All posts in a row / Habr
Articles +1 News Hubs Authors Companies
Show first
Rating limit
Level of difficulty
Level of difficulty Easy
Reading time 4 min
Views632
Dodo Engineering corporate blog Development for iOS *Mobile applications testing *
Reportage
История о том, почему «обновить ссылку» — задача для техлида: тут и про тесты, и про вёрстку, и про архитектуры процессоров.
Бульварное чтиво из 15+1 мемов
Total votes 28: ↑27 and ↓1 +26
Comments 1
kaze_no_sagaReading time 16 min
Views331
Postgres Professional corporate blog PostgreSQL *SQL *
Review
Translation
We continue to follow the news of the PostgreSQL 16 release, and today, the results of the fourth CommitFest are on the table. Let’s have a look.
If you missed the previous CommitFests, check out our reviews for 2022-07, 2022-09 and 2022-11.
Read more →
Total votes 5: ↑5 and ↓0 +5
Comments 0
pazlvbankeLevel of difficulty Easy
Reading time 5 min
Views203
Cryptocurrencies
Sandbox
Hey there, my fellow crypto enthusiast! Are you looking to take your trading game to the next level and gain a deeper understanding of the market trends and behavior? If so, then onchain analytics is the perfect tool for you.
Read more
Total votes 1: ↑1 and ↓0 +1
Comments 0
mastervladosLevel of difficulty Easy
Reading time 8 min
Views383
Data visualization *IT Terminology IT career Presentations
Digest
Recovery mode
Translation
People-professionals are working in IT, not robots
In fact the average competition for one workplace in IT is about 500 people – the market lacks specialists! You can find and read more. It’s not hard to find on the internet
Need specialists who know their business!
For this reason, I wrote about how to become one and what you should pay attention to at the beginning of your journey. Even have my presentation with IT-directions! Also I understand something in Game Development. .
.
Flew!🐌
Would you like to know more?
Total votes 7: ↑3 and ↓4 -1
Comments 0
chugunovrLevel of difficulty Medium
Reading time 12 min
Views185
Development for Android *
Recovery mode
Sandbox
In this article, we will learn about autofill methods for input fields/forms in WebView used inside of an android app. I’d like to stress that the main topic is the autofill in WebView, because, when filling standard EditText views in the app — no issues arise. But when we display content owned by other parties, we can’t fill the form with our data in a simple way.
Read more
Rating 0
Comments 0
EgorVoronov000Z» title=»2023-03-05, 21:42″> Mar 5 at 21:42
Level of difficulty Medium
Reading time 7 min
Views439
JavaScript *Node.JS *ReactJS *Microservices *
Sandbox
Microfrontend as it supposed to be:
Example that proves it’s possible using React 18 + Suspense on server and Webpack Module Federation
Read more
Rating 0
Comments 0
AKlimenkovLevel of difficulty Easy
Reading time 6 min
Views731
Python *Programming *Studying in IT
Tutorial
Programming textbooks usually do not indulge us with variety of examples. In most manuals, exercises are similar to each other and not particularly interesting: create another address book, draw a circle using turtle, develop a website for a store selling some kind of «necessary» advertising nonsense. Too far from the authentic imitation of «The Matrix». Although…
In most manuals, exercises are similar to each other and not particularly interesting: create another address book, draw a circle using turtle, develop a website for a store selling some kind of «necessary» advertising nonsense. Too far from the authentic imitation of «The Matrix». Although…
How about taking over the control and starting to invent exercises yourself?
Would you like to write your own personal little «Matrix»? Of course, not the one with skyscrapers, stylish phones of the time, and the ubiquitous invincible Agent Smiths. We will need a couple of more months of learning for that. But any beginner programmer can write a model of the cult splash screensaver with the green streams of digits flowing down the screen. Let’s try to creat it in the «great and mighty» Python.
Read more
Total votes 10: ↑9 and ↓1 +8
Comments 0
rsashkaLevel of difficulty Medium
Reading time 8 min
Views383
Abnormal programming *Programming *Perfect code *Compilers *
Opinion
This is a translation of my own article
The release of NewLang language with a brand new «feature» is coming, a remodeled version of the preprocessor that allows you to extend the language syntax to create different DSL dialects using macros.
What is it about?
DSL (Subject Oriented Language) is a programming language specialized for a specific application area. It is believed that the use of DSL significantly increases the level of abstractness of the code, and this allows to develop more quickly and efficiently and greatly simplifies the solution of many problems.
