Что такое Div в HTML?
и , четко описывают содержимое, которое они содержат, и известны как семантические элементы. По возможности всегда следует использовать семантический элемент поверх div.Во-вторых, div – это контейнер уровня блока. Чтобы понять, что это означает, давайте сравним div с элементом span, который является встроенным контейнером. Есть несколько ключевых различий между контейнером на уровне блока и встроенным контейнером. Например, div всегда начинается в отдельной строке, а диапазон остается в строке (в строке – понятно?). Div также занимает всю ширину страницы, а диапазон – нет. Это означает, что если у вас есть несколько div подряд, они будут отображаться друг над другом на передней панели. С другой стороны, пролеты могут существовать бок о бок. Последнее важное отличие заключается в том, что вы можете определить высоту и ширину div, но не можете определить диапазон.
В-третьих, элементы, которые могут содержаться в div, более конкретно известны как «осязаемое содержимое» или «содержимое потока».
Что делает div?
Тег div технически ничего не делает. Это может помочь организовать HTML-файл в разделы на задней панели, но это не повлияет на то, как эти разделы отображаются на передней панели. Однако он позволяет легко стилизовать эти разделы с помощью CSS.
Чтобы стилизовать эти разделы с помощью CSS, вы должны добавить атрибут class или ID к элементу div. Затем вы будете использовать селектор CSS для применения уникальных свойств стиля к элементам, содержащимся в div.
Прежде чем мы погрузимся в пример с CSS, давайте сначала рассмотрим пример элемента div без стиля.
Вот HTML:
<body> <h2>What does the div element do?</h2> <div> <h3>This is a heading in a div element</h3> <p>This is some text in a div element.</p> </div> <p>This is some text outside the div element. Notice how it looks the same as the other paragraph.</p> </body>
Вот результат на передней панели:
Источник изображения
Теперь, когда вы знаете, что элемент div ничего не делает сам по себе, вам может быть интересно, зачем вы вообще его использовали. Ниже мы рассмотрим несколько вариантов использования.
Зачем использовать div в HTML?
Чаще всего вы будете использовать элемент div для группировки разделов кода, на которые вы хотите настроить таргетинг с помощью CSS. Вы можете стилизовать их так, чтобы они выглядели иначе, чем другие разделы на странице, или расположить их иначе. Вы также можете использовать атрибут div и language, чтобы изменить язык определенного раздела на странице.
Начнем с самого простого примера. Чтобы изменить язык определенного раздела на веб-странице, просто поместите элементы внутри div. Затем добавьте атрибут языка и установите для него нужный язык. Для этой демонстрации я установил французский язык.
Для этой демонстрации я установил французский язык.
Вот HTML:
<body> <h2>What does the div element do?</h2> <div lang="fr"> <h3>This is a heading in a div element</h3> <p>This is some text in a div element.</p> </div> <p>This is some text outside the div element. Notice how it looks the same as the other paragraph.</p> </body>
Это изменит только язык заголовка и абзаца внутри div. Элементы за пределами div останутся языком по умолчанию.
Вы начнете тем же способом изменить стиль div, но вместо добавления языкового атрибута вы добавите атрибут ID или класса. Затем вы используете соответствующий селектор, чтобы добавить нужный CSS.
Давайте посмотрим на пример, когда вы использовали бы div для изменения внешнего вида раздела своей веб-страницы. Предположим, вы хотите стилизовать определенный заголовок и абзац на странице, а остальные оставить без стиля. Затем вы должны заключить отдельный заголовок и абзац в элемент div и дать ему имя класса. Для этой демонстрации мы будем использовать «myDiv» в качестве имени класса.
Для этой демонстрации мы будем использовать «myDiv» в качестве имени класса.
Затем в разделе заголовка вашего HTML-документа или во внешней таблице стилей вы можете использовать селектор классов .myDiv и определить любые свойства CSS, которые вы хотите. В этой демонстрации мы будем использовать свойства границы, цвета фона, выравнивания текста и цвета.
Вот CSS:
.myDiv {
border: 5px outset #660066;
background-color: #888888;
text-align: center;
color: #FFFFFF;
}
Вот HTML:
<body> <h2>What does the div element do?</h2> <div> <h3>This is a heading in a div element</h3> <p>This is some text in a div element.</p> </div> <p>This is some text outside the div element. Like the first heading outside the div element, this paragraph is unstyled.</p> </body>
Вот результат на передней панели:
Источник изображения
Теперь давайте посмотрим на пример, когда вы использовали бы div для изменения позиционирования или макета раздела вашей веб-страницы. Вы можете найти этот и многие другие примеры в посте «Вот разница между Flexbox, CSS Grid и Bootstrap».
Вы можете найти этот и многие другие примеры в посте «Вот разница между Flexbox, CSS Grid и Bootstrap».
Скажем, я хочу создать сетку flexbox с шестью столбцами. Я бы начал с создания шести элементов
, а затем разместил их внутри другого элемента
. Я бы добавил класс .flex-container к этому родительскому div.
Вот HTML:
<body> <h2>Flexbox Container</h2> <p>Notice how the flex items shrink and expand as the browser is resized, but do not fill the entire container once the viewport exands beyond a particular point.</p> <div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div> </body>
Затем в разделе head моего документа или во внешней таблице стилей я бы использовал селектор классов .flex-container, чтобы сделать контейнер гибким.
Вот CSS:
.flex-container {
display: flex;
height: 250px;
background-color: gray;
}
.flex-container > div {
background-color: #f1f1f1;
width: 100px;
margin: 10px;
text-align: center;
line-height: 60px;
font-size: 48px;
}
Вот результат:
Источник изображения
Где тег
находится в HTML?
Div помещаются в основной раздел HTML-файла. Это четко обозначено тегами .
Чтобы создать элемент div, вы должны использовать открывающий и закрывающий теги. Вы можете разместить элементы, которые хотите сгруппировать, внутри этих тегов. Часто они будут иметь отступ, как показано ниже.
<div> <h3>This is a heading in a div element</h3> <p>This is some text in a div element.</p> </div>
Разделение вашего HTML
Div – это один из наиболее часто используемых элементов в HTML. Хотя он имеет несколько целей, его основная задача – группировать элементы HTML, чтобы вы могли стилизовать их с помощью CSS. Это делает элемент div полезным для настройки вашего веб-сайта, чтобы он выглядел именно так, как вы хотите. Самое приятное то, что им легко пользоваться.
Источник записи: https://blog.hubspot.com
HTML первые шаги — урок 2 — теги p, div и их различие. Тег br
В прошлом уроке мы создали свой первый html документ, а это значит что вы уже знаете, что пишем html-код в текстовом редакторе, а все изменения смотрим через браузере, обновляя страницу (обычно кнопкой F5).
Итак, в этом уроке мы продолжим работать с текстом и будем использовать теги для оборачивания текста span, p, div. Также мы рассмотрим тег br.
<html>
<head>
<title>Мой первый HTML-документ</title>
</head>
<body>
<h2>Мой первый HTML-документ</h2>
</body>
</html>Это наш код с которым мы будем дальше работать.
Давайте добавим такие вот строки.
<html>
<head>
<title>Мой первый HTML-документ</title>
</head>
<body>
<h2>Мой первый HTML-документ</h2>
<p>Первая строка в теге P</p>
<p>Вторая строка в теге P</p>
<div>Первая строка в теге DIV</div>
<div>Вторая строка в теге DIV</div>
</body>
</html>Если вы откроете документ в браузере, то увидите, что теги p отображают предложения на разных строках, но есть и разница. У меня браузер задал по умолчанию для тега P отступ сверху и снизу. А для тега div прилепил строки друг к другу. Дело в том что p это тег параграфа текста, а тег div это тег блока, области. То есть если нам нужен тег для текста, то мы будем использовать тег P, а если нужно выделить определенную область, например чтобы сделать для этой области заливку цветом или сделать границы, то мы используем тег DIV.
Если на сайте есть текст, то он ДОЛЖЕН быть в теге p или h2-h6, если конечно этот текст не является служебным, то есть не служит для оформления страницы. Таким образом текст должен выглядеть так:
<html>
<head>
<title>Мой первый HTML-документ</title>
</head>
<body>
<h2>Мой первый HTML-документ</h2>
<div>
<p>Первая строка в теге P</p>
<p>Вторая строка в теге P</p>
</div>
</body>
</html>Таким образом у нас такая последовательность body>div>p . Запомните, не должно быть тега div внутри тега p, body>p>div неправильно.
Давайте еще посмотрим как переносить текст на другую строку. Бывает что наш параграф текста огромный, то у нас есть выбор или разбить текст на насколько параграфов, или добавить тег переноса строки br. Тег <br /> одиночный тег, по этому косую черту мы ставим перед знаком больше.
<html>
<head>
<title>Мой первый HTML-документ</title>
</head>
<body>
<h2>Мой первый HTML-документ</h2>
<div>
<p>Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1989—1991 годах в стенах Европейского совета по ядерным исследованиям в Женеве (Швейцария). HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы. С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы. С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>Строка стала слишкой большой если мы разобьем ее в текстовом документе, то на html это никак не скажется:
<html>
<head>
<title>Мой первый HTML-документ</title>
</head>
<body>
<h2>Мой первый HTML-документ</h2>
<div>
<p>Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1989—1991 годах в стенах Европейского совета по ядерным исследованиям в Женеве (Швейцария). HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов.
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов).
HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов.
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>
Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>Это нас не спасет в браузере ничего не измениться и тут к нам на помощь приходит тег <br />. Давайте в конце каждой строчки поставим его.
<html>
<head>
<title>Мой первый HTML-документ</title>
</head>
<body>
<h2>Мой первый HTML-документ</h2>
<div>
<p>Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1989—1991 годах в стенах Европейского совета по ядерным исследованиям в Женеве (Швейцария). <br />
HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки.<br />
HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов.<br />
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ.<br />
Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста.<br />
Мультимедийные возможности были добавлены позже.<br />
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).<br />
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов).
<br />
HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки.<br />
HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов.<br />
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ.<br />
Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста.<br />
Мультимедийные возможности были добавлены позже.<br />
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).<br />
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). <br />
Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.<br />
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>
<br />
Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.<br />
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>Теперь браузер понимает, что нужно переносить строку, ему об этом сообщает тег <br />.
Мы также можем разбить текст на несколько абзацев, давайте используем теги p.
<html>
<head>
<title>Мой первый HTML-документ</title>
</head>
<body>
<h2>Мой первый HTML-документ</h2>
<div>
<p>Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1989—1991 годах в стенах Европейского совета по ядерным исследованиям в Женеве (Швейцария). <br />
HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки.<br />
HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов.<br />
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ.<br />
Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста.<br />
Мультимедийные возможности были добавлены позже.<br />
</p>
<p>
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).<br />
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов).
<br />
HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки.<br />
HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов.<br />
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ.<br />
Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста.<br />
Мультимедийные возможности были добавлены позже.<br />
</p>
<p>
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).<br />
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). <br />
Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.<br />
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>
<br />
Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.<br />
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>Обновите страницу в браузере и вы увидите, что текст будет разбит на два абзаца.
Создание логических разделений на веб-странице с помощью тегов div
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 09:34:47 AM GMT
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как можно использовать теги div для центрирования блоков содержимого, создания эффектов столбцов, создания различных областей цвета и многого другого.
Можно создавать макеты страниц, вставляя в них теги Div вручную и применяя к ним стили позиционирования CSS. Тег Div — тег, определяющий логическое разделение содержимого веб-cтраницы. Теги Ddiv можно использовать для центрирования блоков содержимого, создания эффектов столбцов, создания различных областей цвета и многого другого.
Если вы не знакомы с использованием тегов div и каскадных таблиц стилей (CSS) для создания веб-страниц, вы можете создать CSS-макет на основе одного из уже разработанных макетов, идущих в комплекте с Dreamweaver. Если вы не привыкли работать с CSS, но знакомы с использованием таблиц, вы можете также попробовать использовать таблицы.
Теги Div можно использовать для создания блоков макета CSS и расположения их в документе. Это удобно, если существует таблица стилей СSS со стилями позиционирования, прикрепленная к документу. Dreamweaver позволяет быстро вставлять теги div и применять к ним существующие стили.
В области «Окно документа» установите курсор вставки там, где необходим тег Div.

