над несколькими изображениями
- Заливка с учетом содержимого для Photoshop на iPad
Вход в учетную запись
Войти
Управление учетной записью
Вход в учетную запись
Войти
Управление учетной записью
2014/1/instructuion_pr6 — KodomoWiki
Семестры Студенты Преподаватели
- 2022
- 2021
- 2020
- 2019
- 2018
- 2017
- 2016
- 2015
.
 ..
..
Цвета
На этом ресурсе можно легко подобрать нужный цвет и сразу увидеть его код в шестнадцатеричном формате (hex-код): Color Wheel.
В языке HTML много где (в цвете фона странички или ячейки таблицы, тэга шрифта, тэга горизонтальной черты <hr> и т.п.) можно менять цвет, и задавать его нужно именно hex-кодом. Первый символ в нем — #, а дальше идут интенсивности цветов в порядке RGB, то есть red (красный) — green (зеленый) — blue (синий).
Например: #FF0000 — чистый красный цвет (интенсивность красного 255, зеленого и синего — 0)
На этом сайте можно посмотреть разные интересные цвета и их возможные удачные сочетания: http://www.color-hex.com/
Интересные символы
Иногда хочется вставить на свою страничку символы, которых нет на клавиатуре: например, длинное тире или греческую букву. Для этого можно использовать код этого символа в формате HTML, который можно посмотреть, например, в большой таблице символов Юникода. Там есть поиск по тексту или по категориям.
Там есть поиск по тексту или по категориям.
Например: Если нужно вставить букву α, то введите в поиск слово «альфа» и получите массу разных вариантов написания буквы. HTML-код символа указан в розовой рамке (например, для стандартной буквы альфа он такой:
α
В качестве самостоятельного задания: найдите и выпишите коды следующих символов: неразрывный пробел (кстати, за что он отвечает?), знак меньше, знак больше (почему для этих символов нужны специальные коды?), амперсанд, точка с запятой, копирайт.
Кстати, если редактируете код в кодировке UTF-8, то некоторые специальные символы может быть удобнее вставлять как есть, юникод это позволяет. Это не относится к неразнывному пробелу и прочим сомволам, приведенным выше — их лучше писать кодами.
Картинки
Какие форматы нужно использовать: JPEG для фотографий, PNG для картинок. Под фотографией будем понимать изображение, пришедшее с фотоаппарата, сканера, веб-камеры, микроскопа и т. п., а под картинкой: скриншоты, изображения с текстом, графики, схемы и т.п. Если сохраните картинку в JPEG, то она станет «волосатой» из-за так называемых «артефактов» JPEG, а если фотографию сохраните в PNG, то файл раздуется до огромных размеров.
п., а под картинкой: скриншоты, изображения с текстом, графики, схемы и т.п. Если сохраните картинку в JPEG, то она станет «волосатой» из-за так называемых «артефактов» JPEG, а если фотографию сохраните в PNG, то файл раздуется до огромных размеров.
По умолчанию размер картинки на страничке совпадает с реальным размером картинки в файле, но его можно изменить, задав ширину (атрибут width), высоту (атрибут height) или и то и другое. В первом и втором случае второе измерение картинки изенится пропорционально, а в третьем можно при желании исказить картинку, задав непропорциональные высоту и ширину.
Переходы по странице
Чтобы сослаться на элемент внутри страницы, нужно сделать следующее:
создать в целевой части страницы элемент a (ссылку) с пустым содержимым и прописать ему атрибут id (или name), равный обозначению этого места страницы (например, «target»).
- в другом месте страницы создаем ссылку со следующим значением атрибута href: «#target» .
 Теперь при перехода по такой ссылке браузер прокрутит страницу к нужному месту.
Теперь при перехода по такой ссылке браузер прокрутит страницу к нужному месту. - можно сослаться и с другой страницы тоже: href=»file1.html#target»
- Эта часть URL, идущая после решетки, называется хешом.
читать подробно (англ.)
CSS
Чтобы централизовано менять стиль большого числа однотипных элементов сайта, был разработан формат CSS. В CSS не пишут содержимое (текст) страниц, но пишут только стиль!