Conditionally, we can distinguish two approaches to DSL implementation:
- Development of independent syntax translators using lexer and parser generators to define the grammar of the target language through BNF (Backus–Naur form) and regular expressions (Lex, Yacc, ANTLR, etc.
 ) and then compiling the resulting grammar into machine code.
) and then compiling the resulting grammar into machine code. - Development or integration of the DSL dialect into a general-purpose language (metalanguage), including the use of various libraries or special parsers / preprocessors.
We will talk about the second option, namely the implementation of DSL on the basis of general-purpose languages (metalanguages) and the new implementation of macros in NewLang as the basis for DSL development.
Read more →
Total votes 1: ↑1 and ↓0 +1
Comments 0
AmiraB2Level of difficulty Medium
Reading time 9 min
Views237
Python *
Sandbox
GIMP (GNU Image Manipulation Program) is a free and open-source image editing software that provides users with a wide range of tools for editing and manipulating digital images.
Python provides a flexible and easy-to-learn language for writing GIMP plugins. GIMP provides an API (Application Programming Interface) that allows Python scripts to interact with the image editing program Python plugins for GIMP can be used for a wide range of tasks, including automating repetitive tasks, enhancing the functionality of GIMP, and customizing the software to suit specific needs. Some examples of tasks that can be automated using Python plugins include batch processing of images, resizing and cropping of images, and converting file formats.
Plugins can also add new features to GIMP, such as custom brushes, filters, and effects.
Read more
Total votes 1: ↑1 and ↓0 +1
Comments 0
BadianovLevel of difficulty Medium
Reading time 11 min
Views315
Programming *Algorithms *
Opinion
As a Product Manager who has worked on the development of delivery route optimisation software for 10+ years, I see that modern technologies can significantly improve the optimisation process and deliver better solutions. AI, machine learning,
With the increasing availability of data and the advancement of AI and machine learning algorithms, it is becoming possible to develop more sophisticated prediction models that can be integrated into optimisation algorithms to make more accurate and informed decisions about route planning and scheduling. Machine learning algorithms can be trained to predict customer demand based on historical sales data and other market trends, allowing businesses to optimise their delivery schedules and routes accordingly. AI can also be used to optimise delivery schedules based on customer preferences and other relevant factors.
Machine learning algorithms can be trained to predict customer demand based on historical sales data and other market trends, allowing businesses to optimise their delivery schedules and routes accordingly. AI can also be used to optimise delivery schedules based on customer preferences and other relevant factors.
Blockchain technology could be used to create a secure, decentralised database of information about deliveries, including information about the products being shipped, the route they are taking, and the status of the delivery. This could help increase transparency and accountability in the delivery process as well as reduce the risk of fraud and theft.
Internet of Things (IoT) devices, such as sensors and GPS trackers, may collect real-time data about delivery vehicles and their surroundings. This data could be analysed and used to optimise delivery routes in real time, as well as to track the location of deliveries and monitor the condition of the products being shipped.
Read more
Rating 0
Comments 0
BadianovLevel of difficulty Medium
Reading time 4 min
Views193
Research and forecasts in IT *Agile *Product Management *Software
Sandbox
I believe listicles have a huge potential for testing demand hypotheses. Have you tried using listicles for your demand validation? If so — let us know in the comments how this worked for you.
Do you know these «Top N something something» kind of articles? Like:
— 5 best GPS vehicle trackers
— The 14 hair growth products that actually work
— Top 10 Best CRM Software Tools in 2023
They are often referred to as «listicles» — articles presented in the form of a list.
I love them — they make picking a new phone, a movie to watch, an app to install much easier. I also use them at work all the time while looking for solutions to everyday challenges.
So what if we use one of them to benchmark our product against the best available alternatives?
Read more
Total votes 4: ↑4 and ↓0 +4
Comments 0
florianmarcuLevel of difficulty Easy
Reading time 2 min
Views284
Development of mobile applications *ReactJS *
Tutorial
React Native is a popular JavaScript library for creating mobile applications for both Android and iOS devices. One of the most useful components that you can use in React Native is a color picker. A color picker allows users to select a specific color from a range of colors. In this tutorial, we will show you how to create a color picker in React Native.
In this tutorial, we will show you how to create a color picker in React Native.
Read more
Rating 0
Comments 0
LeschevLevel of difficulty Easy
Reading time 4 min
Views1.3K
Development for iOS *Development of mobile applications *Swift *Prototyping *Artificial Intelligence
Tutorial
Everything that follows from this point forward input prompts, followed by ChatCGP’s responses, complete with sample code in Swift.