Выполните одно из следующих действий.
Задайте любой из следующих параметров.
Вставка
Позволяет выбрать местоположение для тега div и имя тега, если он не является новым тегом.
Класс
Отображает класс стиля, примененного к тегу. При присоединении таблицы стилей классы, определенные в ней, появятся в списке. Используйте это всплывающее меню для выбора стиля, который нужно применить к тегу.
Идентификатор
Позволяет изменять название, используемое для идентификации тега Div. ID, определенные в таблице стилей, появятся в списке при присоединении таблицы стилей. Коды тегов для блоков, содержащихся в документе, не входят в список.
Dreamweaver выдаст предупреждение при вводе кода тега, уже имеющегося в документе.
Создать правило CSS
Открывает диалоговое окно создания правила CSS.

Нажмите кнопку «ОК».
Тег Div появляется в документе в качестве окна с текстом местозаполнителя. При наведении курсора за границу окна Dreamweaver его подсвечивает.
Если тег Div абсолютно позиционирован, он становится элементом АР. (Можно редактировать те теги Div, которые не являются абсолютно позиционированными.)
После вставки тега div становится возможным изменять его или добавлять к нему содержимое.
Абсолютно позиционированные теги div становятся элементами AP.
Границы тегов Div видимы в момент их назначения и при выбранном параметре «Контур макета CSS». (Параметр «Контур макета CSS» выбран по умолчанию в меню «Просмотр» > «Вспомогательные элементы».) При наведении курсора на тег div Dreamweaver подсвечивает этот тег. Цвет подсветки можно изменить. Также можно отключить подсветку.
При выделении тега div можно просмотреть и изменить правила для него с помощью конструктора CSS. Также можно добавить содержимое к тегу Div, просто поместив курсор вставки внутрь тега div и добавив содержимое таким же образом, как добавляется содержимое в страницу.
Выберите одно из следующих действий для выделения тега Div.
- Щелкните границу тега div.
Следите за подсветкой, чтобы найти границу.
Щелкните внутри тега div и дважды нажмите Ctrl + A (Windows) или Command + A (Macintosh).
Щелкните внутри тега div, а затем выберите тег div из селектора тегов, расположенного в нижней части окна документа.
Если панель конструктора CSS не открыта, выберите меню «Окно > Конструктор CSS» и откройте ее.
На панели появятся правила, применимые к тегам Div.
Внесите необходимые изменения.
Изменение цвета выделения для тегов div
При перемещении курсора за границу тега div в представлении «Дизайн» Dreamweaver выделяет границы тега. При необходимости можно включать или отключать подсветку и изменять ее цвет в диалоговом окне «Настройки».
Выберите меню «Правка» > «Настройки» (Windows) или «Dreamweaver» > «Настройки» (Macintosh).

