Глава 2. Цвета — GIMP и Inkscape
Было бы пренебрежительно не рассмотреть применение цветов конкретно в GIMP. Мы научимся выбирать цвет любым способом, варьировать уровнями и каналами цветопередачи, а также выделять передний план.
Активные цвета
Вы могли заметить большие чёрный и белый прямоугольники на панели инструментов. Они указывают на активные цвета: цвет переднего плана и фона. Их можно менять местами по нажатии на стрелку. Возвращает цвета по умолчанию кнопка с чёрным и белым квадратами.
Цвет переднего плана служит главным цветом, который используется многими инструментами: Карандаш, Кисть, Аэрограф, Перо, Текст. Ещё, например, только этим цветом можно сделать обводку по контуру или выделению.
Цветом фона можно производить очистку выделенной области слоя, если в нём нет альфа-канала (фотографии, JPEG-изображения).
Заливка можно сделать заливку цветом, обратным выбранному в параметрах, удерживая клавишу Ctrl.Способы выбора цвета
Шкала
Пожалуй, самый точный способ выбора цвета, когда вы знаете, какие значения должны быть у составляющих. Шкала может быть найдена в диалоге изменения справа или во вкладке Цвета как 6-й способ выбора.
Именно составляющие R, G и B (сокращённо RGB, расшифровывается как «красный, зелёный, синий») стоят за профилем цветопередачи цифровых изображений и каждая принимает диапазон 0—255.
H, S, V расшифровываются как «тон», «насыщенность» и «значение». Они служат производными характеристиками цвета. Тон принимает диапазон 0—360, насыщенность и значение ― 0—100.
Пипетка и цветовой код
Из экрана можно извлечь нужный цвет с помощью пипетки. Её можно найти рядом с цветовым кодом (см.
HTML-разметка).Цветовой код представляет собой шестиразрядное число, обозначающее цвет в шестнадцатеричной форме. В это поле можно вставить цветовой код, полученный в другой программе. Также можно использовать сокращённую трёхразрядную запись. Вот примеры некоторых цветов:
| сокр. код | R | G | B | |
|---|---|---|---|---|
| чёрный | 000 | 0 | 0 | 0 |
| красный | f00 | 255 | 0 | 0 |
| жёлтый | ff0 | 255 | 255 | |
| зелёный | 0f0 | 0 | 255 | 0 |
| циановый | 0ff | 0 | 255 | 255 |
| синий | 00f | 0 | 0 | 255 |
| фуксия | f0f | 255 | 0 | 255 |
| белый | fff | 255 | 255 | 255 |
HSV/RGB
Такой выбор наиболее распространён, позволяет отделить главную составляющую от комбинируемых в градиент. Главную можно выбрать на шкале или нажав соответствующую кнопку во вкладке
Главную можно выбрать на шкале или нажав соответствующую кнопку во вкладке Цвет.
CMYK
Четырёхцветная автотипия CMYK, в основном, используется в полиграфии. Её цветовой охват ниже, чем у RGB. Разные цвета в ней получаются путём смешения четырёх красок: циановой, мадженты, жёлтой и чёрной. Данный способ выбора цвета помогает выбрать цвета, которые коррелируют с печатным оттиском.
Акварель
Как выбрать цвет способом акварельной кисти? Установите давление на кисть ползунком справа, затем зажмите левую кнопку мыши на спектре. Проводите курсор по нужным вам цветам, словно мы смешиваете акварельные краски. Если вы получили слишком тёмный цвет, зажмите правую кнопку мыши (не отпуская левую), чтобы добавить белизны.
Круг
Во внутреннем треугольнике вы задаёте насыщенность и яркость. На кольце выберите нужный тон.
Палитра
То, через что мы проходили в задаче 2 главы 1: по умолчанию задана палитра Default, которая содержит основные 23 цвета, включая: перечисленные в таблице с цветовыми кодами цвета, полутёмные версии насыщенных из них и 9 градаций серого.
Образцы цветов приводит к немедленной смене образцов.Каналы изображения
Пиксели из составляющих RGB полноцветного изображения разделены между каналами «Красный», «Зелёный» и «Синий». Скрытие каналов уменьшает яркость изображения.
Четвёртый канал присутствует в изображениях формата PNG и GIF, он называется «Альфа» (канал видимости). В непрозрачных изображениях альфа-канал полностью «белый» или отсутсвует, что означает видимость всего. Добавим в наше открытое изображение альфа-канал через меню Слои → Прозрачность → Добавить альфа-канал.
Как видите, шахматный фон символизирует прозрачность, а альфа-канал в этой области становится «чёрным». Значение видимости пикселей варьируется от 0 до 100.
Цветовые эффекты
В следующем видео показано действие основных цветовых эффектов.
Уровни и Кривые. Не случайно мы ставим их в один ряд: оба эффекта работают со значениями и каналами в похожей манере. Выделенные уровни на входе, гамма-коэффициент и уровни на выходе можно преобразовать в кривую нажатием кнопки «Изменить эти параметры как кривые».
Выделенные уровни на входе, гамма-коэффициент и уровни на выходе можно преобразовать в кривую нажатием кнопки «Изменить эти параметры как кривые».
С помощью кривых можно настроить несколько каналов в один проход, экспериментируя с расположением вершин. Сбросить кривую выбранного канала можно нажав «Восстановить».
Остальные цветовые эффекты верхнего меню также оперируют цветовыми кривыми, но в своей манере.
- Например, Яркость-Контраст использует понятия «яркость» и «контраст» для упразднения уровней и кривых (где требовалось регулировать определённые ползунки или узлы).
- С помощью Цветового баланса можно выбрать диапазоны изменения уровней по значению: тени, полутона, светлые части.
- Тон-Насыщенность может менять шесть основных цветов по-отдельности, придавая им другие тон, освещённость и насыщенность.
- Тонирование целиком меняет тон изображения/слоя, делая его монохромным.

- Постеризация уменьшает количество цветов у изображения/слоя.
- Обесцвечивание: оно позволяет заменить изображение на одну из его трёх основ оттенков серого (по умолчанию можно выбрать за основу освещённость).
- Порог округляет значения пикселей для получения строгих чёрного и белого.
Выделение переднего плана
Представим на минуту, что нам понравилась некая конструкция и мы бы хотели убрать фон из под неё. Вот как мы это сделаем:
- Берите инструмент
Выделение переднего плана. - Выделите рабочую зону: просто добавьте её вершины нажатием левой кнопки мыши и замкните с первой точкой. После этого появится маска просмотра, которая поможет отличить выделенную область. Она будет того цвета, который указан в параметре «Цвет просмотра»: установите контрастный фону.
- Подберите удобный размер кисти в разделе параметров «Интерактивное уточнение». Установите курсор на основании объекта, который вы хотите выделить.

- Пометьте передний план, зажав левую кнопку мыши и осторожно проводя кистью вдоль объекта, не задевая фон, захватите цвета объекта. Если их будет отмечено достаточно или нет другого пути, отпустите кнопку мыши.
- Повторите это там, где часть объекта ещё визуально не отделена от фона (вероятно, там используются другие цвета, проверьте чувствительность к цвету).
- Если вы случайно задели фон или остались его артефакты, удерживайте клавишу
- Нажмите
Enter― выделение готово. Если надо, скопируйте объект через менюПравка → Копироватьи используйте в своей графике.
У инструмента Выделение переднего плана есть следующие параметры из раздела Чувствительность к цвету: «L» ― чувствительность к яркости, «a» ― красному и зелёному, «b» ― жёлтому и синему. Вы можете заметить, что в примере мы установили «b» = 596, т. е. значение более чем в 2 раза большее стандартного. Объясним это тем, что цвет фона был небесным, и конструкция тоже имеет этот оттенок, а именно чувствительность к оттенку, близкому к синему, помогла выделить более-менее аккуратную область объекта, исключив напоминание о фоне.
е. значение более чем в 2 раза большее стандартного. Объясним это тем, что цвет фона был небесным, и конструкция тоже имеет этот оттенок, а именно чувствительность к оттенку, близкому к синему, помогла выделить более-менее аккуратную область объекта, исключив напоминание о фоне.
Данный способ выделения не самый идеальный, поскольку после него остаются острые края. В примере мы решили уменьшить размер изображения сразу после извлечения объекта, применив интерполяцию Ланцоша, при которой пропадают артефакты на краях.
Это один из случаев, доказывающих необходимость большого разрешения при фотосъёмке. Можете потренироваться на других фотографиях: красивые, бесплатные снимки Unsplash. Там они все высокого качества.
Только помните, что если у вашего компьютера довольно слабая вычислительная мощность, то использовать инструмент Выделение переднего плана лучше на уменьшенном изображении (до 2000 пикс по ширине и высоте), поскольку программа будет тормозить при размерах больше.
📝 Лабораторное задание
Цели выполнения лабораторного задания к главе 2:
- отразить и обрезать данное изображение так, чтобы указанный объект присутствовал в кадре, применить цветокоррекцию уровней на входе и не забыть сохранить;
- выполнить выделение переднего плана, а именно указанного объекта по отличающемуся контуру, скопировать содержимое выделения;
- сделать коллаж с определённым освещением из предоставленного фона и скопированного объекта, сохранить проект.
🔴 Ход выполнения
1. Портрет
На территории метрополитена поселился очень гордый голубь. Давайте сделаем его портрет из этого изображения:
1.1.
Отразите изображение по горизонтали.
1.2.
Выделите область размером 300×300 пикс так, чтобы птица в неё вместилась. Откадрируйте в неё изображение.
1.3.
Попробуйте понять по снимку, что мы хотим от вас:
Примените цветовой эффект, чтобы получить нечто наподобие этого:
Да, мы снова поставили водяной знак на рисунок. ☺
☺
1.4.
Сохраните свой проект в формате XCF.
2. Передний план
Теперь вам нужно будет отделить голубя от фона.
2.1.
Создайте копию портрета.
2.2.
Сделайте как можно более достоверное выделение птицы, используя Выделение переднего плана, в котором не должно остаться артефактов фона. Установите значения чувствительности к цвету, как показано на снимке (или как считаете нужным):
Не переключайте инструмент, иначе рискуете потерять время на воссоздание. Выделение переднего плана можно сравнить с Контуром, ведь последний сохраняется в проекте сразу во время откладывания узлов.
Если готово, нажмите Enter.
2.3.
Скопируйте выделенную область через Правка → Копировать.
3. Коллаж
Откройте фон:
3.1.
Обрежьте его так, как показано на снимке:
3. 2.
2.
Ограничьте просвет ламп, но при этом сделайте фон в целом насыщенным, откорректировав кривую значений примерно таким образом:
3.3.
Выберите Правка → Вставить как → Новый слой. Должен появиться голубь в левой верхней части полотна.
3.4.
Уменьшите птицу: Слой → Размер слоя.... Прежде всего, замкните «цепь» справа от размеров. Это позволит выставить размеры в изначальной пропорции. Установите высоту 75 и примените.
3.5.
Переместите птицу на светильник. Здорово смотрится, не так ли?
В конце задания сохраняйте проект. Не перезаписывайте проект с голубем 300×300 пикс, он может пригодиться.
4 лучших приложения для выбора цвета для Android
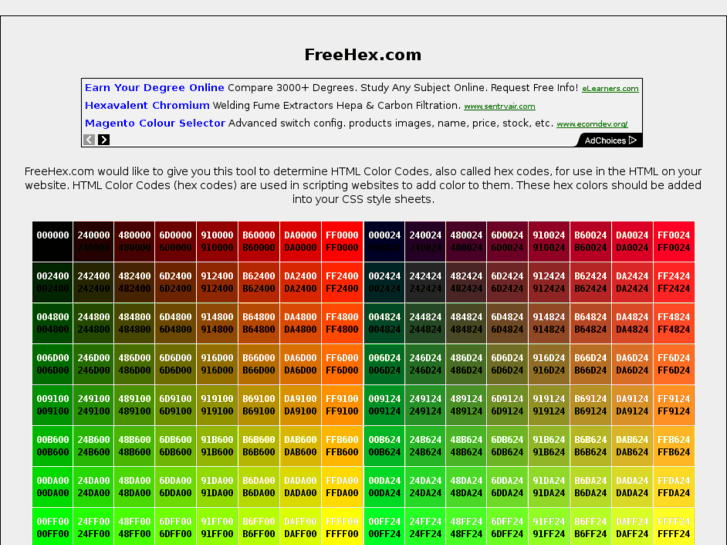
В наши дни цифровыми изображениями можно сколько угодно манипулировать, и все это благодаря множеству приложений для редактирования изображений, доступных на нескольких платформах. Однако, когда дело доходит до передачи цветов на картинах, фотографиях, постерах или даже на стене, нельзя полностью полагаться на свои глаза и память.
Однако, когда дело доходит до передачи цветов на картинах, фотографиях, постерах или даже на стене, нельзя полностью полагаться на свои глаза и память.
Приложения для редактирования изображений предлагают кисти, различные текстовые шрифты и несколько эффектов градиента, но во многих отношениях контроль над используемыми цветами является одной из наиболее ценных функций. Поэтому вместо того, чтобы полагаться на свой глаз и память о конкретном цвете, они предлагают вам точную систему – цветовые коды HTML.
Цветовые коды HTML
Цветовые коды HTML представляют собой шестизначные шестнадцатеричные коды, которые описывают смеси красного, зеленого и синего света, составляющие все цвета, отображаемые на экране устройства. Первые 2 цифры цветового кода HTML описывают интенсивность красного света, вторые 2 цифры представляют интенсивность зеленого света, а последние цифры описывают интенсивность синего света.
В любой шестнадцатеричной системе (HEX) используется следующая комбинация цифр (от 0 до 9) и букв (от A до F). В случае цветовых кодов 0 – наименьшее представление интенсивности красного, зеленого или синего цветов. С другой стороны, F является высшим представлением и в 15 раз интенсивнее, чем описание 0.
В случае цветовых кодов 0 – наименьшее представление интенсивности красного, зеленого или синего цветов. С другой стороны, F является высшим представлением и в 15 раз интенсивнее, чем описание 0.
Первые 2 цифры цветового кода HTML описывают интенсивность красного света, вторые 2 цифры представляют интенсивность зеленого света, а последние цифры описывают интенсивность синего света. В любой шестнадцатеричной системе (HEX) используется следующая комбинация цифр (от 0 до 9) и букв (от A до F). В случае цветовых кодов 0 – наименьшее представление интенсивности красного, зеленого или синего цветов. С другой стороны, F является высшим представлением и в 15 раз интенсивнее, чем описание 0.
Например, FFFFFF белый. В этом случае красный, зеленый и синий представляют их крайние значения, в результате которых получается белый цвет. С другой стороны, 000000 – это цветовой код HTML для черного. Это означает отсутствие всего красного, зеленого или синего.
По сути, цветовые коды HTML позволяют точно определять цвета, чтобы человек мог выбрать точный цвет по мере необходимости. Вот шестнадцатеричные коды для чистого красного, зеленого и синего соответственно:
Вот шестнадцатеричные коды для чистого красного, зеленого и синего соответственно:
- Красный: FF0000
- Зеленый: 00FF00
- Синий: 0000FF
Палитра цветов HTML | W3Школы
Цветовые коды HTML могут быть полезны для определения цветов изображения или физического объекта. Палитра цветов позволяет сканировать небольшую часть изображения нужного вам цвета, чтобы скопировать используемый цветовой код. Затем вы можете использовать этот цветовой код с любым приложением, которое принимает цветовые коды HTML.
На самом деле есть несколько приложений, которые предоставляют эту функциональность на Android, что очень полезно. Обычно это функция, которую вы обычно используете на своем компьютере, но лучше иметь ее прямо на телефоне.
Теперь, когда вы знаете, что такое цветовые коды HTML, взгляните на наши 4 лучших приложения для выбора цвета для Android.
1. Pixolor – палитра цветов в реальном времени
Pixolor работает путем наложения круга на увеличенное изображение пикселей под кругом. Уровень масштабирования можно настроить так, чтобы можно было точно выбрать нужную область. Перетаскивая круг выбора в желаемую область, вы можете определить цвет пикселя и координаты центрального пикселя наложенного круга.
