10 курсов по HTML и CSS для новичков
Нетология Fructcode Hexlet HTML Academy: профессиональная вёрстка сайтов Яндекс.Практикум Codecademy Udacity Университет Джона Хопкинса на Coursera Udemy: master of basics HTML5 & CSS3 Udemy: Advanced CSS Для тех, кто не хочет проходить курсы
По исследованиям Хабра, зарплаты веб-разработчиков уровня Junior стартуют от 50 000 ₽, а Senior-разработчики берут от 185 000 ₽. Изучение HTML и CSS — один из способов войти в эту профессию. Но не только: языки пригодятся и редактору, и дизайнеру, и email-маркетологу.
Изучение HTML и CSS — один из способов войти в эту профессию. Но не только: языки пригодятся и редактору, и дизайнеру, и email-маркетологу.
В нашей подборке — лучшие курсы по HTML и CSS на русском и английском языке. Большая часть из них — для новичков, но есть и полезные программы для более опытных.
Для начинающих: Нетология, Fructcode, Hexlet, Яндекс.Практикум, Codecademy, Udacity, Университет Джона Хопкинса на Coursera, Udemy: master of basics HTML5 & CSS3
Для продолжающих: HTML Academy: профессиональная вёрстка сайтов, Codecademy, Udemy: Advanced CSS
На русском: Нетология, Fructcode, Hexlet, HTML Academy: профессиональная вёрстка сайтов, Яндекс.Практикум
На английском: Codecademy, Udacity, Университет Джона Хопкинса на Coursera, Udemy: master of basics HTML5 & CSS3, Udemy: Advanced CSS
Бесплатно: Нетология, Udacity, Udemy: master of basics HTML5 & CSS3
НетологияСайт. https://netology.ru/programs/html-css-base/
Язык. Русский
Русский
Кому подойдёт. Начинающим разработчикам, которые хотят развиваться в HTML и CSS. Дизайнерам, контент-менеджерам и интернет-маркетологам, которые хотят научиться работать в коде и верстать сайты.
Срок обучения. 3 недели в виде интенсива.
Цена. Бесплатно.
Чему учат:
- работать с HTML и CSS;
- вносить правки в код страницы и верстать текстовые блоки с нуля;
- изменять оформление и стиль блоков сайта;
- готовить контент к публикации на сайте.
В курсе 16 практических заданий, о которых рассказывают за 5 занятий. Каждое занятие — новая тема:
Теги для разметки и атрибуты. Расскажут о тегах для абзацев, цитат, ссылок, картинок. Объяснят, как сделать разметку читабельной.
Списки и таблицы. Научат создавать разметку для многоуровневого списка, оформлять таблицы, делать заголовки и объединять ячейки с помощью атрибутов.
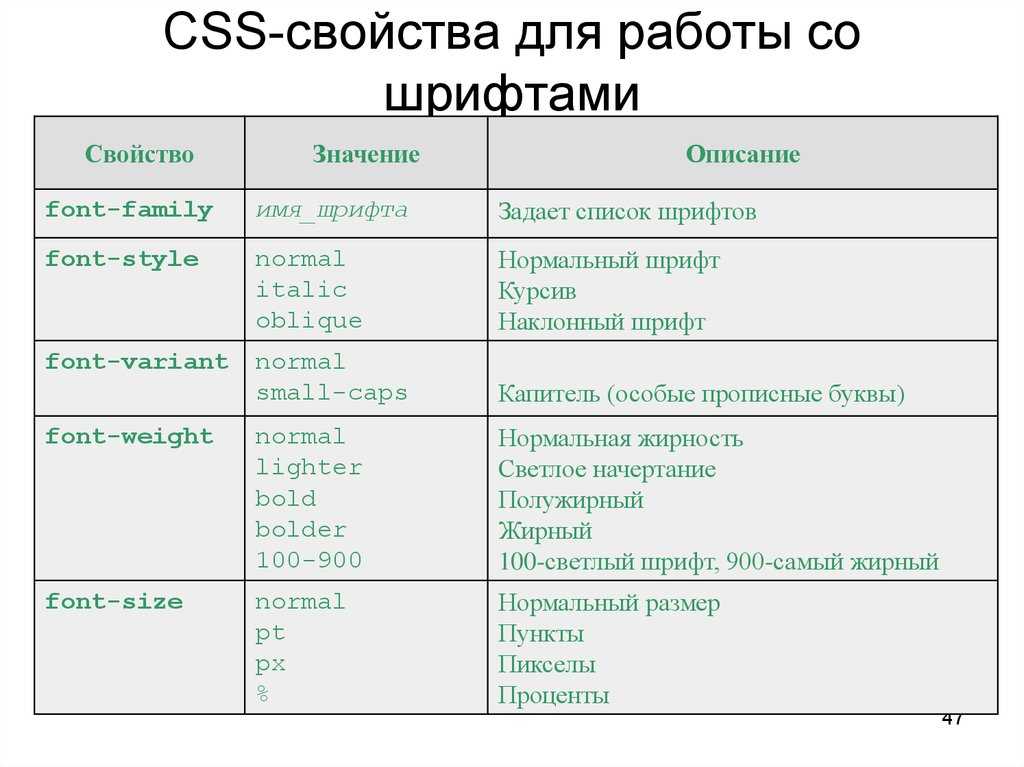
Селекторы и свойства. Объяснят, как описывать CSS-правила, изменять размер шрифта, его начертание и цвет.
Оформление текстовых блоков с помощью CSS. Помогут изменить маркеры в списках и установить вместо стандартного символа оригинальную картинку. Расскажут о форматах указания цвета и покажут, как изменить фон сайта.
Основы клиент-серверного взаимодействия. Введут в понятие DNS и HTTP, объяснят разницу между backend и frontend.
Весь курс — это видеолекции и презентации, которые преподаёт Владимир Языков, веб-разработчик со стажем 13 лет, разработчик проектов для S7, ВТБ, Tele2.
FructcodeСайт. https://fructcode.com/ru/courses/html-and-css-advanced/
Язык. Русский
Кому подойдёт. Тем, кто хочет разобраться в основах веб-разработки.
Срок обучения. Видео на 17 часов.
Цена. Доступ по подписке: $7,6 на месяц; $11,6 на полгода; $15,6 на год.
Курс представляет собой видеоуроки, в которых рассказывают об основах HTML и CSS. Программа онлайн обучения разделена на 19 частей, в каждой — несколько видео по 2–10 минут. Первые 11 частей посвящены теории. Остальные — практические задания.
Программа онлайн обучения разделена на 19 частей, в каждой — несколько видео по 2–10 минут. Первые 11 частей посвящены теории. Остальные — практические задания.
Темы теоретической части:
Базовые HTML и HTML5. О базовой разметке и тегах.
