Скорость Marquee
Атрибуты и параметры скорости в тэге бегущей строки
Июль 2009 г.
Смещение контента-ScrollAmount
Эффект Бегущая строка есть последовательная отрисовка и удаление контента, со смещением определённым количеством пикселей, и через заданный период времени в миллисекундах. По умолчанию смещение отрисовки контента в тэге <marquee> равно 6 пикселей, атрибутом смещения является scrollamount (монтирование прокрутки: англ.), в некоторых веб-браузерах при отсутствии этого атрибута, параметр смещения может быть от 2 до 6 пикселей, проверить это можно просматривая документ, с бегущей строкой с кодом <marquee></marquee> разными версиями и типами браузеров, зрительно это воспринимается как разница в скорости.
Если скорость монтирования важна в различных версиях браузерах, атрибут scrollamount, выставляется обязательно. Параметр «0» в scrollamount, запрещает скроллинг контента, значение «1», есть минимальное расстояние между отрисовками:<marquee scrollamount=»1″>Бегущая строка</marquee>
Бегущая строкаВ большинстве программ автоматической генерации HTML-кода, этот атрибут, чаще всего задаётся в 2 пикселя.
Мы для примера просмотрим вариант со смещением в 10 пикселей scrollamount=»10″.
Задержка смещения-ScrollDelay
Скорость движения строк в приведённых примерах, воспринимается, разной, однако период времени монтирования во всех трёх примерах одинаков. В различных версиях по умолчанию скорость монтирования определяется операционной системой в которой установлен браузер. Для Windows она равна 85 миллисекундам. Пока Internet Explorer оставался единственным веб клиентом воспроизводившим бегущую строку в тэге marquee, речь шла о разности скорости в IE (Windows) и IE (Macintosh), сейчас когда самые последние версии популярных браузеров (Opera, Mozilla, Konqueror) тоже стали воспроизводить тэг бегущей строки, а они портируются не только в Windows, но и в Юниксы и юниксоподобные операционные системы, разница в скорости достаточно заметна. Поэтому установка параметров скроллинга актуальна, при построении сюжетов в которых скорость движения контента имеет значение.
Период времени между отрисовками задаётся атрибутом scrolldelay (задержка монтирования: англ.) в миллисекундах (1 msek=0,001 sek), по умолчанию задан параметр 0, т.е. задержка определяется операционной системой. Для управления задержкой задаётся любое целое число больше значения установленного в ОС. Для наглядности установим задержку в две секунды, и расстояние между отрисовками в 100 пикселей.<marquee scrollamount="100" scrolldelay="2000">Бегущая строка</marquee>
Снятие ограничения задержки смещения-TrueSpeed
Для снятия дефолтной задержки операционной системы, используется атрибут truespeed (верная скорость: англ.). В html разметке этот атрибут записывается так: <marquee scrolldelay=»» truespeed>, в xhtml соответственно <marquee scrolldelay=»» truespeed=»truespeed»>. Установим задержку отрисовки 20 миллисекунды, для данной страницы:
<marquee scrolldelay=»20″ truespeed=»truespeed»>Бегущая строка</marquee>
Несмотря на то, что ограничение установлено операционной системой снято, в различных типах браузеров, скорость будет различна. Для сравнения ещё раз сделаем строку из первого примера. При желании и наличии нескольких клиентов в одной ОС, можно просмотреть эту страницу и убедиться в разнице воспроизведения (просто сверяя количество прокруток в обоих примерах, в IE строка с truespeed успевает прокрутится четыре раза, Opera или Mozilla два, в этих браузерах, скорость монтирования будет не менее 60 миллисекунд).
Для сравнения ещё раз сделаем строку из первого примера. При желании и наличии нескольких клиентов в одной ОС, можно просмотреть эту страницу и убедиться в разнице воспроизведения (просто сверяя количество прокруток в обоих примерах, в IE строка с truespeed успевает прокрутится четыре раза, Opera или Mozilla два, в этих браузерах, скорость монтирования будет не менее 60 миллисекунд).
