Как отключить HTML5 в Яндекс.Браузере — подробная инструкция
Как отключить HTML5 в Яндекс.Браузере? Этот запрос набирает все большую популярность. Видимо, пользователей не устраивает проигрыватель с использованием данной технологии. Именно поэтому мы поговорим о том, как его отключить.
Подробности
Стоит сразу предупредить, что в настройках браузера копаться не нужно. Там нет этого пункта. Даже в скрытых параметрах его не будет. Все намного сложнее. Просто так отключить HTML5 не получится. Придется изобретать велосипед.
Конечно, некоторые сайты предлагают некие чудодейственные программы, позволяющие выключить раз и навсегда эту технологию. Но обычно эти утилиты просто заражают компьютер вирусами и не работают. Или собирают данные пользователя.
В данном материале мы расскажем о том, что такое HTML5 и зачем его нужно отключать. А потом опишем способ выключения данной технологии в Яндекс.Браузере. Но сначала немного общей информации. Это всегда полезно.
Что такое HTML5
Итак, технология HTML5 пришла на смену устаревшему проигрывателю Adobe Flash Player, имеющими критические уязвимости. Разработчики браузеров давно хотели от него отказаться. И вот теперь они устанавливают в свои программы именно плееры HTML5.
Эта технология является более современной и безопасной. Все популярные видеосервисы уже давно перешли на такой стандарт. И YouTube тоже. Это неудивительно, поскольку HTML5 имеет ряд весьма внушительных преимуществ.
- Отсутствие уязвимостей и торможения;
- Молниеносное открытие роликов;
- Поддержка видео 64-бит;
- Воспроизведение новых стандартов (H.264, HTMLVideoElement и так далее).
Преимущества весьма весомые. Да и качество картинки у HTML5 определенно лучше, чем при использовании Adobe Flash Player. Но почему тогда многие советуют отключить плеер, созданный по этой технологии? Об этом в следующей главе.
Почему нужно отключать HTML5
Это все потому, что на деле преимущества быстро нивелировались недостатками. Они оказались гораздо существеннее. И многие пользователи отмечали, что включать HTML5 не имеет никакого смысла. Вот самые серьезные недостатки:
- Постоянные подвисания;
- Появления артефактов на видео;
- Некорректность отображения во многих браузерах;
- Поддержка малого количества сайтов.
Правда, стоит понимать, что ХТМЛ5 используются повсеместно. Потому в настоящий момент его можно деактивировать только для видеохостинга YouTube.
Инструкция
К сожалению, Яндекс.Браузер не обладает настройками, позволяющими раз и навсегда выключить эту технологию. Даже в скрытых параметрах нет такого пункта. Но это вовсе не значит, что ничего нельзя сделать в этом случае.
Есть один вариант: нам нужно использовать расширение, которое было написано специально для отключения HTML5 и возврата старого доброго Adobe Flash Player. Вот подробная инструкция, рассказывающая о том, что нужно делать.
- Сначала запускаем веб-обозреватель при помощи соответствующего ярлыка на рабочем столе, иконки в меню «Пуск» или кнопки в панели задач.
- Затем открываем страницу https://chrome.google.com/webstore/detail/disable-youtube-html5-pla/enmofgaijnbjpblfljopnpdogpldapoc.
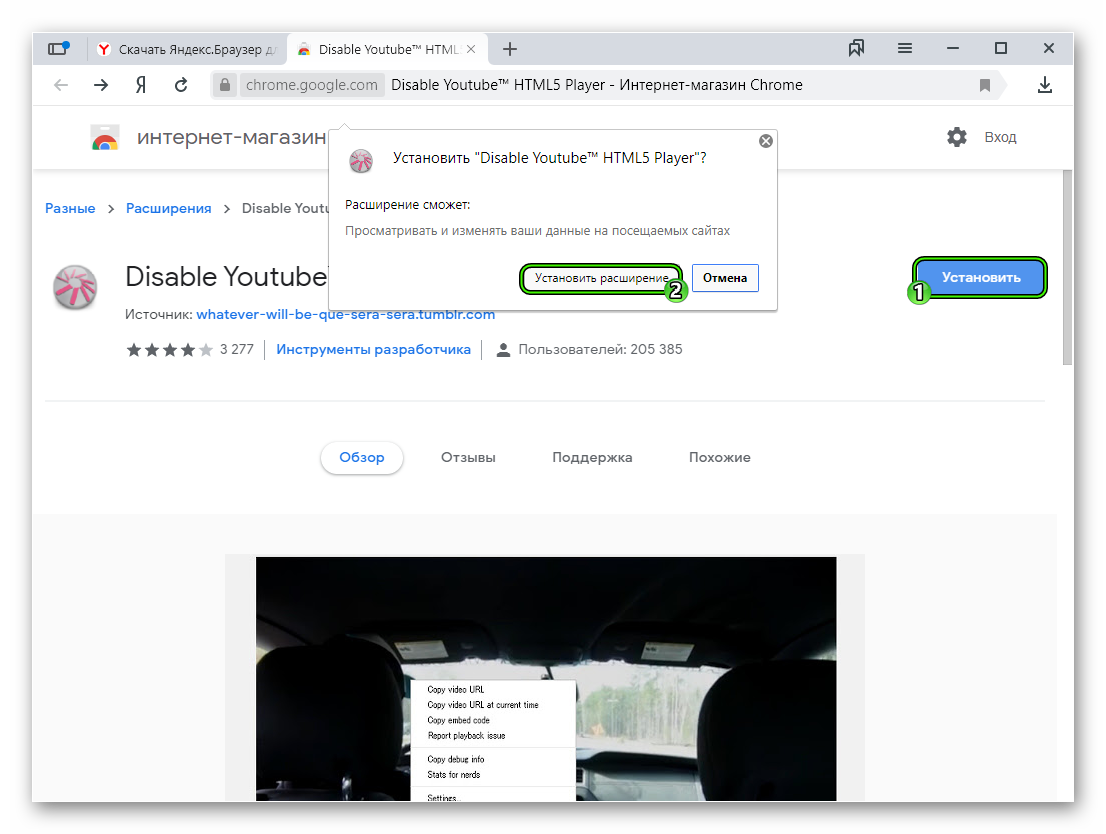
- Нажимаем на кнопку «Установить».
- Подтверждаем действие путем нажатия на пункт «Установить расширение».

