Профессия — 1С » Поле HTML документа
рубрики: Работа с формами | Дата: 10 августа, 2018
Скачать обработку с примерами из статьи: professia1c_html_document.epf
Платформа: 8.3; Тип формы: управляемая.
Сегодня рассмотрим такой элемент форм 1С как Поле HTML документа.
Название его говорит само за себя и предназначено это поле для отображения кода в формате html. Первое, что приходит на ум это конечно же организовать просмотр сайтов. И такая возможность действительно есть. И второе — для тех кто немного знаком с html и css есть возможность самим написать код для отображения в html поле. Учитывая, что у css3 достаточно широкие возможности стилизации, и в том числе присутствует возможность анимации, может получится достаточно живая и красочная картинка. Плюс, как известно, в html можно включать и код на языке
Просмотр веб страницы через поле HTML документа
Эта возможность реализуется очень просто. В реквизиты формы добавим реквизит Сайт с типом «Строка»:
Разместим этот реквизит на форме и в свойствах выберем вид — «Поле HTML документа»:
И конечно же добавим строку для ввода адреса сайта.
Остальное делается практически одной строчкой кода, которую мы вставим в обработчик события ПриИзменении адресной строки сайта:
&НаКлиенте
Процедура АдресСайтаПриИзменении(Элемент)
Сайт = АдресСайта;
КонецПроцедуры
Теперь опробуем обработку в режиме 1С:Предприятия. Ввожу адрес своего сайта www.professia1c.ru
и получаю вот такое сообщение об ошибке:Это связано с тем, что по умолчанию поле HTML документа работает в режиме совместимости с древней версией браузера Internet Explolrer. И естественно, что очень многие владельцы сайтов уже не заморачиваются с поддержкой старых версий. Хотя если ввести адрес сайта самой 1С — www.1c.ru, мы увидим, что он успешно отобразится в нашем поле. В сети предлагается несколько разных способов как победить эту ошибку. От редактирования настроек браузера IE, до редактирования реестра. Мне на моей домашней 32-разрядной версии Windows 10 помогло редактирование реестра. Для этого необходимо найти ветку «HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\Main\FeatureControl\FEATURE_BROWSER_EMULATION» и добавить в нее параметр 1Cv8c.exe со значением 11000 в десятичной системе исчисления.
После этого все встает на свои места и сайт отображается корректно. Понятно, что когда речь идет о крупном предприятии, то отредактировать реестр на десятках и сотнях машин может быть проблематично. Но в каких-то отдельных случаях может выручить.
На самом деле не совсем понятно где это может пригодится, если есть стандартный браузер. Ну с фирмой 1С все понятно — она таким образом рекламу нам показывает каждый раз когда мы 1С:Предприятие запускаем)).
Метатег X-UA-Compatible
Когда речь не идет о просмотре сайтов и мы пишем полностью свой код для поля html документа, то нам нет необходимости редактировать реестр для того чтобы воспользоваться всеми прелестями CSS3 и HTML5. Для этого воспользуемся метатегом X-UA-Compatible. Это специфический метатег предназначенный для браузера Internet Explorer. Он позволяет устанавливать режим совместимости для IE. Если быть точным, то X-UA-Compatible — это значение аттрибута http-equiv, который в свою очередь используется вместе с аттрибутом content. Короче говоря нам необходимо в разделе head нашего html документа прописать вот такую строчку:
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
которая говорит браузеру Internet Explorer, что он должен работать в режиме совместимости с самой последней его версией. В которой нам конечно же доступны CSS3 и HTML5.
Пишем свой код для поля HTML документа
А теперь создадим свою мини веб страничку и отобразим ее в другом поле HTML документа. По аналогии с предыдущим примером создадим реквизит СтилиCSS и разместим его в отдельной закладке на форме.
Далее перейдем к написанию кода html. Минимально необходимый код, так сказать заготовка нашей странички выглядит следующим образом:
<!DOCTYPE html>
<html lang='ru'>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
</head>
<body>
</body>
</html>
Внутри тега <head></head>
Итоговый код html будет выглядеть следующим образом:
<!DOCTYPE html>
<html lang='ru'>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<style>
.move {
width: 100px;
height: 100px;
background-color: aquamarine;
}
.move:hover {
width: 100%;
transition-property: width;
transition-duration: 5s;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Теперь вставим этот код в процедуру ПриСозданииНаСервере:
Процедура ПриСозданииНаСервере(Отказ, СтандартнаяОбработка) СтилиCSS = "<!DOCTYPE html> |<html lang='ru'> | <head> | <meta charset='utf-8'> | <meta http-equiv='X-UA-Compatible' content='IE=edge'> | <style> | | .move { | width: 100px; | height: 100px; | background-color: aquamarine; | } | | .move:hover { | width: 100%; | transition-property: width; | transition-duration: 5s; | } | | </style> | </head> | | <body> | | <div></div> | | </body> | |</html>"; КонецПроцедуры
Проверяем как это выглядит в режиме 1С:Предприятия
Наводим курсор на квадрат и наблюдаем как он в течение 5 секун плавно растягивается на всю ширину нашего поля:
Редактор HTML-документа
HTML-редактор используется для создания пользовательских описаний в виде HTML-документов. Окно редактора содержит три закладки, позволяющие осуществлять просмотр и редактирование документа.
