| onplay | Скрипт викликається коли медіа дані готові почати відтворення. |
| onafterprint | Скрипт виконується тільки після як документ надрукований. |
| onbeforeprint | Скрипт виконується перед тим, як документ надрукований. |
| onbeforeunload | Скрипт виконується коли документ ось-ось буде вивантажений |
| onhashchange | Скрипт виконується коли там відбулися зміни до частини якоря в URL |
| onload | Викликається після того як завантаження елемента завершене. |
| onmessage | Скрипт виконується коли викликане повідомлення. |
| onoffline | Спрацьовує коли браузер починає працювати в автономному режимі |
| ononline | Спрацьовує коли браузер починає працювати в режимі онлай. |
| onpagehide | Скрипт виконується коли користувач переходить на іншу сторінку сторінку. |
| onpageshow | Скрипт виконується коли користувач заходить на сторінку. |
| onpopstate | Скрипт виконується коли змінено історію одного вікна. |
| onresize | Скрипт виконується, коли розмір вікна браузера змінюється. |
| onstorage | Скрипт виконується, коли вміст Web Storage оновлюється. |
| onunload | Викликається, коли сторінка розвантажена, або вікно браузера було зачинено. |
| onblur | Скрипт виконується, коли елемент втрачає фокус. |
| onchange | Викликається в той момент, коли значення елемента змінюється. |
| oncontextmenu | Скрипт виконується коли викликається контекстне меню. |
| onfocus | Викликається в той момент, коли елемент отримує фокус. |
| oninput | Скрипт викликається коли користувач вводить дані поле. |
| oninvalid | Скрипт виконується, коли елемент недійсний. |
| onreset | Викликається, коли натискається у формі кнопка типу Reset. |
| onsearch | Викликається, коли користувач щось пише в поле пошуку (для <input type="search">) |
| onselect | Викликаєтсья після того як будь-який текст був обраний в елементі. |
| onsubmit | Викликається при відправленні форми. |
| onkeydown | Подія викликається, коли користувач затис (натиснув та не відпускає) клавішу. |
| onkeypress | Викликається коли корисрувач натиснув на клавішу. |
| onkeyup | Викликається коли користувач відпускає клавішу. |
| ondblclick | Виникає при подвійному клацанні ЛКМ на елементі. |
| ondrag | Періодично викликається при операції перетягування. |
| ondragend | Викликається коли користувач відпускає перелягуваний елемент. |
| ondragenter | Викликається, коли перетягуваний елемент входить в цільову зону. |
| ondragleave | Викликається, коли перетягуваний елемент виходть з зони призначення. |
| ondragover | Викликається, коли перетягуваний елемент знаходиться в зоні призначення. |
| ondragstart | Викликається, коли користувач починає перетягувати елемент, або виділений текст. |
| ondrop | Викликається, коли перетягуваний елемент падає до зони призначення. |
| onmousedown | Викликається, коли користувач затискає ЛКМ на елементі. |
| onmousemove | Викликається, коли курсор миші переміщається над елементом. |
| onmouseout | Викликається, коли курсор виходить за межі елемента. |
| onmouseover | Виконується, коли курсор наводиться на елемент. |
| onmouseup | Викликається, коли користувач відпускає кнопку миші. |
| onscroll | Викликається при прокручуванні вмісту елемента (чи веб-сторінки). |
| onwheel | Викликається, коли користувач прокручує коліщатко миші. |
| oncopy | Викликається, коли користувач копіює вміст елемента. |
| oncut | Викликається, коли користувач вирізає вміст елемента. |
| onpaste | Викликається, коли користувач вставляє вміст в елемент. |
| onabort | Виконується при перериванні якоїсь події. |
| oncanplay | Скрипт виконується коли файл готовий, для початку відтворення (коли він буферизований достатньо, щоб почати відтворення) |
| oncanplaythrough | Скрипт виконується, коли контент вже може бути відтворений без переривання на буферизацію. |
| oncuechange | Скрипт виконується коли змінюється кий в <track> елемента |
| ondurationchange | Викликається коли змінюється довжина медіа файлу. |
| onemptied | Викликається коли доступ до медіа контенту обривається (зникло з’єднання з мережею). |
| onended | Викликається коли медіа елемент повністю відтворив свій зміст. |
| onshow | Викликається, коли елемент <menu> буде відображено як контекстне меню. |
| onloadedmetadata | Скрипт виконується коли метадані (розміри чи тривалість) завантажуються. |
| onloadeddata | Викликається коли медіа данні завантажено. |
| onloadstart | Викликається коли браузер тільки починає завантажувати медіа дані з сервера. |
| onpause | Викликається коли відтворення медіа даних призупинено. |
| onplaying | Викликається коли розпочато відтворення медіа даних. |
| onprogress | Подія onprogress відбувається, коли браузер завантажує вказане аудіо / відео. |
| onratechange | Викликається коли змінюється швидкість відтворення медіа даних. |
| onseeked | Викликається коли атрибут seeked у тега audio або video змінює значення з true на false. |
| onseeking | Викликається коли атрибут seeking у тегів audio або video змінює значення з false на true |
| onstalled | Скрипт виконується коли браузер з будь-якої причини не може отримати медіа дані. |
| onsuspend | Скрипт виконується коли з будь-якої причини завантаження данних призупинено до його повного завантаження. |
| ontimeupdate | Викликається коли змінилася позиція відтворення елемента <audio> або <video>. |