- После этого появится сообщение о том, что расширение успешно инсталлировано и работает.
Вот и все. Теперь плеер HTML5 будет полностью отключен. Только не забудьте после инсталляции плагина перезапустить веб-обозреватель. Только так сделанные изменения вступят в силу. После рестарта можно будет смело использовать Adobe Flash Player.
HTML5 | Поддержка браузерами
333 195Веб-программирование — HTML5 — Поддержка браузерами HTML5
Стандарт HTML5 поддерживает всевозможные странные методы. В то же самое время он возрождает (и стандартизует) некоторые старые либеральные правила HTML и вводит передовые возможности, которые работают только в новейших браузерах.
Что касается браузерной совместимости, функциональные возможности HTML5 можно разбить на три категории:
Возможности, которые уже работают. К этой категории принадлежат возможности, которые имеют высокий уровень поддержки, но официально не были частью стандарта HTML в прошлом (например, метод drag and drop). В нее так же входят возможности, которые можно реализовать для старых браузеров, приложив очень небольшие дополнительные усилия, наподобие семантических элементов.
Возможности с поэтапной деградацией. Например, если у старого браузера имеются проблемы с использованием нового элемента <video>, этот элемент позволит вам предоставить браузеру какое-либо другое средство проигрывания например плеер, использующий подключаемый модуль Flash.
Это намного лучше, чем сообщение об ошибке, которое определенно нельзя назвать поэтапной деградацией. В эту категорию также входят второстепенные возможности из разряда примочек, на которые старые браузеры могут спокойно не обращать внимания, наподобие некоторых старых возможностей для работы с веб-формами (например, замещающий текст), и некоторые возможности форматирования из CSS3 (например, для скругления углов или отбрасывания теней).
Возможности, требующие обходных решений JavaScript. Мотивацией для многих новых возможностей HTML5 послужили разработки, которые веб-программисты уже делали другим, более трудоемким, способом. Поэтому не стоит удивляться, что много из возможностей HTML5 можно дублировать с помощью хорошей библиотеки JavaScript (или, в худшем случае, написав энное количество строк кода собственного специализированного сценария JavaScript).
Создание обходного решения JavaScript может быть очень трудоемкой задачей, поэтому, если вы посчитаете, что определенная возможность является необходимой и требует обходного решения JavaScript, вы можете просто решить использовать это обходное решение для всех страниц и отложить использование методов HTML5 на будущее.
Поддерживает ли браузер вашу разметку?
Последнее слово в вопросе, в каком объеме использовать HTML5, принадлежит разработчикам браузеров. Если браузер не поддерживает какую-либо возможность, нет никакого смысла использовать ее, несмотря на все, что говорится в стандарте. В настоящее время существуют четыре или пять основных браузеров (не считая браузеров для мобильных устройств с возможностью подключения к Интернету, таких как смартфоны и планшеты iPad).
У разработчика-одиночки нет никаких шансов протестировать каждую потенциальную возможность на каждом браузере, не говоря уже о возможности оценить поддержку ее в старых версиях браузеров, которые широко используются до сих пор.
К счастью, существует веб-сайт www.caniuse.com, который может помочь вам справиться с этой задачей. В нем даются подробности поддержки HTML5 во всех основных браузерах. И, самое приятное, он позволит вам выделить именно те возможности, которые вам требуются. Веб-сайт работает следующим образом:
Сначала выберите вкладку Tables, а потом вкладку Compatibility tables и выберите на ней требуемую вам возможность (или группу возможностей), установив соответствующие флажки:
Можно выполнить поиск конкретной возможности, введя ее название в поле Search, расположенное по центру вверху страницы. Или же можно просмотреть целую категорию возможностей, установив соответствующий флажок в разделе Caterogy слева на странице. (В таком случае будет выведена таблица совместимости для каждой вложенной возможности.)
