Что такое header в HTML — с правильными примерами
Тег header в HTML обычно используют для шапки (верхушки) сайта. В него как правило помещают логотип, верхнее меню, контакты. Часто, вся информация, которая находится в header (лого, меню и т.д.) одинаково отображается на всех страницах сайта.
Для чего нужен тег header
Тег header и некоторые другие нужен для поисковых систем. Пользователь же никак не видит header это или нет. А вот поисковая система видит и правильно воспринимает структуру страницы сайта.
Грамотное использование всех HTML-тегов в верстке сайта положительно сказывается на продвижении сайта в поисковых системах.
Каждый тег должен использоваться по своему предназначению. И, наоборот, для каждого отдельного содержимого сайта нужно использовать подходящий тег.
Такая верстка, которая оптимально сделана для поисковых систем, называется семантической. То есть смысловой.
Тег header относится к HTML5. В этой фразе ничего особенного, просто в 2014 году в HTML добавили несколько новых тегов, и назвали всё это дополнение HTML5.
В этой фразе ничего особенного, просто в 2014 году в HTML добавили несколько новых тегов, и назвали всё это дополнение HTML5.
Сколько тегов header может быть на странице
Очень часто header используют только для шапки сайта. Это неправильный подход. Да header нужно использовать для шапки сайта, но не только для нее.
Тегов header на странице может быть сколько угодно, в отличие от h2.
Заголовок h2 можно использовать на странице сайта только 1 раз.
Но каждый тег header должен быть на своем месте.
Тег header сам по себе можно использовать только один раз на странице для шапки сайта. Дальше этот тег должен быть частью других тегов, например, тегов article и section. Пример:
<article>
<header>
<h3>Заголовок</h3>
<p>Какой-то текст</h3>
</header>
</article>Кстати, если бы в этом примере в теге header был бы только заголовок h3 без тега p, то тег header лучше убрать. То есть использовать тег header только для того, чтобы поместить в него заголовок,
То есть использовать тег header только для того, чтобы поместить в него заголовок,
Тег header нельзя помещать в такие теги, как footer, address и другой header.
Примеры правильного использования тега header
Пример для шапки сайта
<header> <div> <a href="/" title="Логотип"> <img src="путь_к_картинке_логотипа" alt="Логотип"> </a> <nav> <a href="/">HTML</a> <a href="/">CSS</a> <a href="/">JS</a> </nav> <form> <input type="text" placeholder="Поиск"> <button type="submit">Искать</button> </form> </div> </header>
Вот как такой header может выглядеть в браузере:
Пример header для контента
<section>
<header>
<h3>Заголовок</h3>
<p>Какой-то текст</h3>
</header>
</section>Элемент — CSS-LIVE
Ричард Кларк, вторник, 16 июня 2009
В последнее время наблюдается повышенный интерес к HTML 5 и его внедрению в работу web-профессионалов.
