z-index | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 3.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Нет |
| Применяется | К любым позиционированным элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visuren.html#propdef-z-index |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Любые позиционированные элементы на веб-странице могут накладываться друг
на друга в определенном порядке, имитируя тем самым третье измерение, перпендикулярное
экрану. Каждый элемент может находиться как ниже, так и выше других объектов
веб-страницы, их размещением по z-оси и управляет z-index. Это свойство работает только для элементов, у которых значение position задано как absolute, fixed или relative.
Это свойство работает только для элементов, у которых значение position задано как absolute, fixed или relative.
Синтаксис
z-index: число | auto | inherit
Значения
В качестве значения используются целые числа (положительные, отрицательные и ноль). Чем больше значение, тем выше находится элемент по сравнению с теми элементами, у которых оно меньше. При равном значении z-index, на переднем плане находится тот элемент, который в коде HTML описан ниже. Хотя спецификация и разрешает использовать отрицательные значения z-index, но такие элементы не отображаются в браузере Firefox до версии 2.0 включительно.
Кроме числовых значений применяется auto — порядок элементов в этом случае строится автоматически, исходя из их положения в коде HTML и принадлежности к родителю, поскольку дочерние элементы имеют тот же номер, что их родительский элемент. Значение inherit указывает, что оно наследуется у родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>z-index</title>
<style>
#layer1, #layer2, #layer3, #layer4 {
position: relative; /* Относительное позиционирование */
}
#layer1, #layer3 {
font-size: 50px; /* Размер шрифта в пикселах */
color: #000080; /* Синий цвет текста */
}
#layer2, #layer4 {
top: -55px; /* Сдвигаем текст вверх */
left: 5px; /* Сдвигаем текст вправо */
color: #ffa500; /* Оранжевый цвет текста */
font-size:70px; /* Размер шрифта в пикселах */
}
#layer1 { z-index: 2; }
#layer2 { z-index: 1; }
#layer3 { z-index: 3; }
#layer4 { z-index: 4; }
</style>
</head>
<body>
<p>Слой 1 наверху</p>
<div>Слой 1</div>
<div>Слой 2</div>
<p>Слой 4 наверху</p>
<div>Слой 3</div>
<div>Слой 4</div>
</body>
</html> Результат данного примера показан на рис. 1.
1.
Рис. 1. Применение свойства z-index
Объектная модель
[window.]document.getElementById(«elementID»).style.zIndex
Браузеры
Список, созданный с помощью тега <select>, в браузере Internet Explorer 6 всегда отображается поверх других элементов, несмотря на значение z-index.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit и интерпретирует auto как 0.
В браузере Firefox до версии 2.0 включительно отрицательное значение z-index располагает элемент ниже фона веб-страницы и его контента.
Позиционирование
CSS по теме
- z-index
Статьи по теме
- Наложение и порядок слоёв
Рецепты CSS
Что такое индексный файл index.html
Когда вы создаёте веб-страницы в редакторе кода, таком как Visual Studio Code, Sublime Text, вам необходимо создать index.html, потому что эта страница выполняет важную работу. Создание первой страницы index.html считается лучшим методом веб-разработки.
Итак, что такое страница index.html и почему она имеет значение? В этой статье рассказывается о index.html и о том, почему вы всегда должны создавать эту страницу при создании веб-сайта.
Содержание
- Что такое index.html?
- Как создать страницу index.html
- Вывод
Что такое index.html?
Index.html — это первая HTML-страница, которую вы создаёте при создании веб-сайта. HTML (язык разметки гипертекста) помогает структурировать текст и другие элементы на веб-странице. Страница index.html — это страница по умолчанию, которую видит посетитель веб-сайта, если не указана другая страница, которую часто называют «домашней страницей».
Например, если вы вводите URL-адрес, такой как https://careerkarma.com, вы не указали какую-либо конкретную страницу, которую сервер должен доставить клиенту (компьютеру или мобильному телефону). Во многих случаях вы увидите страницу по умолчанию или страницу index.html.
