Свойство font-size — размер шрифта CSS и не только
0 ∞
Свойство font-size CSS позволяет указывать размер текста . Оно влияет не только на шрифт, к которому применяется, но и используется для вычисления единиц измерения em, rem и ex.
CSS
p {
font-size: 20px;
}font-size CSS может принимать в качестве значений ключевые слова, единицы измерения или процентное соотношение. Важно отметить, что в рамках применения сокращенного свойства font, font-size является обязательным значением. Если его не указать, то вся строка кода будет игнорироваться.
Значения длины (px, em, rem, ex и т. д.), используемые в свойстве font-size, не могут быть отрицательными.
- Абсолютные ключи и значения
- Относительные ключевые обозначения
- Процентные обозначения
- Единица измерения em
- Единица измерения rem
- Единица измерения ex
- Единицы изменения viewport (окно просмотра)
- Единица измерения ch
CSS
.element { font-size: small; } }
Свойство, которое устанавливает размер текста CSS, принимает следующие ключевые слова:
- xx-small;
- x-small;
- small;
- medium;
- large;
- x-large;
- xx-large.
Эти обозначения определяют относительный размер текста CSS, вычисляемый браузером. Но вы также можете использовать два ключевых значения, которые вычисляются относительно размера шрифта, указанного в родительском элементе.
Среди других абсолютных значений можно выделить mm (миллиметры), cm (сантиметры), in (дюймы), pt (пункты) и pc (пики). Один pt равен 1/72 дюйма, или одна пика равна 12 пунктам. Обычно эти единицы используются в печатных документах.
CSS
.element {
font-size: larger;
}- larger;
- smaller.
Например, если свойство font-size у родительского элемента имеет значение small, то у дочернего элемента с относительным значением larger размер текста HTML CSS будет больше.
CSS
.element { font-size: 110%; }
Процентные значения, как font-size со значением 110%, также являются относительными, и зависят от размера шрифта, указанного в родительском элементе. Предлагаем вам взглянуть на демо.
CSS
.element {
font-size: 2em;
}Единица измерения em является относительной, и вычисляется в зависимости от CSS размера текста в родительском элементе. Это означает, что дочерние элементы всегда зависят от родительских. Например:
HTML
<div> <h3>Заголовок</h3> <p>Какой-нибудь текст</p> </div>
CSS
.container {
font-size: 16px;
}
p {
font-size: 1em;
}
h3 {
font-size: 2em;
}В приведенном выше примере у абзаца будет установлено значение font-size 16px, так как 1 x 16 = 16px, а в качестве размера текста HTML CSS заголовка будет использоваться 32px, так как 2 x 16 = 32px. Есть некоторое преимущество в том, чтобы указывать размер, ориентируясь на родительский элемент. Так мы можем оборачивать элементы в контейнеры и быть уверенными в том, что все дочерние элементы всегда будут относительны друг другу:
Так мы можем оборачивать элементы в контейнеры и быть уверенными в том, что все дочерние элементы всегда будут относительны друг другу:
Что касается единиц измерения rem, то здесь font-size всегда зависит от значения корневого элемента (или элемента html).
CSS
html {
font-size: 16px;
}
p {
font-size: 1.5rem;
}В приведенном выше примере rem равен 16px (так как это значение наследуется у html-элемента) и, следовательно, размер текста CSS для всех элементов paragraph будет составлять 24px (1.5 x 16 = 24). В отличие от em-единиц параграф будет игнорировать стилизацию всех родительских элементов, кроме корневого.
Эта единица измерения поддерживается следующими браузерами:
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
| Работает | Работает | Работает | Работает | 10+ | Работает | Работает |
CSS
.element { font-size: 20ex; }
1ex равен высоте строчной буквы x в используемом шрифте. В примере, приведенном ниже, html-элемент установлен на 20px, а все остальные размеры определяются высотой x определенного шрифта.
Поэкспериментируйте с приведенным выше демо, заменяя семейства шрифтов в html-элементе и таким образом изменяя размер текста CSS.
CSS
.element-one {
font-size: 100vh;
}
.element-two {
font-size: 100vw;
}
.Viewport-единицы, такие как vw и vh, позволяют устанавливать размер шрифта относительно длины или ширины окна просмотра:
- 1vw = 1% от ширины окна просмотра;
- 1vh = 1% от высоты окна просмотра.