На закладке Редактирование документ отображается в текстовом и графическом виде:

На закладке Текст разработчик имеет возможность редактировать HTML-текст документа:

Закладка Просмотр предназначена для отображения документа в том виде, в котором он будет показан пользователю:

Работа с HTML-документом напоминает работу в обычном текстовом редакторе, однако HTML-редактор предоставляет ряд дополнительных возможностей, которые обусловлены использованием формата HTML:
Форматирование текста
Текст HTML-документа можно форматировать: устанавливать его стиль, абзацные отступы, выбирать размер шрифта, параметры, гарнитуру и т. д.:

При копировании текста из других текстовых редакторов (например, Word) HTML-редактор сохраняет исходное форматирование текста.
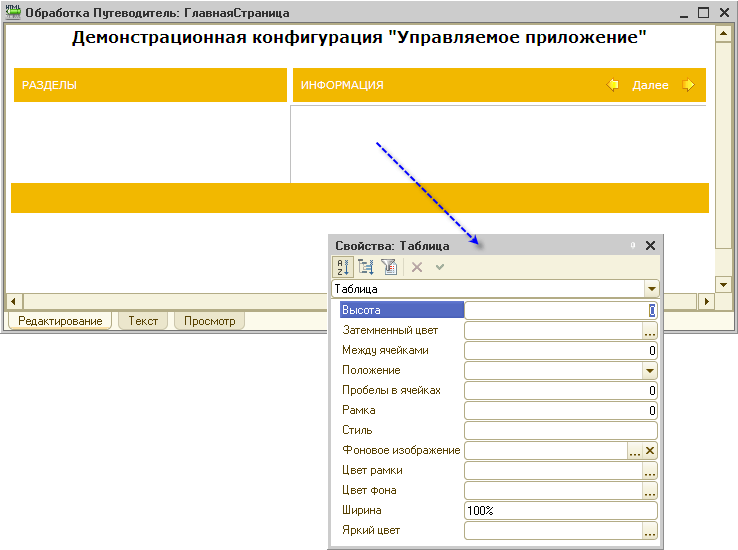
Таблицы
В HTML-документ можно вставлять таблицы и редактировать как параметры отдельных ячеек таблицы, так и изменять внешний вид и параметры всей таблицы:

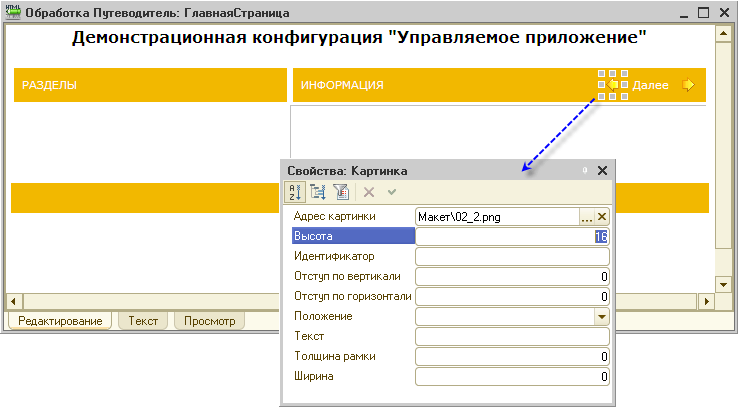
Картинки
В HTML-документе могут быть размещены картинки. Разработчик имеет возможность задавать размеры картинки, ее положение и толщину рамки вокруг картинки:

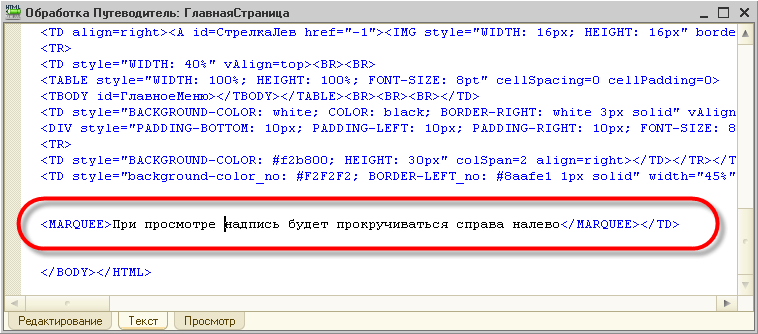
Надписи
HTML-редактор позволяет использовать в документах надписи — специальные объекты HTML-документа. В надписи можно разместить текст, таблицу, картинку или другую надпись. При просмотре документа вложенные объекты надписи будут непрерывно прокручиваться справа налево:

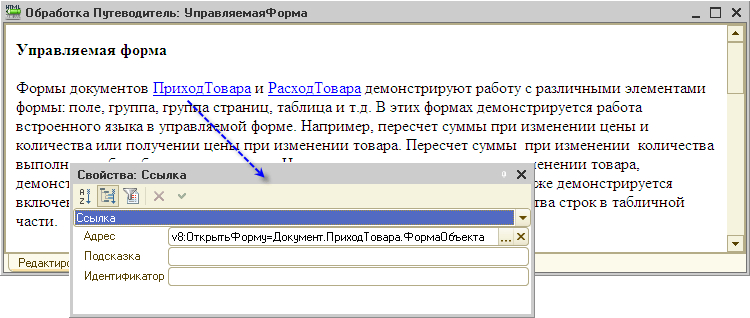
Гиперссылки
Редактор позволяет вставлять в текст документа гиперссылки. Гиперссылка может представлять собой как обычный URL (например, http://nashe1c.ru), так и ссылку на другой HTML-документ, содержащийся в прикладном решении:

Поле HTML документа в управляемом и обычном приложении в 1С 8.3, 8.2
Поле HTML документа — этот элемент позволяет выводить на форму HTML страницы, полученные по URL адресу.