Уровень масштабирования можно настроить так, чтобы можно было точно выбрать нужную область. Перетаскивая круг выбора в желаемую область, вы можете определить цвет пикселя и координаты центрального пикселя наложенного круга.
Вы можете активировать Pixolor, выбрав значок приложения. Чтобы отключить наложенный круг, дважды нажмите значок приложения и выключите его или выключите на панели уведомлений.
Скачать Pixolor – Live Color Picker
2. Color Grab (определение цвета)
Одна из самых инновационных функций этого приложения – возможность снимать цвета в реальном времени с помощью камеры телефона. С его помощью вы можете указать на объект в реальном мире, чтобы определить его цвет.
Вы можете использовать фотографии на своем телефоне для создания цветовой информации. Приложение включает в себя цветной блендер, который упрощает настройку захваченного цвета в соответствии с вашими предпочтениями.
Кроме того, приложение позволяет экспортировать цвета в различные приложения, такие как Adobe Photoshop, Adobe Illustrator, Paintshop, Gimp, Inkscape, AutoCAD и многие другие. Что безумно, так это то, что вы можете скопировать цвета в буфер обмена, поделиться ими с друзьями и даже нарисовать фон для обоев.
Что безумно, так это то, что вы можете скопировать цвета в буфер обмена, поделиться ими с друзьями и даже нарисовать фон для обоев.
Скачать Color Grab (определение цвета)
3. Палитра цветов (от Ratonera Inc.)
С помощью Color Picker (от Ratonera Inc.) вы можете определить цветовой код HTML выбранной части фотографии, уже сохраненной на вашем устройстве, или вы можете сделать снимок с помощью камеры, а затем определить цвета из этого изображения.
Как только вы сделаете снимок, приложение покажет вам значения трех разных цветовых стандартов – кодов RGB, RAL и HEX. Вы можете поделиться цветами и кодами с друзьями или коллегами.
Загрузить Color Picker (от Ratonera Inc.)
4. Палитра цветов RGB
RGB Color Picker – это относительно простая настройка, но она вполне способна. Вы можете выбирать цвета из фотографий, сделанных в приложении, или из изображений, уже сохраненных на вашем устройстве. Затем вы увидите цвет, отображаемый в квадрате, вместе с цветовым кодом HTML и некоторой сопутствующей информацией. Это все, что вам нужно, и во многих случаях все, что вам когда-либо понадобится.
Это все, что вам нужно, и во многих случаях все, что вам когда-либо понадобится.
Загрузить палитру цветов RGB
Заключение
Вы можете использовать все рекомендованные нами приложения для определения цветов изображений, хранящихся на вашем устройстве Android. Color Grab позволяет пользователям выбирать цвета из прямой трансляции камеры вашего устройства, что является удобной функцией.
В зависимости от ваших потребностей вам может потребоваться простое приложение, такое как RGB Color Picker. Однако, если вам нужны несколько интересных функций и возможность определять цвета на лету, вам следует подумать о загрузке Color Grab.
Следует отметить, что вы должны быть осторожны при использовании любого из этих приложений с фотографиями. Определенные цвета будут в значительной степени зависеть от баланса белого исходной камеры и условий освещения при нажатии на эту фотографию. Таким образом, они могут не соответствовать исходному цвету предмета или объекта на картинке.
Цвета кузова Шкода Карок — вся цветовая гамма (фото), коды цветов и красок
Шкода Карок, как и другие автомобили марки, выпускаемые на заводе ГАЗ в Нижнем Новгороде, предлагается в 8-ми вариантах цвета кузова — 1 неметаллик, 1 перламутр и 6 с эффектом металлик.
Клуб Skoda-Karoq.Ru на основе фотографий владельцев Шкода Карок с нашего клубного форума и сообщества VK, собирает уникальную коллекцию «живых» фотографий автомобиля во всех цветовых вариантах отделки кузова. Выберите нужный цвет и посмотрите как выглядит чешский внедорожник на реальных фотографиях обычных владельцев.
Кроме этого, вы можете посмотреть код цвета, номера и артикулы спрея и краски-карандаша для подкраски в случае необходимости (перед покупкой нужной краски сверьте её с кодом, указанным в VIN вашего Karoq).
Ниже вы можете посмотреть варианты расцветки кузова, с которыми Karoq предлагался на старте продаж в Европе в 2017 году. Сейчас палитра цветов для автомобиля в Старом Свете несколько иная.
Для некоторых стран чешская компания предлагает и уникальные оттенки, которые не выводит на другие рынки. Какие цвета Skoda Karoq представлены в России, смотрите выше.
Steel Grey
Этот неметаллический серебристо серый цвет – стандартный и самый доступный в линейке расцветок Karoq. Стил Грей выглядит простым и универсальным, он наверняка будет отлично продаваться благодаря своей практичности – на таком кузове видны только самые сильные загрязнения.
Magic Black
Цвет Мэджик Блэк на Кароке отнюдь не выглядит мрачным и унылым, ведь это металлик, который на фото частенько можно принять за оригинальный оттенок серого. Конечно, этот вариант менее практичен, чем коричнево-серая гамма – грязь на нем видна сильнее, а при использовании некачественных моющих средств могут оставаться белесые разводы. Но все же черный нуждается в куда меньшем уходе, чем белый или красный.
Quartz Grey
Более темный, чем у Steel Grey, оттенок серого, да еще и с металлическим блеском, выглядит дорого и изыскано. А любителям покатать по бездорожью поддерживать такое авто в приличном состоянии будет намного проще, чем если бы его кузов был черным или белым. Кварц Грей – один из главных претендентов на звание хита у покупателей Skoda Karoq.
А любителям покатать по бездорожью поддерживать такое авто в приличном состоянии будет намного проще, чем если бы его кузов был черным или белым. Кварц Грей – один из главных претендентов на звание хита у покупателей Skoda Karoq.
Moon White
Белый цвет на машинах класса SUV – модный тренд последних лет. Именно поэтому Шкода подготовила для Карок сразу 3 светлых оттенка. Мун Вайт – один из них. Он не слишком яркий, не сильно практичный, да и выглядит не особо дорого, но, как показывает практика, поклонники чешской марки его любят.
Brilliant Silver
Преемник Yeti доступен только в одном по-настоящему серебристом цвете, но зато каком – давно знакомом шкодаманам Бриллиант Силвер. Он смотрится стильно и дорого, но явно не подходит любителям загородных покатушек, ведь на нем видны даже самые незначительные капли грязи.
Emerald Green
Этот не слишком распространенный глубокий изумрудный цвет создан для тех, кто хочет, чтобы его Карок выделялся среди собратьев и был самым заметным автомобилем на дороге. Эмералд Грин выглядит современно и богато не только за счет оригинальности, но и благодаря мягкому металлическому блеску.
Эмералд Грин выглядит современно и богато не только за счет оригинальности, но и благодаря мягкому металлическому блеску.
Cappuccino Beige
Интересный цвет, в котором смешаны серебро, песочный и коричневый. Каппучино Бежевый выделяется из серебристо-серой гаммы Skoda Karoq и кажется довольно практичным в плане маскировки загрязнений, так что популярность ему гарантирована.
Candy White
Это очень хороший выбор для тех, кто смотрит на несколько лет вперед и задумывается о будущей продаже своего нового Карок. Белый с кремовым оттенком Кэнди Вайт – цвет на все времена, который всегда пользуется спросом на рынке подержанных машин.
Business Grey
Этот цвет темнее Стил Грей и светлее Кварц Грей. Бизнес Грей – оттенок для консервативных покупателей Karoq, которые ищут гармонию между практичностью и красотой.
Energy Blue
Не самый популярный яркий оттенок, но вполне практичный и выгодный с точки зрения будущей перепродажи кроссовера. Энерджи Блю станет хорошим компромиссом для тех, кому надоели авто стандартного цвета, но кто пока не готов на слишком большие эксперименты.
Энерджи Блю станет хорошим компромиссом для тех, кому надоели авто стандартного цвета, но кто пока не готов на слишком большие эксперименты.
Laser White
Это самый дорогой из всех белых оттенков Шкода Карок. Лазер Вайт смотрится выразительно и благородно благодаря перламутровому мерцающему блеску и яркости. Кроссовер в этом цвете будет выглядеть действительно эффектно, но только в том случае, если будет абсолютно чистым, добиться чего будет не так-то просто.
Velvet Red
Яркий и в то же время не вызывающий красный цвет Вельвет Рэд очень идет Karoq. Приглушенный оттенок, как и Energy Blue, не выйдет из моды через год после покупки кроссовера и не доставит проблем при его будущей перепродаже.
Насыщенный синий цвет с зеленым оттенком отлично подчеркивает дизайн чешского автомобиля. Лава Блю прекрасно смотрится на фото и выглядит по-разному в зависимости от освещения и фона. И при этом он довольно практичный – грязь на нем выделяется не так сильно, как на светлых оттенках.
Magnetic Brown
Шоколадный – один из самых актуальных оттенков автомобильной моды на протяжении последних сезонов. И, судя по всему, он не собирается сдавать позиции еще несколько лет, так что продать Шкода Карок в кузове Магнетик Браун будет несложно. А о практичности коричневого цвета и говорить не приходится – грязь на нем видна меньше, чем на любом другом.
Какие существуют способы указания цвета в CSS и HTML
В CSS существует 3 варианта указания цвета.
Шестнадцатеричный формат RGB.
Самый распространенный способ. Оттенки трех основных цветов задаются в шестнадцатеричном формате от 00 до FF без пробелов и других разделителей в правильной последовательности: красный, зеленый, синий.
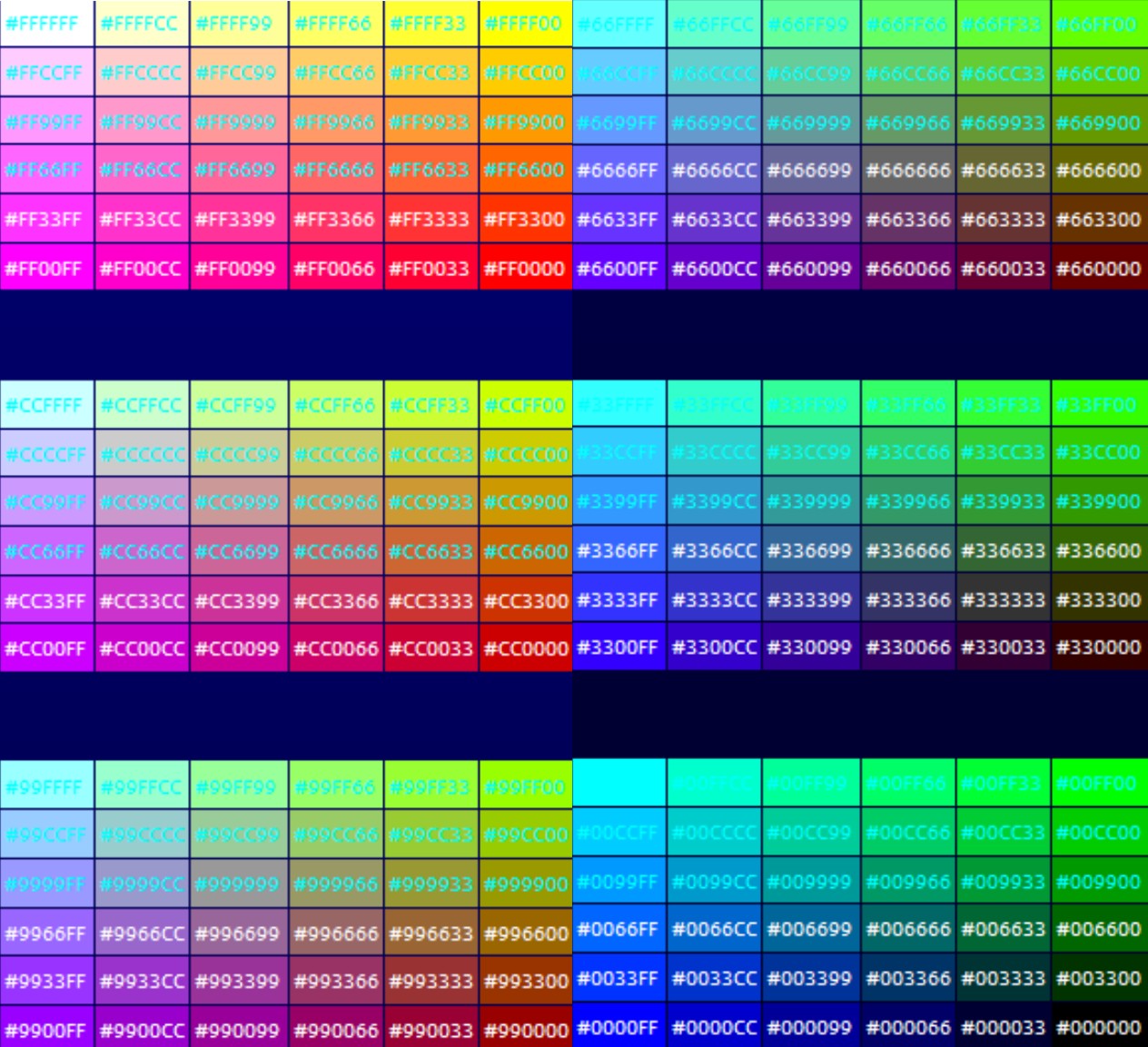
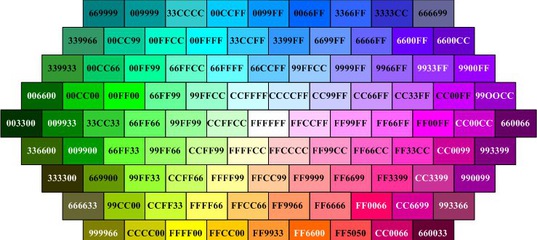
В начале, для обозначения шестнадцатеричного формата RGB, ставится символ «#». То есть, черный цвет обозначается как «#000000», белый как «#FFFFFF». Для получения, например, фиолетового цвета, нам надо смешать красный и синий цвет, а значит, фиолетовый будет обозначаться как «#FF00FF». Более наглядная палитра изображена на рисунке. Указаны, конечно, не все цвета, но все же, вникнуть, как они получаются можно.
Более наглядная палитра изображена на рисунке. Указаны, конечно, не все цвета, но все же, вникнуть, как они получаются можно.
Также имеется сокращенный вариант, если шестнадцатеричный код каждого из трех основных цветов повторяется, то есть если код трех элементов имеет по две одинаковые цифры (например, #8855CC). В таком случае для каждого из трех цветов пишется одна шестнадцатеричная цифра. Белый цвет в сокращенном формате будет иметь вид «#FFF», черный — «#000», тот же фиолетовый цвет будет иметь вид «#F0F». Данный код шестнадцатеричного формата можно также найти в программе Photoshop. В окне цветовой палитры в нижней части будет выводиться шестнадцатеричный код цвета, который просто можно будет скопировать и просто вставить в CSS. А вообще существует масса программ для получения кода цвета в шестнадцатеричном формате RGB.
Десятичный формат RGB
Практически, то же самое что и шестнадцатеричный формат RGB, только оттенки трех основных цветов выводятся десятичными цифрами от 0 до 255. Для указания, что данный код является десятичным форматом RGB, сначала ставится аббревиатура «rgb» затем в скобках через запятую вписываются оттенки цветов, например rgb (255, 0, 255).
Для указания, что данный код является десятичным форматом RGB, сначала ставится аббревиатура «rgb» затем в скобках через запятую вписываются оттенки цветов, например rgb (255, 0, 255).
Зарезервированные названия цветов
Самый удобный способ, если вам нужен строгий цвет, и не важно, какой у него будет оттенок. Для обозначения вписывается английское название цвета (red, green, blue, white, black, violet и т. д.).
Как использовать цветовые коды для цветов. Учeбник HTML
Цвета HTML
HTML цвета и способы их указания
В языке HTML, существует два способа указать цвет:
1. С помощью имени цвета,
2. С помощью системы RGB, где цвета заданы в шестнадцатеричном формате.
Имя цвета
Имя цвета в HTML указывается английскими словами, например red или green . Имя цвета выступает в качестве значения атрибута HTML-тега. Имён цветов очень много, в этой статье мы рассмотрим лишь основные из них.