То есть, если мы посмотрим на следующий пример:
CSS
.element {
font-size: 100vh;
}
}то увидим, что размер текста CSS всегда должен находиться на отметке в 100% ширины окна просмотра (50vh будет означать 50%, 15vh — 15% и так далее). В приведенном ниже демо попробуйте изменить высоту, и посмотрите, как растягивается шрифт:
vw-единицы отличаются тем, что позволяют указывать высоту символов, руководствуясь шириной окна просмотра. В приведенном ниже демо вам нужно будет изменить ширину окна браузера, чтобы увидеть изменения:
В приведенном ниже демо вам нужно будет изменить ширину окна браузера, чтобы увидеть изменения:
Эти единицы измерения поддерживаются следующими браузерами:
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
| 31+ | 7+ | 31+ | 27+ | 9+ | 4.4+ | 7.1+ |
В нашем распоряжении имеются еще две единицы измерения, основанные на размере окна просмотра. Первая позволяет вычислять значения vh и vw, и устанавливать свойству font-size минимальное значение, а vmax позволяет определить и установить, наоборот, максимальное значение.
Единица измерения ch чем-то похожа на ex, и позволяет устанавливать размер текста CSS относительно нулевой ширины глифа:
Эта единица измерения поддерживается следующими браузерами:
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
| 27+ | Работает | 10+ | Работает | 9+ | Работает |
Валентин Сейидовавтор-переводчик статьи «Font-size»
| Параметр | Значение | Описание | ||||||||||||||||||||||||||||||||||||
| font-family (определяет список семейств шрифтов) Шрифты | название шрифта | Обычно задаются несколько похожих шрифтов в порядке предпочтения. Названия разделяются запятыми. Если название шрифта состоит из нескольких слов, то оно заключается в кавычки. Список шрифтов желательно завершить родовым именем шрифта:
<style>
h2 {font-family: "Times New Roman", serif}
</style>
<body>
| ||||||||||||||||||||||||||||||||||||
| font-size (размер шрифта) Размер шрифта | относительный размер: larger (больше), | Значения интерпретируются относительно таблицы размеров шрифтов браузера и размера шрифта
элемента-родителя. Например, | ||||||||||||||||||||||||||||||||||||
| абсолютный размер: xx-small, x-small, medium (по умолчанию), large, x-large, xx-large |
<style>
body {font-size: 12pt}
h2 {font-size: large}
h3 {font-size: 150%}
h4 {font-size: 12pt}
h5 {font-size: 75%}
</style>
<body>
<h2>Заголовок 1</h2>
<h3>Заголовок 2</h3>
<h4>Заголовок 3</h4>
<h5>Заголовок 4</h5>
</body>
Заголовок 1 и 3 заданы в абсолютных единицах, | |||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||
Распространенные единицы измерения шрифта:
Размер шрифта | ||||||||||||||||||||||||||||||||||||||
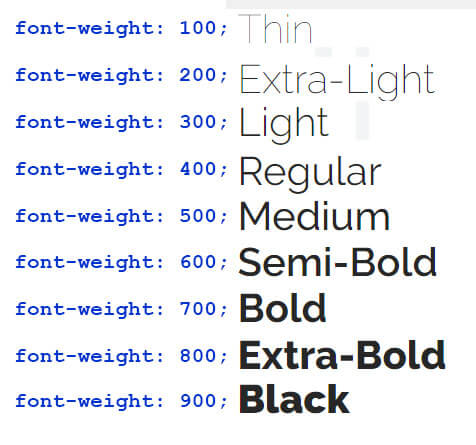
| font-weight (жирность шрифта) | normal | соответствует числу 400 | ||||||||||||||||||||||||||||||||||||
| bold | Жирный (700) | |||||||||||||||||||||||||||||||||||||
| bolder | Жирнее | |||||||||||||||||||||||||||||||||||||
| lighter | Светлее | |||||||||||||||||||||||||||||||||||||
| число | Одно из девяти целых чисел от 100 до 900 | |||||||||||||||||||||||||||||||||||||
Жирность шрифтаТаблица font-weight
| ||||||||||||||||||||||||||||||||||||||
| font-style (стиль шрифта) | normal | Нормальный прямой — по умолчанию | ||||||||||||||||||||||||||||||||||||
| italic | Курсив | |||||||||||||||||||||||||||||||||||||
| oblique | Наклонный | |||||||||||||||||||||||||||||||||||||
| font-variant (вариант стиля шрифта) | normal | по умолчанию и не влияет на отображение шрифта. | ||||||||||||||||||||||||||||||||||||
| small-caps | Заменяет строчные буквы прописными, но делает их меньше по размеру, чем прописные буквы текущего
шрифта.<style>Купи слона! (до изменения стиля) Купи слона! (после изменения стиля) | |||||||||||||||||||||||||||||||||||||