ПолеHTMLДокумента в обычном приложении
Для примера, во внешней обработке, создаём реквизит формы —
Процедура КнопкаПерейтиНажатие(Кнопка)
ЭлементыФормы.ПолеHTMLДокумента1.Перейти(«http://www.okolokompa.ru»);
КонецПроцедуры |
ПолеHTMLДокумента в управляемом приложении
Для примера, во внешней обработке, создаём реквизит формы — ПолеHTMLДокумента1 (с типом — строка). На самой форме создаём элемент, указывающий на наш, только что созданный реквизит. Вид его указываем — Поле HTML документа.
В управляемом приложении метод «Перейти» недоступен.
По этой причине, для перехода на страницу, URL-адрес установим не полю формы, а реквизиту формы.
&НаКлиенте Процедура ПерейтиНаСтраницу(Команда)
ПолеHTMLДокумента1 = «http://www.okolokompa.ru»;
КонецПроцедуры |
Веб браузер в 1С
Давайте создадим простейший веб браузер на 1С, используя, только что полученные знания.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | &НаКлиенте Процедура Команда1(Команда) Объект.HTML = Адрес; КонецПроцедуры
&НаКлиенте Процедура Назад(Команда) Элементы.HTML.Назад(); КонецПроцедуры
&НаКлиенте Процедура АдресОкончаниеВводаТекста(Элемент, Текст, ДанныеВыбора, ПараметрыПолученияДанных, СтандартнаяОбработка) Объект.HTML = Текст; Адрес = Текст; КонецПроцедуры
&НаКлиенте Процедура HTMLДокументСформирован(Элемент) Адрес = Элемент.Документ.url; КонецПроцедуры |
Весь прикол в том, что Поле HTML документа — это всеми любимый Internet Explorer, только в режиме совместимости с IE7. Поэтому, в некоторых случаях, вас будет ждать такое уведомление)))
Вконтакте
Google+
Одноклассники
Мой мир
Интеграция HTML движка в нативное Windows приложение – выбор и архитектура
Как мы перевели работу с HTML в 1С:Предприятии с Internet Explorer на WebKitВозможность отображать HTML в формах 1С появилась в платформе 1С:Предприятие в 2003 г. версии 8.0. Для работы с HTML в платформе использовался движок браузера Internet Explorer (1С:Предприятие на тот момент работало только под Windows). Движок браузера использовался платформой для утилитарных целей. Например, писать с нуля полноценный элемент для редактирования текста а-ля Word – с возможностью различных цветовых и шрифтовых решений, вставки картинок и т.д. – весьма непростая задача. А если задействовать для этих целей HTML и использовать в качестве средства отображения движок интернет-браузера, то задача сильно упрощается. Также при помощи движка был реализован ряд других механизмов (например, отображение справочной информации) и элементов (например, Планировщик).
Ну а возможность для разработчиков прикладных решений отображать с помощью HTML нестандартный, по меркам мира учетных систем, дизайн позволяла иногда привносить разнообразные приятные изюминки в интерфейс бизнес-приложений.
Время шло, платформа стала поддерживать сначала Linux, а потом и macOS. Для работы с HTML в этих ОС Internet Explorer не подходил по понятным причинам; в Linux нами был задействован WebKitGTK+, а в macOs — библиотека на основе Cocoa. Таким образом, единство кодовой базы для разных ОС (которое мы стараемся поддерживать для клиентского кода на уровне 95%) в этой области было нарушено. Ну и движок IE к этому времени стал источником ряда проблем.
Проблемы:
- У движка IE закрытый исходный код – значит:
- Невозможна гибкая настройка движка под нужды платформы
- Невозможны отладка и понимание процессов, происходящих внутри
- Невозможно устранение багов и ошибок путем обновления версии движка
- Движок не подходит для реализации современных задач веб-программирования
- Проблемы производительности на слабых машинах
Итак, напрашивался перевод работы с HTML в версии 1С:Предприятия для Windows с движка IE на что-то другое. Что же выбрать?
Для начала мы сформулировали требования к движку:
- Поддержка современных технологий веб-программирования
- Открытый исходный код для возможности гибкой настройки движка и понимания логики его работы
- Высокая производительность на слабых компьютерах
- Желательно, чтобы движок требовал для работы небольшое количество сторонних библиотек
Выбор движка
Из чего выбирать? Начали мы, естественно, с WebKit, с которым уже работали в версиях платформы для Linux и macOS.
