html — Как задать цвет заголовку?
Подскажите, какой контейнер или атрибут тега задает цвет заголовку?
- html
- css
- вёрстка
2
Или ещё проще:
<h2>Hello, world!</h2>
Чтобы задать цвет — color.
Как вариант:
.color {
color: red;
background-color: #f5f5f5;
}<h2>Сегодня воскресенье, сегодня выходной</h2>
Ознакомьтесь, каким образом определяется цвет текста элемента, а также цвет фона элемента.
Обратите внимание на ответ @entithat, на такой способ внесения стилей, это один из способов, он тоже верный. Также можно внести изменения в стили с помощью JavaScript.
html,body{
width:100%;
height:100%;
}
div{
background:red;
width:100px;
height:30px;
}
/*а это на будущее)))) есть теги которым стили не подвласты*/
br{
width:100px;
height:100px;
background:green;
}<!--вот стили для данного тега прописаны в CSS--> <div>div1</div> <br/> <!--вот стили для данного тега прописаны в CSS--> <div>div2</div> <br/> <!--вот стили для данного тега прописаны на пряму в HTML атрибутом style--> <div>div3</div> <br/> <!--вот стили для данного тега можно прописать с помощью JS--> <!--JS - 'это JavaScript не путать c JAVA абсолютно два разных языка--> <div>div4</div> <script> document.getElementsByClassName('div')[0].style.background = 'gray'; </script>
Если вам зачем-то нужен именно атрибут или контейнер (обозреватель древний или движок оформления не поддерживает CSS), можете воспользоваться тегом <font>. Однако:
сейчас принято разделять структуру документа и его оформление, поэтому настоятельно рекомендуется перейти на стили при первой же возможности (как указано в других ответах),
новые стандарты (HTML5 и будущие) не поддерживают теги, подобные
<font>. Даже HTML4 поддерживает этот тег только в переходной версии (из-за чего в примере ниже пришлось явно прописать необходимый doctype).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><title></title></head> <!-- Тег <title> обязателен -->
<body>
<h2><font color="maroon">Hello, World!</font></h2>
</body>
</html>К слову, <font> позволяет задать цвет не только заголовку, но вообще любому фрагменту текста.
<hN>, <p> и т. д.). То есть комбинация <h2><font> корректна, а <font><h2> — уже нет (тег заголовка автоматически закроет предшествующий тег).1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как задать цвет текста в HTML
Рассмотрим, как можно задать цвет текста в HTML. Текст различного цвета порой позволяет создать более привлекательную страницу, однако, здесь необходимо знать меру, поскольку очень важно сочетание цвета текста и фона. Некоторые веб-мастера порой совершенно забывают про «юзабилити» и пренебрегают хорошей читабельностью текстов на своем сайте.
Текст различного цвета порой позволяет создать более привлекательную страницу, однако, здесь необходимо знать меру, поскольку очень важно сочетание цвета текста и фона. Некоторые веб-мастера порой совершенно забывают про «юзабилити» и пренебрегают хорошей читабельностью текстов на своем сайте.
Рассмотрим несколько способов, позволяющих изменить цвет текста в HTML.
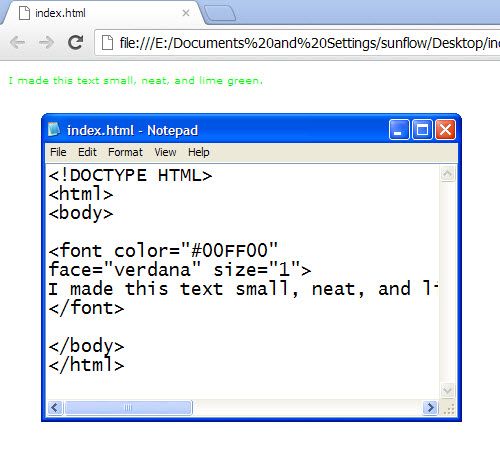
Цвет текста непосредственно в html-коде страницы. Данный способ предполагает использовать HTML-теги, как раз предназначенные для решения данной задачи. Пример задания цвета текста:
1 | <font color="red;">Это шрифт красного цвета</font> |
Как видите, мы использовали «словесное» обозначение цвета. Однако чаще всего применяется «шестнадцатеричный» код цветов, позволяющий создавать намного большее количество всевозможных цветов. Например, кодовое обозначение белого цвета будет таким:
Например, кодовое обозначение белого цвета будет таким:
#ffffff
а черного:
#000000.
В случае, если все 6 букв или цифр в коде одинаковы, то, чтобы задать цвет шрифта в html можно использовать сокращенную форму кода: #fff.
Использование css-свойств для изменения цвета текста в HTML.
Изменять цвет текста в html можно также через css-свойство «color». Например:
1 2 3 | <p>Весь текст данного абзаца будет зеленого цвета, поскольку мы изменили его цвет через атрибут style, присвоив css-свойству color значение green</p>. |
Задать цвет текста всей страницы можно, присвоив элементу body свойство color с нужным значением.
1 2 3 4 5 6 7 8 9 | <!DOCTYPE html> <html> <head> <title></title> </head> <body> Весь цвет текста страницы будет зеленого цвета </body> </html> |
Вместо атрибута style мы можем присвоить нужному элементу определенный класс, для которого в css-файле можно прописать необходимые свойства.
1 2 3 4 5 6 7 8 9 10 | <!DOCTYPE html> <html> <head> <title></title> <link rel="stylesheet" href="style.css" type="text/css" media="all" /> </head> <body> <p>Весь цвет текста страницы будет зеленого цвета</p> </body> </html> |
В файле style.css укажем свойство color для текста абзаца:
1 2 3 | p .my_style{
color: red;
} |
Категория: HTML, Используем CSS
цветов · Bootstrap
Передайте смысл через цвет с помощью нескольких служебных классов цвета. Также включает поддержку стилей ссылок с состояниями наведения.