| font (позволяет установить сразу несколько свойств шрифта в одном определении) | font-style; font-variant; font-weight; font-size; line-height; font-family | Значения параметров указываются через пробел. Если задается высота строки (line-height), то ее значение отделяется от размера шрифта (font-size) слэшем (/). Если список шрифтов (font-family) содержит более одного элемента, то последние отделяются друг от друга запятыми.  | ||||||||||||||||||||||||||||||||||||
<style> | ||||||||||||||||||||||||||||||||||||||
| @font-fase (указывает семейство шрифтов и URL-адрес шрифта, если шрифт отсутствует на компьютере) | font-family | Название семейства шрифтов. | ||||||||||||||||||||||||||||||||||||
| src | URL-адрес шрифта. Синтаксис: src:url(URL-адрес) Открывающаяся круглая скобка идет сразу за словом url | |||||||||||||||||||||||||||||||||||||
подкдючения шрифта
<style>
@font-fase {
font-family: MyFont;
src:url(http://myserver.ru/MyFont.ttf)
}
p {font-family: MyFont;}
</style>
| ||||||||||||||||||||||||||||||||||||||
Размер шрифта CSS (с примерами)
В этом уроке вы узнаете о размере шрифта CSS с помощью примеров.
CSS font-size Свойство регулирует размер текста на веб-странице. Например,
р {
размер шрифта: 36 пикселей;
} Вывод браузера
Здесь font-size: 36px устанавливает размер шрифта элемента p на 36px .
Синтаксис размера шрифта CSS
Размер шрифта свойство имеет следующий синтаксис,
размер шрифта: предопределенное ключевое слово|длина|начальный|наследовать;
Здесь,
- предопределенное ключевое слово : относится к ключевому слову, которое имеет предопределенный
размер шрифта, напримерsmall,medium,big, и т.д. - length : Относится к размеру шрифта
px,emили point.like24px,2emи т. д.
д.
Возможные значения для font-size следующие:
| Значения | Описание |
|---|---|
хх-маленький | отображает очень маленький размер текста |
x-маленький | отображает очень маленький размер текста |
маленький | отображает мелкий текст размером |
средний | отображает текст среднего размера |
большой | отображает большой размер текста |
большой | отображает очень большой размер текста |
xx-большой | отображает чрезвычайно большой размер текста |
хх-маленький | отображает очень маленький размер текста |
x-маленький | отображает очень маленький размер текста |
меньше | отображает относительно меньший размер текста |
больше | отображает относительно больший размер текста |
начальный | устанавливает размер шрифта на значение по умолчанию |
наследовать | наследует размер шрифта от родительского элемента |
Абсолютные и относительные значения
Размер шрифта CSS может быть указан как
- Абсолютное значение
- Относительное значение
1.
 Размер шрифта с использованием абсолютного значения
Размер шрифта с использованием абсолютного значения Абсолютное значение устанавливает фиксированное заданное значение размера. Они указываются в определенных значениях длины, таких как пиксели ( px ), точки ( pt ) и т. д. Например,
HTML
CSS
<голова>
<метакодировка="UTF-8" />
<ссылка rel="stylesheet" href="style.css" />
Использование абсолютных единиц длины
<тело>
размер шрифта 24 пункта
размер шрифта 16 пикселей
размер шрифта 10 миллиметров
п.первый_параграф {
/* устанавливает размер шрифта в 24 пункта */
размер шрифта: 24pt;
}
p.second_paragraph {
/* устанавливает размер шрифта 16 пикселей */
размер шрифта: 16px;
}
п.третий_параграф {
/* устанавливает размер шрифта 10 миллиметров */
размер шрифта: 10 мм;
} Вывод браузера
Примечание . Пиксели (
Пиксели ( px ) обычно используются в качестве абсолютной единицы размера шрифта в Интернете. Пиксели обеспечивают согласованный и точный способ указания размера шрифта, на который не влияют предпочтения пользователя или разрешение устройства.
2. Размер шрифта с использованием относительного значения
Относительное значение задает размер относительно его родительских элементов.