WebKit был разработан в Apple в начале 2000-х на основе движков с открытым исходным кодом KHTML и KJS. На основе WebKit был создан браузер Safari, позже – Chrome (еще позже Chrome перешел с WebKit на Blink, который опять-таки создан на основе кода WebCore из WebKit).
Исходный код WebKit – открытый, под лицензией LGPL. WebKit написан под macOS, под Windows есть несколько портов:
WebKit AppleWin
Это порт, который разработчики WebKit предлагают собирать под Windows по умолчанию. Был сделан сотрудниками Apple в середине-конце нулевых. Использует графическую библиотеку CoreGraphics, которая является упрощенной версией библиотеки под macOS, портированной на Windows. Для выполнения JavaScript порт использует библиотеку JavaScriptCore c тем же API, что используется в реализации платформы под Linux. Это делает его основным кандидатом для использования.
WebKit WinCairo
Этот порт использует для графики библиотеку Cairo. Этот порт Apple какое-то время активно развивала как аналог основному порту AppleWin. Преимущество этого порта в том, что он менее зависим от macOS-специфичных библиотек, которые необходимы для работы CoreGraphics. Помимо этого порт использует ту же библиотеку для графики (Cairo), что и движок WebKitGTK+, который используется нами в Linux-реализации платформы, а это хорошо для стандартизации поведения нашего кода.
QtWebKit
Ещё одна реализация движка WebKit под Windows, теперь уже независимая от разработчиков самого движка. Qt – популярная кроссплатформенная библиотека с собственной графической библиотекой QtGui. Этот порт также использует библиотеку JavaScriptCore для обработки JavaScript, однако у него есть минусы:
- Сильная зависимость от основных компонент Qt, которые в случае использования в стороннем программном обеспечении нужно будет поставлять вместе с ним
- Отличающийся набор интерфейсов для работы с компонентами для отрисовки HTML по сравнению с WebKitGTK и собственная логика работы с ними.
WebKitGtk+ for Windows
Мы уже использовали WebKitGtk+ в Linux-версии платформы. Но вариант задействовать его в Windows был исключен из-за сложности сборки, плохой документированности этого процесса и отсутствия постоянной поддержки этого направления развития от разработчиков WebKitGTK+.
Chromium(Blink)
Первый и единственный не WebKit-подобный движок, который рассматривался как кандидат для решения задачи. Был отвергнут из-за больших различий в логике работы компонент для отрисовки HTML по сравнению с WebKitGTK+ и другой библиотеки для работы с JavaScript (V8).
Что выбрать?
После исследований в финал вышли AppleWin и WinCairo.
Чтобы сделать окончательный выбор, мы изучили, как работает WebKit.
Структура движка WebKit
Обычно разные порты WebKit отличаются двумя вещами. Первая – это непосредственно реализация для конкретной ОС с задействованием ОС-специфичных компонент. Вторая – это графическая библиотека. На рисунке ниже описаны различия в этом смысле между портами WebKit. Для Windows разработчиками WebKit были написаны порты на адаптированной CoreGraphics и библиотеке Cairo.
Упрощенная модель работы движка: три традиционных механизма форматирования веб-страницы — HTML, JavaScript и CSS — подаются на вход движку, а он из них формирует и отображает страницу:
Сам движок состоит из нескольких компонент:
- WTF (Web Template Framework, а не то, что вы, возможно, подумали): здесь находятся собственные реализации структур данных для функционирования движка, а также осуществляется работа с потоками
- JavaScriptCore: компонента, как ясно из названия, для работы с языком JavaScript
- WebCore: здесь написана вся работа с DOM, стилями, парсингом HTML и XML. Здесь делается вся основная «магия» движка
- Platform: выполняет технические действия для взаимодействия с сетью, помещение данных в БД, декодирование изображений, работа с медиа
- WebKit и WebKit2 API – связывание всех компонент и предоставление доступа к ним
Взаимосвязь компонент WebKit и ОС-специфичных особенностей — на рисунке ниже. Как видно, есть довольно много специфичных моментов, которые нужно реализовывать для каждой ОС отдельно. Хотя JavaScriptCore позволяет использовать себя в каждом порте без отдельных реализаций.
Как формируется веб-страница
Из сети приходит ответ на запрос к серверу с данными для загрузки. Загрузчик передает данные в парсер, который, взаимодействуя с компонентой для JavaScript, формирует DOM и таблицу стилей. Далее сформированные данные передаются в дерево рендеринга и отображаются графическим контекстом.
Сама страница состоит также из отдельных компонент. В компоненте WebCore реализован класс Page, который позволяет получить доступ ко всей странице. У Page есть главная рамка – MainFrame, в рамке всегда есть документ. В главной рамке может быть любое количество других рамок, также с документами внутри. Для каждой рамки отдельно формируются некоторые события, а также специфичные графический и JavaScript контексты.
Упрощенно HTML-парсер работает так. Из набора полученных от сервера байт декодер формирует набор символов для разбора. Символы преобразуются в лексемы или токены, которые обычно представляют собой элементарные части кода с мета-информацией о том, что это за текст, является ли он частью синтаксиса языка или контентом. Затем из токенов формируются узлы для построения DOM-дерева. Строитель дерева из набора узлов формирует полноценную объектную модель документа веб-страницы.