| onvolumechange | Викликається коли змінюється гучність звуку. |
| onwaiting | Викликається коли наступний кадр при відтворенні медіа даних недоступний, але браузер очікує що він незабаром завантажиться. |
| ontoggle | Викликається, коли користувач відкриває або закриває елемент <details>. |
| onerror | Викликається якщо при завантаженні елемента сталася помилка. |
| onclick | Подія викликається коли користувач клацає ЛКМ по елементу. |
Теги th и td — ячейки таблицы
Блочные тегиАндрей Семенов
<!ELEMENT (TH|TD) - O (%flow;)* -- ячейка заголовка таблицы, ячейка данных таблицы --> <!-Для большинства таблиц атрибут scope проще, чем атрибут axes --> <!ENTITY % Scope "(row|col|rowgroup|colgroup)"> <!-- TH используется для заголовков, TD - для данных, но для ячеек, служащих и тем, и другим используйте TD --> <!ATTLIST (TH|TD) -- заголовок ячейки данных -- %attrs; -- %coreattrs, %i18n, %events -- abbr %Text; #IMPLIED -- сокращение для ячейки заголовка -- axis CDATA #IMPLIED -- группы имен связанных заголовков -- headers IDREFS #IMPLIED -- список id для ячеек заголовков -- scope %Scope; #IMPLIED -- область ячеек заголовков -- rowspan NUMBER 1 -- число строк, spanned ячейкой -- colspan NUMBER 1 -- число столбцов, spanned ячейкой -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Начальный тег: обязателен, Конечный тег: не обязателен
Определения атрибутов
- headers = idrefs[CS]
- В этом атрибуте указывается список ячеек заголовков, предоставляющих заголовочную информацию для текущей ячейки данных.
 Значением этого атрибута является разделенный пробелами список названий ячеек; имена ячейкам должны даваться с помощью атрибута id. Авторы обычно используют атрибут headers с целью помочь невизуальным агентам пользователей в генерации заголовков ячеек данных (например, заголовок произносится перед прочтением данных ячейки), но этот атрибут может также использоваться вместе с таблицами стилей. См. также атрибут scope.
Значением этого атрибута является разделенный пробелами список названий ячеек; имена ячейкам должны даваться с помощью атрибута id. Авторы обычно используют атрибут headers с целью помочь невизуальным агентам пользователей в генерации заголовков ячеек данных (например, заголовок произносится перед прочтением данных ячейки), но этот атрибут может также использоваться вместе с таблицами стилей. См. также атрибут scope. - scope = имя области действия [CI]
- Этот атрибут определяет набор ячеек данных, для которых заголовочная информация задается текущим заголовком. Этот атрибут может использоваться вместо атрибута a href=»tables.html#adef-headers»>headers, особенно в простых таблицах. Если этот атрибут используется, он должен иметь одно из следующих значений:
- row: В ячейке представлена заголовочная информация для оставшейся части строки, в которой содержится эта ячейка (см. также раздел о направлении таблиц).
- col: В текущей ячейке представлена заголовочная информация для оставшейся части столбца, в котором содержится эта ячейка.

- rowgroup: В ячейке представлена заголовочная информация для оставшейся группы строк, в которой содержится эта ячейка.
- colgroup: В ячейке представлена заголовочная информация для оставшейся группы столбцов, в которой содержится эта ячейка.
- abbr = текст [CS]
- Этот атрибут следует использовать для представления сокращенной формы содержимого ячейки; он может генерироваться агентами пользователей в подходящий момент вместо содержимого ячейки. Сокращенные имена должны быть короче, и агенты пользователей могут повторять их. Например, синтезаторы речи могут генерировать сокращенные заголовки, относящиеся к определенной ячейке, перед генерацией содержимого ячейки.
- axis = cdata [CI]
- Этот атрибут может использоваться вместо ячейки в концептуальных категориях, которая может использоваться для формирования axes в n-мерном пространстве. Агенты пользователей могут давать пользователям доступ к этим категориям (например, пользователь может запрашивать у агента все ячейки, принадлежащие к определенной категории, агент пользователя может представлять таблицу в форме оглавления и т.
 д.). Подробнее см. в разделе о категоризации ячеек. Значением этого атрибута является список имен категорий, разделенных запятыми.
д.). Подробнее см. в разделе о категоризации ячеек. Значением этого атрибута является список имен категорий, разделенных запятыми. - rowspan = число [CN]
- Этот атрибут определяет число строк, spanned текущей ячейкой. По умолчанию используется значение один («1″). Значение ноль («0″) означает, что ячейка spans все строки от текущей до последней строки таблицы.
- colspan = число [CN]
- Этот атрибут определяет число столбцов, spanned текущей ячейкой. По умолчанию используется значение один («1″). Значение ноль («0″) означает, что ячейка spans все столбцы от текущего до последнего столбца таблицы.
- nowrap [CI]
- Нежелателен. Если этот логический атрибут используется, он сообщает визуальным агентам пользователей о необходимости отключить автоматическое разбиение текста для этой ячейки. Для разбиения строк вместо этого атрибута должны использоватьсятаблицы стилей. Примечание. при невнимательном использовании этот атрибут может привести к тому, что ячейки будут очень широкими.

