Наклон текста | WebReference
Наклон определяется сдвигом шрифта на определённый угол. Различают два типа наклона: просто наклонный шрифт (oblique) и курсив (italic). Курсивный шрифт представляет собой не просто наклон отдельных символов, для шрифтов с засечками это полная переделка под новый стиль, имитирующий рукописный. Следует отметить, что хотя браузеры и различают тип наклона italic и oblique, при этом они отображают текст как курсив.
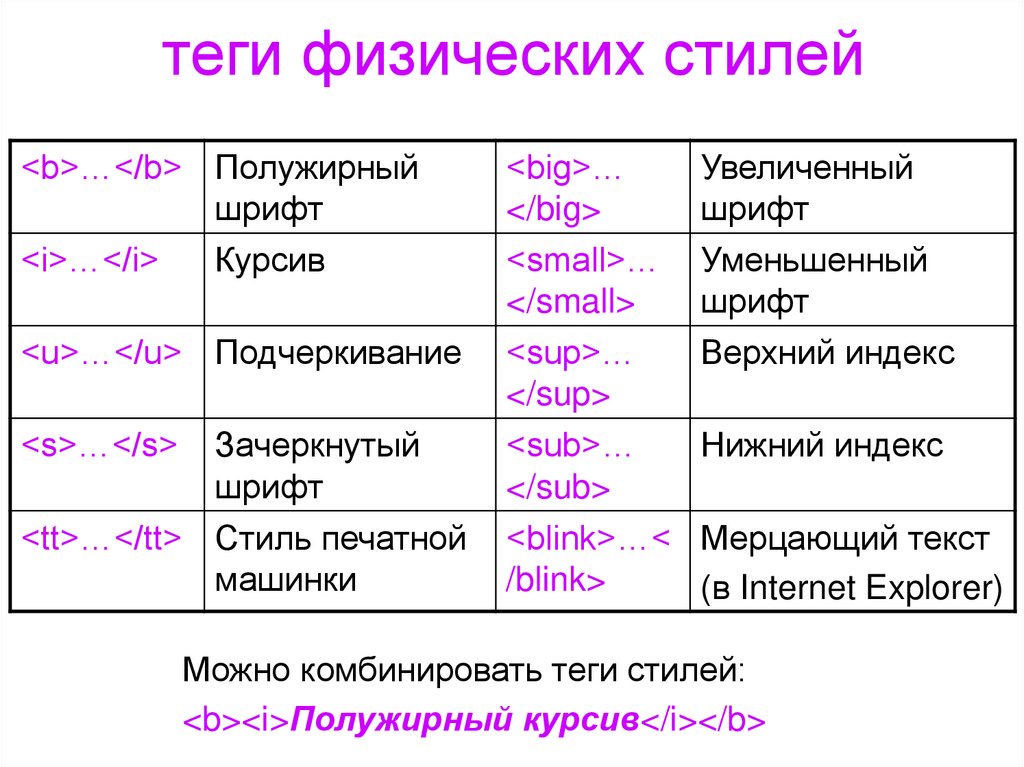
Для создания курсивного текста применяются элементы <i> и <em>, а также стилевое свойство font-style. Следует отметить, что <i> и <em> несмотря на сходство результата в браузере, не совсем эквивалентны и заменяемые. Первый элемент <i> (сокращение от англ. слова italic — курсив) — является элементом для физической разметки и устанавливает курсивный текст, а <em> (сокращение от англ. emphasis — выделение, акцент) — элементом логической разметки и определяет важность помеченного текста. Такое разделение элементов на логическое и физическое форматирование изначально предназначалось чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода информации.
Чтобы различия были более заметны, добавим несколько классов с разным цветом текста (пример 1). Так мы не только сделаем акцент на выбранном тексте, но и выделим его визуально.
Пример 1. Изменение цвета текста
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Элемент em</title> <style> .error { color: #d50019; } .info { color: #006cc9; } .success { color: #0f9400; } </style> </head> <body> <p>Варианты текста: <em>для успеха</em>, <em>для информации</em>, <em>для ошибок</em></p> </body> </html> Результат примера показан на рис. 1.Рис. 1. Вид текста, оформленного через <em>, в браузере
font-style определяет начертание шрифта — normal (обычное), italic (курсивное) или oblique (наклонное), как показано в примере 2. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Пример 2. Курсивный и наклонный текст
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Курсивный и наклонный текст</title> <style> .italic { font-style: italic; } /* Курсивный текст */ .oblique { font-style: oblique; } /* Наклонный текст */ </style> </head> <body> <p>Курсивный текст хорошо использовать для цитат и прямой речи.</p> <p>Наклонный шрифт пригодится для создания ненавязчивого выделения в тексте.</p> </body> </html> Несмотря на то, что между указанными начертаниями существует различие, браузеры, как правило, отображают их одинаково (рис. 2).
