изменяем цвет текста html
Содержание
- основной цвет текста
- HTML: цветная ссылка
- Установите цвет текста и ссылок по всей странице HTML
- Основной текст: цвет текста
- HTML: цветная ссылка
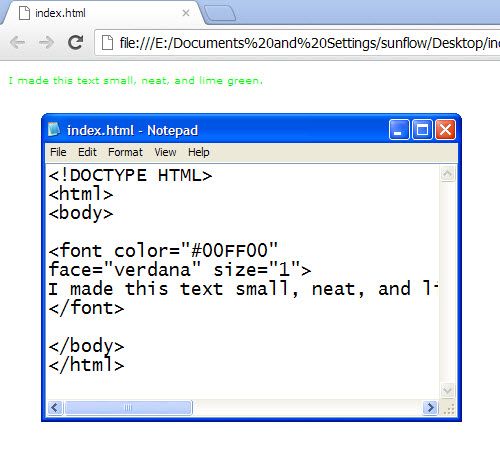
основной цвет текста
Если для текста не задан цвет, текст страницы является черным в разметке HTML по умолчанию.
Тем не менее, черный не всегда читается со всеми цветами фона. Представим, например, что мы хотим использовать черный в качестве фона: с черной страницей и черным текстом мы ничего не будем видеть!
Затем у нас есть возможность назначить цвет для текста всей страницы, просто используя этот атрибут тега <body>:
<body text = "red">
Таким образом, мы можем иметь, например:
<body bgcolor = "# 0000ff" text = "# ffffff">
HTML: цветная ссылка
Объяснение, что такое ссылки, кажется излишним, ведь опыт веб-серфинга уже научил нас тому, что ссылка — это ссылка, мост между одной страницей и другой.
Но не все знают, что текстовые ссылки имеют разные состояния:
Установите цвет текста и ссылок по всей странице HTML
- из вольфганга cecchin
- 17 марта 2006 г.
Основной текст: цвет текста
Если для текста не задан цвет, текст страницы является черным в разметке HTML по умолчанию.
Тем не менее, черный не всегда читается со всеми цветами фона. Представим, например, что мы хотим использовать черный в качестве фона: с черной страницей и черным текстом мы ничего не будем читать!
Затем у нас есть возможность назначить цвет для текста всей страницы, просто используя этот атрибут тега <body>:
<body text = "red">
Таким образом, мы можем иметь, например:
<body bgcolor = "# 0000ff" text = "# ffffff">
HTML: цветная ссылка
Объяснение, что такое ссылки, кажется излишним, ведь опыт веб-серфинга уже научил нас тому, что ссылка — это ссылка, мост между одной страницей и другой.
Но не все знают, что текстовые ссылки имеют разные состояния:
| СТАТУС | описание |
|---|---|
| Нормальное соединение( link ) | Обычно ссылка, когда она «в состоянии покоя», каким-то образом подсвечивается на HTML-странице, чтобы ее было легко найти. В традиционном HTML ссылка всегда подчеркивается (удалить подчеркивание можно только с помощью CSS). По умолчанию ссылки синие ( # 0000FF ). |
| Посещенная ссылка (visited ) | Ссылка посещается, когда URL страницы появляется в истории пользователя. По умолчанию посещаемые ссылки являются фиолетовыми (точнее: # 800080 ). |
| Активное соединение (active) | Ссылка активна, когда ссылка нажата и происходит переход с одной страницы на другую. Это не особенно полезная функция сегодня, но когда модемы имели гораздо более низкую скорость, чем сегодня, просмотр «активной» ссылки все еще был признаком того, что что-то происходит. В Internet Explorer вы также можете видеть пунктирную линию вокруг активной ссылки. Другое условие, при котором ссылка считается «активной», — это когда вы нажимаете на нее правой кнопкой мыши. Короче говоря, ссылка активна, когда «она имеет фокус». Другое условие, при котором ссылка считается «активной», — это когда вы нажимаете на нее правой кнопкой мыши. Короче говоря, ссылка активна, когда «она имеет фокус». |
Поэтому у нас есть три канонических состояния ссылки (ссылка в состоянии покоя, активная ссылка и посещенная ссылка) и дополнительное условие, представленное таблицами стилей (состояние ссылки при наведении курсора):
Также цвет ссылок всей страницы может быть через атрибуты тела:
Ссылки в соответствии с настройками по умолчанию синие, чтобы изменить цвет:
<body link = "red">
Чтобы изменить цвет посещенных ссылок (по умолчанию фиолетовый):
<body vlink = "green">
ссылки, которые вы посещаете, хранятся в истории браузера, поэтому, если вы хотите восстановить первоначальный цвет ссылок, просто удалите историю.