- width = пикселы [CN]
- Нежелателен. Этот атрибут дает агентам пользователей рекомендуемую ширину ячейки.
- height = пикселы [CN]
- Нежелателен. Этот атрибут дает агентам пользователей рекомендуемую высоту ячейки.
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле )
- onclick, ondblclick, onmousedown, onmouseup,
onmouseover, onmousemove, onmouseout,
onkeypress, onkeydown, onkeyup (внутренние события) - bgcolor (цвет фона)
- align, char, charoff, valign (выравнивание в ячейках)
Ячейки таблицы могут содержать информацию двух типов: заголовочную информацию и данные. Это различие позволяет агентам пользователей генерировать ячейки заголовков и данных различным образом даже при отсутствии таблиц стилей. Например, визуальные агенты пользователей могут представлять текст ячеек заголовков жирным шрифтом. Синтезаторы речи могут выделять заголовочную информацию голосом.
Например, визуальные агенты пользователей могут представлять текст ячеек заголовков жирным шрифтом. Синтезаторы речи могут выделять заголовочную информацию голосом.
Элемент TH определяет ячейку, содержащую информацию заголовка. Агентам пользователей доступны две части заголовочной информации: содержимое элемента TH и значение атрибута abbr. Агенты пользователей должны генерировать содержимое ячейки или значение атрибута abbr. Для визуальных устройств последнее может иметь смысл, если пространства для генерации полного содержимого ячейки недостаточно. Для невизуальных устройств abbr может использоваться в качестве сокращения для заголовков таблиц, когда они генерируются вместе с содержимым ячеек, к которым они относятся.
Атрибуты headers и scope также позволяют авторам помочь невизуальным агентам пользователей в обработке информации заголовка. Подробную информацию и примеры см. в разделе о пометке ячеек для невизуальных агентов пользователей.
Элемент TD определяет ячейку, содержащую данные.
Ячейка может быть пустой (т.е. не содержать данных).
Например, в следующей таблице содержится четыре столбца данных, каждый столбец имеет заголовок.
<TABLE summary="В этой таблице показан график числа
чашек кофе, выпиваемых каждым сенатором, тип
кофе (без кофеина или обычный) и наличие сахара.">
<CAPTION>Сколько чашек кофе выпивает каждый сенатор</CAPTION>
<TR>
<TH>Имя</TH>
<TH>Число чашек</TH>
<TH>Тип кофе</TH>
<TH>Сахар?</TH>
<TR>
<TD>Т. Секстон</TD>
<TD>10</TD>
<TD>Эспрессо</TD>
<TD>Нет</TD>
<TR>
<TD>Дж. Диннен</TD>
<TD>5</TD>
<TD>Без кофеина</TD>
<TD>Да</TD>
</TABLE>Агент пользователя, выполняющий генерацию для терминала, может отобразить это следующим образом:
Имя Число чашек Тип кофе Сахар? Т.Секстон 10 Эспрессо Нет Дж. Диннен 5 Без кофеина Да
Ячейки, span несколько строк или столбцов
Ячейки могут span несколько строк или столбцов. Число строк или столбцов, spanned ячейкой, устанавливается с помощью атрибутовrowspan и colspan элементов TH и TD.
В этом определении таблицы мы указываем, что ячейка в четвертой строке во втором столбце span все три столбца, включая текущий.
<TABLE border="1"> <CAPTION> Сколько чашек кофе выпивает каждый сенатор </CAPTION> <TR><TH>Имя<TH>Число чашек<TH>Тип кофе<TH>Сахар? <TR><TD>Т. Секстон<TD>10<TD>Эспрессо<TD>Нет <TR><TD>Дж. Диннен<TD>5<TD>Без кофеина<TD>Да <TR><TD>А. Сориа<TD colspan="3"><em>Нет данных</em> </TABLE>
На терминале эта таблица может генерироваться следующим образом:
Сколько чашек кофе выпивает каждый сенатор ---------------------------------------------- | Имя |Число чашек|Тип кофе |Сахар?| ---------------------------------------------- |Т.Секстон|10 |Эспрессо |Нет | ---------------------------------------------- |Дж. Диннен|5 |Без кофеина |Да | ---------------------------------------------- |А. Сориа |Нет данных | ----------------------------------------------
В следующем примере показано (с помощью границ таблицы), как определения ячеек, span несколько строк или столбцов, влияют на определения следующих ячеек. Рассмотрите следующее определение таблицы:
<TABLE border="1"> <TR><TD>1 <TD rowspan="2">2 <TD>3 <TR><TD>4 <TD>6 <TR><TD>7 <TD>8 <TD>9 </TABLE>
Поскольку ячейка «2″ spans первую и вторую строки, определение второй строки будет принято во внимание. Таким образом, второй элемент TD в строке два в действительности определяет третью ячейку строки. Визуально на терминале таблица может генерироваться следующим образом:
------------- | 1 | 2 | 3 | ----| |---- | 4 | | 6 | ----|---|---- | 7 | 8 | 9 | -------------
а графический агент пользователя может представить ее так:
Помните, что, если элемент TD, определяющий ячейку «6″, опущен, агенты пользователя будут добавлять дополнительную пустую ячейку, чтобы заполнить строку.