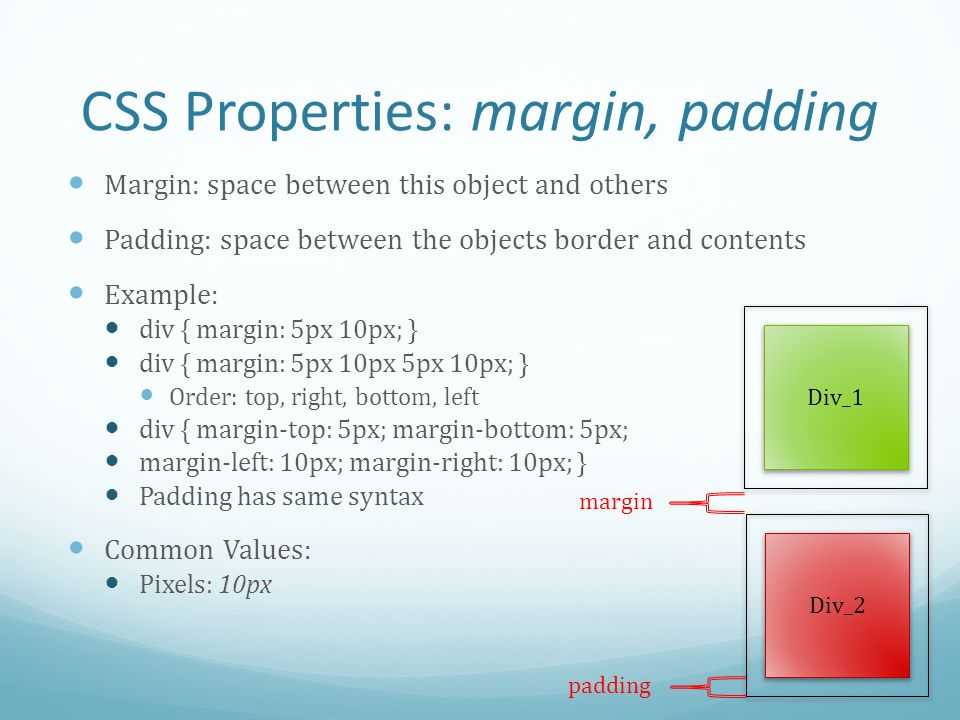
Базовый CSS. О CSS селекторах и псевдоподклассах. Объяснят CSS-свойства Margin, Padding, Box-sizing и свойства display — block, inline, inline-block, none.
Позиционирование CSS Grid и Flexbox. О свойствах grid-template и различных видах позиционирования.
Подключение шрифтов к сайту. Покажут простой и продвинутый способы.
Адаптивная вёрстка. Объяснят единицы измерения: px, проценты, vw, vh.
В практической части вы научитесь:
- работать в Figma;
- создавать header, footer, блок фильмов и сериалов, блок hero;
- адаптировать вёрстку под ПК и смартфоны;
- создавать страницу для просмотра фильмов и авторизации.

В конце обучения вы создадите собственный сайт для просмотра фильмов и получите сертификат о прохождении курса.
HexletСайт. https://ru.hexlet.io/categories/html/courses
Язык. Русский
Кому подойдёт. Новичкам, которые приходят в профессию с нуля. Самоучкам, которые не справляются с обучением без преподавателя.
Срок обучения. 105 часов.
Цена. 3900 ₽ в месяц за доступ ко всем курсам.
Такой сертификат получают выпускники после прохождения курса по верстке. Источник
На курсе дают базу по HTML и CSS, учат верстать адаптивные страницы и работать с препроцессорами, рассказывают о Flex, Sass, Bootstrap.
Всего у Hexlet 193 текстовых урока, которые разбиты на 13 модулей и посвящены таким темам:
Основы веб-разработки. Введут в базовую терминологию.
HTML5. Расскажут о разметке веб-страниц и работе со стилями.
CSS. Покажут, как визуально оформлять сайт и сделать анимации интерфейсов.
Адаптивность. Научат создавать страницы, чтобы с ними было одинаково удобно работать на ПК и на смартфонах.
Инфраструктура. Объяснят, как работать с командной строкой, Git, NPM и линтерами.
Инструменты автоматизации Sass, Pug и Gulp. Научат автоматизировать процессы на HTML и CSS.
Доступность. Помогут создать сайт, который удобно использовать людям с ограниченными возможностями. Расскажут о доступе к странице с помощью клавиатуры и скринридера.
За время обучения вы выполните 130 упражнений и сделаете 3 проекта в портфолио на GitHub. Также выполните 11 Open Source проектов и научитесь работать с чужим кодом.
HTML Academy: профессиональная вёрстка сайтовСайт. https://htmlacademy.ru/courses/basic-html-css
Язык. Русский.
Кому подойдет. Новичкам, которые прошли тренажёры от HTML Academy.
Срок обучения. Стандартный — 2 месяца по 20 часов в неделю. Расширенный — 5,5 месяцев по 8 часов в неделю.
Цена. Стандартный — 15 400 ₽, в рассрочку 3850 ₽ в месяц. Расширенный — 36 900 ₽ или 9220 ₽ в месяц по рассрочке.
Курс с лайвами, практикой и ревью кода. Перед тем, как его покупать, нужно пройти тренажёры от академии. Тренажёры — это 4 модуля по несколько частей. Они познакомят новичков с веб-разработкой, HTML, CSS, JavaScript и PHP.
Курс состоит из 10 частей, последняя — защита диплома. В остальных рассматривают такие темы:
Разметка. Расскажут о синтаксисе HTML, категории тегов и правила их выкладывания. Познакомят с интерфейсом Figma.
Графика. Объяснят интерфейс Figma подробнее. Научат создавать файловую структуру проектов и выбирать правильный формат файлов.
Базовая стилизация. Обучат CSS с нуля, объяснят шрифты и типографику. Помогут установить контентную и декоративную графику на страницы проекта.
Сетки страниц и компонентов на флексах.

Сетки компонентов на гридах. В нём познакомят с Grid Layout — ещё одна CSS раскладка.
Декоративные элементы. Объяснят, как использовать декоративную графику. Научат типографике и визуальному оформлению контента.
Попапы, слайдеры, формы. Покажут, как верстать всплывающие формы и встраивать модальные окна на страницы.
За время обучения вы создадите один проект в портфолио. Есть расширенный формат, за который студенты выполняют три проекта для портфолио.
Те, кто прошёл курс «Профессиональная вёрстка», могут приобрести следующий — «Адаптивная вёрстка». Он рассчитан на опытных верстальщиков. На курсе научат делать разметку по методу БЭМ, писать CSS-код на препроцессорах, формировать адаптивную сетку и автоматизировать сборку проектов.