Окончательный выбор
- AppleWin
- Плюсы:
- Реализован на графической библиотеке, которая работает в macOS – главной целевой платформе для разработчиков WebKit
- Минусы:
- Отсутствие реализации механизма печати
- Большое количество зависимостей
- Плюсы:
- WinCairo
- Плюсы:
- Та же графическая библиотека (Cairo), что и в используемом Linux-порте платформы 1С
- Минусы:
- Существенных для наших задач не обнаружено
- Плюсы:
Победил WinCairo. Для разработки взята последняя доступная на тот момент версия WebKit – 605.1.11.
Реализация
Хотя движок довольно неплохо покрыт юнит-тестами (около 30 000 на все компоненты движка, написаны авторами движка), в реализациях для “непрофильных” ОС (т.е. для всего, что не macOS), существуют ошибки и недоработки. Эти пробелы реализации постепенно обнаруживались по мере разработки и тестирования работы движка в составе платформы 1С:Предприятие.
Загрузка HTML-кода через Drag&Drop
При перетаскивании текста в окно обнаружилось, что если перетаскиваемый текст содержит не-ASCII символы, то в финальный документ вставляются иероглифы. Ошибка проявлялась только в Windows-реализации движка, потому что она работала со ОС-специфичным механизмом перетаскивания элементов. Оказывается, текст не декодировался из UNICODE в UTF-16 перед передачей в обработчик события вставки.
Изменение поведения по комбинации клавиш Shift+Enter
В большинстве текстовых редакторов (включая Microsoft Word) эта комбинация вставляет перенос строки. Стандартное же поведение WebKit – вставка нового параграфа (как при простом нажатии на Enter). Мы изменили движок, сделав поведение более привычным для пользователей.
Организация механизма Undo&Redo.
WebKit предоставляет API для реализации собственного механизма отмены и повторения действия пользователя. Его схема такова: когда пользователь совершает некое дискретное с точки зрения движка действие (например, переход к новому параграфу, форматирование курсивом, вставка), то WebKit сообщает об этом разработчику средствами API, чтобы он мог зарегистрировать это действие.
В процессе тестирования реализованного механизма выяснилась неприятная вещь: движок не сообщает об изменениях в структуре таблиц. Были добавлены команды добавления и удаления ячеек и изменения атрибута colSpan, которые стали частями составных действий, таких как, например, добавление/удаление столбца или строки таблицы. Такие составные команды регистрируются в тот же стек undo&redo, и вместе с командами из движка обеспечивают корректную работу механизма.
Вставка из Excel
Те, кто работал с буфером обмена Windows и Excel, возможно, знают, что, во-первых, при копировании из Excel в HTML формат буфера обмена в копируемый фрагмент помещаются только теги ячеек и рядов, но не тег самой таблицы, во-вторых, в ячейки не передаются стили из Excel документа. Из-за этого, вставка, например, в редактируемый элемент в Chrome цветной таблицы выглядит так:
Оригинал:
В Chrome:
Оба этих фактора не учли и разработчики WebKit. Открытость кода движка позволила нам доработать механизм вставки, и теперь вставленный в ПолеHTMLДокумента фрагмент таблицы близок к оригинальному:
Генерация курсивных шрифтов
Если в Windows отсутствует italic-версия нестандартного шрифта, большинство текстовых редакторов умеет генерировать такой шрифт по его regular-версии. Однако WebKit такого не умел и пару раз ввёл разработчиков в заблуждение: как же так, в коде HTML документа мы помещаем текст в тег , но несмотря на это текст оставался прямым. Причина в алгоритме подбора движком WebKit нужного шрифта в используемом нами порте WinCairo – в случае, если курсивной версии нет, движок использует regular-версию. Это поведение было заменено на использование генерируемого графической библиотекой Cairo курсивного шрифта.
Ошибки при декодировании изображений и анимации
Были обнаружены ошибки поведения движка при работе с графическими элементами. При загрузке некоторых картинок в формате PNG наблюдалось искажение изображения, а иногда и вовсе его отсутствие. Причину такого поведения выяснить не удалось, так как ошибка происходит при декодировании изображений в недрах библиотеки libpng.
Опытным путём было выяснено, что при линковке библиотеки libpng динамическим способом вместо статического, проблема устраняется. Кстати, в актуальной версии движка линковка выполнена именно этим способом. Было решено поступить так же.
Еще одной проблемой оказалась работа движка при загрузке анимаций в формате GIF. Ошибка периодически воспроизводилась при загрузке страницы с такими анимациями и приводила к аварийному завершению работы программы. Ошибка была вызвана отсутствием синхронизации при работе с буфером, в который помещается очередной кадр анимации. Проблема была устранена использованием внутренних средств синхронизации WebKit.
Поддержка правописания
В сборке с Internet Explorer, в Windows версии 8 и новее у редактируемого поля HTML можно было включить проверку правописания. Для этого достаточно было атрибут «spellcheck» сделать равным «true». У WebKit для разных портов были свои решения: в Linux это библиотека Enchant, в macOS — собственный механизм, знакомый всем пользователям продукции Apple. А вот для Windows реализации нет, но предоставляется API для собственного решения. Мы использовали Windows Spell Checking API, доступный начиная с Windows 8, и реализовали механизм по аналогии со сборкой с Internet Explorer. Кстати, теперь в форматированном документе в нативных клиентах 1С:Предприятия тоже работает эта функциональность. До версии 8.3.14 она была отключена из-за низкой производительности Internet Explorer.
