| HTML | WebReference
Элемент <blockquote> (от англ. block quote — блок с цитатой) предназначен для выделения длинных цитат внутри документа. Текст внутри <blockquote> отображается как выровненный блок с отступами слева и справа (по 40 пикселей), а также с отбивкой сверху и снизу.
Синтаксис
<blockquote>Цитата</blockquote>
Атрибуты
- cite
- Адрес, который указывает на источник цитаты.
Для этого элемента также доступны универсальные атрибуты и события.
Пример
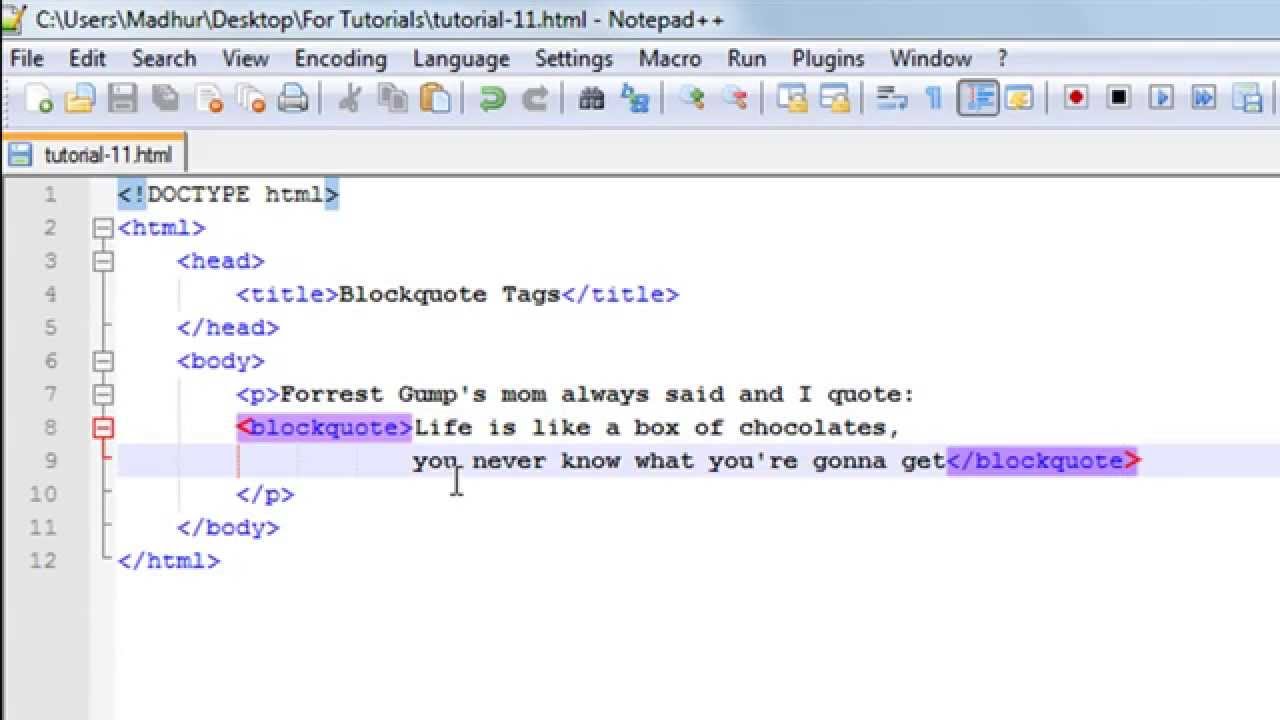
<!DOCTYPE HTML> <html> <head> <meta charset=»utf-8″> <title>blockquote</title> </head> <body> <p>Возможно, Ленин использовал фразу А. П. Чехова из произведения «Моя жизнь (рассказ провинциала)» гл. VI, первая публикация которого была в приложении к «Ниве» в 1896 г.</p> <blockquote> Учиться нам нужно, учиться и учиться, а с глубокими общественными течениями погодим: мы ещё не доросли до них и, по совести, ничего в них не понимаем. </blockquote>
</body>
</html>
</blockquote>
</body>
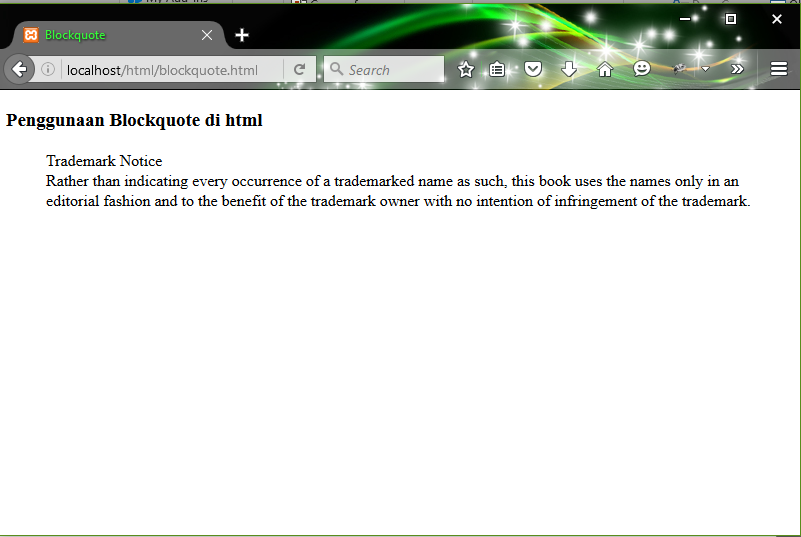
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение <blockquote>
Спецификация
| Спецификация | Статус |
|---|---|
| WHATWG HTML Living Standard | Живой стандарт |
| HTML5 | Рекомендация |
| HTML 4.01 Specification | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 3 | 12 | 1 | 3.5 | 1 | 1 |
