Блочная модель | Основы современной верстки
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Видео может быть заблокировано из-за расширений браузера. В статье вы найдете решение этой проблемы.
Представьте себе процесс строительства дома. Условно его можно разделить на несколько этапов: возведение структуры дома и его отделка. При возведении дома мы заливаем фундамент, возводим стены, устанавливаем крышу. После этого уже переходим к покраске дома, устанавливаем окна и занимаемся декорированием.
Процесс создания верстки можно описать похожими процессами. В ней так же важна роль возведения структуры и отделки. Для этого существуют несколько основных типов элементов:
- Блочные элементы (Block level). Эти элементы отвечают за каркас страницы.
- Строчные элементы (Inline level).

Важно: сами по себе элементы HTML не являются блочными или строчными. HTML — всего лишь разметка. За то, будет элемент блочным или строчным, отвечает CSS. Для всех HTML-тегов существуют стандартные модели вывода, которые по умолчанию настроены в браузере, поэтому понятие блочных и строчных элементов обычно соотносят с определенными тегами, так как они имеют стандартное поведение при добавлении на страницу. В уроках соответствие тегов и значения условно, так как это поведение легко изменить с помощью CSS свойства display.
Блочные элементы
Основная особенность блочных элементов — они занимают всю доступную им ширину. Из-за этого другие элементы до и после блочных элементов не встают в один ряд с ними, а располагаются до или после них, но уже на другой строке.
Представьте, что у вас есть шкаф и коробки с шириной, равной ширине шкафа. В этом случае мы не можем поставить коробки рядом друг с другом, так как для этого у нас не будет пространства.
В HTML-разметке такие коробки могли бы выглядеть следующим образом:
<div>Коробка №1</div> <div>Коробка №2</div> <div>Коробка №3</div>
На примере этой разметки уже стало понятно, что элемент <div> является блочным элементом. Он занимает всю доступную ширину, и из-за этого другие элементы не встают с ним в один ряд.
Стоит отдельно отметить понятие «занимает всю доступную ширину». Что же именно скрывается за этой доступной шириной? Ширина всей страницы, ширина экрана или ширина дороги близ деревни Ракушки? На самом деле доступная ширина — вся доступная ширина <body>, то эта ширина будет равна именно ширине <body>. Стоит изменить ширину <body>, так сразу изменится и ширина блочного элемента внутри.
Какие же еще элементы являются блочными? На самом деле их так много, что просто делать перечисление не очень верно. В процессе углубления в верстку вы сами обнаружите, какие элементы являются блочными. Основными же блочными элементами являются:
<div><p>- Теги списков:
<ul>/<ol>/<li> - Заголовки:
<h2>/<h3>/<h4>/<h5>/<h5>/<h6>
Внутрь блочных элементов мы можем вкладывать другие блочные элементы. Это позволяет нам делать сложную верстку, оперируя различными компонентами, которые будут созданы.
<div>
<div>
<h2>Заголовок статьи</h2>
</div>
<div>
<p>А здесь находится текст статьи</p>
</div>
</div>
Как вы видите, внутрь блочных элементов <div> мы положили другие такие же блоки, а также заголовок и параграф. Такая вложенность может достигать любого уровня.
Такая вложенность может достигать любого уровня.
Важно: хоть HTML и позволяет бесконечно вкладывать блоки друг в друга, лучше сохранять здравый смысл. Дело в том, что процесс вывода верстки достаточно долгий для браузеров. На это тратится довольно много ресурсов. И чем больше вложенность блоков друг в друга, тем сложнее браузеру и компьютеру все это обработать
Вложенность блочных элементов друг в друга ограничена только несколькими пунктами:
- Нельзя вкладывать заголовки в заголовки
- Нельзя вкладывать параграфы в параграфы
Скорее всего с этим у вас проблем не возникнет, так как представить себе ситуацию с заголовком внутри заголовка достаточно трудно.
Для создания блочного элемента используется тег <div>. Он не имеет никаких дополнительных стилей, кроме блочного отображения. Этим тегом оборачивается связанная информация, создаются каркасы компонентов. Но тег не является семантичным, то есть не несет смысловой нагрузки. Подробнее о семантических элементах будет в следующем уроке
Подробнее о семантических элементах будет в следующем уроке
Строчные элементы
Строчные элементы являются отделочным материалом, с помощью которого мы можем выделить участки текста, или добавить немного логики, как в случае со ссылками. Строчные элементы противоположны блочным. Они не занимают всю доступную ширину и из-за этого не происходит переноса соседних элементов.