Поддержка Windows XP
Часть наших клиентов до сих пор работает на Windows XP, и в ближайшее время апгрейдить ОС не собирается. Печально для нас как разработчиков, но факт. А значит — нам надо их поддерживать. И тут нас ждал неприятный сюрприз: разработчики WebKit уже около года не поддерживали работу движка в WinXP. Попытка собрать версию движка с набором средств сборки для WinXP не привела к успеху — разработчики WebKit используют библиотеки, доступные только с версии Windows Vista и более поздних.
Что делать? Варианты были такие:
- Оставить в WinXP реализацию с движком Internet Explorer, а в старших версиях Windows использовать WebKit
- Взять для разработки более раннюю версию движка WebKit, работоспособную в WinXP, и использовать эту версию во всех ОС
- Использовать в WinXP подходящую версию WebKit, а в старших версиях Windows использовать свежий движок
- Портировать актуальную версию движка на WinXP самостоятельно и использовать её везде
Вопрос стоял непростой. Первый вариант позволял использовать самую свежую версию движка WebKit, но вынудил бы вернуть старую реализацию с Internet Explorer. В таком решении было бы тяжело обеспечивать безошибочную работу программы, а также сам код сильно бы усложнился. Второй вариант обеспечивал одинаковое поведение на всех ОС Windows, однако не оставлял бы нам возможности для развития – обновления движка для исправления ошибок и получения новых возможностей от разработчиков движка в более поздних версиях. Третий вариант позволял задействовать актуальную версию движка в старших версиях Windows, но сильно усложнял логику установки и обеспечение одинакового поведения версий во всех ОС. Четвёртый вариант выглядел предпочтительнее всех остальных, однако было невозможно спрогнозировать сложность и вообще возможность такого решения.
Решили все же рискнуть и реализовать четвертый вариант, самый правильный с архитектурной точки зрения (использование единого исходного кода движка на всех версиях Windows). Портированная версия WebKit по-разному работает в WinXP и более новых версиях Windows:
- Пришлось отказаться от средств нового DirectX (d3d11) в пользу старого DirectX9 (d3d9) и адаптировать его заголовочные файлы к младшей версии SDK.
- Функции из нового SDK при выполнении на новых версиях Windows вызываются по адресу (получаемому через GetProcAddress).
- Для передачи в движке данных между потоками в WinXP используется Thread local storage, в новых версиях — Fiber local storage.
Итог
Итак, теперь у нас в платформе 1С:Предприятие начиная с версии 8.3.14 (релиз — конец 2018 г.) HTML будет поддерживаться по высшему разряду – HTML5, OpenGL и т.д. И количество, и качество изюминок, которые можно привнести в решения на нашей платформе, ограничиваются только фантазией разработчика. И еще, конечно, операционной системой клиента – на WinXP многие вкусные плюшки из HTML5 работать, по понятным причинам, не смогут.
Теперь на Windows приложения на платформе 1С:Предприятие смогут показывать вот такое:
Но, используя «вкусности» HTML в прикладных решениях, не стоит забывать и здравый смысл. Использование HTML целесообразно и рекомендуется для специализированных задач (отображения справки, методик, описаний товаров, …), но не для реализации задач бизнес-логики (ввода/вывода структурированной информации). Для этого нужно использовать штатные механизмы интерфейса 1С:Предприятия, обеспечивающие автоматическую поддержку прав доступа, управления функциональностью, адаптации к форм-фактору устройства, поддержку пользовательских настроек и работу многих других механизмов, без которых полноценная работа бизнес-приложения становится практически невозможной.
Некоторые секреты подключения веб-интерфейса 1C 8.2 / Habr
Работа с альтернативным интерфейсом на управляемых формах 1С доступна через HTML. Альтернативный интерфейс может понадобиться, если стандартных элементов управления 1С недостаточно, но хочется чего-то большего. В данной статье перечислены некоторые секреты работы с веб-интерфейсом на управляемых формах 8.2.
Показ Html-страницы на управляемой форме 1С
Для показа Html-страницы необходимо на форму вставить Поле Html Документа и в источник данных поместить html-код. Нужно иметь ввиду следующее: тонкий и веб-клиент на Internet Explorer работают по-особенному. В двух этих случаях используется Internet Explorer в режиме совместимости с IE 7.
Первый секрет заключается в том, что тонкий клиент можно перевести в режим совместимости с более старшей версией IE. Для этого нужно использовать meta X-UA-Compatible. Так на Windows 7 после добавления
<meta http-equiv="X-UA-Compatible" content="IE=9" >можно использовать SVG-объекты, например:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"></circle></svg>Перевести веб-клиент IE на более современную версию совместимости можно, поместив веб-клиент 1С в IFrame и задав в родительском html meta-тэг совместимости. Пример, как это можно сделать показан здесь: habrahabr.ru/post/183016
Но при этом не гарантируется нормальная работа и отображение веб-клиента, поскольку 1С изначально проектировала веб-клиент из расчета совместимости с IE6/7.
