Фоновое изображение HTML без повтора без CSS
Последнее обновление: 1 января 2023 г.
IN — HTML
хотите установить изображение в качестве фона. Но по какой-то причине мы не можем точно установить изображение в качестве фона.
В этот раз нам предстоит столкнуться со многими проблемами. Одной из проблем является повторение изображения снова и снова. Итак, сегодня мы здесь, чтобы показать вам, как установить фоновое изображение в html без повторов и без CSS.
Мы надеемся, что вы правильно поняли пример, мы определяем это и в последних пунктах.
Пошаговое руководство по HTML фоновому изображению без повтора без CSS :-
Теперь, как есть много способов установить изображение в качестве фона. Но мы научим вас тому, в котором изображение не должно повторяться и занимает весь экран.
Это можно сделать как с помощью CSS, так и без него. В приведенном ниже примере показано, как можно установить фоновое изображение в формате html без повтора в полноэкранном режиме.
<голова>Название документа<title> </голова> <body background-image="url(demo10/logo.jpg)" background-repeat="no-repeat"> </тело> </html> </pre><ol><li> Сначала мы пишем <! DOCTYPE html>, который мы использовали как указание веб-браузеру о том, в какой версии HTML-файла записан файл.</li><li> Во-вторых, тег<html> используется для обозначения начала HTML-документа.</li><li> Как и выше, теперь тег<head> используется для хранения информации о веб-странице. В этом теге используется тег<title>, который помогает нам указать заголовок веб-страницы. Оба тега<head><center><ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-1812626643144578" data-ad-slot="3076124593" data-ad-format="auto" data-full-width-responsive="true"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center> и<title> являются парными тегами. Таким образом, у обоих есть закрывающие теги</head> и соответственно.
 Здесь сначала мы создаем тег body, и никакой другой тег не используется. Если вы хотите использовать любой другой тег, вы также можете использовать здесь div. И другие задачи выполняются в этом подразделении.
Здесь сначала мы создаем тег body, и никакой другой тег не используется. Если вы хотите использовать любой другой тег, вы также можете использовать здесь div. И другие задачи выполняются в этом подразделении.Заключение :-
В заключение, здесь мы можем сказать, что теперь вы можете сделать или установить изображение в фоновом режиме без повтора. Весь этот процесс выполняется с помощью свойств html, уже есть статья о фоновом изображении в html без повтора и в полноэкранном режиме.
Весь этот процесс выполняется с помощью свойств html, уже есть статья о фоновом изображении в html без повтора и в полноэкранном режиме.
Если вы хотите попробовать, мы также рекомендуем вам пройти его. Я надеюсь, что этот урок по фоновому изображению HTML без повтора без CSS поможет вам.
Новые параметры повторяющихся фоновых изображений в CSS3-SitePoint
Microsoft Tech
- CSSHTMLHTML & CSS
Share
в CSS2.1, Founal-REPEAT 603. без повторения , повтор , повтор-x и повтор-y . Хотя они, несомненно, полезны, они не позволяют более точно контролировать повторяющийся процесс, и плитки будут обрезаны, если они не помещаются в контейнер определенное количество раз.
CSS3 представляет две новые опции: space и round …
background-repeat: space
Опция 
повтор фона: пробел;
background-repeat: round
Опция round будет повторять плитку по горизонтали и вертикали без обрезки, но размер изображения может быть изменен, например,
фон-повтор: круглый;
Предположим, у нас есть фоновое изображение шириной 100 пикселей (фактическое или измененное с помощью свойства background-size CSS3). Это содержится в элементе с 520 горизонтальными пикселями, поэтому:
round(520/100) = round(5.2) = 5
Браузер отобразит пять изображений в пространстве, но отрегулирует ширину изображения до 104 пикселей (520 пикселей / 5). Изображение сделано шире, чтобы соответствовать контейнеру.