Давайте добавим в прошлый пример строчный элемент:
<div>
<div>
<h2>Заголовок статьи</h2>
</div>
<div>
<p>А <a href="#">здесь</a> находится текст статьи</p>
</div>
</div>
Что произошло? Мы обернули слово здесь в ссылку, которая уведет пользователя в то место, которое мы укажем. Что произойдет в браузере при добавлении этого тега? Ссылка станет синего цвета и появится подчеркивание. Но сам текст останется на месте, так как ширина ссылки будет равна ширине слова здесь.
Если представить наши строчные элементы в виде коробок, то они расположатся следующим образом:
Это главная отличительная черта строчных элементов. Помимо этого есть важная особенность, связанная с применением свойств
Помимо этого есть важная особенность, связанная с применением свойств height в CSS. Для строчных элементов эти свойства не работают. Их применение не даст никакого эффекта.
Наиболее часто используемыми строчными элементами являются:
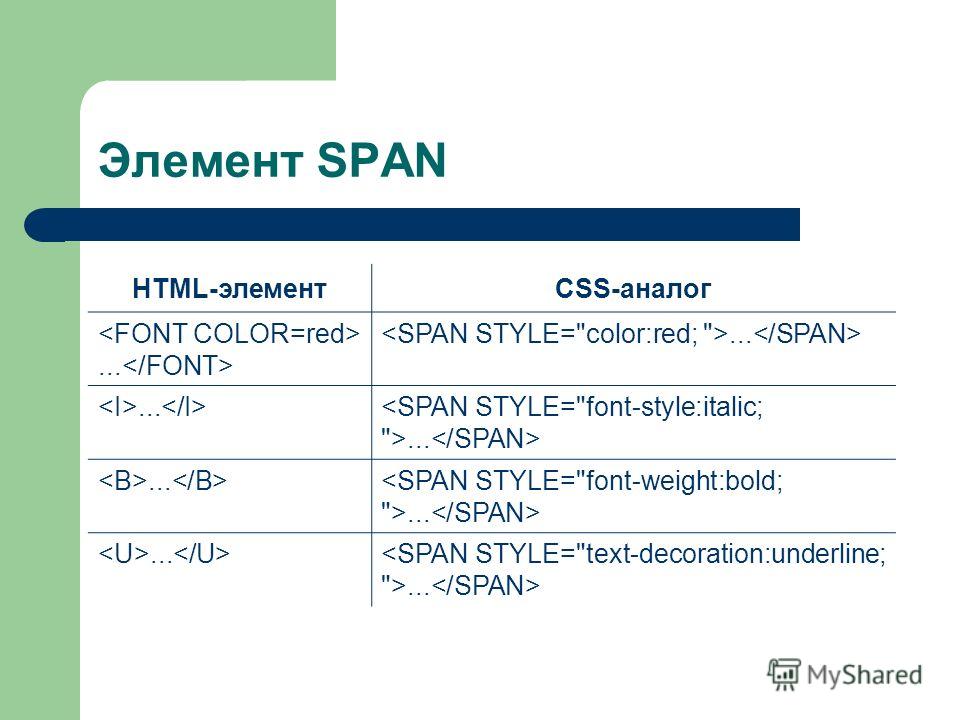
<span><a>- Теги выделения текста:
<i>/<em>/<b>/<strong>
Так же, как и блочные элементы, мы можем вкладывать строчные элементы внутрь строчных. Это распространенная практика, которая вам пригодится. Например:
<span> Длинный текст, который мы обернули в строчный элемент span. Внутри span мы также можем вставить тег <i>i</i>, <strong>strong</strong> и так далее. </span>
Используйте <span> для дополнительных стилей внутри блочных элементов, например параграфов. Например,
<p>Хекслет — <span>онлайн</span> курсы по программированию</p>
Теперь можно использовать <span> для создания дополнительных стилей, например для другого цвета или шрифта
Важно: не вкладывайте внутрь строчных элементов блочные. Это нарушает семантику и усложняет чтение кода
Это нарушает семантику и усложняет чтение кода
Блочная модель документа
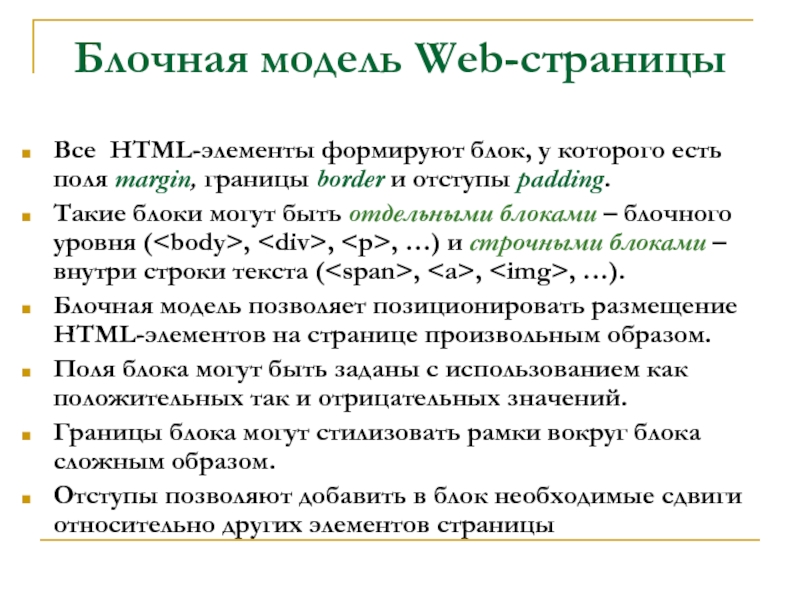
Еще до работы с CSS полезно понимать, как браузер выводит элементы на вашу страницу. Помимо естественных свойств высоты и ширины, любой элемент на странице может иметь следующие свойства:
padding— Внутренние отступы элементаmargin— Внешние отступы от элементаborder— Видимые границы элемента
Каждое из них не просто выполняет ту функцию, которая указана, но и напрямую влияет на конечные значения высоты и ширины элемента.
