? Конструктор одностраничных сайтов Landing page. Бесплатный конструктор сайтов.
Самое важное в интернет-бизнесе – дать людям только нужную информацию. И нечего лишнего. Если стоит цель продать человеку определённый товар/услугу – создать специально под него лендинг (одностраничник). Лендинг продаёт товар во много раз лучше, чем обычная страница интернет-магазина. На многостраничнике человек на что-то отвлекается, на одностраничнике – идёт к цели не отвлекаясь. И если вы ищете, где сделать одностраничный сайт бесплатно в конструкторе – Вы попали по адресу.
Вам не нужно обращаться в веб-студию, платить верстальщику и дизайнеру. Если бюджет ограничен, но хочется продающий лендинг, то создание одностраничного сайта в конструкторе бесплатно – верный выход из положения. Если на одностраничник идёт только целевая аудитория, содержимое отвечает на все вопросы, сам продукт хороший, сайт быстрый и удобный – конверсия будет достаточно большой, как и прибыль.
Простота, удобство, скорость и надёжность – это то, что предлагает наш бесплатный конструктор одностраничных сайтов.
Одностраничный лендинг в онлайн-конструкторе это:
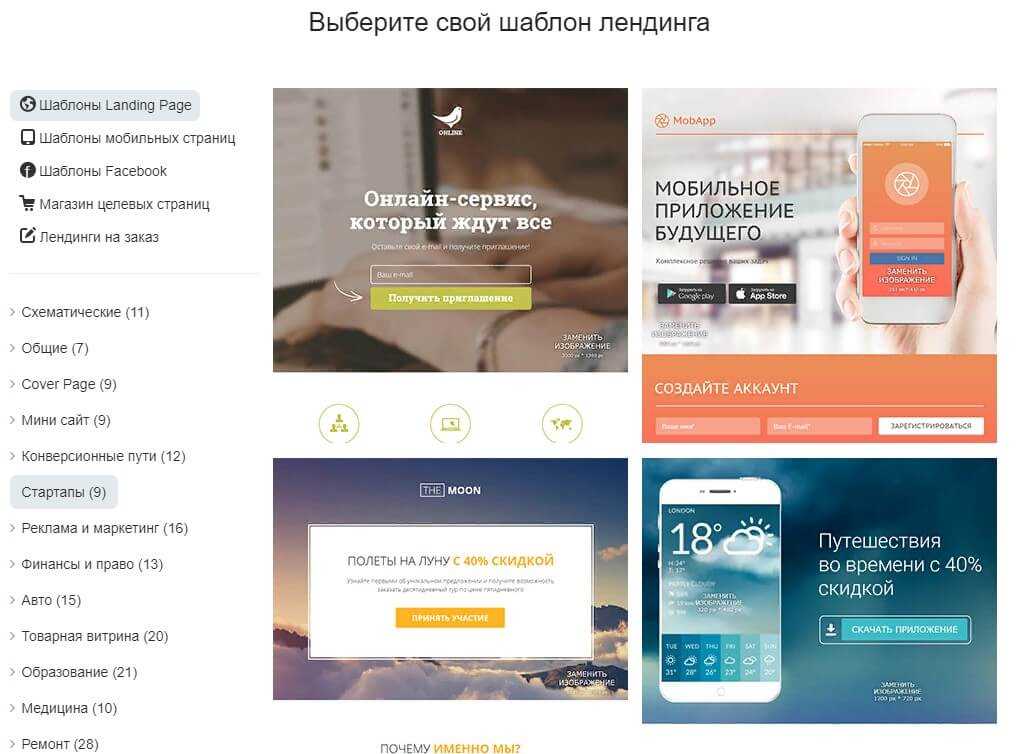
- Индивидуальный дизайн. У нас есть 170 шаблонов. В каждом шаблоне можно настраивать цвет, менять блоки местами, быстро менять шрифты и изображения, добавлять виджеты. Поэтому Ваш дизайн будет неузнаваемым и уникальным.
- Простота. Вам не нужно будет знать программирование. Все операции осуществляются из админки с интуитивно понятным интерфейсом.