Чтобы изменить цвет на посещаемые ссылки:
<body alink = "yellow">
Таким образом, полный синтаксис для установки ссылок:
<body link = "red" alink = "yellow" vlink = "green">
Изменить цвет текста в списке
26-03-2016, 14:04
Изменить цвет текста в списке — «Списки»
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4. 0+ 0+ |
1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Изменить цвет фона списка и цвет текста в нём.
Решение
Используйте стилевое свойство color для задания цвета текста и background для указания цвета фона, добавляя их к селектору UL или OL, как показано в примере 1.
Пример 1. Цвет фона в списке
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Цвет списка</title>
<style>
ul {
color: navy; /* Цвет текста */
background: #fc0; /* Цвет фона */
padding: 5px; /* Поля вокруг текста */
margin-left: 20px; /* Отступ слева */
}
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
</html>Результат данного примера показан на рис. 1.
1.
Рис. 1. Выделение цветом текста списка
При таком раскладе маркеры оказываются вынесенными за пределы цветной фоновой области. Поэтому для изменения вида фона следует использовать тег <div>, внутрь которого и добавить список. Все необходимые цвета при этом указываются для селектора DIV (пример 2).
Пример2. Цвет фона в списке
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html">
<html>
<head>
<meta charset="utf-8" />
<title>Цвет списка</title>
<style type="text/css">
div {
color: navy; /* Цвет текста */
background: #fc0; /* Цвет фона */
padding: 2px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</div>
</body>
</html>В данном примере к списку добавляется оранжевый цвет фона и устанавливается тёмно-синий цвет текста, как показано на рис.
Рис. 2. Выделение цветом всей области списка
Расстояние от края цветового прямоугольника до текста регулируется свойствами margin и padding, добавляемые к селектору UL.
Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь. Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.
Еще новости по теме:
Другие новости по теме:
Комментарии для сайта Cackle|
|
Как изменить цвет шрифта текста текстовой области? — HTML и CSS — Форумы SitePoint
iridion9
#1
Я хочу изменить цвет текста текстовой области на черный с помощью css?
Ниже указано имя и идентификатор текстовой области,
'имя' => 'правильный ответ',
'id' => 'правильный ответ',
заранее спасибо.
Дормилич
#2
текстовое поле: {
черный цвет;
} иридион9
#4
На странице несколько текстовых полей.
Я хочу настроить таргетинг только на одну текстовую область?
верны ли приведенные ниже коды?
текстовая область: правильный ответ {
цвет: черный;
}
поправьте меня, если я ошибаюсь.
спасибо
иридион9
#5
Привет, админ,
Я думаю, что разместил это не на том форуме.
, пожалуйста, перейдите на CSS?
спасибо
Дормилич
#6
иридион9:верны ли эти коды ниже?
нет, псевдокласса не существует :right-answer
SamA74
#7
иридион9:
любезно перейти на css?
Готово.
иридион9:
Я хочу настроить таргетинг только на одну текстовую область?
Затем вам нужно определить textarea с идентификатором или классом и используйте его в своем селекторе CSS.
иридион9:
текстовая область: правильный ответ {цвет: черный;}
Псевдоклассы для проверки формы в браузере: :valid и :invalid
MDN Web Docs
:действительный
Псевдокласс CSS :valid представляет любой ввод или другой элемент формы, содержимое которого успешно проверяется. Это позволяет легко придать действительным полям внешний вид, который помогает пользователю убедиться, что его данные правильно отформатированы.
Хотя я обнаружил, что
неверный , кажется, не проходит проверку css, но я думаю, что его можно использовать, он работает в большинстве современных браузеров.1 Нравится
ТехноМедведь
#8
иридион9:
верны ли эти коды ниже?