Выберите «Выделение цветом» в списке категорий слева.
Внесите любые из следующих изменений и нажмите кнопку «ОК».
Для изменения цвета подсветки тегов Div выберите поле цвета по наведению указателя мыши, затем выберите цвет выделения из палитры цветов (или введите шестнадцатеричное значение цвета в текстовом поле).
Чтобы включить или отключить подсветку тегов div, выберите или снимите флажок «Наведение мыши».
Эти параметры влияют на все объекты, в том числе на таблицы, подсвечиваемые Dreamweaver при наведении на них курсора.
Работая в представлении «Дизайн», можно делать видимыми блоки макета CSS. Блок макет CSS — это элемент HTML-страницы, который можно расположить в любом ее месте. Точнее блок макета CSS представляет собой либо тег Div, в котором отсутствует display:inline, либо любой элемент страницы, содержащий объявления CSS display:block, position:absolute или position:relative. Далее следует несколько примеров элементов, считающихся блоками макета СSS в Dreamweaver.
Далее следует несколько примеров элементов, считающихся блоками макета СSS в Dreamweaver.
Тег div
Изображение с назначенным ему абсолютным или относительным положением
Тег a с назначенным стилем display:block
Абзац с назначенным ему абсолютным или относительным положением
Для более эффективного отображения блоки макета CSS не включают строковые элементы (элементы, код которых короче одной строки) и простые блочные элементы, например абзацы.
Dreamweaver включает ряд вспомогательных элементов для отображения блоков макета CSS. Например, в процессе дизайна можно включить контуры, фон и модель окна для блоков макета CSS. Также можно отобразить подсказки, отображающие свойства выбранного блока макета CSS при наведении на него курсора.
Ниже приведен список блоков макета CSS, где указано, какие элементы отображаются Dreamweaver в каждом случае.
Контуры макета CSS
Отображает контуры всех блоков макета CSS на странице.
Фон макетов CSS
Отображает текущие цвета фона отдельных блоков макета CSS и скрывает остальные фоновые цвета и изображения, находящиеся на странице.
Всякий раз, когда вы используете визуальные подсказки для отображения фона блоков макета CSS, Dreamweaver автоматически присваивает каждому блоку макета CSS собственный цвет фона. (Dreamweaver выбирает цвета с помощью алгоритма — пользователь не может назначать эти цвета самостоятельно.) Присвоенные цвета визуально различаются; они были разработаны для того, чтобы помочь дифференцировать блоки макета CSS.
Модель макета CSS
Отображает модель фрагмента (с полями) выбранного блока макета CSS.
Визуализация блоков макета CSS
Вспомогательные элементы блоков макета CSS можно включать и отключать по мере необходимости. Чтобы просмотреть все блоки макета CSS, выберите меню «Просмотр > Параметры представления «Дизайн» > Средства визуализации».
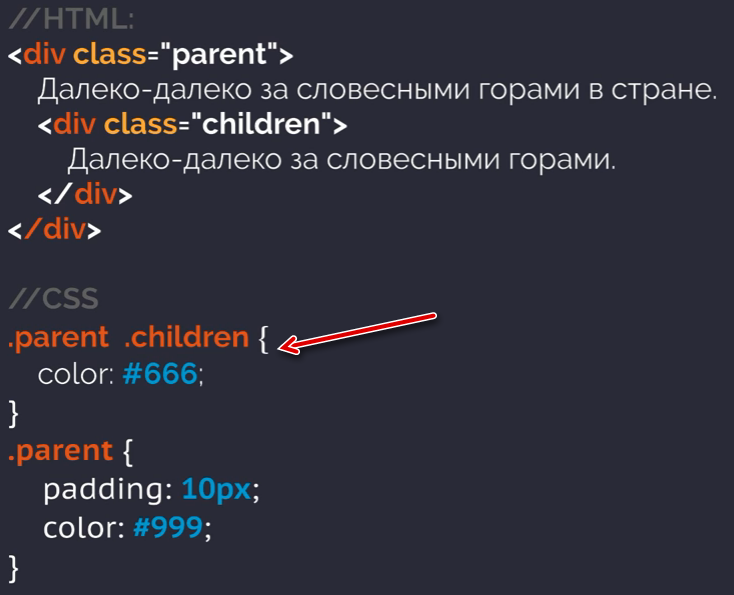
Можно включить или отключить параметры «Фон макета CSS», «Модель макета CSS» и «Контур макета CSS».
Справки по другим продуктам
- Руководство. Использование CSS для задания стиля элементов div и других элементов
- Руководство. Задание стиля заголовка и меню навигации
- Создание макетов страниц с помощью CSS
- Управление библиотеками тегов
Вход в учетную запись
Войти
Управление учетной записью
Что использовать вместо div? — dr.Brain
Давным-давно, создавая разметку для очередного HTML-документа, я получал весьма замысловатые структуры, которые более опытные разработчики называли не иначе, как “div суп”.
Нужен раздел с контентом? Оберни его в div!
Сайдбар? Конечно div!
Вывести текст в три колонки? div, div, div!
И в таком подходе нет никакой функциональной ошибки с точки зрения HTML. Браузеры будут корректно воспринимать такую верстку и выводить контент пользователям. Главная проблема частого использования
Браузеры будут корректно воспринимать такую верстку и выводить контент пользователям. Главная проблема частого использования div — отсутствие семантического значения. Семантический подход к верстке означает создание верстки, имеющей смысловое значение. Зачем это нужно? Например, для того, чтобы оптимизировать SEO, и упростить отладку.
Мнение W3C
Элемент
divне имеет никакого смыслового значения. Поэтому рекомендуется использоватьdiv, как элемент последней инстанции, в случаях, когда отсутствуют другие подходящие элементы. Использование вместоdivсемантически верных элементов повышает доступность контента для пользователей и упрощает поддержку ресурсов для разработчиков.
О каких “подходящих элементах” говорит W3C. После релиза HTML5 в 2014 году, было объявлено несколько новых тегов для групп и разделов, улучшающих смысловое значение разметки.
Давайт рассмотрим некоторые из них.
Элемент MAIN
Элемент main является оберткой для основного контента страницы. Присутствует на странице всегда в единственном числе. Облечает доступ к контенту с помощью “горячих” клавиш, обеспечивает корректный зум на мобильных устройствах.
Присутствует на странице всегда в единственном числе. Облечает доступ к контенту с помощью “горячих” клавиш, обеспечивает корректный зум на мобильных устройствах.
<!-- контент -->
<main>
<h2>Заголовок</h2>
<p>Основной текст</p>
</main>
<!-- контент -->
Элемент SECTION
Элемент section нужен для группировки контента по теме, может иметь собственный header и footer. На одной странице может быть неколько элементов section.
<!-- контент -->
<main>
<section>
<h2>Заголовок 1</h2>
<p>Текст первого раздела</p>
</section>
<section>
<h2>Заголовок 2</h2>
<p>Текст второго раздела</p>
</section>
</main>
<!-- контент -->
Элемент ASIDE
Элемент aside представляет собой раздел, содержимое которого имеет только косвенное отношение к основному контенту. Обычно
Обычно aside используется для боковой панели (сайдбара).
<!-- контент -->
<main>
<section>
<h2>Заголовок 1</h2>
<p>Текст первого раздела</p>
</section>
<section>
<h2>Заголовок 2</h2>
<p>Текст второго раздела</p>
<aside>
<p>Косвенный текст 1</p>
<p>Косвенный текст 2</p>
<p>Косвенный текст 3</p>
</aside>
</section>
</main>
<!-- контент -->
Элемент ARTICLE
Элемент article используется для контента, который может существовать самостоятельно. Например, пост, статья, комментарий.
<!-- контент -->
<main>
<section>
<h2>Заголовок 1</h2>
<p>Текст первого раздела</p>
</section>
<section>
<h2>Заголовок 2</h2>
<p>Текст второго раздела</p>
<aside>
<p>Косвенный текст 1</p>
<p>Косвенный текст 2</p>
<p>Косвенный текст 3</p>
</aside>
</section>
<article>
<h2>Заголовок статьи</h2>
<p>Текст статьи</p>
</article>
</main>
<!-- контент -->
Элемент BLOCKQUOTE
Элемент blockquote нужен для цитирования текста из внешних источников. Часто используется в сочетании с элементом
Часто используется в сочетании с элементом cite, указывающим на источник цитирования.
<!-- контент -->
<main>
<section>
<h2>Заголовок 1</h2>
<p>Текст первого раздела</p>
</section>
<section>
<h2>Заголовок 2</h2>
<p>Текст второго раздела</p>
<aside>
<p>Косвенный текст 1</p>
<p>Косвенный текст 2</p>
<p>Косвенный текст 3</p>
</aside>
</section>
<article>
<h2>Заголовок статьи</h2>
<p>Текст статьи</p>
</article>
<blockquote>"Внешняя цитата"</blockquote>
<cite>Автор цитаты</cite>
</main>
<!-- контент -->
Элемент NAV
Исходя из названия, элемент nav представляет раздел навигации — главное меню для страницы, приложения.
<!-- контент -->
<nav>
<ul>
<li>Пункт меню 1</li>
<li>Пункт меню 2</li>
</ul>
</nav>
<main>
<section>
<h2>Заголовок 1</h2>
<p>Текст первого раздела</p>
</section>
<section>
<h2>Заголовок 2</h2>
<p>Текст второго раздела</p>
<aside>
<p>Косвенный текст 1</p>
<p>Косвенный текст 2</p>
<p>Косвенный текст 3</p>
</aside>
</section>
<article>
<h2>Заголовок статьи</h2>
<p>Текст статьи</p>
</article>
<blockquote>"Внешняя цитата"</blockquote>
<cite>Автор цитаты</cite>
</main>
<!-- контент -->
Элемент footer определяет подвал страницы. Для большинства сайтов этот элемент содержит контактную информацию, копирайт, ссылки на социальные сети, дублирующее меню.
<!-- контент -->
<nav>
<ul>
<li>Пункт меню 1</li>
<li>Пункт меню 2</li>
</ul>
</nav>
<main>
<section>
<h2>Заголовок 1</h2>
<p>Текст первого раздела</p>
</section>
<section>
<h2>Заголовок 2</h2>
<p>Текст второго раздела</p>
<aside>
<p>Косвенный текст 1</p>
<p>Косвенный текст 2</p>
<p>Косвенный текст 3</p>
</aside>
</section>
<article>
<h2>Заголовок статьи</h2>
<p>Текст статьи</p>
</article>
<blockquote>"Внешняя цитата"</blockquote>
<cite>Автор цитаты</cite>
</main>
<footer>
<p>Копирайт</p>
<a href="https://facebook.com/somename">Ссылка на facebook</a>
<a href="https://vk. com/somename">Ссылка на vk</a>
</footer>
<!-- контент -->
com/somename">Ссылка на vk</a>
</footer>
<!-- контент -->
На этом все, мы освежили знания о неккоторых альтернативах элемента div в соответствии с требованиями семантической верстки, исползуемой в HTML5.
Спасибо за внимание.
Изучаем html блоки тег div — верстка, примеры, видео
Добрый день друзья! Как то в своих нескольких уроках по html я говорил и употреблял такое понятие как div верстка.
У вас наверняка возникли вопросы, особенно если вы новички, что же это такое?
В сегодняшней статье я развею все ваши сомнения и отвечу на вопросы что из себя представляют div блоки в
Приступим к изучению.
Содержание
- 1 HTML div блоки и верстка
- 2 Примеры использования тегов div
- 2.1 Рекомендую ознакомиться с этими статьями:
HTML div блоки и верстка
Чтобы не захламлять и замусоривать ваш мозг, вкратце лишь скажу, что раньше все веб дизайнеры и разработчики при создании страниц и сайтов использовали табличную верстку, где каждая ячейка представляла из себя определенный элемент. Примерно это выглядело вот так:
Примерно это выглядело вот так:
| Здесь располагался логотип Тут телефон | |||
| Здесь был сайдбарС пунктами меню | Раздел меню 1 | Раздел меню 2 | Раздел меню 3 |
Вот примерно таким было создание сайтов. Это очень примитивный пример, зато вы наглядно можете представить как создавались сайты в те далекие времена. Технологии интернет не стоят на месте и в какой-то момент к нам пришло такое понятие как html div верстка. И тут, как говорится, понеслось.
Ее значение в сайтостроении действительно велико. Теперь создавать сайты и управлять блоками html стало проще простого. Сайты стали получаться красивыми, интересными. Теперь весь мир верстает ими только в путь.
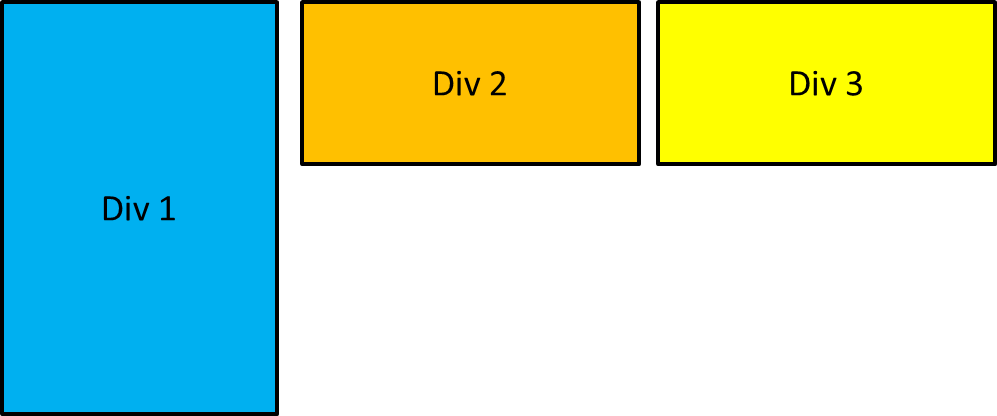
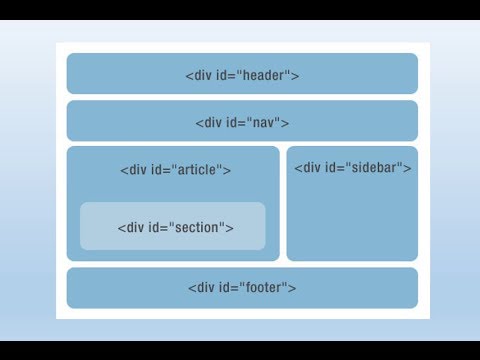
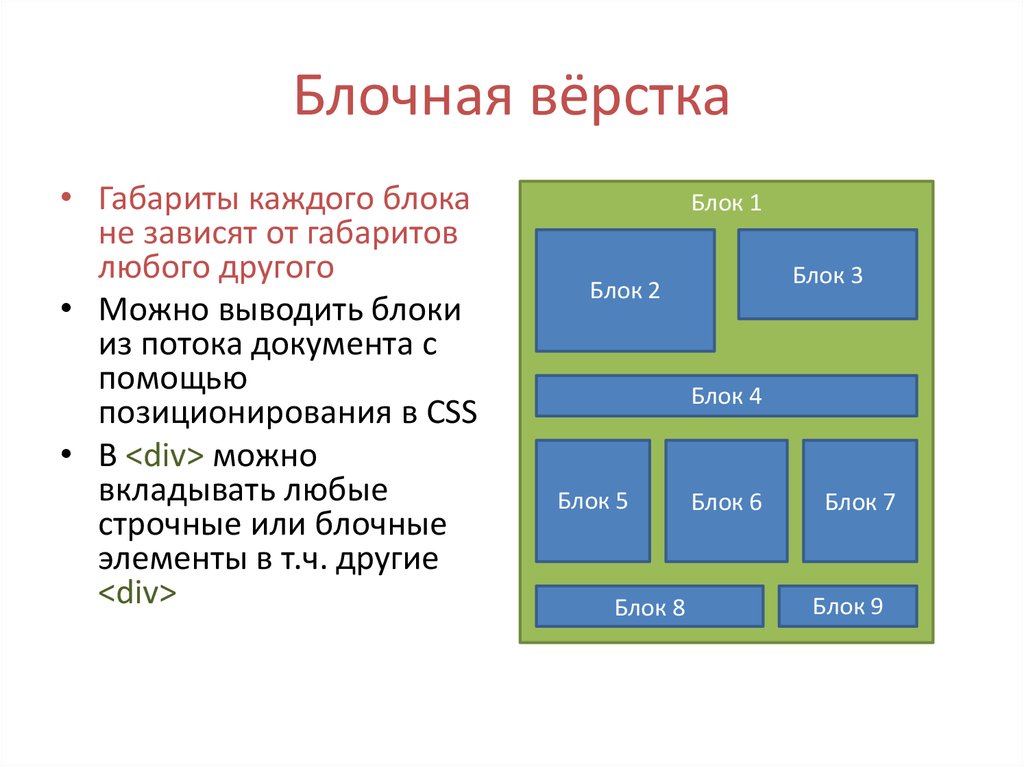
Вот так теперь можно изобразить упрощенно модель использования div html блоков.
Удобство заключается в независимости блоков друг от друга, ими легко управлять по отдельности, двигать как вам угодно, добавлять стили, можно задавать общие стили через CSS правила для нескольких групп Div. Согласитесь это удобно.
Согласитесь это удобно.
Примеры использования тегов div
Давайте разберем на практике несколько примеров как можно применить теги div на html странице. На простом примере мы создадим 4 блока на странице. Я буду всегда использовать в этом и дальнейших примерах программу Notepad++
Итак, давайте поясню. У нас есть конструкция <!DOCTYPE html> она годна для современных браузеров и поддерживает разметку html 5 про нее мы поговорим в дальнейших выпусках.
Далее открывается большой «родительский» контейнер <html> . Он парный его нужно закрыть в конце обязательно! Потом идет открытие служебного тега <head> , который тоже парный и в нем содержится служебная информация о кодировке <meta charset> , самый главный seo заголовок страницы title, описание (его сюда я не включал, ибо нет необходимости, мы разбираем чисто технический аспект), сюда же подключают CSS стили, шрифты (библиотека Google Fonts), яваскрипты.
Следующим идет тег
<body> . В нем уже будет хранится вся наша разметка блоков и все контейнеры с тегами. Просто запомните его как огромную «бочку».
В нем уже будет хранится вся наша разметка блоков и все контейнеры с тегами. Просто запомните его как огромную «бочку».
И вот, наконец, пошли наши контейнеры div.
<div></div> <div></div> <div></div> <div></div>
<div></div> <div></div> <div></div> <div></div> |
Важно! Они тоже парные их нужно также наряду с другими тегами закрывать.
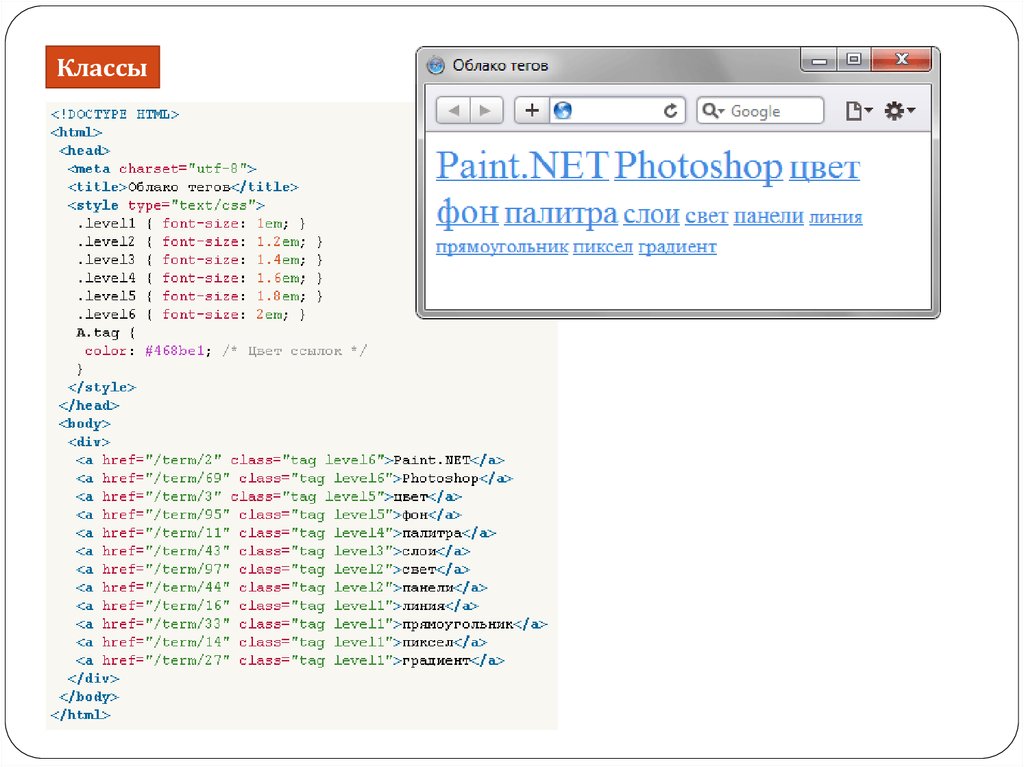
Каждый блок див как видите имеет атрибут class, после знака равенства вы можете самостоятельно и произвольно задавать их. Эти классы созданы специально для CSS. Т.е браузер заходит на страницу, видит блок div и смотрит, какая информация в нем содержится и идет в CSS файл и уже там ищет нужный класс.
Можно задавать не только атрибут class, но также можно использовать и id (идентификатор). Вы можете задать вопрос: «А какая мне разница, какой использовать?» Отвечу, для верстки можете применить любой способ. С одним лишь отличием — по приоритету
id имеет больше привилегий, чем
class .
С одним лишь отличием — по приоритету
id имеет больше привилегий, чем
class .
Это я поясню в видео шпаргалке ниже.
У каждого свой стиль создания сайтов, мне больше нравится использовать именно class, поскольку эта запись в CSS отображается с точкой .selector
Да, кстати, хочу сказать, что header, sidebar, content, footer — это все селекторы CSS, а они уже будут иметь атрибуты.
Итак, продолжаем разгребать кашу в головах пользователей. Div блоки с class мы создали теперь приступим к CSS.
Откроем внутри тега head css правила для нашей страницы, т.е оформим ее. Сделаем это вот так:
Запись будет следующей (просто скопируйте и вставьте в своем примере и посмотрите в браузере)
<!DOCTYPE HTML>
<html>
<head>
<meta charset=»utf-8″>
<title>Пример использования div тегов</title>
<style>
.header {
width:600px;
height:120px;
border:1px solid black;
}
. sidebar {
width:200px;
height:300px;
border:1px solid black;
float:left;
}
.content {
width:370px;
height:300px;
border:1px solid black;
margin-left:230px;
}
.footer {
width:600px;
height:130px;
border:1px solid black;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
sidebar {
width:200px;
height:300px;
border:1px solid black;
float:left;
}
.content {
width:370px;
height:300px;
border:1px solid black;
margin-left:230px;
}
.footer {
width:600px;
height:130px;
border:1px solid black;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | <!DOCTYPE HTML> <html> <head> <meta charset=»utf-8″> <title>Пример использования div тегов</title> <style> . width:600px; height:120px; border:1px solid black; } .sidebar { width:200px; height:300px; border:1px solid black; float:left; } .content { width:370px; height:300px; border:1px solid black; margin-left:230px; } .footer { width:600px; height:130px; border:1px solid black; } </style> </head> <body> <div></div> <div></div> <div></div> <div></div> </body> </html> |
У блока с контентом .content я добавил отступ от левого края margin-right:230px; О том, как сделать отступы я говорил вот в этой статье.
Чтобы увидеть границы наших div блоков я применил атрибут border и задал значение 1px, solid — сплошная линия и выбрал цвет черный black.
Также вы наверняка обратили внимание, что у селектора
. sidebar я добавил атрибут
float:left; Это обеспечивает «обтекание» других блоков по левому краю. Вот что получилось бы, если мы уберем этот элемент:
sidebar я добавил атрибут
float:left; Это обеспечивает «обтекание» других блоков по левому краю. Вот что получилось бы, если мы уберем этот элемент:
Теперь предлагаю вашему вниманию видео урок, где я подробно рассказываю про возможности html div верстки. Смотрите внимательно и просто повторяйте. Ниже можете скачать исходник с нашим примером. Спасибо за внимание!
[sociallocker id=»3259″]Скачать Исходник
Что такое div в html
Элемент <div> является блочным элементом и предназначен для выделения фрагмента документа с целью изменения вида содержимого. Как правило, вид блока управляется с помощью стилей. Чтобы не описывать каждый раз стиль внутри тега, можно выделить стиль во внешнюю таблицу стилей, а для тега добавить атрибут class или id с именем селектора.
Как и при использовании других блочных элементов, содержимое тега <div> всегда начинается с новой строки. После него также добавляется перенос строки.
После него также добавляется перенос строки.
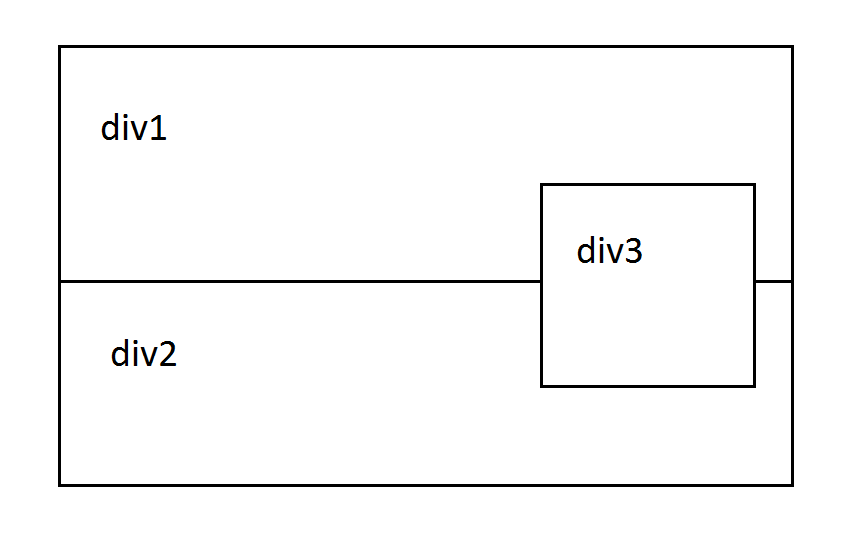
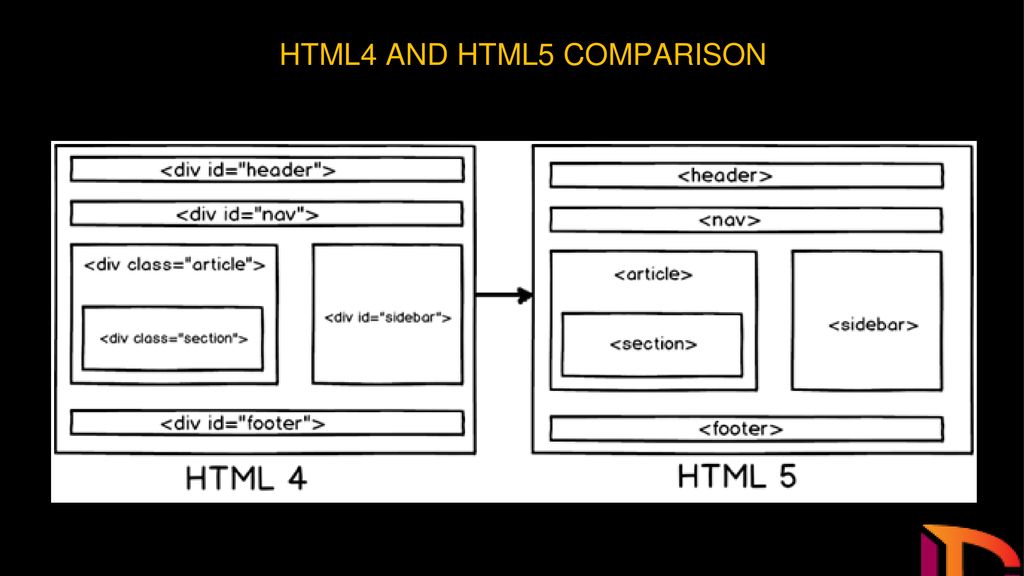
Пару лет назад «скелетом» для сайта всегда служила таблица (тег <table>). Создавалась одна большая таблица, которая потом делилась на несколько областей: заголовок, левый блок, правый блок, центр и низ. С появлением тега <div> все вебмастера стали пользоваться им для создания «скелета» будущего сайта. Например, так может выглядеть структуру страницы сайта:
Синтаксис тега <div>
HTML тег <div> является блочным элементом. Самым главным его атрибутом является class . С помощью него можно создавать блоки с нужными стилями CSS.
Пример . Использование блока div
Преобразуется на странице в следующее:
Это элементарный пример использования тега <div> . Его возможности уходят далеко за рамки этого примера. Например, с помощью этого тега можно создавать красивые меню (см. как сделать выпадющее меню на css »)
Теперь рассмотрим подробно все атрибуты тега div .
Атрибуты и свойства тега <div>
- align=»параметр» — задает выравнивание.
 Может принимать следующие значения:
Может принимать следующие значения:- center — выравнивание текста по центру
- left — выравнивание текста по левому краю
- right — выравнивание текста по правому краю
- justify — выравнивание по левому и правому краю
Практические примеры использования <div>
Давайте рассмотрим пару практических примеров с тегом <div> .
Пример. Вывод контента по центру с использованием div
Преобразуется на странице в следующее:
Теперь вместо тега <center></center> можно писать <div ></div> и текст будет выведен по центру. Это соответствует требования стандарта HTML (валидация сайта).
Пример. Красивая рамка с div
Преобразуется на странице в следующее:
Пример. Реализация тизеров на сайте
Удобство тега div состоит в том, что он размещается блочно относительно друг друга. Практическим примером является вывод подряд идущих блоков, которые будут автоматически переноситься на новую строку при достижении конца.