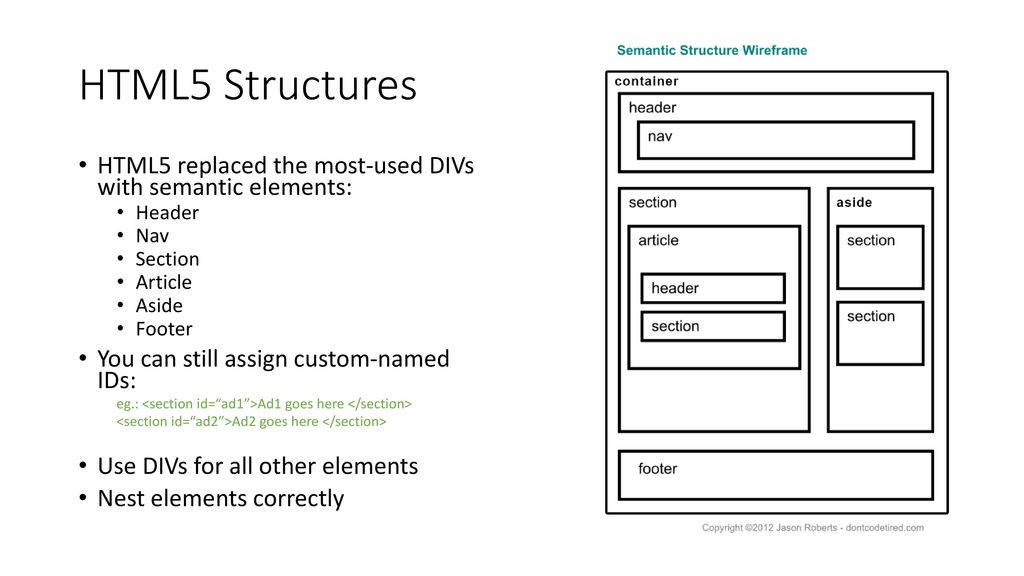
Итак, вы привыкли видеть
<div>
на большинстве посещаемых вами сайтов. Теперь, с появлением HTML 5 это больше не требуется и мы можем обогатить семантическое содержимое новым элементом <header>.
Что представляет собой этот элемент?
Спецификация дает следующее определение элемента <header>
группа элементов вводного или навигационного значения. Как правило, элемент header содержит заголовок секции (элемент h2–h6 или группу элементов hgroup), но может также иметь и другое наполнение, например, содержание, форму поиска или соответствующие логотипы.
Где можно использовать элемент <header>
Очевидно, логично начать с начала вашей страницы. Хедер может содержать заголовок вашей главной страницы и выглядеть следующим образом:
Хедер может содержать заголовок вашей главной страницы и выглядеть следующим образом:
<header> <h2>Самый важный заголовок на этой странице</h2> <p>С какой-либо дополнительной информацией</p> </header>
Здесь важным моментом является то, что вы не ограничиваетесь использованием только одного элемента <header> на сайте. Их может быть несколько, и каждый из них будет хедером соответствующей секции документа. Таким образом, получится:
<header>
<h2>The most important heading on this page</h2>
<p>With some supplementary information</p>
</header>
<article>
<header>
<h2>Title of this article</h2>
<p>By Richard Clark</p>
</header>
<p>...Lorem Ipsum dolor set amet...</p>
</article>
Также заметьте, что использование двух <h2> в рамках этого кусочка кода вполне применимо в HTML 5 (и HTML 4), но может вызвать проблемы с доступностью. Поэтому, мы советуем быть предельно внимательными, если у вас имеется большое количество статей на странице. Более детально этот вопрос будет рассмотрен в другой статье.
Поэтому, мы советуем быть предельно внимательными, если у вас имеется большое количество статей на странице. Более детально этот вопрос будет рассмотрен в другой статье.
Что необходимо включать в элемент <header>
Теперь мы знаем, что существует возможность иметь несколько хедеров на странице. А что насчет обязательных компонентов, которые должен содержать этот элемент для его корректной работы?
Вкратце, типичный <header> содержит как минимум (количество не ограничивается) один заглавный тег (<h2> – <h6>). Вы также можете использовать элемент <hgroup>, но об этом мы поговорим в другой статье (прочитать больше про hgroup в спецификации). Элемент может иметь и другое наполнение, как, например, содержание, логотипы или форму поиска. Согласно последним изменениям в спецификации, отныне можно включать в хедер элемент <nav>.
Оформление хедера
Еще один момент, о котором я бы хотел поговорить: в большинстве браузеров для того, чтобы <header> выполнял роль блочного элемента вам будет необходимо четко обозначить его как блок в ваших CSS, например, так:
header { display:block;}
Фактически, вам нужно будет делать это для большинства блочных элементов в HTML 5.
Заключение
Таким образом, элемент <header> предоставляет нам дополнительные возможности семантического содержания для описания верхней части секции.