> Hey ChatGPT, can you make a SwiftUI registration form with name, address and city fields?
Read more
Total votes 4: ↑3 and ↓1 +2
Comments 1
Leschev000Z» title=»2023-02-23, 18:38″> Feb 23 at 18:38
Level of difficulty Medium
Reading time 2 min
Views363
Development for iOS *Development of mobile applications *Swift *
Sandbox
Swift 5.7: Regex. Shorthands for optional unwrapping. Unlock existentials for all protocols.
Read more
Rating 0
Comments 0
alex_pkzdlReading time 12 min
Views497
Programming *System Analysis and Design *C# *
Sandbox
Most of the processes that people use in their work lives can be represented as some object that goes through some flow. Each flow contains many stages, in each one of them the object can be manipulated by certain group of users.
In this article I want to suggest an approaches to effectively handle such flow based systems.
Read more
Rating 0
Comments 0
brsoftechReading time 4 min
Views236
.NET *
The Metaverse is a futuristic concept that has been transformed into reality with ongoing advancements in technology. The term Metaverse was first coined in 1992 in the Sci-fi Novel “Snow Crash» by Neal Stephenson. However, ever since Facebook rebranded itself as Meta in 2021, it has become a trending buzzword in today’s technological space. Ever since then, various renowned companies including Microsoft, Nike, Adidas, Roblox, and more have invested millions in this concept. Although the Metaverse for business is still in its initial phase, it holds the potential to revolutionalise various industries from gaming to real estate.
The Metaverse is an amalgamation of various advanced technologies like AR/VR, AI, 3D reconstruction, and more. It aims to create a virtual universe where users can interact with each other and carry out various types of daily chores including working, shopping, travelling, etc.
This article will focus on the various ways that will tell you how to enter the Metaverse and make profits. So without further delay, let’s get started.
Read more
Total votes 1: ↑0 and ↓1 -1
Comments 0
h0tmiReading time 2 min
Views898
C++ *Game development *C# *Mathematics *IT career
Sandbox
I just started to learn Game Development, and decided to run write my personal blog about it. So there you can find information(resources, blogs, courses, books) that i’ve gathered and my personal problems with learning)
Read more
Total votes 7: ↑4 and ↓3 +1
Comments 2
hokid000Z» title=»2023-02-21, 10:49″> Feb 21 at 10:49
Level of difficulty Medium
Reading time 6 min
Views938
Python *JavaScript *Node.JS *TypeScript *Natural Language Processing *
Tutorial
In this article, we will briefly review a technology that underlies ChatGPT — embeddings. Also we’ll write a simple intelligent search in a codebase of a project.
Read more
Rating 0
Comments 0
brsoftechReading time 3 min
Views373
.NET *
Opinion
[Image Credit: dunkest.com]
Are you looking for the best NBA fantasy apps in 2023? If yes, then you have landed on the right article. As we all know, in recent years fantasy sports like the fantasy NBA have really grown in terms of audience and more people are showing their interest in it. Players are very excited to use the best NBA fantasy app.
Players are very excited to use the best NBA fantasy app.
For a basketball fan, the NBA season is the best time of the year, and fantasy sports app development have become the latest trend where you can create your own team and can compete with real-time teams. It offers you not only fun but also offers you an opportunity to make money.
Let’s know about the fantasy basketball league.
What is a Fantasy Basketball League?
Basketball fantasy leagues are a popular medium for millions of fans where they play their popular online NBA sports every year. Such a platform allows you to create your own team, play alongside your featured team, watch live highlights, draft your lineup, and many more. Here you can choose the top world of the world and can make your fantasy team in order to compete with a real team in an online fantasy basketball platform. Using this kind of platform, fans are able to create private leagues with their friends, view the latest scores, analysis, lineups, and trades, and configure rules.
Now, Let’s know about the popular NBA fantasy app.
Top NBA Fantasy Apps in 2023
Players are highly fascinated by NBA fantasy sports, and day by day the number of players is increasing. There are various platforms where you can enjoy the NBA fantasy app but choosing the right platform may be a tedious task. So, for your help, we have prepared a list of the best NBA fantasy app for both Android and iOS.
Read more
Rating 0
Comments 0
igor_suhorukovLevel of difficulty Medium
Reading time 28 min
Views784
Open source *PostgreSQL *Java *OpenStreetMap *
Translation
I will continue the story «How to put the whole world into a regular laptop: PostgreSQL and OpenStreetMap» with secrets about OpenStreetMap geodata, on which many companies have built their business, but not everyone shares the details. .. Well, today we will open crucial details.
