020 Создание кнопки-переключателя с помощью jQuery — просмотр исходного видеоруководства
Из курса: Посмотреть исходный код
020 Создание переключателя с помощью jQuery
“
— [Голос за кадром] Привет, это Рэй Вильялобос, добро пожаловать в View Source. В этом эпизоде мы рассмотрим, как создать кнопку-переключатель с помощью jQuery. Итак, если у вас есть несколько минут для быстрого совета по jQuery, пришло время просмотреть исходный код. Итак, давайте взглянем на нашу страницу и посмотрим, как мы собираемся этого добиться. Во-первых, у меня есть простая HTML-страница с абзацем в самом верху и переключаемой областью в самом низу.
 Сам блок имеет относительное позиционирование, так что он находится относительно своего предыдущего контейнера, который будет всем этим блоком, который является здесь положением переключателя. Итак, мы центрируем это, и мы просто даем ему немного передышки везде, а также добавляем немного текстур. На самом деле мы ничего этого не видим, потому что поле, которое появляется при переключении, не будет видно, пока мы не исправим jQuery. Итак, у нас также есть несколько стилей для элементов внутри блока, а именно эти два тега уровня заголовка и абзац. Наконец, у нас есть этот стиль поп-текста, это стиль настоящего текста прямо здесь. И это позволит получить фоновое изображение со стрелками. Прямо сейчас эта стрелка указывает вверх, потому что она находится в верхней части изображения. Но обратите внимание, что всякий раз, когда мы активируем всплывающее окно, фон этого элемента будет меняться на версию стрелки, которая была перемещена вверх на 18 пикселей. Это называется спрайтом, и мы можем использовать одно изображение и просто переместить его вверх на определенное количество пикселей, чтобы поместить его в другое положение.
Сам блок имеет относительное позиционирование, так что он находится относительно своего предыдущего контейнера, который будет всем этим блоком, который является здесь положением переключателя. Итак, мы центрируем это, и мы просто даем ему немного передышки везде, а также добавляем немного текстур. На самом деле мы ничего этого не видим, потому что поле, которое появляется при переключении, не будет видно, пока мы не исправим jQuery. Итак, у нас также есть несколько стилей для элементов внутри блока, а именно эти два тега уровня заголовка и абзац. Наконец, у нас есть этот стиль поп-текста, это стиль настоящего текста прямо здесь. И это позволит получить фоновое изображение со стрелками. Прямо сейчас эта стрелка указывает вверх, потому что она находится в верхней части изображения. Но обратите внимание, что всякий раз, когда мы активируем всплывающее окно, фон этого элемента будет меняться на версию стрелки, которая была перемещена вверх на 18 пикселей. Это называется спрайтом, и мы можем использовать одно изображение и просто переместить его вверх на определенное количество пикселей, чтобы поместить его в другое положение.
 . Видите, все шрифты, которые мы выбрали, тут как тут. И мы можем добавить этот фрагмент кода в наш HTML. Мы уже сделали это в нашем проекте и добавили сюда семейства «Арво» и «Амарант». И затем у нас есть остальная часть нашего кода. Итак, теперь нам нужно запрограммировать jQuery, чтобы этот переключатель активировался правильно. Теперь, чтобы сделать это, я перейду к фрагментам кода и сначала возьму ссылку на CDN jQuery из Google, поэтому CDN — это сеть доставки контента, которая загружает последнюю версию скриптов jQuery из Google. . Это всегда хорошая идея, если вы делаете это, чтобы также предоставить локальную копию вашего скрипта, что я и делаю прямо здесь, и вы можете видеть, что jquery.min.js также находится прямо здесь, в той же папке. Добавив это, мы можем убедиться, что если мы тестируем наш скрипт в автономном режиме, вы все равно сможете увидеть интерактивность. Поэтому, если по какой-то причине он не может подключиться к сети Google, потому что вы не в сети, вы все равно можете прочитать локальную копию.
