Цитата CSS в виде тетрадного листа
Иванова НатальяОбновлено: 15 декабря 2019Опубликовано
Вчера я опубликовала статью об оформлении цитат в блоге при помощи тега Blockquote. Сегодня вы узнаете как оформить цитату в виде тетрадного листа. Такие цитаты пригодятся для блогов, публикующих коды HTML, а также для блогов учителей, может пригодятся и вам .
Теперь перейдем к добавлению цитат тетрадного листа в ваш блог.
- Административная панель Blogger –> Шаблон –> Изменить HTML,
- Не забудьте сделать резервную копию шаблона блога,
- Поиск в шаблоне отрезка кода
.post-body blockquote { line-height:1.3em; }
или
.post blockquote{ bla bla bla} - Измените найденный код на предложенный ниже код цитаты, если вы не нашли такого кода в своем шаблоне, то новый код цитаты добавьте перед кодом
]]></b:skin>
- Код цитаты в стиле тетрадного листа:
blockquote {
background: #fff url(https://img-fotki. yandex.ru/get/6300/40839264.1/0_7ac92_bdd83d34_orig) repeat-y;
yandex.ru/get/6300/40839264.1/0_7ac92_bdd83d34_orig) repeat-y;
margin: 0 20px;
padding: 0px 20px 5px 55px;
color:#7a7a7a;
font: normal 0.9em Arial, «Comic Sans MS», verdana;
line-height: 153%;
}
blockquote p {
margin: 0;
}
Цитата в стиле ненумерованного тетрадного листа выглядит так:
Скопируйте код такой цитаты:
.post-body blockquote {
background: #fff url(https://img-fotki.yandex.ru/get/6108/40839264.1/0_7ac9a_5a6de89b_orig) repeat-y;
margin: 0 20px;
padding: 0px 20px 5px 55px;
color:#7a7a7a;
font: italic 1.1em Arial, «Comic Sans MS», verdana;
line-height: 153%;
}
blockquote p {
margin: 0;
}
Вы можете изменить внешний вид цитаты, изменив лишь ссылку на изображение в предыдущем коде цитаты.
Вот примеры тетрадных листов, ссылки на изображение можете скопировать под ними:
https://img-fotki.
yandex.ru/get/6208/40839264.1/0_7ac9d_96b9e003_orig
https://img-fotki.yandex.ru/get/6109/40839264.1/0_7ac9e_d22cd570_orig
https://img-fotki.yandex.ru/get/6303/40839264.1/0_7ac9f_edf23da8_orig
https://img-fotki.yandex.ru/get/6109/40839264.1/0_7aca0_9d4957ba_orig
https://img-fotki.yandex.ru/get/6109/40839264.2/0_7aca1_c0ace770_orig
https://img-fotki.yandex.ru/get/6208/40839264.2/0_7aca2_9e86c090_orig
Еще один вариант цитаты тетрадного листа, как у меня в блоге. Ее код:
blockquote {
background: #fff url(https://img-fotki.yandex.ru/get/6415/40839264.6/0_8c474_e595db89_orig) repeat-y;
margin: 0 20px;
padding: 0px 20px 5px 55px;
color:#7a7a7a;
font: italic 1.0em Arial, «Comic Sans MS», verdana;
line-height: 153%;
}
blockquote p {
margin: 0;
}
Подпишитесь на рассылку и вы узнаете еще о нескольких способах оформления цитат html.
Опубликовано Иванова Наталья
Смотреть все записи от Иванова Наталья
Цитаты — Поддержка
Цитата — это краткое содержание записи, составляемое по желанию.
Содержание
Настройки по умолчанию
Создание цитат
Оформление цитат
Устранение неполадок и ответы на часто задаваемые вопросы
Цитаты идеально подходят для создания одного-двух предложений, описывающих содержимое страницы или записи. Эти цитаты могут быть использованы в различных темах в качестве предварительного просмотра вместо отображения всего содержимого записи или страницы.
