Разница между HTML и CSS
- 2019
HTML
Котлеты из фарша с …
Please enable JavaScript
Котлеты из фарша с грибами, удивительные вкусные котлеты!😋
и CSS являются основными языками веб-сценариев, основное использование которых заключается в создании веб-страниц и веб-приложений. Принципиальное различие между ними заключается в том, что HTML используется для создания веб-страниц, а CSS используется для управления стилем и макетом веб-страниц .
В HTML сначала вы пишете слова, а затем добавляете к нему элементы или теги, которые впоследствии появляются на вашей странице. Таким образом, браузер узнает заголовок страницы, начало и конец абзаца и так далее.
В CSS правила используются с помощью свойств CSS. Свойства CSS обычно делятся на две большие категории.
Используя HTML и CSS, создается полный интерфейс веб-страницы.
Сравнительная таблица
| Основа для сравнения | HTML | CSS |
|---|---|---|
| основной | Диктует содержание и структуру веб-страниц. | Изменяет дизайн и отображение элементов HTML. |
| Актуальность | CSS можно использовать в файлах HTML. | HTML нельзя использовать в таблицах стилей CSS. |
| Состоит из | Теги окружающего контента. | Селекторы сменяются блоком объявлений. |
| Методы использования | Там нет определенных методов. | Встроенный код CSS, внутренняя и внешняя таблица стилей, любой метод может быть использован для реализации кода. |
Определение HTML
HTML — это язык разметки для определения веб-документов (веб-страниц). HTML расширяется до языка гипертекстовой разметки, он добавляет « разметки » к стандартному английскому тексту. « Гипертекст » означает гиперссылки, которые связывают веб-страницы друг с другом.
HTML расширяется до языка гипертекстовой разметки, он добавляет « разметки » к стандартному английскому тексту. « Гипертекст » означает гиперссылки, которые связывают веб-страницы друг с другом.
Язык разметки — это группа тегов разметки, которые определяют структуру страницы. Каждый тег HTML описывает различное содержимое документа. HTML является растущим языком, который часто меняется, и введена пересмотренная группа стандартов и спецификаций, позволяющая упростить создание привлекательных и более функциональных сайтов.
HTML не чувствителен к регистру.
Пример:
- HTML- теги — это, по сути, ключевые слова (имена тегов), которые заключены в угловые скобки и обычно идут парами.
содержание - Элемент HTML описывает определенный раздел на веб-странице.
- Контент — это тексты, ссылки, изображения или другая информация, отображаемая на вашей веб-странице.

- Начальный тег — это HTML-элемент, используемый для обозначения начала элемента.
- Конечный тег закрывает элемент HTML, чтобы различать отдельные элементы.
Определение CSS
CSS является аббревиатурой от Cascading Style Sheets, которая позволяет создавать правила, которые определяют представление элементов HTML на экране. Это дополнение к основному HTML, которое позволяет стилизовать ваши веб-страницы.
CSS экономит много работы, контролируя макет нескольких веб-страниц одновременно. Стили CSS могут быть реализованы на вашем сайте тремя различными способами: встроенными, внутренними и внешними таблицами стилей.
Пример:
- Объявления CSS заключаются в фигурные скобки, и каждая состоит из двух частей: свойства и его значения, разделенных двоеточием. Вы можете определить многочисленные свойства в одном объявлении, каждое из которых должно быть разделено точкой с запятой.

- Селекторы указывают, какой элемент HTML вы хотите стилизовать.
- Декларация включает свойство и значение, разделенные двоеточием. Кроме того, фигурные скобки, содержащие все объявления, известны как блок объявлений .
- Свойства обозначают аспекты элементов, которые вы хотите изменить.
- Значения указывают параметры, которые вы хотите применить в выбранных свойствах.
- HTML является основным языком разметки, который описывает содержание и структуру веб-страниц. С другой стороны, CSS является расширением HTML, которое изменяет дизайн и отображение веб-страниц.
- HTML-файл может содержать код CSS, в то время как таблицы стилей CSS никогда не могут содержать HTML-код.
- HTML состоит из тегов, окружающих контент. В то время как CSS состоит из селекторов, за которыми следует блок объявления .

Преимущества HTML
- Простой в использовании и имеющий свободный синтаксис (хотя, будучи слишком гибким, не будет соблюдать стандарты).