Минимальным значением естественно возможна задержка в 1 msek, scrolldelay=»1″, рассмотрим этот пример.
Бегущая строкаВ Internet Explorer контент будет мелькать, а в Opera, Firefox скорость как сказано выше установится 60 мсек и это разумно, при скорости ниже 50-60, контент не воспринимается из-за эффекта мелькания (просмотр в IE, убедительно доказывает это) . Но если посмотреть строку со смещением в 1 пиксель (Пример 2), то хочется назвать её, не бегущей, а ползущей строкой, но визуально она приятна для глаз. Вот, что-бы получить бегущую, а не ползущую строку с плавной отрисовкой, установим
<marquee scrolldelay=»10″ scrollamount=»1″ truespeed>Бегущая строка</marquee>
Такая строка более приемлема для просмотра.
Статичные варианты бегущей строки.
С помощью изменения параметров атрибутов монтирования и задержки монтирования контента в бегущей строке, она изменяется, то прыгающая, то ползущая, то летящая, добавим к этому перечню ещё несколько вариантов.
Установим в таблицу тэг marquee с такими параметрами, чтобы смещение (шаг) монтирования и длина пробега оказались в одном порядке по количеству пикселей:<table border="1" align="center"><tr><td><marquee scrollamount="130" scrolldelay="0">Бегущая строка</marquee></td></tr></table>
| Бегущая строка |
Получается не бегущая строка, а мигающий контент или как это принято называть от английского (blink) блинкующий. В Mozill’ах такой эффект задаётся через CSS, в IE он не выполняется. Но в отличии от blink в scrolldelay есть возможность изменять параметр. Установим в него задержку в 5 сек: scrolldelay=»5000″.
| Бегущая строка |
Это уже не банальное мигание, а периодический показ контента 🙂
Попробуем увеличить объём контента
| статичная бегущая строчка |
Но для этого примера необходимо ставить много пробелов между словами, так как ширина букв различна, подогнать достаточно трудно, что бы слова выводились точно по центру: статичная бегущая строчка
Гораздо проще дело обстоит с картинками, ширину картинок сделаем равную 150 пикселей, возьмем, четыре урбанистических пейзажей. Тэг прокручивания поместим в табличную ячейку. Почему в табличную ячейку, да можно всё, тоже самое сделать и в DIV, и это будет более правильно, но не любят Опера и Мозилы, когда marquee помещена в леер, они начинают плевать на указанные размеры такого леера растягивают его, не выполняют параметры тэга, а в таблице терпят и всё выполняют.
<table border="0" align="center"><tr><td><marquee scrollamount="150" scrolldelay="4500"><img src="/img/show1.gif" /><img src="/img/show2.gif" /><img src="/img/show3.gif" /><img src="/img/show4.gif" /></marquee></td></tr> </table> Для уменьшения кода, мы опустили альтернативный текст и размеры картинок, на работоспособность это не влияет, но устанавливать их желательно, особенно альтернативный текст.
Явно раздражает пустышка, что бы зрительно создать эффект слайд-шоу вставим в бэкграунд (background) таблицы картинку с изображением средневекового замка (в противоположность суперсовременным городам).
<table background="/img/show5.gif" border="0" align="center">
(Прим: если при просмотре Internet Explorer’ом 8-й или 9-й версии, пример не работает, попробуйте включить режим совместимости с 7-й версией, в панели браузера, значок разорванного файла)
Получится вполне приемлемое слайд шоу.
Там где слайд-шоу, там напрашивается мультипликация, на самую скорою руку нарисуем в Paint три простеньких смайла (наверно мы все начинали освоение графики на компьютере, именно таким образом).