Обычно для задания цвета, в языке HTML используют два атрибута:
1. Атрибут color=»имя_цвета» — цвет текста,
Атрибут color=»имя_цвета» — цвет текста,
2. Атрибут bgcolor=»имя_цвета» — цвет фона.
Примеры использования цветовых атрибутов:
color=»red» — назначаем тексту красный цвет,
bgcolor=»green» — назначаем фону зелёный цвет.
Таблица основных имён цветов HTML:
| Имя цвета | Его вид | Перевод |
|---|---|---|
| white | Белый | |
| ivory | Слоновая кость | |
| silver | Серебряный | |
| gray | Серый | |
| black | Чёрный | |
| maroon | Тёмно-бордовый | |
| red | Красный | |
| orange | Оранжевый | |
| gold | Золотой | |
| yellow | Жёлтый | |
| olive | Оливковый | |
| lime | Лайм | |
| green | Зелёный | |
| aqua | Морская волна | |
| blue | Синий | |
| navy | Нави | |
| teal | Бирюзовый | |
| fuchsia | Фуксиновый | |
| purple | Пурпурный |
Шестнадцатеричная система счисления
В повседневной жизни мы пользуемся десятичной системой счисления от 0 до 9 . Программисты и дизайнеры часто используют шестнадцатеричную систему счисления от 0 до 15 , где:
Программисты и дизайнеры часто используют шестнадцатеричную систему счисления от 0 до 15 , где:
10 = A
11 = B
12 = C
13 = D
14 = E
15 = F
Практически каждый цвет и оттенок видимый нашему зрению можно записать в шестнадцатеричной системе, например красный цвет red (красный) в шестнадцатеричной системе будет равен ff0000
color=»red» — красный цвет, по имени,
color=»#ff0000″ — красный цвет, в шестнадцатеричной системе счисления.
В языке HTML, перед шестнадцатеричным числом, в значении атрибута ставят знак решётки #
RGB
Перед тем как начать указывать цвета в HTML с помощью шестнадцатеричной системы счисления, вам для начала нужно узнать о таком понятии как R G B
RGB — это сокращение от слов R ed G reen B lue (Красный Зелёный Синий).
Цвет в HTML, записанный в шестнадцатеричной системе состоит из трех блоков чисел 00 00 00 , где каждый блок отвечает за один из цветов RGB, первый блок за красный цвет, второй за зелёный цвет, третий за синий цвет. Числа могут варьироваться от 00 до ff .
Числа могут варьироваться от 00 до ff .
Где, ff — это 255 в десятичной системе счисления.
Схема RGB:
Red — от 00 до ff
Green — от 00 до ff
Blue — от 00 до ff
В итоге получаем число из шести цифр 000000 , где первые два числа отвечают за красный цвет, вторые два числа отвечают за зелёный цвет, третьи два числа отвечают за синий цвет.
Если мы хотим получить красный цвет, то пишем ff0000 , зелёный цвет 00ff00 , синий цвет 0000ff . Например, если хотим получить тёмно красный цвет, то нужно уменьшить первый блок чисел и вместо ff (который равен в десятичной системе счисления 255) , записать например 96 (который равен в десятичной системе счисления 150) .
Приведём для наглядности, примеры цветов и их шестнадцатеричный код:
Смешиваем цвета в HTML
Если вы в школе не пропускали занятия по рисованию, то наверняка помните, что при равномерном смешивании красного и зеленого цвета можно получить жёлтый,
при добавлении к красному цвету немного зелёного можно получить оранжевый и т. д.
д.
Цвета, заданные с помощью шестнадцатеричной системы счисления и RGB, тоже можно смешивать:
Экспериментируя с шестнадцатеричной системой счисления и RGB, вы со временем освоитесь и сами сможете подбирать себе цвет, какой только захотите.
Коды цветов в CSS используются для указания цвета. Как правило, коды цвета или цветовые значения используются для установки цвета либо для переднего плана элемента (например, цвет текста, ссылки), либо для фона элемента (цвет фона, блока). Они также могут использоваться для изменения цвета кнопки, границ, маркера, при наведении и других декоративных эффектов.
Вы можете задать свои значения цвета в различных форматах. В следующей таблице перечислены все возможные форматы:
Ниже более подробно описаны перечисленные форматы.
Цвета CSS — шестнадцатеричные коды
Шестнадцатеричный код цвета — это шестизначное представление цвета. Первые две цифры (RR) — представляют собой красное значение, следующие две — это зеленое значение (GG), а последние — синее значение (BB).
Цвета CSS — короткие шестнадцатеричные коды
Короткий шестнадцатеричный код цвета — это более короткая форма шестизначной нотации. В этом формате каждая цифра повторяется, чтобы получить эквивалентное шестизначное значение цвета. Например: #0F0 становится #00FF00.
Шестнадцатеричное значение может быть взято из любого графического программного обеспечения, такого как Adobe Photoshop, Core Draw и др.
Каждому шестнадцатеричному коду цвета в CSS будет предшествовать знак хеша «#». Ниже приведены примеры использования шестнадцатеричных обозначений.
Цвета CSS — RGB значения
RGB значение — это код цвета, который задается с помощью свойства rgb(). Это свойство принимает три значения: по одному для красного, зеленого и синего. Значение может быть целым числом, от 0 до 255, или процентом.
Примечание: не все браузеры поддерживают свойство rgb() цвета, поэтому не рекомендуется его использовать.
Ниже приведен пример, показывающий несколько цветов с использованием значений RGB.
Генератор цветовых кодов
Вы можете создавать миллионы цветовых кодов с помощью нашего сервиса .
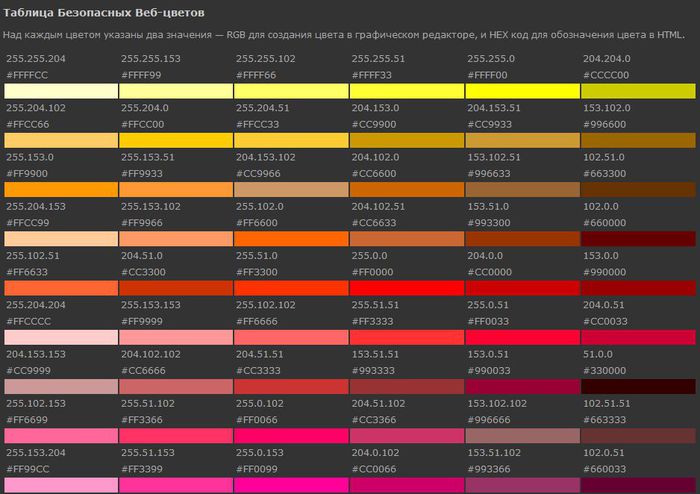
Безопасные цвета браузера
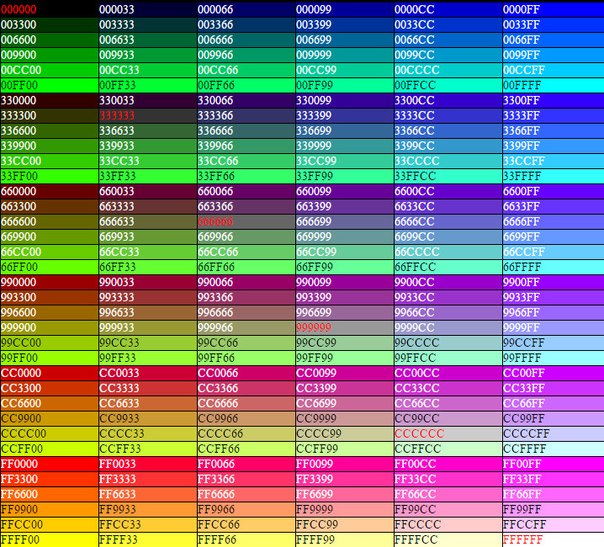
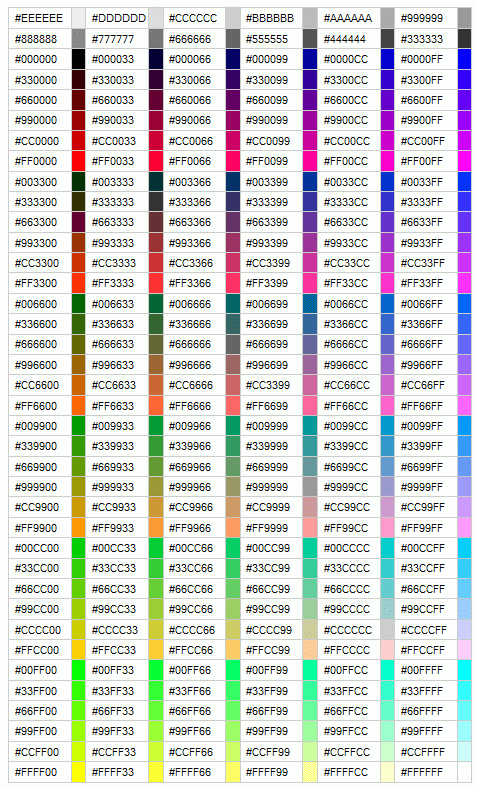
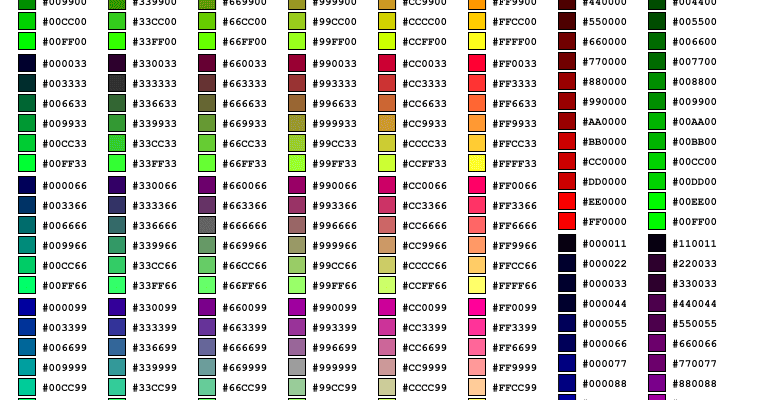
Ниже представлена таблица из 216 цветов, которые наиболее безопасные и независимые от компьютера. Эти цвета в CSS варьируются от 000000 до FFFFFF шестнадцатеричного кода. Они безопасны в использовании, поскольку гарантируют, что все компьютеры будут правильно отображать цвет при работе с 256 цветовой палитрой.
| Таблица «безопасных» цветов в CSS | |||||
| #000000 | #000033 | #000066 | #000099 | #0000CC | #0000FF |
| #003300 | #003333 | #003366 | #003399 | #0033CC | #0033FF |
| #006600 | #006633 | #006666 | #006699 | #0066CC | #0066FF |
| #009900 | #009933 | #009966 | #009999 | #0099CC | #0099FF |
| #00CC00 | #00CC33 | #00CC66 | #00CC99 | #00CCCC | #00CCFF |
| #00FF00 | #00FF33 | #00FF66 | #00FF99 | #00FFCC | #00FFFF |
| #330000 | #330033 | #330066 | #330099 | #3300CC | #3300FF |
| #333300 | #333333 | #333366 | #333399 | #3333CC | #3333FF |
| #336600 | #336633 | #336666 | #336699 | #3366CC | #3366FF |
| #339900 | #339933 | #339966 | #339999 | #3399CC | #3399FF |
| #33CC00 | #33CC33 | #33CC66 | #33CC99 | #33CCCC | #33CCFF |
| #33FF00 | #33FF33 | #33FF66 | #33FF99 | #33FFCC | #33FFFF |
| #660000 | #660033 | #660066 | #660099 | #6600CC | #6600FF |
| #663300 | #663333 | #663366 | #663399 | #6633CC | #6633FF |
| #666600 | #666633 | #666666 | #666699 | #6666CC | #6666FF |
| #669900 | #669933 | #669966 | #669999 | #6699CC | #6699FF |
| #66CC00 | #66CC33 | #66CC66 | #66CC99 | #66CCCC | #66CCFF |
| #66FF00 | #66FF33 | #66FF66 | #66FF99 | #66FFCC | #66FFFF |
| #990000 | #990033 | #990066 | #990099 | #9900CC | #9900FF |
| #993300 | #993333 | #993366 | #993399 | #9933CC | #9933FF |
| #996600 | #996633 | #996666 | #996699 | #9966CC | #9966FF |
| #999900 | #999933 | #999966 | #999999 | #9999CC | #9999FF |
| #99CC00 | #99CC33 | #99CC66 | #99CC99 | #99CCCC | #99CCFF |
| #99FF00 | #99FF33 | #99FF66 | #99FF99 | #99FFCC | #99FFFF |
| #CC0000 | #CC0033 | #CC0066 | #CC0099 | #CC00CC | #CC00FF |
| #CC3300 | #CC3333 | #CC3366 | #CC3399 | #CC33CC | #CC33FF |
| #CC6600 | #CC6633 | #CC6666 | #CC6699 | #CC66CC | #CC66FF |
| #CC9900 | #CC9933 | #CC9966 | #CC9999 | #CC99CC | #CC99FF |
| #CCCC00 | #CCCC33 | #CCCC66 | #CCCC99 | #CCCCCC | #CCCCFF |
| #CCFF00 | #CCFF33 | #CCFF66 | #CCFF99 | #CCFFCC | #CCFFFF |
| #FF0000 | #FF0033 | #FF0066 | #FF0099 | #FF00CC | #FF00FF |
| #FF3300 | #FF3333 | #FF3366 | #FF3399 | #FF33CC | #FF33FF |
| #FF6600 | #FF6633 | #FF6666 | #FF6699 | #FF66CC | #FF66FF |
| #FF9900 | #FF9933 | #FF9966 | #FF9999 | #FF99CC | #FF99FF |
| #FFCC00 | #FFCC33 | #FFCC66 | #FFCC99 | #FFCCCC | #FFCCFF |
| #FFFF00 | #FFFF33 | #FFFF66 | #FFFF99 | #FFFFCC | #FFFFFF |
>>Управление цветом
Шестнадцатеричные значения цвета RGB
Способы описания и обработки цвета отличаются друг от друга тем, для какого конечного представления предназначаются. Сравним, например, представления цветов для полиграфии и для мониторов компьютеров. В первом случае за основу берется белый цвет бумаги, на которую в последствии наносятся три основные цвета: голубой , пурпурный и желтый . Смешиваясь между собой и с белым цветом бумаги в разных пропорциях, эти три основные цвета дают различные цветовые оттенки, кроме чистого черного, либо при полном отсутствии красок дают белый цвет бумаги. Если к ним добавить еще и черный цвет, то получим CMYK -способ передачи цвета, когда необходимый цвет получается путем вычитания из белого
недостающих цветов.
Сравним, например, представления цветов для полиграфии и для мониторов компьютеров. В первом случае за основу берется белый цвет бумаги, на которую в последствии наносятся три основные цвета: голубой , пурпурный и желтый . Смешиваясь между собой и с белым цветом бумаги в разных пропорциях, эти три основные цвета дают различные цветовые оттенки, кроме чистого черного, либо при полном отсутствии красок дают белый цвет бумаги. Если к ним добавить еще и черный цвет, то получим CMYK -способ передачи цвета, когда необходимый цвет получается путем вычитания из белого
недостающих цветов.
Во втором же случае за основу принимается черный цвет экрана монитора, каждая ячейка которого, светится одним из трех цветов: red -красный, green -зеленый и blue -синий. Тогда при полном отсутствии какого-либо свечения мы получаем чистый черный цвет экрана, а любой из требуемых цветов задается соотношением каждого из трех цветов. В этом случае мы
получим RGB -способ передачи цвета. Основные цвета могут иметь значения от 0 до 255 , или от 0% до 100% , либо могут быть представлены в виде шестнадцатеричного значения. На рисунке ниже можно увидеть результаты смешения основных цветов.
Основные цвета могут иметь значения от 0 до 255 , или от 0% до 100% , либо могут быть представлены в виде шестнадцатеричного значения. На рисунке ниже можно увидеть результаты смешения основных цветов.