Представьте, что у нас есть квадрат со стороной 150 пикселей. Мы добавили к нему рамку в 2 пикселя, внутренний отступ в 10 пикселей с каждой стороны и по 20 пикселей внешнего отступа с каждой стороны.
Сколько места будет занимать наш квадрат на странице? Для этого нам надо суммировать все значения.
Ширина: 150px (начальная ширина) + 2px (граница справа) + 2px (граница слева) + 10px (внутренний отступ справа) + 10px (внутренний отступ слева) + 20px (Внешний отступ справа) + 20px (Внешний отступ слева) = 214px
Высота: 150px (начальная высота) + 2px (граница сверху) + 2px (граница снизу) + 10px (внутренний отступ сверху) + 10px (внутренний отступ снизу) + 20px (Внешний отступ сверху) + 20px (Внешний отступ снизу) = 214px
Дополнительное задание
Воспользуйтесь любым онлайн сервисом, который умеет преобразовывать HTML разметку. Например, https://htmlcodeeditor.com/ .
Например, https://htmlcodeeditor.com/ .
Вставьте в левую область следующую разметку:
<div>
<div>
<h2>Заголовок статьи</h2>
</div>
<div>
<p>А здесь находится текст статьи</p>
</div>
</div>
Попробуйте изменять блочные и строчные теги, добавлять и удалять их. Посмотрите, как будет меняться поведение.
Дополнительные материалы
- Верстка текста. Списки — HTML Basics: Урок 3
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты
Об обучении на Хекслете
Блочные элементы | Уроки | WebReference
Блочным называется элемент, который занимает всю доступную ширину и всегда начинается с новой строки. У элементов с таким поведением в стилях свойство display задано как block, list-item, table и в некоторых случаях run-in. В HTML есть ряд элементов, у которых эти значения display установлены по умолчанию, поэтому они уже наделены свойствами блочных элементов. В частности, это <address>, <blockquote>, <h2>…<h6>, <p>, <ol>, <ul>, <section>, <div> и др.
В частности, это <address>, <blockquote>, <h2>…<h6>, <p>, <ol>, <ul>, <section>, <div> и др.
Особенности блочных элементов
Для блочных элементов характерны следующие особенности.
По ширине блочные элементы занимают всё допустимое пространство.
Если элемент располагается непосредственно внутри <body>, то он будет занимать всю ширину веб-страницы. Если один элемент находится внутри другого, то он будет занимать всю ширину своего родителя. В примере 1 показано, как это получается.