- Высокая надёжность. Вся информация вашего сайта хранится в виде резервных копий на других серверах в запароленном виде. Если нужно будет восстановить данные – круглосуточная техподдержка всегда придёт к Вам на помощь.
- Защита от взлома. Наши протоколы защиты и системные администраторы пресекут любые попытки угона сайта в зародыше.
- Корпоративная почта. Это почта вида «[email protected]ваш_сайт». Клиенты и деловые партнёры относятся к этой почте с большим доверием.
- Статистика посетителей.
 В административной панели можно просматривать данные о посетителях и совершенствовать сайт, пока конверсия не достигнет оптимальных показателей.
В административной панели можно просматривать данные о посетителях и совершенствовать сайт, пока конверсия не достигнет оптимальных показателей. - Адаптивность. Одностраничник можно без проблем смотреть как с большого монитора, так и старого смартфона. Удобно будет всем.
Если Вам что-то не нравится в шаблонах – можно без проблем вставить свой код по мере получения навыков. Не бойтесь экспериментировать – бойтесь ничего не делать для достижения целей. Регистрация, выбор дизайна и наполнение – 3 шага к созданию посадочной страницы в бесплатном конструкторе одностраничных сайтов.
Путь в тысячу километров начинается с маленького шага. Хотите зарезервировать для себя маленький кусочек быстрорастущего Интернет-пространства – сделайте бесплатно одностраничный сайт в нашем конструкторе с доменом и хостингом уже сегодня.
Создать одностраничник (landing page) бесплатно. Сотни шаблонов лэндингов. Конструктор лендингов.
Создать одностраничник (landing page) бесплатно. Сотни шаблонов лэндингов. Конструктор лендингов.
Сотни шаблонов лэндингов. Конструктор лендингов.Что вы получите?
-
Быстрые продажи
Создайте лендинг за 5 минут
и запустите рекламную компанию -
Новые контакты
Собирайте контакты заинтересованных
посетителей с помощью лид-форм -
Рост прибыли
Лендинги, созданные в конструкторе,
повышают эффективность рекламы
Тарифы
-
Free
0 /мес
Готовый лендинг
Бесплатный хостинг Создать лендинг
Одна лид-форма -
Pro
390 /мес
Готовый лендинг
Создать лендинг
Конструктор кнопок и лид-форм
Обратный звонок
HTML-редактор
Бесплатный хостинг
Домен . RU или .COM в подарок
RU или .COM в подарок
-
Shop
490 /мес
Все функции тарифа Pro
Онлайн-консультант
E-mail-рассылка
CRM-модуль
Домен .RU или .COM в подарок Создать лендинг
Почему Setup.ru?
Продающие шаблоны
- Мы уже позаботились о том, чтобы ваш лендинг продавал больше!
- Вам больше не нужно задумываться, как расположить блоки, чтобы заинтересовать посетителя.
- Все дизайн-шаблоны разработаны специалистами с учетом особенностей юзабилити продающих страниц.
Умный редактор
- Вам не потребуется опыт или знания.

- При создании лендинга вы получите все необходимые онлайн-подсказки.
- Также в редакторе вы сможете посмотреть на будущий лендинг глазами потенциальных клиентов.
- Все это поможет вам в написании продающих заголовков и текстов.
CRM-модуль
- Забудьте об интеграции платных CRM-систем
- В лендинг уже встроен полноценный, простой и удобный CRM-модуль
- Теперь вы можете легко управлять данными ваших покупателей и подписчиков в личном кабинете.
Конструктор кнопок и лид-форм
- Добавляйте на лендинг любое количество форм подписки на рассылку, заказа товара или сбора заявок.
- Настроить дизайн лид-форм и кнопок очень просто, это займет не более минуты!
- Все контакты, полученные через формы обратной связи, автоматически сохраняются в CRM, доступную на тарифе Shop.
Безграничные возможности
Создавайте любое количество продающих лендингов!
Используйте 11 профессиональных дизайн-шаблонов!