текстовая область: правильный ответ {цвет: черный;}
Если я правильно понял ваш первый пост, у вас есть идентификатор «правильного ответа» в этой текстовой области, поэтому вы можете использовать:
#правильный ответ {цвет: черный;}
2 нравится
система закрыто
#9
Эта тема была автоматически закрыта через 91 день после последнего ответа. Новые ответы больше не допускаются.
Как написать собственный CSS в Retool! — Покажи и расскажи
Алекс
#1
РЕДАКТИРОВАТЬ 19.05.2021 : Обновлен пост, чтобы отразить новую пользовательскую функцию CSS для каждого приложения, которая делает все это намного проще. палитры цветов для текстовых компонентов (что сделало мой пример устаревшим).
Часто люди задают мне вопросы вроде:
- Как я могу изменить цвет этого текста?
- Или цвет фона этого контейнера?
- Можно ли скрыть эту часть этого компонента?
Ответ? Пользовательские CSS!
- Глобально для всех приложений Retool — вы можете добавить любой CSS, который хотите, в область «Предварительно загруженный CSS» на странице
/settings/advanced. Примечание: в настоящее время вам нужны права администратора, чтобы добавить это.
Примечание: в настоящее время вам нужны права администратора, чтобы добавить это. - Локально в 1 приложение Retool — нажмите три точки, затем скрипты и стили. CSS повлияет на все компоненты в приложении.
В любом случае вам нужно проверить элементы с помощью Chrome Inspector, чтобы найти нужные классы для таргетинга. Мы добавляем к компонентам префикс _retool-, поэтому если у вас есть компонент с именем textinput1, он будет иметь класс _retool-textinput1 , на который вы можете ориентироваться.
Вот пример добавления CSS для изменения цвета значка в компоненте ввода текста:
А вот код, который я использую:
._retool-textinput1 .anticon {
красный цвет;
}
В этом примере область действия CSS ограничена значком внутри компонента textinput1 , чтобы он непреднамеренно не влиял на другие компоненты.
Подробнее о внешнем виде приложений и CSS можно прочитать в нашей документации здесь.
6 лайков
Дэвид
#2
Только что погуглил
2 лайков
dgarvin57
#3
Спасибо. Я, вероятно, упускаю что-то очевидное, но мне не повезло. Следовал вашему примеру и, похоже, не находит класс, потому что цвет не красный:
justin
#4
@dgarvin57, можете ли вы щелкнуть вкладку «вычислено», чтобы увидеть свойство цвета и почему оно выглядит так, как будто оно переопределяется?
дгарвин57
#5
Ты это имеешь в виду? Я все еще новичок в веб-разработке, поэтому не уверен, понимаю ли я, к чему вы клоните…
Justin
#6
@dgarvin57 хм, не знаю, что происходит. Я пинговал другого инженера, дайте мне минуту!
алекс
#7
Привет, @dgarvin57, извини, этот пост немного устарел. С тех пор мы запустили собственную палитру цветов для текстовых компонентов, так что она переопределяет ваш CSS (палитра цветов имеет более конкретную область действия, чем CSS, который я изначально написал).
Я обновлю свой пост сегодня вечером, добавив лучший и актуальный пример
Вот палитра цветов для текста в действии:
ибгольдбергс
#8
@dgarvin57. Если вы хотите использовать HTML для управления цветом этого текста, вы можете использовать тег «!important» после того, как классифицируете цвет как красный.
Например:
._retool-text-2 {
цвет шрифта: красный!важно;
}
4 лайка
пуп
#9
Следует отметить, что если вы скопируете код именно так, как он написан, то он не будет работать. Просто хотел указать на это для любых новичков в Интернете или кого-то вроде меня, кто не мог бы понять, почему это не будет работать в течение 30 минут, но последний тег в стиле
Просто хотел указать на это для любых новичков в Интернете или кого-то вроде меня, кто не мог бы понять, почему это не будет работать в течение 30 минут, но последний тег в стиле должен быть закрывающим тегом . Пример полного кода:

 Примечание: в настоящее время вам нужны права администратора, чтобы добавить это.
Примечание: в настоящее время вам нужны права администратора, чтобы добавить это.