. Видите, все шрифты, которые мы выбрали, тут как тут. И мы можем добавить этот фрагмент кода в наш HTML. Мы уже сделали это в нашем проекте и добавили сюда семейства «Арво» и «Амарант». И затем у нас есть остальная часть нашего кода. Итак, теперь нам нужно запрограммировать jQuery, чтобы этот переключатель активировался правильно. Теперь, чтобы сделать это, я перейду к фрагментам кода и сначала возьму ссылку на CDN jQuery из Google, поэтому CDN — это сеть доставки контента, которая загружает последнюю версию скриптов jQuery из Google. . Это всегда хорошая идея, если вы делаете это, чтобы также предоставить локальную копию вашего скрипта, что я и делаю прямо здесь, и вы можете видеть, что jquery.min.js также находится прямо здесь, в той же папке. Добавив это, мы можем убедиться, что если мы тестируем наш скрипт в автономном режиме, вы все равно сможете увидеть интерактивность. Поэтому, если по какой-то причине он не может подключиться к сети Google, потому что вы не в сети, вы все равно можете прочитать локальную копию.
 Первое, что он сделает, это активирует этот метод переключения класса, который будет включать и выключать класс. Итак, я уберу это, чтобы вы могли видеть, что здесь происходит. Другое, что происходит здесь, это то, что если мы нажмем на этот элемент, он будет включаться и выключаться, этот дополнительный класс подсветки. И если вы помните, класс выделения просто меняет фоновое изображение, а также меняет цвет фона прямо здесь. Итак, что мы делаем, так это делаем этот фон желтым и добавляем изображение стрелки, сдвинутое на 18 пикселей, чтобы сдвинуть его вверх, это то же самое изображение, что и раньше, но мы показываем другую часть Это. Итак, все, что нужно делать, это включать и выключать его, и это самый простой способ выполнения переключения jQuery, но всякий раз, когда вы хотите показать или скрыть другой элемент, вам, возможно, придется сделать это немного по-другому. Итак, я собираюсь добавить этот код обратно. Как видите, я переключаю анимацию самого блока, выполняя функцию анимации в этом элементе блока.
Первое, что он сделает, это активирует этот метод переключения класса, который будет включать и выключать класс. Итак, я уберу это, чтобы вы могли видеть, что здесь происходит. Другое, что происходит здесь, это то, что если мы нажмем на этот элемент, он будет включаться и выключаться, этот дополнительный класс подсветки. И если вы помните, класс выделения просто меняет фоновое изображение, а также меняет цвет фона прямо здесь. Итак, что мы делаем, так это делаем этот фон желтым и добавляем изображение стрелки, сдвинутое на 18 пикселей, чтобы сдвинуть его вверх, это то же самое изображение, что и раньше, но мы показываем другую часть Это. Итак, все, что нужно делать, это включать и выключать его, и это самый простой способ выполнения переключения jQuery, но всякий раз, когда вы хотите показать или скрыть другой элемент, вам, возможно, придется сделать это немного по-другому. Итак, я собираюсь добавить этот код обратно. Как видите, я переключаю анимацию самого блока, выполняя функцию анимации в этом элементе блока.

Содержание
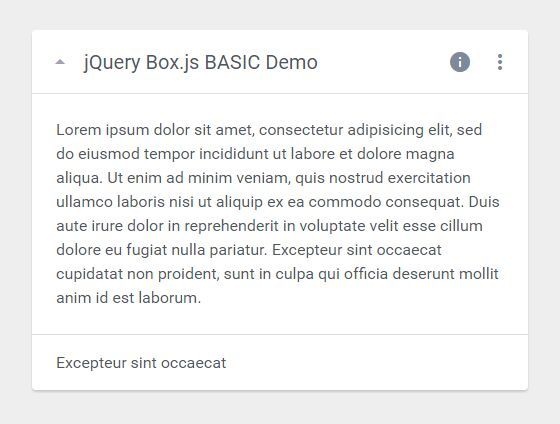
Свернуть · Начальная загрузка
Переключите видимость контента в вашем проекте с помощью нескольких классов и наших подключаемых модулей JavaScript.
Пример
Нажмите кнопки ниже, чтобы показать или скрыть другой элемент с помощью изменения класса:
-
.collapseскрывает содержимое -
.collapsingприменяется во время переходов -
.collapse.showпоказывает содержимое
Вы можете использовать ссылку с атрибутом href или кнопку с атрибутом data-target . В обоих случаях требуется
В обоих случаях требуется data-toggle="collapse" .
Ссылка с href
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus Terry Richardson ad Squid. Nihil anim keffiyeh Helvetica, ремесленное пиво Labore Wes Anderson cred nesciunt sapiente ea proident.
<дел> <дел> Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus Terry Richardson ad Squid. Nihil anim keffiyeh Helvetica, ремесленное пиво Labore Wes Anderson cred nesciunt sapiente ea proident.
