Форматы даты и времени, используемые в HTML — HTML: Язык разметки гипертекста
Некоторые элементы HTML используют значения даты и/или времени. Форматы строк, задающих эти значения, описаны в этой статье.
Элементы, использующие такие форматы, включают определенные формы элемента , которые позволяют пользователю выбрать или указать дату, время или и то, и другое, а также элементы и , чей дата-время 9Атрибут 0006 указывает дату или дату и время, когда произошла вставка или удаление контента.
Для значения типа , которые возвращают значение , содержащее строку, представляющую дату и/или время:
-
date -
дата-время-местный -
месяц -
время -
неделя
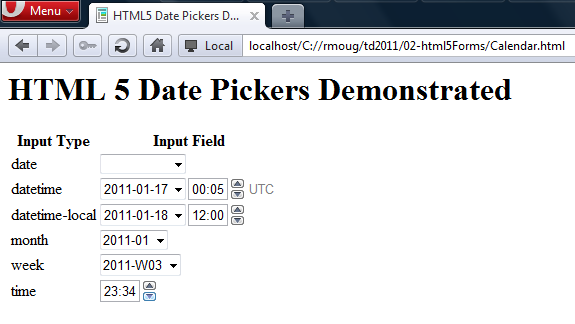
Прежде чем углубляться в тонкости написания и анализа строк даты и времени в HTML, вот несколько примеров, которые должны дать вам хорошее представление о том, как выглядят наиболее часто используемые форматы строк даты и времени.
Перед рассмотрением различных форматов строк, связанных с датой и временем, используемых элементами HTML, полезно понять несколько основных фактов о том, как они определяются. HTML использует вариант стандарта ISO 8601 для своих строк даты и времени. Стоит просмотреть описания форматов, которые вы используете, чтобы убедиться, что ваши строки на самом деле совместимы с HTML, поскольку спецификация HTML включает алгоритмы для синтаксического анализа этих строк, которые на самом деле более точны, чем ISO 8601, поэтому могут быть тонкие различия в том, как должны выглядеть строки даты и времени.
Набор символов
Даты и время в HTML всегда являются строками, использующими набор символов ASCII.
Номера годов
Чтобы упростить базовый формат, используемый для строк даты в HTML, спецификация требует, чтобы все годы были даны с использованием современного (или пролептического ) григорианского календаря. Хотя пользовательские интерфейсы могут разрешать ввод дат с использованием других календарей, базовое значение всегда использует григорианский календарь.
Хотя григорианский календарь не был создан до 1582 года (заменив аналогичный юлианский календарь), для целей HTML григорианский календарь продлен до 1 года н.э. Убедитесь, что все более старые даты учитывают это.
В HTML-датах год всегда должен состоять не менее чем из четырех цифр; годы до 1000 года дополняются начальными нулями (« 0 »), поэтому 72-й год записывается как 0072 . Годы до 1 года н. э. не поддерживаются, поэтому HTML не поддерживает годы 1 до н. э. (1 г. до н.э.) или ранее.
Год обычно длится 365 дней, за исключением високосных лет .
Високосные годы
Високосный год – это любой год, который делится на 400 или год делится на 4, но не на 100. Хотя обычно календарный год длится 365 дней, на самом деле планете Земля требуется приблизительно 365,2422 дня, чтобы совершить один оборот вокруг Солнца. Високосные годы помогают настроить календарь, чтобы он синхронизировался с фактическим положением планеты на ее орбите. Добавление дня к году каждые четыре года, по сути, дает среднюю продолжительность года в 365,25 дня, что близко к правильному.
Добавление дня к году каждые четыре года, по сути, дает среднюю продолжительность года в 365,25 дня, что близко к правильному.
Корректировки алгоритма (учет високосного года, когда год делится на 400, и пропуск високосного года, когда год делится на 100) помогают еще больше приблизить среднее значение к правильному количеству дней (365,2425 дней). . Ученые время от времени добавляют в календарь високосные секунды (серьезно), чтобы справиться с оставшимися тремя десятитысячными днями и компенсировать постепенное естественное замедление вращения Земли.
В то время как месяц 02 , февраль, обычно имеет 28 дней, в високосные годы 29 дней.
Месяцы года
В году 12 месяцев, пронумерованных от 1 до 12. Они всегда представлены строкой ASCII из двух цифр, значение которой находится в диапазоне от 01 до 12 . См. таблицу в разделе «Дни месяца» для номеров месяцев и соответствующих им названий (и длины в днях).
Дни месяца
Номера месяцев 1, 3, 5, 7, 8, 10 и 12 имеют длину 31 день. Месяцы 4, 6, 9, а 11 - 30 дней. Месяц 2, февраль, в большинстве лет длится 28 дней, но в високосные годы он составляет 29 дней. Это подробно описано в следующей таблице.