Обучаться можно по стандартному пакету (23 900 ₽ — 2 месяца по 20 часов в неделю) или расширенному (48 900 ₽ — 5,5 месяцев по 8 часов в неделю).
Яндекс.ПрактикумСайт. https://practicum. yandex.ru/web/
yandex.ru/web/
Язык. Русский
Кому подойдёт. Новичкам, которые хотят стать веб-разработчиками и работать с HTML, CSS, NodeJS, React и другими технологиями. Тем, кто хочет вырасти из верстальщика в веб-программиста.
Срок обучения. 10 месяцев по 20 часов в неделю.
Цена. 140 000 ₽. Можно в кредит — от 7613 ₽/мес. Для тех, кто не уверен в курсе и выборе профессии, есть бесплатная вводная часть об основах разработки на 20 часов.
Здесь рассказывают об основах и возможностях HTML и CSS, учат работать с макетами и адаптивной вёрсткой, а также вводят в JavaScript и React.
Курс разбит на 6 модулей, по несколько недель каждый. О чём рассказывают:
Вводный модуль HTML, CSS, JavaScript. Научат правилам разметки HTML с нуля и работе со стилями: управлять цветом, шрифтами, расположением блоков на странице. Расскажут о базовом синтаксисе HTML и CSS, наборе тегов и стилистических правилах.
Расширенные возможности HTML и CSS. Расскажут о методологии БЭМ. Научат строить модульные сетки, подключать к проекту систему контроля версий Git и работать с командной строкой.
Расскажут о методологии БЭМ. Научат строить модульные сетки, подключать к проекту систему контроля версий Git и работать с командной строкой.
Адаптивная вёрстка и работа с макетом. Объяснят макеты и их виды. Научат создавать интерфейсы для разных устройств.
Базовый JavaScript и работа с браузером. Научат работать с условиями, циклами и функциями, создавать интерактивные формы с проверкой данных.
Погружение в JavaScript. Введут в объектно-ориентированное программирование, асинхронность и обмен данными с сервером. Научат писать модульный код.
Интерфейсы на React. Познакомят с концепцией React и созданием сложных интерфейсов.
Основы бэкенда для frontend-разработчиков. Научат создавать веб-приложения со взаимодействием с сервером.
В конце курса у вас будет 5 работ в портфолио, которые пригодятся в поиске работы. А сам курс закончится защитой дипломной работы.
CodecademyСайт. https://www. codecademy.com/catalog/language/html-css
codecademy.com/catalog/language/html-css
Язык. Английский.
Кому подойдёт. Новичкам, которые хотят попробовать веб-разработку. Тем, кто уже знает основы HTML и CSS и хочет прокачать навыки.
Срок обучения. Без ограничений.
Цена. Обучение доступно по подписке: версия Pro Lite стоит $11,99; версия Pro (помогают подготовиться к собеседованию и найти работу) — $15,99.
Если вы студент и хотите изучать веб-разработку, можете получить скидку 35% на подписку. Для этого нужно предъявить студенческий.
На Codeacademy есть 13 текстовых курсов, которые разбиты по уровням сложности: для начинающих и миддлов. Также они делятся на платные и бесплатные.
Бесплатный вводный курс состоит из 6 уроков и рассчитан на 9 часов. Темы курса:
Элементы и структуры HTML. Расскажут об основах кода и стандартах HTML.
Таблицы. Научат представлять информацию в виде таблиц.
Формы. Объяснят, как их создавать и настраивать.
Синтаксис. Расскажут, как писать чистый и понятный код, используя семантические HTML-коды.
В платном курсе для начинающих информации больше. Время прохождения зависит от вас, т.к. курс открыт постоянно. В нём рассказывают о базовом и промежуточном CSS, адаптивном дизайне, CSS flexible и transitions. В конце курса вы напишете проект на GitHub.
UdacityСайт. https://www.udacity.com/course/intro-to-html-and-css—ud001
Язык. Английский.
Кому подойдёт. Подходит для изучения новичкам, которые знают английский и хотят определиться, интересна им веб верстка или нет.
Срок обучения. 3 недели, около 5 часов в неделю.
Цена. Бесплатно.
Здесь обучают основам HTML и CSS, рассказывают, как использовать код для создания веб-сайтов и работать в редакторах кода.
Курс разделён на 4 урока по несколько видео или текстовых файлов. Темы обучения:
HTML-синтаксис и HTML-теги. Расскажут о древовидной структуре HTML и текстовых редакторах.
Работа с визуальным контентом. Научат добавлять изображения и списки на сайты. Добавлять заголовки, структурировать страницы и создавать списки элементов.
Синтаксис CSS. Объяснят блочную структуру CSS, наборы правил и инструменты разработчика.
Декоративные элементы. Научат стилизовать изображения и страницы, обучат типографике.
Университет Джона Хопкинса на CourseraСайт. https://www.coursera.org/learn/html-css-javascript-for-web-developers
Язык. Английский.
Кому подойдет. Тем, кто хочет создавать сайты с нуля и работать с последними версиями HTML и CSS.
Срок обучения. 5 недель, 40 часов видео.
Цена. $79.
Курс по основам веб-разработки с использованием HTML, CSS и JavaScript. После обучения вы научитесь писать программы на JavaScript, работать с HTML и CSS, делать страницы интерактивными и адаптивными.
Обучение разбито на 5 модулей по несколько видео в каждом. Длительность одного модуля — одна неделя. В каждом модуле есть материалы для самостоятельного обучения и тесты. Видеоуроки посвящены таким темам:
Длительность одного модуля — одна неделя. В каждом модуле есть материалы для самостоятельного обучения и тесты. Видеоуроки посвящены таким темам:
Основы HTML5. Расскажут, как правильно изучать программирование. Объяснят основы HTML5: структуру документа, основные и семантические теги.
Основы CSS3. Научат визуальному оформлению страниц, блочной структуре. Помогут создать адаптивный дизайн. Познакомят с Twitter Bootstrap с его основной сеточной системой.
Создание статичного сайта. Объяснят основы взаимодействия с клиентом через веб-сайт, помогут создать сайт с нуля.
Основы JavaScript. Расскажут о конструкциях языка и типах Javascript. Объяснят объекты, функции, массивы, замыкания и другие понятия.
Использование JavaScript при создании веб-приложений. Научат управлять компонентами веб-страницы с помощью API. Расскажут об Ajax — способе передачи информации на сайты. Объяснят, что такое HTTP и как работать с JSON — текстовым форматом данных.
В конце обучения вы подключите сайт к серверам, чтобы тот динамически обновлял информацию на странице без ручной перезагрузки.