Теперь вставим это в табличку и тэг бегущей строки с таким параметром: scrollamount="63" scrolldelay="1000"
Конечно методом обычной Gif-анимации (не говоря уже о Flash или SVG) создаётся мультипликация гораздо лучшего качества, тем более в них можно устанавливать любую задержку для каждого кадра, в marquee мы можем позволить удвоить (утроить и так далее) время показа картинки установив две картинки (или более) подряд. Установим второй смайлик (с прямым взглядом) дважды.
Несмотря на неудобство с установкой задержки кадров (кстати в некоторых сюжетах если необходимо усложнённый показ можно вставить анимированный кадр) и в мультипликации с помощью marquee тоже есть некоторые преимущества, дело в том, что скроллируется любой тип картинок, правильнее сказать файла любого графического формата воспроизводимого в браузерах, для примера создадим леер (div в стиле помещённом в голову страницы укажем размеры соответствующие размеры совпадающие с картинками 74х55рх, и в бэкграунде установим цвет зелёный, хотя естественно можно было бы, установить в него картинку: #show {width:74;height:55;background:#3f0}, вставим тэг скроллинга:
<marquee scrollamount="74" scrolldelay="3000">
Смещение равно ширине картинки 74 пикселя, задержка три секунды (3000 мсек) и на всякий случай скрипты останова скроллирования наведением курсора. А контентом послужат пять картинок самых популярных на веб-страницах графических форматов BMP, PNG, JPG, GIF и GIF-анимация, опытные дизайнеры на глаз определяют (анимированный естественно определяет любой), где какой формат, но мы их подпишем и при желании их свойства можно посмотреть (для более удобного просмотра и установлены скрипты останова, хотя понятно, что они не всегда исполняются)
А контентом послужат пять картинок самых популярных на веб-страницах графических форматов BMP, PNG, JPG, GIF и GIF-анимация, опытные дизайнеры на глаз определяют (анимированный естественно определяет любой), где какой формат, но мы их подпишем и при желании их свойства можно посмотреть (для более удобного просмотра и установлены скрипты останова, хотя понятно, что они не всегда исполняются)
Всё это в IExplorer должно воспроизводиться, как слайд шоу, а вот в Опере и Мозилах, вероятнее всего получиться обычный скроллинг, даже если бы мы сделали подобный стиль только для Marquee, т.е. без таблицы или леера. Поэтому лучше размещать такую конструкцию в таблице, это не современно, но зато наверняка.
В Marquee скроллируется любой веб-контент не имеющий абсолютной позиции относительно окна браузера или края html-страницы, заданных в скриптах или в расширениях CSS, и воспроизводимых в окне браузера, например Flash, для воспроизведения которой необходим интегрированных с браузером проигрыватель Flash, (у большинства пользователей он обычно установлен, ну и соответственно разрешена его работа, флэш активный элемент выполняемый на стороне клиента, т. е. в целях безопасности Activ X отключены). Итак возьмём для примера с популярнейшего сервера метеоновостей Gismeteo, flash— информеры «Фобос» выполненные размер кнопок 88х31, сообщающие о погоде в городах Витебск, Владимир и Одесса. Эти информеры не только выполнены во Flash Macromedia и сообщают ежесуточно погоду в этих городах, но и находятся на сервере Gismeteo, а гиперссылка установленная внутри флэши, вызывает загрузку страницы с подробным описанием погоды в том городе который указан в информере, естественно снова для удобства добавим скрипты останова скроллинга, ну а в бэкграунд нагло установим кнопку А-СТО в формате PNG: button.png (в бэкграунд можно устанавливать и анимированные картинки).
е. в целях безопасности Activ X отключены). Итак возьмём для примера с популярнейшего сервера метеоновостей Gismeteo, flash— информеры «Фобос» выполненные размер кнопок 88х31, сообщающие о погоде в городах Витебск, Владимир и Одесса. Эти информеры не только выполнены во Flash Macromedia и сообщают ежесуточно погоду в этих городах, но и находятся на сервере Gismeteo, а гиперссылка установленная внутри флэши, вызывает загрузку страницы с подробным описанием погоды в том городе который указан в информере, естественно снова для удобства добавим скрипты останова скроллинга, ну а в бэкграунд нагло установим кнопку А-СТО в формате PNG: button.png (в бэкграунд можно устанавливать и анимированные картинки).
