Как добавить растягивающееся фоновое изображение на веб-сайт
Привет всем, пришло время заменить наш скучный серый фон нашим захватывающим фоновым изображением. Он крутой, вроде эластичный, вписывается туда, закрывает весь фон, выглядит аккуратно. Не уверен, что мы едим, но выглядит вкусно. Ирония в том, что он вегетарианец, но мясо выглядит так хорошо, особенно на таких фотографиях. Так или иначе, давайте войдем и решим, как сделать фон.
Хорошо, чтобы добавить наше фоновое изображение, это немного странно, предыдущее видео или одно из предыдущих видео мы добавили наше изображение. Мы добавили его в HTML, и он появился в верхней части этого документа, и это здорово. Единственная проблема с добавлением его в ваш HTML заключается в том, что вы не можете делать что-то сверх меры или, по крайней мере, не очень легко. Итак, мы хотим, чтобы это было на заднем плане, и мы хотим, чтобы это было скорее эффектом, а не чем-то, с чем вы можете взаимодействовать, просто прячась сзади. Это больше похоже на стиль. Поэтому мы добавляем его в стили CSS. Мы делаем это здесь, в styles.css, и добавляем его, в какой из них мы должны его добавить?
Это больше похоже на стиль. Поэтому мы добавляем его в стили CSS. Мы делаем это здесь, в styles.css, и добавляем его, в какой из них мы должны его добавить?
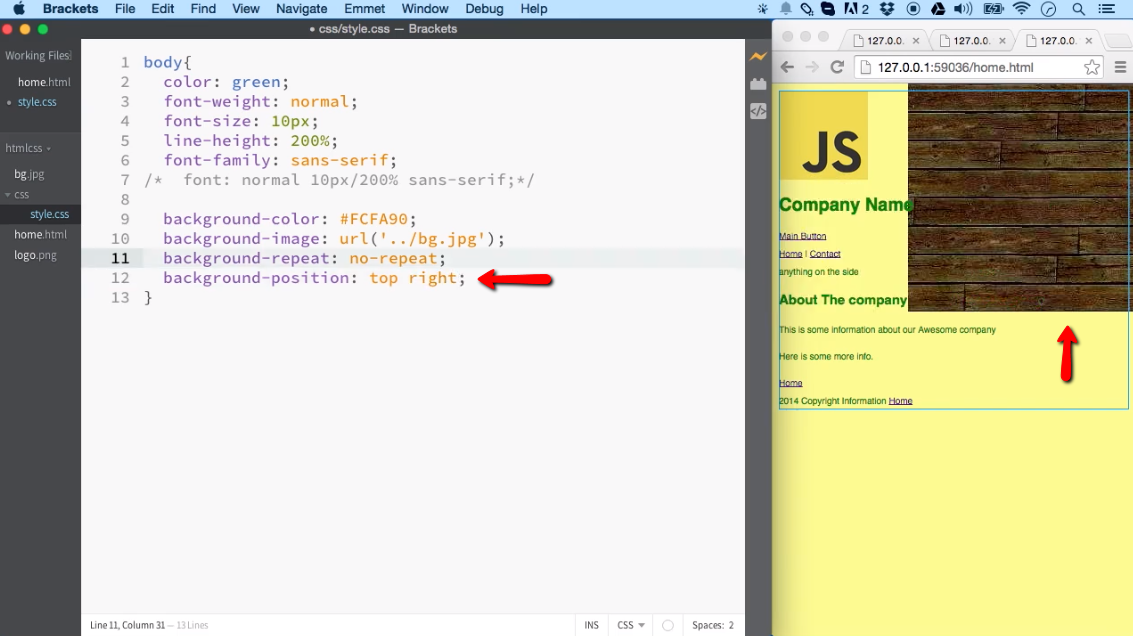
Помните нашу метку, закрывающую весь фон, которую мы сделали серой? Это тот самый тег. Итак, тег Body здесь мы сделали серым, мы можем оставить его серым. Обычно я оставляю цвет фона, потому что иногда для загрузки изображения требуется некоторое время. Так хоть что-то есть в фоне, пока не загрузится. Способ сделать это, он хорошо назван, он называется background-image; хороший. Единственное, что не очень ясно, это то, что делать дальше, и это URL. Это один из тех вариантов там.
Итак, URL-адрес, фоновое изображение, URL-адрес внутри этой скобки, извините, да, скобки, вы вводите, куда идет. Так что это будет в изображениях, косая черта, ‘/’, и как только у вас есть косая черта в CSS, он говорит: «Эй, вы имеете в виду это изображение, логотип?» а ты такой: «Нет, не логотип». Мне нужно другое изображение, которое я использовал для фона. Так что я сохранил это для вас, это в ваших файлах упражнений. Итак, вам нужно выйти к тому, кто вас нашел. Найдите свои файлы упражнений, найдите Project1. Здесь есть один, который называется Фон. Я собираюсь скопировать его, я использую Command C на Mac, Ctrl C на ПК. Рабочий стол, я собираюсь вставить его в папку с изображениями вместе с логотипом.
Так что я сохранил это для вас, это в ваших файлах упражнений. Итак, вам нужно выйти к тому, кто вас нашел. Найдите свои файлы упражнений, найдите Project1. Здесь есть один, который называется Фон. Я собираюсь скопировать его, я использую Command C на Mac, Ctrl C на ПК. Рабочий стол, я собираюсь вставить его в папку с изображениями вместе с логотипом.
Теперь, надеюсь, я смогу удалить косую черту, вот и все. Введите его обратно, и он говорит: «Вы имеете в виду этого парня?» Ты такой: «Да, это парень» или девушка. Давайте поставим нашу точку с запятой, давайте сохраним и посмотрим, сработало ли это. И этого может быть достаточно, вы можете сказать: «Готово, двигайтесь дальше», но если вы похожи на меня, и вы… так что на данный момент это не совсем то, что я хочу, вам это может понравиться, но в данный момент я хочу, чтобы это как бы двигаться. Так что, если кто-то смотрит на меньший экран, это изображение все еще находится в центре. Есть действительно хороший простой класс CSS, который мы можем использовать. Ну не класс, атрибут. Так это называется фон, еще один хороший, размер фона. И здесь есть один, называемый Обложка.
Ну не класс, атрибут. Так это называется фон, еще один хороший, размер фона. И здесь есть один, называемый Обложка.
Таким образом, обложка размера фона позволит нам это сделать; давайте попробуем. Изменить размер. О, классно. Смотри внизу, внизу, повторяет он, потому что отношение этой штуки немного странное. Образ, который у нас есть, туда не совсем вписывается, поэтому он должен что-то делать, и в данный момент он повторяет это. Итак, давайте посмотрим, как избавиться от повторения. Это решит половину нашей проблемы, поэтому мы говорим «фоновый повтор». Итак, фоновый повтор, я бы хотел отключить повтор, пожалуйста. Потрясающий. Давай попробуем, а его нет.
