border-radius ⚡️ HTML и CSS с примерами кода
Свойство border-radius устанавливает радиус скругления уголков рамки.
Если рамка не задана, то скругление также происходит и с фоном.
Демо
Фон- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-width
- border-width
- box-shadow
Синтаксис
/* The syntax of the first radius allows one to four values */ /* Radius is set for all 4 sides */ border-radius: 10px; /* top-left-and-bottom-right | top-right-and-bottom-left */ border-radius: 10px 5%; /* top-left | top-right-and-bottom-left | bottom-right */ border-radius: 2px 4px 2px; /* top-left | top-right | bottom-right | bottom-left */ border-radius: 1px 0 3px 4px; /* The syntax of the second radius allows one to four values */ /* (first radius values) / radius */ border-radius: 10px 5% / 20px; /* (first radius values) / top-left-and-bottom-right | top-right-and-bottom-left */ border-radius: 10px 5% / 20px 30px; /* (first radius values) / top-left | top-right-and-bottom-left | bottom-right */ border-radius: 10px 5px 2em / 20px 25px 30%; /* (first radius values) / top-left | top-right | bottom-right | bottom-left */ border-radius: 10px 5% / 20px 25em 30px 35em; border-radius: inherit;
Значения
Разрешается использовать одно, два, три или четыре значения, перечисляя их через пробел. Также допустимо писать два значения через слэш (
Также допустимо писать два значения через слэш (/). В качестве значений указываются числа в любом допустимом для CSS формате. В случае применения процентов, отсчёт ведётся относительно ширины блока.
| Число значений | Результат |
|---|---|
| 1 | Радиус указывается для всех четырех уголков. |
| 2 | Первое значение задаёт радиус верхнего левого и нижнего правого уголка, второе значение — верхнего правого и нижнего левого уголка. |
| 3 | Первое значение устанавливает радиус для верхнего левого уголка, второе — одновременно для верхнего правого и нижнего левого, а третье — для нижнего правого угол ка. |
| 4 | По очереди устанавливает радиус для верхнего левого, верхнего правого, нижнего правого и нижнего левого уголка. |
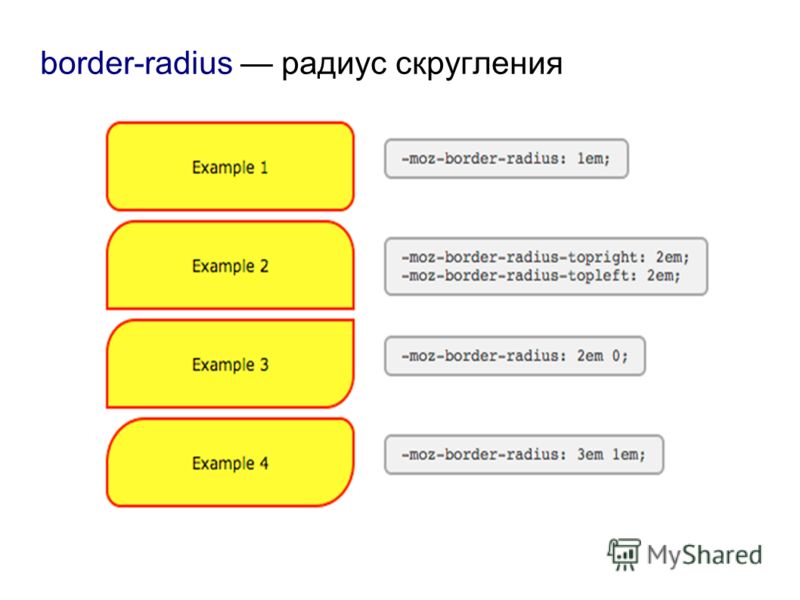
В случае задания двух параметров через слэш, то первый задаёт радиус по горизонтали, а второй по вертикали (эллиптические уголки). На рис. 1 показана разница между обычным скруглённым уголком и эллиптическим уголком.
На рис. 1 показана разница между обычным скруглённым уголком и эллиптическим уголком.
Значение по-умолчанию:
border-radius: 0;
Применяется ко всем элементам, за исключением таблиц с border-collapse: collapse
Спецификации
- CSS Backgrounds and Borders Module Level 3
Поддержка браузерами
Can I Use border-radius? Data on support for the border-radius feature across the major browsers from caniuse.com.