Создать лендинг
#1 Бесплатный одностраничный конструктор сайтов для WordPress
ПРИСОЕДИНЯЙТЕСЬ К 5М+ ВЕБ-СОЗДАТЕЛЯМ ПРЯМО СЕЙЧАС
Создайте свой профессиональный одностраничный веб-сайт с помощью ведущего в отрасли конструктора веб-сайтов для WordPress, кодирование не требуется.
Создавайте великолепные одностраничные веб-сайты совершенно бесплатно
Редактирование в реальном времени
Воплотите свою идею в жизнь с помощью интуитивно понятного интерактивного редактора Elementor
Создайте одностраничный веб-сайт своей мечты с помощью простого перетаскивания, 90+ виджетов для любых целей и лучший в отрасли живой редактор.
Шаблоны
Публикуйте быстрее с более чем 300 красивыми шаблонами веб-сайтов
Создайте профессиональный сайт за считанные минуты с помощью готовых к использованию, полностью разработанных шаблонов веб-сайтов для любых целей. Легко настраивается, не требует кодирования.
«Замечательный конструктор страниц, который помогает мне создавать красивые сайты с минимальными усилиями. Продолжайте в том же духе!»
Анджело Ринальди
@angelo.rinaldi.37
Настольный компьютер, мобильный телефон, планшет
Fully Responsive By Nature
Легко переключайтесь между настольным компьютером, мобильным устройством и планшетом и быстро адаптируйте дизайн одностраничного веб-сайта, чтобы он идеально выглядел на любом устройстве.
Эффекты движения, параллакс и анимация
Потрясающие эффекты прокрутки и мыши. Без кода.
Добавьте профессиональные эффекты прокрутки и мыши к любому контенту на вашем веб-сайте с помощью простых в использовании эффектов движения и анимации Elementor без кода.
Создано пользователями Elementor
Создан К. Санджу Сингхой
Цифровой маркетинг
Создан Джейсоном Мавромматисом
Дизайнер
Создатель Роман Зорин
Дизайнер
Мощные инструменты для создания профессиональных одностраничных веб-сайтов
Каждый виджет в Elementor предлагает расширенную настройку дизайна, поэтому вы можете получить нужные вам результаты без установки дополнительных плагинов WordPress.
Таблица цен
Форма
Призыв к действию
Социальные иконки
Кнопки «Поделиться»
Анимированный заголовок
Карусель отзывов
Слайды
Кнопка Facebook
Цитата
Пописные 5 лучших плагинов WordPress
4.
4.8. На основе 5,334 Реальных Пользователи
Что такое Элементор?
Elementor — это бесплатный плагин для WordPress, который позволяет создавать профессиональные веб-сайты в интуитивно понятном живом редакторе с перетаскиванием. Elementor работает с любой темой, поставляется с множеством бесплатных шаблонов и не требует навыков программирования.
Какие типы одностраничных веб-сайтов можно создавать с помощью Elementor?
Вы можете создавать и оформлять любые одностраничные веб-сайты: ваше портфолио, веб-сайт креативного агентства, веб-сайт мероприятия, приглашение на свадьбу и многое другое.
Что такое Elementor Pro?
Elementor Pro — полнофункциональная версия Elementor. Он позволяет вам создавать более продвинутый контент с более чем 50 более мощными виджетами, оптимизировать рабочий процесс и управлять всем необходимым на вашем сайте из одного места с помощью нашего встроенного конструктора тем, а также дает вам доступ к более продвинутым функциям.
Могу ли я действительно настроить все с помощью Elementor?
Да. Elementor был создан, чтобы дать вам полную свободу дизайна. Независимо от того, начинаете ли вы с предварительно разработанного шаблона или с нуля, вы можете настроить каждый аспект своей страницы или веб-сайта, а также добавить или удалить элементы без использования кода.
Бесплатен ли конструктор одностраничных сайтов Elementor?
Да, абсолютно. Базовая версия Elementor бесплатна и не ограничена. Вы получаете доступ к ведущему в отрасли интерактивному редактору Elementor, более чем 40 бесплатным виджетам и более чем 50 бесплатным шаблонам для создания своего профессионального одностраничного веб-сайта.
В чем разница между Elementor Pro и бесплатной версией?
