Как выровнять изображение по центру в HTML?
Прочее › Java › Как добавить картинку в Java?
Для этого к селектору P следует добавить стилевое свойство text-align со значением center. При этом тег <img> должен располагаться внутри абзаца (тег <p>).
- Как выровнять HTML изображение по центру?
- Как выровнять объект по центру HTML?
- Как выровнять изображение в HTML?
- Как отцентровать картинку по центру?
- Как сделать выравнивание по центру?
- Как выравнивать картинку по центру CSS?
- Как выравнивать объекты в HTML?
- Как выровнять объект в HTML?
- Как выровнять в HTML?
- Как изменить положение картинки в HTML?
- Как настроить изображение в HTML?
- Как отцентровать div по центру экрана?
- Как выровнять картинки в CSS?
- Как сделать выравнивание текста в HTML?
- Как сделать выравнивание в CSS?
- Как выровнять по высоте HTML?
- Как округлить фото в CSS?
- Как повернуть изображение в HTML?
- Как центрировать всю страницу в HTML?
- Как разместить элемент по центру страницы CSS?
- Как выровнять контейнер по центру CSS?
Как выровнять HTML изображение по центру?
Для этого к селектору P следует добавить стилевое свойство text-align со значением center. При этом тег <img> должен располагаться внутри абзаца (тег <p>).
При этом тег <img> должен располагаться внутри абзаца (тег <p>).
Как выровнять объект по центру HTML?
Обычно текст обрамляют тегами <p> или <div> и затем применяют css свойство text-align со следующим значением: по левому краю — left. по правому краю — right. по центру — center.
Как выровнять изображение в HTML?
Чтобы выровнять изображение по правому краю и задать обтекание слева, используют значение right, для выравнивания по левому краю применяют left. Атрибут align часто используют в связке с другими атрибутами тега <img> — vspace и hspace. Они определяют расстояние от обтекаемого текста до изображения.
Как отцентровать картинку по центру?
Центрирование при помощи отступов
Чтобы отцентрировать блоковый элемент, достаточно применить к нему стиль margin: auto;. Но известно, что тег img — это строковый элемент.
Как сделать выравнивание по центру?
Центр текста по вертикали между верхним и нижним полями:
- Выделите текст, который вы хотите выровнять по центру.

- На вкладке «Макет»или «Разметка страницы» в группе
- В списке Вертикальное выравнивание выберите значение По центру.
- В поле Применить выберите вариант к выделенному тексту и нажмите кнопку ОК.
Как выравнивать картинку по центру CSS?
Центрирование блока или изображения
Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример: P.blocktext { margin-left: auto; margin-right: auto; width: 6em }
Как выравнивать объекты в HTML?
Выравнивание элементов:
- В данном примере выравнивание по горизонтали устанавливается с помощью параметра align=«center» тега <td>, а по вертикали содержимое ячейки можно не центрировать, поскольку это положение задано по умолчанию.
- Чтобы высота таблицы устанавливалась как 100%, необходимо убрать <!
Как выровнять объект в HTML?
Для вертикального выравнивания присвойте свойствам width и height родительского элемента значение 100% и добавьте display: table. В дочернем элементе измените значение display на table-cell и добавьте vertical-align: middle. Примеры доступны здесь и здесь.
В дочернем элементе измените значение display на table-cell и добавьте vertical-align: middle. Примеры доступны здесь и здесь.
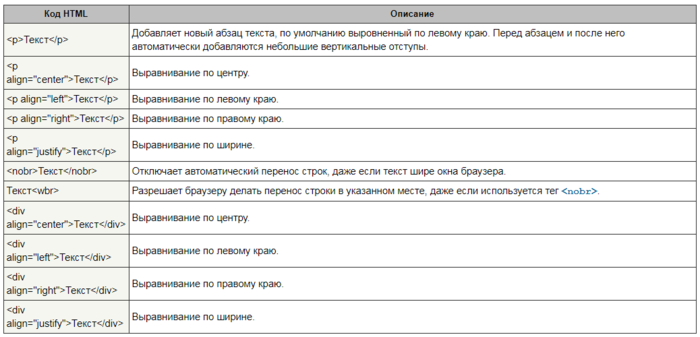
Как выровнять в HTML?
Выравнивание текста в HTML по центру и по ширине:
- align=«left» — определяет выравнивание текста слева (по умолчанию).
- align=«center» — выравнивает текст по центру.
- align=«right» — выравнивает текст справа.
Как изменить положение картинки в HTML?