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>border-radius</title>
<style>
.radius {
background: #f0f0f0; /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
padding: 15px; /* Поля вокруг текста */
margin-bottom: 10px; /* Отступ снизу */
}
</style>
</head>
<body>
<div
>
border-radius: 50px 0 0 50px;
</div>
<div>
border-radius: 40px 10px;
</div>
<div>
border-radius: 13em/3em;
</div>
<div
>
border-radius: 13em 0. 5em/1em 0.5em;
</div>
<div>
border-radius: 8px;
</div>
</body>
</html>
5em/1em 0.5em;
</div>
<div>
border-radius: 8px;
</div>
</body>
</html>
border-radius | WebReference
Устанавливает радиус скругления уголков рамки. Если рамка не задана, то скругление также происходит и с фоном.
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, за исключением таблиц с border-collapse: collapse |
| Анимируется | Да |
Синтаксис
border-radius: <радиус>{1,4} [ / <радиус>{1,4}]Синтаксис| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Разрешается использовать одно, два, три или четыре значения, перечисляя их через пробел (табл. 1). Также допустимо писать два значения через косую черту (/). В качестве значений указываются числа в любом допустимом для CSS формате. В случае применения процентов, отсчёт ведётся относительно ширины блока.
1). Также допустимо писать два значения через косую черту (/). В качестве значений указываются числа в любом допустимом для CSS формате. В случае применения процентов, отсчёт ведётся относительно ширины блока.
| Число значений | Результат |
|---|---|
| 1 | Радиус указывается для всех четырёх уголков. |
| 2 | Первое значение задаёт радиус верхнего левого и нижнего правого уголков, второе значение — верхнего правого и нижнего левого уголков. |
| 3 | Первое значение устанавливает радиус для верхнего левого уголка, второе — одновременно для верхнего правого и нижнего левого уголков, а третье — для нижнего правого уголка. |
| 4 | По очереди устанавливает радиус для верхнего левого, верхнего правого, нижнего правого и нижнего левого уголков. |
В случае задания двух параметров через косую черту, то первый параметр задаёт радиус по горизонтали, а второй по вертикали (эллиптические уголки).
Рис. 1. Радиус скругления для создания разных типов уголков
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div {
background: #e4efc7;
border: 1px solid #333;
padding: 10px;
border-radius: {{ playgroundValue }}px;
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>border-radius</title> <style> .radius { background: #f0f0f0; /* Цвет фона */ border: 1px solid black; /* Параметры рамки */ padding: 15px; /* Поля вокруг текста */ margin-bottom: 10px; /* Отступ снизу */ } </style> </head> <body> <div> border-radius: 50px 0 0 50px; </div> <div> border-radius: 40px 10px; </div> <div> border-radius: 13em/3em; </div> <div> border-radius: 13em 0.
Результат данного примера показан на рис. 2.
Рис. 2. Радиусы скругления
Объектная модель
Объект.style.borderRadius
Примечание
Chrome до версии 4.0, Safari до версии 5.0 и Android до версии 2.1 используют свойство -webkit-border-radius.
Firefox до версии 4.0 использует свойство -moz-border-radius.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Backgrounds and Borders Module Level 3 | Возможная рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.

- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| Базовый синтаксис | 9 | 12 | 1 | 4 | 10.5 | 3 | 5 | 1 | 4 |
| Проценты | 9 | 12 | 4 | 10.5 | 5 | 4 | |||
| Эллиптические уголки | 9 | 12 | 1 | 10. 5 5 | 3 | 3.5 | |||
| Базовый синтаксис | 1 | 2.1 | 1 | 4 | 10.5 | 3 | 5 |
| Проценты | 2.1 | 4 | 10.5 | 5 | |||
| Эллиптические уголки | 2.1 | 3.5 | 10.5 | 3 | |||
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Границы
См. также
- border-bottom-left-radius
- border-bottom-right-radius
- border-top-left-radius
- border-top-right-radius
- Круглые изображения
Рецепты
- Как добавить рамку к изображению при наведении?
- Как добавить скруглённые уголки к картинке?
- Как сделать круглые изображения?
Практика
- Круглое изображение
border-right — CSS: Каскадные таблицы стилей
Свойство CSS border-right устанавливает все свойства правой границы элемента.