Если вы знаете точный адрес страницы, которую хотите просмотреть, например https://careerkarma. com/blog, то сервер направит вас на эту страницу, а не на страницу index.html.
com/blog, то сервер направит вас на эту страницу, а не на страницу index.html.
index.html легко распознаётся на большинстве серверов как страница по умолчанию, поэтому многие разработчики предпочитают использовать index.html в качестве имени страницы по умолчанию.
Как создать страницу index.html
Теперь вы понимаете, что такое страница index.html и почему она важна. Давайте посмотрим, как именно мы можем создать страницу index.html с помощью Visual Studio Code (или VS Code), редактора кода.
Если у вас не установлен VS Code, ознакомьтесь с этим полезным руководством по началу работы с Visual Studio Code.
Начнём с создания нового файла.
На главной панели инструментов VS Code создайте новый файл.
Затем вам будет показан пустой файл кода с таким именем, как «Без названия» или «Без названия-1».
Затем перейдите в «Файл», «Сохранить как» и сохраните имя файла как «index» с типом файла «html».
Теперь вы увидите «index.html» в качестве имени вашего файла.
По умолчанию в файле index.html должно быть несколько элементов. К ним относятся HTML-теги, такие как,и. Вы также должны объявить тип документа, используя «DOCTYPE HTML».
У вас есть страница index.html. Теперь вы можете создавать дополнительные файлы, чтобы оживить ваш сайт.
Вывод
Страница index.html — важная часть вашего веб-сайта. Это страница, которую серверы доставляют клиентам (устройствам), когда пользователи не указывают другую страницу.
Создать страницу index.html в редакторе кода легко. Помните, что вы можете создавать другие HTML-страницы в дополнение к index.html, например, about.html или contact.html.
Включив страницу index.html в свои проекты веб-разработки, вы поможете посетителям вашего сайта иметь хорошо спроектированный сайт и поможете защитить файлы в вашем каталоге от уязвимостей.
javascript — Моя кнопка HTML перенаправляет меня на эту странную вещь «Индекс C:\». Как это исправить?
Задавать вопрос
Спросил
Изменено 2 года, 11 месяцев назад
Просмотрено 1к раз
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
Узнать больше.
Когда я нажимаю кнопку отправки в моем сценарии проверки формы, он отправляет меня на эту странную страницу «Индекс C:\». Я новичок после учебника, я получаю эту ошибку, но мой код такой же, как в учебнике.
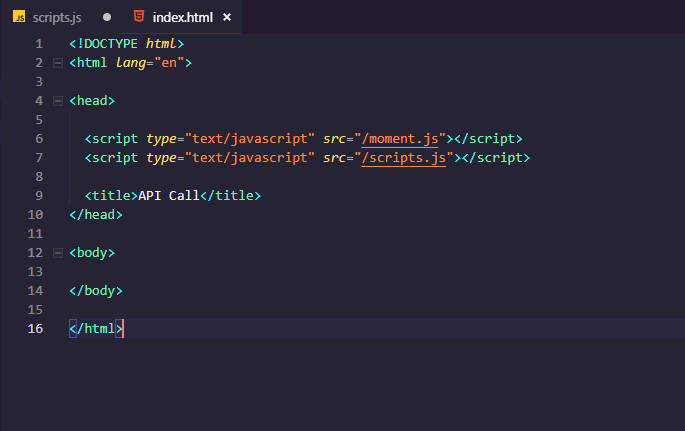
Я думаю, что ошибка связана с моим путем к файлу, связывающим мой HTML с моим javascript
Предполагается, что кнопка «Отправить» ничего не делает при нажатии, она показывает мне эту странную страницу при нажатии. Я пробовал несколько различных типов синтаксиса для связывания javascript с HTML, ни один из них не работал. В какой-то момент я мог поместить файлы в ту же папку и т
Вот HTML:
<голова>
<мета-кодировка="UTF-8">
Форма
<тело>
<дел>

 getElementById('name')
постоянный пароль = document.getElementById('пароль')
константная форма = document.getElementById('форма')
form.addEventListener('отправить', (e) =>
getElementById('name')
постоянный пароль = document.getElementById('пароль')
константная форма = document.getElementById('форма')
form.addEventListener('отправить', (e) =>