Пример 1. Ширина блоков
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ширина</title> <style> section { background: #F5E8D0; /* Цвет фона */ padding: 20px; /* Поля */ } h3 { background: #F0BA7D; /* Цвет фона */ margin-top: 0; /* Убираем пустое пространство сверху */ padding: 10px; /* Поля */ } </style> </head> <body> <section> <h3>Дочь Монтесумы</h3> <p>Они шли, чтобы покорить нас, чтобы пытать нас и сжигать живьем на кострах, они шли, чтобы сделать с нами, вольными англичанами, то же самое, что Кортес сделал с индейцами Анауака. </p>
</section>
</body>
</html>
</p>
</section>
</body>
</html>На рис. 1 показан результат действия примера. Элемент <section> занимает всю ширину веб-страницы, а заголовок <h3> и абзац <p> внутри <section> занимают всю доступную ширину блока.
Рис. 1. Ширина блоков
Ширина блока складывается из значений свойств width, padding, border и margin.
В примере 1 намеренно не указано свойство width, которое определяет ширину содержимого блока. Как только мы добавляем width, то блок уже не будет занимать всё доступное пространство по ширине. При этом ширина самого блока определяется сложением значений margin-left, border-left, padding-left, width, padding-right, border-right, margin-right. Иными словами, ширина содержимого плюс значения свойств padding, border и margin слева и справа (пример 2).
Пример 2. Ширина блока
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ширина</title> <style> section { background: #F5E8D0; /* Цвет фона */ width: 400px; /* Ширина содержимого */ padding: 20px; /* Поля */ } h3 { background: #F0BA7D; /* Цвет фона */ margin-top: 0; /* Убираем пустое пространство сверху */ padding: 10px; /* Поля */ } </style> </head> <body> <section> <h3>Дочь Монтесумы</h3> <p>Они шли, чтобы покорить нас, чтобы пытать нас и сжигать живьем на кострах, они шли, чтобы сделать с нами, вольными англичанами, то же самое, что Кортес сделал с индейцами Анауака. </p>
</section>
</body>
</html>
</p>
</section>
</body>
</html>В данном примере добавлено свойство width со значением 400px. В итоге, ширина самого блока будет 440 пикселей, поскольку из всего набора свойств у нас есть только width и padding (рис. 2). Не забываем, что к width надо добавлять левый и правый padding.
Рис. 2. Фиксированная ширина блока 440px
Всё это кажется довольно сложным, так что следует помнить, что width — это не ширина блока, а лишь ширина содержимого, а сам блок состоит из его содержимого, отступов, границ и полей. Для упрощения применяется свойство box-sizing, которое меняет алгоритм расчёта ширины. При значении border-box свойство width определяет уже ширину блока, включая padding и border, но не margin (пример 3).
Пример 3. Использование box-sizing
section {
background: #F5E8D0; /* Цвет фона */
box-sizing: border-box; /* Алгоритм расчёта ширины */
width: 400px; /* Ширина блока */
border: 1px solid #333; /* Рамка */
padding: 20px; /* Поля */
}Теперь width устанавливает не ширину содержимого, а ширину блока целиком и она равна 400px (рис. 3).
3).
Рис. 3. Фиксированная ширина блока 400px
Высота блочного элемента вычисляется браузером автоматически, исходя из содержимого блока.
Для высоты элемента работают те же принципы, что и для ширины, за исключением того, что высота блока зависит от высоты содержимого и меняется динамически, например, при изменении размера шрифта или окна браузера. Если явно установить высоту содержимого через свойство height, то высота блока складывается из height и значений margin, border, padding сверху и снизу (пример 4).
Пример 4. Высота блока
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Высота</title> <style> div { height: 100px; /* Высота содержимого */ background: #F2EFE6; /* Цвет фона */ border: 1px solid #B25538; /* Параметры рамки */ padding: 0 10px; /* Пространство сверху и снизу */ } </style> </head> <body> <div> <p>Лев ревёт только в том случае, когда сообщает, что территория принадлежит ему или провозглашает себя царём природы. </p>
<p>Охотничий участок льва может иметь длину и ширину
до тридцати километров.</p>
</div>
</body>
</html>
</p>
<p>Охотничий участок льва может иметь длину и ширину
до тридцати километров.</p>
</div>
</body>
</html>При превышении указанной высоты содержимое отображается поверх блока (рис. 4).
Рис. 4. Высота блока
Блоки располагаются по вертикали друг под другом.