Таких элементов можно сделать множество. В итоге Вы получаете что-то подобное:
Еще каких-то десять лет назад в рунете наиболее часто использовалась так называемая табличная верстка. Ввиду того что стандарты некоторых браузеров значительно отличались друг от друга, приходилось искать решение, которое бы позволило правильно отобразить интернет-документ во всех приложениях. Но время шло, развивались стандарты, и на смену достаточно жесткой и негибкой табличной пришла хорошо изменяемая и отзывчивая блочная верстка. Во главе угла такой технологии лежит принцип использования элементов <div>. HTML-документы в большинстве своем начали строиться на основе отдельных блоков, которые, в отличие от табличной верстки, могут быть независимыми друг от друга.
Возникновение
Усложнение веб-страниц и развитие компьютерной техники привело к тому, что веб-документ был разделен на две части — каркас (HTML-код) и оформление (таблицы стилей). Благодаря этому удалось достичь небывалого развития веба, результаты которого мы сейчас можем лицезреть на большинстве современных сайтов.
 Кроме улучшения процесса разработки <div> HTML позволил определить для каждого отдельного элемента свои правила оформления. Это способствовало улучшению читаемости кода веб-страницы и уменьшению времени загрузки документа. Теперь поисковые машины гораздо быстрее и лучше обрабатывают информацию, доступную на сайте.
Кроме улучшения процесса разработки <div> HTML позволил определить для каждого отдельного элемента свои правила оформления. Это способствовало улучшению читаемости кода веб-страницы и уменьшению времени загрузки документа. Теперь поисковые машины гораздо быстрее и лучше обрабатывают информацию, доступную на сайте.Стандарты и проверка
Тег <div> в HTML используется в строгом соответствии со стандартами W3C (Консорциума всемирной паутины). Проверка кода страницы проводится специальным инструментом — валидатором, который парсит (сканирует и ищет) всевозможные ошибки на странице. Валидная страница означает, что все теги были использованы правильно и полностью отвечают требованиям стандартов.
Теги <div> позволяют создавать блоки или, как их еще называют, контейнеры. При этом отдельные элементы могут вкладывать друг в друга, создавая при этом структуры необходимой конфигурации и сложности. Использование тега <div> без сопровождения классом или идентификатором практически не встречается.
 Это обусловлено «безликостью» элемента. Если ему не присвоить класс, то в итоге все контейнеры будут иметь идентичную конфигурацию.
Это обусловлено «безликостью» элемента. Если ему не присвоить класс, то в итоге все контейнеры будут иметь идентичную конфигурацию.Для того чтобы создать действительно правильный документ, необходимо использовать следующую структуру тега <div> Обращаясь по имени класса, в таблицах стиля можно определить положение, размер, подведение и другие параметры отдельного блока в документе.
Использование классов и идентификаторов
Блок <div> HTML может определяться как идентификатором id, так и классом class. Отличие первого от второго в том, что id используется на странице документа только один раз. То есть его используют для определения уникальных элементов, которые более нигде не повторяются в коде страницы. Атрибут класса позволяет применять те же правила стилей к нескольким элементам. Такой подход значительно упрощает разработку и поддержку кода. Кроме того, один объект может иметь одновременно несколько классов. Для правильного распознания их просто разделяют пробелами.