<table align="center" border="0" cellspacing="0" background="/button.png"> <tr><td><marquee scrollamount="88"> scrolldelay="5000"
<!--Начало кода внедрения информера для Витебска-->
<object type="application/x-shockwave-flash" data="http://img. gismeteo.ru/flash/fw88x31.swf?index=26666"
gismeteo.ru/flash/fw88x31.swf?index=26666"
width="88">
<param name="movie"
value="http://img.gismeteo.ru/flash/fw88x31.swf?index=26666" />
<param name="menu" value="false" />
<param name="FlashVars" value="city=26666" />
<param name="quality" value="high" />
<param name="menu" value="false" />
</object>
<!--Конец кода внедрения информера для Витебска-->
<!--Код внедрения информера для Одессы-->
<!--Код внедрения информера для Владимира-->
</marquee>
</td></tr></table>
Если в браузер интегрирован флэш-плеер и разрешено выполнение активных компонентов веб-страницы, то мы можем убедится в мультиплицировании Flash-анимации, хотя звучит это противоестественно (анимация флэш-анимации). Но как обычно оговариваем, что подобные эффекты возможны в IE, а в браузерах других разработок, это будет выглядеть иначе, например в Опере, которая становиться всё более и более популярной, флеши в скроллинге ведут себя иначе чем в IE, и предложенный выше пример с информерами погоды, будет выводиться как последовательный скроллинг.
Итак выражение бегущая строка далеко не всегда соответствует действительности более подходящий термин: автоматический скроллинг или по-русски прокрутка, но надо заметить и это не всегда соответствует тому, что видят наши глаза.
в начало статьи
Старт и стоп в бегущей строке Апокриф веб-дизайна Бегущая строка JavaScript Marquee в текстовых браузерах Индексация Marquee
A-CTO Дайджест,
Карта сайта
HTML/Элемент marquee
Синтаксис
<marquee> ... </marquee>
Описание
Элемент marquee (от англ. «marquee» ‒ «бегущая строка») cоздаёт горизонтальную и вертикальную анимацию текста на странице в виде бегущей строки.
Примечание
- Необходимо учитывать, что использование данного элемента осуждается HTML Спецификациями.
- Изначально данный элемент был создан для Internet Explorer, но впоследствии был добавлен и другими браузерами.

Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
| 3.2 | |
| 4.01 | |
| 5.0 | 10.5.10 The marquee element[1] |
| 5.1 | 10.5.11. The marquee element[1] |
| XHTML | |
1. 0 0 | |
| 1.1 | |
- [1] ‒ помечен как «устаревший».
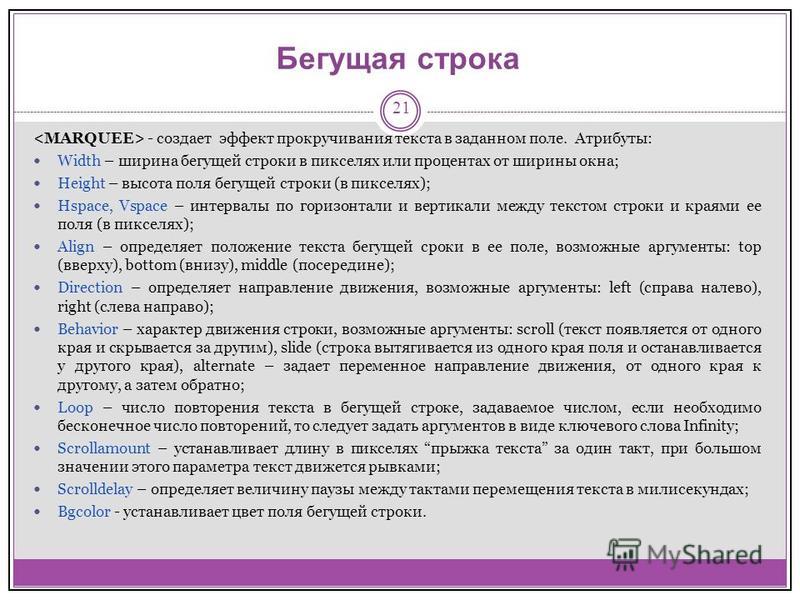
Атрибуты
- behavior
- Устанавливает сценарий перемещения содержимого.