Udemy: master of basics HTML5 & CSS3Сайт. https://www.udemy.com/course/master-the-basics-of-html5-css3-beginner-web-development/
Язык. Английский.
Кому подойдет. Новичкам, которые знают английский и хотят узнать базовую информацию о веб-разработке.
Срок обучения. 3 часа.
Цена. Бесплатно.
Небольшой видеокурс, в котором закадровый голос объясняет происходящее на экране и рассказывает об основах HTML и CSS.
Курс состоит из 38 лекций на 3 часа по 5–10 минут каждая. Чему научитесь за это время:
В разделе HTML: создавать веб-страницы, добавлять изображения, изменять цвета и строить списки. Также объяснят про теги и ссылки.
В разделе CSS: стилизовать веб-страницы, изменять цвета и размеры шрифта, добавлять поле содержимого на веб-страницу.
Сайт. https://www.udemy.com/course/advanced-css-and-sass/
Язык. Английский.
Кому подойдет. Тем, кто уже знаком с HTML и CSS и умеет с ними работать.
Срок обучения. 28 часов.
Цена. $85 (как правило, действует скидка, и будет значительно дешевле).
Курс по продвинутому HTML и Sass. Программа обучения состоит из 10 разделов и 126 лекций.
Чему учат на лекциях:
Продвинутые HTML и CSS. Расскажут об адаптивных изображениях в HTML и CSS, которые ускоряют загрузку страниц. Научат работать с SVG-изображениями и видео — создавать фоновые видеоэффекты.
CSS-анимации. Объяснят, как работать с ключевыми кадрами, анимацией и красивыми переходами. Расскажут об архитектуре CSS: компонентном дизайне, методологии БЭМ, создании повторно используемого кода.
Макеты Flexbox. Помогут создать гибкий макет с использованием этой технологии.
Макеты CSS Grid. Покажут, как создать проект на грид-раскладке.
Покажут, как создать проект на грид-раскладке.
Использование Sass в реальных проектах. Расскажут о глобальных переменных, архитектуре CSS и управлении медиа-запросами.
Продвинутый адаптивный дизайн. Научат создавать адаптивные страницы под мобильные устройства и ПК. Расскажут об адаптивных изображениях в HTML и CSS для быстрой загрузки страниц
Экосистема NPM. Объяснят рабочие процессы разработки и процессы построения веб-проектов.
После прохождения курса вы получите сертификат об окончании обучения.
Для тех, кто не хочет проходить курсыЕсли не нравятся курсы или проходить их неинтересно, можно изучать HTML и CSS самостоятельно. Есть справочники, в которых собран большой объём информации для обучения.
Webref — полное руководство для тех, кто хочет самостоятельно разобраться в HTML и CSS. Книга рассказывает об основных принципах и этапах веб-разработки: блочных моделях, позиционировании, типографики, фонах и т. д.
д.
Каждая глава разделена на блоки и содержит примеры с демонстрациями на макетах. В них можно смотреть, как код выглядит в результате, как он описан в HTML и CSS.
HtmlBook — ещё один самоучитель, который предназначен для новичков. Он содержит множество иллюстраций с примерами кода, вопросами для проверки и заданиями для самостоятельной работы. Это поможет выучить код и сразу применять его на практике.
Самоучитель разделён на 13 глав. В них рассказывается о тегах, структуре документов, шрифтах, якорях, таблицах, списках и т.д. Также на сайте есть справочник по различным HTML-тегам с описанием, зачем их используют. Есть статьи по HTML5.
CSSBook — самоучитель на том же сайте, что и HtmlBook. В нём также есть примеры кода, иллюстрации и задания.
Книга состоит из 22 глав, в которых рассказывают о базовых правилах CSS, селекторах тегов, идентификаторах, псевдоклассах и т.д.
Кроме этого, на сайте есть справочник по CSS и рецепты, в которых собраны готовые ответы на задачи по вёрстке, работе с изображениями, списками. Рецепты построены так: даётся задача — и описывается её решение с примерами.
Рецепты построены так: даётся задача — и описывается её решение с примерами.
Но и это не всё — есть полезные статьи по CSS3.
Developer.Mozilla — большое руководство по работе с HTML и CSS для начинающих. Здесь рассказывают о мультимедиа, таблицах, макетах и текстах. Есть информация и по JavaScript.
Минус руководства в том, что с английского на русский его переводило сообщество разработчиков, поэтому некоторые моменты объяснены сложным языком.
W3Schools — библиотека информации по разным языкам программирования, в том числе HTML и CSS. Уроки написаны на английском, но все объяснения подкреплены примерами использования. А в конце объяснения можно поработать с кодом самостоятельно.
В учебнике по HTML собрана информация по тегам, формам, API, графике, ссылкам. Также есть 100 упражнений, которые можно выполнять на сайте и прокачивать навыки.
В справочнике по CSS рассказывают о базовых вещах: шрифты, таблицы, изображения и т.д. Есть материалы для продвинутых разработчиков — о переменных, масках, 2D и 3D графике.
CSS Tricks — это не просто самоучитель, а сборник трюков, фишек и гайдов с подробным описанием всех новых технологий в области HTML/CSS. Книга на английском языке.
На CSS Tricks разные разработчики выкладывают свои методы работы с кодом и рассказывают, как можно сделать красивую форму, список, шрифт и другие элементы. И это не просто текстовые описания — это готовые примеры кода, которые можно копировать и использовать в своих проектах.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Эксклюзивные кейсы и интервью с экспертами диджитала.
Наш юрист будет ругаться, если вы не примете 🙁
10 курсов по HTML и CSS для новичков
Нетология
Fructcode
Hexlet
HTML Academy: профессиональная вёрстка сайтов
Яндекс. Практикум
Codecademy
Udacity
Университет Джона Хопкинса на Coursera
Udemy: master of basics HTML5 & CSS3
Udemy: Advanced CSS
Для тех, кто не хочет проходить курсы
Практикум
Codecademy
Udacity
Университет Джона Хопкинса на Coursera
Udemy: master of basics HTML5 & CSS3
Udemy: Advanced CSS
Для тех, кто не хочет проходить курсы
По исследованиям Хабра, зарплаты веб-разработчиков уровня Junior стартуют от 50 000 ₽, а Senior-разработчики берут от 185 000 ₽. Изучение HTML и CSS — один из способов войти в эту профессию. Но не только: языки пригодятся и редактору, и дизайнеру, и email-маркетологу.
В нашей подборке — лучшие курсы по HTML и CSS на русском и английском языке. Большая часть из них — для новичков, но есть и полезные программы для более опытных.