Оригинал статьи и автор
P.S. Это тоже может быть интересно:
- HTML5, Семантика
Определение и значение заголовка — Merriam-Webster
руководитель ˈhe-dər
1
: удаляющий головы
особенно : зерноуборочная машина, которая отрезает колосья и поднимает их в вагон
2
а
: кирпич или камень, уложенный в стену так, чтобы его конец был обращен к поверхности стены
б
: балка, установленная с одной стороны проема для поддержки свободных концов балок перекрытия, стоек или стропил
с
: горизонтальная конструкционная или отделочная деталь над отверстием : перемычка
г
: канал (например, выхлопная труба многоцилиндрового двигателя), в который выходит несколько каналов меньшего размера
е
: монтажная пластина, через которую проходят электрические клеммы герметичного устройства (например, транзистора)
3
: падение или ныряние вниз головой
попадание в бассейн
3
4 :
удар или пас в футболе, сделанный головой по мячу5
а
: датчик напора 15a(1)
б
: информация (например, номер страницы), напечатанная или помещенная вверху каждой страницы документа
Просмотреть все синонимы и антонимы в тезаурусе
Примеры предложений
Она споткнулась о камень, и ударил головой . Он забил с удар головой мимо вратаря.
Он забил с удар головой мимо вратаря.
Недавние примеры в Интернете Оливье Жиру обыграл Джордана Пикфорда головой и на 78-й минуте, Харри Кейн реализовал решающий пенальти через перекладину на 84-й минуте, а Франция цеплялась за победу со счетом 2:1 над Англией в субботу. — Нэнси Армор, 9 лет.0099 США СЕГОДНЯ
 — Кевин Бакстер, 9 лет0099 Los Angeles Times , 9 декабря 2022 г.
Деленц Пьер забил голов на 59-й минуте, а «Портленд Пилотс» обыграли «Западный Мичиган» со счетом 1: 0 в субботу вечером на Мерло Филд и вышли в четвертьфинал мужского футбольного турнира NCAA.
— oregonlive , 26 ноября 2022 г.
Северо-западный Католик, занявший 13-е место, завершивший сезон со счетом 13-6-2, забил первым при счете 9.0099 удар головой первокурсницы Мейв Стонтон со штрафного за 27:31 до конца первого тайма.
— Лори Райли, Хартфорд Курант , 20 ноября 2022 г.
Старший полузащитник Беа Франклин сравняла счет на 15-й минуте, когда Эмили Хаузер забила голов со штрафного.
— Арканзас Онлайн , 19 ноября 2022 г.
Когда удар головой от товарища по команде Сержиньо Деста пролетел над воротами, Кристиан Пулишич был полон решимости встретить мяч любой доступной частью тела.
— Кевин Бакстер, 9 лет0099 Los Angeles Times , 9 декабря 2022 г.
Деленц Пьер забил голов на 59-й минуте, а «Портленд Пилотс» обыграли «Западный Мичиган» со счетом 1: 0 в субботу вечером на Мерло Филд и вышли в четвертьфинал мужского футбольного турнира NCAA.
— oregonlive , 26 ноября 2022 г.
Северо-западный Католик, занявший 13-е место, завершивший сезон со счетом 13-6-2, забил первым при счете 9.0099 удар головой первокурсницы Мейв Стонтон со штрафного за 27:31 до конца первого тайма.
— Лори Райли, Хартфорд Курант , 20 ноября 2022 г.
Старший полузащитник Беа Франклин сравняла счет на 15-й минуте, когда Эмили Хаузер забила голов со штрафного.
— Арканзас Онлайн , 19 ноября 2022 г.
Когда удар головой от товарища по команде Сержиньо Деста пролетел над воротами, Кристиан Пулишич был полон решимости встретить мяч любой доступной частью тела.
