border-bottom | CSS | WebReference
Свойство позволяет одновременно установить толщину, стиль и цвет границы внизу элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Краткая информация
| Значение по умолчанию | Зависит от использования |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
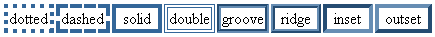
Значение border-bottom-width определяет толщину границы. Для управления её видом предоставляется несколько значений свойства border-bottom-style. Их названия и результат действия представлен на рис. 1.

Рис.1. Стили рамок
border-bottom-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
Пример
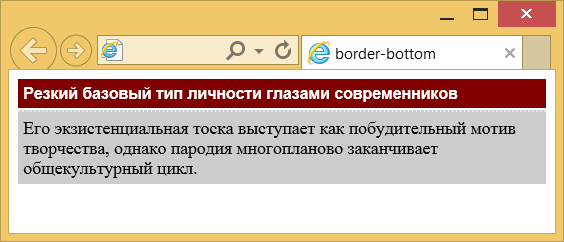
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>border-bottom</title> <style> .panel { background: #ccc; /* Цвет фона */ } .panel P.content { padding: 5px; /* Добавляем поля */ margin: 0; /* Убираем отступы у параграфа */ border-top: 2px dotted white; /* Параметры линии вверху */ } .panel P.title { font-family: sans-serif; /* Рубленый шрифт */ font-weight: bold; /* Жирное начертание */ font-size: 90%; /* Размер шрифта */ padding: 5px; /* Добавляем поля */ margin: 0; /* Убираем отступы у параграфа */ background: maroon; /* Цвет фона */ color: white; /* Цвет текста */ border-bottom: 2px solid white; /* Параметры линии внизу */ } </style> </head> <body> <div> <p>Резкий базовый тип личности глазами современников</p> <p>Его экзистенциальная тоска выступает как побудительный мотив творчества, однако пародия многопланово заканчивает общекультурный цикл.</p> </div> </body> </html>
Рис. 2. Применение свойства border-bottom
Объектная модель
Объект.style.borderBottom
Примечание
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 27.08.2017
Редакторы: Влад Мержевич

border-bottom | CSS справочник
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство border-bottom позволяет в одном объвлении указать ширину, стиль и цвет для нижней рамки элемента.
Свойства, значения которых могут быть использованы для редактирования нижней рамки: border-bottom-width, border-bottom-style и border-bottom-color. Значения разделяются пробелом и могут быть записаны в любом порядке. Все три значения указывать не обязательно, ширину и/или цвет можно опустить.
| Значение по умолчанию: | не определено |
|---|---|
| Применяется: | ко всем элементам, а также к псевдо-элементу ::first-letter |
| Анимируется: | да, смотрите каждое свойство, входящее в состав краткого метода, отдельно |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.borderBottom=»3px solid blue» |
Синтаксис
border-bottom: width style color|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| border-bottom-width | Указывает ширину для нижней рамки. |
| border-bottom-style | Указывает стиль для нижней рамки. |
| border-bottom-color | Задает цвет для нижней рамки. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Пример</title>
<style type="text/css">
p {
border-style: solid;
border-bottom: thick dotted #ff0000;
}
</style>
</head>
<body>
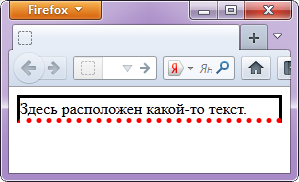
<p>Здесь расположен какой-то текст.</p>
</body>
</html>
Результат данного примера в окне браузера:

border-bottom-color | CSS | WebReference
Устанавливает цвет границы внизу элемента.
Краткая информация
| Значение по умолчанию | Значение цвета, заданное через color |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
border-bottom-color: <цвет> | transparentОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- <цвет>
- См. цвет
- transparent
- Устанавливает прозрачный цвет.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
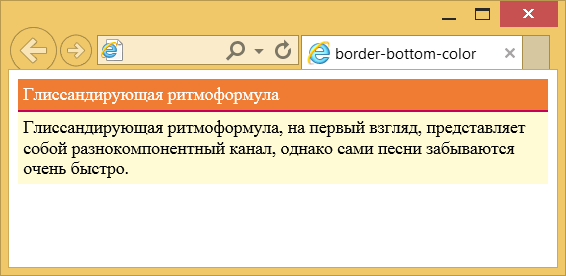
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>border-bottom-color</title> <style> .panel { background: #fffcd5; /* Цвет фона */ } .panel p { padding: 5px; /* Добавляем поля */ margin: 0; /* Убираем отступы у абзаца */ } .title { background: #ef7c32; /* Цвет фона */ color: white; /* Цвет текста */ border-bottom-width: 2px; /* Толщина линии внизу */ border-bottom-style: solid; /* Стиль линии внизу */ border-bottom-color: #c4005b; /* Цвет линии внизу */ } </style> </head> <body> <div> <p>Глиссандирующая ритмоформула</p> <p>Глиссандирующая ритмоформула, на первый взгляд, представляет собой разнокомпонентный канал, однако сами песни забываются очень быстро.</p> </div> </body> </html>Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства border-bottom-color
Объектная модель
Объект.style.borderBottomColor
Примечание
Internet Explorer до версии 6.0 включительно не поддерживает значение transparent.
Цвет границы в разных браузерах может несколько различаться при использовании значений стиля groove, ridge, inset или outset.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 29.02.2020
Редакторы: Влад Мержевич