Несмотря на то, что между указанными начертаниями существует различие, браузеры, как правило, отображают их одинаково (рис. 2).Рис. 2. Курсивный и наклонный текст в браузерах отображается одинаково
См. также
- font-style
- Свойства шрифта в CSS
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Редакторы: Влад Мержевич
Начертание
Ctrl+←
Насыщенность
Ctrl+→
Курсив | CSS
Для выделения цитат или терминов часто используют курсивное начертание шрифта. В отличие от изменения насыщенности, курсив позволяет акцентировать внимание на участке текста, но не выделять его так, чтобы он сразу бросался в глаза.
Для изменения начертания шрифта используется свойство font-style, которое может принимать одно из значений:
normal— обычный вывод текста.
italic— курсивное начертаниеoblique— косое начертание
Текст с обычным начертанием шрифта
Текст с курсивным начертанием шрифта
Текст с косым начертанием шрифта
Обратите внимание, что текст со значением italic и oblique могут выглядеть совершенно одинаково. В чём же здесь дело? При использовании значения italic ищется специальная курсивная версия шрифта, а
Используйте значение italic для создания курсива — это самый распространённый вариант
<p>Курсивный текст</p>
.italic {
font-style: italic;
}
Курсивный текст
Добавьте в редактор параграф с классом italic-type и установите начертание oblique. Стили добавьте в тег <style>
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Как выделить текст курсивом в HTML
Язык гипертекстовой разметки (HTML) — это интерфейсный язык, используемый для проектирования и разработки веб-сайтов. HTML является основным языком всех языков, используемых для разработки статических или динамических веб-страниц. Html имеет множество функций, необходимых при проектировании. С помощью тегов, команд, написанных в угловых скобках, оформляется веб-страница. HTML позволяет пользователю создавать или редактировать текст, изображение или любой другой элемент, как любой текстовый редактор, например, Microsoft Word. Содержимое HTML — это текст, изображение, цвет, дизайн и т. д. Дизайн — очень важная часть, поскольку он отвечает за украшение текста. Выделение текста курсивом является одним из примеров оформления текста. Этот элемент важен для подчеркивания или привлечения внимания пользователя. Некоторые из примеров выделены в этом руководстве.
Содержимое HTML — это текст, изображение, цвет, дизайн и т. д. Дизайн — очень важная часть, поскольку он отвечает за украшение текста. Выделение текста курсивом является одним из примеров оформления текста. Этот элемент важен для подчеркивания или привлечения внимания пользователя. Некоторые из примеров выделены в этом руководстве.
HTML требует двух инструментов для проектирования и разработки веб-сайта. Одним из них является текстовый редактор, который требуется для написания в нем html-кода. Это может быть любой доступный вам текстовый редактор, т. е. блокнот, блокнот++, возвышенное, визуальная студия и т. д. Второй — браузер на вашем компьютере, Google Chrome, Internet Explorer и т. д. В этой статье мы использовали блокнот и Гугл Хром. Для разработки статической страницы вам понадобится HTML и таблица стилей CSS. Каждый из них используется в этом руководстве с примерами.
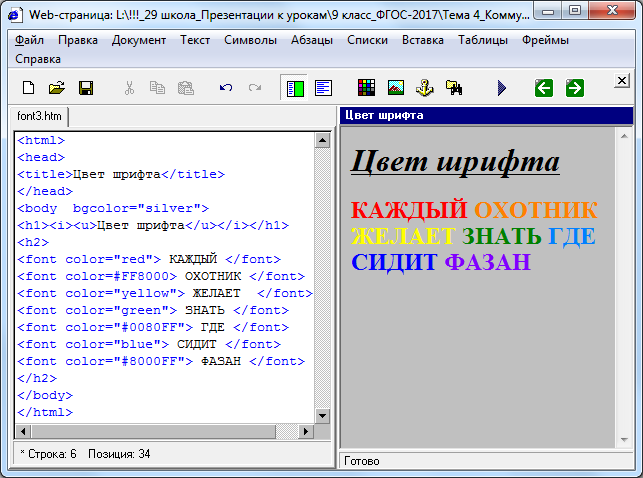
Формат HTML Чтобы объяснить дизайн курсивного текста, сначала разберемся с кодом html. HTML-код состоит из двух частей. Одна в головной части, а другая в туловище. Включаем заголовок в головную часть; это имя заголовка на самом деле является заголовком страницы. Внутренняя укладка также делается внутри тела головы. Принимая во внимание, что тело содержит все другие теги, связанные с текстом, изображением, цветом и т. д. Кроме того, все, что вы хотите добавить на html-страницу, записывается в основной части html-кода.
