font-size | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | medium |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/fonts.html#propdef-font-size |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Определяет размер шрифта элемента. Размер может быть установлен несколькими
способами. Набор констант (xx-small, x-small, small,
medium, large, x-large, xx-large) задает размер, который называется абсолютным.
По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера
и операционной системы.
Другой набор констант (larger, smaller) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента.
В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента.
Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1.
Рис. 1. Размер шрифта
Синтаксис
font-size: абсолютный размер | относительный размер | значение | проценты | inherit
Значения
Для задания абсолютного размера используются следующие значения: xx-small, x-small, small, medium, large, x-large, xx-large. Их соответствие с размером шрифта в HTML приведено в табл. 1.
| CSS | xx-small | x-small | small | medium | large | x-large | xx-large | |
|---|---|---|---|---|---|---|---|---|
| HTML | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
Относительный размер шрифта задается значениями larger и smaller.
Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты (pt), пикселы (px), проценты (%) и др. За 100% берется размер шрифта родительского элемента. Отрицательные значения не допускаются.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font-size</title>
<style>
h2 {
font-family: 'Times New Roman', Times, serif; /* Гарнитура текста */
font-size: 250%; /* Размер шрифта в процентах */
}
p {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11pt; /* Размер шрифта в пунктах */
}
</style>
</head>
<body>
<h2>Duis te feugifacilisi</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 2. Применение свойства font-size
Объектная модель
[window.]document.getElementById(«elementID»).style.fontSize
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Шрифт
CSS по теме
- font-size
Статьи по теме
- Добавление CSS
- Единицы измерения
- Свойства текста
Рецепты CSS
size | HTML и CSS с примерами кода
Свойство font-size определяет размер шрифта элемента.
Размер может быть установлен несколькими способами. Набор констант (xx-small, x-small, small, medium, large, x-large, xx-large) задаёт размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы.
По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы.
Другой набор констант (larger, smaller) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента.
В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента.
Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1.
Шрифт и Цвет- @font-face
- font
- font-family
- font-feature-settings
- font-kerning
- font-language-override
- font-optical-sizing
- font-size
- font-size-adjust
- font-stretch
- font-style
- font-synthesis
- font-variant
- font-variant-alternates
- font-variant-caps
- font-variant-east-asian
- font-variant-ligatures
- font-variant-numeric
- font-variant-position
- font-variation-settings
- font-weight
- line-height
- color
- color-adjust
- opacity
Синтаксис
/* <absolute-size> values */ font-size: xx-small; font-size: x-small; font-size: small; font-size: medium; font-size: large; font-size: x-large; font-size: xx-large; /* <relative-size> values */ font-size: smaller; font-size: larger; /* <length> values */ font-size: 12px; font-size: 0.8em; /* <percentage> values */ font-size: 80%; /* Global values */ font-size: inherit; font-size: initial; font-size: unset;
Значения
Для задания абсолютного размера используются следующие значения: xx-small, x-small, small, medium, large, x-large, xx-large. Их соответствие с размером шрифта в HTML приведено в табл. 1.
| CSS | xx-small | x-small | small | medium | large | x-large | xx-large | Нет |
|---|---|---|---|---|---|---|---|---|
| HTML | 1 | Нет | 2 | 3 | 4 | 5 | 6 | 7 |
Относительный размер шрифта задается значениями larger и smaller.
Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты (pt), пикселы (px), проценты (%) и др. За 100% берётся размер шрифта родительского элемента. Отрицательные значения не допускаются.
За 100% берётся размер шрифта родительского элемента. Отрицательные значения не допускаются.
Значение по-умолчанию:
font-size: medium;
Применяется ко всем элементам
Спецификации
- CSS Fonts Module Level 3
- CSS Transitions
- CSS Level 2 (Revision 1)
- CSS Level 1
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>font-size</title>
<style>
h2 {
font-family: 'Times New Roman', Times, serif; /* Гарнитура текста */
font-size: 250%; /* Размер шрифта в процентах */
}
p {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11pt; /* Размер шрифта в пунктах */
}
</style>
</head>
<body>
<h2>Амазонская низменность</h2>
<p>
Для гостей открываются погреба Прибалатонских
винодельческих хозяйств, известных отличными сортами
вин "Олазрислинг" и "Сюркебарат".