Чтобы задать выравнивание по правому краю для селектора IMG следует установить стилевое свойство float со значением right. Не все рисунки на странице следует выравнивать указанным образом, поэтому лучше ввести специальный класс, назовем его rightpic, и будем добавлять его только к нужным изображениям.
Как настроить изображение в HTML?
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки.
Как отцентровать div по центру экрана?
Форму можно отцентрировать при помощи margin или display: table-cell + vertical-align на внешнем DIV.
Как выровнять картинки в CSS?
Наиболее простой способ — это присвоить картинке класс, а затем, с помощью CSS сделать картинку блоком, после чего задать ей автоматическое выравнивание с правой и левой части. Кстати, этот способ позволяет выравнивать любые блочные элементы: div, p, заголовки.
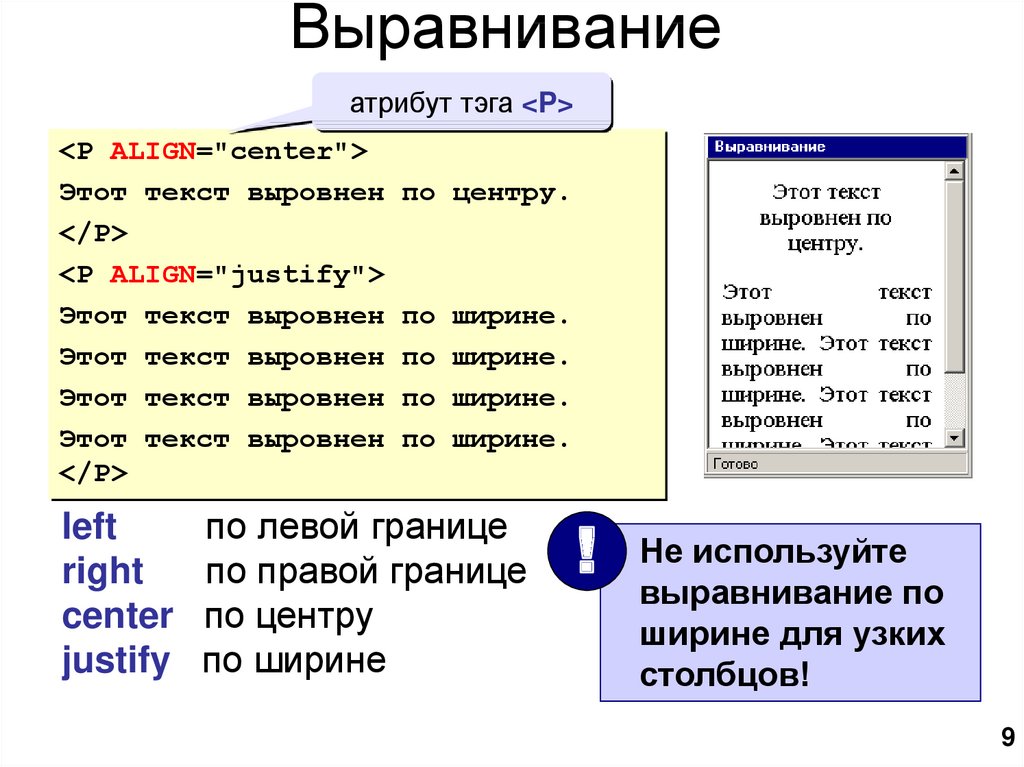
Как сделать выравнивание текста в HTML?
Существует три способа выровнять текст с помощью HTML-кода:
- При помощи атрибута тега p;
- Выравнивание по центру при помощи тега center;
- Выравнивание при помощи блоков div.
Как сделать выравнивание в CSS?
CSS позволяет выровнять текст, используя свойство text-align с 4 основными значениями:
- left — по левому краю. Используется по умолчанию
- center — по центру
- right — по правому краю
- justify — по ширине
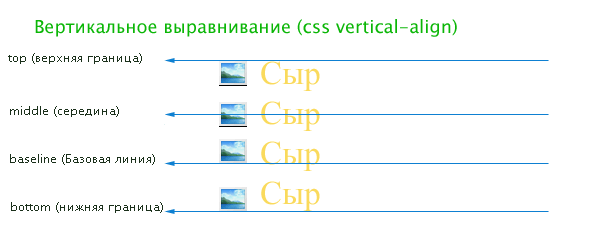
Как выровнять по высоте HTML?
За выравнивание по вертикали отвечает CSS-свойство vertical-align. Чаще всего используются значения top, middle и bottom. На самом деле, значений у обоих свойств больше, но в случае с ячейками нас интересуют только перечисленные. Эти стили повлияют на все ячейки.