Список всех тем, в которых цитаты поддерживаются по умолчанию, доступен по этой ссылке.
Примеры мест, в которых могут отображаться цитаты (в зависимости от темы):
- Результаты поиска
- Страница блога
- Страница портфолио
- Тематическое содержимое на главной странице
Некоторые шорткоды, например Показывать записи, также предлагают аргумент include_excerpt, который будет использовать созданный вами текст цитаты.
Также цитаты часто выбираются социальными сетями и поисковыми системами для использования в качестве метаописания страницы или записи.
Текст, введенный в формате цитаты, не будет отображаться как цитата в конкретной записи или на странице. Он будет появляться только на обозначенных страницах или в результатах поиска.
Обратите внимание на то, что цитаты поддерживаются не всеми темами. В качестве альтернативы можно использовать Блоки «Дополнительно».
Настройки по умолчанию
Чаще всего на сайте будет по умолчанию отображаться полное содержимое каждого блога, если выбранная тема поддерживает предварительный просмотр содержимого (например, страница записей, страница портфолио и т. д.).
Тема, показанная ниже на скриншотах, называется Baskerville 2.
Страница записей, на которой показаны полные записи в блогах.Страница записей, на который показаны цитаты из блогов.В обоих случаях посетитель может открыть полную запись в блоге, щелкнув мышью по заголовку записи.
В некоторых темах страница с записями уже настроена на показ только первых нескольких предложений из записи. Например, Perennial. Цитата из записи играет роль сводной информации о странице с записями.
Создание цитат
- Измените любую запись или страницу.
- В области настроек документа, в правой части окна редактора нажмите «Цитата».
- Введите короткую цитату.
- Опубликуйте страницу или запись.
Оформление цитат
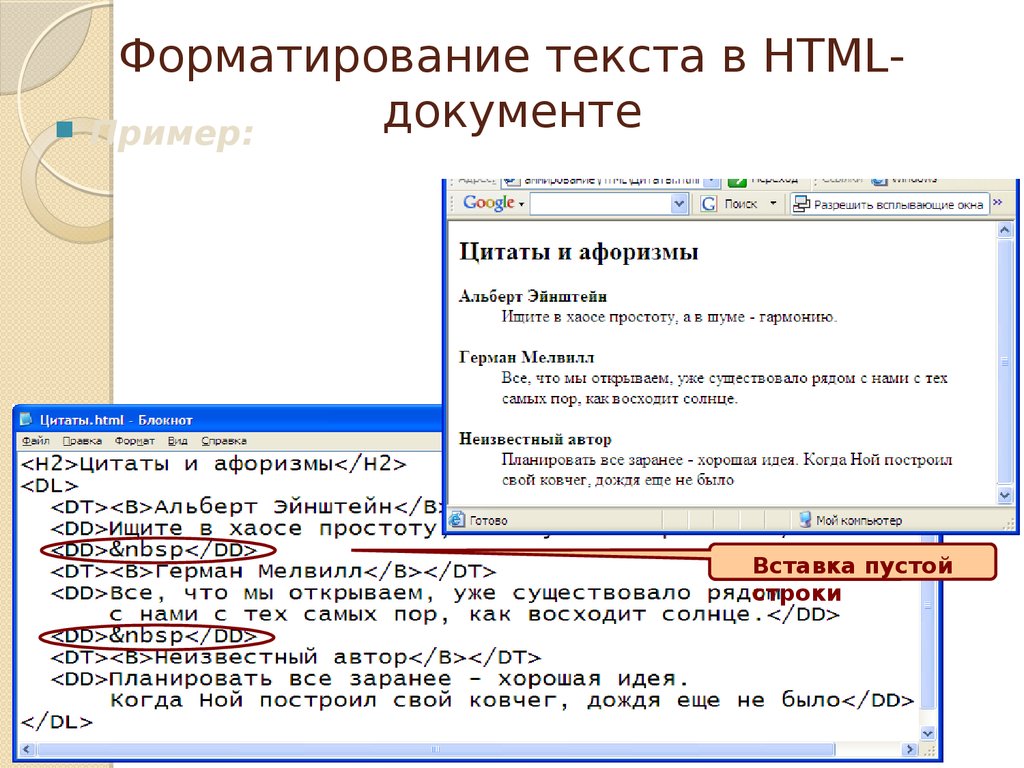
Для оформления цитат можно использовать базовые функции HTML. См. примеры ниже:
text
Выделение текста полужирным шрифтом
Link Text
Создание ссылки Например, если в теме нет опции «Читать дальше», можно вставить общедоступный адрес страницы, к которой относится цитата, чтобы создать собственную опцию «Читать дальше». Также можно создать опцию «Читать дальше», используя эти инструкции.