Бесплатная версия Elementor предлагает безграничные возможности дизайна. Однако Elementor Pro предоставляет вам более профессиональные инструменты, которые ускоряют ваш рабочий процесс и позволяют создавать более профессиональные одностраничные веб-сайты.
Еще для изучения
Создайте свой профессиональный одностраничный веб-сайт сегодня
Присоединяйтесь к [elementor-plugin-active-installs-count] создателям веб-сайтов, которые создают профессиональные одностраничные веб-сайты с помощью Elementor.
Как создать одностраничный веб-сайт, дающий результаты
Вы усердно работаете над созданием своей аудитории.
Вы готовы еще больше сосредоточиться и запустить веб-сайт для своего бизнеса… Но вы перегружены и не знаете, с чего начать.
Неудивительно. Полноценная разработка и запуск веб-сайта может занять 8 недель или дольше, и это может быть дорогостоящий проект, начиная с минимальной суммы в 2000 долларов.
Хотите лучший способ запустить успешный сайт? Вы находитесь в правильном месте. В этом руководстве я расскажу о том, что одностраничный веб-сайт может сделать для вас и вашего бизнеса, включая примеры, преимущества и советы, которые помогут вам начать работу.
Что такое одностраничный сайт?
Он также известен как одностраничный сайт, поскольку состоит только из одной страницы. Этот тип веб-сайта не имеет внутренних ссылок, по которым может перейти посетитель, но обычно содержит релевантные внешние ссылки.
Это означает, что, в отличие от стандартного сайта, одностраничник обычно не будет иметь:
- Контактную страницу
- О странице
- Специальная страница магазина
- Панель навигации вверху или внизу сайта
Подумайте об этом так: то, что было бы отдельными страницами на типичном веб-сайте, становится разделами на одностраничном веб-сайте. Посетитель может быстро добраться до них, пролистав страницу вниз.
Некоторые одностраничные веб-сайты имеют панель навигации с якорным меню, но ссылки на ней не ведут на другие страницы, потому что их нет. Вместо этого нажатие на каждую якорную ссылку автоматически прокручивает страницу вниз и направляет посетителя в соответствующий раздел на той же странице.
Чем одностраничный веб-сайт отличается от целевой страницы?
Целевые страницы также представляют собой отдельные страницы без внутренних ссылок. Являются ли одностраничные веб-сайты синонимами целевых страниц?
Не совсем — вот почему.
Целевые страницы имеют единую направленность
Они направлены на то, чтобы заставить посетителя действовать в соответствии с четким и очевидным призывом к действию. Этот призыв к действию коррелирует с заголовком этой целевой страницы и всем содержимым. Ничто не отвлекает от этого призыва к действию — даже ссылки.
Одно действие означает, что если посетитель откликается на сообщение на целевой странице, ему очень легко выполнить это действие.
Единственным направлением вашей целевой страницы может быть:
- Продвижение книги или электронной книги
- Привлечение подписчиков на подкаст
- Запуск продукта
- Получение подписчиков на ваш еженедельный информационный бюллетень
 Изображение через проект Thrive Life
Изображение через проект Thrive LifeОдностраничные страницы вызывают доверие
У них также может быть призыв к действию, но, в отличие от целевых страниц, это не их единственная цель.
Например, онлайн-тренер по видео может иметь главную цель веб-сайта — продавать свои онлайн-мастер-классы. Но кроме этого, она также может упомянуть и дать ссылку на:
- Ее недавние выступления в прессе
- Бесплатный контрольный список для скачивания
- Предметы из ее клиентского портфеля
- Ее профиль в Instagram, канал на YouTube и профили в социальных сетях
Хотя может показаться, что эти ссылки отвлекают от конечной цели продажи мастер-класса, на самом деле они подталкивают читателя ближе к ней. Пресса, бесплатный контент и сильное портфолио помогают этому гипотетическому создателю завоевать доверие посетителей до того, как они будут готовы купить.
Это именно то, что Джон Тейлор Такер, создатель YouTube, сделал со своим одностраничным веб-сайтом. Он хочет, чтобы его посетители посещали его профиль в Instagram, канал на YouTube и связывались с ним, но это не все, чем он делится. Он также ссылается на свои самые популярные проекты, встраивает свои лучшие видео и показывает фотографии своих работ.
