Чекбокс | HTML
В интернет-магазинах, часто, поиск реализуется с помощью указания категорий, в которых хотим искать товар. Для реализации множественного выбора существуют чекбоксы (или, как их ещё называют — флажки).
Чекбоксы позволяют выбирать множество элементов из представленных:
Хочу изучать HTMLХочу изучать CSS
Хочу изучать JS
Хочу изучать другой язык
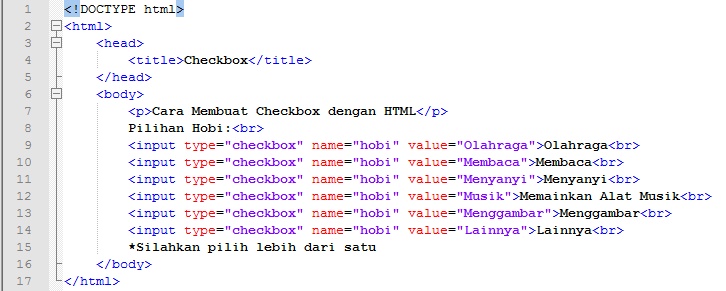
Для создания чекбокса используются два тега:
<input>с указаниемtype="checkbox"<label>, в котором будет текст, связанный с нужным нам чекбоксом
Для создания связи <label> с <input> существует два способа:
- Связь по
id. Для этого необходимо задать уникальныйidдля<input>и связать<label>с чекбоксом с помощью атрибута
<form> <input type="checkbox"> <label for="html">Хочу изучать HTML</label> </form>
- Вложить
<input>внутрь тега<label>. При этом указание уникального
При этом указание уникального idне требуется
<form>
<label>
<input type="checkbox">
Хочу изучать HTML
</label>
</form>
Для того, чтобы после отправки формы на сервер возможно было узнать, какие именно пункты были выбраны, используется атрибут value, внутри которого находится значение, позволяющее определить чекбокс.
Так как чекбоксов на странице может быть много, и они могут относиться к разным формам, для определения конкретной группы чекбоксов используется атрибут name. Для каждой группы чекбоксов указывается своё имя, по которому, в дальнейшем, возможно отделить группы чекбоксов при обработке на сервере.
<form>
<label>
<input type="checkbox" name="languages" value="HTML">
Хочу изучать HTML
</label>
<br>
<label>
<input type="checkbox" name="languages" value="CSS">
Хочу изучать CSS
</label>
<br>
<label>
<input type="checkbox" name="languages" value="JS">
Хочу изучать JS
</label>
</form>
Создайте форму, у которой файл с обработчиком данных лежит по адресу /people. Внутри формы создайте 2 чекбокса. Свяжите их вложив
Внутри формы создайте 2 чекбокса. Свяжите их вложив <input> внутри <label>. Не забудьте добавить атрибуты name и value
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
HTML DOM Значение флажка ввода Свойство
❮ Объект флажка ввода
Пример
Возврат значения атрибута value флажка:
var x = document.getElementById(«myCheck»).value;
Попробуйте сами »
Определение и использование
Свойство value устанавливает или возвращает значение атрибута value флажка.
Для флажков содержимое свойства value не отображается у пользователя интерфейс. Свойство value имеет смысл только при отправке формы. Если флажок находится в отмеченном состоянии при отправке формы, имя флажок отправляется вместе со значением свойства value (если флажок не установлен, информация не отправляется).
Поддержка браузера
| Свойство | |||||
|---|---|---|---|---|---|
| значение | Да | Да | Да | Да | Да |
Синтаксис
Вернуть свойство значения:
флажок Object.value
Установить свойство значения:
флажок Object.value = текст
Значения свойств
| Значение | Описание |
|---|---|
| текст | Указывает значение, связанное с вводом (это также значение, которое отправляется при отправке) |
Технические детали
| Возвращаемое значение: | Строка, представляющая значение атрибута value флажка |
|---|
Другие примеры
Пример
Измените значение, связанное с флажком:
document. getElementById(«myCheck»).value = «newCheckboxValue»;
getElementById(«myCheck»).value = «newCheckboxValue»;
Попробуйте сами »
Пример
Отправка формы – как изменить значение, связанное с флажком:
document.getElementById(«myCheck»).value = «newCheckboxValue»;
document.getElementById(«demo»).innerHTML = «Значение атрибута value было изменено. Попробуйте отправить форму еще раз.»;
Try it Yourself »
Related Pages
HTML reference: HTML value attribute
❮ Input Checkbox Object
NEW
We just launched
W3Schools videos
Explore now
COLOR PICKER
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top2 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
| Атрибут | |||||
|---|---|---|---|---|---|
| проверено | Да | Да | Да | Да | Да |
Синтаксис
<Проверка ввода>
❮ HTML Tag
Новый
Мы только что запустили
W3Schools Videos
.

 При этом указание уникального
При этом указание уникального  Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.