| HTML | WebReference
- Содержание
- Синтаксис
- Закрывающий тег
- Атрибуты
- Пример
- Спецификация
- Браузеры
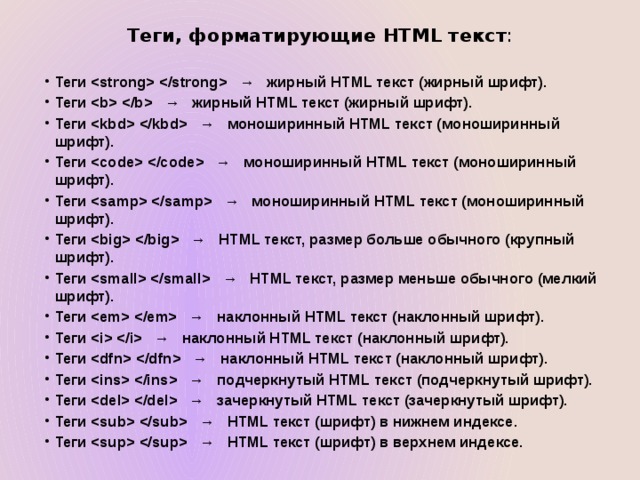
В HTML4 <small> (от англ. small — маленький) уменьшает размер шрифта на единицу по сравнению с обычным текстом. В HTML4 размер шрифта измеряется в условных единицах от 1 до 7, средний размер текста, используемый по умолчанию, принят 3. Таким образом, добавление <small> уменьшает текст на одну условную единицу. Допускается применение вложенных элементов <small>, при этом размер шрифта будет меньше с каждым вложенным уровнем, но не может быть меньше, чем 1.
В HTML5 элемент <small> используется для сносок и комментариев, написанных обычно мелким текстом. К ним могут относиться предостережения, информация о лицензии, авторских правах и др.
Синтаксис
<small>Текст</small>
Закрывающий тег
Обязателен.
Атрибуты
Для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>SMALL</title> </head> <body> <p><big><big>Большая кошка</big></big></p> <p>Из семейства кошачьих самая большая кошка это совсем не <small>лев</small>, как можно было бы подумать исходя из титула «царя зверей». А уссурийский тигр, вес которого достигает 300 килограмм. Тигр уступает по <small>размерам</small> и <small>весу</small> только другому наземному хищнику, белому медведю.</p> </body> </html>Результат данного примера показан на рис. 1.
Рис. 1. Вид текста, оформленного с помощью <small>
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>SMALL</title> </head> <body> <footer> <small>Звоните нам по телефону (416) 555-666-667</small> </footer> </body> </html>Спецификация
| Спецификация | Статус |
|---|---|
| HTML5 | Рекомендация |
HTML 4. 01 Specification 01 Specification | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
Браузеры
| 3 | 12 | 1 | 3.5 | 1 | 1 |
| 1 | 1 | 6 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09.10.2018
Редакторы: Влад Мержевич
HTML тег
❮ Назад Вперед ❯
Тег <small> уменьшает размер вложенного в него текста на одну единицу, кроме тех случаев, когда вложенный текст написан наименьшим шрифтом.
В HTML размер шрифта измеряется в условных единицах от 1 до 7, по умолчанию средний размер текста составляет 3 единицы. Размер шрифта зависит от его типа. К примеру, шрифт Arial более крупный, чем Times, но меньше шрифта Verdana.
Тег <small> содержит дополнения к основному тексту. Таковыми могут являться сноски, комментарии, уведомления об авторских правах, какие-либо ограничения или цитаты. Содержимое тега по умолчанию отображается меньшим размером, чем окружающий текст.
Теги <small> могут вкладываться один в другой, при этом размер текста будет уменьшаться пропорционально уровню вложенности.
Содержимое тега пишется между открывающим (<small>) и закрывающим (</small>) тегами.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Использование тега SMALL</title>
</head>
<body>
<p>Процентная ставка всего 10%*</p>
<small>* - в день</small> /
</body>
</html>Попробуйте сами!
Результат
Тег <small> поддерживает глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <small> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <small>:
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.
- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста внутри тега <small>:
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.