HTML-код состоит из двух частей. Одна в головной части, а другая в туловище. Включаем заголовок в головную часть; это имя заголовка на самом деле является заголовком страницы. Внутренняя укладка также делается внутри тела головы. Принимая во внимание, что тело содержит все другие теги, связанные с текстом, изображением, цветом и т. д. Кроме того, все, что вы хотите добавить на html-страницу, записывается в основной части html-кода.
Изображение ниже представляет собой пример кода HTML. Вы можете видеть, что название заголовка написано внутри заголовка. В то же время мы добавили абзац в тело html с помощью тега
. затем закрываются теги body и html.
Результат этого примера отображается в браузере. Вы можете видеть, что название заголовка отображается в названии вкладки, которое мы объявили в заголовке html-кода.
HTML имеет открывающие и закрывающие теги для всех тегов, написанных внутри его тела. После того, как код открыт, его необходимо закрыть после написания текста между ним. Тег закрывается косой чертой. Затем код сохраняется в файле блокнота. Следует иметь в виду, что при сохранении кода файл текстового редактора должен быть сохранен с расширением html. Например, образец.html. то вы увидите, что файл сохранен со значком текущего браузера, который вы используете для этой цели.
После того, как код открыт, его необходимо закрыть после написания текста между ним. Тег закрывается косой чертой. Затем код сохраняется в файле блокнота. Следует иметь в виду, что при сохранении кода файл текстового редактора должен быть сохранен с расширением html. Например, образец.html. то вы увидите, что файл сохранен со значком текущего браузера, который вы используете для этой цели.
Это была предыстория проектирования в html. Теперь мы будем использовать простой пример, чтобы сделать текст курсивом.
Пример 1Возьмите блокнот и напишите простой HTML-код, как описано ранее в этом руководстве. Добавьте абзац из двух строк в основную часть. Сделать текст курсивом. Используйте тег в начале слов, которые вы хотите выделить курсивом
……
Это тег для выделения текста курсивом. Как вы можете видеть на изображении ниже, — это открывающий тег, написанный в начале, а — закрывающий тег. Закройте тело и html.
Теперь сохраните файл и запустите его в браузере, чтобы увидеть вывод файла.
Из вывода видно, что предложение, которое мы выделили курсивом в коде, написано курсивом, тогда как первое предложение появилось в обычном формате.
Пример 2В этом примере мы выделим конкретное слово курсивом вместо всего предложения текста. открывающий и закрывающий теги используются во всем абзаце везде, где мы хотим сделать текст курсивом в предложении.
Теперь еще раз сохраните файл и запустите его в браузере. Вы можете видеть, что какая-то определенная часть текста выделена курсивом, которую мы хотим сделать курсивом в коде.
Пример 3Помимо использования тега в тексте, существует еще один способ выделения текста курсивом. Это подход, чтобы выделить какую-то часть текста. Этот тег также имеет открывающий и закрывающий теги. Для этого используется синтаксис ;
….
Текст записывается между двумя тегами; в этом примере мы использовали этот тег два раза в абзаце. Давайте посмотрим на изображение кода, размещенное ниже.
В обоих предложениях мы использовали один раз в абзаце. Вывод получается путем запуска html-файла в формате браузера.
Пример 4В этом примере мы использовали другой подход для выделения слов курсивом. Это подразумевает использование в тексте. В этом примере мы применили этот тег ко всему тексту, написанному в теле html.
……
После закрытия всех тегов запустите файл в браузере.
Пример 5 До сих пор мы обсуждали внутреннее оформление текста. Выделение текста курсивом также относится к стилю и дизайну текста. Стайлинг бывает трех видов. Один встроенный, второй внутренний и третий внешний. Встроенный стиль выполняется внутри тега. Internal пишется внутри тела головы. А внешняя стилизация делается в другом файле с расширением .css.
А внешняя стилизация делается в другом файле с расширением .css.