Естественно, блочная структура документа вовсе не подразумевает использование только лишь одних тегов <div>. В структуре любой интернет-страницы всегда будут и другие элементы. Кроме того, сам по себе блочный элемент <div> может иметь совсем другой вид отображения. Делается это при помощи свойства display. Элемент может иметь строчное или даже табличное отображение, что позволяет значительно увеличить гибкость использования блока и создать сайт любой конфигурации.
Тег <div>. HTML-свойства
Как уже было сказано выше, данный тег не изменяет оформление фрагмента страницы, а используется для создания семантической структуры с последующим оформлением посредством таблиц стилей. Использование закрывающего тега для этого элемента является обязательным.
Несмотря на то что многие современные браузеры смогут распознать такую ошибку, в некоторых случаях незакрытый тег может стать причиной «разваливания» структуры документа и его неверного отображения.

Так как данный элемент является блочным, то вмещенный в него контент будет начинаться с новой строки. Для изменения подобного поведения необходимо изменить параметры отображения блока свойством display. Кроме группирования вложенных элементов, тег <div> позволяет форматировать расположение контента внутри него. Для этого используется атрибут align, благодаря которому можно разместить текст или изображение по левому краю, по правому краю или по центру родительского элемента.
Позиционирование блоков
Использование атрибута position позволяет изменить метод позиционирования выбранного элемента. Так, существует три типа позиционирования:
- Статическое (static) — используется по умолчанию. В этом случае элемент располагается в соответствии с позицией в HTML-коде.
- Относительное (relative). В данном случае расположение объекта рассчитывается так же, как и в случае со статическим позиционированием, но данное свойство позволяет изменять позицию для дочерних элементов.
 Положение его рассчитывается относительно элемента с относительным позиционированием.
Положение его рассчитывается относительно элемента с относительным позиционированием.
Другие атрибуты
Для изменения позиции относительно точки начала координат используются атрибуты top и left. Значения могут быть как положительными, так и отрицательными. Ширина и высота блочного элемента задается атрибутами width и height соответственно. Если они не были указаны в таблицах стилей, то блок будет занимать всю ширину родительского элемента. Если контент блока не помещается по всей ширине «родителя», то тогда поведение элемента определяется атрибутом overflow.
Надеемся, данная стать помогла разобраться с вопросом о том, что такое <div> в HTML.
Теги <div> и <span> представляют из себя универсальные пустые контейнеры, которые необходимо заполнить каким-либо содержанием, либо сгруппировать вложенные элементы для их дальнейшей стилизации средствами CSS, и при необходимости динамически манипулировать ими с использованием скриптов, например, на таком языке программирования как Javascript.

Обращаю Ваше внимание на то, что элементы <div> и <span> сами по себе не оказывают никакого влияния на другие элементы страницы.
Тег <div> определяет любой отдельный блок содержимого и предназначен для деления веб-страницы на фрагменты. Вы можете объединить любой набор логически связанных элементов в единственном блоке <div> .
Этот элемент является блочным и это означает, что его содержимое всегда будет начинаться с новой строки, при этом элемент занимает всю доступную ширину. Не так давно, этот элемент занимал абсолютный топ, посвященный делению страницы на логические составляющие, но с приходом HTML 5 было добавлено достаточно семантических элементов, которые позволяют в некоторых ситуациях заменить тег <div> на более осмысленный.
Прочитать о разметке страницы в HTML 5 вы можете в следующей статье учебника: «Теги разметки страницы».
В отличии от блочного элемента <div> тег <span> является строчным и применяется к внутренним (inline) элементам страницы, то есть к словам, фразам, которые находятся в пределах абзаца или небольшого фрагмента текста, оглавления и тому подобное.

Тег <span> вы можете использовать для таких задач как:
- Выделение участка текста определённым цветом, фоном или даже фоновым изображением.
- Изменение отдельным словам или фразам размера шрифта, семейства шрифта или типа шрифта.
- Создание различных форматирующих стилей для выбранного участка текста.
- Использование скриптовых языков программирования к выбранным текстовым участкам, например подсветка синтаксиса кода и так далее.
Поддержка браузерами
Тег Chrome Firefox Opera Safari IExplorer Edge <div> Да Да Да Да Да Да Атрибуты
Атрибут Значение Описание align left
right
center
justifyНе поддерживается в HTML5.
Определяет выравнивание содержимого внутри элемента.
Пример использования
В этом примере мы:
- Блочными элементами <div> создали два блока, содержащие по два абзаца текста внутри (элементы <p>).
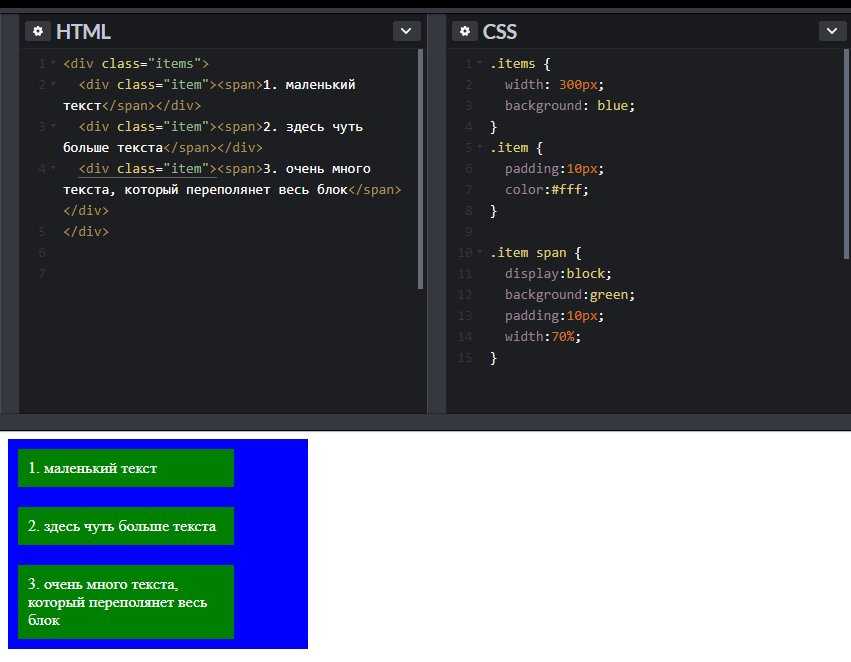
- Для первого блока с помощью встроенной таблицы стилей мы указали, что все элементы получат цвет текста зеленый, а одно слово, которое мы поместили внутри тега <span> красный.
- Для второго блока с помощью встроенной таблицы стилей мы указали, что весь блок получит цвет заднего фона хаки, а одно слово, которое мы поместили внутри тега <span> оранжево-красный.
Результат нашего примера:
Использование тегов разметки в HTML.
Что такое Div в HTML? (+Структура сайта)
Содержание
Что такое Div в HTML? Использование тега