Шестнадцатеричная система счисления, в отличии от десятичной в своём ряду цифр имеет не десять знаков, а шестнадцать — отсюда и название. Соответственно не повторяющихся вариантов сочетаний из двух цифр может быть только — 256 , для продолжения ряда цифр после 9 используются буквы от A до F , следовательно, ряд будет выглядеть так —
| 0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F. |
В этом случае цвет задается тремя шестнадцатеричными числами, каждое из которых состоит из двух цифр. Первое число определяет интенсивность красного цвета, среднее- зеленого , последнее- синего цвета. Все числа могут принимать значения в диапазоне от 00 до FF (от 0 до 255). Например: зеленый цвет задается как #00FF00 , красный — как #FF0000 , синий — как #0000FF , белый — как #FFFFFF , полное отсутствие цвета или черный задается как #000000 .
В расположенной ниже форме Вы сможете задать любые шестнадцатеричные значения каждого из трех цветов и посмотреть результат их смешения, кликнув в поле вывода.
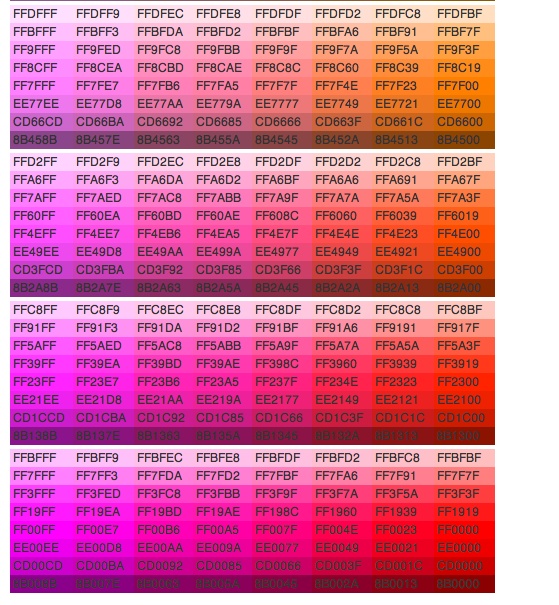
Примеры некоторых шестнадцатеричных значений цветов RGB: градации красного, синего и зеленого цветов.
| вид | код | вид | код | вид | код | вид | код | вид | код | вид | код |
| #010000 | #800000 | #000100 | #008000 | #000001 | #000080 | ||||||
| #100000 | #900000 | #001000 | #009000 | #000010 | #000090 | ||||||
| #200000 | #A00000 | #002000 | #00A000 | #000020 | #0000A0 | ||||||
| #300000 | #B00000 | #003000 | #00B000 | #000030 | #0000B0 | ||||||
| #400000 | #C00000 | #004000 | #00C000 | #000040 | #0000C0 | ||||||
| #500000 | #D00000 | #005000 | #00D000 | #000050 | #0000D0 | ||||||
| #600000 | #E00000 | #006000 | #00E000 | #000060 | #0000E0 | ||||||
| #700000 | #FF0000 | #007000 | #00FF00 | #000070 | #0000FF |
Задание цвета при помощи строчных литералов
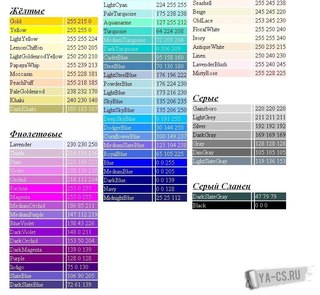
Для удобства пользования некоторым цветам и их сочетаниям были присвоены имена, которые распознаются всеми браузерами и появилась возможность задавать многие из них по имени. В таблице ниже приведены некоторые из названий цветов:
| вид | имя | вид | имя | вид | имя | вид | имя |
| White | Red | Orange | Yellow | ||||
| Green | Blue | Purple | Black | ||||
| Aliceblue | Antiquewhite | Aqua | Aquamarine | ||||
| Azure | Beige | Bisque | Blanchedalmond | ||||
| Blueviolet | Brown | Burlywood | Cadetblue | ||||
| Chartreuse | Chocolate | Coral | Cornflowerblue | ||||
| Cornsilk | Crimson | Cyan | Darkblue | ||||
| Darkcyan | Darkgoldenrod | Darkgray | Darkgreen | ||||
| Darkkhaki | Darkmagenta | Darkolivegreen | Darkorange | ||||
| Darkorchid | Darkred | Darksalmon | Darkseagreen | ||||
| Darkslateblue | Darkslategray | Darkturquoise | Darkviolet | ||||
| Deeppink | Deepskyblue | Dimgray | Dodgerblue | ||||
| Firebrick | Floralwhite | Forestgreen | Fuschia | ||||
| Gainsboro | Ghostwhite | Gold | Goldenrod | ||||
| Gray | Greenyellow | Honeydew | Hotpink | ||||
| Indianred | Indigo | Ivory | Khaki | ||||
| Lavender | Lavenderblush | Lemonchiffon | Lightblue | ||||
| Lightcoral | Lightcyan | Lightcoldenrodyellow | Lightgreen | ||||
| Lightgray | Lightpink | Lightsalmon | Lightseagreen | ||||
| Lightskyblue | Lightslategray | Lightsteelblue | Lightyellow | ||||
| Lime | Limegreen | Linen | Magenta | ||||
| Maroon | Mediumaquamarine | Mediumblue | Mediumorchid | ||||
| Mediumpurple | Mediumseagreen | Mediumslateblue | Mediumspringgreen | ||||
| Mediumturquoise | Mediumvioletred | Midnightblue | Mintcream | ||||
| Mistyrose | Navajowhite | Navy | Oldlace | ||||
| Olive | Olivedrab | Orangered | Orchid | ||||
| Palegoldenrod | Palegreen | Paleturquoise | Palevioletred | ||||
| Papayawhip | Peachpuff | Peru | Pink | ||||
| Plum | Powderblue | Rosybrown | Royalblue | ||||
| Saddlebrown | Seagreen | Seashell | Sienna | ||||
| Silver | Skyblue | Slateblue | Slategray | ||||
| Snow | Springgreen | Steelblue | Tan | ||||
| Teal | Thistle | Tomato | Turquoise | ||||
| Violet | Wheat | Whitesmoke | Yellowgreen |
Использование безопасной палитры цветов
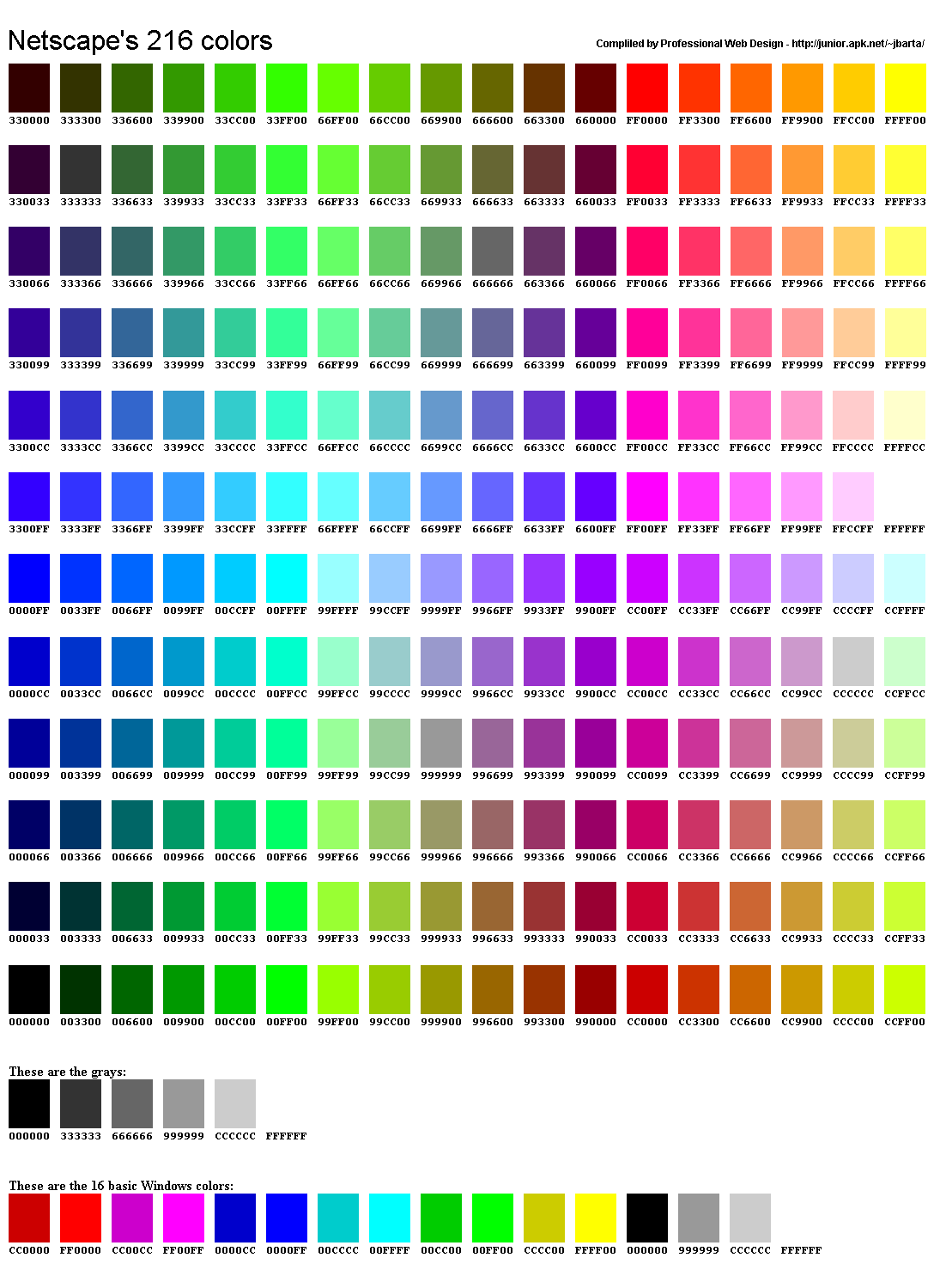
К сожалению, на разных платформах, с разными системными настройками, правильная передача цвета является проблемой. Все дело в том, что браузер всегда старается подстроить цветовую палитру документа под системные настройки и возможности монитора, путем самостоятельного смешивания цветов и их замещения. Как результат — иногда пользователь видит не совсем то, что хотел ему показать web-мастер. Выход из этой ситуации был найден в применении палитры, каждый цвет которой гарантированно передается одинаково всеми браузерами на разных платформах. Это так называемая гарантированная палитра, еще ее называют безопасной палитрой. В эту палитру входят цвета, цветовые составляющие которых, принимают следующие значения:00 ,33 ,66 ,99 , CC ,FF , во всех возможных 216 их сочетаниях.
| вид | код | вид | код | вид | код | вид | код | вид | код | вид | код |
| FFFFFF | CCCCCC | 999999 | 666666 | 333333 | 000000 | ||||||
| CCCC66 | CCCC33 | 999966 | 999933 | 999900 | 666600 | ||||||
| CCFF66 | CCFF00 | CCFF33 | CCCC99 | 666633 | 333300 | ||||||
| 99FF00 | 99FF33 | 99CC66 | 99CC00 | 99CC33 | 669900 | ||||||
| CCFF99 | 99FF99 | 66CC00 | 66CC33 | 669933 | 336600 | ||||||
| 66FF00 | 66FF33 | 33FF00 | 33CC00 | 339900 | 009900 | ||||||
| 33FF33 | 00FF33 | 00FF00 | 00CC00 | 33CC33 | 00CC33 | ||||||
| CCFFCC | 99CC99 | 66CC66 | 669966 | 336633 | 003300 | ||||||
| 99FF99 | 66FF66 | 33FF66 | 00FF66 | 339933 | 006600 | ||||||
| 66FF99 | 33FF99 | 00FF99 | 33CC66 | 00CC66 | 009933 | ||||||
| 66CC99 | 33CC99 | 00CC99 | 339966 | 009966 | 006633 | ||||||
| 99FFCC | 66FFCC | 33FFCC | 00FFCC | 33CCCC | 009999 | ||||||
| CCFFFF | 99FFFF | 66FFFF | 33FFFF | 00FFFF | 00CCCC | ||||||
| 99CCCC | 66CCCC | 339999 | 669999 | 006666 | 336666 | ||||||
| 66CCFF | 33CCFF | 00CCFF | 3399CC | 0099CC | 003333 | ||||||
| 99CCFF | 3399FF | 0099FF | 6699CC | 336699 | 006699 | ||||||
| 0066FF | 3366CC | 0066CC | 0033FF | 003399 | 003366 | ||||||
| 6699FF | 3366FF | 0000FF | 0000CC | 0033CC | 000033 | ||||||
| 3333FF | 3300FF | 3300CC | 3333CC | 000099 | 000066 | ||||||
| 9999CC | 6666FF | 6666CC | 666699 | 333399 | 333366 | ||||||
| CCCCFF | 9999FF | 6666FF | 6600FF | 330099 | 330066 | ||||||
| 9966CC | 9966FF | 6600CC | 6633CC | 663399 | 330033 | ||||||
| CC99FF | CC66FF | 9933FF | 9900FF | 660099 | 663366 | ||||||
| CC66FF | CC33FF | CC00FF | 9900CC | 996699 | 660066 | ||||||
| CC99CC | CC66CC | CC33CC | CC00CC | 990099 | 993399 | ||||||
| FFCCFF | FF99FF | FF66FF | FF33FF | FF00FF | CC3399 | ||||||
| FF66CC | FF00CC | FF33CC | CC6699 | CC0099 | 990066 | ||||||
| FF99CC | FF3399 | FF0099 | CC0066 | 993366 | 660033 | ||||||
| FF6699 | FF3399 | FF0066 | CC3366 | 996666 | 663333 | ||||||
| CC9999 | CC6666 | CC3333 | CC0000 | 990033 | 330000 | ||||||
| FFCCCC | FF9999 | FF6666 | FF3333 | FF0000 | CC0033 | ||||||
| FF6633 | CC3300 | FF3300 | FF0000 | CC0000 | 990000 | ||||||
| FFCC99 | FFCC66 | FF6600 | CC6633 | 993300 | 660000 | ||||||
| FF9900 | FF9933 | CC9966 | CC6600 | 996633 | 663300 | ||||||
| FFCC66 | FFCC00 | FFCC33 | CC9900 | CC9933 | 996600 | ||||||
| FFFFCC | FFFF99 | FFFF66 | FFFF33 | FFFF00 | CCCC00 |
Цвета html обозначаются шестью символами после символа слеш — например, #000000. Эти шесть символов обозначают доли различных цветов (Красного, Зеленого и Синего цветов (Red, Green, Blue)) в итоговом цвете. В мониторе вашего комьютера изображение формируется из огромного количества точек, называемых пикселями. Каждый пиксел — это маленький источник света, назовём его «фонарик», который в свою очередь состоит из трех фонариков — красного, зеленого и синего цвета. Уменьшая или увеличивая интенсивность свечения отдельных цветных фонариков, мы получаем нужный цвет.
Коды цветов html
Цвета в HTML обозначаются шестнадцатиричным (HEX) обозначением сочетания красного, синего и зеленого цвета (RGB).
Наименьшим значением цвета является 0 (шестнадцатиричное 00). Наибольшим значением цвета является 255 (шестнадцатиричное FF).
Шестнадцатиричное значение цвета представляет из себя три цифры, начинающиеся со знака #.
Коды (значения) цветов
| Цвет | Код HEX | Код RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #FF0000 | rgb(255,0,0) | |
| #00FF00 | rgb(0,255,0) | |
| #0000FF | rgb(0,0,255) | |
| #FFFF00 | rgb(255,255,0) | |
| #00FFFF | rgb(0,255,255) | |
| #FF00FF | rgb(255,0,255) | |
| #C0C0C0 | rgb(192,192,192) | |
| #FFFFFF | rgb(255,255,255) |
16 миллионов оттенков
Сочетание красного, синего и зеленого цветов со значениями с долей каждого цвета от 0 до 255 дают в сумме более 16 миллионов оттенков (256 x 256 x 256).
Большинство современных мониторов способны отобразить не меньше 16384 различных оттенков (ЖК-мониторы, в основном, способны отображать 262 тысячи 16 миллионов (обновлено в октябре 2013 г.) цветов, а ЭЛТ-мониторы способны отображать практически неограниченное количество цветов).