- bgcolor
- Задаёт цвет фона.
- direction
- Задаёт направление перемещения содержимого.
- height
- Задаёт высоту анимированной области.
- hspace
- Устанавливает размер отступа от левого и правого края бегущей строки.
- loop
- Устанавливает количество повторов анимации.
- scrollamount
- Устанавливает скорость анимации.
- scrolldelay
- Устанавливает время задержки между каждым движением анимации.
- truespeed
- Позволяет атрибуту «
scrolldelay» иметь значение меньше «60».
- vspace
- Устанавливает размер отступа от верхнего и нижнего края бегущей строки.
- width
- Ширина анимированной области.
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Элемент marquee</title>
<link type=»text/css» href=»ex-style.css» rel=»stylesheet»>
</head>
<body>
<h2>Пример использования элемента «marquee»</h2>
<marquee direction=»left»> «Текст идет влево» </marquee>
<marquee direction=»down»> «Текст идет вниз» </marquee>
<marquee direction=»right»><marquee direction=»down»> «Текст идет вправо-вниз» </marquee></marquee>
<marquee direction=»up»> «Текст идет вверх» </marquee>
</body>
</html>
Элемент marquee
javascript — Бегущая строка HTML для длинного текста
Задать вопрос
спросил
Изменено 3 года, 6 месяцев назад
Просмотрено 2к раз
Я хочу сделать длинный текст, который не помещается в div без перемещения слева направо, но каждый раз должна отображаться максимально возможная часть текста.
Разметка:
мой длинный текст здесь/div>Поведение:
|мой длинный текст| |y длинный текст | | длинный текст ч| |длинный текст он| |напиши ей| |ng текст здесь|подождите и измените направление
|напишите ей| |длинный текст он| | длинный текст ч| |y длинный текст | |мой длинный текст|бесконечное повторение…
Мне не удалось добиться этого с устаревшими тегами html marquee, но это должно быть возможно с анимацией css?
Я не хочу такой ситуации:
| м|
- javascript
- html
- css-анимации
Я решил это с помощью CSS-переводов и calc():
/* Сделать выделение */ .шатер { ширина: 40 пикселей; поле: 0 авто; пробел: nowrap; переполнение: скрыто; выравнивание текста: вправо; } .marquee span { отображение: встроенный блок; имя-анимации: бегущая строка; продолжительность анимации: 5 с; количество итераций анимации: бесконечно; функция синхронизации анимации: линейная; анимация-направление: реверс; } /* Заставьте его двигаться */ @keyframes бегущая строка { 0% { преобразование: перевестиX(0px) } 40%, 60% { преобразование: перевестиX(рассчитать(40px - 100%)) } 100% { преобразование: перевестиX(0px) } }мой длинный текст здесьВот пример того, как вы можете это сделать, и, устанавливая задержку и продолжительность, вы контролируете пространство между текстами
.marquee { цвет фона: #ddd; ширина: 100 пикселей; поле: 0 авто; переполнение: скрыто; пробел: nowrap; } .marquee span { отображение: встроенный блок; размер шрифта: 20px; положение: родственник; слева: 100%; анимация: шатер 8s линейный бесконечный; } .marquee: диапазон наведения { состояние воспроизведения анимации: приостановлено; } .marquee span:nth-child(1) { анимация-задержка: 0 с; } .marquee span:nth-child(2) { анимация-задержка: 0,8 с; } .marquee span:nth-child(3) { анимация-задержка: 1,6 с; } .marquee span:nth-child(4) { анимация-задержка: 2,4 с; } .marquee span:nth-child(5) { задержка анимации: 3,2 с; } @keyframes бегущая строка { 0% { осталось: 100%; } 100% { осталось: -100%; } }
4
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Bootstrap 4 Горизонтальные новости тикер с использованием Marquee Пример
Homesnippetsbootstrap 4 горизонтальные новости с использованием Marquee
Bbbootstrap Team
2 года назад
Полный экран
News-Feed, BountStrap
BOLK This333339003 (FIEST-FEED, BootStrap
THE3333333.