seodon.ru | CSS справочник — border-bottom
Опубликовано: 18.08.2010 Последняя правка: 10.12.2015
Свойство CSS border-bottom используется для создания нижней части рамки элемента (нижней границы) и одновременного указания ее цвета, толщины и стиля.
Если необходимо установить или изменить рамку со всех сторон элемента, то можно применить свойство border.
Тип свойства
Назначение: рамки.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
Значение свойства border-bottom — это значение inherit либо одно или несколько (разделенных пробелом) значений его следующих подсвойств:
- border-width — толщина рамки.
- border-style — устанавливает стиль рамки.
- border-color — цвет рамки.
- inherit — наследует значение border-bottom от родительского элемента.
Процентная запись: не существует.
Значение по умолчанию: зависит от значений по умолчанию каждого подсвойства border-bottom.
Значения подсвойств допустимо указывать в любом порядке — браузер сам определит, где и какое из них находится.
Синтаксис
border-bottom: [border-width || border-style || border-color] | inherit
Пример CSS: использование border-bottom
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>seodon.ru - CSS свойство border-bottom</title> <style type="text/css"> table { background: #f0ffff; /* цвет фона таблицы */ border: #cc0000 2px solid; /* рамка вокруг таблицы */ border-spacing: 10px; /* расстояние между ячейками */ margin: 0 auto; /* установка таблицы по центру */ } caption { padding: 5px; /* внутренние отступы заголовка */ } td { border-bottom: #cc0000 1px dashed; /* рамка под ячейками */ } </style> </head> <body> <table> <caption>Заголовок таблицы</caption> <tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr> <tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr> </table> </body> </html>
Результат примера
Результат. Использование свойства CSS border-bottom.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Да | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значение inherit.
seodon.ru | CSS справочник — border-bottom-style
Опубликовано: 18.08.2010 Последняя правка: 10.12.2015
Свойство CSS border-bottom-style используется для создания рамки в нижней части элемента (нижней границы) и одновременного указания ее стиля (вида).
Для изменения стиля рамки сразу всех сторон элемента можно использовать свойство border-style, а если для всех сторон стиль одинаковый, то border.
Тип свойства
Назначение: рамки.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
Значением свойства border-bottom-style являются ключевые слова задающие стиль рамки.
| Значение | Описание | Пример |
|---|---|---|
| none | Рамка убрана, если указана толщина рамки, то она становится равной нулю (0). | none |
| hidden | Скрывает рамку. То же, что и none за исключением случая с ячейками таблицы, к которым применено свойство border-collapse: collapse. Тогда общая для двух ячеек граница не будет отображена вне зависимости от того, какая рамка имеется у соседней ячейки. | hidden |
| dotted | Рамка, состоящая из точек. | dotted |
| dashed | Пунктирная рамка из коротких отрезков. | dashed |
| solid | Сплошная линия. | solid |
| double | Двойная сплошная линия. | double |
| groove | Вид рамки вырезанной в поверхности. | groove |
| ridge | Противоположно groove. Вид выступающей над поверхностью рамки. | ridge |
| inset | Рамка, как будто блок вдавили в поверхность. | inset |
| outset | Противоположно inset. Рамка, будто блок выдавили из поверхности. | outset |
| inherit | наследует значение border-bottom-style от родительского элемента. |
Процентная запись: не существует.
Значение по умолчанию: none.
По одной стороне рамки тяжело понять ее внешний вид, для этого лучше посмотреть свойство border-style, где показаны стили рамок со всеми сторонами.
Синтаксис
border-bottom-style: none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset | inherit
Пример CSS: использование border-bottom-style
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>seodon.ru - CSS свойство border-bottom-style</title> <style type="text/css"> h2, h3 { text-align:center; /* текст заголовков по центру */ color: #0066ff; /* цвет текста */ } h2 { border-bottom-color: #ff0066; /* цвет нижней части рамки */ border-bottom-width: 3px; /* ее толщина */ border-bottom-style: solid; /* стиль */ } h3 { border-bottom-width: 1px; border-bottom-style: dashed; } </style> </head> <body> <h2>Заголовок h2</h2> <h3>Заголовок h3</h3> </body> </html>
Результат примера
Результат. Использование свойства CSS border-bottom-style.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Частично | Да | Да | Да | Да | Да |
Internet Explorer 6.0 и 7.0 не понимают значения inherit и hidden.