Чаще всего используются значения top, middle и bottom. На самом деле, значений у обоих свойств больше, но в случае с ячейками нас интересуют только перечисленные. Эти стили повлияют на все ячейки.
Как округлить фото в CSS?
Решение Для скругления уголков у элементов в CSS3 предназначено свойство border-radius, значением которого выступает радиус закругления. Если взять квадратное изображение и добавить к нему это свойство, то мы получим уже не квадратное, а круглое изображение. В качестве значения следует задать половину ширины рисунка.
Как повернуть изображение в HTML?
Для поворота изображения применяется свойство transform с функцией rotate(), внутри которой указываем угол поворота.
Как центрировать всю страницу в HTML?
Как выровнять сайта по центру
Используйте элемент контейнера и установите конкретный max-width. Общая ширина многие веб-сайты используют 960px. Чтобы фактически центрировать страницу, добавьте margin: auto.
Как разместить элемент по центру страницы CSS?
На помощь придёт css функция translate(). При значение 50% абсолютное позиционирование расположит верхний левый угол блока точно по центру, затем отрицательное значение translate сдвинет блок относительно своих собственных размеров.
При значение 50% абсолютное позиционирование расположит верхний левый угол блока точно по центру, затем отрицательное значение translate сдвинет блок относительно своих собственных размеров.
Как выровнять контейнер по центру CSS?
Основные правила:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’.
«Как выровнять элемент по центру в CSS?» — Яндекс Кью
Анонимный вопрос · ·
147,2 K
Иосиф Махарадзе
Программирование
Я веб программист, так же занимаюсь веб дизайном… · 25 февр 2020
1) Блок должен иметь свойство position (но не static), например position: relative;
2) Блоку должен быть задан размер в пикселях или других размерностях;
3) Блок должен иметь свойство отступа margin: 0 auto;
Существуют и другие способы, но этот самый простой
·
32,8 KКомментировать ответ…Комментировать…
Никита М.
Молодой человек 20 лет. Увлекаюсь разными компьюте… · 19 июл 2018
Если вы имеете ввиду выравнивание по центру по горизонтали, вам достаточно применить для нужного блока свойство автоотступа: margin: «0 auto;», после чего блок переместится в центр.
51 оценил·
33,2 K
Саша Ов
18 июл 2019
Спасибо! Работает.
Комментировать ответ…Комментировать…
Александр Рукин
Прораб, мастер на все руки , умею почти все… · 5 авг 2020
можно флексами .block { display: flex; justify-content: center; } .block div{ display: flex; justify-content: center; align-items: center; border : 4px solid green; border-radius: 20px; } А самый лучший( позиционирует… Читать далее
·
14,8 K
Комментировать ответ…Комментировать…
Maxim
Задавай правильные вопросы — получай правильные. .. · 26 окт 2021
.. · 26 окт 2021
В простейшем случае: .element{ margin: auto } Ещё вариант на Flex, где правила задаются только для родителя: .parent{ display:flex; justify-content:center; align-items:center; } Читать далее
Нет оценок ·
512
Комментировать ответ…Комментировать…
Амик Амиков
Работа-сфера в IT. Программирование, разработка HT… · 24 апр 2021
достаточно ввести тег в листе CSS, а именно — text-align: center;
не забудьте поставить точку с запятой и закрывающуюся скобку ({) в конце, нажав на ENTER
2 оценили·
1,6 K
Maxim
26 окт 2021
Вопрос не про текст, а про элемент.
text-align работает только на горизонтальное выравнивание и только для блочных элементов.
Комментировать ответ…Комментировать…
Center-WD
IKSWEB. ru — Инструменты для SEO-специалиста · 3 окт 2020 · c-wd.ru
ru — Инструменты для SEO-специалиста · 3 окт 2020 · c-wd.ru
Отвечает
Сергей
Одной из причин быстрого роста популярности flexbox среди веб-разработчиков было то, что впервые были предоставлены адекватные возможности выравнивания. Он предоставил адекватное вертикальное выравнивание, и стало возможным… Читать далее
Инструменты для SEO-специалиста
Перейти на iksweb.ru4 оценили·
7,4 K
Комментировать ответ…Комментировать…
Всеволод Степанов
Йа всевалад йа есть в дзенэ, и йа праграмэст · 6 дек 2020
Чо замарачиватся? Можно же одной строчкой сделать text-align это как выровнять текст и другие элементы center это выровнять по центру (логично) text-align: center Читать далее
2 оценили·
1,6 K
i-ppa
12 апр 2021
ЦЕНТРИРОВАНИЕ СТРОК ТЕКСТА
<p >абзац.