Он хочет, чтобы его посетители посещали его профиль в Instagram, канал на YouTube и связывались с ним, но это не все, чем он делится. Он также ссылается на свои самые популярные проекты, встраивает свои лучшие видео и показывает фотографии своих работ.
Почему целевые страницы можно использовать в качестве одностраничных веб-сайтов
Между целевыми страницами и одностраничными веб-сайтами есть нечто среднее: вы можете превратить свою целевую страницу в одностраничную.
Создайте бесплатную целевую страницу, которая конвертирует
Целевые страницы ConvertKit были разработаны профессионалами мирового класса, чтобы их можно было полностью настраивать и предоставлять вам быстрые данные для повышения коэффициента конверсии и развития вашего бизнеса.
Создайте бесплатную учетную запись ConvertKit
Точно так же, как вы можете сделать стандартную целевую страницу настолько короткой или длинной, насколько это необходимо, чтобы подтолкнуть вашего посетителя к CTA, вы также можете добавить гиперрелевантные ссылки, ресурсы и сигналы доверия, такие как упоминания в прессе и отзывы.
Именно так поступил проект The Rainbow Files со своей целевой страницей. Основной призыв к действию очевиден, но на странице есть нечто большее. Копия углубляется в то, почему мокапы прославляют разнообразие. Есть также:
- Контактный адрес электронной почты
- Внешняя ссылка, которая объясняет основы макетов PSD
- Ссылки на консультацию по дизайну и профиль LinkedIn
- Много визуальных эффектов
Ваша версия может быть более подробной или более простой и текстовой. Вот пример одностраничного веб-сайта внештатного автора, полностью созданного в конструкторе целевых страниц ConvertKit с использованием шаблона:
Направлять посетителей к CTA «найми меня» намного проще с помощью отзывов, портфолио и упоминаний в прессе, которые укрепляют доверие. Изображение через Марияну Кей Еда на вынос? Вы можете начать создавать свою одностраничную страницу всего лишь с шаблона целевой страницы.
Фактически, вы можете создать одностраничный веб-сайт с помощью шаблона целевой страницы ConvertKit всего за несколько минут. Все, что вам нужно сделать, это выбрать свой шаблон, добавить изображения, изменить цвета, написать свою копию, и вы в прямом эфире. Кодирование не требуется!
Готовые шаблоны целевых страниц ConvertKit упрощают создание одностраничного веб-сайта.5 преимуществ одностраничного веб-сайта для продажи ваших товаров или услуг
Одностраничные веб-сайты — это не просто прихоть. Если вы выберете этот путь, вы сможете оказать огромное влияние на свою платформу, аудиторию и бизнес, потому что они приносят результаты. Вот как это сделать:
Преимущество № 1: Они очень специфичны для вашей аудитории
Считаете ли вы, что наличие всего одной страницы на вашем веб-сайте снижает ваши шансы на привлечение внимания, читателей, подписчиков и, в конечном итоге, платежеспособных клиентов?
Хорошие новости: все как раз наоборот. Сокращение вашего сообщения до одной страницы внесет ясность в ваше присутствие в Интернете. Это также ставит вашу целевую аудиторию в центр внимания и сокращает время между тем, когда посетитель впервые заходит на ваш сайт, и моментом, когда он понимает, что находится в нужном месте.
Это также ставит вашу целевую аудиторию в центр внимания и сокращает время между тем, когда посетитель впервые заходит на ваш сайт, и моментом, когда он понимает, что находится в нужном месте.
В конце концов, для формирования первого впечатления требуется около семи секунд, а для веб-сайтов это может быть всего 0,05 секунды. Пояснение того, кому вы служите и как, даст вам преимущество.
Вы также уменьшите вероятность избыточного выбора, также известного как перегрузка выбором, когда людям трудно принять решение, когда они сталкиваются со слишком большим количеством вариантов. Вариантов не будет слишком много, потому что вы будете показывать только то, что наиболее актуально и ценно для вашего посетителя.
Преимущество № 2. Они простые, понятные и лаконичные.