Код CSS пишите в отдельном файле (пусть это будет style.css в папке public_html). Чтобы подключить его, добавьте следующий код в заголовочную часть HTML-файла, к которому вы хотите подключить: <link rel=»stylesheet» type=»text/css» charset=»utf-8″ media=»all» href=»/~ваш-логин/style.css» />
В качестве дополнительного самостоятельного задания: разберитесь, как писать CSS прямо в HTML-файле (тег style и атрибут style любого элемента).
Начнем с простого: мы хотим, чтобы фоновый цвет абсолютно всех таблиц был голубым. Тогда пишем в нашем CSS-файле следующее:
Тогда пишем в нашем CSS-файле следующее:
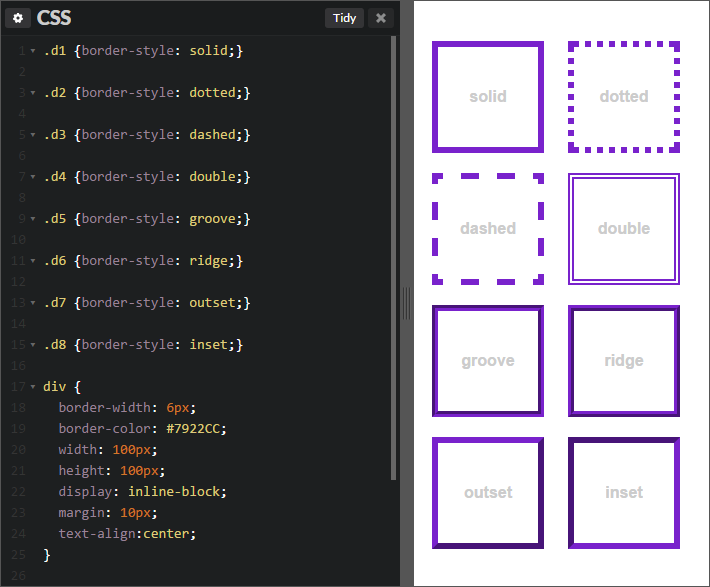
td {
background-color: blue;
}Отлично! Td — это тег, отвечающий за ячейку, background-color (фоновый цвет) легко ищется в гугле, если искать что-нибудь вроде «css background color», а цвет blue — см. выше.
Посмотрим ещё раз, как пишутся правила в CSS-файле: сначала мы задаем множество элементов (это называется селектор), потом в фигурных скобках пишем одно или несколько правил, применяемых к выбранным элементам. Правило состоит из названия свойства CSS, двоеточия и значения, присваиваемого этому свойству. Селектор «td» отбирает все ячейки всех таблиц. К одному селектору может применяться несколько правил. В конце каждого правила пишется точка с запятой (см. выше). В качестве самостоятельного задания: найдите в сети более полную информацию о различных селекторах и полезных свойствах CSS. Что-то есть на htmlbook и w3schools.
Однако об одном селекторе всё-таки стоит упомянуть. Что если мы хотим изменить цвет ячеек не у кажой таблицы? Для этого нужно присвоить интересующим нас таблицам class=blue-table (название более или менее произвольное) и прописать следующее правило:
Что если мы хотим изменить цвет ячеек не у кажой таблицы? Для этого нужно присвоить интересующим нас таблицам class=blue-table (название более или менее произвольное) и прописать следующее правило:
.blue-table td {
background-color: blue;
}В качестве самостоятельного задания: разберитесь, как работает данный селетор («.blue-table td»), что значит точка перед blue-table, что значит, что td идёт после .blue-table.
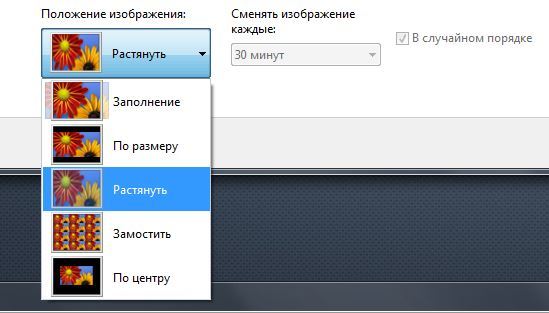
В качестве самостоятельного задания: как задать цвет или артинку в качестве фона страницы или таблицы? Как замостить этой картинкой фон? Как растянуть фоновую картинку под размер таблицы?
Таблицы
Ячейкам таблицы также можно задавать ширину и высоту, как картинкам (см. выше). Можно задать высоту стазу целому столбцу. По умолчанию размеры ячеек подгоняются так, чтобы умещалось содержимое.
