Парсинг нетабличных данных с сайтов
17959 15.01.2021 Скачать пример
Проблема с нетабличными данными
С загрузкой в Excel табличных данных из интернета проблем нет. Надстройка Power Query в Excel легко позволяет реализовать эту задачу буквально за секунды. Достаточно выбрать на вкладке Данные команду Из интернета (Data — From internet), вставить адрес нужной веб-страницы (например, ключевых показателей ЦБ) и нажать ОК:
Power Query автоматически распознает все имеющиеся на веб-странице таблицы и выведет их список в окне Навигатора:
Дальше останется выбрать нужную таблицу методом тыка и загрузить её в Power Query для дальнейшей обработки (кнопка Преобразовать данные

Если с нужного вам сайта данные грузятся по вышеописанному сценарию — считайте, что вам повезло.
К сожалению, сплошь и рядом встречаются сайты, где при попытке такой загрузки Power Query «не видит» таблиц с нужными данными, т.е. в окне Навигатора попросту нет этих Table 0,1,2… или же среди них нет таблицы с нужной нам информацией. Причин для этого может быть несколько, но чаще всего это происходит потому, что веб-дизайнер при создании таблицы использовал в HTML-коде страницы не стандартную конструкцию с тегом <TABLE>, а её аналог — вложенные друг в друга теги-контейнеры <DIV>. Это весьма распространённая техника при вёрстке веб-сайтов, но, к сожалению, Power Query пока не умеет распознавать такую разметку и загружать такие данные в Excel.
Тем не менее, есть способ обойти это ограничение 😉
В качестве тренировки, давайте попробуем загрузить цены и описания товаров с маркетплейса Wildberries — например, книг из раздела Детективы:
Загружаем HTML-код вместо веб-страницы
Сначала используем всё тот же подход — выбираем команду Из интернета на вкладке Данные (Data — From internet) и вводим адрес нужной нам страницы:
https://www. wildberries.ru/catalog/knigi/hudozhestvennaya-literatura/detektivy
wildberries.ru/catalog/knigi/hudozhestvennaya-literatura/detektivy
После нажатия на ОК появится окно Навигатора, где мы уже не увидим никаких полезных таблиц, кроме непонятной Document:
Дальше начинается самое интересное. Жмём на кнопку Преобразовать данные (Transform Data), чтобы всё-таки загрузить содержимое таблицы Document в редактор запросов Power Query. В открывшемся окне удаляем шаг
… и затем щёлкаем по значку шестерёнки справа от шага Источник (Source), чтобы открыть его параметры:
В выпадающием списке Открыть файл как (Open file as) вместо выбранной там по-умолчанию HTML-страницы выбираем Текстовый файл (Text file). Это заставит Power Query интерпретировать загружаемые данные не как веб-страницу, а как простой текст, т.е. Power Query не будет пытаться распознавать HTML-теги и их атрибуты, ссылки, картинки, таблицы, а просто обработает исходный код страницы как текст.
После нажатия на ОК мы этот HTML-код как раз и увидим (он может быть весьма объемным — не пугайтесь):
Ищем за что зацепиться
Теперь нужно понять на какие теги, атрибуты или метки в коде мы можем ориентироваться, чтобы извлечь из этой кучи текста нужные нам данные о товарах. Само-собой, тут всё зависит от конкретного сайта и веб-программиста, который его писал и вам придётся уже импровизировать.