Одностраничные веб-сайты устраняют беспорядок. Они структурированы как история с началом, серединой и концом. Вы рассказчик.
Вашему посетителю не придется выбирать свое собственное приключение — он просто следует сюжетной линии. Они получат максимальную ценность, потому что им не придется переходить со страницы на страницу, чтобы найти ее. Здесь нет места для менее важных деталей, которые отвлекают пользователя.
Они получат максимальную ценность, потому что им не придется переходить со страницы на страницу, чтобы найти ее. Здесь нет места для менее важных деталей, которые отвлекают пользователя.
Одностраничные веб-сайты просты и эстетичны, что также делает их удобными для просмотра на мобильных устройствах. Это очень много, учитывая, что среднее использование мультимедиа на смартфонах в США составляет 203 минуты в день.
Одностраничные веб-сайты хорошо работают на мобильных устройствах. GIF через Гэри ШэнаПреимущество № 3: они привлекают внимание и хорошо конвертируют
Объединение двух вышеуказанных преимуществ составляет третье: высокое вовлечение и конверсии.
Одностраничные веб-сайты приносят мгновенную пользу. Любой посетитель, который не является целевой аудиторией, быстро уходит, а вашим идеальным читателям не нужно далеко ходить, чтобы найти нужные им ресурсы. Вы говорите напрямую с ними.
Нужны доказательства? Проверьте Rigbooks, онлайн-платформу для ведения бухгалтерского учета для дальнобойщиков. Прежде чем перейти на одностраничный веб-сайт, они рекламировали свой бизнес в типичной для программного обеспечения манере: тур, цены, часто задаваемые вопросы, блог и многое другое — все на своих отдельных страницах.
Прежде чем перейти на одностраничный веб-сайт, они рекламировали свой бизнес в типичной для программного обеспечения манере: тур, цены, часто задаваемые вопросы, блог и многое другое — все на своих отдельных страницах.
После перемещения всего на одну страницу и сокращения веб-сайта до ключевого сообщения их конверсия увеличилась в четыре раза. На странице вы найдете все основные элементы отличного одностраничного веб-сайта: точные слова, которые их аудитория использует для описания своих болевых точек, ответы на ключевые вопросы, отзывы клиентов и убедительный призыв к действию для бесплатной пробной версии. .
Одностраничные веб-сайты могут сфокусировать ваше самое важное сообщение. Изображение с Rigbooks.comПреимущество № 4. Они позволяют вам быстро запускать свои продукты и услуги.
Вы усердно работали над укреплением доверия со своей аудиторией на других платформах, таких как Instagram или YouTube. Ваша аудитория точно знает, о чем вы — они знают, что вы можете решить их болевые точки и проблемы.
Ваша аудитория точно знает, о чем вы — они знают, что вы можете решить их болевые точки и проблемы.
Другими словами, вы готовы запустить эти решения, но чувствуете, что вам нужна длинная, красивая страница продукта. К счастью, нет! Вы уже поделились всем, что им нужно знать, через ваши электронные письма, видео на YouTube, истории в Instagram и многое другое.
Следующий шаг? Направьте своих сторонников туда, где они могут купить у вас.
Где? Вы уже догадались — ваш одностраничный сайт. Выделите часть его своим продуктам, таким как онлайн-курсы и цифровые загрузки. Затем подключите эти ссылки на продукты к таким платформам, как Teachable или Shopify, чтобы продавать их — страница продукта не требуется.
Продвигайте платный продукт с помощью простой целевой страницы. Изображение с SistaSenseПреимущество № 5: одностраничные устройства просты в обслуживании
Когда вам нужно обновить одностраничный веб-сайт, вы можете сделать это быстро и быть уверенным, что не забыли обновить страницы.
Вот некоторые обновления веб-сайта, которые вам, возможно, придется делать регулярно:
- Цены на продукты или услуги
- Открытие следующего клиента
- Последние отзывы
- Новые хедшоты или фотографии продуктов
Вместо того, чтобы обновлять домашнюю страницу, страницу с информацией, страницу услуг и портфолио, вам нужно следить только за одной страницей. Это оставит вам больше времени для создания контента и продуктов, которые ищет ваша аудитория.