В цветовой таблице ниже приведено изменение доли красного цвета с 0 до 255 при нулевых значениях синего и зеленого цветов:
| Красный | Код HEX | Код RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080000 | rgb(8,0,0) | |
| #100000 | rgb(16,0,0) | |
| #180000 | rgb(24,0,0) | |
| #200000 | rgb(32,0,0) | |
| #280000 | rgb(40,0,0) | |
| #300000 | rgb(48,0,0) | |
| #380000 | rgb(56,0,0) | |
| #400000 | rgb(64,0,0) | |
| #480000 | rgb(72,0,0) | |
| #500000 | rgb(80,0,0) | |
| #580000 | rgb(88,0,0) | |
| #600000 | rgb(96,0,0) | |
| #680000 | rgb(104,0,0) | |
| #700000 | rgb(112,0,0) | |
| #780000 | rgb(120,0,0) | |
| #800000 | rgb(128,0,0) | |
| #880000 | rgb(136,0,0) | |
| #900000 | rgb(144,0,0) | |
| #980000 | rgb(152,0,0) | |
| #A00000 | rgb(160,0,0) | |
| #A80000 | rgb(168,0,0) | |
| #B00000 | rgb(176,0,0) | |
| #B80000 | rgb(184,0,0) | |
| #C00000 | rgb(192,0,0) | |
| #C80000 | rgb(200,0,0) | |
| #D00000 | rgb(208,0,0) | |
| #D80000 | rgb(216,0,0) | |
| #E00000 | rgb(224,0,0) | |
| #E80000 | rgb(232,0,0) | |
| #F00000 | rgb(240,0,0) | |
| #F80000 | rgb(248,0,0) | |
| #FF0000 | rgb(255,0,0) |
Оттенки серого
Для получение оттенков серого цвета используются равные доли всех цветов. Для облегчения выбора нужного цвета мы приводим вам коды оттенков серого цвета
| Оттенки серого | Код HEX | Код RGB |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #080808 | rgb(8,8,8) | |
| #101010 | rgb(16,16,16) | |
| #181818 | rgb(24,24,24) | |
| #202020 | rgb(32,32,32) | |
| #282828 | rgb(40,40,40) | |
| #303030 | rgb(48,48,48) | |
| #383838 | rgb(56,56,56) | |
| #404040 | rgb(64,64,64) | |
| #484848 | rgb(72,72,72) | |
| #505050 | rgb(80,80,80) | |
| #585858 | rgb(88,88,88) | |
| #606060 | rgb(96,96,96) | |
| #686868 | rgb(104,104,104) | |
| #707070 | rgb(112,112,112) | |
| #787878 | rgb(120,120,120) | |
| #808080 | rgb(128,128,128) | |
| #888888 | rgb(136,136,136) | |
| #909090 | rgb(144,144,144) | |
| #989898 | rgb(152,152,152) | |
| #A0A0A0 | rgb(160,160,160) | |
| #A8A8A8 | rgb(168,168,168) | |
| #B0B0B0 | rgb(176,176,176) | |
| #B8B8B8 | rgb(184,184,184) | |
| #C0C0C0 | rgb(192,192,192) | |
| #C8C8C8 | rgb(200,200,200) | |
| #D0D0D0 | rgb(208,208,208) | |
| #D8D8D8 | rgb(216,216,216) | |
| #E0E0E0 | rgb(224,224,224) | |
| #E8E8E8 | rgb(232,232,232) | |
| #F0F0F0 | rgb(240,240,240) | |
| #F8F8F8 | rgb(248,248,248) | |
| #FFFFFF | rgb(255,255,255) |
Кросс-браузерные (для всех браузеров) названия цветов html
Коллекция из 150 названий цветов в html, поддерживаемых во всех браузерах.
Стандартизированные названия цветов
Консорциум W3C перечисляет 16 валидных названий цветов для HTML и CSS: aqua (аквамарин), black (черный), blue (синий), fuchsia (фуксиновый), gray (серый), green (зеленый), lime (лайм или салатовый), maroon (каштановый), navy (ультрамарин), olive (оливковый), purple (пурпурный), red (красный), silver (серебристый), teal (сизый), white (белый) и yellow (желтый).
При использовании цветов, не входящих в этот список, правильнее будет использовать их шестнадцатиричный код (HEX) или код RGB.
Безопасные цвета
Несколько лет назад, когда компьютеры могли поддерживать максимум 256 различных цветов, был предложен список из 216 «Безопасных web-цветов» с 40 цветами, зарезервированными для системы.
Эта 216-цветная палитра была создана для того, чтобы правильно отобразить цвета в режиме 256-цветной палитры.
Теперь это не важно, потому что большинство компьютеров во всем мире поддерживают миллионы оттенков цвета. В любом случае вот список этих цветов:
| 000000 | 000033 | 000066 | 000099 | 0000CC | 0000FF |
| 003300 | 003333 | 003366 | 003399 | 0033CC | 0033FF |
| 006600 | 006633 | 006666 | 006699 | 0066CC | 0066FF |
| 009900 | 009933 | 009966 | 009999 | 0099CC | 0099FF |
| 00CC00 | 00CC33 | 00CC66 | 00CC99 | 00CCCC | 00CCFF |
| 00FF00 | 00FF33 | 00FF66 | 00FF99 | 00FFCC | 00FFFF |
| 330000 | 330033 | 330066 | 330099 | 3300CC | 3300FF |
| 333300 | 333333 | 333366 | 333399 | 3333CC | 3333FF |
| 336600 | 336633 | 336666 | 336699 | 3366CC | 3366FF |
| 339900 | 339933 | 339966 | 339999 | 3399CC | 3399FF |
| 33CC00 | 33CC33 | 33CC66 | 33CC99 | 33CCCC | 33CCFF |
| 33FF00 | 33FF33 | 33FF66 | 33FF99 | 33FFCC | 33FFFF |
| 660000 | 660033 | 660066 | 660099 | 6600CC | 6600FF |
| 663300 | 663333 | 663366 | 663399 | 6633CC | 6633FF |
| 666600 | 666633 | 666666 | 666699 | 6666CC | 6666FF |
| 669900 | 669933 | 669966 | 669999 | 6699CC | 6699FF |
| 66CC00 | 66CC33 | 66CC66 | 66CC99 | 66CCCC | 66CCFF |
| 66FF00 | 66FF33 | 66FF66 | 66FF99 | 66FFCC | 66FFFF |
| 990000 | 990033 | 990066 | 990099 | 9900CC | 9900FF |
| 993300 | 993333 | 993366 | 993399 | 9933CC | 9933FF |
| 996600 | 996633 | 996666 | 996699 | 9966CC | 9966FF |
| 999900 | 999933 | 999966 | 999999 | 9999CC | 9999FF |
| 99CC00 | 99CC33 | 99CC66 | 99CC99 | 99CCCC | 99CCFF |
| 99FF00 | 99FF33 | 99FF66 | 99FF99 | 99FFCC | 99FFFF |
| CC0000 | CC0033 | CC0066 | CC0099 | CC00CC | CC00FF |
| CC3300 | CC3333 | CC3366 | CC3399 | CC33CC | CC33FF |
| CC6600 | CC6633 | CC6666 | CC6699 | CC66CC | CC66FF |
| CC9900 | CC9933 | CC9966 | CC9999 | CC99CC | CC99FF |
| CCCC00 | CCCC33 | CCCC66 | CCCC99 | CCCCCC | CCCCFF |
| CCFF00 | CCFF33 | CCFF66 | CCFF99 | CCFFCC | CCFFFF |
| FF0000 | FF0033 | FF0066 | FF0099 | FF00CC | FF00FF |
| FF3300 | FF3333 | FF3366 | FF3399 | FF33CC | FF33FF |
| FF6600 | FF6633 | FF6666 | FF6699 | FF66CC | FF66FF |
| FF9900 | FF9933 | FF9966 | FF9999 | FF99CC | FF99FF |
| FFCC00 | FFCC33 | FFCC66 | FFCC99 | FFCCCC | FFCCFF |
| FFFF00 | FFFF33 | FFFF66 | FFFF99 | FFFFCC | FFFFFF |
Для html страниц цвета обозначаются в основном в шестнадцатеричной системе. Для этого используют два вида записи кода — полную или сокращенную. Чтобы правильно указать html цвет полной записью необходимо прописать шесть знаков (цифры и/или английские буквы) после решетки, например, черный записывается так: #000000. Сокращенная запись указания html цветов состоит из решетки и трех цифр и/или букв за ней. При этом данный вид запаси можно использовать только в том случае, если полная запись данного цвета состоит одинаковых символов после решетки. Например, этот же черный цвет можно записать так: #000. Указывать html цвета можно как большими, так и маленькими символами, так как они не чувствительны к регистру.
Каждый символ, записанный после «#» соответствует определенной доли красного, зеленого и синего цветов. В свою очередь все мониторы состоят из огромного количества пикселей (микроскопических точек), каждый из которых включает в себя по 3 так называемых «фонарика» (источника света): красны, зеленый и синий. Затем, регулируя интенсивность излучаемого света этими «фонариками», монитор отображает нужный нам цвет.
Сочетая интенсивность излучения красного, синего и зеленого света (от 0 для 256) мониторы могут отображать 16.000.000 различных оттенков.
Также цвета для сайтов могут указываться словесно или в RGB коде.
На сегодняшний день словесно можно прописать 147 цветов. При этом важно знать, что некоторые разные названия могут обозначать одинаковые цвета, например Gray и Grey — это серый цвет (#808080).
Безопасные цвета для сайтов.
Не каждый монитор и браузер может правильно отображать все 16 миллионов html цветов.
Если, например, попадается такой цвет, который браузер не может правильно отобразить, то:
- Браузер заменяет его на тот, который больше всего на него похож и может быть удачно воспроизведен;
- Для правильного отображения браузер может смешать несколько цветов и воспроизвести результат.
Чтобы гарантированно получить на выходе в любом браузере и на любом мониторе тот цвет, который Вы прописали в коде, рекомендуется использовать «Безопасные цвета». Они были определены не вручную или по чьему-то желанию, а математически. Таких на 100% безопасных цветов для html документов существует 216. И хотя сегодняшние технологии дошли до того, что современные мониторы и браузеры распознают миллионы оттенков, мы рекомендуем для гарантии цветопередачи использовать именно эти безопасные цвета.
| Шестнадцатеричная система цветов. | Коды цветов в RGB (Red, Green, Blue). |
| Код html цвета: #000000 | Цвет RGB: 0 0 0 |
| Код html цвета: #333333 | Цвет RGB: 51 51 51 |
| Код html цвета: #666666 | Цвет RGB: 102 102 102 |
| Код html цвета: #999999 | Цвет RGB: 153 153 153 |
| Код html цвета: #CCCCCC | Цвет RGB: 204 204 204 |
| Код html цвета: #FFFFFF | Цвет RGB: 255 255 255 |
| Код html цвета: #666600 | Цвет RGB: 102 102 0 |
| Код html цвета: #999900 | Цвет RGB: 153 153 0 |
| Код html цвета: #999933 | Цвет RGB: 153 153 51 |
| Код html цвета: #999966 | Цвет RGB: 153 153 102 |
| Код html цвета: #CCCC33 | Цвет RGB: 204 204 51 |
| Код html цвета: #CCCC66 | Цвет RGB: 204 204 102 |
| Код html цвета: #333300 | Цвет RGB: 51 51 0 |
| Код html цвета: #666633 | Цвет RGB: 102 102 51 |
| Код html цвета: #CCCC99 | Цвет RGB: 204 204 153 |
| Код html цвета: #CCFF33 | Цвет RGB: 204 255 51 |
| Код html цвета: #CCFF00 | Цвет RGB: 204 255 0 |
| Код html цвета: #CCFF66 | Цвет RGB: 204 255 102 |
| Код html цвета: #669900 | Цвет RGB: 102 153 0 |
| Код html цвета: #99CC33 | Цвет RGB: 153 204 51 |
| Код html цвета: #99CC00 | Цвет RGB: 153 204 0 |
| Код html цвета: #99CC66 | Цвет RGB: 153 204 102 |
| Код html цвета: #99FF33 | Цвет RGB: 153 255 51 |
| Код html цвета: #99FF00 | Цвет RGB: 153 255 0 |
| Код html цвета: #336600 | Цвет RGB: 51 102 0 |
| Код html цвета: #669933 | Цвет RGB: 102 153 51 |
| Код html цвета: #66CC33 | Цвет RGB: 102 204 51 |
| Код html цвета: #66CC00 | Цвет RGB: 102 204 0 |
| Код html цвета: #99FF66 | Цвет RGB: 153 255 102 |
| Код html цвета: #CCFF99 | Цвет RGB: 204 255 153 |
| Код html цвета: #009900 | Цвет RGB: 0 153 0 |
| Код html цвета: #339900 | Цвет RGB: 51 153 0 |
| Код html цвета: #33CC00 | Цвет RGB: 51 204 0 |
| Код html цвета: #33FF00 | Цвет RGB: 51 255 0 |
| Код html цвета: #66FF33 | Цвет RGB: 102 255 51 |
| Код html цвета: #66FF00 | Цвет RGB: 102 255 0 |
| Код html цвета: #00CC33 | Цвет RGB: 0 204 51 |
| Код html цвета: #33CC33 | Цвет RGB: 51 204 51 |
| Код html цвета: #00CC00 | Цвет RGB: 0 204 0 |
| Код html цвета: #00FF00 | Цвет RGB: 0 255 0 |
| Код html цвета: #00FF33 | Цвет RGB: 0 255 51 |
| Код html цвета: #33FF33 | Цвет RGB: 51 255 51 |
| Код html цвета: #003300 | Цвет RGB: 0 51 0 |
| Код html цвета: #336633 | Цвет RGB: 51 102 51 |
| Код html цвета: #669966 | Цвет RGB: 102 153 102 |
| Код html цвета: #66CC66 | Цвет RGB: 102 204 102 |
| Код html цвета: #99CC99 | Цвет RGB: 153 204 153 |
| Код html цвета: #CCFFCC | Цвет RGB: 204 255 204 |
| Код html цвета: #006600 | Цвет RGB: 0 102 0 |
| Код html цвета: #339933 | Цвет RGB: 51 153 51 |
| Код html цвета: #00FF66 | Цвет RGB: 0 255 102 |
| Код html цвета: #33FF66 | Цвет RGB: 51 255 102 |
| Код html цвета: #66FF66 | Цвет RGB: 102 255 102 |
| Код html цвета: #99FF99 | Цвет RGB: 153 255 153 |
| Код html цвета: #009933 | Цвет RGB: 0 153 51 |
| Код html цвета: #00CC66 | Цвет RGB: 0 204 102 |
| Код html цвета: #33CC66 | Цвет RGB: 51 204 102 |
| Код html цвета: #00FF99 | Цвет RGB: 0 255 153 |
| Код html цвета: #33FF99 | Цвет RGB: 51 255 153 |
| Код html цвета: #66FF99 | Цвет RGB: 102 255 153 |
| Код html цвета: #006633 | Цвет RGB: 0 102 51 |
| Код html цвета: #009966 | Цвет RGB: 0 153 102 |
| Код html цвета: #339966 | Цвет RGB: 51 153 102 |
| Код html цвета: #00CC99 | Цвет RGB: 0 204 153 |
| Код html цвета: #33CC99 | Цвет RGB: 51 204 153 |
| Код html цвета: #66CC99 | Цвет RGB: 102 204 153 |
| Код html цвета: #009999 | Цвет RGB: 0 153 153 |
| Код html цвета: #33CCCC | Цвет RGB: 51 204 204 |
| Код html цвета: #00FFCC | Цвет RGB: 0 255 204 |
| Код html цвета: #33FFCC | Цвет RGB: 51 255 204 |
| Код html цвета: #66FFCC | Цвет RGB: 102 255 204 |
| Код html цвета: #99FFCC | Цвет RGB: 153 255 204 |
| Код html цвета: #00CCCC | Цвет RGB: 0 204 204 |
| Код html цвета: #00FFFF | Цвет RGB: 0 255 255 |
| Код html цвета: #33FFFF | Цвет RGB: 51 255 255 |
| Код html цвета: #66FFFF | Цвет RGB: 102 255 255 |
| Код html цвета: #99FFFF | Цвет RGB: 153 255 255 |
| Код html цвета: #CCFFFF | Цвет RGB: 204 255 255 |
| Код html цвета: #336666 | Цвет RGB: 51 102 102 |