- Широко используется, устанавливается практически на каждом веб-сайте и поддерживается каждым браузером.
- Аналог синтаксиса XML, который все чаще используется для хранения данных.
- Это бесплатно, так как вам не нужно покупать программное обеспечение.
- Легко учиться и писать код даже новичкам.
Преимущества CSS
- CSS экономит ваше время, написав CSS один раз и повторно используя один и тот же лист на нескольких страницах.
- Страницы требуют меньше времени для загрузки из-за меньшего количества кода.
- Простота в обслуживании, глобальные изменения просты в использовании.
- CSS имеет лучшие стили для HTML и гораздо более широкий диапазон атрибутов.
- Обеспечение совместимости нескольких устройств.
- Теперь атрибуты HTML осуждаются, и рекомендуется использовать CSS на всех страницах HTML, чтобы сделать их совместимыми с будущими браузерами.

- Поддержка автономного просмотра с помощью автономного кэша.
- Скрипт обеспечивает постоянную независимость от платформы и может поддерживать новейшие браузеры.
Недостатки HTML
- Поскольку это статический язык, он не может генерировать динамический вывод.
- Предлагает ограниченные функции безопасности.
Недостатки CSS
Фрагментация — CSS отображает разные размеры в каждом браузере. Программисты должны рассмотреть и протестировать весь код в нескольких браузерах, прежде чем запускать любой веб-сайт или мобильное приложение, чтобы не возникало проблем с совместимостью.
Заключение:
HTML и CSS, как клиентские языки веб-сценариев, используются для создания веб-страниц. Хотя они отличаются во многих отношениях, таких как синтаксическая структура, методы реализации, простота использования и функции, такие как атрибуты, поддерживаемые языком. Тем не менее, CSS заменяет HTML, поскольку он предлагает больше возможностей и гибкости.
Зачем нужно изучать HTML и CSS?
Преподавание информатики не может сделать кого-то опытным программистом, так же как изучение кистей и пигментов никого не сделает опытным художником.
Эрик С. Реймонд, американский программист
Язык программирования – это не что иное, как система символов, которая использует определённые коды, предназначенные для создания алгоритмов и написания компьютерных программ. В сфере веб-разработок существует множество языков, но HTML и CSS являются базовыми для всех, кто хочет научиться программированию.
Оба эти языка используются для создания веб-сайтов и определяют внешний вид любой интернет-страницы. Они формируют структуру, то есть заголовки, абзацы, размер и положение картинок, а также шрифты, цвета и прочее. Именно поэтому многие специалисты рекомендуют начинать обучение программированию с этих основных элементов.
Итак, вы решили записаться на первые уроки программирования, но не уверены, какое направление выбрать? Superprof расскажет вам, почему стоит уделить внимание языкам HTML и CSS, и как это правильно подобрать образовательный курс.
Лучшие преподаватели по программированию доступны для занятий
Поехали!
Как работает интернет-пространство?
Мы точно знаем, что вы ежедневно просматриваете разные сайты и даже не задумываетесь, как они работают. Если вы совсем новичок в деле веб-программирования, то скорее всего никогда не слышали о языках, которые используются для создания виртуальных страниц.
Давайте разбираться вместе! Для просмотра сайта мы используем компьютерную программу, которую принято называть браузером. Именно браузер интерпретирует строки компьютерного кода, чтобы мы видели веб-страницы такими, какими их придумали разработчики.
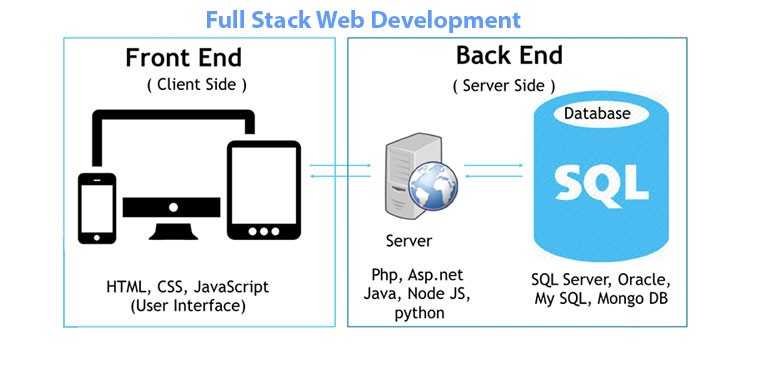
Таким образом, все сайты, на которых мы привыкли бывать, фактически создаются кодами программирования на стороне клиента. А HTML и CSS – главные языки, следовательно, они самые незаменимые и универсальные. Браузер по сути выступает переводчиком этих кодов, созданных на языке HTML и CSS, и отображает их на нашем экране в виде привычной интернет-страницы.