Ориентация содержимого внутри таблицы: атрибут align определяет выравнивание содержимого ячейки по горизонтали, атрибут valign определяет выравнивание содержимого ячейки по вертикали. В качестве самостоятельного задания: выпишите, какие значения могут принимать эти атрибуты и что они означают.
В качестве самостоятельного задания: выпишите, какие значения могут принимать эти атрибуты и что они означают.
Атрибут rowspan служит для объединения нескольких ячеек таблицы по вертикали, а colspan — по горизонтали. Они принимают значение, равное количеству объединяемых ячеек.
Красивые рамочки таблиц можно задать с помощью CSS-свойства border-collapse. В качестве самостоятельного задания: выпишите остальные полезные CSS-свойста таблиц.
Создание мозаичного фонового изображения с помощью CSS — TheSassWay.com
Мозаика фонового изображения — отличный способ добавить интереса и текстуры вашей веб-странице. Вы можете разместить изображение в CSS, используя свойство background- image и свойство background-repeat. Свойство background-image определяет изображение, которое вы хотите замостить, а свойство background-repeat определяет, как изображение должно быть замощено.
В нем есть несколько очень полезных инструментов, которые вы можете использовать для создания мозаичных изображений с помощью Gimp. Мозаичные фоны обычно состоят из относительно небольшого изображения, которое заполняет всю страницу. Поскольку для создания изображения требуется так много усилий, трудно определить, куда движется изображение. Процесс добавления цветов к шаблону называется градиентным отображением. Если вы выбрали вариант Мозаика, ваши 9Изображение облака 0009 будет выглядеть точно так же, как когда вы его построили. Если это не так, у вас может быть несколько видимых швов. При необходимости вы можете подчистить эти швы с помощью инструментов Smudge и Clone. Вы можете использовать XCF или PNG в качестве удобного для Интернета тестового формата, чтобы проверить, является ли изображение точным.
Вы можете клеить обои на различные поверхности, включая плитку и непористые поверхности, такие как бетонные блоки и панели из синтетического ламината. Покрытие для глухих стен , позволяющее с легкостью оклеить обоями всю комнату, обычно используется для подкладки бумаги на многих из этих поверхностей.
Какое свойство Css вы бы использовали для мозаичного фонового изображения?
Image by – https://blogspot.comCSS-свойство , которое вы могли бы использовать для мозаичного фонового изображения, является свойством «background-repeat». Свойство background-repeat определяет, как будет повторяться фоновое изображение. Возможные значения свойства background-repeat: повторение, повторение-x, повторение-y и отсутствие повторения.
Главная страница этого свойства включает описание фонового изображения (свойство CSS). Указанный URI используется для преобразования фонового изображения элемента. Под содержимым основного тела этого элемента появится примененный к нему цвет. Когда появляется фоновое изображение, оно должно быть видно под определенным углом. Когда элемент помещается вверху слева (background-position), фоновое изображение всегда размещается там; когда он помещается внизу справа (x и y), изображение всегда помещается туда. Вы должны обратиться к предыдущим разделам для получения дополнительной информации о том, как позиционировать изображение и управлять им. Это правило стиля назначает изображение элементу с примерами ID: в качестве фона. Значение URI указывает место, где можно найти изображение.
Это правило стиля назначает изображение элементу с примерами ID: в качестве фона. Значение URI указывает место, где можно найти изображение.
Варианты использования Background-repeat
При использовании свойства background-repeat указывается, сколько раз изображение должно повторяться по вертикали или по горизонтали. Когда размер содержащегося элемента достигает размера фонового изображения, он будет повторяться столько раз, сколько необходимо.
Что такое плитка в Css?
Image by – https://imgur.comМозаика в CSS — это процесс создания повторяющегося шаблона с использованием небольших изображений, обычно называемых плитками. Изображения плитки объединяются в одно изображение, которое затем используется в качестве фонового изображения для элемента. По умолчанию изображение повторяется как по горизонтали, так и по вертикали.
Бесшовный мозаичный фон можно создать, используя фоновое изображение, которое повторяется по горизонтали и вертикали. Мозаичные фоновые изображения. Создать бесшовный мозаичный фон очень просто, используя изображение, которое можно повторять по горизонтали и по вертикали. Вы можете выбрать нужный размер и разрешение, а также мозаичный вариант фона . Мозаичные фоны можно использовать для любого типа онлайн-контента, от веб-страниц до постов в блогах и постов в социальных сетях.