В случае с Wildberries, промотав этот код вниз до товаров, можно легко нащупать простую логику:
- Строчки с ценами всегда содержат метку lower-price
- Строчки с названием бренда — всегда с меткой brand-name c-text-sm
- Название товара можно найти по метке goods-name c-text-sm
Иногда процесс поиска можно существенно упростить, если воспользоваться инструментами отладки кода, которые сейчас есть в любом современном браузере.![]() Щёлкнув правой кнопкой мыши по любому элементу веб-страницы (например, цене или описанию товара) можно выбрать из контекстного меню команду
Щёлкнув правой кнопкой мыши по любому элементу веб-страницы (например, цене или описанию товара) можно выбрать из контекстного меню команду
Фильтруем нужные данные
Теперь совершенно стандартным образом давайте отфильтруем в коде страницы нужные нам строки по обнаруженным меткам. Для этого выбираем в окне Power Query в фильтре [1] опцию Текстовые фильтры — Содержит (Text filters — Contains), переключаемся в режим Подробнее (Advanced) [2] и вводим наши критерии:
Добавление условий выполняется кнопкой со смешным названием Добавить предложение [3]. И не забудьте для всех условий выставить логическую связку Или (OR) вместо И (And) в выпадающих списках слева [4] — иначе фильтрация просто не сработает.
После нажатия на ОК на экране останутся только строки с нужной нам информацией:
Чистим мусор
Останется почистить всё это от мусора любым подходящим и удобным лично вам способом (их много). Например, так:
Например, так:
- Удалить заменой на пустоту начальный тег: <span> через команду Главная — Замена значений (Home — Replace values).
- Разделить получившийся столбец по первому разделителю «>» слева командой Главная — Разделить столбец — По разделителю (Home — Split column — By delimiter) и затем ещё раз разделить получившийся столбец по первому вхождению разделителя «<» слева, чтобы отделить полезные данные от тегов:
- Удалить лишние столбцы, а в оставшемся заменить стандартную HTML-конструкцию " на нормальные кавычки.
В итоге получим наши данные в уже гораздо более презентабельном виде:
Разбираем блоки по столбцам
Если присмотреться, то информация о каждом отдельном товаре в получившемся списке сгруппирована в блоки по три ячейки. Само-собой, нам было бы гораздо удобнее работать с этой таблицей, если бы эти блоки превратились в отдельные столбцы: цена, бренд (издательство) и наименование.
Выполнить такое преобразование можно очень легко — с помощью, буквально, одной строчки кода на встроенном в Power Query языке М. Для этого щёлкаем по кнопке fx в строке формул (если у вас её не видно, то включите её на вкладке Просмотр (View)) и вводим следующую конструкцию:
= Table.FromRows(List.Split(#»Замененное значение1″[Column1.2.1],3))
Здесь функция List.Split разбивает столбец с именем Column1.2.1 из нашей таблицы с предыдущего шага #»Замененное значение1″ на кусочки по 3 ячейки, а потом функция Table.FromRows конвертирует получившиеся вложенные списки обратно в таблицу — уже из трёх столбцов:
Ну, а дальше уже дело техники — настроить числовые форматы столбцов, переименовать их и разместить в нужном порядке. И выгрузить получившуюся красоту обратно на лист Excel командой Главная — Закрыть и загрузить (Home — Close & Load…)
Вот и все хитрости 🙂
Ссылки по теме
- Импорт курса биткойна с сайта через Power Query
- Парсинг текста регулярными выражениями (RegExp) в Power Query
- Параметризация путей к данным в Power Query
Как создать таблицу в HTML?
Скачать материалы
Скачать 12 видеоурок по HTML Размер: 18. 1 MB, скачали: 503
1 MB, скачали: 503
Скачать исходники к 12 видеоуроку по HTML Размер: 86.22 kB, скачали: 429 раз.
Скачать Pixie Размер: 8.04 kB, скачали: 655 раз.
- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
Добро пожаловать в видеоурок, посвященный таблицам! Мы уже познакомились с основами HTML — созданием ссылок, изображений и навигационных карт. Теперь мы перейдем на более сложный этап и познакомимся с таблицами. В этом видеоуроке мы с вами на примере простой таблички, состоящей из двух столбцов и трех строк, рассмотрим таблицы от начала до конца. «Таблицы» являются достаточно сложной темой, поэтому очевидно, что данный видеоурок вам нужно будет просмотреть ни один раз.
Как сделать таблицу?
Давайте перейдем в код. Не будем тратить время на ерунду и сразу же начнем заниматься нашей табличкой. Открываем страницу about.html. Почему именно about.html – думаю понятно. Страница index.html у нас заполнена и, поэтому, для простоты обзора нашей таблицы, мы будем использовать about.html.