Эти примеры предложений автоматически выбираются из различных онлайн-источников новостей, чтобы отразить текущее использование слова «заголовок». Мнения, выраженные в примерах, не отражают точку зрения Merriam-Webster или ее редакторов. Отправьте нам отзыв.
История слов
Первое известное использование
15 век, в значении, определенном в смысле 1
Путешественник во времени
Первое известное использование заголовок был в 15 веке
Другие слова из того же века головная система
заголовок
жатка и молотилка
Посмотреть другие записи рядом
Процитировать эту запись
Стиль
MLAЧикагоAPAMМерриам-Вебстер
«Заголовок». Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/header. По состоянию на 26 декабря 2022 г.
существительное
Словарь Merriam-Webster.com , Merriam-Webster, https://www.merriam-webster.com/dictionary/header. По состоянию на 26 декабря 2022 г.
существительное
руководитель ˈhed-ər
: падение или нырок вниз головой
взял заголовок внизу
БОЛЬШЕ из Merriam-Webster на заголовке
Nglish: Перевод заголовок для испанских динамиков
Britannica.com: Encyclopedia. Последнее обновление: — Обновлены примеры предложений
Подпишитесь на крупнейший словарь Америки и получите тысячи дополнительных определений и расширенный поиск без рекламы!
Merriam-Webster без сокращений
безмятежный
См. Определения и примеры »
Получайте ежедневно по электронной почте Слово дня!
Слова, названные в честь людей
- Тёзка купальника Жюль Леотар какую профессию имел?
- Акробат Врач хирург
- Судья Пожарный
Проверьте свои знания и, возможно, узнаете что-нибудь по пути.
ПРОЙДИТЕ ТЕСТ
Сможете ли вы составить 12 слов из 7 букв?
PLAY
Что такое заголовок? (Понимание строительства)
Если вы когда-либо пытались возводить какой-либо жилой каркас, вы, вероятно, слышали очень важный термин «заголовок». В этой статье мы ответим на вопросы, что такое заголовок и когда он вам нужен? Коллектор в строительстве представляет собой балку, установленную над проемом, которая распределяет размещенную сверху нагрузку в стороны. Окна и двери обычно имеют перемычку сверху, чтобы выдерживать нагрузку над ними. Без перемычки вес будет приходиться на окно или дверь, что приведет к повреждению и / или полному выходу из строя. По бокам жатки расположены элементы каркаса, называемые шпильками короля и домкрата. Они передают нагрузку, приложенную к коллектору, на фундамент. Пока заголовок и шпильки установлены правильно, никакой вес не будет падать на окно, дверь или что-либо еще, что вы поместите в проем.
В этой статье мы ответим на вопросы, что такое заголовок и когда он вам нужен? Коллектор в строительстве представляет собой балку, установленную над проемом, которая распределяет размещенную сверху нагрузку в стороны. Окна и двери обычно имеют перемычку сверху, чтобы выдерживать нагрузку над ними. Без перемычки вес будет приходиться на окно или дверь, что приведет к повреждению и / или полному выходу из строя. По бокам жатки расположены элементы каркаса, называемые шпильками короля и домкрата. Они передают нагрузку, приложенную к коллектору, на фундамент. Пока заголовок и шпильки установлены правильно, никакой вес не будет падать на окно, дверь или что-либо еще, что вы поместите в проем.
Заголовки — очень важная часть кадрирования. Без них строители не смогли бы преодолевать расстояния или создавать пустоты для таких вещей, как окна и двери.
Коллекторы необходимы только на несущих несущих стенах, где вес будет располагаться поверх пустоты. Ненесущие стены обычно не требуют перемычек, потому что над проемом почти никогда не размещается вес. В противном случае стена считалась бы несущей.
В противном случае стена считалась бы несущей.
Размер коллекторов зависит как от длины проема, так и от нагрузки. Затем архитектор также измеряет шпильки короля и валета, которые поддерживают заголовок.