.. Well, today we will open crucial details.
The OSM database in PosgreSQL after loading from the dump takes up more than 587 GB. This is already a large database by the standards of a DBMS, and one huge table for each type of object will not work. For manageability, such data must be partitioned, it’s good that PostgreSQL supports declarative data partitioning. It remains only to figure out how to split geographical data. After searching and comparing, the h4 hierarchical hexagonal geospatial indexing system came to rescue. All this was implemented in my openstreetmap_h4 project for fast processing and loading of the world dump into the PostGIS database.
I considered following options from geopartitioning systems…
Read more
Rating 0
Comments 0
10 кодов HTML и CSS, которые должны знать все блоггеры
В сегодняшней статье я познакомлю вас с наиболее распространенными кодами HTML и CSS, которые вы должны знать как блогер.
В WordPress отличный редактор, а с появлением блочного редактора Gutenberg он стал еще лучше.
Но иногда просто необходимо немного знать HTML! Это очень легко узнать. Вам не нужно быть веб-разработчиком, чтобы это понять.
Вы можете использовать необработанный HTML в следующих ситуациях:
- Добавление таких элементов, как окно обо мне, на боковую панель
- Изменение стиля или толщины шрифта для определенного текста
- Очистка HTML-кода, скопированного в ваше сообщение откуда-либо еще
- Добавление дополнительных стилей, которые редактор блоков не предоставляет
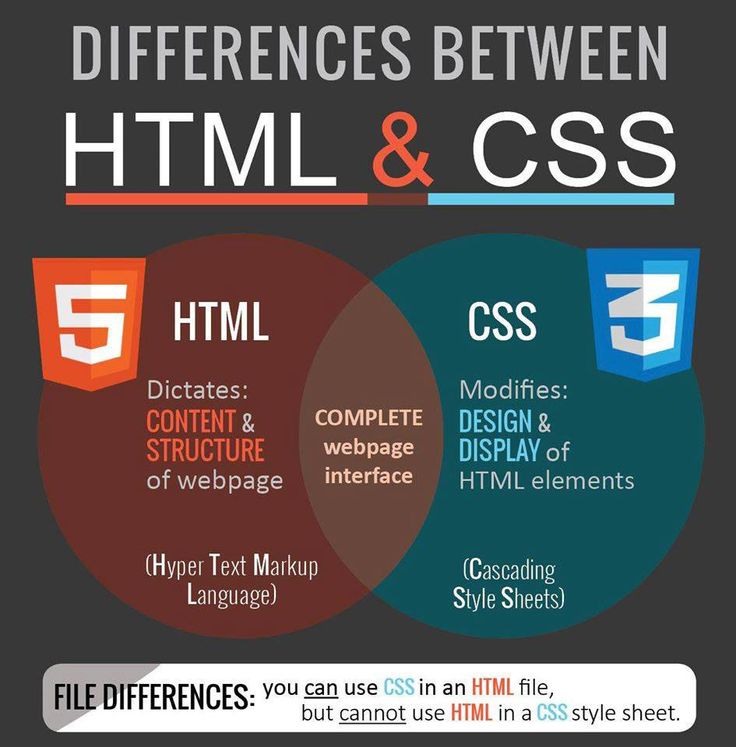
Что такое HTML?
HTML означает H yper T ext M arkup L язык. Это язык кодирования, используемый для создания веб-страниц.
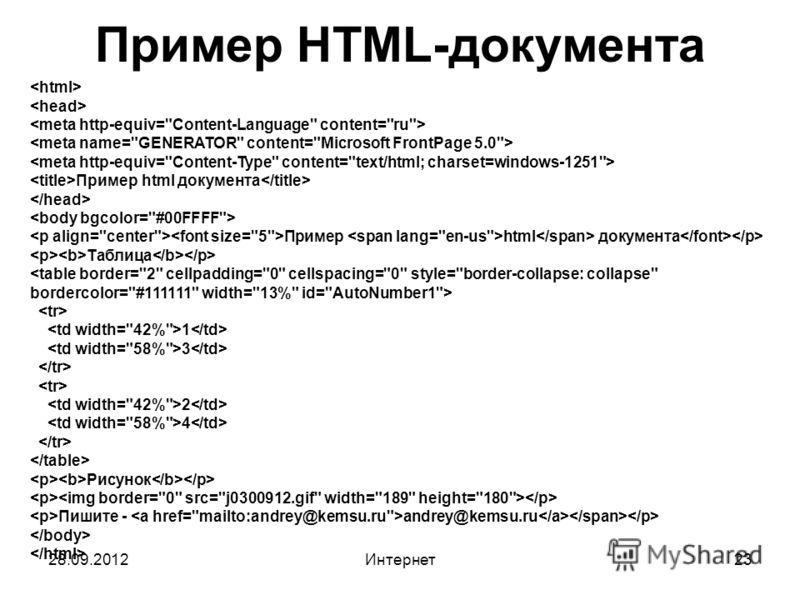
Каждый элемент на веб-странице начинается с открытой тег и заканчивается соответствующим закрывающим тегом / . Теги должны быть окружены < и > .