| Код html цвета: #006666 | Цвет RGB: 0 102 102 |
| Код html цвета: #669999 | Цвет RGB: 102 153 153 |
| Код html цвета: #339999 | Цвет RGB: 51 153 153 |
| Код html цвета: #66CCCC | Цвет RGB: 102 204 204 |
| Код html цвета: #99CCCC | Цвет RGB: 153 204 204 |
| Код html цвета: #003333 | Цвет RGB: 0 51 51 |
| Код html цвета: #0099CC | Цвет RGB: 0 153 204 |
| Код html цвета: #3399CC | Цвет RGB: 51 153 204 |
| Код html цвета: #00CCFF | Цвет RGB: 0 204 255 |
| Код html цвета: #33CCFF | Цвет RGB: 51 204 255 |
| Код html цвета: #66CCFF | Цвет RGB: 102 204 255 |
| Код html цвета: #006699 | Цвет RGB: 0 102 153 |
| Код html цвета: #336699 | Цвет RGB: 51 102 153 |
| Код html цвета: #6699CC | Цвет RGB: 102 153 204 |
| Код html цвета: #0099FF | Цвет RGB: 0 153 255 |
| Код html цвета: #3399FF | Цвет RGB: 51 153 255 |
| Код html цвета: #99CCFF | Цвет RGB: 153 204 255 |
| Код html цвета: #003366 | Цвет RGB: 0 51 102 |
| Код html цвета: #003399 | Цвет RGB: 0 51 153 |
| Код html цвета: #0033FF | Цвет RGB: 0 51 255 |
| Код html цвета: #3366CC | Цвет RGB: 51 102 204 |
| Код html цвета: #0066CC | Цвет RGB: 0 102 204 |
| Код html цвета: #0066FF | Цвет RGB: 0 102 255 |
| Код html цвета: #000033 | Цвет RGB: 0 0 51 |
| Код html цвета: #0033CC | Цвет RGB: 0 51 204 |
| Код html цвета: #0000CC | Цвет RGB: 0 0 204 |
| Код html цвета: #0000FF | Цвет RGB: 0 0 255 |
| Код html цвета: #3366FF | Цвет RGB: 51 102 255 |
| Код html цвета: #6699FF | Цвет RGB: 102 153 255 |
| Код html цвета: #000066 | Цвет RGB: 0 0 102 |
| Код html цвета: #000099 | Цвет RGB: 0 0 153 |
| Код html цвета: #3333CC | Цвет RGB: 51 51 204 |
| Код html цвета: #3300CC | Цвет RGB: 51 0 204 |
| Код html цвета: #3300FF | Цвет RGB: 51 0 255 |
| Код html цвета: #3333FF | Цвет RGB: 51 51 255 |
| Код html цвета: #333366 | Цвет RGB: 51 51 102 |
| Код html цвета: #333399 | Цвет RGB: 51 51 153 |
| Код html цвета: #666699 | Цвет RGB: 102 102 153 |
| Код html цвета: #6666CC | Цвет RGB: 102 102 204 |
| Код html цвета: #6666FF | Цвет RGB: 102 102 255 |
| Код html цвета: #9999CC | Цвет RGB: 153 153 204 |
| Код html цвета: #330066 | Цвет RGB: 51 0 102 |
| Код html цвета: #330099 | Цвет RGB: 51 0 153 |
| Код html цвета: #6600FF | Цвет RGB: 102 0 255 |
| Код html цвета: #6633FF | Цвет RGB: 102 51 255 |
| Код html цвета: #9999FF | Цвет RGB: 153 153 255 |
| Код html цвета: #CCCCFF | Цвет RGB: 204 204 255 |
| Код html цвета: #330033 | Цвет RGB: 51 0 51 |
| Код html цвета: #663399 | Цвет RGB: 102 51 153 |
| Код html цвета: #6633CC | Цвет RGB: 102 51 204 |
| Код html цвета: #6600CC | Цвет RGB: 102 0 204 |
| Код html цвета: #9966FF | Цвет RGB: 153 102 255 |
| Код html цвета: #9966CC | Цвет RGB: 153 102 204 |
| Код html цвета: #663366 | Цвет RGB: 102 51 102 |
| Код html цвета: #660099 | Цвет RGB: 102 0 153 |
| Код html цвета: #9900FF | Цвет RGB: 153 0 255 |
| Код html цвета: #9933FF | Цвет RGB: 153 51 255 |
| Код html цвета: #9933CC | Цвет RGB: 153 51 204 |
| Код html цвета: #CC99FF | Цвет RGB: 204 153 255 |
| Код html цвета: #660066 | Цвет RGB: 102 0 102 |
| Код html цвета: #996699 | Цвет RGB: 153 102 153 |
| Код html цвета: #9900CC | Цвет RGB: 153 0 204 |
| Код html цвета: #CC00FF | Цвет RGB: 204 0 255 |
| Код html цвета: #CC33FF | Цвет RGB: 204 51 255 |
| Код html цвета: #CC66FF | Цвет RGB: 204 102 255 |
| Код html цвета: #993399 | Цвет RGB: 153 51 153 |
| Код html цвета: #990099 | Цвет RGB: 153 0 153 |
| Код html цвета: #CC33CC | Цвет RGB: 204 51 204 |
| Код html цвета: #CC00CC | Цвет RGB: 204 0 204 |
| Код html цвета: #CC66CC | Цвет RGB: 204 102 204 |
| Код html цвета: #CC99CC | Цвет RGB: 204 153 204 |
| Код html цвета: #CC3399 | Цвет RGB: 204 51 153 |
| Код html цвета: #FF00FF | Цвет RGB: 255 0 255 |
| Код html цвета: #FF33FF | Цвет RGB: 255 51 255 |
| Код html цвета: #FF66FF | Цвет RGB: 255 102 255 |
| Код html цвета: #FF99FF | Цвет RGB: 255 153 255 |
| Код html цвета: #FFCCFF | Цвет RGB: 255 204 255 |
| Код html цвета: #990066 | Цвет RGB: 153 0 102 |
| Код html цвета: #CC0099 | Цвет RGB: 204 0 153 |
| Код html цвета: #CC6699 | Цвет RGB: 204 102 153 |
| Код html цвета: #FF33CC | Цвет RGB: 255 51 204 |
| Код html цвета: #FF00CC | Цвет RGB: 255 0 204 |
| Код html цвета: #FF66CC | Цвет RGB: 255 102 204 |
| Код html цвета: #660033 | Цвет RGB: 102 0 51 |
| Код html цвета: #993366 | Цвет RGB: 153 51 102 |
| Код html цвета: #CC0066 | Цвет RGB: 204 0 102 |
| Код html цвета: #FF0099 | Цвет RGB: 255 0 153 |
| Код html цвета: #FF3399 | Цвет RGB: 255 51 153 |
| Код html цвета: #FF99CC | Цвет RGB: 255 153 204 |
| Код html цвета: #663333 | Цвет RGB: 102 51 51 |
| Код html цвета: #996666 | Цвет RGB: 153 102 102 |
| Код html цвета: #CC3366 | Цвет RGB: 204 51 102 |
| Код html цвета: #FF0066 | Цвет RGB: 255 0 102 |
| Код html цвета: #FF3366 | Цвет RGB: 255 51 102 |
| Код html цвета: #FF6699 | Цвет RGB: 255 102 153 |
| Код html цвета: #330000 | Цвет RGB: 51 0 0 |
| Код html цвета: #990033 | Цвет RGB: 153 0 51 |
| Код html цвета: #993333 | Цвет RGB: 153 51 51 |
| Код html цвета: #CC3333 | Цвет RGB: 204 51 51 |
| Код html цвета: #CC6666 | Цвет RGB: 204 102 102 |
| Код html цвета: #CC9999 | Цвет RGB: 204 153 153 |
| Код html цвета: #CC0033 | Цвет RGB: 204 0 51 |
| Код html цвета: #FF0033 | Цвет RGB: 255 0 51 |
| Код html цвета: #FF3333 | Цвет RGB: 255 51 51 |
| Код html цвета: #FF6666 | Цвет RGB: 255 102 102 |
| Код html цвета: #FF9999 | Цвет RGB: 255 153 153 |
| Код html цвета: #FFCCCC | Цвет RGB: 255 204 204 |
| Код html цвета: #990000 | Цвет RGB: 153 0 0 |
| Код html цвета:#CC0000 | Цвет RGB: 204 0 0 |
| Код html цвета: #FF0000 | Цвет RGB: 255 0 0 |
| Код html цвета: #FF3300 | Цвет RGB: 255 51 0 |
| Код html цвета: #CC3300 | Цвет RGB: 204 51 0 |
| Код html цвета: #FF6633 | Цвет RGB: 255 102 51 |
| Код html цвета: #660000 | Цвет RGB: 102 0 0 |
| Код html цвета: #993300 | Цвет RGB: 153 51 0 |
| Код html цвета: #CC6633 | Цвет RGB: 204 102 51 |
| Код html цвета: #FF6600 | Цвет RGB: 255 102 0 |
| Код html цвета: #FF9966 | Цвет RGB: 255 153 102 |
| Код html цвета: #FFCC99 | Цвет RGB: 255 204 153 |
| Код html цвета: #663300 | Цвет RGB: 102 51 0 |
| Код html цвета: #996633 | Цвет RGB: 153 102 51 |
| Код html цвета: #CC6600 | Цвет RGB: 204 102 0 |
| Код html цвета: #CC9966 | Цвет RGB: 204 153 102 |
| Код html цвета: #FF9933 | Цвет RGB: 255 153 51 |
| Код html цвета: #FF9900 | Цвет RGB: 255 153 0 |
| Код html цвета: #996600 | Цвет RGB: 153 102 0 |
| Код html цвета: #CC9933 | Цвет RGB: 204 153 51 |
| Код html цвета: #CC9900 | Цвет RGB: 204 153 0 |
| Код html цвета: #FFCC33 | Цвет RGB: 255 204 51 |
| Код html цвета: #FFCC00 | Цвет RGB: 255 204 0 |
| Код html цвета: #FFCC66 | Цвет RGB: 255 204 102 |
| Код html цвета: #CCCC00 | Цвет RGB: 204 204 0 |
| Код html цвета: #FFFF00 | Цвет RGB: 255 255 0 |
| Код html цвета: #FFFF33 | Цвет RGB: 255 255 51 |
| Код html цвета: #FFFF66 | Цвет RGB: 255 255 102 |
| Код html цвета: #FFFF99 | Цвет RGB: 255 255 153 |
| Код html цвета: #FFFFCC | Цвет RGB: 255 255 204 |
Данная таблица включает в себя 216 кодов безопасных html цветов. Каждый цвет имеет значение в RGB для определения цвета в графических редакторах и HEX для указания цвета на html страницах.
22 оттенка белого цвета с именами и кодами HTML, Hex, RGB, CMYK
Когда вы думаете о белом цвете, в вашем уме, вероятно, выделяется один очень специфический оттенок: тот, который чистый и четкий, без каких-либо других оттенков или цветов. На самом деле существует столько же оттенков белого, сколько и есть другие цвета. Хотя некоторые из них кажутся ближе к желтому, коричневому или даже оранжевому, они классифицируются как белые, по крайней мере, для графики и веб-дизайна.
Этот список названий белого цвета и кодов HTML, Hex, RGB, CMYK поможет вам начать работу, но на самом деле эти оттенки — лишь верхушка айсберга.Мир наполнен разными красками, и он поистине завораживает. Так что сядьте поудобнее, пристегнитесь и наслаждайтесь путешествием по различным известным оттенкам белого.
Белый
Это ваш стандартный белый цвет. Этот цвет, известный как свежий и чистый, часто вспоминают, когда приближается зима. Белые хлопья снега, чистые кристаллы сахара и ярко-белая краска для смешивания — все это представлено этим оттенком. Еще один отличный пример — стандартный лист бумаги для принтера или белая страница альбома для рисования.
Белый
Hex #FFFFFF
RGB 255, 255, 255
CMYK 0, 0, 0, 0
Призрачно-белый
Этот слегка кремовый оттенок имеет нежные оттенки серого и синего, создавая омерзительный вид. Этот оттенок похож на призрак, тонкий и почти прозрачный, его можно увидеть в некоторых костюмах. Этот цвет очень похож на чистый белый, но отличается серым, слегка болезненным оттенком.
Призрачный белый
Hex # F8F8FF
RGB 248, 248, 255
CMYK 3, 3, 0, 0
Белый дым
Этот цвет менее синий, чем призрачно-белый, с серебристо-серыми тонами, смешанными с белым.Это похоже на мягкое облако чистого горящего дыма, может быть, от простого костра или другого источника чистого горящего топлива. Это может быть видно из дымохода, если древесина горит чисто и принадлежит к правильной породе.
Белый дымчатый
Hex # F5F5F5
RGB 245, 245, 245
CMYK 0, 0, 0, 4
Детская присыпка
Детская присыпка — это оттенок белого с мягкими оттенками желтого, очень похожий на настоящую детскую присыпку или тальк. Этот цвет был выпущен в виде карандашей Crayola в составе линейки ароматных карандашей, что сделало его популярным.Многие люди могут легко представить этот цвет, когда нюхают детскую присыпку, или наоборот.
Детская присыпка
Hex #FEFEFA
RGB 254, 254, 250
CMYK 0, 0, 2, 0
Снег
Этот потрясающий оттенок белого снега почти такой же чистый, как и сам оригинальный цвет. Впервые использованный как отсылка к цвету 1000 года, этот оттенок вызывает в воображении образы морозного зимнего утра со свежим снежным покровом, покрывающим землю. Снеговики, снежные ангелы и битвы снежками, за которыми следует дымящиеся кружки горячего какао, — все это образы, которые этот цвет вызывает в памяти.
Снег
Hex # F5FEFD
RGB 245, 254, 253
CMYK 4, 0, 0, 0
слоновая кость
Цвет слоновой кости используется в качестве названия цвета более полувека. Названный в честь вещества, из которого состоят зубы и клыки животных, этот слегка пожелтевший белый цвет представляет собой простой, но красивый оттенок белого, который может придать произведению искусства потрясающий цветовой контраст, который вызывает восхищение. Его часто считают чистым цветом, который отлично подходит для создания миража естественного света.
слоновая кость
Hex # FFFFF0
RGB 255, 255, 240
CMYK 0, 0, 6, 0
Цветочно-белый
Цветочно-белый — это почти очень бледно-желтый цвет, хотя его легкость позволяет классифицировать его как белый оттенок. Этот простой, но необычный цвет идеально подходит для свадебных платьев. Также из него делают обычную, но всегда приятную на вид краску для стен. Этот цвет является обычным и одним из наиболее часто используемых оттенков белого в реальных приложениях.
Цветочный белый
Hex # FFFAF0
RGB 255, 250, 240
CMYK 0, 2, 6, 0
Морская ракушка
Морская ракушка — бледно-белый цвет, напоминающий морские ракушки на пляже или в океане.Этот оттенок белого имеет розоватый оттенок и, естественно, выглядит очень женственно и элегантно, что делает его отличным цветом для вечернего платья. Это отличный летний цвет, заставляющий думать о вечеринках и ленивых вечерах, проведенных на песке под шум волн на пляже.
Seashell
Hex # FFF5EE
RGB 255, 245, 238
CMYK 0, 4, 7, 0
Корнсилк
Это желтовато-белый цвет, цвет корнсилков в холодный осенний день, колышущихся на ветру своими мягкими усиками.Этот цвет официально используется уже почти столетие, он почти кремовый на вид, создавая приглушенную мягкость тона.
Cornsilk
Hex # FFF8DC
RGB 255, 248, 220
CMYK 0, 3, 14, 0
Старое кружево
Старое кружево — это оттенок белого с нежно смешанными оттенками желтого и оранжевого. Это классический цвет, хорошо известный для кружевных одеял, скатертей и салфеток, а также для женской кружевной одежды, такой как перчатки. Многие также используют его как приблизительный оттенок кожи для представителей кавказской расы, создавая стандарт для произведений искусства, созданных цифровым способом.