Благодаря HTML и CSS создатель сайта указывает, где разместить текст и добавить ссылку, какой использовать фон и фотографию. При этом другие языки программирования дополняют этот функционал, поэтому дальнейшее обучение на программиста потребует от вас изучения:
- Python
- Java
- C++
- JavaScript
- PHP
Но на этом мир языков программирования не заканчивается. Всё зависит от того, где вы хотите применять свои знания и навыки. Выбирайте тот вариант, который больше актуален для вас.
Только помните, что одни языки постепенно вытесняются другими, поэтому необходимо всегда держать руку на пульсе. Однако HTML и CSS с годами не теряют своей актуальности, поэтому мы рекомендуем начать с них своё обучение программированию с нуля.
Что такое HTML-программирование?
Если говорить объективно, то HTML – это язык гипертекстовой разметки, что и следует из расшифровки аббревиатуры HyperText Markup Language. Разработка этого формата велась ещё в конце 1980-х годов и к 1991-ому году оформилась в список дескрипторов, которые сейчас чаще называют тегами.
Разработка этого формата велась ещё в конце 1980-х годов и к 1991-ому году оформилась в список дескрипторов, которые сейчас чаще называют тегами.
Мы согласны, что термин “язык программирования” для HTML не совсем корректен, но позвольте нам сохранить эту формулировку для простоты и удобства. Ведь суть заключается в том, что освоив один раз этот код, вы без труда начнёте ориентироваться в других IT-направлениях и поймёте, как создаются программы.
Как только вы изучите HTML и CSS, вам будет проще освоить более продвинутые языки программирования (фото freepik)Да, для программирования в разных операционных системах требуются разные языки, но при разработке приложений для Windows, Linux или macOS всегда будет важен интерфейс. Самое главное – сделать конечный продукт удобным для пользователя, и научиться этому вам помогут базовые уроки по HTML.
Ведь мы помним, что HTML позволяет:
- указывать браузеру, как отображать содержание интернет-страницы
- структурировать контент
- создавать гиперссылки
- индексировать страницы в поисковых системах
- управлять кэшем
- передавать браузеру важную информацию, например, страну, язык, авторские права и прочее
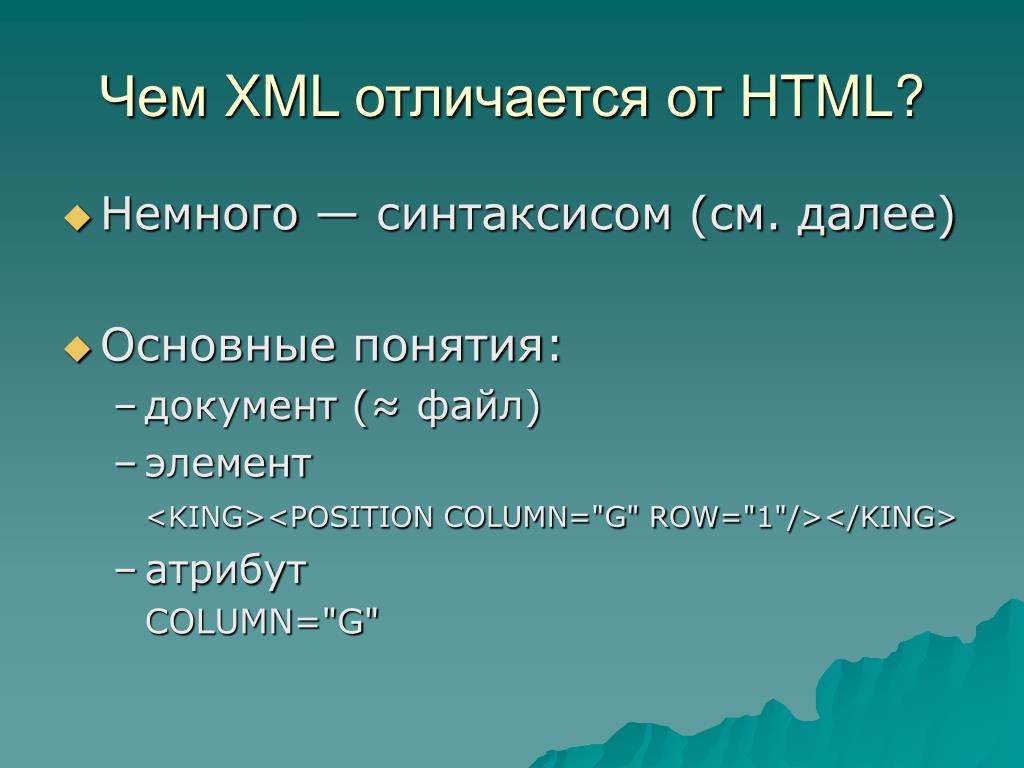
Следовательно, HTML является языком обработки данных. Он использует теги, которые открываются и закрываются с помощью угловых скобок < >. Так, корневыми тегами любой веб-страницы будут html и /html, которые означают начало и конец документа.