| 1 | 1 | 6 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.

Число указывает версию браузреа, начиная с которой элемент поддерживается.
Текст
См. также
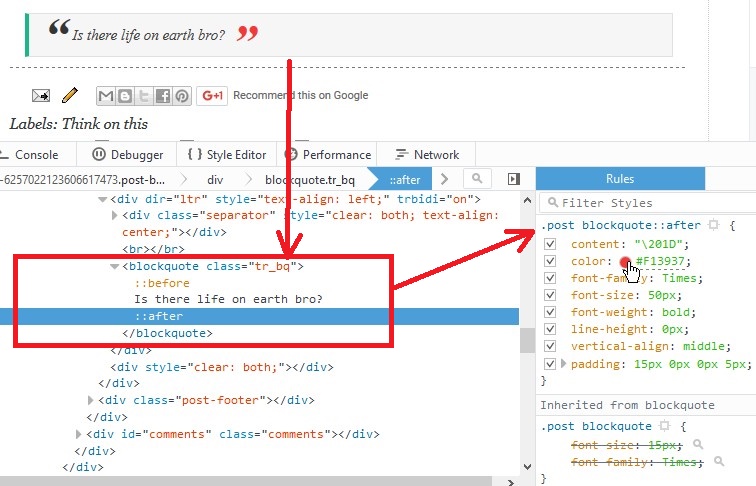
- Псевдоэлементы ::after и ::before
- Работа с типографикой
- Синтаксис CSS
- Текст в HTML
Элементы HTML
Атрибуты
Значения
Типы элементов
Аудио и видеоДокументИзображенияОбъектыСкриптыСпискиСсылкиТаблицыТекстФормыФреймыHTML/Элемент blockquote
Синтаксис
HTML
XHTML
<blockquote> ... </blockquote>
Описание
Элемент blockquote (от англ. «block quote» ‒ «блочная цитата») выделяет длинные цитаты.
Условия использования
В XHTML, текст находящийся внутри элемента blockquote должен быть вложен в другой блочный элемент (например, в элемент p).
Совет
Для выделения небольших цитат используйте элемент q.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел | |
|---|---|---|
| HTML | ||
| 2.0 | Block Quote: BLOCKQUOTE | Перевод |
| 3.2 | BLOCKQUOTE | |
| 4.01 | 9.2.2 Quotations: The BLOCKQUOTE and Q elements DTD: Transitional
Strict
Frameset | |
| 5.0 | 4. | |
| 5.1 | 4.4.4. The blockquote element | |
| XHTML | ||
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset | |
| 1.1 | Extensible HyperText Markup Language | |
Атрибуты
- cite
- Адрес источника цитаты.