Точно так же в следующем определении таблицы:
<TABLE border="1"> <TR><TD>1 <TD>2 <TD>3 <TR><TD colspan="2">4 <TD>6 <TR><TD>7 <TD>8 <TD>9 </TABLE>
ячейка «4″ spans два столбца, так что второй элемент TD в строке на самом деле определяет третью ячейку («6″):
------------- | 1 | 2 | 3 | --------|---- | 4 | 6 | --------|---- | 7 | 8 | 9 | -------------
Графический агент пользователя может представить это следующим образом:
Определение перекрывающихся ячеек является ошибкой. Агенты пользователей могут по-разному обрабатывать эту ошибку (например, они могут по-разному генерировать такие таблицы).
В следующем примере недопустимого использования показано, как можно создать перекрывающиеся ячейки. В этой таблице ячейка «5″ spans две строки, а ячейка «7″ spans два столбца, так что они обе используют ячейку между «7″ и «9″:
<TABLE border="1"> <TR><TD>1 <TD>2 <TD>3 <TR><TD>4 <TD rowspan="2">5 <TD>6 <TR><TD colspan="2">7 <TD>9 </TABLE>
HTML-таблица | o7planning.
 org
orgСайты для бесплатного изучения иностранных языков:
- Английский
- вьетнамский
- Другие языки
Следите за нами на наших фан-страницах, чтобы получать уведомления каждый раз, когда появляются новые статьи. Фейсбук Твиттер
1-Таблица HTML
Для создания таблицы HTML необходимо использовать некоторые теги, в том числе:
-
- <заголовок>
- <тело>
- <фут>
- <й>
- <тд>
- <заголовок>
Вот список названий тегов и их сокращений:
Тег Подставки для Головка стола Корпус стола Ножка стола Строка таблицы <й> Ячейка таблицы . 
<тд> Данные таблицы (ячейка таблицы ) Таблица делится на 4 части:
-
- <заголовок>
- <тело>
- <фут>
<граница таблицы="1">Подпись Страны Столицы Население Язык США Вашингтон, округ Колумбия <тд>309миллионАнглийский Швеция Стокгольм 9 миллионов Шведский <тд> <тд> 318 миллионов <тд>Вероятно, вам не нужны теги,, ; поэтому приведенный выше пример можно записать короче так:
<граница таблицы="1">Подпись Страны Столицы Население Язык США Вашингтон, округ Колумбия <тд>309миллионАнглийский Швеция Стокгольм 9 миллионов Шведский <тд> <тд> 318 миллионов <тд>2- Colspan, Rowspan
Колспан
9Атрибут 0017 colspan тегов
или помогает объединить последовательные ячейки в одной строке. 
colspan-example.html
<граница таблицы="1">Страны Столицы Население Язык США Вашингтон, округ Колумбия <тд>309миллионАнглийский Швеция Стокгольм 9 миллионов Шведский 318 миллионов <тд>colspan-example2.html
<граница таблицы="1">Счет Элемент/Описание Кол-во <й>@Цена Скрепки (коробка) 100 1.15 115,00 Бумага (футляр) <тд>10 <тд>45,99459,90 Корзины для бумаг 2 17,99 35,98 Итого 610,88 Налоги <тд>7%42,76 Всего 653,64 Rowspan
Атрибут rowspan тегов
или помогает объединить последовательные ячейки в одном столбце. 
rowspan-example.html
<граница таблицы="1">Любимые и нелюбимые вещи <й> <й> Боб Алиса Избранное Цвет Синий Фиолетовый Вкус Банан Шоколад Наименее любимые Цвет Желтый Розовый Вкус Мятный двор Орех Сложный пример:
Вот сложный пример с colspan и rowspan :
complex-table-example.html
<граница таблицы="1">Сложная таблица Счет № 123456789 14 января 2025 г. 
<тд colspan="2"> Оплатить:
Акме Биллинг Ко.
Главная ул., 123
Ситивилль, NA 12345 <тд colspan="2"> Клиент:
Джон Смит
Уиллоу Уэй, 321
Юго-Восточный Северо-Западный Шир, Массачусетс 54321Имя/Описание Кол-во <й>@Стоимость Скрепки 1000 0,01 10.00 Скобы (коробка) 100 1,00 100,00 Итого <тд> 110,00Налоги <тд> 8%8,80 Итого $ 118,80 3- Инструмент для создания таблиц онлайн
Возможно, вам будет сложно создать таблицу со сложной структурой.