Например, чтобы проверить только возможности, которые считаются частью стандарта HTML5, сбросьте все флажки и установите только флажок HTML5. Чтобы проверить совместимость возможностей на основе JavaScript, которые сначала входили в HTML5, но потом были выделены в отдельную категорию, установите флажок JS API и т.д.
При желании, выберите другие опции, установив соответствующие флажки. Можно уточнить результаты поиска, удалив некоторые подробности. Например возможно, вас не интересует информация о совместимости с браузерами для мобильных устройств или с браузерами, которые находятся в стадии разработки и не были официально выпущены. Но обычно не стоит отказываться от этих подробностей, т.к. таблицы легко понимать даже с ними.
Прокрут
Как быстро узнать, поддерживает ли ваш браузер HTML5
4 Январь 2015 Юрий Хрипачев Главная страница » О софте » Браузеры Просмотров: 7554Приветствую Вас на своем блоге!
Стандарт HTML5 уверенно занимает лидирующие позиции при создании новых сайтов и веб страниц. И это понятно, он открывает новые возможности для веб разработчиков, а также немного изменился синтаксис языка HTML. К примеру, можно создавать закругленные углы у элементов уже с помощью css3, а не фотошопа.
Чтобы полностью описать возможности стандарта HTML5, нужно написать несколько статей или даже создать сайт, так что в этой статье я просто подскажу, как быстро узнать, поддерживает ли ваш браузер HTML5, и насколько он правильно отображает страницу, которая написана по стандарту HTML5. Также, с помощью этого сайта можно узнать, какие именно функции поддерживаются браузером, а какие нет.
Для того, чтобы узнать, как хорошо браузер поддерживает HTML5, нужно просто перейти на сайт:
http://html5test.com/
И открыв этот сайт в браузере, вы сразу увидите, что может браузер, а что нет при отображении страницы написанной по стандарту HTML5.
Ниже я приведу пример проверки некоторых популярных браузеров.
Лидер этого списка Google Chrome:
39 версия браузера показала 508 очков из 555 возможных.
Далее идет Opera 26 версии, 504 очка. Не удивительно, ведь она на одном движке с Хромом.
Firefox 34 версии набрал 475 очков.
Далее я проверил стандартный браузер Windows, Internet Explorer.
Как и ожидалось, восьмая версия, что идет в комплекте с Windows 7, почти не понимает HTML5 и страницы написанные в этом формате на нем смотреть практически не возможно.
Лично я совсем не пользуюсь этим браузером и не понимаю, что в нем находят некоторые пользователи, это полное барахло.
Всего 43 очка из 555, кому этот браузер нужен?
Исправит ситуацию обновление этого приложения и это понятно и нужно сделать обязательно, если вы им пользуетесь. Десятая версия набрала уже 331 очко, что намного лучше старой версии.
Одиннадцатая версия понимает HTML5 еще лучше, что только подтверждает то, что нужно следить за обновлениями и во время обновлять, как Windows, так и приложения этой системы.
Как я уже сказал, этот сайт показывает не только количество поинтов, но и что конкретно может показать браузер, а что нет.
HTML5 позволяет создавать более красивые и анимированные страницы, и если вы хотите видеть их такими, как задумал мастер, то пользуйтесь свежими версиями браузеров.
Кстати, в браузере Mozilla Firefox можно открывать вкладки в несколько рядов, а не в один ряд с прокруткой, это намного удобнее. Как это сделать, вы узнаете прочитав эту
статью.
Удачи!
С уважением Юрий Хрипачев.
Метки: браузерыПроигрыватель html5 — современная технология для видео контента
| Разработчик: | DVDVideoSoft Ltd. |
|---|---|
| Лицензия: | Freeware (бесплатное ПО) |
| Язык: | Русский есть |
| Система: | Windows 10/8.1/8/7/XP |
| Размер: | 28.33 Мбайт |
| Обновлен: | Май 18, 2017 |
HTML5 Video Player – приложение, предназначенное для конвертации видео файлов в формат HTML5. Созданные видеоролики могут быть размещены на страницах веб-сайтов. В качестве исходного материала можно использовать любой видео формат.