Он использует теги, которые открываются и закрываются с помощью угловых скобок < >. Так, корневыми тегами любой веб-страницы будут html и /html, которые означают начало и конец документа.
Освоить этот язык программирования, с помощью которого создаются сайты, довольно быстро и просто. Для этого необязательно проходить полноценное обучение на программиста. Достаточно будет короткого курса, который позволит вам получить первую профессию в этой сфере – веб-дизайнера или верстальщика. Так вы сможете заработать первые деньги и продолжить своё развитие в области IT.
Лучшие преподаватели по программированию доступны для занятий
Поехали!
Для чего используется CSS?
CSS – это аббревиатура Cascading Style Sheets, что переводится как каскадные таблицы стилей. Согласитесь, пока не очень понятна суть, поэтому предлагаем взглянуть на этот язык с другой стороны.
Вы уже знаете, что HTML структурирует то, что указано на интернет-странице, а CSS позволяет отформатировать весь контент и сделать его более удобным как для пользователей, то есть для нас с вами, так и для самих веб-разработчиков.
Одним словом, почти все современные сайты работают на связке HTML+CSS, хотя на заре развития интернет-технологий было достаточно лишь HTML. С появлением разных браузеров работа веб-мастеров усложнилась, ведь изначальные коды не поддерживались новыми программами. Отсюда и возникла потребность в унифицированных кодах, отражённых в CSS.
Но давайте поговорим более предметно о том, для чего нужен CSS. Речь идёт о стиле документа, иначе говоря, о правилах его оформления, куда включаются дизайн, вёрстка и виды макетов для разных устройств. Последний пункт сейчас особенно актуален, так как мы привыкли смотреть сайты с телефонов, планшетов или компьютеров.
Вспомните, как неудобно пользоваться мобильной версией сайта, если половина текста сдвинута вбок и не читается. Большинство пользователей не станут мучиться и просто закроют страницу, а значит, какой-то бизнес потеряет потенциального клиента. При высоком уровне конкуренции допустить такое нельзя, поэтому даже развивающиеся компании вкладывают деньги в веб-разработку.
Но в чём принципиальное отличие CSS-кода от HTML? В последнем необходимо менять настройки каждого элемента отдельно, а с помощью CSS эту задачу можно упростить. Достаточно выбрать однотипные элементы на странице с помощью селектора (кода), чтобы их оформить в едином стиле. Например, сделать все заголовки одного размера и цвета.
Как и в случае с HTML, освоить CSS достаточно просто. Если вы пока не претендуете на большие и сложные проекты, то вам хватит и базовых знаний. А для работы с более серьёзными заказами придётся следовать чётким стандартам написания кодов, выучить которые вам поможет репетитор по программированию.
Зачем изучать HTML и CSS?
Итак, предлагаем ещё раз обратить внимание на то, что с HTML и CSS начинается путь любого программиста. И, прежде чем перейти к другим языкам, таким как JavaScript, нужно хорошо знать базу. Каким бы сложным не был сайт, в его основе всегда будет находиться HTML-код.