Какова цель заголовка в строительстве?
Заголовок предназначен для поддержки нагрузки, размещенной на нем. Они являются важной частью структурного каркаса дома и считаются типом балки.
Перемычка устанавливается над любым проемом в стене, где впоследствии устанавливаются окна и двери.
Сбоку каждой жатки расположены шпильки, обычно домкрат и шкворень, которые передают нагрузку, приложенную к жатке, на фундамент.
Посмотрите на рисунок выше. Вы можете видеть, как нагрузка распределяется по сторонам проема, вниз по шпилькам и на фундамент. При таком обрамлении дома на окна и двери не ложится никакой вес. Это очень важно, потому что нагрузка на окно или дверь может привести к повреждению и/или полному выходу из строя.
- Королевский жеребец.

- Домкрат (или триммеры) – там, где фактически размещается или передается нагрузка
Нагрузка, приложенная к верхней части коллектора, спускается по шпилькам к единственной нижней плите, а затем к фундаменту. Поскольку заголовок рассчитан как на нагрузку, так и на пролет, он не должен прогибаться или трескаться.
Шпильки типа «король» и «валет» делают отверстие жестким и прочным. Количество и размер используемых шипов короля и валета определяется архитектором в зависимости от нагрузки, которую они несут.
Я обычно использую одну цапфу и две шпильки для поддержки жатки. Слишком сильная поддержка — это неплохо, но слишком малая может привести к провалу.
Когда использовать перемычку
Перемычки являются очень важной частью каркаса дома. Без них строители не смогли бы проделать отверстия во внешней стене. То есть без окон и дверей.
Существует несколько применений перемычек при обрамлении дома.
- Над окнами и дверными проемами К ним относятся гаражные и подвальные двери Bilco.

- По бокам лестницы. Перемычку можно использовать для обрамления лестничного проема между этажами, когда пол переходит в лестницу. См. иллюстрацию выше.
Большинство людей думают, что жатки сделаны из дерева. Однако существуют также типы коллекторов, изготовленные из других материалов, таких как каменная кладка и сталь.
В чем разница между заголовком и лучом?
Заголовок — это тип луча. Так что технически это одно и то же. Однако, несмотря на то, что заголовок является лучом, он не называется лучом. Когда балка используется над проемом в стене, она становится перемычкой. Таким образом, разница между заголовком и лучом заключается в его использовании.
Из чего сделаны заголовки?
Большинство жаток сделаны из дерева. Однако они также могут быть изготовлены из стали, инженерной древесины и кирпичной кладки.
Заголовок — это тип луча. Цель балки состоит в том, чтобы охватывать расстояние и нести нагрузку. Поэтому они должны быть достаточно сильными, чтобы делать обе вещи. Вот почему так важно правильно подобрать размер всех ваших балок. Если вы используете слишком маленькую балку, чтобы перекрывать расстояние или нести груз сверху, она может провиснуть и/или выйти из строя.
Вот почему так важно правильно подобрать размер всех ваших балок. Если вы используете слишком маленькую балку, чтобы перекрывать расстояние или нести груз сверху, она может провиснуть и/или выйти из строя.
В большинстве жилых домов коллекторы изготавливаются либо из традиционных пиломатериалов, либо из инженерных пиломатериалов. Наиболее распространенный размер, который мы используем, — это двойной 2×10 или двойной 2×12. Чем длиннее пролет и тяжелее нагрузка, тем толще должна быть балка.
Сталь — отличный материал для балок, однако она не так распространена, если только пролеты не очень длинные или нагрузка не очень большая. В большинстве жилых домов стальные балки над окнами и дверями не нужны. Но многие современные дома со стенами из стекла используют их для больших пролетов.
Кирпичные балки обычно изготавливаются из бетона с армированием стальной арматурой. Они очень прочные и могут преодолевать большие расстояния, неся тяжелый груз. Но они также очень редки в жилищном строительстве.