</p>
</body>
</html>
Управление размером шрифта с помощью тега и стиля, изменение цвета и начертания текста
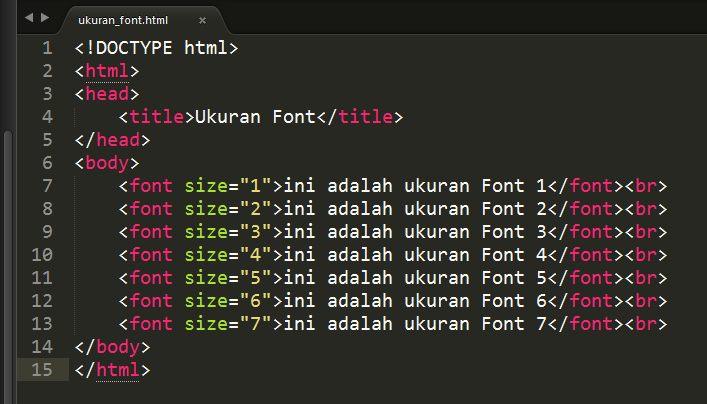
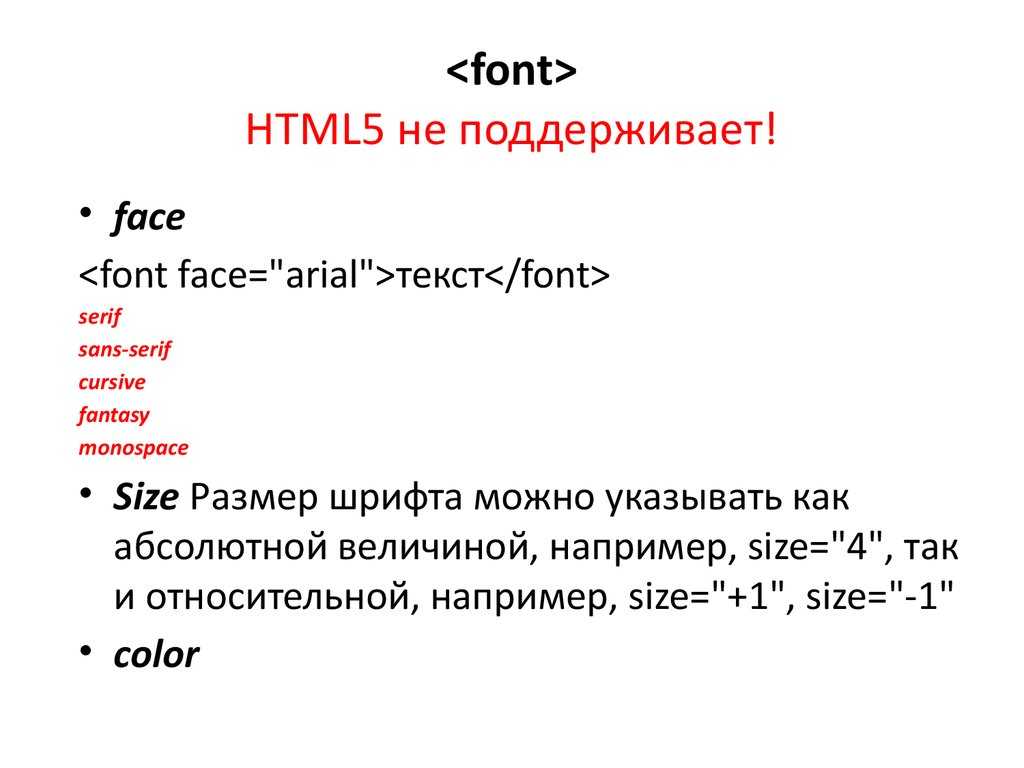
Используя тег font, мы можем управлять отображением шрифтов на веб-странице. Тег шрифта очень часто используется в дизайне веб-страниц. Мы обсудим некоторые основные теги шрифта и их использование в разработке сайтов. Используя тег font, мы можем управлять размером, цветом и начертанием шрифта. Здесь мы можем указать, какой шрифт будет использоваться для отображения текста. Начертание шрифта может быть Times New Roman 9.0007 или это может быть шрифт Verdana . Что бы мы ни указывали начертание тега шрифта, этот шрифт должен быть доступен на клиентском компьютере. В противном случае будет отображаться шрифт по умолчанию. Поэтому рекомендуется использовать обычные шрифты, и если у вас есть какие-либо особые требования, создайте одно изображение с текстом и стилем шрифта, который вы используете, а затем отобразите его как изображение. Размер шрифта:Тег шрифта будет иметь один начальный и конечный теги. Текст между началом и окончанием тегов будет следовать атрибутам, установленным внутри тега. Мы можем определить размер шрифта, используя атрибут size. Размер может быть от 1 до 7. Вот основной тег шрифта с размером.