 Однако вам не нужно об этом беспокоиться, в Интернете есть несколько инструментов, которые помогут вам визуально создать таблицу, а также сгенерировать код HTML для вас. Возьмите это в качестве примера:
Однако вам не нужно об этом беспокоиться, в Интернете есть несколько инструментов, которые помогут вам визуально создать таблицу, а также сгенерировать код HTML для вас. Возьмите это в качестве примера:- https://www.tablesgenerator.com/html_tables
4-Col, Colgroup
Теги
и - HTML Col, Colgroup
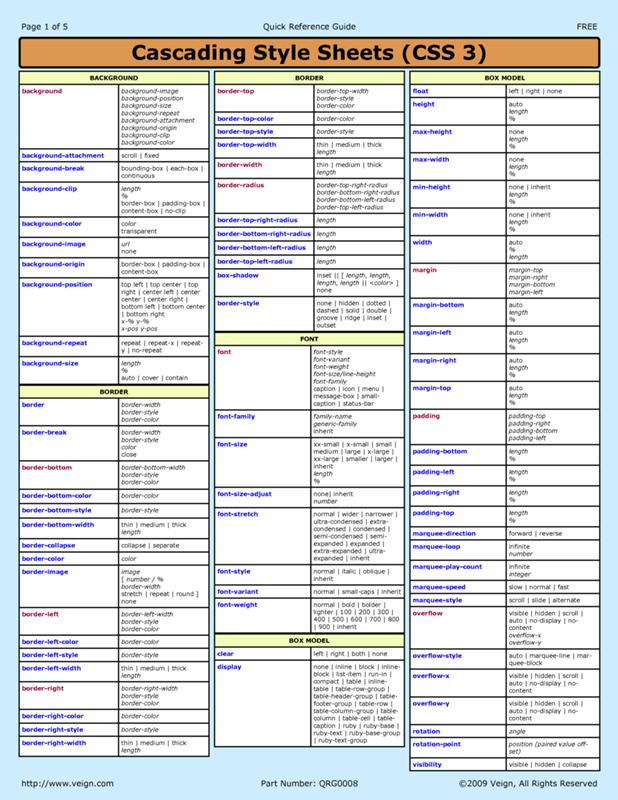
5-Граница CSS
По умолчанию у таблицы нет границы, поэтому вы можете использовать атрибут border , чтобы задать для нее границу.
border-example-0.html
Таблица без рамки
<таблица>Имя Фамилия Джон Смит Питер Смит Таблица с рамкой
<граница таблицы="1">Имя Фамилия Джон Смит Питер Смит Примечание.
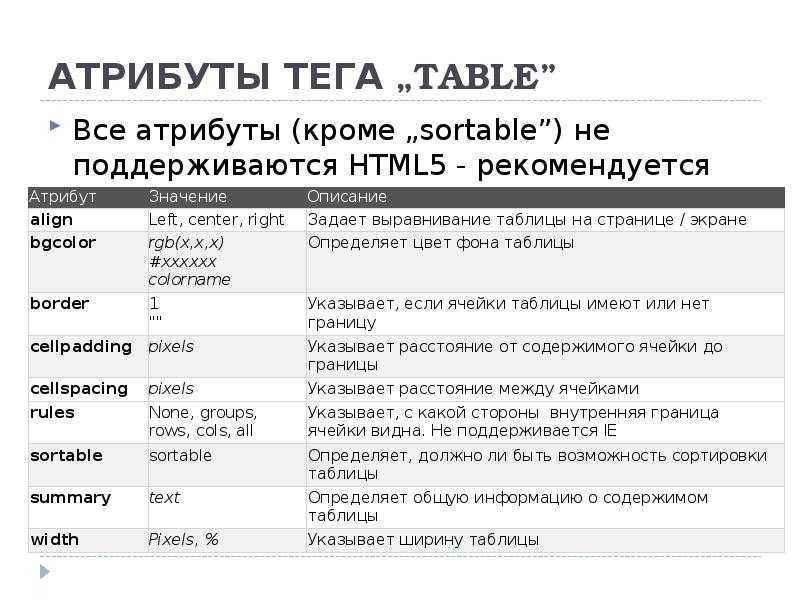
 HTML5 на самом деле не поддерживает атрибут border
HTML5 на самом деле не поддерживает атрибут border , хотя все браузеры по-прежнему поддерживают его. HTML5 рекомендует использовать CSS для установки границы таблицы.
- Установите границу для <таблицы> .
- Установить границу для ячеек таблицы, а именно тегов
и . стол { граница: 1px сплошной красный; } й, тд { граница: 1px сплошной синий; }css-border-example.html
<голова>Граница таблицы <мета-кодировка="UTF-8"> <стиль> стол { граница: 1px сплошной красный; } й, тд { граница: 1px сплошной синий; } <тело>Граница таблицы CSS
<таблица>Имя Фамилия Джон Смит Питер Смит border-collapse
CSS border-collapse используется для тега
, чтобы решить, используют ли две соседние ячейки одну границу или две отдельные границы.

border-collapse Описание отдельные Две соседние ячейки будут использовать две отдельные границы. (По умолчанию). свернуть Две соседние ячейки используют одну границу. наследовать Наследовать свойство border-collapse от родительского элемента .
border-collapse-example.html
<голова>Свернуть границу таблицы <мета-кодировка="UTF-8"> <стиль> стол, т, тд { граница: 1px сплошной черный; } #Таблица 1 { граница-коллапс: раздельная; } #Таблица 2 { граница коллапса: коллапс; } <тело>border-collapse: отдельно (по умолчанию)
<таблица>Имя Фамилия Джон Смит Питер Смит border-collapse: свернуть
<таблица>Имя Фамилия Джон Смит Питер Смит 6- Ширина CSS
Используйте Ширина CSS , чтобы установить ширину таблицы:
стол { ширина: 100%; } стол { ширина: 500 пикселей; }ширина-example.
 html
html<голова>Ширина CSS <мета-кодировка="UTF-8"> <стиль> стол { ширина: 100%; } стол, т, тд { граница: 1px сплошной черный; } <тело>Ширина CSS: 100 %;
<таблица>Страны Столицы Население Язык США Вашингтон, округ Колумбия <тд>309миллионАнглийский Швеция Стокгольм 9 миллионов Шведский 7- Расстояние между границами CSS
CSS border-spacing задает расстояние между двумя ячейками таблицы.