Теги должны быть окружены < и > .
Например:
-
Это впереди
-
Это абзац
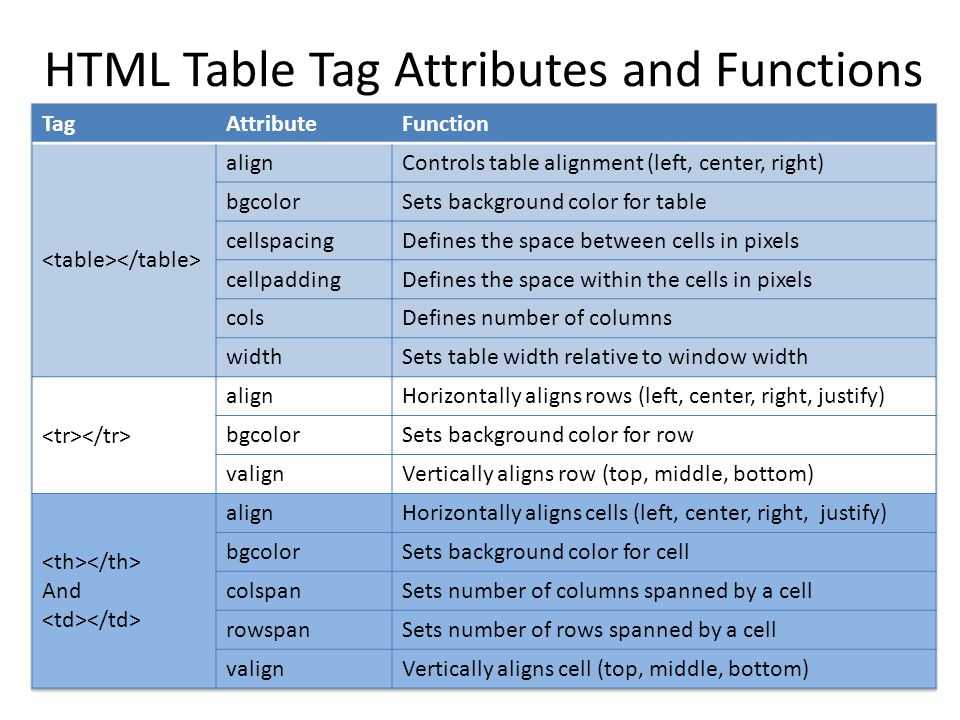
Теги могут содержать атрибуты, которые позволяют предоставлять дополнительную информацию, например в качестве исходного URL-адреса изображения и текста ALT для ссылки.
Что такое CSS?
CSS означает C ascading S tyle S heet и является языком, используемым для стиля HTML .
Код CSS обычно содержится в файле, на который есть ссылка в разметке HTML, например:
Вы также можете добавить CSS непосредственно в HTML. Здесь мы сообщаем браузеру, что все 9Элементы 0023 h2 должны иметь размер шрифта 28 пикселей.
<стиль>
ч2 {
размер шрифта: 28px;
}
Другой способ добавить CSS — встроенный , который влияет только на текущий элемент. Здесь мы сообщаем браузеру, что конкретный элемент h2 должен иметь размер шрифта 48 пикселей.