В названиях, которые я приведу ниже, я покажу преимущества структуры с div над табличной структурой.
- С точки зрения более быстрого времени загрузки страниц, если веб-сайт разработан с использованием div, сайты загружаются быстрее, поскольку он содержит меньше кода.
- Для более низких сборов за хостинг под этим заголовком вы увидите меньшую плату за хостинг за время загрузки и меньшее использование полосы пропускания, и, следовательно, меньшую оплату хост-компаниям.
- Редизайн с помощью CSS очень прост, потому что формы макета контента разделены. Это очень просто благодаря обновлению файлов CSS и внесению изменений.
- Для улучшения поисковой оптимизации структура кодирования более организована и содержит меньше кода, чем табличная структура, что является преимуществом для индексации поисковыми системами.
 Google, Yandex и т. д. Как и поисковые системы, они отдают приоритет сайтам, организованным с помощью div.
Google, Yandex и т. д. Как и поисковые системы, они отдают приоритет сайтам, организованным с помощью div. - Изощренность макета и дизайна: по сравнению с HTML-таблицами, CSS дает вам полную свободу в дизайне. Дизайн на основе CSS является гибким, расширяемым и полностью изменчивым, тогда как HTML-таблицы, напротив, негибкие сплошные и основаны на сетке.
- Больше подходит для командной работы. В структурах с div различаются фон и фронтенд сайта. Таким образом, создается более простая и понятная коммуникация между интерфейсными программами и разработчиками.
- Это дешевле, если вы хотите изменить дизайн, а различные дизайны легче адаптировать.
Структурные преимущества
Вот структурные преимущества Div:
- Это структура, ориентированная на будущее. Новые теги, добавленные в HTML5, и структура HTML5 являются продолжением кодирования div.
- Элементы DIV и SPAN являются бессмысленными тегами; Другими словами, в отличие от других тегов (таких как «p» или «h2»), стиль и свойства CSS должны указываться отдельно, поскольку с ними не связаны никакие визуальные атрибуты.
 С помощью CSS разработчики должны присвоить им все атрибуты, которые у них есть, обычно используя атрибуты «class» и «id».
С помощью CSS разработчики должны присвоить им все атрибуты, которые у них есть, обычно используя атрибуты «class» и «id». - Тег DIV является элементом блочного уровня. Каждый раз, когда тег div включается и выключается, он будет перемещаться на следующую строку. Мы также можем использовать div отдельно или как вложенную структуру.
Структура сайта
Теги DIV также используются для общего макета. Используя CSS, вы можете размещать элементы DIV в любом месте веб-сайта и встраивать нужные нам элементы.
Вы можете увидеть структуру сайта на примере, который я привел ниже:
заголовок: Содержит заголовок и описание сайта. Если вы хотите иметь только заголовки, вам нужно использовать только один из шести заголовков (h2-h6).
nav: Меню означает область навигации. Вы можете использовать его для навигационных ссылок или списков контента.
section: Общий элемент раздела. Это может быть статья с заголовком и подполями.
article: Представляет статью или текстовое поле. Это включает в себя сообщения в блогах, области комментариев, новости и т. д., которые могут быть для.
кислота: отдельно от основного содержимого, а содержимое написано с поверхностным приложением.
нижний колонтитул: представляет поддомен. Это может быть подполе страницы, раздела или публикации.
Представление структуры сайта в HTML выглядит следующим образом:
ПОСЛЕДНИЕ ПОСТЫ
Ошибка 502 Bad Gateway является довольно распространенной, но раздражающей проблемой для большинства пользователей Интернета. Это один из кодов состояния HTTP, указывающий на наличие . ..
..
В документах Word вы можете вводить различные термины, мысли или данные. Не всегда можно выразить необходимую информацию словами и…
Но они не имеют такого смысла. Нам нужно сформировать эту структуру с помощью CSS.
Заключение Div в HTML
В этой статье мы объяснили, что такое тег div и как его использовать. Мы надеемся, что смогли ответить на ваши вопросы и помочь вам. В статье мы объяснили преимущества тега div с точки зрения общего и структурного. Мы также включили в статью структуру сайта, чтобы создать более четкое представление о нем. Если вы хотите узнать больше об HTML, вы можете прочитать нашу статью о том, как делать отступы в HTML.
Часто задаваемые вопросы
Что такое «заголовок», для чего он нужен?
Включает название и описание веб-сайта. Если вы хотите иметь только заголовки, вам нужно использовать только один из шести заголовков (h2-h6).
Если вы хотите иметь только заголовки, вам нужно использовать только один из шести заголовков (h2-h6).
Как разместить элементы div в любом месте сайта?
Используя CSS, вы можете размещать элементы DIV в любом месте веб-сайта и вставлять нужные нам элементы.
Какова цель использования тега div?
Тег –
Как структуры с Div вписываются в различные проекты?
Различные конструкции легче адаптировать к структурам с div.
Что такое «навигация» и для чего она используется?
nav: Меню означает область навигации. Его можно использовать для навигационных ссылок или списков содержимого.
HTML: тег
В этом учебнике HTML объясняется, как использовать элемент HTML, называемый Тег Тег HTML В HTML синтаксис тега Помимо глобальных атрибутов, ниже приведен список атрибутов, специфичных для тега Тег Мы обсудим тег Если вы создали новую веб-страницу в HTML5, ваш тег Этот текст появится под заголовком 1. Этот текст будет отображаться в разделе Div документа. Этот текст будет отображаться в разделе Div документа. Этот текст будет отображаться в разделе Div документа. В этом примере документа HTML5 мы создали три тега Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег Этот текст появится под заголовком 1. Этот текст будет отображаться в разделе Div документа. Этот текст будет отображаться в разделе Div документа. Этот текст будет отображаться в разделе Div документа. В этом примере переходного документа HTML 4.01 мы создали три тега Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег Этот текст появится под заголовком 1. Этот текст будет отображаться в разделе Div документа. Этот текст будет отображаться в разделе Div документа. Этот текст будет отображаться в разделе Div документа. В этом примере переходного документа XHTML 1.0 мы создали три тега Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег Этот текст появится под заголовком 1. Этот текст будет отображаться в разделе Div документа. Этот текст будет отображаться в разделе Div документа. Этот текст будет отображаться в разделе Div документа. В этом примере XHTML 1.0 Strict Document мы создали три тега Если вы создали новую веб-страницу в XHTML 1.1, ваш тег Этот текст появится под заголовком 1. Этот текст будет отображаться в разделе Div документа. Этот текст будет отображаться в разделе Div документа. Этот текст будет отображаться в разделе Div документа. В этом примере документа XHTML 1.1 мы создали три тега Поделись: Рекламные объявления Тег div используется для разделения и разделения содержимого в HTML . Содержимое Доменные имена за 1 доллар Зарегистрируйте отличные TLD менее чем за 1 доллар в первый год. Зачем ждать? Получите свое любимое доменное имя сегодня! Соответствующий адрес электронной почты Сертификат SSL Поддержка 24/7/365 Контейнер div, получивший свое название от слова «раздел», служит главным образом контейнером для других элементов HTML . Это подчеркивает, почему тег div в HTML больше не играет большой роли . Контейнер div довольно часто использовался в более ранних версиях, однако его использование было сильно ограничено с появлением HTML5 и HTML 5.1. Перед использованием тега div в HTML рекомендуется найти альтернативные семантически подходящие решения. Контейнер div следует использовать для макета только в том случае, если нельзя использовать никакой другой элемент, например, article , side , header , основная , навигация или секция элементы. Контейнер div вставляется как блочный элемент с разрывом строки до и после него. Тег div в HTML используется для форматирования HTML-элементов с помощью CSS , которые визуально связаны друг с другом, объединяют различные блоки HTML и четко позиционируют их, а также анимируют содержимое HTML, CSS и JavaScript. В принципе, внутри контейнера div можно поместить практически любой текущий контент. Тег div в HTML не влияет на отображение содержимого, но разделяет содержимое. Тег div в HTML поддерживает только глобальных атрибутов . align — это исключение, которое больше не разрешено для контейнеров div с момента появления HTML5. class и id являются наиболее часто используемыми атрибутами HTML для div. Ниже приведены два примера контейнеров div с атрибутами: вы можете вставить сюда образец текста, который разделен контейнером div. Атрибут id также можно использовать с контейнером div: Есть несколько причин, по которым div больше не играет большой роли в HTML. Это связано не только с проблемами, которые возникают с контейнером div, но и с тем фактом, что семантические теги HTML более эффективно структурируют данные, что упрощает обслуживание. Исправления в документе также можно вносить быстрее, используя другие объекты, такие как верхний колонтитул , нижний колонтитул , статья или раздел . Хорошо знать div, если вы изучаете HTML или изучаете CSS. Тем не менее, может быть более полезным использовать больше семантически подходящих элементов . The most important HTML tags in an overview Без тегов HTML ваш сайт не может правильно отображаться в разных браузерах. Они структурируют ваш документ, передают важную информацию и поэтому особенно важны для вашего веб-сайта. Мы покажем вам наиболее важные команды HTML в виде таблицы и объясним, для чего и как используются различные теги HTML. Как определить цели ссылок с помощью _target в HTML Если вы хотите разместить ссылки на своем веб-сайте, вы можете использовать цель атрибута HTML, чтобы указать, где должна открываться ссылка. При этом вы решаете, должны ли пользователи оставаться в вашем онлайн-присутствии или будут отправлены на следующий веб-сайт. В нашей статье вы узнаете, как использовать _target и о чем следует помнить при этом. Пример заголовка для вашего веб-сайта
Стиль тегов HTML — лучший способ оформить внешний вид отдельных элементов на веб-сайте и, таким образом, оптимально построить страницу. Как использовать html-тег DOCTYPE HTML-объявление DOCTYPE должно быть помещено в первую строку кода HTML-документов и подстраниц для определения правил синтаксиса и грамматики. Браузеры сразу видят, что это за тип документа, а отсутствие объявления может привести к проблемам с отображением сайта. Узнайте больше о DOCTYPE html здесь, в нашей статье. Элемент Эта универсальность позволяет использовать Выявить случаи вопиющего неправомерного использования относительно просто (подробнее об этом позже). Тем не менее, это дошло до того, что люди столкнутся с полностью допустимыми вариантами использования или, по крайней мере, со случаями, когда использование На вечеринку приходит Хорошо. Подожди минутку. Прежде чем мы воротим нос от использования Да, по возможности следует использовать семантический HTML. Но давайте будем осторожны, чтобы не создать впечатление, что любое использование Прежде чем мы поговорим об этом, давайте немного отмотаем назад и кратко посмотрим, откуда взялся Первоначально введенный в HTML 3.0 элемент Элемент DIV … представляет [s] различные виды контейнеров, например. глава, раздел, реферат или приложение. В HTML 3.2 Что здесь интересно, так это то, что В HTML 4.01 определение Однако без какой-либо конкретной семантики, которую могли бы продвигать элементы, не было реального способа программно передать, для чего элементы могут или должны использоваться. По крайней мере, не так, чтобы это могло быть интерпретировано вспомогательными технологиями, тем более что в HTML5 впервые была представлена поддержка WAI-ARIA, а также элементы секционирования и группировки с более конкретной семантикой. Вы знаете… как «определение», но… с В соответствии с HTML5 и поскольку Элемент Далее следует HTML: Авторам настоятельно рекомендуется рассматривать элемент MDN предоставляет дополнительные рекомендации разработчикам для В HTML AAM элемент Безымянный контейнерный элемент, который сам по себе не имеет семантического значения. Ничего не представляя, Разумно, это может быть немного сложно отследить для тех, кто ожидает четкого правильного и неправильного способа разметки доступного контента. Например, рассмотрим следующее: Какие проблемы создадут подобные действия? Мы коснемся этого позже, а сейчас давайте рассмотрим некоторые варианты использования Наиболее распространенный пример использования not-to-div при создании интерактивного контента, такого как «ссылки» или «кнопки»: Не вдаваясь в подробности (для этого вы можете прочитать эту Но, если кто-то приложит все усилия, чтобы сделать свою Теперь, что касается контейнеров структурного содержимого, быстрый способ определить, используется ли Несмотря на невероятное упрощение, сегодня создаются веб-сайты , которые напоминают приведенный выше пример разметки. Это случаи неправильного использования, которые легко выявить и исправить. Будь то изменение элементов Давайте рассмотрим два примера, когда Для начала рассмотрим ряд абзацев или других элементов, написанных на языке, отличном от основного документа (веб-страницы). ... В приведенном выше примере использование оболочки Далее, В приведенном выше «Но подождите, — скажете вы, — разве использование Иногда, конечно. Как уже упоминалось, Помимо Идя дальше, есть и другие элементы, такие как Например, Однако с HTML Таким образом, если Что касается элемента Причина, по которой предназначены для обозначения особо важных областей веб-страницы, и ориентир Наличие страницы, полной достопримечательностей региона, ухудшит доступность этой страницы , как будто «все» помечено как важное, тогда на самом деле ничего не важно. Хм… Немного похоже на Что касается «прекрасных» Точно так же давайте посмотрим на тот вопрос, который я поднял о Если вы изначально думали, что это не будет программно отображаться как абзац для пользователей программ чтения с экрана. Ну… См. перо
я абзац Скотта (@scottohara)
на КодПене. В HTML Есть так много сложных проблем с доступностью, о которых нам нужно беспокоиться. Когда разработчики заменяют И, чтобы быть абсолютно ясным, я не выступаю за использование Использовать семантический HTML. Используйте семантический HTML по умолчанию. Просто, может быть, также не стоит так сильно беспокоиться о том, что другие люди не используют семантический HTML, если то, что они создали, на самом деле не приводит к проблемам с доступностью? Или, если вы указываете на отсутствие семантического HTML, будьте очень конкретны в том, в чем заключается реальная проблема. Семантика HTML не только о доступности . Помните, что В предыдущем черновике я упомянул презентацию Эрика Бейли о пересечении производительности и доступности. Мой пост значительно изменился, и я не мог понять, куда поместить это, не переходя к какой-то другой касательной. Так вот все-таки. Я предлагаю просмотреть его слайды для получения дополнительной информации по этой конкретной теме - в основном потому, что я не хочу писать о вещах, которые он уже так хорошо освещал. Все закончилось хорошо. Я думаю, это закончилось хорошо… йех. Каждый тег HTML служит определенной цели. Мы используем тег для разделения абзацев внутри копии. Чтобы выделить заголовки и добавить иерархию к контенту, мы используем теги. Однако цель тега — объединить большие группы разделов в документах HTML. С помощью мы применяем стили CSS массово. Например, мы можем объединить два или более абзаца текста в один, применяя один стиль CSS. Основное отличие в том, что относится к типу блочных элементов. Это означает, что показывает свой собственный блок. Невозможно поместить внутрь тега или . Если вы добавите в эти теги, они будут сломаны. Поэтому всякий раз, когда вам нужно указать пользовательские стили внутри тега или тега, используйте . Проще говоря, позволяет создавать независимые разделы на веб-странице с логически связанным содержимым. Общее правило заключается в том, что следует применять только в том случае, если содержимое элемента должно быть указано в структуре документа. Содержимое, собранное в, относится к одной и той же теме. На веб-сайте часто можно встретить такие примеры, как главы, пронумерованные разделы и т. д. На главной странице веб-сайта много разделов. Некоторые из наиболее распространенных разделов, которые вы можете найти на главной странице веб-сайта, — это новости, контактная информация, информация о нашей команде и т. д. Посмотрите следующий пример использования тега: Источник Нет необычного значения что несет тег. Он взаимодействует с другими компонентами на веб-странице. В большинстве случаев он включает заголовок страницы, язык, курс и т. д. Вы также можете применить тег, чтобы включить семантику, общую для группы последовательных компонентов. Давайте рассмотрим пример использования на вашем сайте: Источник Как и большинство HTML-тегов, он состоит из пар открывающих и закрывающих тегов. В HTML используется следующий синтаксис: До появления HTML5 у нас был атрибут div "align" для организации содержимого в блоке div. Однако теперь мы используем CSS для позиционирования элементов на странице. Тег div поддерживает следующие глобальные атрибуты: И эти атрибуты события. Существует множество свойств CSS, которые мы используем для добавления пользовательского стиля к разделу. Давайте остановимся на минуту и обсудим свойство font-style более подробно. Это позволяет вам добавлять обычные, курсивные и наклонные значения. Вот пример примененных значений наклона и курсива: Источник В этом примере «нормальный» задает значение свойства по умолчанию, что означает, что текст будет обычным. Свойства шрифта CSS также позволяют применить к копии следующие изменения: Доступны другие варианты оформления. Они включают в себя добавление пользовательского цвета к выбранным элементам, управление цветами фона внутри тега, добавление теней к текстам, определение высоты строк, пробелов между символами в строке, управление интервалами между словами и т. Раздел обычно используется для добавления стилей к различным элементам текста и веб-макета. Есть 2 способа добавить стили к определенному элементу или любому другому элементу, который он содержит: После всего сказанного об основном использовании тега давайте рассмотрим следующий пример, чтобы увидеть, как все работает на практике. Хотя пример не нов, с ним достаточно просто поиграться, и он прекрасно демонстрирует большую часть того, что мы обсуждали выше. Создайте новый файл HTML в Macromedia Dreamweaver 8 (Ctrl+N). Затем создайте новый файл CSS, выполнив те же действия, что и выше, только убедитесь, что вы выбрали «CSS» вместо «HTML». Затем сохраните два вновь созданных файла в той же папке. Первое, что мы хотим сделать, это установить отступы и поля на индексном сайте равными 0. Это делается с помощью только что созданного файла CSS. Откройте файл CSS. В строке 3 введите то же, что и я. Теперь вернитесь на свою html-страницу и импортируйте таблицу стилей. Затем переключитесь в режим просмотра кода. Внутри тегов body напишите следующее: Это будет основной контейнер страницы. Затем внутри только что созданного тега div создайте еще один. Как это: Затем под заголовком div, все еще внутри main-wrap, напишите еще три div. Вы также должны заполнить теги div текстом-заполнителем, например: Если вы вернетесь в режим конструктора, вы увидите четыре тега div. Это потому, что вы заполнили их текстом. Пустые теги div будут иметь высоту 0 пикселей, если вы не установите высоту с помощью CSS. Это еще не похоже на веб-сайт. Но после некоторой работы в листе CSS мы приблизимся к полноценному сайту. Откройте лист CSS. В новой строке введите: Это установит ширину основного блока div на 800 пикселей. Для свойства margin установлено значение auto. Это будет центрировать тег div. Если вы вернетесь на html-страницу, вы увидите внесенные нами изменения. Это должно выглядеть так: Вернитесь к своему листу CSS и напишите следующее: Вот как вы настраиваете свои div для сайта. В этой статье мы рассмотрим тег div в HTML. Синтаксис: Различные теги HTML имеют открывающий и закрывающий тег, например: Тег div обязателен к открывающему тегу Чтобы сделать раздел требуемых данных или содержимого, в контейнере используется несколько тегов div. Тег div может содержать вместе различные теги HTML и тексты. Вы можете увидеть пример использования тега div и без тега div. Код: Тег Div используется для группировки множества HTML-тегов, таких как таблица, список, абзац на веб-странице.
В основном тег div используется на пустой веб-странице для разделения или создания раздела для содержимого или тегов HTML. Чтобы сделать раздел требуемых данных или контента, в контейнере используется несколько тегов div. Вывод: Объяснение: Код: Тег Div используется для объединения множества HTML-тегов, таких как таблица, список, абзац на веб-странице.
В основном тег div используется на пустой веб-странице для разделения или создания раздела для содержимого или тегов HTML. Чтобы сделать раздел требуемых данных или контента, в контейнере используется несколько тегов div. Вывод: Объяснение: Ниже приведены области применения и потребности тега div: Ниже приведены упомянутые примеры: Этот пример представляет собой тег div с классами. Например, левый, средний и правый класс. div - контейнер входит вертикально. Но мы можем разместить разные div в одном разделе справа, слева или посередине; это полезно для управления позициями контента. Код: Тег Div используется для группировки множества HTML-тегов, таких как таблица, список, абзац на веб-странице. Тег Div используется для группировки множества HTML-тегов, таких как таблица, список, абзац на веб-странице.
В основном тег div используется на пустой веб-странице для разделения или создания раздела для содержимого или тегов HTML.
Сделать особый дизайн для какого-то специального тега div контента полезно, потому что он не
влияет на макет div и любой дизайн CSS.
Тег Div используется для группировки множества HTML-тегов, таких как таблица, список, абзац на веб-странице.
В основном тег div используется для веб-страницы для разделения или создания раздела для содержимого или тегов HTML.
Сделать особый дизайн для какого-то специального тега div контента полезно, потому что он не
влияет на макет div и любой дизайн CSS. Вывод: Тег div для таблицы. В этом примере мы использовали теги div для таблицы. Иногда макет таблицы меняется, но таблица, помещенная в тег div, не влияет на макеты. Код: Вывод: пример div со стилем. Это простой пример использования стиля CSS. Код: Вывод: Тег div — это тег разделения для создания раздела на веб-странице. Это один пустой контейнер, содержащий HTML-теги и содержимое. Веб-приложение с использованием тега div выглядит аккуратно, чисто и привлекательно. Веб-приложение легче понять пользователям и разработчикам. Это руководство по тегу div в HTML. Здесь мы обсуждаем введение, как тег Описание
 Этот тег также часто называют элементом
Этот тег также часто называют элементом Синтаксис
<дел>
Атрибуты
Атрибут Описание HTML-совместимость выровнять Выравнивание содержимого Устарело в HTML5, используйте CSS Примечание
Совместимость с браузером
Пример
 01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1. Документ HTML5
<голова>
<мета-кодировка="UTF-8">
Заголовок 1
Первый раздел
Второй Div с примененным к нему классом
Третий Div с примененным к нему идентификатором
 Второй тег
Второй тег Документ HTML 4.01 Transitional
<голова>
Заголовок 1
Первый раздел
Второй Div с примененным к нему классом
Третий Div с примененным к нему идентификатором