Второй секрет заключается в том, что верстка html-макетов в режиме текста без визуального редактора 1С портится после закрытия макета в конфигураторе. Например, если вы вставите svg-определения на html-макете, то после переоткрытия конфигуратора увидите испорченный html (обратите внимание на head-заголовок).
Поэтому, если ваша верстка сложнее, чем показ рисунка, то советую сохранить html-код еще и в другом месте.
Хранение всего подряд в общих картинках
Современная веб-страница не ограничена одним только html. К ней в дополнение идут картинки, js/css-файлы. Традиционный подход допускает хранение и обращение к картинкам, помещенным в общие картинки конфигурации, но с js/css 1С-разработчикам приходится исхитряться. Текстовые файлы или записывают в архив и распаковывают перед показом страницы или целиком помещают в html. Такой подход не задействует встроенный практически в каждый браузер кэш для get-запросов.
Мой опыт состоял в том, чтобы поместить в общие картинки java-скрипт. Этот опыт частично удался, т.е. все браузеры и тонкий клиент запустили jQuery, кроме IE. Если кто-нибудь знает секрет и сможет заставить работать этот способ на IE, прошу, отписаться. Действия необходимо делать следующие:
1. Создать общую картинку и поместить в нее любую картинку
2. На html-макете в режиме редактирования выделить любой текст и через меню Элементы-Ссылка выбрать общую картинку
3. Текст из ссылки вставить в блок script
4. Заменить общую картинку на JavaScript-содержимое
Встроенный фреймворк 1С для веб-клиента
Мало кто знает, что веб-клиент 1С включает в себя фреймворк, упрощающий работу с элементами форм. Фреймворк работает на JavaScript. Обращение к нему возможно через parent.WebUI. функции его требуют дополнительных исследований, но свойства выглядят следующим образом:
В теории этот фреймворк можно задействовать для вызова серверных процедур 1С. В этом случае произойдет полная интеграция html-поля с другими элементами управляемой формы, что повлечет платформенную независимость. Сейчас обратная связь достигается за счет WebBrowser Control, который привязан к Windows.
Ключевое слово __STYLE__
Долго ломал голову, что же означает ключевое слово __STYLE__, которое 1С автоматически подставляет в шаблон пустого html-макета. Но исследования запросов показало, что __STYLE__ ничем не заменяется, и на этот запрос сервер возвращает 500 ошибку: Internal Server Error.
Программное формирование HTML-документа, содержащего ссылки на объекты базы данных 1С. Часть I
В данной статье рассматривается способ программного формирования HTML документа, содержащего ссылки на объекты базы данных 1С, такие как справочники, документы и т.д. Показан пример построения обработчика события OnClick ПоляHTMLДокумента, для обработки клика на html-ссылке.
Предисловие
Однажды, дописывая обработку, создающую и модифицирующую, не суть важно какие документы, я подумал, что неплохо было бы вывести для пользователя некое резюме:
“Создан документ такой-то”
“Изменен документ такой-то” и т.д.
От обычного, в таких случаях, вывода информации в окно сообщений я сразу отказался, так как не удобно это, сначала читать в окне сообщений “Создан документ … ” а потом запоминать его номер, открывать соответствующий журнал (или форму списка) и искать там этот документ. А если документов много и пользователь хочет посмотреть все документы?(или выборочно) Насколько это неудобно я убедился при отладке обработки …
То, что в форме есть элемент управления именуемый ПолеHTMLДокумента я конечно знал, но вот представилась возможность познакомиться с ним поближе. Было решено реестр обработанных документов выводить в виде html документа содержащего ссылки на эти самые документы, а по клику на ссылке открывать форму соответствующего документа. Здесь мне многие могут возразить: “А почему бы для этих целей не использовать обычный макет, выводимый в табличный документ, а для открытия документов использовать расшифровку? И чем Ваш способ лучше?” Отвечаю: Конечно можно использовать, и мой способ ничем не лучше. Он просто другой. Ведь у хорошего программиста для решения одной задачи должно быть в арсенале несколько инструментов.
Итак, перейдем от слов к делу, в рамках данной статьи рассмотрим следующую задачу: Сформировать html-документ, содержащий ссылки на элементы справочника номенклатура, по клику требуется открывать форму соответствующего элемента. Создаем новый отчет, его форму, на форме размещаем элемент управления ПолеHTMLДокумента.
Текст модуля формы:
Процедура ДобавитьТекстHTML(ТекстHTML, Элемент);
// Ссылку будем формировать хитро:
// Предполагаем что символ "-" не входит в имена объектов метаданных,
// учавствующих в формировании html
// Тогда ссылка будет иметь следующий вид:
// Номенклатура-d341d377-b3b1-11dc-a100-0011d85708ff
// Передавать нашу ссылку будем через атрибут id
СсылкаНаЭлемент = Элемент.Метаданные().Имя+"-"
+Элемент.Ссылка.УникальныйИдентификатор();
ТекстHTML.ДобавитьСтроку("<A" + СсылкаНаЭлемент + """ href= """
+ Элемент + """ >"+Элемент+"</A><BR>");
КонецПроцедуры
Процедура ДействияФормыСформировать(Кнопка)
Запрос = Новый Запрос("
|ВЫБРАТЬ
| Номенклатура.Ссылка
|ИЗ
| Справочник.Номенклатура КАК Номенклатура");
ТекстHTML = Новый ТекстовыйДокумент;
Выборка = Запрос.Выполнить().Выбрать();
Пока Выборка.Следующий() Цикл
ДобавитьТекстHTML(ТекстHTML, Выборка.Ссылка);
КонецЦикла;
ЭлементыФормы.ПолеHTMLДокумента.УстановитьТекст(ТекстHTML.ПолучитьТекст());
КонецПроцедурыНу вот html мы сформировали, теперь чтобы ссылки “ожили” надо написать обработчик события OnClick элемента управления ПолеHTMLДокумента.