Программа способна не только конвертировать видео, но и редактировать его (переворачивать, обрезать). Перед сохранением результата можно запустить готовое видео в режиме предпросмотра. Следует отметить, что приложение позволяет выбрать «скин» проигрывателя, который будет интегрирован в браузер.
Основные возможности
- Конвертация нескольких файлов;
- Работа со всеми популярными видеоформатами;
- Отключение ПК после окончания процесса преобразования;
- Возможность выбора каталога для сохранения результата;
- Предпросмотр измененного видео;
- Возможность настройки внешнего вида проигрывателя;
- Настройка качества конвертируемого видео файла;
- Возможность обрезки ролика;
- Совместимость со всеми популярными браузерами.
Преимущества
Приложение html5 video player появилось не так давно, но уже успело завоевать популярность, благодаря своим преимуществам. Главным достоинством программки можно считать то, что она способна работать со всеми популярными видео форматами. Это значит, что на свой сайт можно «залить» любой фильм (ролик).
Еще одним преимуществом можно считать совместимость с браузером Internet Explorer, Safari, Opera, Google Chrome, а также Firefox. При этом вы можете перед сохранением файла проверить, как он будет воспроизводиться в том или ином интернет-обозревателе.
Проигрыватель html5 является кроссплатформенным приложением. Его можно установить не только на ПК, который управляется ОС Windows, но и на мобильные устройства Android и iOS. Таким образом, публиковать видео возможно сразу с телефона.
Скачать html5 video player можно совершенно бесплатно. При этом на сайте разработчика имеется русскоязычная версия плеера. Благодаря этому пользователям будет проще разобраться с работой программки.
Благодаря html5 видео, загружаемое на веб-сайты можно просматривать без установки Flash Player. Поэтому программу можно встретить в списке самых скачиваемых плееров. В качестве дополнения, разработчики предоставляют возможность пользователям изменять внешний вид проигрывателя на сайте.
Недостатки
Что касается недостатков html5 video player, то он всего один. Конвертируемые файлы оптимизированы только под web-стандарт. Это значит, что видео html5 будет неудобно смотреть локально. В остальном недостатков у программки не обнаружено.
Следует заметить, что эта программа будет интересна только владельцам сайтов и web-мастерам. Для обычного пользователя, видеоплеер не представляет ценности.
Как скачать плеер
Чтобы скачать видеоплеер, необходимо посетить веб-сайт разработчика. Для этого требуется перейти по следующему URL-адресу: «https://www.dvdvideosoft.com/». Чтобы было удобнее пользоваться сайтом, рекомендуется сменить язык. Это можно сделать, кликнув по флажку, расположенном в правом верхнем углу. После чего необходимо выбрать русский язык.