Месяцы 4, 6, 9, а 11 - 30 дней. Месяц 2, февраль, в большинстве лет длится 28 дней, но в високосные годы он составляет 29 дней. Это подробно описано в следующей таблице.
| Номер месяца | Имя (на английском языке) | Продолжительность в днях |
|---|---|---|
| 01 | январь | 31 |
| 02 | 9 февраля0115 | 28 (29 в високосные годы) |
| 03 | март | 31 |
| 04 | апрель | 30 |
| 05 | май | 31 |
| 06 | июнь | 30 |
| 07 | июль | 31 |
| август | 31 | |
| 09 | сентября | 30 |
| 10 | октябрь | 31 |
| 11 | ноябрь | 30 |
| 12 | декабрь | 31 |
Строка недели указывает неделю в определенном году. Строка допустимой недели состоит из действительного номера года, за которым следует символ дефиса ("
Строка допустимой недели состоит из действительного номера года, за которым следует символ дефиса (" - " или U+002D), затем заглавная буква " W " (U+0057), за которой следует двузначная неделя недели. значение года.
Неделя в году представляет собой строку из двух цифр между 01 и 53 . Каждая неделя начинается в понедельник и заканчивается в воскресенье. Это означает, что первые несколько дней января можно считать частью предыдущего недельного года, а последние несколько дней декабря — частью следующего недельного года. Первая неделя года – это неделя, содержащая первый четверг года. Например, первый четверг 1953 года приходится на 1 января, поэтому эта неделя, начинающаяся в понедельник, 29 декабря, считается первой неделей года. Таким образом, 30 декабря 1952 года приходится на неделю 1953-W01 .
В году 53 недели, если:
- Первый день календарного года (1 января) приходится на четверг или
- Первый день года (1 января) — среда, а год — високосный
Все остальные годы состоят из 52 недель.
Обратите внимание, что и год, и номер недели дополняются ведущими нулями, год дополняется четырьмя цифрами, а неделя — двумя.
Строка месяца представляет конкретный месяц во времени, а не общий месяц года. То есть вместо «января» строка месяца HTML представляет месяц и год в паре, например «январь 1972 года».
Строка допустимого месяца состоит из действительного номера года (строка из не менее четырех цифр), за которым следует символ дефиса (" - ", или U+002D), за которым следует двузначный числовой номер месяца, где 01 представляет январь, а 12 представляет декабрь.
Обратите внимание, что все годы имеют длину не менее четырех символов; длина менее четырех цифр дополняется ведущими нулями
Действительная строка даты состоит из строки месяца, за которой следует символ дефиса (" - ", или U+002D), за которым следует двузначный день месяца. месяц
Строка времени может указывать время с точностью до минуты, секунды или миллисекунды.
: ", U+003A), а затем двузначное число минут. За минутой может дополнительно следовать еще одно двоеточие и двузначное количество секунд. Миллисекунды могут быть указаны, опционально, путем добавления символа десятичной точки (" . ", U+002E), за которым следует одна, две или три цифры.Есть несколько дополнительных основных правил:
- Час всегда указывается в 24-часовом формате, с
00— полночь, а 23:00 —23. Никакие значения вне диапазона00–23не допускаются. - Минуты должны быть двузначными числами от
00до59. Никакие значения за пределами этого диапазона не допускаются. - Если количество секунд опущено (чтобы указать время с точностью до минуты), двоеточие не должно следовать за количеством минут.

- Если указано, целая часть количества секунд должна быть между
00и59. Вы не можете указать високосные секунды, используя такие значения, как60или61. - Если количество секунд указано и является целым числом, за ним не должно следовать десятичная точка.
- Если включены доли секунды, это может быть от одной до трех цифр, указывающих количество миллисекунд. Он следует за десятичной точкой, расположенной после компонента секунд в строке времени.
Действительный 9Строка 0005 datetime-local состоит из строки даты и строки времени , объединенных буквой « T » или разделяющим их символом пробела. В строку не включается информация о часовом поясе; предполагается, что дата и время соответствуют местному часовому поясу пользователя.
Когда вы устанавливаете значение ввода datetime-local , строка нормализована в стандартную форму. Нормализованный 9В строках 0005 datetime всегда используется буква »
Нормализованный 9В строках 0005 datetime всегда используется буква » T » для разделения даты и времени, а временная часть строки должна быть как можно короче. Это делается путем исключения компонента секунд, если его значение равно :00 .
Глобальная строка даты и времени указывает дату и время, а также часовой пояс, в котором она находится. Допустимая глобальная строка даты и времени имеет тот же формат, что и локальная строка даты и времени, за исключением того, что в конце после времени добавляется строка часового пояса.
Строка смещения часового пояса
Строка смещения часового пояса указывает смещение в положительном или отрицательном числе часов и минут от стандартной временной базы. Существуют две стандартные базы времени, которые очень близки к одному и тому же, но не полностью совпадают:
- Для дат после введения всемирного координированного времени (UTC) в начале 1960-х годов база времени равна
Z, а offset указывает смещение конкретного часового пояса от времени нулевого меридиана на 0º долготы (который проходит через Королевскую обсерваторию в Гринвиче, Англия).