Поскольку блочные элементы занимают всё доступное пространство по ширине, то они располагаются друг под другом по вертикали.
На блочные элементы не действуют свойства, предназначенные для строчных элементов.
Ряд стилевых свойств, вроде vertical-align, работает только для строчных элементов и их применение к блочным элементам не даёт никакого видимого результата.
Преобразование в блочный элемент
В некоторых случаях требуется наделить строчный элемент характеристиками блочного. Так, превращение ссылки в блок позволяет увеличить полезную площадь ссылки за счёт использования свойств width и height. В примере 5 показано создание меню, в котором ссылкой является вся доступная по ширине область.
В примере 5 показано создание меню, в котором ссылкой является вся доступная по ширине область.
Пример 5. Меню
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Меню</title> <style> .menu { list-style: none; /* Убираем маркеры списка */ padding: 5px; /* Поля от рамки до пунктов меню */ border: 1px solid #000; /* Рамка вокруг меню */ } .menu a { padding: 2px; /* Поля вокруг текста */ display: block; /* Ссылка как блочный элемент */ border: 1px solid transparent; /* Маскируем рамку вокруг ссылки */ text-decoration: none; /* Убираем подчёркивание у ссылок */ } .menu a:hover { background: #faf3d2; /* Цвет фона под ссылкой */ color: #800000; /* Новый цвет ссылки */ border: 1px dashed #634f36 /* Рамка вокруг ссылки */ } </style> </head> <body> <ul> <li><a href=»1.html»>Метод простых итераций</a></li> <li><a href=»2. html»>Метод случайных чисел</a></li>
<li><a href=»3.html»>Метод дихотомии</a></li>
<li><a href=»4.html»>Метод золотого сечения</a></li>
</ul>
</body>
</html>
html»>Метод случайных чисел</a></li>
<li><a href=»3.html»>Метод дихотомии</a></li>
<li><a href=»4.html»>Метод золотого сечения</a></li>
</ul>
</body>
</html>Для превращения ссылки в блочный элемент к селектору a добавляется свойство display со значением block. После этого вся строка выступает ссылкой, поэтому при наведении курсора на строку, даже за пределами текста, происходит изменение стиля ссылки (рис. 5).
Рис. 5. Ссылка как блочный элемент
Перейти к заданиям
Автор: Влад Мержевич
Последнее изменение: 01.06.2020
Блочные, встроенные и организационные элементы
Урок 7: Блочные, встроенные и организационные элементы
/en/basic-html/interactive-elements-in-html/content/
Блочные, встроенные , и Организационные элементы
youtube.com/embed/XHjoohto2-w?rel=0&showinfo=0″ frameborder=»0″ allowfullscreen=»»>Этот урок является частью серии компьютерного программирования . Вы можете перейти к Введение в программирование , если хотите начать с самого начала.
Когда вы загружаете веб-страницу в свой браузер, все HTML-элементы на странице имеют по умолчанию 9 способов.0011 визуально самоорганизуются . Например, элементы выстраиваются в одну строку. Почти каждый другой элемент HTML также следует одному из этих шаблонов, потому что все они обычно попадают в одну из двух категорий: блочных элементов или встроенных элементов.