Когда интернет-ресурс будет русифицирован, нужно кликнуть по ссылке «Скачать». Сразу после этого откроется страница со всеми доступными продуктами. Чтобы загрузить проигрыватель, следует опуститься до раздела «Другие программы».

На следующем шаге, необходимо кликнуть по названию конвертера. Открывшаяся станица демонстрирует информацию о проигрывателе. Чтобы загрузить программу, требуется опуститься в самый низ веб-страницы, а затем кликнуть по кнопке «Скачать». Теперь остается только установить программный продукт.
Принцип работы
Когда программа загрузится, вы увидите русскоязычный, интуитивно понятный интерфейс. При помощи навигационной панели вы можете:
- Добавить файлы;
- Указать выходное имя;
- Удалить файл;
- Настроить плеер.

После того как файл для конвертировании будет выбран, рекомендуется указать каталог в который сохранится готовый результат. Также необходимо задать формат конвертируемого видео.
Чтобы ознакомиться с результатом, требуется установить галку напротив пункта «Показать HTML…». Для преобразования фалов, нужно кликнуть по кнопке «Конвертировать».
Следует отметить, что имеется возможность изменить настройки самой программы, для этого нужно нажать на кнопку «Опции…».
Заключение
Веб-мастера занимающиеся сайтостроением, должны понимать принцип работы html5. Так как сайты с Flash анимацией (видео) уходят на второй план, поэтому без видеоплеера-конвертера не обойтись. С управлением проигрывателя справится даже начинающий пользователь. Важно отметить, что существуют и платные аналоги, способные конвертировать html5 видео. При необходимости можно воспользоваться ими.
Видео обзор проигрывателя HTML5
Поддерживается ли в вашем браузере HTML5?
Иногда нужно узнать, какие эффекты HTML5 поддерживаются в том или ином браузере. Можно, конечно, вручную создавать каждый эффект, открывать браузер и наблюдать работает он или нет.
Но, существует намного более простой и интересный сервис, который может показать все и сразу.
Это сайт:
http://html5test.com
Нужно всего лишь открыть этот сайт в тестируемом браузере, и ему будет присвоено определенное количество баллов. Чем это количество будет больше, тем больше эффектов html5 поддерживает данный браузер.
Я оттестировал свой браузеры с помощью этого сервиса. Вот, что получилось в результате своеобразной битвы браузеров:
Firefox 19.0.2

Яндекс.Браузер Версия 1.5.1106.241

Google Chrome Версия 26.0.1410.43 m

Opera 12.00

Internet Explorer 8

В итоге, победителем у меня стал браузер:
Google Chrome Версия 26.0.1410.43 m
Компания Google, как всегда на высоте.
А полным аутсайдером стал Internet Explorer 8.
По статистике моего сайта, с января по апрель 2013 года, этим браузером пользовалось около 2% моих посетителей.
Вот такая информация к размышлению. Посмотрите, а какой браузер лидирует у Вас?
Кстати, если хотите узнать конверсии и ключевые показатели (KPI) для вашего продающего сайта, могу настроить веб-аналитику.
Яндекс Метрика и Google Analytics. Цели, события, отчеты.