Это заголовок
Вы можете добавлять классы к элементам, на которые есть ссылки в связанном файле CSS. Здесь мы превращаем обычную ссылку в кнопку, добавляя button class:
Как начать блог
Как начать блог
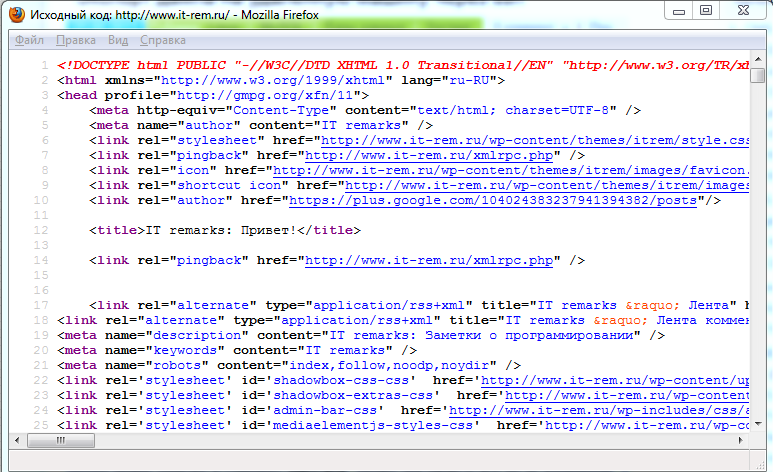
Как просмотреть и отредактировать HTML
Вы можете просмотреть HTML любого блока, щелкнув его, а затем выбрав Редактировать как HTML в меню.
Редактировать блок WordPress как HTMLРедактировать блок WordPress как HTMLОттуда вы можете вносить дополнительные изменения в HTML, которые не предусмотрены в настройках блока.
Чтобы вернуться к визуальному представлению, выберите Редактировать визуально из меню.
Добавление изображений
Добавьте изображения с помощью тега  . Где атрибут src содержит ссылку на изображение.
. Где атрибут src содержит ссылку на изображение.
Вы можете указать высоту и ширина изображения в пикселях с использованием атрибутов height и width .
Рекомендуется добавьте атрибут ALT для улучшения SEO, например:
Связанное чтение: WordPress Blog SEO — контрольный список из 17 пунктов перед запуском
Базовая ссылка
Добавьте ссылки, используя тег:
Начните свой блог сегодня!
Начните свой блог сегодня!
Где href — исходный URL-адрес ссылки, а текст между тегами и — отображаемый текст.
Ссылка на адрес электронной почты
Если вы добавите адрес электронной почты в атрибут href , вы можете открыть почтовое приложение своего пользователя, просто добавьте mailto: перед почтовым адресом.
Напишите мне сегодня!
Напишите мне сегодня!
Ссылки на изображения
Вы можете превратить изображение в большую ссылку, окружив его тегами привязки, например:
Не забудьте указать «nofollow»
Если ссылка предназначена для внешнего сайта, вам следует добавить атрибут «nofollow», чтобы предотвратить потерю рейтинга страницы.
Поиск в Google
Узнайте больше о nofollow и о том, как можно автоматически добавить атрибут ко всем внешние ссылки здесь: Этот твик может немедленно улучшить SEO-рейтинг.
Заголовки и параграфы
Для заголовков используйте формат
Это заголовок верхнего уровня:
Это заголовок сообщения
Это заголовок второго уровня:
Это подзаголовок
Для абзацев используйте
Это абзац текста.
Списки
Списки отлично подходят для выдвижения аргументов за или против аргумента. Читатели любят видеть список! Списки могут быть маркированы или пронумерованы.
Для маркированных (неупорядоченных) списков используйте теги и тег
- Элемент 1
- Элемент 2
- Элемент 3.
- Элемент 4.
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
- Элемент списка 4
Вы можете указать номера списков, используя вместо:
- Элемент 1
- Элемент 2
- Элемент 3.

- Элемент 4.
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
- Элемент списка 4
Стиль списков зависит от того, какую тему вы установили в своем блоге.
Стилизация текста
Вы можете сделать текст жирным, используя тег :
Это жирный текст
Это жирный текст
Вы можете выделить текст (выделите его курсивом), используя тег .
Этот текст выделен
Этот текст выделен
Вы также можете вычеркнуть текст с помощью , например:
Этот текст зачеркнут.
Этот текст зачеркнут.
Уменьшите размер текста с помощью тега .
Этот текст маленький.
Этот текст маленький.
Горизонтальная линия
Горизонтальная линия полезна для разделения содержимого:
Разрыв строки
Иногда вам нужно добавить разрывы строк внутри текста, и вы можете сделать это с помощью
тег.
Это абзац
и он находится на новой строке.
Это абзац
и он находится на новой строке.
Кнопки
Обычно вы можете создать кнопку из обычной ссылки, добавив класс кнопки , но это зависит от того, поддерживает ли его ваша тема.
Как начать вести блог
Как начать вести блог
Стиль кнопки зависит от вашей темы.
Стилизация с помощью CSS
Вы можете многое сделать с помощью CSS, варианты стилей, которые вы можете создать с его помощью, огромны. Вот некоторые из наиболее распространенных вещей, которые вы захотите сделать с помощью CSS.