Мозаичные фоновые изображения. Создать бесшовный мозаичный фон очень просто, используя изображение, которое можно повторять по горизонтали и по вертикали. Вы можете выбрать нужный размер и разрешение, а также мозаичный вариант фона . Мозаичные фоны можно использовать для любого типа онлайн-контента, от веб-страниц до постов в блогах и постов в социальных сетях.
Как повторять фоновые изображения в Css
Используя background-repeat: слева направо, вы можете использовать фоновое изображение для повторения по горизонтали.
Для вертикального повторения используйте стиль background-repeat сверху вниз: сверху вниз.
Если вы хотите, чтобы фоновое изображение повторялось по горизонтали и по вертикали, используйте два повтора: по горизонтали и по вертикали; и однократные: как вертикальные, так и горизонтальные.
Мозаика фона Css
Мозаика фона с помощью CSS — отличный способ добавить текстуру и интерес к вашим веб-страницам. Используя свойство background-repeat, вы можете размещать фоновые изображения горизонтально, вертикально или в обоих направлениях. Вы также можете управлять расстоянием между плитками, используя свойство background-position.
Вы также можете управлять расстоянием между плитками, используя свойство background-position.
Как сделать так, чтобы фоновое изображение не повторялось в HTML
Чтобы фоновое изображение HTML было неповторяемым, необходимо указать свойство background-repeat или сокращенное свойство background .
Background-image Css
Свойство CSS background- image задает одно или несколько фоновых изображений для элемента. По умолчанию фоновое изображение размещается в верхнем левом углу элемента и повторяется как по вертикали, так и по горизонтали.
Свойство background-image назначает элементу одно или несколько фоновых изображений. Фон — это общий размер элемента, который включает отступы и границы (но не поля). При использовании цвета фона убедитесь, что он установлен на соответствующий уровень. Ниже приведены несколько примеров того, как вы можете попробовать это самостоятельно. Используйте различные свойства фона для создания главного изображения . Убедитесь, что первое изображение появляется только один раз (без повторения), а второе изображение появляется несколько раз. Его можно использовать как фоновое изображение для элемента класса: изображение с радиальным градиентом (три цвета). Линейный градиент можно повторить с помощью функции Repeating-Linear-Gradient().
Убедитесь, что первое изображение появляется только один раз (без повторения), а второе изображение появляется несколько раз. Его можно использовать как фоновое изображение для элемента класса: изображение с радиальным градиентом (три цвета). Линейный градиент можно повторить с помощью функции Repeating-Linear-Gradient().
Фоновые изображения Css
Чтобы использовать фон для установки фонового изображения, нам понадобится…
Лоррейн
Стопроцентный компьютерщик, насколько я себя помню. Начал программировать с 11 лет и с тех пор не мог остановиться.
[css] заставить плитки изображения покрывать плитку — 🛎️ Получить помощь
dpdurst
#1
Еще есть над чем поработать, я только что за последние 2 дня перенес все свои файлы ST в Hubitat. У меня осталось несколько датчиков освещения и движения. Я настроил приборную панель в Hubitat аналогично тому, что я настроил с помощью Actiontiles в ST 9.0007
У меня осталось несколько датчиков освещения и движения. Я настроил приборную панель в Hubitat аналогично тому, что я настроил с помощью Actiontiles в ST 9.0007
2 лайков
lewis.heidrick
#2
Я бы поменял местами датчики присутствия и передние камеры на крыльце, чтобы камеры были вместе, и изменил размер радаров, чтобы у вас не было больших серых полос сверху и снизу, но в остальном все выглядит отлично.
дпдурст
#3
Я несколько раз пытался изменить размер картинок, и каждый раз это все, что мне выдавалось. Либо я что-то упускаю, либо делаю что-то не так, либо просто не понимаю. Я знаю, что в ST все отображалось нормально и заполнило всю плитку, как и должно быть. Тьфу
Либо я что-то упускаю, либо делаю что-то не так, либо просто не понимаю. Я знаю, что в ST все отображалось нормально и заполнило всю плитку, как и должно быть. Тьфу
Льюис Хейдрик
#4
Если вы увеличите количество столбцов и строк и уменьшите размер столбцов и строк, это даст вам более точный контроль.