Для начинающих: Нетология, Fructcode, Hexlet, Яндекс.Практикум, Codecademy, Udacity, Университет Джона Хопкинса на Coursera, Udemy: master of basics HTML5 & CSS3
Для продолжающих: HTML Academy: профессиональная вёрстка сайтов, Codecademy, Udemy: Advanced CSS
На русском: Нетология, Fructcode, Hexlet, HTML Academy: профессиональная вёрстка сайтов, Яндекс.Практикум
На английском: Codecademy, Udacity, Университет Джона Хопкинса на Coursera, Udemy: master of basics HTML5 & CSS3, Udemy: Advanced CSS
Бесплатно: Нетология, Udacity, Udemy: master of basics HTML5 & CSS3
НетологияСайт. https://netology.ru/programs/html-css-base/
Язык. Русский
Кому подойдёт. Начинающим разработчикам, которые хотят развиваться в HTML и CSS. Дизайнерам, контент-менеджерам и интернет-маркетологам, которые хотят научиться работать в коде и верстать сайты.
Срок обучения. 3 недели в виде интенсива.
Цена. Бесплатно.
Бесплатно.
Чему учат:
- работать с HTML и CSS;
- вносить правки в код страницы и верстать текстовые блоки с нуля;
- изменять оформление и стиль блоков сайта;
- готовить контент к публикации на сайте.
В курсе 16 практических заданий, о которых рассказывают за 5 занятий. Каждое занятие — новая тема:
Теги для разметки и атрибуты. Расскажут о тегах для абзацев, цитат, ссылок, картинок. Объяснят, как сделать разметку читабельной.
Списки и таблицы. Научат создавать разметку для многоуровневого списка, оформлять таблицы, делать заголовки и объединять ячейки с помощью атрибутов.
Селекторы и свойства. Объяснят, как описывать CSS-правила, изменять размер шрифта, его начертание и цвет.
Оформление текстовых блоков с помощью CSS. Помогут изменить маркеры в списках и установить вместо стандартного символа оригинальную картинку. Расскажут о форматах указания цвета и покажут, как изменить фон сайта.
Основы клиент-серверного взаимодействия. Введут в понятие DNS и HTTP, объяснят разницу между backend и frontend.
Весь курс — это видеолекции и презентации, которые преподаёт Владимир Языков, веб-разработчик со стажем 13 лет, разработчик проектов для S7, ВТБ, Tele2.
FructcodeСайт. https://fructcode.com/ru/courses/html-and-css-advanced/
Язык. Русский
Кому подойдёт. Тем, кто хочет разобраться в основах веб-разработки.
Срок обучения. Видео на 17 часов.
Цена. Доступ по подписке: $7,6 на месяц; $11,6 на полгода; $15,6 на год.
Курс представляет собой видеоуроки, в которых рассказывают об основах HTML и CSS. Программа онлайн обучения разделена на 19 частей, в каждой — несколько видео по 2–10 минут. Первые 11 частей посвящены теории. Остальные — практические задания.
Темы теоретической части:
Базовые HTML и HTML5. О базовой разметке и тегах.
Базовый CSS. О CSS селекторах и псевдоподклассах. Объяснят CSS-свойства Margin, Padding, Box-sizing и свойства display — block, inline, inline-block, none.
О CSS селекторах и псевдоподклассах. Объяснят CSS-свойства Margin, Padding, Box-sizing и свойства display — block, inline, inline-block, none.
Позиционирование CSS Grid и Flexbox. О свойствах grid-template и различных видах позиционирования.
Подключение шрифтов к сайту. Покажут простой и продвинутый способы.
Адаптивная вёрстка. Объяснят единицы измерения: px, проценты, vw, vh.
В практической части вы научитесь:
- работать в Figma;
- создавать header, footer, блок фильмов и сериалов, блок hero;
- адаптировать вёрстку под ПК и смартфоны;
- создавать страницу для просмотра фильмов и авторизации.
В конце обучения вы создадите собственный сайт для просмотра фильмов и получите сертификат о прохождении курса.
HexletСайт. https://ru.hexlet.io/categories/html/courses
Язык. Русский
Кому подойдёт. Новичкам, которые приходят в профессию с нуля. Самоучкам, которые не справляются с обучением без преподавателя.
Новичкам, которые приходят в профессию с нуля. Самоучкам, которые не справляются с обучением без преподавателя.
Срок обучения. 105 часов.
Цена. 3900 ₽ в месяц за доступ ко всем курсам.
Такой сертификат получают выпускники после прохождения курса по верстке. Источник
На курсе дают базу по HTML и CSS, учат верстать адаптивные страницы и работать с препроцессорами, рассказывают о Flex, Sass, Bootstrap.
Всего у Hexlet 193 текстовых урока, которые разбиты на 13 модулей и посвящены таким темам:
Основы веб-разработки. Введут в базовую терминологию.
HTML5. Расскажут о разметке веб-страниц и работе со стилями.
CSS. Покажут, как визуально оформлять сайт и сделать анимации интерфейсов.
Адаптивность. Научат создавать страницы, чтобы с ними было одинаково удобно работать на ПК и на смартфонах.
Инфраструктура. Объяснят, как работать с командной строкой, Git, NPM и линтерами.
Инструменты автоматизации Sass, Pug и Gulp. Научат автоматизировать процессы на HTML и CSS.
Научат автоматизировать процессы на HTML и CSS.
Доступность. Помогут создать сайт, который удобно использовать людям с ограниченными возможностями. Расскажут о доступе к странице с помощью клавиатуры и скринридера.
За время обучения вы выполните 130 упражнений и сделаете 3 проекта в портфолио на GitHub. Также выполните 11 Open Source проектов и научитесь работать с чужим кодом.
HTML Academy: профессиональная вёрстка сайтовСайт. https://htmlacademy.ru/courses/basic-html-css
Язык. Русский.
Кому подойдет. Новичкам, которые прошли тренажёры от HTML Academy.
Срок обучения. Стандартный — 2 месяца по 20 часов в неделю. Расширенный — 5,5 месяцев по 8 часов в неделю.
Цена. Стандартный — 15 400 ₽, в рассрочку 3850 ₽ в месяц. Расширенный — 36 900 ₽ или 9220 ₽ в месяц по рассрочке.
Курс с лайвами, практикой и ревью кода. Перед тем, как его покупать, нужно пройти тренажёры от академии. Тренажёры — это 4 модуля по несколько частей. Они познакомят новичков с веб-разработкой, HTML, CSS, JavaScript и PHP.
Тренажёры — это 4 модуля по несколько частей. Они познакомят новичков с веб-разработкой, HTML, CSS, JavaScript и PHP.
Курс состоит из 10 частей, последняя — защита диплома. В остальных рассматривают такие темы:
Разметка. Расскажут о синтаксисе HTML, категории тегов и правила их выкладывания. Познакомят с интерфейсом Figma.
Графика. Объяснят интерфейс Figma подробнее. Научат создавать файловую структуру проектов и выбирать правильный формат файлов.