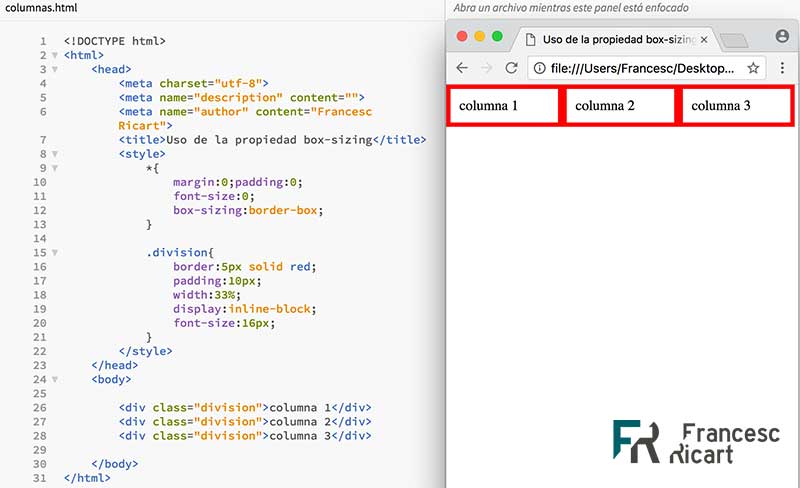
Управление размером шрифта через CSSМы можем применить размер шрифта к любому элементу страницы, используя свойство стиля. Вот несколько примеров. Вот несколько примеров.Абсолютный размер ключевых словМы можем определить размер с помощью ключевых слов и установить значение шрифта. Список таких ключевых слов здесь.xx-маленький, x-маленький, маленький, средний, большой, x-большой, xx-большой Относительный размерМы можем сохранить шрифт как больше или меньше , что сделает размер шрифта большим или маленьким относительно размера шрифта родительского элемента. Список здесь.Больше, меньше Размер в процентахЭто относительно размера родительского шрифта.60%, 80%, 120% Размер пикселейМы можем определить в пикселях, например, 14 пикселей, 18 пикселей и т. д. Это зафиксирует размер независимо от размера родительского шрифта. Но, используя это, мы можем определить размер всех дочерних элементов, связанных с этим, в относительных единицах, таких как 80% (т.е. 80% размера родительского шрифта).16 пикселей, 18 пикселей, 14 пикселей Размер EmМы можем относительно определить размер шрифта относительно размера родительского шрифта в соотношении. Пример: 1.5em равно 1,5-кратному размеру шрифта родительского элемента. Если размер шрифта родительского элемента равен 8px, то размер дочернего элемента будет 1,5×8 = 12px. Если размер шрифта не задан, а для дочернего элемента установлено значение 1,8 em, размер шрифта будет основан на размере шрифта браузера по умолчанию. Обычно по умолчанию размер шрифта браузера составляет 16 пикселей. Таким образом, в этом случае 1.8em будет равно 1.8em=28.8px. НаследоватьРазмер шрифта будет унаследован от размера родительского шрифта.Снят с охраныРазмер шрифта будет сброшен в значение его родительского элемента в случае наследования. Если он не унаследован, то сбрасывается до начального значения.Эта статья написана командой plus2net.com . plus2net.com | ||||||||||||||
| ||||||||||||||
Пишите сюда свои комментарии, предложения, ошибки, требования и т. Деталь |
Текст | HTML Dog
Вы можете изменить размер и форму текста на веб-странице с помощью ряда свойств.
семейство шрифтов
Это сам шрифт, например Times New Roman, Arial или Verdana.
Браузер пользователя должен иметь возможность найти указанный вами шрифт, что в большинстве случаев означает, что он должен быть на их компьютер , поэтому нет смысла использовать непонятные шрифты, которые находятся только на вашем компьютере . Существует несколько выбранных шрифтов « safe » (наиболее часто используемые — Arial, Verdana и Times New Roman), но вы можете указать более одного шрифта, разделенные запятыми . Цель этого состоит в том, что если у пользователя нет первого указанного вами шрифта, браузер будет просматривать список, пока не найдет тот, который у него есть. Это полезно, потому что на разных компьютерах иногда установлены разные шрифты. Так
Так font-family: arial, helvetica, serif , сначала будет искать шрифт Arial, и, если браузер не сможет его найти, будет искать Helvetica, а затем обычный шрифт с засечками.