8 Лучшие практики создания одностраничных веб-сайтов (и примеры, которые вас вдохновят!)
Готовы создать свой собственный одностраничный сайт? Вот несколько лучших практик, которые следует учитывать. Выберите те, которые вам больше всего нравятся, и используйте эти примеры, чтобы действовать!
#1 Сделайте вашу текущую цель веб-сайта очевидной
Каковы ваши текущие намерения в отношении расширения аудитории или получения дохода? Сделайте это быстро видимым в верхней части вашего сайта. По мере того, как вы создаете ценность для своих подписчиков и подписчиков на других платформах, они будут знать, что делать, как только попадут на ваш сайт.
По мере того, как вы создаете ценность для своих подписчиков и подписчиков на других платформах, они будут знать, что делать, как только попадут на ваш сайт.
Вы предварительно запускаете продукт? Продажа билетов? Продвижение услуги? Издать книгу? Уточните детали и сообщите вашим посетителям, как они могут поддержать вас, с четким призывом к действию.
Вахур Кубжа ставит продажу билетов на первое место. Изображение предоставлено Vahur Kubja, переведено на английский язык#2 Продвигайте свои лучшие работы, чтобы завоевать репутацию и доверие
Один из лучших способов позиционировать себя как уважаемого творца — это разместить свои лучшие работы в центре внимания. Вы можете использовать свой одностраничный веб-сайт для продвижения своих статей, видео, подкастов, графики, живых выступлений, кампаний в социальных сетях и другой работы, которая говорит о вашем опыте.
Вместо того, чтобы просто делиться ссылками или графикой, не стесняйтесь добавлять краткие резюме, достигнутые вами результаты, забавные факты и соответствующие отзывы от клиентов или заказчиков, чтобы дополнить опыт вашего посетителя.
#3 Сопоставьте разделы и их порядок с вашей историей и вашей аудиторией
Некоторые веб-сайты позволяют посетителю выбрать свое собственное приключение. Это не относится к одностраничным веб-сайтам — вы строите для них путь посетителя.
Составьте карту ключевых разделов и убедитесь, что вы охватываете все базы. Имейте в виду, что каждый раздел должен основываться на предыдущем. Например, призыв к действию, чтобы запланировать ознакомительный звонок, имеет смысл после раздела о предлагаемых вами услугах.
Получите вдохновение от своих основных направлений работы, таких как категории продуктов или услуг, темы, о которых вы говорите на других каналах, и особенности вашей отрасли. Вот несколько примеров разделов для разных типов авторов:
- Музыкант: краткая биография, предстоящие события, где послушать (ссылки на Spotify, YouTube и т. д.), избранные обзоры альбомов, контактные данные, форма подписки по электронной почте
- Бизнес-тренер и автор: краткая биография, выбранные логотипы клиентов, подробная информация о коучинговых услугах и анкета, предстоящие выступления, последнее видео на YouTube, форма подписки по электронной почте, последние новости из Instagram
- Внештатный дизайнер: краткое введение, последний проект, краткая биография, выбранные логотипы клиентов, список выигранных наград, форма бронирования проекта
#4 Направляйте своих посетителей на различные ресурсы
Какими ресурсами вы можете поделиться в зависимости от общей цели вашего веб-сайта? Какие микроцели вы можете поставить для его поддержки?
Подумайте о том, чтобы поделиться статьями, в которых вы были представлены, подкастами, в которых вы появлялись, своими учетными записями в социальных сетях, видео-отзывами и другими полезными ссылками для этой цели. Вы можете установить отдельную меньшую цель для каждого раздела, чтобы отслеживать ее вместе с вашей большой целью, такой как продажи продуктов или бронирование услуг.
Вы можете установить отдельную меньшую цель для каждого раздела, чтобы отслеживать ее вместе с вашей большой целью, такой как продажи продуктов или бронирование услуг.
Например, Кенни Стиллз продвигает упоминания в СМИ на своем веб-сайте, чтобы привлечь внимание к своей активной деятельности.