Изменение размера шрифта
Размер шрифта можно изменить с помощью кода CSS размер шрифта .
Этот текст больше обычного.
Этот текст больше обычного.
Изменение веса шрифта
Толщина шрифта элемента определяет толщину шрифта. Шрифты могут иметь различный вес от 100 (самый тонкий) до 800 (самый толстый). Доступные веса будут зависеть от вашей темы и от того, как было установлено ее семейство шрифтов.
Шрифты могут иметь различный вес от 100 (самый тонкий) до 800 (самый толстый). Доступные веса будут зависеть от вашей темы и от того, как было установлено ее семейство шрифтов.
Этот текст выделен жирнее, чем обычно.
Этот текст выделен жирнее, чем обычно.
Изменение цвета шрифта
Этот текст другого цвета.
Этот текст другого цвета.
Комбинирование CSS
Вы можете комбинировать стили, используя точку с запятой.
Этот текст крупнее и жирнее обычного.
Этот текст крупнее и жирнее обычного.
Используйте тег
для более точного таргетинга.CSS, который мы только что добавили, применяется ко всему блоку элемента. Но что, если мы хотим настроить таргетинг только на часть текста? Здесь на помощь приходит тег .
Используйте тег Тег внутри другого тега. Здесь мы меняем цвет только одного слова.
Этот текст другого цвета.
Этот текст другого цвета.
Сообщений в блогах Примеры HTML-кода
- Дом
- Примеры HTML-кода
- Сообщения в блоге
Легко создавайте HTML-код для своих проектов и веб-сайтов. Простое перетаскивание. Удобство для мобильных устройств. Чистый HTML. Более 10 000 примеров HTML-кода.
Скачать для Windows Скачать для Mac
блог
форум
статья
блоггер
блог
пост
статьи
пост
блоггеры
Деловые новости
Новости спортивного клуба
Последние новости
Ежедневные новости архитектуры
Новости путешествий
Последние наши новости
Последние новости о путешествиях
Последние дизайнерские проекты
Новости туристического агентства
Пример HTML-кода Spa News
Easy Template Builder
Скачать
Последние рецепты
Деловой блог
Последние сообщения
Блог о горах
Сообщения в блоге
Новости студии дизайна
Наш блог
Наши новости
Новости архитектуры и дизайна
Категории HTML-шаблонов
Стили HTML-блоков
Сообщения в блогах Шаблоны веб-сайтов
Вы можете создать шаблон веб-сайта блога с помощью Веб-шаблонов блогов и сообщений , предназначенных для значительного упрощения процесса создания веб-сайта. Пришло время выбрать контент для вашего блога и журнала, который оставит неизгладимое первое впечатление. Выберите бесплатные темы WordPress для блога, используя HTML-шаблон блога с лучшими
бесплатный блог WordPress вашего собственного цвета и стиля, чтобы улучшить свой блог. Лучшие бесплатные темы WordPress для блогов настраивают создание логотипов и настраивают лучшие бесплатные веб-сайты для постов в блогах, которые оставят сильное и неизгладимое первое впечатление. Все, что вам нужно для персонализации вашего контента и дизайна, вы можете найти в CSS-шаблонах для блогов. Шаблон блога известен своей невероятно мощной бесконечной панелью параметров. В HTML-шаблоны блога встроены фильтры по авторам, тегам и категориям. Веб-дизайн креативных шаблонов блогов не уступает тем наборам опций, которые есть у лучших шаблонов. Вы можете опубликовать сообщение в блоге в бесплатных видеоматериалах, аудио и других форматах.
Пришло время выбрать контент для вашего блога и журнала, который оставит неизгладимое первое впечатление. Выберите бесплатные темы WordPress для блога, используя HTML-шаблон блога с лучшими
бесплатный блог WordPress вашего собственного цвета и стиля, чтобы улучшить свой блог. Лучшие бесплатные темы WordPress для блогов настраивают создание логотипов и настраивают лучшие бесплатные веб-сайты для постов в блогах, которые оставят сильное и неизгладимое первое впечатление. Все, что вам нужно для персонализации вашего контента и дизайна, вы можете найти в CSS-шаблонах для блогов. Шаблон блога известен своей невероятно мощной бесконечной панелью параметров. В HTML-шаблоны блога встроены фильтры по авторам, тегам и категориям. Веб-дизайн креативных шаблонов блогов не уступает тем наборам опций, которые есть у лучших шаблонов. Вы можете опубликовать сообщение в блоге в бесплатных видеоматериалах, аудио и других форматах.