Подробнее здесь. Обращайтесь.
Поддержка Flash Player в Яндекс.Браузере — Новости Яндекс.Браузера
Компания Adobe объявила о прекращении поддержки технологии Flash в 2020 году. Это означает, что плагин Flash Player, до сих пор необходимый для работы некоторых сайтов, станет недоступен для установки и обновлений. Эта новость затрагивает все современные браузеры, поэтому сегодня мы еще раз вспомним историю этой технологии и поговорим о планах Яндекс.Браузера.
Технология Flash сыграла важную роль в развитии интернета. С ее помощью миллионы пользователей во всем мире могли прямо в браузере смотреть видео или запускать игры, а разработчики — создавать интерактивные сайты со сложной анимацией. От людей лишь требовалось скачать и установить специальный плагин, который со временем начали встраивать прямо в браузеры для компьютеров.
А затем пришла эпоха мобильного интернета. Телефон с выходом в сеть появился у каждого в кармане, и к сайтам начали предъявлять новые требования. И они не просто должны были быть удобными для просмотра на небольшом экране, но и достаточно легкими и быстрыми, чтобы не разряжать батарейку телефона за считанные минуты. И здесь Flash подходил плохо. Неудивительно, что поддержка плагина для устройств на базе Android достаточно быстро прекратилась, а на iOS ее не было изначально. В результате мобильный интернет стал главным стимулом для развития веб-технологий, которым не требовались тяжеловесные плагины.
Сейчас технологии HTML5 и WebGL почти полностью заменили собой Flash на всех устройствах и платформах. Хотя они не в полной мере способны воссоздать возможности плагина, но их кроссплатформенность, скорость и экономичность оказались важнее. И сейчас уже трудно найти современный сайт, который бы не работал без установленного в браузере Flash Player.
Еще в прошлом году мы отказались от практики встраивать плагин в Яндекс.Браузер — теперь Flash предлагается для установки независимо от браузера. Хотя полное исчезновение этой технологии со всех сайтов неизбежно, мы хотим дать пользователям и разработчикам время для миграции на альтернативные решения (как это было с Unity и Windows XP), поэтому не планируем форсировать блокировку плагина в Яндекс.Браузере. Flash Player будет поддерживаться в Яндекс.Браузере и дальше по мере возможностей и спроса.
Плеер, HTTPS, HTML5 и другие важные рекомендации для видеосервисов в Поиске
Сервис Яндекс.Видео перешел на HTTPS, а сайты, не поддерживающие этот протокол, больше не смогут воспроизводить свои ролики в результатах Яндекс.Видео. Вместо плеера будет появляться заставка со ссылкой на страницу-источник. При этом наличие работающего плеера в выдаче, как и ранее, дает серьезное преимущество и увеличивает вероятность показов роликов пользователям по интересующим их запросам.
Проверить наличие плеера в результатах поиска можно с помощью оператора host языка запросов:
Использование HTTPS-соединений является важной частью безопасного веб-сервиса, так как именно HTTPS обеспечивает конфиденциальность и целостность данных на этапе передачи их между пользователем и сервисом. Поэтому мы постепенно переводим все наши сервисы только на HTTPS-соединение. Большинство из них уже работают исключительно по нему, теперь таким сервисом является и Яндекс.Видео.
В связи с этими изменениями мы просим всех владельцев сайтов ознакомиться с обновлёнными рекомендациями, которые помогут видеороликам сайта по-прежнему находиться и воспроизводиться в поиске после описанных выше изменений.
Напомним также, что для участия в поиске по видео на мобильных устройствах нужно поддерживать HTML5. Видеоролики сайтов, использующих Flash, в мобильном поиске участвовать не будут, так как большинство пользователей все равно не смогут посмотреть их на мобильном устройстве.
Если вдруг по каким-то причинам ваши видеоролики не воспроизводятся в поиске, то воспользуйтесь одним из следующий советов.
Если вашего видео еще нет в поиске:
— Сообщите о видеоролике и его плеере разметкой сайта. Используйте XML, Schema.org, Open Graph разметку или все вместе, чтобы поисковый робот точно знал, какие данные подхватывать и использовать в поиске. После добавления разметки, видеоролики проиндексируются и попадуют в поиск автоматически.
— Поддержите HTML5. Так у роликов появится возможность отображения в мобильном поиске.
Если видео уже индексируется и присутствует в поиске, но без плеера:
— Добавьте видеоплеер в разметку. Отсутствие плеера снижает вероятность появления роликов в поисковой выдаче Яндекс.Видео. Сообщить о плеере можно, сформировав ссылку на iframe плеера и поместив его в разметку видеоролика.
— Поддержите HTTPS для плеера. Это важный пункт, без которого видеоплеер не сможет корректно работать на страницах поиска.
Будем рады ответить на ваши вопросы, ждём их через форму обратной связи для видеохостингов.
Делаем поиск по видео еще качественнее и безопаснее
Команда Яндекс.Видео