Документ XHTML 1.0 Transitional
<голова>
Заголовок 1
Первый раздел
Второй Div с примененным к нему классом

Третий Div с примененным к нему идентификатором
XHTML 1.0 Strict Document
<голова>
Заголовок 1

Первый раздел
Второй Div с примененным к нему классом
Третий Div с примененным к нему идентификатором
Документ XHTML 1.1
<голова>
Заголовок 1
Первый раздел
Второй Div с примененным к нему классом
Третий Div с примененным к нему идентификатором
Как использовать контейнер HTML-тегов div
 Контейнер div рекомендуется только тогда, когда нельзя использовать другие элементы, поскольку контейнер div не имеет собственных семантических функций.
Контейнер div рекомендуется только тогда, когда нельзя использовать другие элементы, поскольку контейнер div не имеет собственных семантических функций. Что такое div-контейнер и для чего он используется?
 Хотя можно позиционировать группы и разделы, div не имеет собственных семантических функций в HTML. Поэтому его основной задачей является создание и разграничение областей, которые можно форматировать с помощью CSS. Контейнер div не влияет на макет или содержимое веб-сайта.
Хотя можно позиционировать группы и разделы, div не имеет собственных семантических функций в HTML. Поэтому его основной задачей является создание и разграничение областей, которые можно форматировать с помощью CSS. Контейнер div не влияет на макет или содержимое веб-сайта. Как элемент div используется в HTML?
 Следующий пример иллюстрирует создание контейнера div без атрибутов:
Следующий пример иллюстрирует создание контейнера div без атрибутов: <дел>
пример списка
<ул>
Какие атрибуты поддерживает контейнер div?
пример заголовка
.
Вывод: тег div в HTML, по сути, ушел в прошлое
Related articles  Здесь вы узнаете, для чего именно используется тег стиля в HTML, как он устроен и какие атрибуты HTML с ним совместимы. Это позволит вам легко встроить тег в свой код.
Здесь вы узнаете, для чего именно используется тег стиля в HTML, как он устроен и какие атрибуты HTML с ним совместимы. Это позволит вам легко встроить тег в свой код. Див разногласий | scottohara.me