Кенни Стиллз обращает внимание на освещение в прессе своей деятельности. Изображение предоставлено Кенни Стиллзом#5 Покажите сильную биографию
Добавьте раздел «О нас», в котором рассказывается о вашем опыте и знаниях. Он не должен быть длинным — даже одного абзаца может быть достаточно. Напишите свою биографию фразами и словами, которые ваш идеальный читатель использовал бы, чтобы описать, в чем вы хороши.
В вашей биографии может быть указан ваш многолетний опыт, прошлые клиенты или клиенты, достигнутые вами результаты и виды работы, которые вас больше всего вдохновляют.
Полин Осмонт позиционирует себя как эксперт благодаря многолетнему опыту и целям проекта. Изображение от Полины Осмонт
Изображение от Полины ОсмонтВы также можете использовать свою биографию, чтобы описать процесс работы с вами, покупки у вас или подписки на вашу рассылку.
Несколько вопросов, которые помогут вам сориентироваться:
- Какие шаги нужно предпринять?
- Каков их график?
- Чего ожидать читателю?
- Какие инструменты или платформы вы используете для достижения результатов?
#6 Получите личную информацию
Ваш веб-сайт и ваш бизнес зависят от вас. Вы их ядро. Да, ваш контент и ваши продукты соответствуют потребностям вашей аудитории, но они должны сначала доверять вам, чтобы доверять вашим предложениям.
Открыться со своей аудиторией — это отличный способ. Говорите не только о том, что вы делаете и как вы можете им помочь, но и о своих начинаниях, ценностях, причинах, по которым вы поддерживаете, о том, как вы проводите свои дни и что вы делаете для развлечения.
Переходя на личности, вы создадите фактор «знаю, люблю и доверяю» в долгосрочной перспективе.
Шэннон Франклин использует уникальный тон голоса и свою историю, чтобы стать ближе к своей аудитории. Изображение через Shannon Franklin#7 Установите четкие цели и ожидания в отношении связи с вами
Если ваша главная цель — заставить посетителей связаться с вами, объясните, почему вы хотите, чтобы они связались с вами, а также чего ожидать, когда они это сделают. Делая это, вы убедитесь, что слышите только идеальных клиентов, клиентов и сотрудников, и сделаете процесс приятным для себя и для них.
Учтите эти вопросы при написании раздела контактов:
- Как вы хотите взаимодействовать с людьми, которые связываются с вами? Подумайте о платных проектах, совместной работе над контентом, бесплатном наставничестве и т. д.
- Через какие каналы вы доступны? Только электронная почта, телефонные звонки, что-то еще?
- Как скоро вы сможете вернуться к запросам на контакт?
Адриан Кабреро делится своей электронной почтой, контактным номером и информацией о следующей доступности для внештатных проектов.
 Изображение через Адриана Кабреро
Изображение через Адриана Кабреро#8 Сделайте так, чтобы посещение прошло гладко
Пользовательский опыт для вашего одностраничного веб-сайта должен быть таким же важным, как и для любого другого веб-сайта. Так что подумайте о том, чтобы добавить несколько вещей, чтобы упростить просмотр вашей страницы. Например,
- Добавьте в заголовок интерактивное навигационное меню, содержащее якорные ссылки на наиболее важные разделы. Попробуйте сделать заголовок липким или вместо этого…
- Включите кнопку возврата наверх, чтобы им не приходилось прокручивать страницу вечно.
- Убедитесь, что ваша страница быстро загружается на компьютерах, планшетах и мобильных устройствах.
Создайте свой одностраничный веб-сайт в ConvertKit бесплатно
Теперь вы знаете — вам не нужен 20-страничный веб-сайт, чтобы начать свой бизнес и получать доход, занимаясь любимым делом. Вы можете начать с простого одностраничного веб-сайта, который можно создать с помощью целевых страниц ConvertKit.

 В административной панели можно просматривать данные о посетителях и совершенствовать сайт, пока конверсия не достигнет оптимальных показателей.
В административной панели можно просматривать данные о посетителях и совершенствовать сайт, пока конверсия не достигнет оптимальных показателей. RU или .COM в подарок
RU или .COM в подарок