Old Lace
Hex # FDF5E6
RGB 253, 245, 230
CMYK 0, 3, 9, 1
Крем
Это белый оттенок с большим количеством желтого. Говорят, что это цвет свежих сливок крупного рогатого скота, насыщенный маслянистый цвет, который выглядит аппетитно. Этот цвет использовался веками как в живописи, так и в других формах искусства, а в последнее время в Интернете и в цифровом искусстве.
Кремовый
Hex # FFFDD0
RGB 255, 253, 208
CMYK 0, 1, 18, 0
бежевый
Хотя бежевый технически является оттенком белого, он часто кажется более коричневым по оттенку и оттенку.Первоначально это был цвет, который относился к естественному, неокрашенному цвету бежевой ткани, хлопкового материала, который обычно использовался в прошлом. Этот цвет ближе к кремово-белому с желтыми и коричневыми пигментами, а не к прямо коричневому.
Бежевый
Hex # F5F5DC
RGB 245, 245, 220
CMYK 0, 0, 10, 4
Пергамент
Пергамент — это оттенок белого, о котором часто думают при обсуждении письма старой школы. Представьте себе старый текстурированный пергамент, на котором пишут старый горшок с чернилами и перо с перьями.Пергаментная бумага почти желтовато-белого цвета, как и цвет паутины.
Пергамент
Hex # F1E9D2
RGB 241, 233, 210
CMYK 0, 3, 13, 5
Античный белый
Античный белый цвет — это цвет, созданный специально для Интернета. Когда создатели этого цвета придумали это, они, вероятно, думали о комиссионных магазинах, старой фарфоровой посуде и глиняной посуде или даже о старой старинной швейной машине. Этот цвет менее чистый, чем обычный белый, имеет старый, слегка желтоватый оттенок с легким оттенком серого, который почти напоминает пыль.
Античный белый
Hex # FAEBD7
RGB 250, 235, 215
CMYK 0, 6, 14, 2
Шампанское
Шампанское — уникальный красивый цвет с естественной элегантностью. Полученный от игристого напитка с пузырьками, этот цвет — бледный, почти соломенно-желтый. Он мерцающий и почти полупрозрачный, как высокий стакан с пузырьками. Этот цвет широко использовался на заре Интернета.
Шампанское
Hex # F7E7CE
RGB 247, 231, 206
CMYK 0, 6, 17, 3
Яичная скорлупа
Это тень, которую обычно можно увидеть, прогуливаясь по холодным проходам продуктового магазина.Немного желтовато-коричневого цвета, но все же в основном белого цвета, этот оттенок очень напоминает цвет яичной скорлупы свежих яиц с фермы. Бледный, почти призрачный цвет, знакомый как фермерам, так и потребителям.
Яичная скорлупа
Hex # F0EAD6
RGB 240, 234, 214
CMYK 0, 3, 11, 6
Белый голландский
Этот оттенок белого очень похож на яичной скорлупы. Он кремовый и бледный, желтовато-коричневый оттенок, оттеняющий белый. Этот цвет более популярен за границей, но его часто можно увидеть на публике через сайдинг на причудливых домах.Оттенок заметно отличается от белого.
Голландский белый
Hex #EFDFBB
RGB 239, 223, 187
CMYK 0, 7, 22, 6
Кость
Кость — это знакомый всем нам оттенок белого. Этот цвет представляет собой оттенок белого с серым и желтым оттенками. Цвет сам по себе кажется почти старым, цветом смерти и разложения. Его можно увидеть в скелетах, как человеческих, так и животных, а также в инструментах и мебели, сделанных из костей, например, из далекого прошлого.
Кость
Hex # E3DAC9
RGB 227, 218, 201
CMYK 0, 4, 11, 11
Ваниль
Ваниль — это насыщенный оттенок кремового цвета, который используется в качестве эталона цвета с 1920-х годов. Этот цвет предназначен для обозначения многих вещей, от цвета ванильного мороженого до цвета ванильного торта или других вкусных угощений. Цвет кремовый и почти желтый. Вы можете увидеть его в дикой природе в ванильных орхидеях, красивом белом цветке, который отлично подходит для ландшафтного дизайна.
Ваниль
Hex # F3E5AB
RGB 243, 229, 171
CMYK 0, 6, 30, 5
Лен
Как и ваниль, лен также используется в качестве красителя с начала 1900-х годов. Этот не совсем белый цвет имеет почти золотистый оттенок, переливающийся на солнце, когда свет отражается от него. Цвет основан на льне, бледно-золотистом урожае, растущем на полях и волнах на ветру. Цвет тонкий, но яркий, золото почти напоминает корону, достойную королевской семьи.
Лен
Hex # EEDC82
RGB 238, 220, 130
CMYK 0, 8, 45, 7
Белый Навахо
Этот цвет, используемый в Интернете с 80-х годов, представляет собой уникальный и потрясающий оттенок белого. Хотя он классифицируется как белый, цвет очень близок к оранжевому, только более мягкий и приглушенный. Почти как начало восхода солнца, белый цвет навахо основан на фоне этнического флага навахо. Этот флаг красиво и уникально демонстрирует этот оттенок белого.
Навахо белый
Hex #FFDEAD
RGB 255, 222, 173
CMYK 0, 13, 32, 0
Алебастр
Этот оттенок белого — действительно уникальный цвет. Он имеет основу белого цвета с более холодными оттенками желтого, зеленого и серого, смешанных друг с другом. Цвет сети основан на минеральном алебастре, мягком камне, который часто используется при лепке. Он также используется для изготовления штукатурки, благодаря чему цвет становится привычным для большинства людей. Впервые он был использован в отношении цвета в пьесе Шекспира «Похищение Лукреции».
Алебастр
Hex # EDEAE0
RGB 237, 234, 224
CMYK 0, 1, 5, 7
оттенков белого цвета
Как вы теперь знаете, белый цвет не так прост, как вы могли подумать. На круге много оттенков каждого цвета, даже белого. От мягкого кремового цвета до знакомого почти коричневого бежевого — вы, вероятно, видели много оттенков белого в реальном мире.
Теперь, когда вы знаете некоторые из наиболее распространенных оттенков белого, вы можете начать использовать их в своем искусстве или просто искать их в повседневной жизни.Детали, которые вы заметите, если только посмотрите, завораживают.
HTML Test Suite для UAAG 1.0 (черновик)
HTML Test Suite для UAAG 1.0 (Черновой вариант)Это устаревший проект.
Текущая информация доступна по ссылке с веб-сайта WAI: w3.org/WAI
Некоторая информация за 2020 год о контрасте текста и фона находится в Понимание критерия успеха 1.4.3: контраст
На этой странице: Контрольная работа 1 | Рекомендации | Об этих тестах
Рядом: Больше HTML 4.01 Тесты | Набор тестов UAAG 1.0
UAAG 1.0 Требование
- Пропускной пункт 4.3 Настроить цвета текста (Приоритет 1 )
- Обеспечение 1 : Разрешить глобальную настройку цвета переднего плана и фона всего визуально отображаемого текстового содержимого.
- Обеспечение 2 : Как часть выполнения условия одной из этой контрольной точки, предоставьте параметр конфигурации для переопределения цветов переднего плана и фона, заданных автором или пользовательским агентом по умолчанию.
Процедура
- Настройте пользовательский агент для визуализации следующего тестового текста с использованием заданных пользователем цветов и цветов фона.
Выполнить тест
Цвет текста: черный, цвет фона: белый
Цвет текста: белый, цвет фона: черный
Цвет текста: красный, цвет фона: белый
Цвет текста: синий, цвет фона: белый
Цвет текста: зеленый, цвет фона: желтый
Цвет текста: белый, цвет фона: красный
Ожидаемые результаты
- Пользовательский агент позволяет пользователю выбирать цвет шрифта и цвет фона, которые будут использоваться для визуализации текста.
- Пользовательский агент предоставляет пользователю диапазон цветов шрифта и фона.
Исходный код
Цвет текста: черный, цвет фона: белый
Цвет текста: белый, цвет фона: черный
Цвет текста: красный, фон -цвет: белый
Цвет текста: синий, цвет фона: белый
Цвет текста: зеленый, цвет фона: желтый
Цвет текста : белый, цвет фона: красный
- HTML 4.01 спецификация для СТИЛЯ
- Спецификация CSS2 для цветов и фона
Этот тест является частью тестирование для Руководство по обеспечению доступности агента пользователя (UAAG) 1.0 . Эту работу проводит Рабочие рекомендации по обеспечению доступности агента пользователя Группа , который является частью W3C Инициатива веб-доступности (WAI) .Присылайте комментарии к этому тесту по адресу [email protected] ( публичный архив ).
Тест создан:
Последнее изменение: $ Дата: 2020/11/04 18:27:50 $ автор: $ Автор: shawn $
Авторские права © 1999 — 2003 W3C ® ( MIT , INRIA , Кейо ), Все права защищены.W3C обязанность , торговая марка , использование документа а также лицензирование программного обеспечения применяются правила.
Учебное пособие по цветовым кодам HTML5
Обзор— Цветовое кодирование HTML5 в диаграмме
Везде в библиотеке, везде, где требуется установить цвет, это может быть упомянуто в «шестнадцатеричном коде», «значениях rgba» или написании «названий цветов».
Значения цвета
HTML Цвета определяются с использованием шестнадцатеричного представления (HEX) для комбинации значений красного, зеленого и синего цветов (RGB).
Значения HEX задаются как 3 пары двузначных чисел, начинающихся со знака #. Некоторые из примеров есть.
| Названия цветов | Шестнадцатеричные значения | Цвет RGB |
|---|---|---|
| Черный | # 000000 | RGB (0,0,0) |
| Красный | # FF0000 | RGB (255,0,0) |
| Зеленый | # 00FF00 | RGB (0,255,0) |
| Синий | # 0000FF | RGB (0,0,255) |
| Белый | #FFFFFF | RGB (255,255,255) |
Мы можем указать любое из шестнадцатеричных значений, названий цветов или значений RGB.В приведенном ниже примере мы видим использование всех трех форматов ввода цвета.
Попробуйте сами, отредактировав приведенный ниже код.
Добавление прозрачности
Вы можете сделать элемент прозрачным, задав цвет в форме rgba (). «A» в rgba означает альфа. Эта функция позволяет нам указать значение непрозрачности для цвета.
Например: rgba (255, 0, 0, 0,2)
Попробуйте сами, отредактировав приведенный ниже код.
Названия цветов
Имена цветов — это безопасные для Интернета цвета, определенные в спецификациях цветов HTML5 и CSS. Существует 16 основных названий цветов и еще 130. Некоторые из них,
Aqua, Chocolate, Coral, Cyan, DimGrey, Lavender, Peru, RoyalGreen, SeaGreen, SlateGrey
Чтобы увидеть список всех цветов, https://www.w3schools.com/colors/colors_names.asp
Ниже мы установим названия цветов, чтобы задать цвета различных свойств.
Попробуйте сами, отредактировав приведенный ниже код.
Таблица цветов
, цвета по имени и цветовой код HTML в CSS, HEX, RGB, HSL
Эта цветовая диаграмма представляет собой набор общих цвета отсортированы по названию в виде одностраничного обзора. Каждая строка состоит значений RGB, значение HEX, название цвета, значение яркости, HSL значения и цветной прямоугольник.Вы можете щелкнуть на цветном прямоугольнике, чтобы импортируйте цвет в палитру цветов HSL. RGB, HEX или HSL значения могут использоваться как цветовой код HTML или цветовой код CSS.
Внизу страницы вы найдете быстрое напоминание о том, как
использовать цвета в HTML / CSS.
Вы можете прокрутить цветовую таблицу вниз, если ищете
вдохновение, или вы можете использовать следующую алфавитную навигацию чтобы быстрее достичь определенного цвета.
А,
B,
C,
D,
E,
F,
ГРАММ ,
H,
Я,
J,
K,
L,
М,
N,
O,
П ,
Q,
Р ,
S,
Т,
U,
V,
W,
ИКС ,
Y,
Z
Вы также можете просматривать эти цвета, отсортированные по диапазонам оттенков.
и яркость. Наша страница названий цветов представлена в виде введения.
Краткое напоминание о том, как использовать цвет в HTML / CSS:
Цвет шрифта:
Цвет фона:
Цвет границы:
style = «цвет: # 0000FF;»
style = «background-color: # 0000FF;»
style = «цвет границы: # 0000FF;»
Для других документов / приложений просто скопируйте и вставьте HEX / RGB
значения из цветовой диаграммы.
Здесь вы можете переключиться на сегментированные диапазоны оттенков:
Ссылка на эту страницу:
URL
HTML-ссылка
Цитата
Электронная почта
Скопируйте и вставьте следующий текст:
цветов | HTML Dog
Следующие значения, чтобы указать полный как красный-как-красный-может-быть, все дают один и тот же результат:
-
красный -
RGB (255,0,0) -
RGB (100%, 0%, 0%) -
# ff0000 -
# f00
Стандартные названия цветов включают аква , черный , синий , фуксия , серый , зеленый , салатовый , бордовый , темно-синий фиолетовый, оливковый красный , серебристый , бирюзовый , белый и желтый . прозрачный также является допустимым значением.
За возможным исключением черный и белый , названия цветов имеют ограниченное использование на современных, хорошо спроектированных веб-сайтах, потому что они настолько специфичны и ограничивают.
Три значения в значении RGB: от 0 до 255, 0 — самый низкий уровень (например, без красного), 255 — самый высокий уровень (например, полный красный). Эти значения также могут быть в процентах.
Шестнадцатеричная система (ранее и более точно известная как « шестнадцатеричная ») — это система счисления с основанием 16 и .Обычно мы используем десятичную систему счисления , ( base-10, , от 0 до 9), но шестнадцатеричная имеет 16 цифр, от 0 до f.
Шестнадцатеричное число предваряется символом решетки ( # ) и может состоять из трех или шести цифр. По сути, трехзначная версия является сжатой версией шестизначной ( # ff0000 становится # f00 , # cc9966 становится # c96 и т. Д.). Трехзначную версию легче расшифровать (первая цифра, как и первое значение в RGB, красная, вторая зеленая и третья синяя), но шестизначная версия дает вам больше контроля над точным цветом.
CSS3, последняя версия CSS, также позволяет определять цвета HSL — оттенок, насыщенность и яркость. Подробнее об этом, а также о полупрозрачных цветах можно найти в Расширенном руководстве по CSS.
Новый раздел примеров! Посмотрите на весь этот код в действии и поиграйте с ним.
цвет и цвет фона
Цвета могут быть применены с использованием цвета и цвета фона (обратите внимание, что это должен быть «цвет» американского английского языка, а не «цвет»).
Синий фон и желтый текст могут выглядеть так:
h2 {
цвет: желтый;
цвет фона: синий;
}
Эти цвета могут быть слишком резкими, поэтому вы можете изменить код своего файла CSS для немного других оттенков:
тело {
размер шрифта: 14 пикселей;
цвет: темно-синий;
}
h2 {
цвет: #ffc;
цвет фона: # 009;
}
Сохраните файл CSS и обновите страницу в браузере.Вы увидите, что цвета первого заголовка (элемент h2 ) изменились на желтый и синий.
Вы можете применить свойства color и background-color к большинству HTML-элементов, включая body , который изменит цвета страницы и всего на ней.
цветов HTML
Палитра цветовКончилось воображение? Изучите нашу палитру цветов и выберите идеальный цвет для своего проекта.RGB, HEX, HSL, CMYK, мы вам поможем. Наш палитра цветов достаточно умен, чтобы понимать все цветовые коды.