Как и все сокращенные свойства, border-right всегда устанавливает значения всех свойств, которые он может установить, даже если они не указаны. Он устанавливает для тех, которые не указаны, их значения по умолчанию. Рассмотрим следующий код:
border-right-style: dotted; правая граница: густо-зеленый;
На самом деле он такой же, как этот:
стиль границы справа: пунктир; граница справа: нет густо-зеленый;
Значение border-right-style , заданное перед border-right , игнорируется. Поскольку значение по умолчанию
Поскольку значение по умолчанию border-right-style равно none , отсутствие указания части border-style приводит к отсутствию границы.
Это свойство является сокращением для следующих свойств CSS:
-
border-right-color -
граница справа -
граница-правая ширина
граница справа: 1 пиксель; граница справа: 2 пикселя с точками; граница справа: средний пунктирный зеленый; /* Глобальные значения */ граница справа: наследовать; граница справа: начальная; граница справа: вернуться; граница справа: обратный слой; граница справа: не установлена;
Три значения сокращенного свойства могут быть указаны в любом порядке, одно или два из них могут быть опущены.
Значения
-
См.
border-right-width.-
<бр-стиль> См.

border-right-style.-
<цвет> См.
border-right-color.
| Начальное значение | как каждое из свойств стенографии:
|
|---|---|
| Applies к | 11 |
Applies. Это также относится к ::first-letter . | |
| Унаследовано | нет |
| Вычисленное значение | как каждое из свойств сокращения:
| 11112
как каждое из свойств сокращенной записи:
|
border-right =
||
<стиль строки> ||
<цвет>">
=
|
тонкий |
средний |
толстый">
=
нет |
скрыто |
с точками |
пунктир |
твердый |
двойной |
канавка |
хребет |
вставка |
начало
Применение правой границы
HTML
Это поле имеет границу справа.
CSS
раздел {
граница справа: 4 пикселя пунктирная синяя;
цвет фона: золото;
высота: 100 пикселей;
ширина: 100 пикселей;
вес шрифта: полужирный;
выравнивание текста: по центру;
}
Results
| Specification |
|---|
| CSS Backgrounds and Borders Module Level 3 # border-shorthands |
BCD tables only load in the browser with JavaScript enabled. Включите JavaScript для просмотра данных.
-
граница -
пограничный блок -
контур
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять больше участия?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
border-left-width - CSS: каскадные таблицы стилей
Свойство CSS border-left-width устанавливает ширину левой границы элемента.
/* Значения ключевых слов */ ширина левой границы: тонкая; ширина левой границы: средняя; ширина левой границы: толстая; /* значения <длины> */ ширина левой границы: 10em; ширина левой границы: 3vmax; ширина левой границы: 6px; /* Глобальные ключевые слова */ ширина левой границы: наследовать; ширина левой границы: начальная; ширина левой границы: вернуться; ширина границы слева: обратный слой; ширина левой границы: не задана;
Значения
-
Определяет ширину границы либо как явное неотрицательное значение
.<длина>, либо как ключевое слово. Если это ключевое слово, оно должно иметь одно из следующих значений:
-
тонкий -
средний -
толстый
-
Примечание: Поскольку спецификация не определяет точную толщину, обозначаемую каждым ключевым словом, точный результат при использовании одного из них зависит от реализации. Тем не менее, они всегда следуют схеме тонкий ≤ средний ≤ толстый , и значения постоянны в пределах одного документа.
| Начальное значение | средний |
|---|---|
| Применяется ко всем элементам | . Это также относится к ::first-letter . |
| Унаследовано | нет |
| Вычисленное значение | абсолютная длина или 0 если border-left-style или4 скрыто40005 |
| Тип анимации | a длина |
border-left-width =
">
=
thin |00] [0,9 0]
средний |
толстый
Сравнение ширины границ
HTML
Элемент 1Элемент 2
CSS
раздел {
граница: 1px сплошной красный;
поле: 1em 0;
}
div: n-й ребенок (1) {
ширина левой границы: толстая;
}
div: n-й ребенок (2) {
ширина левой границы: 2em;
}
Result
| Specification |
|---|
| CSS Backgrounds and Borders Module Level 3 # the-border-width |
BCD tables only load in the browser with JavaScript enabled.

 5em/1em 0.5em;
</div>
<div>
border-radius: 8px;
</div>
</body>
</html>
5em/1em 0.5em;
</div>
<div>
border-radius: 8px;
</div>
</body>
</html>