Это пример встроенного css; здесь мы написали код внутри тегов абзаца. Мы объявили оператор стиля как font-style курсивом. Этот оператор написан внутри тега, поэтому у него не будет закрывающего тега, как вы можете видеть на изображении выше. Теперь закройте все теги и запустите их в браузере. Он показывает те же результаты, которые мы хотели.
Пример 6После встроенного мы добавим пример внутреннего стиля. Здесь класс добавляется в головную часть. Затем имя класса объявляется внутри тега абзаца в теле html. Так, чтобы он был легко доступен.
Как видите, класс инициализируется точечным методом. В коде два абзаца; мы применили этот стиль к одному из них. Так что это полезно, когда мы хотим отформатировать один абзац.
Объявление класса внутри абзаца;
Это позволит получить доступ к классу в голове. Теперь смотрите вывод. Вы заметите, что один из абзацев выделен курсивом.
ЗаключениеВ данной статье представлено форматирование текста курсивом. Дизайн текста является неотъемлемой частью дизайна веб-страницы.
Курсив Css с примерами кода
Курсив Css с примерами кода
На этом уроке мы попробуем решить головоломку Css Italic с помощью компьютерного языка. Код, показанный ниже, иллюстрирует этот момент.
п. нормальный {
вес шрифта: нормальный;
}
р.толстый {
вес шрифта: полужирный;
}
р.толще {
вес шрифта: 900;
}
Существует множество различных подходов к решению одной и той же проблемы Css Italic. В следующих параграфах будут рассмотрены различные другие потенциальные решения.
стиль шрифта: обычный; стиль шрифта: курсив; стиль шрифта: наклонный; стиль шрифта: наклонный 10 градусов; /* глобальные значения */ стиль шрифта: наследовать; стиль шрифта: начальный; стиль шрифта: не установлен;
стиль = "стиль шрифта: курсив";
.пример { стиль шрифта: курсив; }
Многочисленные примеры из реальной жизни иллюстрируют, как решить проблему Css Italic.
Как сделать курсив в CSS?
Чтобы выделить текст в HTML курсивом, используйте либо тег em, либо тег i (курсив). Оба этих тега выделяют текст курсивом, но тег em дополнительно указывает, что при чтении в тексте выделяется ударение. Вы также можете выделить текст курсивом, установив для свойства CSS font-style значение «курсив». 10 декабря 2021 г.
Является ли курсив стилем шрифта в CSS?
Подход: свойство font-style в CSS имеет три значения: обычный, курсив и полужирный. Значение CSS italic используется для выделения текста курсивом.04-Jul-2021
Какое свойство CSS выделяет курсивом?
Свойство font-style позволяет сделать текст выделенным курсивом (то есть наклонным или наклонным). Это свойство принимает одно из трех возможных значений: normal , italic и oblique .17-Jun-2013
Как сделать шрифт курсивом?
Шаг 1. Выделите текст и найдите шрифт, рядом с которым есть маленькая стрелка, а рядом с названием шрифта — число. Стрелка означает, что есть подменю (больше вариаций шрифта), а цифры показывают, сколько вариаций имеет шрифт, скорее всего, вы найдете курсив. Шаг 2. Нажмите «Курсив» и готово.03 марта 2022 г.
Выделите текст и найдите шрифт, рядом с которым есть маленькая стрелка, а рядом с названием шрифта — число. Стрелка означает, что есть подменю (больше вариаций шрифта), а цифры показывают, сколько вариаций имеет шрифт, скорее всего, вы найдете курсив. Шаг 2. Нажмите «Курсив» и готово.03 марта 2022 г.
Можно ли изменить шрифт в CSS?
Чтобы изменить семейство шрифтов для некоторого текста, необходимо использовать свойство CSS font-family. Затем вы можете сделать это с помощью встроенного CSS, внутреннего CSS или внешнего CSS.07-Jun-2022
Какой код для курсива?
Элементы форматирования HTML — текст курсивом. — выделенный текст.
Какие 3 стиля CSS?
Существует три типа CSS, которые приведены ниже: Встроенный CSS. Внутренний или встроенный CSS. Внешний CSS.30 июня 2022 г.
Что такое CSS для форматирования шрифта?
CSS Fonts — это модуль CSS, который определяет свойства, связанные со шрифтом, и то, как загружаются ресурсы шрифта.


 пример {
стиль шрифта: курсив;
}
пример {
стиль шрифта: курсив;
}