Для создания более современных и креативных страниц требуется CSS, который определяет, как элементы, прописанные с помощью HTML, будут выглядеть на интерфейсе пользователя. Если говорить простым языком, то HTML – это стена, а CSS – обои, которые мы на неё поклеили.
Мы привыкли видеть красивые сайты и редко задумываемся о том, как они создаются. На деле получается, что это всего лишь набор прописанных кодов, которые в браузере отображаются так, как было задумано веб-разработчиками. И научиться создавать классные интернет-страницы вполне реально.
Но с чего начать обучение программированию? Некоторым из нас очень повезло, потому что основы HTML и CSS сейчас даются на школьных уроках информатики. Если в вашей школе такой опции не было, то обратите внимание на онлайн обучение программированию.
Сфера образования в России активно развивается, и вы легко найдёте интересные дистанционные занятия по программированию как для себя, так и для ребёнка, который мечтает заниматься веб-дизайном. Несмотря на большое количество программ, мы советуем начинать с основ, то есть с изучения HTML и CSS, а дальше переходить к языку JavaScript, который используется для создания интерактивных сайтов.
Несмотря на большое количество программ, мы советуем начинать с основ, то есть с изучения HTML и CSS, а дальше переходить к языку JavaScript, который используется для создания интерактивных сайтов.
Да, все кнопки подтверждения, онлайн-формы, всплывающие окна и другие элементы интернет-страницы – это более сложные коды JavaScript. Получается, что выучив эти 3 языка программирования, вы будете создавать под ключ оригинальные сайты и зарабатывать на этом неплохие деньги. А дальше можете изучать и более сложные языки, такие как Java или С. Также веб-разработчикам пригодится Python.
Что необходимо начинающему веб-программисту?
Мы рассмотрели 2 главных языка программирования, которые нужны веб-разработчикам и верстальщикам сайтов. Освоив базу самостоятельно или на специальных курсах, вы очень скоро начнёте выполнять первые заказы.
Но не старайтесь делать всё на 5+, оставьте сложные задачи экспертам и начните просто набивать руку. Немного практики, и на создание современных сайтов или лендингов у вас будет уходить всё меньше времени. А как и где тренироваться, спросите вы?
А как и где тренироваться, спросите вы?
Что же, это вполне уместный вопрос. Теоретически написать структуру сайта можно и в обычном текстовом редакторе, например, в “Блокноте”. Но лучше использовать специальные приложения, которые упрощают работы с HTML- и CSS-кодами. Обычно такие программы делятся на 2 типа:
- визуальные, которые отлично подходят “чайникам”. Если вы хотите просто сделать шаблонный сайт, то вам будет достаточно редактора-конструктора, в котором любой пользователь соберёт страницу из предложенных блоков. Никаких кодов для этого писать не нужно.
- текстовые, которые используют разработчики. Здесь уже без знаний HTML-разметки и CSS-классов не обойтись. Это ещё не программы для профессионалов, но прекрасный тренажёр для молодых специалистов.
Удобный текстовый редактор – лучший союзник веб-программиста, поэтому не бойтесь тестировать и искать тот вариант, который подойдёт именно вам. Для системы Windows отлично зарекомендовал себя бесплатный Notepad++, а для macOS – CodeRunner. Это классные варианты для начинающих специалистов.
Для системы Windows отлично зарекомендовал себя бесплатный Notepad++, а для macOS – CodeRunner. Это классные варианты для начинающих специалистов.
Ещё популярностью пользуется Sublime Text. Его можно использовать бесплатно, но с ограниченным набором функций. Если понравится, то уже доплачивайте за доступ ко всему функционалу. На базе фреймворка Electron работают такие редакторы как Atom и VS Code, но они всё же больше подойдут разработчикам с опытом.
Однако помните, что работа в текстовых редакторах – это финальная стадия создания сайта, которой предшествует этап подготовки. Сначала вам предстоит разработать макет, который позволит наглядно увидеть будущий сайт. Сделать это можно в любом графическом редакторе или даже на листе бумаги.