Вставка разрыва строки между двумя блоками текста.
Пример форматирования HTML:
Устранение неполадок и ответы на часто задаваемые вопросы
Цитата не отображается на странице с моими записямиИзучите в Конфигураторе раздел Опции содержимого или другой аналогичный раздел. Возможно, в опциях содержимого для используемой темы задана настройка Показ блога с показом всей записи по умолчанию. Если это так, выберите вариант Цитата из записи и нажмите Опубликовать для сохранения изменений.
Возможно, в опциях содержимого для используемой темы задана настройка Показ блога с показом всей записи по умолчанию. Если это так, выберите вариант Цитата из записи и нажмите Опубликовать для сохранения изменений.
Если проблема не устранена, возможно, эта тема не поддерживает цитаты. Список тем, которые поддерживают цитаты, доступен по этой ссылке. В качестве альтернативы можно использовать Блок «Дополнительно».
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Тег HTML »
В тегах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнайте больше
Узнайте больше
- Что делает HTML-тег
- Элемент определяет источник цитаты или творческой работы. Используйте этот элемент для идентификации имени, а не автора или создателя творческого произведения, на которое ссылаются.
- Дисплей
- inline
Содержание
- 1 Код Пример
- 2 Когда использовать
- 2.1. >
Любые неточности в этом указателе могут быть объяснены тем, что он был отсортирован с помощью компьютера.
– из Искусство компьютерного программирования Дональда КнутаЛюбые неточности в этом указателе могут быть объяснены тем, что он был отсортирован с помощью компьютера.
— из The Art of Computer Programming Дональда КнутаКогда использовать
Целью элемента
 Тег
Тег Немного разногласий
Есть два разных мнения о том, что должно быть включено в элемент
Я хозяин своей судьбы, я капитан своего паруса.
 - из Invictus Уильяма Эрнеста Хенли
- из Invictus Уильяма Эрнеста Хенли Я хозяин своей судьбы, я капитан своего паруса. - из Invictus, Уильям Эрнест Хенли
Выбор стандарта зависит от вас. Если вы очень заботитесь о проверке HTML и соблюдении стандартов, вы, вероятно, захотите следовать более строгой практике. Если вы заинтересованы в продвижении веб-стандартов, вы можете принять более либеральную практику. В любом случае важно понимать, что просто имя автора никогда не является допустимым использованием элемента
Я хозяин своей судьбы, я капитан своего паруса. - Уильям Эрнест Хенли
Адам Вуд
Адам — технический писатель, специализирующийся на документации и учебных пособиях для разработчиков.

Поддержка браузером HTML-тега
- 7 Все
Все Все Все Все Руководство по использованию кавычек в HTML
Существует несколько способов цитирования источников или выделения цитат из окружающего их текста в HTML. Сегодня мы рассмотрим элементы цитаты HTML:
Blockquote
Элемент
Найди свой учебный лагерь
- Карьерная карма подбирает тебе лучшие технологические учебные курсы
- Доступ к эксклюзивным стипендиям и подготовительным курсам
Выберите интересующий вас вопрос
Разработка программного обеспеченияДизайнОбработка и анализ данныхАналитика данныхUX-дизайнКибербезопасностьИмя
Фамилия
Электронная почта
Номер телефонаПродолжая, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности, а также соглашаетесь получать предложения и возможности от Career Karma по телефону, текстовым сообщениям и электронной почте.