На приборной панели шестерня:
На плитке 3 точки:
1 Нравится
6 сентября 2020 г., 2:11
#5
Да, пробовал, и в какой-то момент это либо делает плитку очень большой, но изображение подходит, либо очень маленькой, и изображение вроде как подходит, но ничего, что, кажется, заполняет всю плитку. Я считаю, что Hubitat на самом деле ограничивает то, как это реализовано, по сравнению с ActionTiles, у которых не было этой проблемы, так как с Hubitat вы вынуждены или, по крайней мере, мне кажется, что вы должны настроить плитку, чтобы изображение соответствовало максимальным усилиям, а чем изображение, которое просто подходит для всей плитки.
Я считаю, что Hubitat на самом деле ограничивает то, как это реализовано, по сравнению с ActionTiles, у которых не было этой проблемы, так как с Hubitat вы вынуждены или, по крайней мере, мне кажется, что вы должны настроить плитку, чтобы изображение соответствовало максимальным усилиям, а чем изображение, которое просто подходит для всей плитки.
Техмедкс
#6
Вы пытались настроить плитку с помощью CSS? Что-то вроде этого может помочь (измените номер плитки на тот, на который вы ориентируетесь).
#tile-99 .tile-contents {
высота: 100%;
ширина: 100%;
}
РЕДАКТИРОВАТЬ: Если вы этого не сделали, попробуйте запустить его с умом (всегда делайте резервную копию вашего JSON 1st). Бьюсь об заклад, проверка орфографии имеет исправление для уже закодированного
dpdurst
#7
Итак, я вернулся и снова попытался изменить размер плитки, так как я, должно быть, что-то упустил, делая это вчера, думая, что это не меняет его при изменении размера плитки. Если я сделаю размер тайла H=2 и W=4, он заполнит его сейчас, но этот размер тайла не то, что мне нужно.
Простое перетаскивание плитки обратно к H=2 W=3 убивает полноэкранный размер изображения. Затем я ввел предложенную информацию CCS, и это ничего не изменило, похоже, мне нужен именно этот размер плитки, чтобы он заполнил всю плитку 9.0007
Техмедкс
#8
Я знаю, что это «можно» сделать, нам просто нужен правильный код. @spelcheck применяет исправления для всех видов модов и прочего, чтобы они выглядели красиво. Он сможет рассказать нам. Вы также можете pastebin.com мне свой JSON, и я могу повозиться с ним позже, а пока работаю во дворе
Он сможет рассказать нам. Вы также можете pastebin.com мне свой JSON, и я могу повозиться с ним позже, а пока работаю во дворе
1 Нравится
проверка орфографии
#9
Мы разделим это на отдельный поток, но вот то, что вам нужно, чтобы содержимое изображения «покрывало» плитку. @dpdurst
.tile.image .inset-auto img {
объект-подгонка: обложка
}
2 лайка
6 сентября 2020 г., 14:05
#10
проверка орфографии:
.tile.image .inset-auto img {
объект-подгонка: обложка
}
Да! это исправило это, большое спасибо за это.
2 лайка
БрайанП
#11
Вам может понадобиться:
.tile.image .inset-auto img {
объект-подгонка: заполнить
}
Это зависит от того, заботитесь ли вы о соотношении сторон.
3 лайка
8 сентября 2020 г., 10:55
#12
Это тоже работает, соотношение сторон я не особо заметил, но вижу разницу в использовании обеих настроек. Я сохранил их обе на будущее. Спасибо
Ангус_М
№13
Используйте параметр фона в плитке изображения, и изображение будет соответствовать плитке.
Алексд51
№14
БрайанП:
.tile.image .inset-auto img {
объект-подгонка: заполнить
}
Я пробовал все эти решения безуспешно.
Пробовал использовать код CSS, но размещение их на фоне все равно не будет правильно масштабироваться.
ракеты
№15
Должен соответствовать объекту: крышка.
1 Нравится
19 октября 2020 г., 00:30
№16
проверка орфографии:
.

 ..
..
 ..
.. Теперь при перехода по такой ссылке браузер прокрутит страницу к нужному месту.
Теперь при перехода по такой ссылке браузер прокрутит страницу к нужному месту.