SNIPPES
444444444444444444444444444444444444 гг.
2.6K
адаптивная автомобильная карусель
Ритик Чаухан
1.3K
Форма в Bootstrap4
9
Aitch0096 64horizontal fixed bottom announcement news marquee
BBBootstrap Team
604
Bootstrap 5 Product Details #1
cloudyweather1
480
Simple Weather UI
Leutrim
3.0K
Новостная карточка
Superbwebdeveloper
6.1K
Как создать блокнот для подписи в HTML
Рахул Джангид
14.6K
Dashboard and Admin Template
Alexis Enache
3.
9K
card with avatar and quick profile stats
Alexis Enache
3.3K
Purple City
TeamCube
2.6 K
адаптивная автомобильная карусель
Ritik Chauhan
1.3K
Форма в Bootstrap4
Aitch
73 64Горизонтальное фиксированное дно новости Новости маркиBbbootstrap Team
604
Bootstrap 5 Подробности продукта #1
Cloudyweath
Superbwebdeveloper
6.1K
Как создать блокнот для подписи в HTML
Рахул Джангид
14.6K
Dashboard and Admin Template
Alexis Enache
3.



 marquee {
цвет фона: #ddd;
ширина: 100 пикселей;
поле: 0 авто;
переполнение: скрыто;
пробел: nowrap;
}
.marquee span {
отображение: встроенный блок;
размер шрифта: 20px;
положение: родственник;
слева: 100%;
анимация: шатер 8s линейный бесконечный;
}
.marquee: диапазон наведения {
состояние воспроизведения анимации: приостановлено;
}
.marquee span:nth-child(1) {
анимация-задержка: 0 с;
}
.marquee span:nth-child(2) {
анимация-задержка: 0,8 с;
}
.marquee span:nth-child(3) {
анимация-задержка: 1,6 с;
}
.marquee span:nth-child(4) {
анимация-задержка: 2,4 с;
}
.marquee span:nth-child(5) {
задержка анимации: 3,2 с;
}
@keyframes бегущая строка {
0% { осталось: 100%; }
100% { осталось: -100%; }
}
marquee {
цвет фона: #ddd;
ширина: 100 пикселей;
поле: 0 авто;
переполнение: скрыто;
пробел: nowrap;
}
.marquee span {
отображение: встроенный блок;
размер шрифта: 20px;
положение: родственник;
слева: 100%;
анимация: шатер 8s линейный бесконечный;
}
.marquee: диапазон наведения {
состояние воспроизведения анимации: приостановлено;
}
.marquee span:nth-child(1) {
анимация-задержка: 0 с;
}
.marquee span:nth-child(2) {
анимация-задержка: 0,8 с;
}
.marquee span:nth-child(3) {
анимация-задержка: 1,6 с;
}
.marquee span:nth-child(4) {
анимация-задержка: 2,4 с;
}
.marquee span:nth-child(5) {
задержка анимации: 3,2 с;
}
@keyframes бегущая строка {
0% { осталось: 100%; }
100% { осталось: -100%; }
}  SNIPPES
SNIPPES 9K
9K