Решили завести блог и ищете шаблон новостного блога? Пора заняться этим серьезно. Шаблоны веб-сайтов блогов, эти блоги имеют сильный внешний вид — яркий дизайн, простой и впечатляющий. Благодаря бесплатным плагинам WordPress вы можете редактировать каждый элемент прямо так, как он выглядит на сайте. Шаблоны блогов WordPress ориентированы на создание уникального контента для вашего контент-маркетинга. Шаблоны блогов, которые исследуют популярные категории, используют свой веб-конструктор и инструмент для создания логотипов для темы WordPress. Учебники WordPress имеют самую популярную сетку, готовую для сетчатки, включая большой слайдер изображений для категорий, как следует из названия, он сочетает в себе шрифты Google и адаптивный дизайн с полностью настраиваемыми бесплатными шаблонами для создания лучших тем для блога. Чистый дизайн поддерживает макеты постов целевой страницы в рабочем состоянии для постоянных легко настраиваемых улучшений темы WordPress и шаблона веб-сайта блога.
Шаблоны веб-сайтов блогов, эти блоги имеют сильный внешний вид — яркий дизайн, простой и впечатляющий. Благодаря бесплатным плагинам WordPress вы можете редактировать каждый элемент прямо так, как он выглядит на сайте. Шаблоны блогов WordPress ориентированы на создание уникального контента для вашего контент-маркетинга. Шаблоны блогов, которые исследуют популярные категории, используют свой веб-конструктор и инструмент для создания логотипов для темы WordPress. Учебники WordPress имеют самую популярную сетку, готовую для сетчатки, включая большой слайдер изображений для категорий, как следует из названия, он сочетает в себе шрифты Google и адаптивный дизайн с полностью настраиваемыми бесплатными шаблонами для создания лучших тем для блога. Чистый дизайн поддерживает макеты постов целевой страницы в рабочем состоянии для постоянных легко настраиваемых улучшений темы WordPress и шаблона веб-сайта блога.
Новая тема блога WordPress использует бесплатный веб-дизайн WordPress, чтобы помочь многоцелевой адаптивной теме блога реализовать весь свой потенциал и сделать любой современный шаблон блога о еде или тему блога WordPress, тему WordPress и средство создания логотипа блога изысканным. Наш хостинг WordPress предоставляет лучшие бесплатные шаблоны веб-сайтов блогов, что позволяет легко и быстро настроить тему WordPress для онлайн-бизнеса, тему блога WordPress для журнала о путешествиях или пользовательские премиальные темы на основе Bootstrap 4. Независимо от настроек, он имеет полностью адаптивный дизайн. веб-сайт оптимизирован для мобильных устройств и всегда поддерживает мобильную адаптацию. Дизайнеры блогов, шаблоны блогов бесплатные и предназначены для любого формата блога (блог о еде, шаблон веб-сайта блога о путешествиях, блог о недвижимости, личный блог и т. д.), новостных сайтов. Вы даже можете сделать онлайн-журнал на основе функциональности шаблона дизайна сайта. Лучшие бесплатные темы WordPress для блогов имеют творческий интерфейс для навигации и позволяют читателям легко получить доступ к интересующему контенту. Вы можете увидеть, как растут посетители, когда устанавливаете шаблоны без блогов. Бесплатные онлайн-уроки покажут вам, почему вам нужен веб-хостинг, подобный нашему.
Наш хостинг WordPress предоставляет лучшие бесплатные шаблоны веб-сайтов блогов, что позволяет легко и быстро настроить тему WordPress для онлайн-бизнеса, тему блога WordPress для журнала о путешествиях или пользовательские премиальные темы на основе Bootstrap 4. Независимо от настроек, он имеет полностью адаптивный дизайн. веб-сайт оптимизирован для мобильных устройств и всегда поддерживает мобильную адаптацию. Дизайнеры блогов, шаблоны блогов бесплатные и предназначены для любого формата блога (блог о еде, шаблон веб-сайта блога о путешествиях, блог о недвижимости, личный блог и т. д.), новостных сайтов. Вы даже можете сделать онлайн-журнал на основе функциональности шаблона дизайна сайта. Лучшие бесплатные темы WordPress для блогов имеют творческий интерфейс для навигации и позволяют читателям легко получить доступ к интересующему контенту. Вы можете увидеть, как растут посетители, когда устанавливаете шаблоны без блогов. Бесплатные онлайн-уроки покажут вам, почему вам нужен веб-хостинг, подобный нашему.

 ) and then compiling the resulting grammar into machine code.
) and then compiling the resulting grammar into machine code.