Палитра цветов Палитра цветов Google Палитра цветов HTML
#ffebee
# ffcdd2
# ef9a9a
# e57373
# ef5350
# f44336
# e53935
# d32f2f
# c62828
# b71c1c
# fce4ec
# f8bbd0
# f48fb1
# f06292
# ec407a
# e91e63
# d81b60
# c2185b
# ad1457
# 880e4f
# f3e5f5
# e1bee7
# ce93d8
# ba68c8
# ab47bc
# 9c27b0
# 8e24aa
# 7b1fa2
# 6a1b9a
# 4a148c
# ede7f6
# d1c4e9
# b39ddb
# 9575cd
# 7e57c2
# 673ab7
# 5e35b1
# 512da8
# 4527a0
# 311b92
# e8eaf6
# c5cae9
# 9fa8da
# 7986cb
# 5c6bc0
# 3f51b5
# 3949ab
# 303f9f
# 283593
# 1a237e
# e3f2fd
#bbdefb
# 90caf9
# 64b5f6
# 42a5f5
# 2196f3
# 1e88e5
# 1976d2
# 1565c0
# 0d47a1
# e1f5fe
# b3e5fc
# 81d4fa
# 4fc3f7
# 29b6f6
# 03a9f4
# 039be5
# 0288d1
# 0277bd
# 01579b
# e0f7fa
# b2ebf2
# 80deea
# 4dd0e1
# 26c6da
# 00bcd4
# 00acc1
# 0097a7
# 00838f
# 006064
# e0f2f1
# b2dfdb
# 80cbc4
# 4db6ac
# 26a69a
# 009688
# 00897b
# 00796b
# 00695c
# 004d40
# e8f5e9
# c8e6c9
# a5d6a7
# 81c784
# 66bb6a
# 4caf50
# 43a047
# 388e3c
# 2e7d32
# 1b5e20
# f1f8e9
# dcedc8
# c5e1a5
# aed581
# 9ccc65
# 8bc34a
# 7cb342
# 689f38
# 558b2f
# 33691e
# f9fbe7
# f0f4c3
# e6ee9c
# dce775
# d4e157
# cddc39
# c0ca33
# afb42b
# 9e9d24
# 827717
# fffde7
# fff9c4
# fff59d
# fff176
# ffee58
# ffeb3b
# fdd835
# fbc02d
# f9a825
# f57f17
# fff8e1
# ffecb3
# ffe082
# ffd54f
# ffca28
# ffc107
# ffb300
# ffa000
# ff8f00
# ff6f00
# fff3e0
# ffe0b2
# ffcc80
# ffb74d
# ffa726
# ff9800
# fb8c00
# f57c00
# ef6c00
# e65100
# fbe9e7
#ffccbc
# ffab91
# ff8a65
# ff7043
# ff5722
# f4511e
# e64a19
# d84315
# bf360c
# efebe9
# d7ccc8
# bcaaa4
# a1887f
# 8d6e63
# 795548
# 6d4c41
# 5d4037
# 4e342e
# 3e2723
# f5f5f5
# e0e0e0
#bdbdbd
# 9e9e9e
# eceff1
# cfd8dc
# b0bec5
# 90a4ae
# 78909c
# 607d8b
HEX
{{шестнадцатеричный}}
RGB
{{rgbval}}
HSL
{{hsl}}
Таблица цветов
У нас есть сотни цветовых сочетаний! Посмотрите нашу страницу с таблицей цветов, чтобы вдохновиться.Изучите цвета плоского дизайна, дизайн Google Material, плавные цвета, схему дизайна метро — все с цветовыми кодами HEX и RGB.
Таблица цветов Плоские цвета Цвета Материального Дизайна
Рекомендуемые цвета
Трудно найти идеальный цвет? Что ж, ты можешь попробовать один из них или пойти в наши генераторы цвета, пока вы не найдете идеальный вариант или воспользуетесь другими нашими инструментами. Удачи!
Генератор цвета Случайный цвет
Названия Цвета
Не помните все названия цветов? Что ж, ты можешь взглянуть на наш раздел цветовых названий и избавьтесь от ваших сомнений.У нас есть все цветовые группы и названия. Наслаждаться!
Раздел названий цветов
красивых градиентов на каждый день
Gradient Hunt — это бесплатная и открытая коллекция модных градиентов ручной работы
ГрадиентыКрасивые цветовые палитры
Color Palettes — это тщательно отобранная коллекция красивых цветовых палитр, обновляемая ежедневно
Цветовые палитры Учебники по цвету HTML и CSSНе знаете или что-то не помните о кодировании цветов? Что ж, мы предлагаем вам лучшие уроки HTML и CSS Color Tutorials причем большинство задают вопросы самым странным.Время учиться!
Научитесь кодировать
Цветовые палитры
Мы создали замечательный раздел, чтобы поделиться вашими цветовыми палитрами, а также создали отличный редактор цветовых палитр. для вас, чтобы создавать самые эпические палитры когда-либо. Покажи нам свой талант!
Цветовые палитры Создать палитры
Создайте свой градиент
Не знаете, как создавать градиенты? Нет проблем, с нашим градиентом и генератором градиентов вы понял бы, как легко и красиво создавать градиенты.Взглянуть!
Градиенты Создать градиенты
Каковы 8 значений цвета HTML?
Теперь мы говорим о 8 цветовых значениях HTML (HEX, RGB, RGBA, HSL, HSLA, HSV, HWB, CMYK).
Значение цвета HEX представлено в шестнадцатеричном формате, поэтому для каждого из них диапазон изменяется от 00 до FF. Код выражается следующим образом: #RRGGBB, каждое из двухзначных значений представляет собой диапазон каждого из 3 цветов, с помощью которого мы выбираем окончательное значение, представляющее каждый цвет.
Значение цвета RGB, красный — зеленый — синий, основано на смешивании этих трех цветов для получения полного диапазона. Каждый из цветов принимает значение от 0 до 255, всего 256, при этом получается всего 256 x 256 x 256 = 16 777 216 различных цветов. Смешивание этих трех цветов даст вам цветовой код rgb, представленный как этот RGB (23,34,255).
Значение цвета RGBA, красный — зеленый — синий — альфа, которое добавляет новый коэффициент, альфа-канал, то есть непрозрачность или прозрачность, которая следует той же процентной схеме: 0% представляет абсолютную прозрачность, а 100% представляет абсолютную непрозрачность, которая это то, как мы традиционно видим цвета.
Значение цвета HSL. Эта модель включает два дополнительных параметра к оттенку или цветности для получения цвета: насыщенность, яркость или тон. Отсюда его аббревиатура: HSL (H — оттенок или оттенок, S — насыщенность или насыщенность, L — яркость или яркость / тон).
Значение цвета HSLA (H — оттенок или оттенок, S — насыщенность или насыщенность, L — яркость или яркость / тон — A — ALPHA) — это система, которая не является системой, которая обычно используется в веб-дизайне, но он используется в других областях, таких как редактирование фотографий или дизайн (в целом).
Значение цвета HSV включает два дополнительных параметра к оттенку или цветности для получения цвета: насыщенность и значение. Отсюда его аббревиатура: HSV (H — оттенок или оттенок, S — насыщенность или насыщенность, V — значение или значение).
Значение цвета HWB (оттенок-белизна-черный) очень похоже на HSV (оттенок, насыщенность, значение) и HSL (оттенок, насыщенность, яркость), за исключением того, что ни HSV, ни HSL не обеспечивают насыщенность для белизны.
CMYK Color Value является субтрактивной моделью и используется при печати пигментами трех основных цветов: C — голубой, M — пурпурный и Y — желтый.K происходит от черного, так как комбинация трех предыдущих дает немного чистого черного.
ДЛЯ ДОПОЛНИТЕЛЬНОЙ ИНФОРМАЦИИ ПОСЕТИТЕ ССЫЛКИ В ТЕКСТЕ ИЛИ ПОСЕТИТЕ НАШУ ТЕОРИЮ ЦВЕТА.
Теория цвета
Общие цвета
Нет лучшего способа помочь вам найти свой идеальный цвет, чем дать вам обычные цвета того времени. Смотрите и удачи!
Общие цвета
ПОДЕЛИТЬСЯ С ДРУЗЬЯМИ!
названий цветов HTML — ascii-code.com
В спецификации цветов HTML 4.01 и CSS 2.1 есть 147 именованных цветов. Шестнадцать цветов получено из спецификации VGA, а остальное — из схемы названий цветов X11. Вы можете найти все эти названия цветов перечислены ниже вместе с их шестнадцатеричным и десятичным значением. Можно использовать шестнадцатеричные коды. в CSS и большинстве графических инструментов.
Основные названия цветов
HTML 4.Спецификация 01 определяет шестнадцать основных именованных цветов. Эти цвета используются изначально как стандартная цветовая палитра EGA. Спецификация CSS 2.1 определяет такое же количество именованных цветов, но добавляет в список название «оранжевого» цвета.| белый | #FFFFFF | 255,255,255 | ||||
| серый | # 808080 | 128,128,128 | ||||
| серебристый | 365 903||||||
| 903 903 903 903 # C0C092 # C0C092 | 0,0,0 | |||||
| бордовый | # 800000 | 128,0,0 | ||||
| красный | # FF0000 | 255,0,0 | ||||
| фиолетовый | # 800080 | 128,0,128 | ||||
| фуксия | # FF00FF | 255,0,255 | ||||
| зеленый | # 008000 | 0,128,0 | 0,128,0 | 65 00354 лайм, | ||
| оливковый | # 808000 | 128,128,0 | ||||
| желтый | # FFFF00 | 9036 5 255,255,0|||||
| темно-синий | # 000080 | 0,0,128 | ||||
| синий | # 0000FF | 0,0,255 | ||||
| бирюзовый | # 003,1280 | аква | # 00FFFF | 0,255,255 | ||
| оранжевый | # FFA500 | 255,165,0 |
Названия цветов X11
(названия цветов W3C) В следующей таблице показаны все цвета в наборе цветов X11, которые принимаются браузерами в соответствии со стандартами W3C.| Названия красного цвета | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| indianred | # CD5C5C | 205,92,92 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| lightcoral | 66 # F08080 | 903 24012836 salmon 9 | 250,128,114 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| темный лосось | # E9967A | 233,150,122 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| светлый лосось | # FFA07A | 255,160,1222 | C | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| красный | # FF0000 | 255,0,0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Огнеупорный кирпич | # B22222 | 178,34,34 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| темно-красный | # 8B0000 | 139,0,0 | Розовые названия цветов | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| розовый | # FFC0CB | 255,192,203 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| lightpink | # FFB6C1 | 255,182,193 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| hotpink | # FF69B4 | 255,105,180 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 255365 deeppinkio | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 255365 deeppinkio | deeppink 9 | 199,21,133 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| бледно-лиловый | # DB7093 | 219,112,147 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Оранжевый цвет названия | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| lightsalmon | 365# FFA07A | 255,127,80 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| помидор | # FF6347 | 255,99,71 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| оранжевый красный | # FF4500 | 255,69,0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 890 темно-оранжевый | 255,140,0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| оранжевый | # FFA500 | 255,165,0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Названия желтого цвета | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| золото | # FFD700 | 255,215,0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| желтый | 25566665365 # FFFF00светло-желтого # FFFFE0 | 255255224 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| lemonchiffon #FFFACD | 255250205 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| lightgoldenrodyellow # FAFAD2 | 250250210 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| PapayaWhip # FFEFD5 | 255.239.213 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| мокасины | # FFE4B5 | 255228181 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Peachpuff | # FFDAB9 | 255218185 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| palegoldenrod | # EEE8AA | 238232170 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| хаки | # F0E68C | 240230140 9036 6 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| darkkhaki | # BDB76B | 189,183,107 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Названия пурпурного цвета | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| лиловый | 9066 | 9066 | 9036 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| слива | # DDA0DD | 221,160,221 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| фиолетовый | # EE82EE | 238,130,238 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| орхидея | 316FF3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 1 | FF3 # DA70D6 , 0,255 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| пурпурный | # FF00FF | 255,0,255 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| средний орхидей | # BA55D3 | 186,85,211 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 3 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 3 9066 среднефиолетовый синий фиолетовый | # 8A 2BE2 | 138,43,226 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| темно-фиолетовый | # 9400D3 | 148,0,211 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| darkorchid | # 9932CC | темный цвет365 | # 9932CC | темный цвет 153,50365 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| пурпурный | # 800080 | 128,0,128 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| индиго | # 4B0082 | 75,0,130 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| сланцево-синий | AC 90D354darkslateblue | # 483D8B | 72,61,139 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| mediumslateblue | # 7B68EE | 123,104,238 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Названия зеленого цвета 5 | ,48 #||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| шартрез | # 7FFF00 | 127,255,0 | зеленый цвет | # 7CFC00 | 124,252,0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| лайм | # 00FF00 | 0,255,0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| зеленовато-зеленый | # 32CD32 | Pale365 9066 50,205,503pale365 | # 98FB98 | 152,251,152 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| светло-зеленый | # 90EE90 | 144,238,144 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| средняя пружина зеленый | # 00FA9A | 0,250FF3 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 0,250FF1 mediumseagreen | # 3CB371 | 60,179,113 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| seagreen | # 2E8B57 | 46,139,87 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| лесозеленый | 000 # 228B22 | 34365 34366 | 000 | 0,128,0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| темный een | # 006400 | 0,100,0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| желто-зеленый | # 9ACD32 | 154,205,50 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| оливковый | 128,128,0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| темно-оливково-зеленый | # 556B2F | 85,107,47 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| средний аквамарин | # 66CDAA | темный | # 66CDAA | темный 102,205,170 | lightseagreen | # 20B2AA | 32,178,170 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| darkcyan | # 008B8B | 0,139,139 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| бирюзовый | 6 | teal | # 008012 903,1266 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 9 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| # 00FFFF | 0,255,255 903 66 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| голубой | # 00FFFF | 0,255,255 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| светло-голубой | # E0FFFF | 224,255,255 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| paleturquo365FEE 9066,255255 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| paleturquo365FEE 9066,253 #A | 127,255,212 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| бирюзовый | # 40E0D0 | 64,224,208 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| средний бирюзовый | # 48D1CC | темно-бирюзовый | # 48D1CC | 72,209,204 | 00365 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 5F9EA0 | 95,158,160 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| steelblue | # 4682B4 | 70,130,180 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| lightsteelblue | # B0C4DE | 365,196,222 | синий||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| голубой | # ADD8E6 | 173,216,230 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| голубой | # 87CEEB | 135,206,235 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 903 903EF 903EF | 903EF 903EF 0,191,255 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| dodgerblue | # 1E90FF | 30,144,255 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| васильково-синий | # 6495ED | 100,149,237 | 366 | 3 королевский | 9036 | 65,105,225 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| синий | # 0000FF | 0,0,255 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| средний синий | # 0000CD | 0,0,205 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| темно-синий 00008,166 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| темно-синий | # 000080 | 0,0,128 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| midnightblue | # 1 | 25,25,112 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Коричневые названия цветов | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 903 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| миндаль бланшед | #FFEBCD | 255,235,205 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| бисквит | # FFE4C4 | 255,228,196 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 3 | Navajowhite | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Burlywood | # DEB887 | 222,184,135 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| tan | # D2B48C | 210,180,140 | # D2B48C | 210,180,140 | 365 | 3 | 3 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Goldenrod | # DAA520 | 218,165,32 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| darkgoldenrod | # B8860B | 184,134,11 | CD3||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| # | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| шоколад | # D2691E | 210,105,30 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| седло-коричневый | # 8B4513 | 139,69,19 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| sienna | 365 90,83 # A0522||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| коричневый | # A52A2A | 165,42,42 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| бордовый | # 800000 | 128,0,0 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Названия белого цвета | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| белый FFFFFF | 255,255,255 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| снег | #FFFAFA | 255,250,250 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| медовая роса | # F0F FF0 | 240,255,240 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| mintcream | # F5FFFA | 245,255,250 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| azure | # F0FFFF | 240,255,255 903FF24031 9035white | 403651 9035white | # F8F8FF | 248,248,255 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| белый дым | # F5F5F5 | 245,245,245 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| морская ракушка | # FFF5EE | 3,21036590 | 3,21036538 | 903,21036597 oldlace | # FDF5E6 | 253,245,230 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| цветочно-белый | # FFFAF0 | 255,250,240 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| слоновая кость | # FFFFF365 | 3слоновая кость | # FFFFF365 | 40антивирус 955,255 50,235,215 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| белье | # FAF0E6 | 250,240,230 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| лавандовый румянец | # FFF0F5 | 255,240,245 | # 9036 | # | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| GAINSBORO | #DCDCDC | 220,220,220 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| светло-серый | # D3D3D3 | 211,211,211 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 365 | 3 | серебристый | C 169,169,169||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| серый | # 808080 | 128,128,128 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| dimgray | # 696969 | 105,105,105 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| # 708090 | 112,128,144 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| darkslategray | # 2F4F4F | 47,79,79 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| черный | # 000000 | 0,01 9040,0 | .||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||