Элементы уровня блока
Элемент уровня блока — это элемент HTML, который занимает полную ширину элемента, который его содержит . Вы уже видели некоторые из них, такие как:
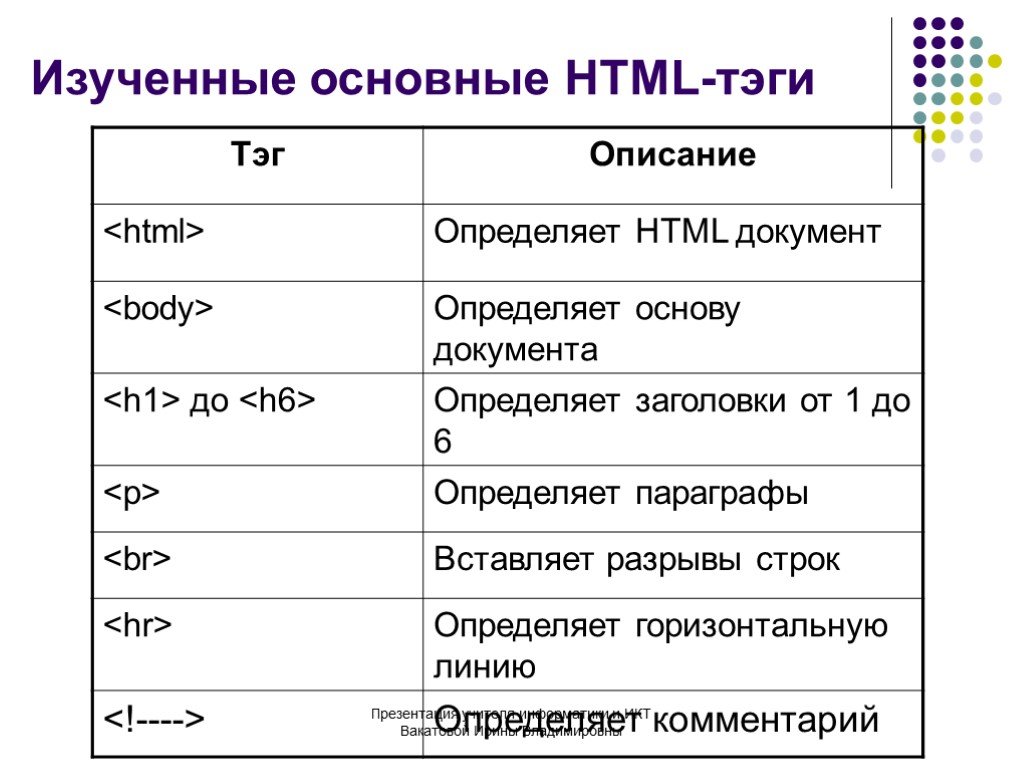
-
-
через -
- 900 18
Возьми Элемент  Даже если вы поместите только одно слово в элемент
Даже если вы поместите только одно слово в элемент
Поскольку блочные элементы занимают всю доступную им ширину, они располагаются друг над другом, а не выстраиваются в линию:
Встроенные элементы
Встраиваемый элемент — это элемент HTML, который занимает только ширину что его содержимое занимает . Вы тоже видели некоторые из них:
Чтобы проиллюстрировать это, давайте возьмем этот стек из элементами. элементы являются встроенными элементами, а не блочными элементами, что означает, что вместо того, чтобы занимать всю доступную ширину, они будут занимать только достаточно для своего содержимого . В данном случае это текст. Здесь они окрашены для наглядности:
В данном случае это текст. Здесь они окрашены для наглядности:
Обратите внимание, что эти элементы не выходят за пределы текста, который они содержат. В свою очередь, у них есть место, чтобы выстроиться в одну линию, и они не перейдут на новую строку, пока не закончатся места. Благодаря такому поведению встроенные элементы хорошо подходят для использования внутри элементов блочного уровня.
Во многих случаях имеет смысл использовать блочные элементы внутри других блочных элементов. Однако вы никогда не должны использовать элементы блочного уровня внутри встроенных элементов . В большинстве случаев ваш браузер по-прежнему будет отображать это правильно — большинство браузеров тратят много усилий на то, чтобы HTML выглядел правильно, даже если он технически неверен, — но поскольку это не ожидаемый или предполагаемый способ использования блочных и встроенных элементов, он может в конечном итоге отображаться неожиданным образом.
Не беспокойтесь о том, чтобы запомнить, какие элементы являются блочными, а какие встроенными, или вам кажется, что информации слишком много. Важно просто помнить концепцию блочных и встроенных элементов, а также общее различие между ними. Каждый программист время от времени забывает, что такое элемент, но если вы помните концепцию, у вас будет хорошее представление о том, с чего начать, когда что-то на вашей веб-странице не отображается так, как вы ожидали.
Важно просто помнить концепцию блочных и встроенных элементов, а также общее различие между ними. Каждый программист время от времени забывает, что такое элемент, но если вы помните концепцию, у вас будет хорошее представление о том, с чего начать, когда что-то на вашей веб-странице не отображается так, как вы ожидали.