Базовая стилизация. Обучат CSS с нуля, объяснят шрифты и типографику. Помогут установить контентную и декоративную графику на страницы проекта.
Сетки страниц и компонентов на флексах. Научат анализировать сетки на макетах и расскажут о Flexible box layout — CSS раскладке для создания пользовательских интерфейсов.
Сетки компонентов на гридах. В нём познакомят с Grid Layout — ещё одна CSS раскладка.
Декоративные элементы. Объяснят, как использовать декоративную графику. Научат типографике и визуальному оформлению контента.
Научат типографике и визуальному оформлению контента.
Попапы, слайдеры, формы. Покажут, как верстать всплывающие формы и встраивать модальные окна на страницы.
За время обучения вы создадите один проект в портфолио. Есть расширенный формат, за который студенты выполняют три проекта для портфолио.
Те, кто прошёл курс «Профессиональная вёрстка», могут приобрести следующий — «Адаптивная вёрстка». Он рассчитан на опытных верстальщиков. На курсе научат делать разметку по методу БЭМ, писать CSS-код на препроцессорах, формировать адаптивную сетку и автоматизировать сборку проектов.
Обучаться можно по стандартному пакету (23 900 ₽ — 2 месяца по 20 часов в неделю) или расширенному (48 900 ₽ — 5,5 месяцев по 8 часов в неделю).
Яндекс.ПрактикумСайт. https://practicum.yandex.ru/web/
Язык. Русский
Кому подойдёт. Новичкам, которые хотят стать веб-разработчиками и работать с HTML, CSS, NodeJS, React и другими технологиями. Тем, кто хочет вырасти из верстальщика в веб-программиста.
Тем, кто хочет вырасти из верстальщика в веб-программиста.
Срок обучения. 10 месяцев по 20 часов в неделю.
Цена. 140 000 ₽. Можно в кредит — от 7613 ₽/мес. Для тех, кто не уверен в курсе и выборе профессии, есть бесплатная вводная часть об основах разработки на 20 часов.
Здесь рассказывают об основах и возможностях HTML и CSS, учат работать с макетами и адаптивной вёрсткой, а также вводят в JavaScript и React.
Курс разбит на 6 модулей, по несколько недель каждый. О чём рассказывают:
Вводный модуль HTML, CSS, JavaScript. Научат правилам разметки HTML с нуля и работе со стилями: управлять цветом, шрифтами, расположением блоков на странице. Расскажут о базовом синтаксисе HTML и CSS, наборе тегов и стилистических правилах.
Расширенные возможности HTML и CSS. Расскажут о методологии БЭМ. Научат строить модульные сетки, подключать к проекту систему контроля версий Git и работать с командной строкой.
Адаптивная вёрстка и работа с макетом. Объяснят макеты и их виды. Научат создавать интерфейсы для разных устройств.
Объяснят макеты и их виды. Научат создавать интерфейсы для разных устройств.
Базовый JavaScript и работа с браузером. Научат работать с условиями, циклами и функциями, создавать интерактивные формы с проверкой данных.
Погружение в JavaScript. Введут в объектно-ориентированное программирование, асинхронность и обмен данными с сервером. Научат писать модульный код.
Интерфейсы на React. Познакомят с концепцией React и созданием сложных интерфейсов.
Основы бэкенда для frontend-разработчиков. Научат создавать веб-приложения со взаимодействием с сервером.
В конце курса у вас будет 5 работ в портфолио, которые пригодятся в поиске работы. А сам курс закончится защитой дипломной работы.
CodecademyСайт. https://www.codecademy.com/catalog/language/html-css
Язык. Английский.
Кому подойдёт. Новичкам, которые хотят попробовать веб-разработку. Тем, кто уже знает основы HTML и CSS и хочет прокачать навыки.
Срок обучения. Без ограничений.
Цена. Обучение доступно по подписке: версия Pro Lite стоит $11,99; версия Pro (помогают подготовиться к собеседованию и найти работу) — $15,99.
Если вы студент и хотите изучать веб-разработку, можете получить скидку 35% на подписку. Для этого нужно предъявить студенческий.
На Codeacademy есть 13 текстовых курсов, которые разбиты по уровням сложности: для начинающих и миддлов. Также они делятся на платные и бесплатные.
Бесплатный вводный курс состоит из 6 уроков и рассчитан на 9 часов. Темы курса:
Элементы и структуры HTML. Расскажут об основах кода и стандартах HTML.
Таблицы. Научат представлять информацию в виде таблиц.
Формы. Объяснят, как их создавать и настраивать.
Синтаксис. Расскажут, как писать чистый и понятный код, используя семантические HTML-коды.
В платном курсе для начинающих информации больше. Время прохождения зависит от вас, т.к. курс открыт постоянно. В нём рассказывают о базовом и промежуточном CSS, адаптивном дизайне, CSS flexible и transitions. В конце курса вы напишете проект на GitHub.
курс открыт постоянно. В нём рассказывают о базовом и промежуточном CSS, адаптивном дизайне, CSS flexible и transitions. В конце курса вы напишете проект на GitHub.
Сайт. https://www.udacity.com/course/intro-to-html-and-css—ud001
Язык. Английский.
Кому подойдёт. Подходит для изучения новичкам, которые знают английский и хотят определиться, интересна им веб верстка или нет.
Срок обучения. 3 недели, около 5 часов в неделю.
Цена. Бесплатно.
Здесь обучают основам HTML и CSS, рассказывают, как использовать код для создания веб-сайтов и работать в редакторах кода.
Курс разделён на 4 урока по несколько видео или текстовых файлов. Темы обучения:
HTML-синтаксис и HTML-теги. Расскажут о древовидной структуре HTML и текстовых редакторах.
Работа с визуальным контентом. Научат добавлять изображения и списки на сайты. Добавлять заголовки, структурировать страницы и создавать списки элементов.
Синтаксис CSS. Объяснят блочную структуру CSS, наборы правил и инструменты разработчика.
Декоративные элементы. Научат стилизовать изображения и страницы, обучат типографике.
Университет Джона Хопкинса на CourseraСайт. https://www.coursera.org/learn/html-css-javascript-for-web-developers
Язык. Английский.
Кому подойдет. Тем, кто хочет создавать сайты с нуля и работать с последними версиями HTML и CSS.
Срок обучения. 5 недель, 40 часов видео.
Цена. $79.
Курс по основам веб-разработки с использованием HTML, CSS и JavaScript. После обучения вы научитесь писать программы на JavaScript, работать с HTML и CSS, делать страницы интерактивными и адаптивными.