Никогда не пропускайте фазу разработки, если не хотите переделывать сайт с нуля. Важно, чтобы и вы, и ваш заказчик понимали, какой результат должен получиться в конце. Для этого следуйте простому алгоритму:
Для этого следуйте простому алгоритму:
- определите с заказчиком цель создания интернет-ресурса, его структуру и дизайн
- зафиксируйте это в виде технического задания
- создайте макет и утвердите его с клиентом
- сверстайте сайт и наполните его контентом. Если заказчик будет сам размещать материалы, то ваша задачи – объяснить ему, как это правильно делать
- запускайте сайт в интернет
Иногда клиенту требуется помощь с хостингом и доменом, а также SEO-продвижением. Согласуйте это на этапе технического задания, чтобы потом не было сюрпризов.
Разница между HTML и CSS (со сравнительной таблицей, преимуществами и недостатками)
HTML и CSS — это основные языки веб-скриптов, которые в основном используются для создания веб-страниц и веб-приложений. Решающее различие между ними состоит в том, что HTML используется для создания веб-страниц , а CSS используется для управления стилем и макетом веб-страниц .
В HTML вы сначала пишете слова, затем добавляете к ним элементы или теги, которые затем появляются на вашей странице. Таким образом, браузер узнает заголовок страницы, начало и конец абзаца и так далее.
В CSS правила используются с использованием свойств CSS. Свойства CSS обычно делятся на две большие категории. Во-первых, это представление, которое определяет цвет текста, тип шрифта, размер шрифта, цвета фона, фоновые изображения и т. д. Во-вторых, макет определяет положение различных элементов на экране.
Используя HTML и CSS, создается полный интерфейс веб-страницы.
Содержание: HTML и CSS
- Сравнительная таблица
- Определение
- Ключевые отличия
- Преимущества
- Недостатки
- Заключение
Сравнительная таблица
| Основание для сравнения | HTML | CSS |
|---|---|---|
| Basic | Определяет содержание и структуру веб-страниц. | Изменяет дизайн и отображение HTML-элементов. |
| Релевантность | CSS можно использовать в файлах HTML. | HTML нельзя использовать в таблицах стилей CSS. |
| Состоит из | тегов, окружающих содержимое. | За селекторами следует блок объявления. |
| Методы использования | Определенных методов нет. | Встроенный код CSS, внутренние и внешние таблицы стилей. Любой метод может использоваться для реализации кода. |
Определение HTML
HTML — это язык разметки для определения веб-документов (веб-страниц). HTML расширяется до Язык гипертекстовой разметки добавляет к стандартному английскому тексту « разметки ». « Гипертекст » означает ссылки — Гиперссылки — которые связывают веб-страницы друг с другом.
Язык разметки — это группа тегов разметки, определяющих структуру страницы. Каждый HTML-тег описывает разное содержимое документа. HTML — это развивающийся язык, который часто меняется, и вводится пересмотренная группа стандартов и спецификаций, позволяющая упростить создание привлекательных и более функциональных сайтов. HTML не чувствителен к регистру.
Каждый HTML-тег описывает разное содержимое документа. HTML — это развивающийся язык, который часто меняется, и вводится пересмотренная группа стандартов и спецификаций, позволяющая упростить создание привлекательных и более функциональных сайтов. HTML не чувствителен к регистру.
Пример
- Теги HTML — это, по сути, ключевые слова (имена тегов), которые заключены в угловые скобки и обычно идут парами.
<тэг> содержимое - Элемент HTML описывает определенный раздел на веб-странице.
- Контент — это тексты, ссылки, изображения или другая информация, отображаемая на вашей веб-странице.
- Начало Тег — это элемент HTML, используемый для обозначения начала элемента.
- Конец Тег закрывает элемент HTML, чтобы различать отдельные элементы.
Определение CSS
CSS — это аббревиатура от каскадных таблиц стилей , которая позволяет создавать правила, определяющие представление элементов HTML на экране. Это дополнение к базовому HTML, которое позволяет стилизовать ваши веб-страницы.
Это дополнение к базовому HTML, которое позволяет стилизовать ваши веб-страницы.
CSS экономит много работы, управляя макетом нескольких веб-страниц одновременно. Стили CSS могут быть реализованы на вашем веб-сайте тремя различными способами: встроенные , внутренние и внешние таблицы стилей.
Пример
- Объявления CSS заключаются в фигурные скобки, и каждое из них состоит из двух частей: свойства и его значения , разделенных двоеточием. Вы можете определить множество свойств в одном объявлении, каждое из которых будет разделяться точкой с запятой.
- Селекторы указывают, какой элемент HTML вы хотите стилизовать.