Примечание: если название шрифта состоит из более чем одного слова, оно должно быть заключено в кавычки, например, семейство шрифтов: "Times New Roman" .
Вы можете использовать более широкий выбор, чем «безопасные» шрифты, используя несколько методов, описанных в расширенном руководстве по CSS, но если вы только начинаете осваивать CSS, мы предлагаем пока придерживаться этого базового стандартного подхода.
размер шрифта
размер шрифта устанавливает размер шрифта. Будьте осторожны с этим — текст, такой как заголовки, не должен быть просто абзацем HTML ( p ) крупным шрифтом — вы все равно должны использовать заголовки ( h2 , h3 и т. д.), хотя на практике вы могли бы сделать размер шрифта абзаца больше, чем у заголовка (не рекомендуется для здравомыслящих людей).
Реклама здесь! На давно известном, хорошо читаемом и уважаемом ресурсе веб-разработки.
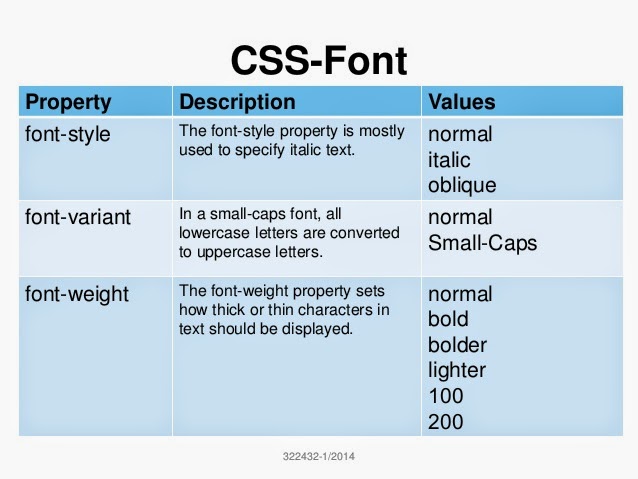
вес шрифта
font-weight указывает, выделен ли текст полужирным шрифтом или нет. Чаще всего это используется как Font-Weight: Bold или Font-Weight: Нормальный , но другие значения- Bolder , LIGHER , 100 , 200 , 300968, 40068 (То же самое. как обычный ), 500 , 600 , 700 (то же, что и полужирный ), 800 или 900 .
font-weight , font-style , font-variant и text-transform . Поэкспериментируйте с этими значениями веса шрифта, если вы хотите увидеть их эффект, но имейте в виду, что некоторые старые браузеры немного путаются с чем-либо, кроме полужирного и обычного , поэтому мы рекомендуем придерживаться их, если вы не хотите типографский ниндзя.
стиль шрифта
font-style указывает, выделен ли текст курсивом или нет. может быть стиль шрифта: курсив или стиль шрифта: обычный .
текстовое украшение
text-decoration указывает, есть ли в тексте линия, проходящая под ним, над ним или через него.
-
text-decoration: underlineделает то, что вы ожидаете. -
text-decoration: overlineразмещает строку над текстом. -
text-decoration: line-throughвставляет линию через текст («перечеркивание»).
Это свойство обычно используется для оформления ссылок, и вы можете не указывать подчеркивание с помощью text-decoration: none .
Подчеркивания следует использовать только для ссылок. Это общепринятое веб-соглашение, которое заставляет пользователей ожидать, что подчеркнутый текст будет ссылкой.
преобразование текста
text-transform изменит регистр текста.
-
text-transform: capitalizeпревращает первую букву каждого слова в верхний регистр. -
text-transform: uppercaseпревращает все в верхний регистр. -
text-transform: нижний регистрпревращает все в нижний регистр. -
text-transform: noneЯ оставлю вам возможность поработать.
Итак, некоторые из этих вещей, используемые вместе, могут выглядеть так:
тело {
семейство шрифтов: arial, Helvetica, без засечек;
размер шрифта: 14 пикселей;
}
ч2 {
размер шрифта: 2em;
}
h3 {
размер шрифта: 1.5em;
}
а {
украшение текста: нет;
}
сильный {
стиль шрифта: курсив;
преобразование текста: верхний регистр;
}
Расстояние между текстом
Прежде чем мы перейдем от этого введения к стилизации текста, кратко рассмотрим, как разместить текст на странице.

 Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>

 д.
д.