color | HTML и CSS с примерами кода
Свойство border-color устанавливает цвет границы на разных сторонах элемента.
Свойство позволяет задать цвет границы сразу для всех сторон элемента или только для указанных.
Фон- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-shadow
Синтаксис
/* border-color: color */ /* the color applies to all sides */ border-color: red; /* border-color: top&bottom right&left */ border-color: red #f015ca; /* border-color: top right&left bottom */ border-color: red yellow green; /* border-color: top right bottom left */ border-color: red yellow green blue; border-color: inherit;
Значения
<цвет>- Цвет
transparent- Устанавливает прозрачный цвет.

Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Результат зависит от количества и указан в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Цвет границы будет установлен для всех сторон элемента. |
| 2 | Первое значение устанавливает цвет верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задаёт цвет верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы. |
| 4 | Поочередно устанавливается цвет верхней, правой, нижней и левой границы. |
Значение по-умолчанию: Значение свойства color
Применяется ко всем элементам
Спецификации
- CSS Backgrounds and Borders Module Level 3
- CSS Level 2 (Revision 1)
- CSS Level 1
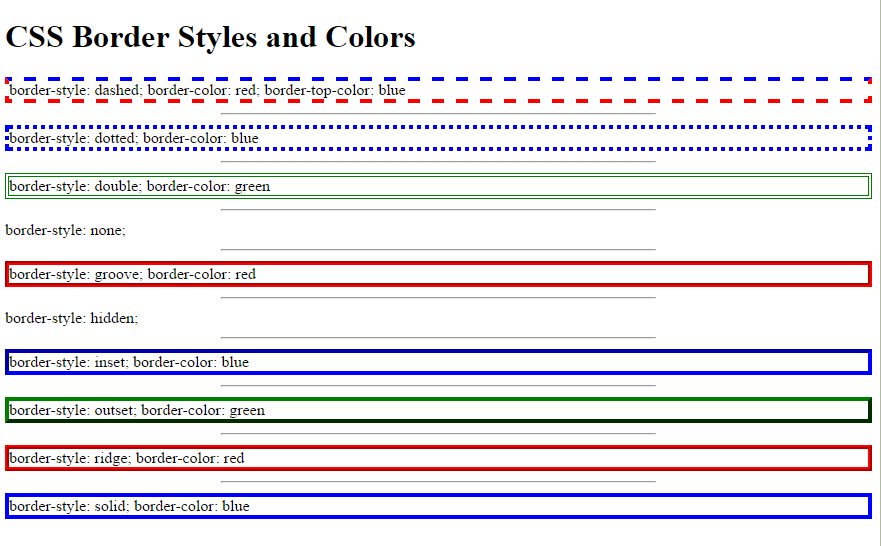
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>border-color</title>
<style>
h2 {
border-color: red white; /* Цвет границы */
border-style: solid; /* Стиль границы */
}
p {
border-color: #008a77; /* Цвет границы */
border-style: solid; /* Стиль границы */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<h2>Шоу-бизнес как внутридискретное арпеджио</h2>
<p>
Септаккорд, согласно традиционным представлениям,
иллюстрирует однокомпонентный шоу-бизнес.
</p>
</body>
</html>
Добавить границы таблицы с помощью HTML5
по Джозеф Браунелл / пятница, 21 ноября 2014 г. / Опубликовано в HTML, Latest
Добавление границ таблицы с помощью HTML5: обзор
В этом сообщении блога показано, как добавить границы таблицы с помощью кода HTML5. По умолчанию создаваемые вами таблицы не имеют видимых границ (линии вокруг таблицы, которая визуально определяет таблицу). Границы могут помочь сделать вашу таблицу более заметной и добавить визуальный интерес. Чтобы назначить границу, вставьте атрибут BORDER в начальный тег
| Начальный тег: | <таблица> | |
| Конечный тег: | ||
| Связанные теги: | ||
| Связанные теги: | <тд> … | |
| Атрибуты: | граница = | Измеряется в пикселях. |
| Атрибуты: | цвет границы = | |
| Пример: | <граница таблицы = «6px» bordercolor = «# 000000»> | |
| Красный | Черный | Синий |
| Зеленый | Золото | Серебро |
| Красный | Черный | Синий |
| Зеленый | Золото | Серебро |

Добавление границ таблицы с помощью HTML5: видеоурок
Видео, показанное ниже под названием «9.2- Границы таблицы», показывает, как добавить границы таблицы с помощью HTML5. Это видео из нашего руководства по HTML5 и CSS3 под названием «Освоение HTML5 и CSS3 Made Easy v.1.0». Изображение интерфейса обучения вы можете увидеть под видеоуроком.
Добавление границ таблицы с помощью HTML5: изображение учебного интерфейса «Освоение HTML5 и CSS3 Made Easy v.1.0».
Отмечен под: Добавление границ таблицы с помощью HTML5, код, инструкции, html5, обучение, урок, обзор, синтаксис, обучение, обучение, руководство, видео
О Джозефе Браунелле
Что вы можете прочитать дальше
Атрибут, используемый для установки цвета границы таблицы:
← Предыдущий вопрос Следующий вопрос →
по
Санджана
(8,3 тыс. баллов)
в главе 3 Работа с таблицами в HTMLasked 70 просмотров
баллов)
в главе 3 Работа с таблицами в HTMLasked 70 просмотров
0 1
Атрибут, используемый для установки цвета границы таблицы:
- Граница
- Цвет границы
- Цвет
- Цвет границы
| Тема | Компьютерные приложения |
| Тип | MCQ |
| Класс | 10 |
- МакКью
- компьютерные приложения
1 ответ
по Санджана (8,3 тыс. баллов) ответил
0
Ответ — (2)
Цвет границы используется для установки цвета границы таблицы. Этот атрибут используется в теге
Этот атрибут используется в теге
используется для объединения двух или более столбцов в один столбец?
по
Сатвик
(18,0 тыс. Напишите HTML-код для отображения таблицы с границей 5px.
по Сатвик (18,0 тыс. баллов) в главе 3 Работа с таблицами в HTML спросил 14 июля Что из следующего не является атрибутом тега |




 баллов)
в главе 3 Работа с таблицами в HTML
спросил
14 июля
баллов)
в главе 3 Работа с таблицами в HTML
спросил
14 июля