Относительные значения указываются с использованием ключевого слова и процентных значений. Например,
HTML
CSS
<голова>
<метакодировка="UTF-8" />
<ссылка rel="stylesheet" href="style.css" />
Использование em
<тело>
Обычный заголовок
<дел>
Заголовок с em
Это пример текста.
раздел {
размер шрифта: 20px;
}
дел h2 {
размер шрифта: 1. 25em;
}
25em;
} Вывод браузера
В приведенном выше примере у нас есть два элемента В то время как HTML CSS Это пример текста. Вывод браузера HTML CSS Это пример текста. Вывод браузера В приведенном выше примере размер шрифта Второй элемент CSS и HTML,
7 января 2022 г. В настоящее время у меня не так много новых сайтов, но недавно у меня появилась возможность создать один с нуля. Для большинства сайтов, которые я создавал, когда еще руководил агентством, я использовал ту или иную форму сброса CSS, чаще всего Normalize.css, но я полагал, что на этот раз я мог бы обойтись несколькими основными элементами, такими как изменение размера поля и сброс полей на тело, и на этом закончим. Поскольку в настоящее время браузеры довольно последовательны, когда дело доходит до основных стилей, вам действительно не нужно больше. Все прошло гладко, но я быстро заметил проблему. Страница выглядела странно раздутой на мобильных устройствах в горизонтальной ориентации, чего я не ожидал: Вместо того, чтобы выглядеть так: Страница выглядела так на iOS: Абзац теперь больше, чем заголовок над ним , что явно не то, что я имел в виду. И из-за этого следующий раздел был отодвинут вниз, что сделало первый взгляд немного менее интересным. Причина этого в том, что Mobile Safari увеличивает размер шрифта по умолчанию, когда вы переключаете веб-сайт с книжной на альбомную. На телефонах это не работает на iPad. Safari уже давно делает это, чтобы улучшить читабельность веб-сайтов, не оптимизированных для мобильных устройств. Хотя, несомненно, это полезно во времена, когда буквально ни один веб-сайт не был оптимизирован для мобильных устройств, в настоящее время он значительно менее полезен. Контролировать это увеличение размера шрифта можно с помощью Добавив следующие свойства CSS, мы можем предотвратить нечетный рендеринг: Safari поддерживает только версию с префиксом, а Chromium поддерживает версию без префикса. Firefox на Android (но не на ПК) поддерживает префикс Я считаю, что это свойство должно быть частью вашего стандартного CSS так же, как и box-sizing, что заставило меня задуматься о недавно появившихся сбросах CSS. Кто из них обязательно добавляет это свойство? Давайте рассмотрим сбросы: Прежде всего, normalize.css. он включает Я не думаю, что есть существенная разница между обоими значениями (и я не смог увидеть никакой разницы в моем собственном тестировании), но мне очень хотелось бы узнать, почему они выбрали Обновление : Дэррил Ноукс указал на ошибку Webkit, которая с тех пор была решена, что не позволяло людям масштабировать страницу, если было установлено значение Sanitize.css включает версии с префиксом Я не думаю, что версия с префиксом Перезагрузка, сброс CSS для Bootstrap, включает Новый сброс CSS от Элада Шехтера, включает ли , а не какую-либо регулировку размера текста. Сброс, который использует Джош, не включает настройку размера текста. CSS Remedy от Jen Simmons не включает Интересно, что они это рассмотрели и исследовали, но протестировали таким образом, чтобы не срабатывал алгоритм изменения размера текста, и на основании этого пришли к выводу, что он ничего не делает и не нужен. Сброс CSS от Энди Белла не включает настройку размера текста. Open Props от Адама Аргайла содержит пользовательский файл normalize.css и Destyle.css основан на Normalize.css, поэтому включает Это современные сбросы CSS, которые мне удалось найти. Если мне чего-то не хватает, дайте мне знать, и я посмотрю, смогу ли я добавить их сюда! Проблема, упомянутая в этой статье, возникает только в горизонтальной ориентации мобильного Safari, и я думаю, что очень немногие тщательно проверяют эту ситуацию. Так должен ли он быть у вас в сбросе CSS? Из 7 сбросов CSS только три включают Я бы так сказал. Размер текста, случайно увеличивающийся в одной ситуации, — это именно тот тип вещей, который вы хотите защитить с помощью сброса CSS. Все сбросы CSS здесь хорошо обоснованы, исследованы и хорошо продуманы, но я бы сказал, что сбросы CSS без Редактировать: Люди спрашивали меня о сбросе CSS для сайта, который я упомянул., один вне элемента имеет размер по умолчанию, тогда как второй элемент имеет размер шрифта из 1.25em , что относительно размер шрифта его родительского элемента из 20px , поэтому размер шрифта из внутри 20px , что равно 25px . Часто задаваемые вопросы