Эта большая коробка здесь, вы должны решить, насколько она вас раздражает, потому что следующее, что нам нужно сделать, это немного странно. Итак, чтобы это сработало, вы делаете следующее: тело — это та метка, с которой мы работали, верно? но над всем есть всеобъемлющий тег, называемый HTML. И чтобы это исчезло, вы должны добавить еще один тег прямо над ним и сказать: «Я бы хотел, чтобы HTML-тег имел высоту 100». Высота 100%. И это исправляет это, я даже не уверен, почему. Но это то, что мы делаем. Зависит от того, как я уже сказал, иногда в веб-дизайне я могу объяснить это вам, а иногда нет. Так вот. Он покрывает, он подходит, это приятно.
Высота 100%. И это исправляет это, я даже не уверен, почему. Но это то, что мы делаем. Зависит от того, как я уже сказал, иногда в веб-дизайне я могу объяснить это вам, а иногда нет. Так вот. Он покрывает, он подходит, это приятно.
Еще одна вещь, если вы становитесь придирчивым, это то, что он как бы по центру и остается там, но он не совсем по центру, вы думаете: «Почему ты не совсем по центру?» С фоном можно повозиться, как это называется, выравнивание фона. Я правильно написал, выравнивание фона, нет, это фон, чувак, не может— позиция, вот и все. Итак, фоновое положение, и мы печатаем по центру, точка с запятой, ‘;’ И это должно исправить это. Так что теперь вместо… это будет идти от центра, а не как бы влево и вправо. Да, мне нравится. Во-первых, если вы смотрите на очень маленьком экране, вы думаете: «Я даже этого не могу сделать, Дэн». Это правда, я только что подумал об этом тогда, я думаю, если у вас действительно маленький экран, это будет очень сложно растянуть его достаточно большим, чтобы заставить его делать все виды изменения размера битов. Это то, что нужно знать.
Это то, что нужно знать.
Я предполагаю, что вы делаете тогда, например… вы, вероятно, можете уйти, когда почти все это исчезнет. Проблема будет в том, что когда кто-то вроде меня с огромным экраном откроет его и скажет: «Эй, он выглядит, выглядит некрасиво». Так что, если вы работаете на очень маленьком ноутбуке и думаете: «Я даже не могу это проверить», позже в этом курсе я покажу вам, как имитировать очень большой экран, но да, я просто подумал, что добавлю это сюда, на случай, если вы скажете: «Не могу заставить это работать». Но это потенциально необходимо. Хорошо, фоновые изображения готовы и вычищены.
Фоновое изображение и видео — Themepunch
Вы получили несколько вариантов для ваших сладошков.
наверх
 alt=»Ocean»
alt=»Ocean» data-bgposition=»center center»
data-bgfit=»cover»
data-bgrepeat=»no-repeat»>
> >< SLIDE-
Опции фонового изображения:
DATA-BGPOSTION
Значение фонового положения изображения
DATA-BGFIT
- Обложка
- Содержит
 Используйте «обложку», чтобы заполнить весь слайдер изображением, и «содержать» при смешивании портретных и альбомных изображений.
Используйте «обложку», чтобы заполнить весь слайдер изображением, и «содержать» при смешивании портретных и альбомных изображений.data-bgrepeat
Значение повторения фона CSS для изображения.
Сплошной цвет
наверх
Прозрачный
наверх

YouTube
наверх
Фоновое видео Vimeo Параметры:
data-vimeoid
Идентификатор видео Vimeo.
объем данных
Число от 0 до 100. Введите «mute» для отключения звука.
data-forcerewind
- вкл.
- выкл.
Всегда воспроизводить видео с начала при отображении слайда.

data-nextslideatend
- true
- false
Выберите автоматический переход к следующему слайду по окончании видео.
data-videoloop
- нет
- loop
- loopandnoslidestop
Возможность автоматического воспроизведения видео после его окончания. При выборе варианта «loopandnoslidestop» видео будет зацикливаться, но ползунок будет соответственно переходить к следующему слайду).
атрибуты данных-видео
Дополнительные параметры для передачи в Vimeo API.
Видео HTML5
к началу страницы


alt=»Ocean»
data-bgposition=»center center»
data-bgfit=»cover»
data-bgrepeat=»no-repeat»>
data-videomp4=»http://clips.vorwaerts-gmbh.de/big_buck_90.0mp4″ Data-videopreload = «Auto»
Data-volume = «100»
Data-forcereWind = «на»
Data-NextSlideatend = «true»
Data-Videoloop = «Loopandnoslidestop»
>