Стили форматирования текста для тега <small>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.
- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <small>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
Маленький HTML-тег
❮ Предыдущий Полный справочник HTML Далее ❯
Пример
Определить меньший текст:
Это обычный текст.
Это меньший размер text.
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег определяет меньший текст (например,
авторские права и другие комментарии).
Совет: Этот тег не устарел, но его можно сделать более богатым. (или тот же) эффект с помощью CSS.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <маленький> | Да | Да | Да | Да | Да |
Глобальные атрибуты
<маленький> 9Тег 0021 также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Дополнительные примеры
Пример
Используйте CSS для определения меньшего текста:
Это обычный текст.
Это текст меньшего размера.
Попробуйте сами »
Связанные страницы
Учебник HTML: Форматирование текста HTML
Ссылка HTML DOM: Малый объект значения:
Пример
small {
размер шрифта: меньше;
}
Попробуйте сами »
❮ Предыдущий Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 Справочник
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top02 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Тег HTML
❮ Пред. Следующий ❯
Тег уменьшает размер шрифта текста, делая его на один размер меньше основного размера шрифта документа (от среднего до мелкого или от x-large до крупного).
В HTML размер шрифта измеряется в условных единицах от 1 до 7. По умолчанию средний размер шрифта текста равен трем единицам. Кроме того, размер шрифта зависит от его типа. Например, шрифт Arial больше, чем Times, но меньше, чем Verdana.
Тег обычно содержит элементы второстепенной важности, такие как уведомления об авторских правах, дополнительные комментарии или юридические уведомления.
Вы можете поместить тег в другой тег , при этом шрифт текста минимизируется в соответствии с «глубиной» контента.
Хотя тег , как и теги и , может рассматриваться как нарушающий правило разделения между структурой и представлением, они допустимы в HTML5.
Тег идет парами. Содержимое записывается между открывающим () и закрывающим () тегами.
Пример тега HTML
:
<голова>
Использование тега SMALL
<тело>
Процентная ставка составляет всего 10%*
* в день /
Попробуй сам "
Результат
Пример тега HTML
внутри тега
<голова>
Использование тега SMALL
<тело>
Пример маленького тега
Это какой-то текст.
<дел>
Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Это небольшой текст.
Попробуй сам "
Тег поддерживает глобальные атрибуты и атрибуты событий.
Как оформить тег
?Общие свойства для изменения визуального веса/выделения/размера текста в теге
:- Свойство CSS font-style устанавливает стиль шрифта. нормальный | курсив | наклонный | начальная | наследовать.
- Свойство CSS font-family задает приоритетный список из одного или нескольких имен семейств шрифтов и/или общих имен семейств для выбранного элемента.
- Свойство CSS font-size устанавливает размер шрифта.
- Свойство CSS font-weight определяет, должен ли шрифт быть полужирным или толстым.
- Свойство CSS text-transform управляет регистром и регистром текста.

- Свойство CSS text-decoration определяет украшение, добавляемое к тексту, и является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цветной текст в теге
:- Свойство цвета CSS описывает цвет текстового содержимого и оформления текста.
- Свойство CSS background-color устанавливает цвет фона элемента.
Стили макета текста для тега
:- Свойство CSS text-indent определяет отступ первой строки в текстовом блоке.
- Свойство CSS text-overflow указывает, как пользователь должен сигнализировать о переполненном содержимом, которое не отображается.
- Свойство CSS white-space указывает, как обрабатывается пробел внутри элемента.
- Свойство CSS word-break указывает, где строки должны быть разорваны.
Другие свойства тега
, на которые стоит обратить внимание:- Свойство CSS text-shadow добавляет тень к тексту.



 Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.