стол, т, тд { граница: 1px сплошной черный; } стол { интервал между границами: 25 пикселей; }border-spacing-example.
 html
html<голова>Разметка границ таблицы CSS <мета-кодировка="UTF-8"> <стиль> стол, т, тд { граница: 1px сплошной черный; } стол { интервал между границами: 25 пикселей; } <тело>Интервал между границами таблицы CSS
<таблица>Страны Столицы Население Язык США Вашингтон, округ Колумбия <тд>309миллионАнглийский Швеция Стокгольм 9 миллионов Шведский 8- Прокладка CSS
Заполнение таблицы
table-padding-example.html
<голова>Заполнение таблицы CSS <мета-кодировка="UTF-8"> <стиль> стол { отступ: 25 пикселей; } стол, т, тд { граница: 1px сплошной черный; } <тело>Заполнение таблицы CSS
<таблица>Страны Столицы Население Язык США Вашингтон, округ Колумбия <тд>309миллионАнглийский Швеция Стокгольм 9 миллионов Шведский Заполнение таблицы и интервалы между границами
padding-border-spacing-example.
 html
html<голова>Разметка границ таблицы CSS, отступы <мета-кодировка="UTF-8"> <стиль> стол, т, тд { граница: 1px сплошной черный; } стол { интервал между границами: 25 пикселей; отступ: 30 пикселей; } <тело>Разметка границ таблицы CSS, заполнение таблицы
<таблица>Страны Столицы Население Язык США Вашингтон, округ Колумбия <тд>309миллионАнглийский Швеция Стокгольм 9 миллионов Шведский Заполнение ячеек
Вы можете установить Заполнение CSS для ячеек таблицы, в частности, установить Заполнение CSS для
и теги . 
тд { отступ: 25 пикселей; } й { отступ: 25 пикселей; }cell-padding-example.html
<голова>Заполнение ячейки таблицы CSS <мета-кодировка="UTF-8"> <стиль> стол, т, тд { граница: 1px сплошной черный; } тд { отступ: 25 пикселей; } <тело>Заполнение ячейки таблицы CSS
<таблица>Страны Столицы Население Язык США Вашингтон, округ Колумбия <тд>309миллионАнглийский Швеция Стокгольм 9 миллионов Шведский 9- Выравнивание текста CSS, выравнивание по вертикали
CSS text-align можно использовать для
и для выравнивания горизонтального положения содержимого в или теги . 
CSS text-align можно использовать для тегов
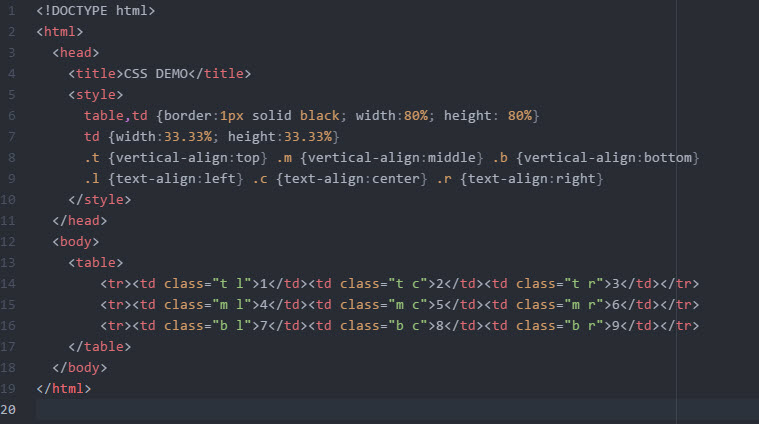
и для выравнивания вертикального положения содержимого в тегах или . Вот пример использования CSS text-align, CSS vertical-align вместе с тегами
и : align-example.html
<голова>Выравнивание таблицы <мета-кодировка="UTF-8"> <стиль> стол, т, тд { граница: 1px сплошной черный; } й, тд { отступ: 10 пикселей; } <тело>th, td (выравнивание по тексту, выравнивание по вертикали)
<таблица>В среднем Красные глаза высота вес Мужчины <тд>1. 9
9
0,003 <тд>40%Женщины 1.7 0,002 <тд>43%10- CSS сейчас
По мере уменьшения ширины таблицы текст в ячейках имеет тенденцию отображаться в несколько строк.