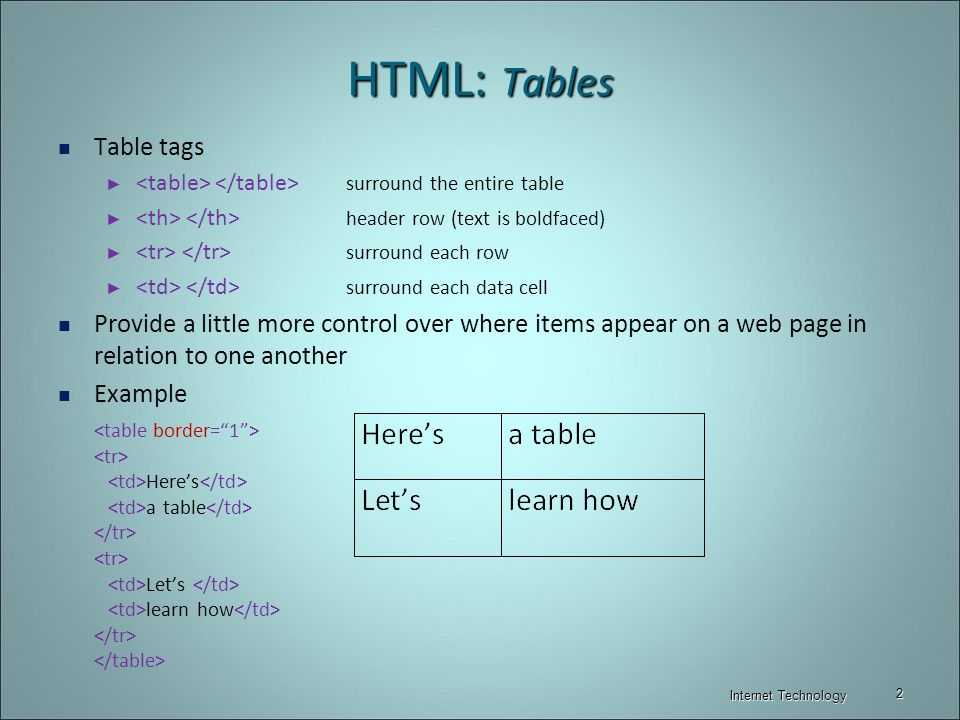
Итак, сначала прописываем таблицу. Прописывается она в тегах <table></table>. Тег <table> может иметь внутри себя теги строк <tr></tr> и теги столбцов <td></td>.
<table> <tr> <td> </td> </tr> </table>
Давайте посмотрим на нашу табличку: она состоит из двух столбцов и трех строк. Так как сначала прописываются строки, а первую строку и первый столбец мы уже прописали, то давайте пропишем второй столбец и еще две строки.
<table> <tr> <td></td> <td></td> </tr> <tr> <td></td> <td></td> </tr> <tr> <td></td> <td></td> </tr> </table>
Прописали.
Для того, чтобы таблица отображалась, нам нужно задать какое-нибудь значение в ячейках. Это может быть текст или изображение. Введем сначала текст: «1 ячейка», «2 ячейка» , «3 ячейка» , «4 ячейка» , «5 ячейка» , «6 ячейка».
<table> <tr> <td>1 ячейка</td> <td>2 ячейка</td> </tr> <tr> <td>3 ячейка </td> <td>4 ячейка </td> </tr> <tr> <td>5 ячейка </td> <td>6 ячейка </td> </tr> </table>
Сохраним документ и проверим в браузере. Как мы видим, задано шесть ячеек. Посмотрим на наш пример снова. Каждая ячейка имеет свой цвет. Цвет можно задать или отдельно для каждой ячейки, или задать фоновый цвет и некоторым ячейкам задать свой цвет. Мы воспользуемся вторым способом. Фоновый цвет у нас будет голубым, так как это наиболее используемый цвет в наших ячейках. А трем ячейкам установим свой цвет.