em основан на размере шрифта родительского элемента, rem основан на размере шрифта , установленном в корневом элементе html . Например,
Например,
<голова>
<метакодировка="UTF-8" />
<ссылка rel="stylesheet" href="style.css" />
Пример заголовка
HTML {
/* установить размер шрифта на 18px,
по умолчанию будет 16px */
размер шрифта: 18 пикселей;
}
ч2 {
/*устанавливает размер шрифта на 2 * 18px = 36px*/
размер шрифта: 2rem;
}
п {
/* устанавливает размер шрифта в 18px */
размер шрифта: 1rem;
}
<голова>
<метакодировка="UTF-8" />
<ссылка rel="stylesheet" href="style.css" />
Относительный размер шрифта
<дел>
Пример заголовка

/* устанавливает размер шрифта div на 20px */
.див {
размер шрифта: 20px;
}
/*устанавливает размер шрифта h2 на 120% */
дел h2 {
размер шрифта: 120%;
} первого элемента не задан явно, поэтому используется размер по умолчанию. имеет размер шрифта из 120% , что относительно его родительского элемента. Родительский элемент из 20px , поэтому второй элемент будет иметь размер шрифта 120% из 20px , что равно 2 4 пикселя . Содержание
Ваш сброс CSS требует настройки размера текста (вероятно)
Ваш сброс CSS требует настройки размера текста (вероятно)
 , 5 минут чтения
, 5 минут чтения
Text-size-adjust
-webkit-text-size-adjust свойство, которое вы можете установить в процентах, чтобы максимально увеличить размер текста, до auto для поведения по умолчанию (которое вы видите выше) или до none для предотвращения масштабирование текста. Установка его на 100% эквивалентна none . Чтобы узнать больше об этом, посетите восхитительную справочную страницу старой школы, которую Apple предоставляет, Настройка размера текста.
HTML {
-moz-text-size-adjust: нет;
-webkit-text-size-adjust: нет;
регулировка размера текста: нет;
} -moz . (источник: Caniuse) Обзор сбросов CSS
Normalize.css
-webkit-text-size-adjust: 100%; свойство, где 100% в качестве значения, в отличие от нет . 100% вместо нет .
none вместо 100% . Вероятно, поэтому Normalize выбрал 100% , хотя в настоящее время это больше не беспокоит. Sanitize.css
-webkit и -ms . -ms больше не нужна, так как сейчас не так много мобильных рендереров Internet Explorer/EdgeHTML. (CanIUse даже не упоминает о них.) Перезагрузка
-webkit-text-size-adjust: 100%; в элементе body вместо элемента HTML. Новый сброс CSS
Сброс CSS Джоша Комо

CSS Remedy
text-size-adjust , с префиксом или иначе. Современный сброс CSS
Open Props normalize
text-size-adjust только что был добавлен к нему! Destyle.css
-webkit-text-size-adjust: 100%; . Другие сбросы?
Должен ли
text-size-adjust быть в вашем сбросе CSS? И хотя (неравномерное) масштабирование текста, вероятно, не сломает ваш сайт, в конечном итоге это может затруднить его просмотр и понимание.
И хотя (неравномерное) масштабирование текста, вероятно, не сломает ваш сайт, в конечном итоге это может затруднить его просмотр и понимание. text-size-adjust , и это три «тяжелых» сброса. Два из них появились еще до появления iPhone, поэтому они были добавлены в то время, когда регулировка размера текста была более распространена (для неотзывчивых веб-сайтов). Актуально ли это сегодня, учитывая, что все «современные» сбросы CSS их не добавляют? text-size-adjust из-за этого немного менее полезны.
У вас есть это на вашем сайте? Дайте мне знать в Твиттере!

 element {
font-size: small;
}
}
element {
font-size: small;
}
} element {
font-size: 110%;
}
element {
font-size: 110%;
} element {
font-size: 20ex;
}
element {
font-size: 20ex;
} CSS
CSS
 5em},
5em}, д.
д. 25em;
}
25em;
}