В жилых домах мы используем форму балки, называемую перемычкой над окнами и дверями. Размер перемычки, как и любой другой балки, соответствует необходимому расстоянию и выдерживает нагрузку выше. В некоторых случаях мы используем каменную перемычку вместе со сталью, чтобы усилить перемычку.
Как построить коллектор
Сделать деревянный коллектор очень просто. Большинство из них либо спроектированы, либо стандартные пиломатериалы. Самый распространенный размер, который мы используем при строительстве домов, — это двойной 2×10 или двойной 2×12.
Чтобы его построить, просто возьмите два куска дерева и соедините их гвоздями. Для еще большей прочности поместите лист фанеры между пиломатериалами. Это также помогает проложить стену, что упрощает установку гипсокартона, если ваши настенные шпильки имеют размер 2 × 6.
Инженерные балки можно заказать до нужной толщины или сбить вместе, как традиционные пиломатериалы.
После изготовления балки поместите ее над проемом и закрепите на домкратах. Количество домкратов определяется архитектором или инженером. Я обычно использую как минимум 2 шпильки и 1 шпильку с каждой стороны.
Количество домкратов определяется архитектором или инженером. Я обычно использую как минимум 2 шпильки и 1 шпильку с каждой стороны.
- Стопорные шпильки устанавливаются под коллектором. Они переносят вес сверху вниз на стеновую плиту и фундамент. Шпильки
- King установлены рядом с распорными шпильками. Они помогают стабилизировать проем в стене и создают устойчивость. Кривые шпильки
- можно установить над жаткой, если между балкой и верхней пластиной есть пространство.
- Пиломатериал может быть установлен непосредственно поверх или под балкой, чтобы сделать ее толще. Он используется в качестве гвоздезабивателя для гипсокартона или отделки, а не в качестве элемента конструкции.
В вашем наборе чертежей должно быть указано, какого размера пиломатериалы вам нужно использовать для всех жаток. Они также могут указать график скрепления балки. В некоторых случаях также может потребоваться склеивание пиломатериалов.
Резюме: что такое заголовок?
Если вы когда-нибудь пробовали делать какой-либо жилой каркас, то наверняка слышали очень важный термин «заголовок». В этой статье мы ответим на вопросы, что такое заголовок и когда он вам нужен? Коллектор в строительстве представляет собой балку, установленную над проемом, которая распределяет размещенную сверху нагрузку в стороны. Окна и двери обычно имеют один сверху, который выдерживает нагрузку выше. Без перемычки вес будет приходиться на окно или дверь, что приведет к повреждению и / или полному выходу из строя. По бокам верхней балки расположены элементы каркаса, называемые шпильками и шпильками. Они передают нагрузку, возложенную на балку, на фундамент. Пока проем оформлен правильно, никакой вес не будет падать на окно, дверь или что-то еще, что вы поместите внутрь.
В этой статье мы ответим на вопросы, что такое заголовок и когда он вам нужен? Коллектор в строительстве представляет собой балку, установленную над проемом, которая распределяет размещенную сверху нагрузку в стороны. Окна и двери обычно имеют один сверху, который выдерживает нагрузку выше. Без перемычки вес будет приходиться на окно или дверь, что приведет к повреждению и / или полному выходу из строя. По бокам верхней балки расположены элементы каркаса, называемые шпильками и шпильками. Они передают нагрузку, возложенную на балку, на фундамент. Пока проем оформлен правильно, никакой вес не будет падать на окно, дверь или что-то еще, что вы поместите внутрь.
Заголовки — очень важная часть кадрирования. Без них строители не смогли бы преодолевать расстояния или создавать пустоты для таких вещей, как окна и двери.
Опорные балки необходимы только на несущих несущих стенах, где вес будет располагаться поверх пустоты. Ненесущие стены обычно не требуют их, потому что над проемом почти никогда не размещается вес.