Цвет
. Text-Primary
Text-Primary
. Текст-секунда
.Text-Success
. Текст-Danger
.Text-Warning
.Text-Info
. Текст-ламп
.Text-Dark
. приглушенный текст
.текст-белый
.text-primary
.text-вторичный
.text-успех
.text-опасность
.text-предупреждение
.текстовая информация
.светлый текст
.текст-темный
.text-muted
.текст-белый
Контекстные текстовые классы также хорошо работают с якорями с предоставленными состояниями наведения и фокуса. .text-white и .text-muted не имеют стилей ссылок.
Основная ссылка
Вторичная ссылка
Ссылка успеха
Ссылка опасности
Ссылка предупреждения
Информационная ссылка
Светлая ссылка
Темная ссылка
00 02 Белая ссылкаЦвет фона
Подобно контекстным классам цвета текста, легко установить фон элемента в любой контекстный класс.
цвет , поэтому в некоторых случаях вы захотите использовать утилиты .text-* ..bg-primary
.bg-secondary
.bg-success
.bg-danger
.bg-warning
.bg-info
.bg-светлый
.bg-темный
.bg-белый
.bg-основной.bg-вторичный.bg-успех.bg-опасность.bg-предупреждение.bg-информация.bg-свет.bg-темный.bg-white
Фоновый градиент
Когда для $enable-gradients установлено значение true, вы сможете использовать .bg-gradient- служебные классы. По умолчанию $enable-gradients отключен, а приведенный ниже пример намеренно нарушен. Это сделано для упрощения настройки с момента начала использования Bootstrap.
.bg-gradient-primary
.bg-gradient-secondary
.bg-gradient-success
.bg-gradient-danger
.bg-gradient-warning
.bg-gradient-info
.bg-градиент-светлый
.bg-градиент-темный
.bg-gradient-primary.bg-градиент-вторичный.bg-градиент-успех.bg-градиент-опасность.bg-градиент-предупреждение.bg-градиент-информация.bg-градиент-свет.bg-градиент-темный
Передача значения вспомогательным технологиям
Использование цвета для добавления значения обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана. Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью . класс. ср-только
ср-только
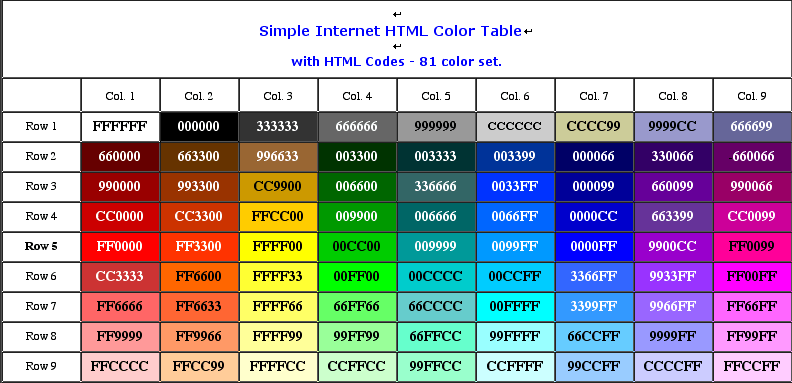
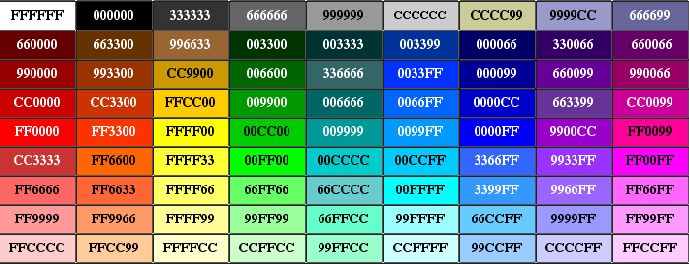
Домашняя страница Биеги Свяжитесь с нами по электронной почте | См. также Как использовать HTML-теги, Таблицы обеспечивают привлекательную компоновку, Добавьте фон на веб-страницу. Разумное использование цвета улучшает внешний вид веб-страницы. В кодировании HTML (или XML) цвета определяются операторами: «#rrggbb» , где rr, gg, bb представляют собой шестнадцатеричное число пропорции красного, зеленого и синего соответственно. 00 представляет отсутствие соответствующего цвета, ff (= десятичное число 255) представляет максимальное количество. Черный — это отсутствие любого цвета и обозначается #000000; Белый представляет собой 100% смесь всех цветов и представлен #ffffff. Между ними существует почти бесконечное количество комбинаций, см. подборку цветов ниже на странице. Вы меняете цвет текста с помощью оператора: Не забудьте разместить оператор: , когда вы хотите вернуться к нормальному цвету! Здесь цвет текста был изменен на синий ().
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||

 getElementsByClassName('div')[0].style.background = 'gray';
</script>
getElementsByClassName('div')[0].style.background = 'gray';
</script> Это делает его более привлекательным, а заголовки или другие фразы, которые вы хотите, чтобы читатель заметил, будут выделяться.
Это делает его более привлекательным, а заголовки или другие фразы, которые вы хотите, чтобы читатель заметил, будут выделяться. 
 rr, gg, bb представляют собой шестнадцатеричное число пропорции красного, зеленого и синего соответственно. Вся эта страница белого цвета (
rr, gg, bb представляют собой шестнадцатеричное число пропорции красного, зеленого и синего соответственно. Вся эта страница белого цвета ( 