Организационные элементы
Самая чистая форма блочных и встроенных элементов — это два HTML-элемента, используемые в основном для организации других элементов: Вот элемент абзаца на уровне блока. Это еще один элемент абзаца. То же самое. Посмотрите, они все складываются. Однако элемент Назначение элемента Элемент Вот абзац, но эти слова сгруппированы. Подобно элементу Откройте файл index.html вашего проекта GCF Programming Tutorials в текстовом редакторе и давайте добавим организационный элемент. Пока вы не погрузитесь в CSS и JavaScript, это может показаться ненужным, но позже вы будете рады этому. А пока давайте просто добавим один элемент После того, как вы все это сделаете, ваш полный код должен выглядеть так: 4 звезды из 5
Режиссер Вики Флеминг рассказывает трогательную историю о мальчике по имени Пит (Трент Дагсон) и его собаке Ровере (озвучивает Бринсон Ламблбрант). Вам может показаться, что мальчик и его собака, познающие истинную ценность дружбы, звучат знакомо, но этот фильм отличает один важный момент: Ровер играет в баскетбол, и у него это чертовски хорошо получается. В этом фильме есть все, о чем вы могли мечтать: Возможно, нет необходимости включать все 150 минут игры чемпионата Ровера в режиме реального времени, но Basketball Dog будет удерживать ваш интерес на протяжении всех 4 часов, а финал заставит любого любителя собак расплакаться. Если вы любите баскетбол или спортивных питомцев, этот фильм для вас. Полный список актеров можно найти на сайте Basketball Dog. Откройте проводник или Finder и перейдите к проекту GCF Programming Tutorials , затем дважды щелкните файл index.html. Ваша веб-страница должна открываться в браузере по умолчанию, но имейте в виду, что элемент Поздравляем, вы создали свой первый /en/basic-html/metadata-and-the-head-element/content/ Учебник по HTML Встроенные и блочные элементы в HTML В этой статье мы узнаем о встроенных и блочных элементах в HTML, которые являются отображаемыми значениями по умолчанию. Наиболее часто используемым тегом блочного элемента является тег Структура элемента HTML состоит из начального тега, содержимого и конечного тега. В HTML есть два отображаемых значения — блочные и встроенные элементы. Блочные элементы в HTML начинаются с новой строки и занимают все горизонтальное пространство своего родительского элемента и имеют ту же высоту, что и содержимое , например, тег div. При этом Inline-элементы в HTML не начинаются с новой строки и занимают место по мере необходимости, например — тег привязки. Использование При использовании этого свойства элемент ведет себя как блок для своих дочерних элементов. Пример Выход Из вывода мы можем сказать, что встроенный элемент, т. е. тег привязки, применяется к определенному разделу, в то время как тег Блочные элементы по умолчанию начинаются с новой строки и занимают пространство слева и справа настолько далеко, насколько это возможно. Пример Выход Из вывода видно, что граница покрывает все пространство своего элемента, а высота, которую она покрывает, равна высоте содержимого. Вот некоторые поддерживаемые теги блочных элементов: Тег Пример Выход Как видно из вывода, элемент div покрывает полную ширину и высоту в соответствии с высотой содержимого. Встроенные элементы никогда не начинаются с новой строки и занимают только ширину в соответствии с размером ограниченных тегов в элементе HTML. Пример Выход Как мы видим в выводе, граница покрывает только область, указанную содержимым, ограниченным встроенным тегом, то есть тегом , который является встроенным элементом. Это некоторые встроенные элементы в HTML. Div
<дел> Элемент — это элемент блочного уровня, используемый почти исключительно для группировки других элементов . Например, вы можете сгруппировать несколько абзацев с элементом <дел>

Span
во многом похож на элемент  Поскольку элемент
Поскольку элемент подойдет:
элемент был там. Однако было бы проще настроить таргетинг только на эти слова с помощью CSS или JavaScript. Сделай сам!
заголовок вашего элемента:
Обзор: Basketball Dog (2018)
<тело>
Обзоры киноклассики
<дел>
Обзор: Баскетбольная собака (2018 г.)


 В вашем браузере вы должны увидеть это.
В вашем браузере вы должны увидеть это.
Продолжать
Предыдущая: Интерактивные элементы в HTML Далее:Метаданные и элемент Head Встроенные и блочные элементы в HTML
Обзор

Введение
Блочные элементы
 Высота, которую он покрывает, равна высоте содержимого. Кроме того, он покрывает все горизонтальное пространство своего родительского элемента.
Высота, которую он покрывает, равна высоте содержимого. Кроме того, он покрывает все горизонтальное пространство своего родительского элемента.-
— Определить заголовки HTML, где h2 — самый большой, а h6 — самый маленький.

— Разделяйте содержимое горизонтальными линиями.) или неупорядоченные списки (
).
Элемент

Встроенные элементы
— используется для вставки разрыва строки и не имеет закрывающего тега. - Чтобы связать адреса изображений.