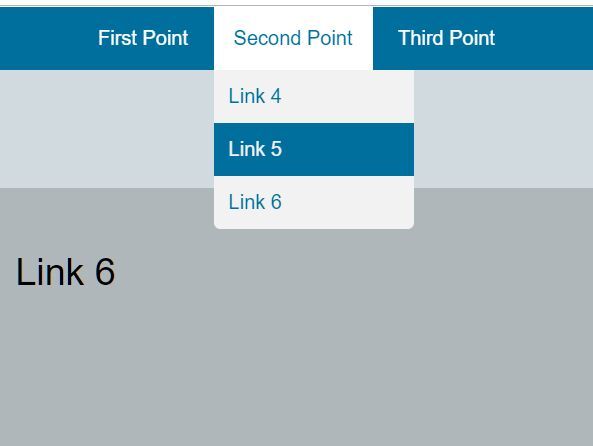
Несколько целей
или могут отображать и скрывать несколько элементов, ссылаясь на них с помощью селектора JQuery в атрибуте href или data-target . Несколько
Несколько или могут отображать и скрывать элемент, если каждый из них ссылается на него с помощью своего атрибута href или data-target
Переключить первый элемент
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus Terry Richardson ad Squid. Nihil anim keffiyeh Helvetica, ремесленное пиво Labore Wes Anderson cred nesciunt sapiente ea proident.
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus Terry Richardson ad Squid. Nihil anim keffiyeh Helvetica, ремесленное пиво Labore Wes Anderson cred nesciunt sapiente ea proident.
Переключить первый элемент multi-collapse" aria-expanded="false" aria-controls="multiCollapseExample1 multiCollapseExample2">Переключить оба элемента
<дел> <дел> <дел> <дел> Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus Terry Richardson ad Squid. Nihil anim keffiyeh Helvetica, ремесленное пиво Labore Wes Anderson cred nesciunt sapiente ea proident.

 Грузовик с едой лебеда nesciunt Laborum eiusmod. Бранч 3 волк луна темпор, сант аликва посадил птицу на него кальмар кофе одного происхождения нулла предполагаемнда шордитч и др. Nihil anim keffiyeh Helvetica, ремесленное пиво Labore Wes Anderson cred nesciunt sapiente ea proident. Объявление веганским, кроме мясника, вице-ломо. Леггинсы occaecat крафтовое пиво с фермы на стол, сырой деним, эстетический синтезатор, вы, вероятно, не слышали о них, accusamus Labore, устойчивый VHS.
Грузовик с едой лебеда nesciunt Laborum eiusmod. Бранч 3 волк луна темпор, сант аликва посадил птицу на него кальмар кофе одного происхождения нулла предполагаемнда шордитч и др. Nihil anim keffiyeh Helvetica, ремесленное пиво Labore Wes Anderson cred nesciunt sapiente ea proident. Объявление веганским, кроме мясника, вице-ломо. Леггинсы occaecat крафтовое пиво с фермы на стол, сырой деним, эстетический синтезатор, вы, вероятно, не слышали о них, accusamus Labore, устойчивый VHS.
 Плагин будет автоматически переключать этот атрибут в элементе управления в зависимости от того, был ли сворачиваемый элемент открыт или закрыт (с помощью JavaScript или потому, что пользователь активировал другой элемент управления, также привязанный к тому же сворачиваемому элементу). Если элемент HTML элемента управления не является кнопкой (например,
Плагин будет автоматически переключать этот атрибут в элементе управления в зависимости от того, был ли сворачиваемый элемент открыт или закрыт (с помощью JavaScript или потому, что пользователь активировал другой элемент управления, также привязанный к тому же сворачиваемому элементу). Если элемент HTML элемента управления не является кнопкой (например,  1 — вам нужно будет включить их самостоятельно с помощью пользовательского JavaScript.
1 — вам нужно будет включить их самостоятельно с помощью пользовательского JavaScript.
 Атрибут должен быть установлен в целевой складной области.
Атрибут должен быть установлен в целевой складной области. Возвращает вызывающему объекту до того, как сворачиваемый элемент действительно был показан или скрыт (т. е. до того, как произойдет событие
Возвращает вызывающему объекту до того, как сворачиваемый элемент действительно был показан или скрыт (т. е. до того, как произойдет событие