Обучение разбито на 5 модулей по несколько видео в каждом. Длительность одного модуля — одна неделя. В каждом модуле есть материалы для самостоятельного обучения и тесты. Видеоуроки посвящены таким темам:
Основы HTML5. Расскажут, как правильно изучать программирование. Объяснят основы HTML5: структуру документа, основные и семантические теги.
Расскажут, как правильно изучать программирование. Объяснят основы HTML5: структуру документа, основные и семантические теги.
Основы CSS3. Научат визуальному оформлению страниц, блочной структуре. Помогут создать адаптивный дизайн. Познакомят с Twitter Bootstrap с его основной сеточной системой.
Создание статичного сайта. Объяснят основы взаимодействия с клиентом через веб-сайт, помогут создать сайт с нуля.
Основы JavaScript. Расскажут о конструкциях языка и типах Javascript. Объяснят объекты, функции, массивы, замыкания и другие понятия.
Использование JavaScript при создании веб-приложений. Научат управлять компонентами веб-страницы с помощью API. Расскажут об Ajax — способе передачи информации на сайты. Объяснят, что такое HTTP и как работать с JSON — текстовым форматом данных.
В конце обучения вы подключите сайт к серверам, чтобы тот динамически обновлял информацию на странице без ручной перезагрузки.
Udemy: master of basics HTML5 & CSS3Сайт. https://www.udemy.com/course/master-the-basics-of-html5-css3-beginner-web-development/
https://www.udemy.com/course/master-the-basics-of-html5-css3-beginner-web-development/
Язык. Английский.
Кому подойдет. Новичкам, которые знают английский и хотят узнать базовую информацию о веб-разработке.
Срок обучения. 3 часа.
Цена. Бесплатно.
Небольшой видеокурс, в котором закадровый голос объясняет происходящее на экране и рассказывает об основах HTML и CSS.
Курс состоит из 38 лекций на 3 часа по 5–10 минут каждая. Чему научитесь за это время:
В разделе HTML: создавать веб-страницы, добавлять изображения, изменять цвета и строить списки. Также объяснят про теги и ссылки.
В разделе CSS: стилизовать веб-страницы, изменять цвета и размеры шрифта, добавлять поле содержимого на веб-страницу.
Udemy: Advanced CSSСайт. https://www.udemy.com/course/advanced-css-and-sass/
Язык. Английский.
Кому подойдет. Тем, кто уже знаком с HTML и CSS и умеет с ними работать.
Срок обучения. 28 часов.
Цена. $85 (как правило, действует скидка, и будет значительно дешевле).
Курс по продвинутому HTML и Sass. Программа обучения состоит из 10 разделов и 126 лекций.
Чему учат на лекциях:
Продвинутые HTML и CSS. Расскажут об адаптивных изображениях в HTML и CSS, которые ускоряют загрузку страниц. Научат работать с SVG-изображениями и видео — создавать фоновые видеоэффекты.
CSS-анимации. Объяснят, как работать с ключевыми кадрами, анимацией и красивыми переходами. Расскажут об архитектуре CSS: компонентном дизайне, методологии БЭМ, создании повторно используемого кода.
Макеты Flexbox. Помогут создать гибкий макет с использованием этой технологии.
Макеты CSS Grid. Покажут, как создать проект на грид-раскладке.
Использование Sass в реальных проектах. Расскажут о глобальных переменных, архитектуре CSS и управлении медиа-запросами.
Продвинутый адаптивный дизайн. Научат создавать адаптивные страницы под мобильные устройства и ПК. Расскажут об адаптивных изображениях в HTML и CSS для быстрой загрузки страниц
Научат создавать адаптивные страницы под мобильные устройства и ПК. Расскажут об адаптивных изображениях в HTML и CSS для быстрой загрузки страниц
Экосистема NPM. Объяснят рабочие процессы разработки и процессы построения веб-проектов.
После прохождения курса вы получите сертификат об окончании обучения.
Для тех, кто не хочет проходить курсыЕсли не нравятся курсы или проходить их неинтересно, можно изучать HTML и CSS самостоятельно. Есть справочники, в которых собран большой объём информации для обучения.
Webref — полное руководство для тех, кто хочет самостоятельно разобраться в HTML и CSS. Книга рассказывает об основных принципах и этапах веб-разработки: блочных моделях, позиционировании, типографики, фонах и т.д.
Каждая глава разделена на блоки и содержит примеры с демонстрациями на макетах. В них можно смотреть, как код выглядит в результате, как он описан в HTML и CSS.
HtmlBook — ещё один самоучитель, который предназначен для новичков. Он содержит множество иллюстраций с примерами кода, вопросами для проверки и заданиями для самостоятельной работы. Это поможет выучить код и сразу применять его на практике.
Он содержит множество иллюстраций с примерами кода, вопросами для проверки и заданиями для самостоятельной работы. Это поможет выучить код и сразу применять его на практике.
Самоучитель разделён на 13 глав. В них рассказывается о тегах, структуре документов, шрифтах, якорях, таблицах, списках и т.д. Также на сайте есть справочник по различным HTML-тегам с описанием, зачем их используют. Есть статьи по HTML5.
CSSBook — самоучитель на том же сайте, что и HtmlBook. В нём также есть примеры кода, иллюстрации и задания.
Книга состоит из 22 глав, в которых рассказывают о базовых правилах CSS, селекторах тегов, идентификаторах, псевдоклассах и т.д.
Кроме этого, на сайте есть справочник по CSS и рецепты, в которых собраны готовые ответы на задачи по вёрстке, работе с изображениями, списками. Рецепты построены так: даётся задача — и описывается её решение с примерами.
Но и это не всё — есть полезные статьи по CSS3.
Developer.Mozilla — большое руководство по работе с HTML и CSS для начинающих. Здесь рассказывают о мультимедиа, таблицах, макетах и текстах. Есть информация и по JavaScript.
Здесь рассказывают о мультимедиа, таблицах, макетах и текстах. Есть информация и по JavaScript.
Минус руководства в том, что с английского на русский его переводило сообщество разработчиков, поэтому некоторые моменты объяснены сложным языком.
W3Schools — библиотека информации по разным языкам программирования, в том числе HTML и CSS. Уроки написаны на английском, но все объяснения подкреплены примерами использования. А в конце объяснения можно поработать с кодом самостоятельно.
В учебнике по HTML собрана информация по тегам, формам, API, графике, ссылкам. Также есть 100 упражнений, которые можно выполнять на сайте и прокачивать навыки.
В справочнике по CSS рассказывают о базовых вещах: шрифты, таблицы, изображения и т.д. Есть материалы для продвинутых разработчиков — о переменных, масках, 2D и 3D графике.
CSS Tricks — это не просто самоучитель, а сборник трюков, фишек и гайдов с подробным описанием всех новых технологий в области HTML/CSS. Книга на английском языке.