- Декларация включает свойство и значение, разделенные двоеточием. Кроме того, фигурные скобки, заключающие все объявления, называются 9.0003 Декларация блок .
- Свойства обозначают аспекты элементов, которые вы хотите изменить.

- Значения определяют параметры, которые вы хотите применить к выбранным свойствам.
Ключевые различия между HTML и CSS
- HTML — это основной язык разметки, описывающий содержимое и структуру веб-страниц. С другой стороны, CSS — это расширение HTML, которое изменяет дизайн и отображение веб-страниц.
- HTML-файл может содержать код CSS, в то время как таблицы стилей CSS никогда не могут содержать код HTML.
- HTML состоит из тегов окружающего контента. Принимая во внимание, что CSS состоит из селекторов, за которыми следует объявление блока.
Преимущества HTML
- Простота использования и свободный синтаксис (хотя излишняя гибкость не соответствует стандартам).
- Широко используется, установлен почти на каждом веб-сайте и поддерживается каждым браузером.
- Аналогичен синтаксису XML, который все чаще используется для хранения данных.

- Это бесплатно, так как вам не нужно покупать какое-либо программное обеспечение.
- Простота в освоении и программировании даже для новичков.
Преимущества CSS
- CSS экономит ваше время за счет написания CSS один раз и повторного использования одного и того же листа на нескольких страницах.
- Страницы требуют меньше времени для загрузки из-за меньшего количества кода.
- Простота обслуживания, глобальные изменения легко применять.
- CSS имеет лучшие стили по сравнению с HTML и гораздо более широкий диапазон атрибутов.
- Обеспечение совместимости нескольких устройств.
- Теперь атрибуты HTML вызывают сожаление, и рекомендуется использовать CSS на всех страницах HTML, чтобы сделать их совместимыми с будущими браузерами.
- Поддерживает автономный просмотр с помощью автономного кэша.
- Сценарий обеспечивает постоянную независимость от платформы и может также поддерживать последние версии браузеров.

Недостатки HTML
- Поскольку это статический язык, он не может генерировать динамический вывод.
- Предлагает ограниченные функции безопасности.
Недостатки CSS
Фрагментация — CSS отображает разные размеры в каждом браузере. Программисты должны рассмотреть и протестировать весь код в нескольких браузерах, прежде чем запускать какой-либо веб-сайт или мобильное приложение, чтобы не возникало проблем с совместимостью.
Заключение
HTML и CSS оба клиентские языки веб-скриптов используются для создания веб-страниц. Хотя они во многом различаются, например, по синтаксической структуре, методам реализации, простоте использования и таким функциям, как атрибуты, поддерживаемые языком. Однако CSS заменяет HTML, поскольку предлагает больше возможностей и гибкости.
В чем разница между HTML и CSS?
Когда дело доходит до веб-дизайна, «HTML» и «CSS» — это два аспекта, которые работают рука об руку. Итак, в чем разница между HTML и CSS? Краткий ответ: если вы думаете о разработке веб-сайта, как о строительстве дома, HTML будет подобен стенам, а CSS будет краской. По сути, HTML обеспечивает структуру вашего сайта, а CSS определяет стиль.
Итак, в чем разница между HTML и CSS? Краткий ответ: если вы думаете о разработке веб-сайта, как о строительстве дома, HTML будет подобен стенам, а CSS будет краской. По сути, HTML обеспечивает структуру вашего сайта, а CSS определяет стиль.
Как это работает
Длинный ответ немного сложнее. HTML означает язык гипертекстовой разметки, который используется на этапе разработки дизайна вашего веб-сайта для включения контента. От заголовков до основного текста и фотографий HTML — это аспект кодирования, отвечающий за загрузку чего-либо на страницы вашего сайта. HTML также отвечает за ссылки в вашем тексте. По сути, если вы планируете что-то использовать (например, воспроизведение видео или ссылку на другую страницу), вам понадобится HTML.
Теперь CSS, что означает каскадная таблица стилей, используется в сочетании с HTML, чтобы ваш веб-сайт выглядел красиво. Это то, что управляет такими элементами, как тип шрифта, размер текста и цвет фона. Одним из удобных аспектов CSS является то, что его можно легко связать с вашим HTML-кодом, что делает общий процесс украшения вашего сайта максимально безболезненным.