- Для дат, предшествующих UTC, временная база вместо этого выражается в терминах UT1, что является современным земным солнечным временем в нулевом меридиане.
Строка часового пояса добавляется сразу после времени в строке даты и времени. Вы можете указать « Z » в качестве строки смещения часового пояса, чтобы указать, что время указано в формате UTC. В противном случае строка часового пояса строится следующим образом:
- Символ, указывающий знак смещения: знак плюса (»
+«, или U+002B) для часовых поясов к востоку от нулевого меридиана или знак минус («-«, или U+002D) для часовых поясов к западу от нулевого меридиана. - Двузначное число часов, на которое часовой пояс смещен от нулевого меридиана. Это значение должно находиться в диапазоне от
00до23. - Необязательный символ двоеточия («
:«). - Двузначное число минут после часа; это значение должно быть между
00и59.
Хотя этот формат позволяет использовать часовые пояса в диапазоне от -23:59 до +23:59, текущий диапазон смещения часового пояса составляет от -12:00 до +14:00, и ни один из часовых поясов в настоящее время не смещен относительно часа. кроме 30 или 45 минут. Это может измениться более или менее в любое время, поскольку страны могут свободно вмешиваться в свои часовые пояса в любое время и любым способом, которым они хотят это сделать.
-
<ввод> -
datetime, который указывает либо дату, либо локальную дату и время, когда содержимое было вставлено или удалено - Спецификация ISO 8601
- Числа и даты в руководстве по JavaScript
- JavaScript
ДатаОбъект - Объект
Intl.DateTimeFormatдля форматирования даты и времени для данной локали
Последнее изменение: 000Z»> 1 ноября 2022 г. , участниками MDN
Таблица совместимости свойств CSS для элементов управления форм — Изучение веб-разработки
В следующих таблицах совместимости делается попытка обобщить состояние поддержки CSS для HTML-форм. Из-за сложности форм CSS и HTML эти таблицы нельзя считать идеальным справочником. Тем не менее, они дадут вам хорошее представление о том, что можно и чего нельзя делать, что поможет вам научиться что-то делать.
Значения
Для каждого свойства есть четыре возможных значения:
- ✅ Да
Существует достаточно последовательная поддержка этого свойства во всех браузерах. Вы все еще можете столкнуться со странными побочными эффектами в некоторых крайних случаях.
- ⚠️ Частично
Пока свойство работает, вы можете часто сталкиваться со странными побочными эффектами или несоответствиями. Вероятно, вам следует избегать этих свойств, если вы сначала не освоите эти побочные эффекты.

- ❌ №
Свойство не работает или настолько противоречиво, что не является надежным.
- н.д.
Свойство не имеет значения для этого типа виджета.
Отображение
Для каждого свойства есть два возможных отображения:
- N (Обычный)
Указывает, что свойство применяется в том виде, в каком оно есть.
- Т (доработанный)
Указывает, что свойство применяется с дополнительным правилом ниже:
* {
/* Отключить собственный внешний вид */
внешний вид: нет;
/* для Internet Explorer */
фон: нет;
}
Глобальное поведение
Некоторые поведения являются общими для многих браузеров на глобальном уровне:
-
граница,фон,граница-радиус,высота Использование одного из этих свойств может частично или полностью отключить собственный внешний вид виджетов в некоторых браузерах.
 Будьте осторожны при их использовании.
Будьте осторожны при их использовании.-
высота строки Это свойство несовместимо поддерживается разными браузерами, и его следует избегать.
-
текстовое украшение Это свойство не поддерживается Opera в виджетах форм.
-
переполнение текста Opera, Safari и IE9 не поддерживают это свойство в виджетах форм.
-
тень текста Opera не поддерживает
text-shadowв виджетах форм, а IE9 вообще не поддерживает.
Текстовые поля
См. текст , поиск и пароль типы ввода.
Кнопки
См. кнопки , отправки и сброса типов ввода и элемент .
Номер
См. номер тип ввода. Не существует стандартного способа изменить стиль счетчиков, используемых для изменения значения поля, поскольку счетчики в Safari находятся за пределами поля.
Не существует стандартного способа изменить стиль счетчиков, используемых для изменения значения поля, поскольку счетчики в Safari находятся за пределами поля.
Флажки и радиокнопки
См. типы ввода флажков и радио .
Поля выбора (одна строка)
См. элементы , и .
Примечание. Firefox не предоставляет никакого способа изменить стрелку вниз на элементе .
Поля выбора (многострочные)
См. элементы , и размер и атрибут .
Datalist
См. элементы и и список атрибутов .
Средство выбора файлов
См.





 Будьте осторожны при их использовании.
Будьте осторожны при их использовании.