На CSS Tricks разные разработчики выкладывают свои методы работы с кодом и рассказывают, как можно сделать красивую форму, список, шрифт и другие элементы. И это не просто текстовые описания — это готовые примеры кода, которые можно копировать и использовать в своих проектах.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
W3.
 CSS Главная
CSS Главная❮ Главная Далее ❯
Качественная альтернатива Bootstrap
W3.CSS меньше, быстрее и проще в использовании.
W3
CSS
W3.CSS — это современная адаптивная CSS-инфраструктура для мобильных устройств.
W3.CSS обеспечивает равенство для всех браузеров: Chrome. Fire Fox. Край. IE. Сафари. Опера.
W3.CSS обеспечивает равенство для всех устройств: Рабочий стол. Ноутбук. Таблетка. Мобильный.
W3.CSS — это только стандартный CSS (без библиотеки jQuery или JavaScript).
Начать изучение W3.CSS сейчас »
Пример
Мой заголовок

Автомобиль — это колесное самоходное транспортное средство, используемое для передвижения.
Мой нижний колонтитул
Попроб. Самостоятельно »
Самостоятельно »
«Сделайте как можно проще, но не проще».
Альберт Эйнштейн
W3.CSS бесплатен
W3.CSS можно использовать бесплатно. Лицензия не требуется.
Как сделать
Чтобы использовать W3.CSS на своем веб-сайте, просто добавьте ссылку на «w3.css» из вашего веб-сайта. страницы:
Пример
Попробуйте сами »
Или загрузите w3.css из w3css_downloads и добавить ссылку на w3.css:
Пример
Ускоренный курс W3.CSS
Как создать веб-страницу это выглядит хорошо на всех устройствах (настольный компьютер, ноутбук, планшет и телефон).
Начните ускоренный курс » » »
Шаблоны веб-сайтов W3.CSS
Мы создали для вас несколько адаптивных шаблонов W3CSS.
Вы можете изменять, сохранять, делиться, использовать или делать с ними все, что хотите:
Шаблон для общественного питания
Шаблон портфолио
Маркетинговый шаблон
Шаблон кафе
Свадебный шаблон
Шаблон для еды
Все шаблоны »
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебное пособие по C++
Учебное пособие по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Учебное пособие по CSS
CSS используется для простого и удобного управления стилем веб-документа.
CSS — это аббревиатура от «Каскадная таблица стилей» . Этот учебник охватывает обе версии CSS1, CSS2 и CSS3 и дает полное представление о CSS, начиная с его основ и заканчивая расширенными концепциями.
Зачем изучать CSS?
Каскадные таблицы стилей , ласково называемые CSS , представляют собой простой язык дизайна, предназначенный для упрощения процесса создания презентабельных веб-страниц.
CSS НЕОБХОДИМО для студентов и работающих профессионалов, чтобы стать отличным инженером-программистом, особенно когда они работают в области веб-разработки. Я перечислю некоторые из ключевых преимуществ изучения CSS:
Создание потрясающего веб-сайта — CSS обрабатывает внешний вид веб-страницы.
 Используя CSS, вы можете управлять цветом текста, стилем шрифтов, расстоянием между абзацами, размерами и расположением столбцов, используемыми фоновыми изображениями или цветами, дизайном макета, вариантами отображения для разных устройств и размеров экрана. а также множество других эффектов.
Используя CSS, вы можете управлять цветом текста, стилем шрифтов, расстоянием между абзацами, размерами и расположением столбцов, используемыми фоновыми изображениями или цветами, дизайном макета, вариантами отображения для разных устройств и размеров экрана. а также множество других эффектов.Стать веб-дизайнером — Если вы хотите начать карьеру профессионального веб-дизайнера, проектирование HTML и CSS является обязательным навыком.
Веб-управление — CSS прост в освоении и понимании, но обеспечивает мощный контроль над представлением HTML-документа. Чаще всего CSS сочетается с языками разметки HTML или XHTML.
Изучайте другие языки . Как только вы поймете основы HTML и CSS, вам будет легче понять другие связанные технологии, такие как javascript, php или angular.
Hello World с помощью CSS.
Просто чтобы дать вам немного волнения по поводу CSS, я собираюсь дать вам небольшую обычную программу CSS Hello World. Вы можете попробовать ее, используя демо-ссылку.
Вы можете попробовать ее, используя демо-ссылку.
Живая демонстрация
<голова>
Это название документа
<стиль>
ч2 {
цвет: #36CFFF;
}
<тело>
Привет, мир!
Применение CSS
Как упоминалось ранее, CSS является одним из наиболее широко используемых языков стилей в Интернете. Я собираюсь перечислить некоторые из них здесь:
CSS экономит время — Вы можете написать CSS один раз, а затем повторно использовать один и тот же лист на нескольких HTML-страницах. Вы можете определить стиль для каждого элемента HTML и применить его к любому количеству веб-страниц.
Страницы загружаются быстрее — Если вы используете CSS, вам не нужно каждый раз прописывать атрибуты тега HTML. Просто напишите одно правило CSS для тега и примените его ко всем вхождениям этого тега. Таким образом, меньше кода означает более быстрое время загрузки.

Простое обслуживание — Чтобы внести глобальные изменения, просто измените стиль, и все элементы на всех веб-страницах будут обновлены автоматически.
Улучшенные стили по сравнению с HTML — CSS имеет гораздо более широкий набор атрибутов, чем HTML, поэтому вы можете придать своей HTML-странице гораздо лучший вид по сравнению с атрибутами HTML.
Совместимость с несколькими устройствами — Таблицы стилей позволяют оптимизировать содержимое для более чем одного типа устройств. Используя один и тот же HTML-документ, разные версии веб-сайта могут быть представлены для портативных устройств, таких как КПК и сотовые телефоны, или для печати.
Глобальные веб-стандарты — Теперь атрибуты HTML устарели, и рекомендуется использовать CSS. Поэтому было бы неплохо начать использовать CSS во всех HTML-страницах, чтобы сделать их совместимыми с будущими браузерами.
Аудитория
Этот учебник CSS поможет как студентам, так и профессионалам, которые хотят сделать свои веб-сайты или личные блоги более привлекательными.


 Используя CSS, вы можете управлять цветом текста, стилем шрифтов, расстоянием между абзацами, размерами и расположением столбцов, используемыми фоновыми изображениями или цветами, дизайном макета, вариантами отображения для разных устройств и размеров экрана. а также множество других эффектов.
Используя CSS, вы можете управлять цветом текста, стилем шрифтов, расстоянием между абзацами, размерами и расположением столбцов, используемыми фоновыми изображениями или цветами, дизайном макета, вариантами отображения для разных устройств и размеров экрана. а также множество других эффектов.