Если вы хотите избежать вышеупомянутой проблемы, используйте Пробельное пространство CSS: nowrap.
nowrap-example.html
<голова>Пробел CSS:nowrap <мета-кодировка="UTF-8"> <стиль> стол, т, тд { граница: 1px сплошной черный; } й, тд { отступ: 5px; } <тело>Пробел CSS:nowrap
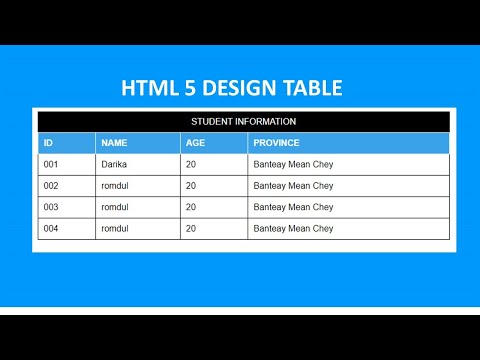
<таблица>Полное имя Пол Работа Дата приема на работу Зарплата Джоанна Смит Женщина Администратор базы данных 11.  10.2000
10.20005000 Питер Уайт Мужской Административная поддержка 2010-10-21 7000 Мир расширенных HTML-таблиц
Использование таблиц дает вам гибкость в детализации и организации определенных областей контента для вашего зрителя. При создании расширенных таблиц используются как HTML (язык гипертекстовой разметки), так и CSS (каскадные таблицы стилей). Используйте HTML в качестве базового кода, чтобы элегантно работать с CSS, чтобы улучшить свою веб-страницу с помощью креативных аспектов дизайна.
В этом учебном пособии мы рассмотрим, как создавать расширенные таблицы: понять основные теги, добавить несколько дополнительных тегов и дополнительно определить вашу способность управлять содержимым.
Основы таблицы Кроме того, мы покажем вам, как добавить некоторые творческие цвета фона в отдельные ячейки. Все, что вам нужно для начала, — это простой редактор кода, такой как Notepad ++, который является бесплатным.
Кроме того, мы покажем вам, как добавить некоторые творческие цвета фона в отдельные ячейки. Все, что вам нужно для начала, — это простой редактор кода, такой как Notepad ++, который является бесплатным.Давайте рассмотрим простые теги HTML, которые изначально используются для создания таблицы.
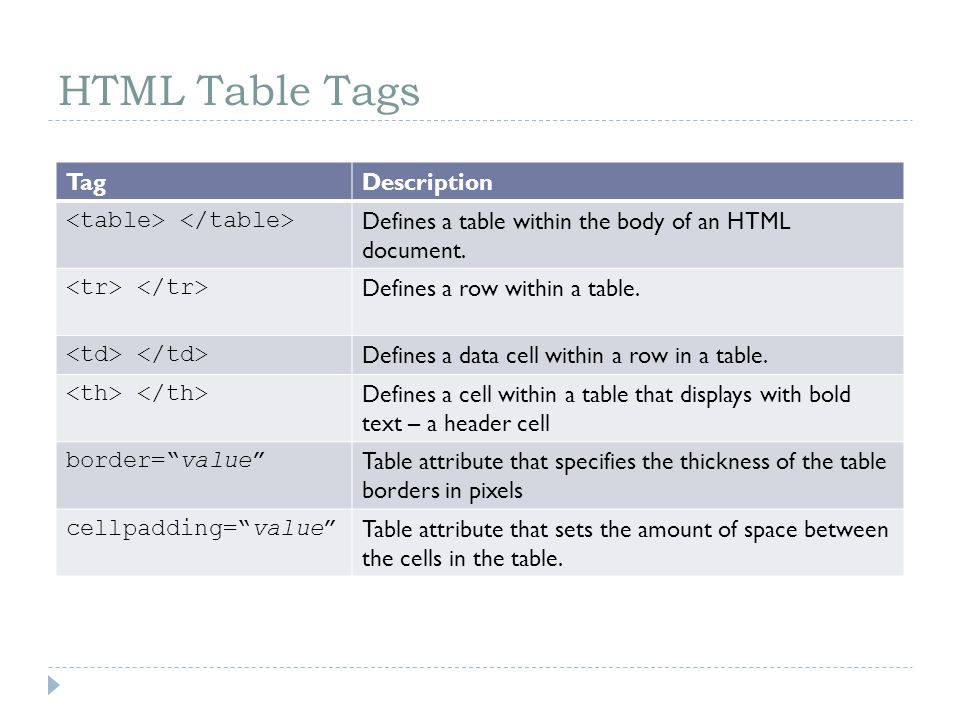
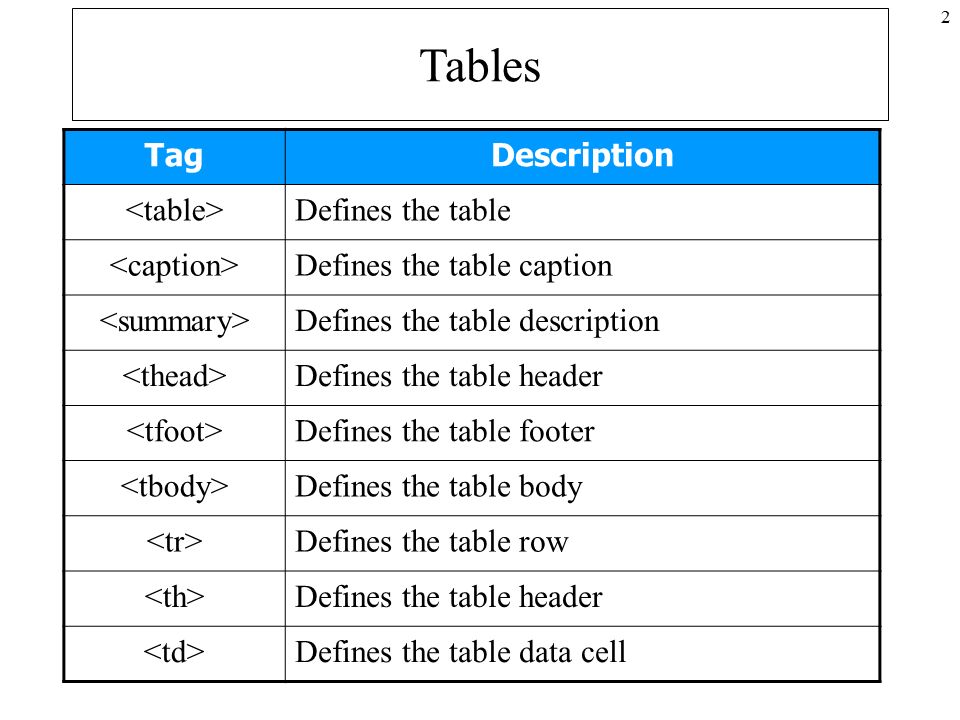
Тег Определяет HTML-таблицу. Тег Определяет строку таблицы. Тег Определяет заголовок таблицы. По умолчанию текст в элементах выделяется жирным шрифтом и располагается по центру. Тег Определяет каждую ячейку таблицы. По умолчанию текст в элементах обычный (не полужирный) и выровнен по левому краю. Код HTML для простой таблицы будет выглядеть следующим образом:
<голова> <тело>
HTML-таблица
<таблица>Заголовок столбца 1 Заголовок столбца 2 Заголовок столбца 3 Строка 2, ячейка 1 Строка 2, ячейка 2 Строка 2, ячейка 3 Строка 3, ячейка 1 Строка 3, ячейка 2 Строка 3, ячейка 3 Вывод на вашей веб-странице выглядит следующим образом:
Использование расширенных тегов таблицы HTMLНиже показаны три тега, которые дают более четкую таблицу.

Используется для группировки содержимого заголовков в таблице HTML, как показано в верхней части каждого столбца. Используется для группировки основного содержимого в таблице HTML. <фут> Используется для группировки содержимого нижнего колонтитула в таблице HTML, как показано в нижней строке таблицы. <голова> <тело>
Расширенные элементы таблицы: thead, tbody и tfoot
<таблица>Заголовок столбца 1 Заголовок столбца 2 строка 1, ячейка 1 строка 1, ячейка 2 строка 2, ячейка 1 строка 2, ячейка 2 строка 3, ячейка 1 строка 3, ячейка 2 Из этого HTML-кода в браузере отображается следующее:
Добавление границы с помощью CSSТеперь таблица имеет более совершенный вид на HTML-странице.

Теперь, когда таблица имеет правильный заголовок и теги данных , вы можете перейти к применению границы для дополнительной четкости.
Просто добавьте CSS в область

 Значением этого атрибута является разделенный пробелами список названий ячеек; имена ячейкам должны даваться с помощью атрибута id. Авторы обычно используют атрибут headers с целью помочь невизуальным агентам пользователей в генерации заголовков ячеек данных (например, заголовок произносится перед прочтением данных ячейки), но этот атрибут может также использоваться вместе с таблицами стилей. См. также атрибут scope.
Значением этого атрибута является разделенный пробелами список названий ячеек; имена ячейкам должны даваться с помощью атрибута id. Авторы обычно используют атрибут headers с целью помочь невизуальным агентам пользователей в генерации заголовков ячеек данных (например, заголовок произносится перед прочтением данных ячейки), но этот атрибут может также использоваться вместе с таблицами стилей. См. также атрибут scope.
 д.). Подробнее см. в разделе о категоризации ячеек. Значением этого атрибута является список имен категорий, разделенных запятыми.
д.). Подробнее см. в разделе о категоризации ячеек. Значением этого атрибута является список имен категорий, разделенных запятыми.
 Секстон 10 Эспрессо Нет
Дж. Диннен 5 Без кофеина Да
Секстон 10 Эспрессо Нет
Дж. Диннен 5 Без кофеина Да Секстон|10 |Эспрессо |Нет |
----------------------------------------------
|Дж. Диннен|5 |Без кофеина |Да |
----------------------------------------------
|А. Сориа |Нет данных |
----------------------------------------------
Секстон|10 |Эспрессо |Нет |
----------------------------------------------
|Дж. Диннен|5 |Без кофеина |Да |
----------------------------------------------
|А. Сориа |Нет данных |
----------------------------------------------



 Однако вам не нужно об этом беспокоиться, в Интернете есть несколько инструментов, которые помогут вам визуально создать таблицу, а также сгенерировать код HTML для вас. Возьмите это в качестве примера:
Однако вам не нужно об этом беспокоиться, в Интернете есть несколько инструментов, которые помогут вам визуально создать таблицу, а также сгенерировать код HTML для вас. Возьмите это в качестве примера: HTML5 на самом деле не поддерживает атрибут border
HTML5 на самом деле не поддерживает атрибут border 
 html
html html
html html
html

 9
9
 10.2000
10.2000 Кроме того, мы покажем вам, как добавить некоторые творческие цвета фона в отдельные ячейки. Все, что вам нужно для начала, — это простой редактор кода, такой как Notepad ++, который является бесплатным.
Кроме того, мы покажем вам, как добавить некоторые творческие цвета фона в отдельные ячейки. Все, что вам нужно для начала, — это простой редактор кода, такой как Notepad ++, который является бесплатным.