<голова> <стиль> тело { семейство шрифтов: «Roboto»; поле: 20 пикселей; } цитата р { ширина: 80%; поля: 0px 20px; выравнивание текста: вправо; }Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tempora doloribus quae mollitia vitae inventorye minus sed id ut facere officiis cupiditate corporis, ratione, neque repellat cumque temporibus, dicta at Labore. Lorem ipsum dolor sit amet consectetur adipisicing elit. Eos aliquam adipisci at earum, optio consequatur et, alias Corrupti voluptatum voluptates repellendus, tenetur suscipit qui nostrum totam veritatis doloremque Laborum officia! Lorem ipsum dolor sit amet consectetur adipisicing elit. Exercationem nostrum voluptate, perferendis amethic totam perspiciatis excuri. Nam earum, neque, in nihil magni aliquid id, iste deserunt tempore corporis eaque?
<цитата> «Быть или не быть: вот в чем вопрос: Благороднее ли страдать Пращи и стрелы неистовой судьбы, Или взять оружие против моря бед, И противодействуя их концу?. .."
.."
—Гамлет, действие III, сцена I
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tempora doloribus quae mollitia vitae inventorye minus sed id ut facere officiis cupiditate corporis, ratione, neque repellat cumque temporibus, dicta at Labore. Lorem ipsum dolor sit amet consectetur adipisicing elit. Eos aliquam adipisci at earum, optio consequatur et, alias Corrupti voluptatum voluptates repellendus, tenetur suscipit qui nostrum totam veritatis doloremque Laborum officia! Lorem ipsum dolor sit amet consectetur adipisicing elit. Exercationem nostrum voluptate, perferendis amethic totam perspiciatis excuri. Nam earum, neque, in nihil magni aliquid id, iste deserunt tempore corporis eaque?
q
Элемент

<голова> <стиль> тело { семейство шрифтов: «Roboto»; поле: 20 пикселей; } <тело>Миссия фонда Make-A-Wish Foundation:
Вместе мы создаем изменяющие жизнь желания для детей с критическими заболеваниями
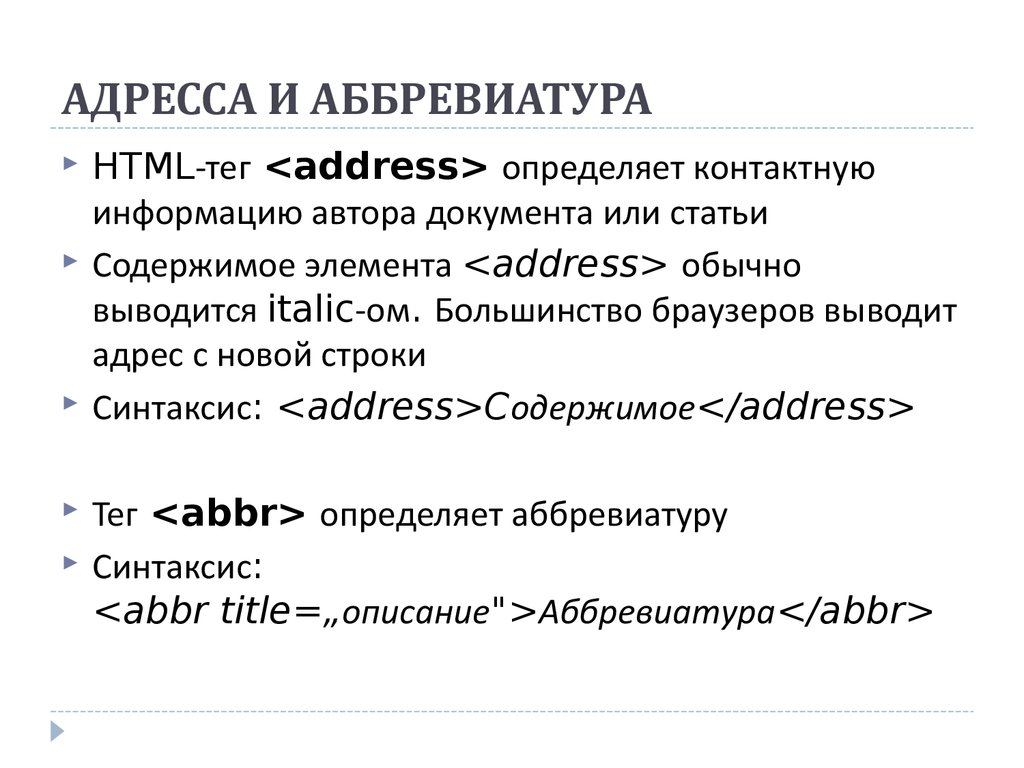
.abbr
Бывают случаи, когда вы хотите определить аббревиатуру, не включая ее в текст. Вы делаете это с помощью тега
. Определите аббревиатуру внутри атрибута title в теге .