Семантическая (де)эволюция
 Коровьи тропы должны быть вымощены… даже если они в конечном итоге никуда не ведут.
Коровьи тропы должны быть вымощены… даже если они в конечном итоге никуда не ведут. элементов, по крайней мере.
А
. используется как универсальный контейнер для встроенного контента.
Модерн
div вообще не имеет специального значения. Он представляет своих детей. Его можно использовать с атрибутами class , lang и title для разметки семантики, общей для группы последовательных элементов. Он также может быть использован в 9Элемент 0477 dl , группы оберток из элементов
Он также может быть использован в 9Элемент 0477 dl , группы оберток из элементов dt и dd . div как элемент крайней меры, когда никакой другой элемент не подходит. Использование более подходящих элементов вместо элемента div приводит к лучшей доступности для читателей и упрощению сопровождения для авторов. <дел> . ARIA . Подобно HTML общий как: Ничего не представляя

Устранить неправильное использование
role=button статью MDN),  Например, стилизация сама по себе не делает
Например, стилизация сама по себе не делает div-кнопку доступной с клавиатуры, показать себя как «кнопку» и любое другое применимое состояние (отключено, нажато, развернуто и т. д.) и они даже потрудились заставить его хорошо работать в режиме высокой контрастности Windows. Что ж, хорошо с ними. Конечно, это потребовало гораздо больше усилий, чем использование нативного элемента . Но если все сделано правильно, то на самом деле нет ничего плохого об этом, есть? Структурное неправильное использование
 В качестве альтернативы, если посмотреть на базовый исходный код, классы (если они не являются абракадаброй) или идентификаторы, которые используются в элементах:
В качестве альтернативы, если посмотреть на базовый исходный код, классы (если они не являются абракадаброй) или идентификаторы, которые используются в элементах:
Это (
 Можно использовать
Можно использовать lang , указанным с необходимым языковым тегом, чтобы содержать весь этот контент и идентифицировать его как относящийся к соответствующему языку.
...
lang намного проще, чем указание его для каждого отдельного элемента. Кроме того, предполагая, что эта группировка контента уникальна для текущей страницы, <основной>
<дел>
<дел>
...
и другого вводного контента к основной теме страницы. Затем Flexbox используется для компоновки содержимого по мере необходимости (атрибуты стиля
Затем Flexbox используется для компоновки содержимого по мере необходимости (атрибуты стиля используются для упрощения примера). универсальный с любым другим именем тега… универсальный . Чтобы назвать несколько, , , и являются неявными общими элементами.
и общие элементы . Причина этого в том, что роли специальных возможностей имеют очень специфические цели. HTML-элементы также имеют четко определенную семантику, чтобы указать, как разработчики должны использовать каждый элемент, но не все HTML-элементы имеют точное совпадение один к одному с тем, как определена их неявная семантика ARIA. <заголовок> сопоставляется с role=banner при ограничении области действия элементом . Это означает, что если между нет элемента . баннер ориентир. баннером . А
А , он становится универсальным элементом , точно так же, как элемент. <тело>
универсальный . Он может отображаться как ориентир региона , если элемент имеет доступное имя. Например:
<раздел>
...
...
<раздел aria-labeledby=h>
.
 ..
...
..
...
региона действительно предполагается использовать только тогда, когда более описательный ориентир не подходит. Серьезность семантики


 Они полезны для других инструментов, которые используют HTML, и могут быть намного проще для понимания другими разработчиками, изменяющими разметку, чем море бесконечных
Они полезны для других инструментов, которые используют HTML, и могут быть намного проще для понимания другими разработчиками, изменяющими разметку, чем море бесконечных Post-outro: Относительно супа
 Это отлично.
Это отлично. Основы тегов Div | Учебники по HTML
Отличия Div от Span
Разница между Div и Section

Синтаксис
 Также очень важно обращать особое внимание на то, как различные элементы макета имеют релевантное расположение на всех размерах экрана.
Также очень важно обращать особое внимание на то, как различные элементы макета имеют релевантное расположение на всех размерах экрана. Атрибуты Div
Как стилизовать Div
 Курсив выделяет выбранный фрагмент текста курсивом, наклонный выделяет выбранный текст наклонным шрифтом. Initial устанавливает значение свойства по умолчанию.
Курсив выделяет выбранный фрагмент текста курсивом, наклонный выделяет выбранный текст наклонным шрифтом. Initial устанавливает значение свойства по умолчанию. д.
д. Применение стилей
Завершение Примером
 Например, «мой сайт». Сохраните файл HTML как index.html и файл CSS как css.css.
Например, «мой сайт». Сохраните файл HTML как index.html и файл CSS как css.css. <дел>
<дел>
<дел>

<дел><дел>
<дел>
<дел> #основная упаковка{
ширина: 800 пикселей;
поле: авто;
}
#основная упаковка{
ширина: 796 пикселей;
поле: авто;
цвет фона: #CCCCCC;
отступ: 2px;
}
#заголовок{
высота: 100 пикселей;
нижняя граница: 2px;
}
#контент{
поплавок: правый;
ширина: 640 пикселей;
отступ: 5px;
цвет фона: #FFFFFF;
}
#навигация{
поле-справа: 652px;
отступ: 5px;
цвет фона: #FFFFFF;
}
#нижний колонтитул{
ясно: оба;
верхнее поле: 2 пикселя;
отступ: 5px;
цвет фона: #FFFFFF;
} Тег div в HTML | Краткий обзор тега div в HTML с примерами
 HTML имеет два важных тега, которые используются для группы многих других HTML-тегов и контента. Один из них — тег
HTML имеет два важных тега, которые используются для группы многих других HTML-тегов и контента. Один из них — тег <дел>
Содержимое тега Div в HTML
 Пример: верхний и нижний колонтитулы, панель навигации, таблица, изображения, текст и т. д. Различные теги div можно создавать по-разному с помощью CSS и легко применять условия с помощью JavaScript.
Пример: верхний и нижний колонтитулы, панель навигации, таблица, изображения, текст и т. д. Различные теги div можно создавать по-разному с помощью CSS и легко применять условия с помощью JavaScript. Как тег
а. Использование тега
<голова>
Content1 тега div в HTML
Content2 тега div в HTML
 Пример: верхний и нижний колонтитулы, панель навигации, таблица, изображения, текст и т. д.
Пример: верхний и нижний колонтитулы, панель навигации, таблица, изображения, текст и т. д. б. Без использования тега
<голова>
Content1 тега div в HTML
Content2 тега div в HTML
 Пример: верхний и нижний колонтитулы, панель навигации, таблица, изображения, текст и т. д.
Пример: верхний и нижний колонтитулы, панель навигации, таблица, изображения, текст и т. д. Использование тега div

Примеры тега div HTML
Пример #1
<голова>
Левая сторона
 В основном тег div используется для веб-страницы для разделения или создания раздела для содержимого или тегов HTML.
Сделать особый дизайн для какого-то специального тега div контента полезно, потому что он не
влияет на макет div и любой дизайн CSS.
В основном тег div используется для веб-страницы для разделения или создания раздела для содержимого или тегов HTML.
Сделать особый дизайн для какого-то специального тега div контента полезно, потому что он не
влияет на макет div и любой дизайн CSS.
Средняя сторона
Правая сторона

Пример #2
<голова>
Информация об учащихся
<таблица>
имя учащегося
специализация
<й>город
вишу
компьютер и информационные технологии
Колкатта
Джон
графический дизайн
Дели
нагма
мехатроника
Нагпур
Эрфан
анимационное видео
Мумбаи
свадут
электроника
Пуна
манаси
CS
Пуна
Пример #3

<голова>
теги div в HTML
Тег Div — это тег разделения, используемый для группировки множества HTML-тегов, таких как таблица, список, абзац на веб-странице.
Заключение
Рекомендуемые статьи


 </p>
</div>
<p>This is some text outside the div element. Notice how it looks the same as the other paragraph.</p>
</body>
</p>
</div>
<p>This is some text outside the div element. Notice how it looks the same as the other paragraph.</p>
</body>
 </p>
</div>
</p>
</div>
 В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы. С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы. С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html> HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов.
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов).
HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов.
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>
Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html> <br />
HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки.<br />
HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов.<br />
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ.<br />
Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста.<br />
Мультимедийные возможности были добавлены позже.<br />
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).<br />
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов).
<br />
HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки.<br />
HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов.<br />
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ.<br />
Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста.<br />
Мультимедийные возможности были добавлены позже.<br />
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).<br />
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). <br />
Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.<br />
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>
<br />
Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.<br />
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html> <br />
HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки.<br />
HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов.<br />
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ.<br />
Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста.<br />
Мультимедийные возможности были добавлены позже.<br />
</p>
<p>
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).<br />
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов).
<br />
HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки.<br />
HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов.<br />
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ.<br />
Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста.<br />
Мультимедийные возможности были добавлены позже.<br />
</p>
<p>
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).<br />
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). <br />
Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.<br />
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>
<br />
Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.<br />
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>


 com/somename">Ссылка на vk</a>
</footer>
<!-- контент -->
com/somename">Ссылка на vk</a>
</footer>
<!-- контент -->
 header {
header { Может принимать следующие значения:
Может принимать следующие значения:
 Кроме улучшения процесса разработки <div> HTML позволил определить для каждого отдельного элемента свои правила оформления. Это способствовало улучшению читаемости кода веб-страницы и уменьшению времени загрузки документа. Теперь поисковые машины гораздо быстрее и лучше обрабатывают информацию, доступную на сайте.
Кроме улучшения процесса разработки <div> HTML позволил определить для каждого отдельного элемента свои правила оформления. Это способствовало улучшению читаемости кода веб-страницы и уменьшению времени загрузки документа. Теперь поисковые машины гораздо быстрее и лучше обрабатывают информацию, доступную на сайте. Это обусловлено «безликостью» элемента. Если ему не присвоить класс, то в итоге все контейнеры будут иметь идентичную конфигурацию.
Это обусловлено «безликостью» элемента. Если ему не присвоить класс, то в итоге все контейнеры будут иметь идентичную конфигурацию.

 Положение его рассчитывается относительно элемента с относительным позиционированием.
Положение его рассчитывается относительно элемента с относительным позиционированием.


 Google, Yandex и т. д. Как и поисковые системы, они отдают приоритет сайтам, организованным с помощью div.
Google, Yandex и т. д. Как и поисковые системы, они отдают приоритет сайтам, организованным с помощью div. С помощью CSS разработчики должны присвоить им все атрибуты, которые у них есть, обычно используя атрибуты «class» и «id».
С помощью CSS разработчики должны присвоить им все атрибуты, которые у них есть, обычно используя атрибуты «class» и «id».