- Глобальные атрибуты
- accesskey, class, contenteditable, contextmenu, data-*, dir, draggable, dropzone, hidden, id, inert, lang, spellcheck, style, tabindex, title, translate, xml:lang
Пример использования
Листинг кода
<!DOCTYPE html>
<head>
<meta charset=»utf-8″>
<title>Элемент blockquote</title>
</head>
<body>
<h2>Пример с элементом «blockquote»</h2>
<h3>О языке XHTML</h3>
<blockquote cite=»http://ru.
 wikipedia.org/wiki/HTML»>
wikipedia.org/wiki/HTML»>Язык XHTML является более строгим вариантом HTML, он следует всем ограничениям XML и, фактически, XHTML можно воспринимать как приложение языка XML к области разметки гипертекста.
</blockquote>
</body>
</html>
Элемент blockquote
Тег цитаты HTML
❮ Назад Полный справочник HTML Далее ❯
Пример
Раздел, который цитируется из другого источника:
Попробуйте сами »
В течение 50 лет WWF охраняет будущее природы. Ведущая мировая природоохранная организация, WWF, работает в 100 странах и поддерживается 1,2 миллионами членов в США и почти 5 миллионами по всему миру.
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег
Браузеры обычно делают отступ

Советы и примечания
Совет: Используйте для встроенных (коротких) котировок.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <цитата> | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| ссылка | URL-адрес | Указывает источник предложения |
Глобальные атрибуты
Тег
Атрибуты событий
Тег
Другие примеры
Пример
Используйте CSS для удаления отступа из элемента цитаты:
Вот цитата из WWF сайт:
worldwildlife.org/who/index.html»>За 50 лет WWF защищал будущее природы. Ведущая мировая консервация организация, WWF работает в 100 странах и поддерживается 1,2 млн. членов в Соединенных Штатах и около 5 миллионов по всему миру.
Связанные страницы
Ссылка HTML DOM: Объект Blockquote
Настройки CSS по умолчанию
Большинство браузеров отображают элемент
Пример
цитата {
отображение: блок;
Верхнее поле: 1em;
нижнее поле: 1em;
левое поле: 40 пикселей;
отступ справа: 40 пикселей;
}
❮ Предыдущий Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.

Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9000 3
Основные каталожные номера
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top Примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
HTML blockquote cite Атрибут
❮ Тег HTML
Пример
Раздел, цитируемый из другого источника:
Попробуйте сами »
Вот уже 50 лет WWF защищает будущее природы. Ведущая мировая природоохранная организация, WWF, работает в 100 странах и поддерживается 1,2 миллионами членов в США и почти 5 миллионами по всему миру. Уникальный метод работы WWF сочетает глобальный охват с научной основой, предполагает действия на всех уровнях, от локального до глобального, и обеспечивает предоставление инновационных решений, отвечающих потребностям как людей, так и природы.Определение и использование
Атрибут
citeуказывает источник цитаты.Совет: Хорошая привычка всегда указывать источник цитаты, если таковой имеется.
Поддержка браузера
Атрибут ссылка Да Да Да Да Да Атрибут
citeне отображается как нечто особенное ни в одном из основных браузеров, но может использоваться поисковыми системами для получения дополнительной информации о котировке.Синтаксис
Значения атрибутов
Значение Описание URL-адрес Источник цитаты. Возможные значения:
- Абсолютный URL-адрес — указывает на другой веб-сайт (например, cite=»http://www.
example.com/page.htm»)
- Относительный URL-адрес — указывает на файл на веб-сайте (например, cite=»page.htm»)
❮ Тег HTMLВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Как учебное пособие
SQL Tutorial
Python Tutorial
W3.CSS TURUNDION
Bootstrap Tutorial
PHP Учебное пособие
Java Tutorial
C ++ Учебник
HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery ReferenceЛучшие примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQueryФОРУМ | О
W3Schools оптимизирован для обучения и обучения.




 example.com/page.htm»)
example.com/page.htm»)