<голова> <стиль> тело { семейство шрифтов: «Roboto»; поле: 20 пикселей; } <тело>
- 2.1. >
Любые неточности в этом указателе могут быть объяснены тем, что он был отсортирован с помощью компьютера.
address
Элемент address определяет контактную информацию создателя, будь то физическое или юридическое лицо, а также любое из следующего: физический адрес, адрес электронной почты, ссылки на социальные сети, номер телефона, личный веб-сайт и другие контактные элементы.
Текст отображается курсивом и имеет разрыв строки до и после адресного блока.
<голова>
<стиль>
тело {
семейство шрифтов: «Roboto»;
поле: 20 пикселей;
}
<тело>
<адрес>
Написано Кристиной Копецки для Career Karma
Другие статьи: страница автора карьерной кармы
Твиттер: @cmvnk
Github: ckopecky
bdo
При работе с языками, которые читаются справа налево, проще использовать тег, который отображает текст справа налево, чем пытаться сделать это самостоятельно. Используйте элемент для рендеринга текста с двунаправленным переопределением. Он принимает атрибут dir, указывающий направление. По умолчанию «лтр». «rtl» будет отображать текст справа налево.
По умолчанию «лтр». «rtl» будет отображать текст справа налево.
<голова>
<стиль>
тело {
семейство шрифтов: «Roboto»;
поле: 20 пикселей;
}
<тело>
Визуализация справа налево
Визуализация слева направо
cite
Элемент cite — это последний элемент цитаты, о котором мы поговорим сегодня. Тег cite определяет название творческой работы. Это встроенный элемент, который отображается курсивом.
<голова>
<стиль>
тело {
семейство шрифтов: «Roboto»;
поле: 20 пикселей;
}
п {
маржа: 0;
заполнение: 0;
}
<тело>
Мона Лиза, Леонардо да Винчи
Лувр (с 179 г.7)
Заключение
Давайте повторим. Сегодня мы рассмотрели:
-
-
-
-
<адрес>– используется для определения контактной информации создателя или автора -
-


 yandex.ru/get/6300/40839264.1/0_7ac92_bdd83d34_orig) repeat-y;
yandex.ru/get/6300/40839264.1/0_7ac92_bdd83d34_orig) repeat-y;  yandex.ru/get/6208/40839264.1/0_7ac9d_96b9e003_orig
yandex.ru/get/6208/40839264.1/0_7ac9d_96b9e003_orig
 Тег
Тег  - из Invictus Уильяма Эрнеста Хенли
- из Invictus Уильяма Эрнеста Хенли 

 .."
.."