// Функция получает элемент - <A> по данному элементу
// Производит поиск элемента <A> среди родительских элементов данного
//
// Параметры:
// Элемент - COMОбъект, элемент HTML документа,
// по которому нужно найти ссылку
//
// Возвращаемое значение:
// COMОбъект - если ссылка обнаружена, иначе - Неопределено
Функция НайтиСсылку(Элемент)
Врем = Элемент;
Пока Врем <> Неопределено Цикл
Если НРег(Врем.tagName) = "a" Тогда
Возврат Врем;
КонецЕсли;
Врем = Врем.parentElement;
КонецЦикла;
Возврат Неопределено;
КонецФункции // НайтиСсылку(Элемент)
Процедура ПолеHTMLДокументаonclick(Элемент, pEvtObj)
htmlElement = НайтиСсылку(pEvtObj.srcElement);
// Анализируем если произошло нажание не ссылку
Если htmlElement <> Неопределено Тогда
// Если у ссылки есть идентификатор
Если СокрЛП(htmlElement.id) <> "" Тогда
// Получаем адрес ссылки из атрибута id
СсылкаНаЭлемент = htmlElement.id;
Разделитель = Найти(СсылкаНаЭлемент,"-");
Если Разделитель > 0 Тогда
// Получаем тип элемента
ТипЭлемента = Лев(СсылкаНаЭлемент,Разделитель-1);
// Получаем УникальныйИдентификатор
ГУИД = Сред(СсылкаНаЭлемент,Разделитель+1);
Справочники[ТипЭлемента].ПолучитьСсылку(
Новый УникальныйИдентификатор(ГУИД)).ПолучитьФорму().Открыть();
КонецЕсли;
// Не отработали нажатие
pEvtObj.returnValue = Ложь;
КонецЕсли;
КонецЕсли;
КонецПроцедурыВсё можно пробовать!
Заключение
Обратите внимание что ссылку я формировал следующим образом:
— это сделано для того, чтобы в обработчике onclick можно было определить к какому объекту метаданных относится данный УникальныйИдентификатор, потому что имея ТОЛЬКО УникальныйИдентификатор невозможно определить к какому объекту метаданных он относиться. Точнее возможно, но уж слишком долго и неудобно – путем перебора всех метаданных в цикле, для каждого объекта метаданных выполнять попытку .ПолучитьСсылку(Новый УникальныйИдентификатор(НашУникальныйИдентификатор))
Хотя в нашем примере только один справочник, и указывать его вид было необязательно, и так понятно что это УникальныйИдентификатор элемента справочника Номенклатура, но вдруг Вам потребуется работать с несколькими справочниками, вот тут то мой способ задания ссылки Вам и пригодится.
P.S. Платформа 8.2 имеет встроенный механизм работы со ссылками на объекты БД и данная задача наверняка упростится, но это уже другая тема.
Если публикация показалась Вам полезной и интересной не забывайте оставлять свои отзывы и комментарии, так же Вы можете выразить свою благодарность материально.
Категории: Полезные технологии разработки в 1С. Автор Администратор
2 комментариев »
HTML-редактор в 1С Предприятии
В 1С Предприятии для работы с html документами реализован специальный редактор, который позволяет просматривать и редактировать HTML. Это простой редактор, который содержит самые основные возможности для работы с html документами. HTML редактор содержит три вкладки: редактирование, текст, просмотр. При хороших знаниях html верстки, можно создавать документы различной степени сложности на вкладке «Текст». Для создания простых документов достаточно вкладки «Редактирование». Результат можно посмотреть на вкладке «Просмотр».
Открыть редактор можно в 1С Предприятии или Конфигураторе.
Для этого нужно перейти в главном меню: Файл->Новый->HTML документ
Вкладка «Редактирование»
На этой вкладке отображается визуальное представление html документа. Редактирование осуществляется с помощью привычной панели инструментов для редактирования текста. Для текста можно установить: размер, стиль, цвет, заливку цветом, позиционирование. Для того чтобы применить настройку достаточно выделить часть текста и нажать в панели инструментов требуемое действие. Можно вставить таблицу через главное меню Таблица->Вставить таблицу… При этом на вкладке «Редактирование» не происходит работы непосредственно с html кодом.
Вкладка «Текст»
Вкладка текст содержит исходный html-код документа. Для редактирования необходимо обладать знаниями в html верстке.
Вкладка «Просмотр»
На данной вкладке можно посмотреть как будет выглядеть html документ в браузере или в другой программе для просмотра html документов.