Различные горизонтальные и вертикальные повторы
background-repeat можно передать два значения для изменения горизонтального и вертикального повторения, например.фон-повтор: круглое пространство; /* ширина изменяется, высота статична */ background-repeat: пробел круглый; /* ширина статическая, высота изменяется */ background-repeat: пробел без повтора; /* подгонять плитки только по горизонтали */
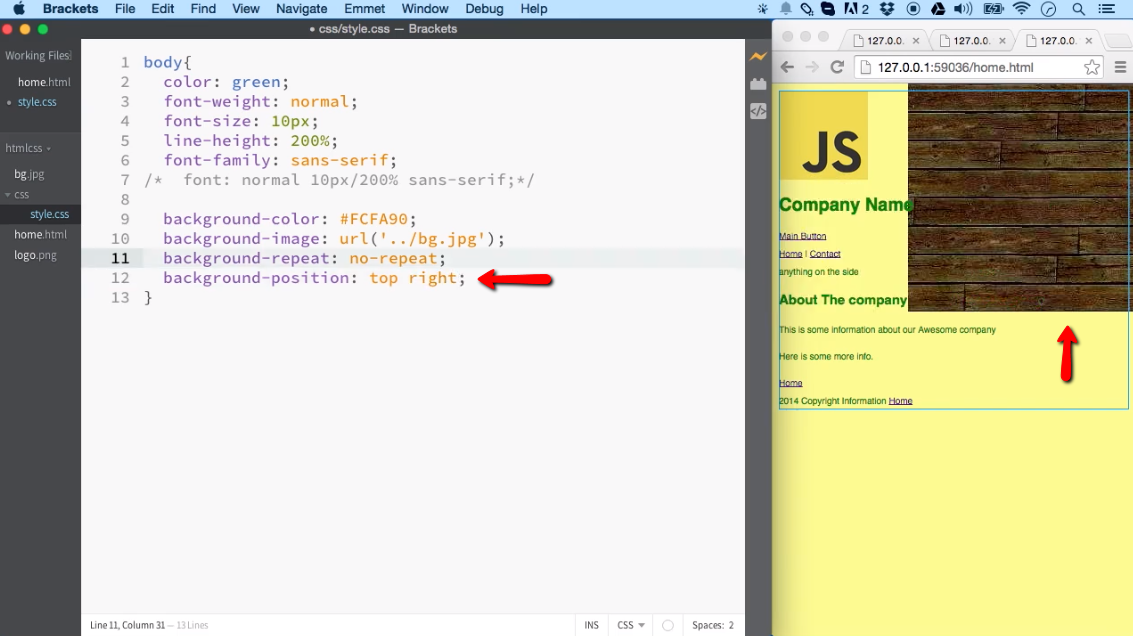
Изменение положения фона
Мозаика с пробелом или раундом будет работать, как вы ожидаете, только если background-position установлен на 0 0. Вы можете изменить его; размеры изображения и интервалы будут одинаковыми, но смещение в верхнем левом углу будет соответствующим образом перемещено.
Вы можете изменить его; размеры изображения и интервалы будут одинаковыми, но смещение в верхнем левом углу будет соответствующим образом перемещено.
Совместимость с браузерами
Два браузера поддерживают свойства пробел и раунд . Угадайте, какие? Вы ошибаетесь: это IE9 и Opera. На момент написания они не реализованы в Firefox, Chrome или Safari. Становится хуже:
- Когда Firefox встречает
пробелилираундвозвращается кповторению. - Когда Chrome или Safari встречают
пробелиливокруг, они возвращаются кбез повторения. Кроме того, браузеры webkit распознают свойства, но не отображают их правильно.
Отлично. Спасибо ребята.
Единственный способ добиться какой-либо согласованности — заставить Firefox отображать как webkit, т.е.
#элемент
{
фоновый повтор: без повтора;
повтор фона: пробел;
}
Следовательно:
- IE9 и Opera будут корректно повторять плитку по горизонтали и вертикали без обрезки или изменения размера изображения.