Мы воспользуемся вторым способом. Фоновый цвет у нас будет голубым, так как это наиболее используемый цвет в наших ячейках. А трем ячейкам установим свой цвет.
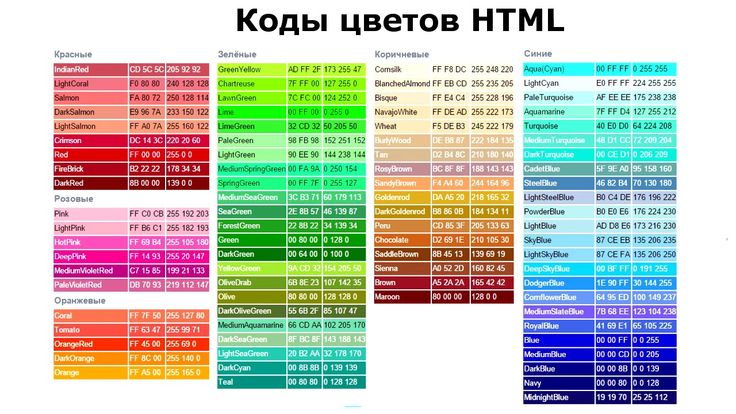
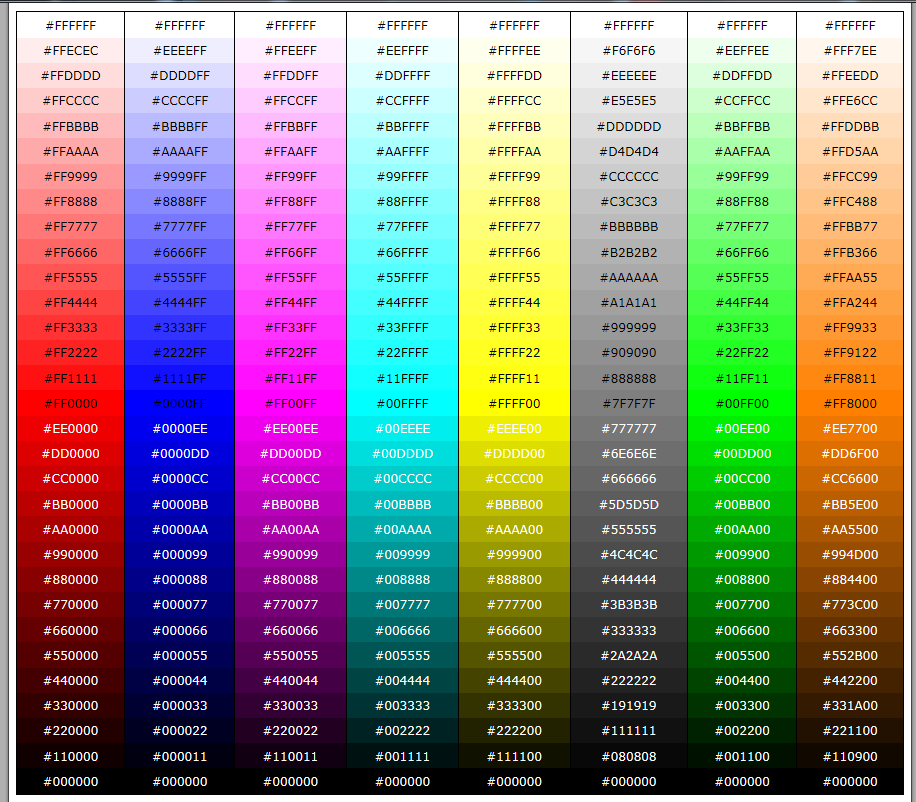
Как же узнать цвет ячейки? Для этого нам нужно использовать специальную бесплатную программку «Pixel». Она достаточно проста в использовании. Наводим мышь на нужную нам область экрана и копируем с помощью горячих клавиш Ctrl+Alt+C. Скопировали, сворачиваем программу, открываем код и задаем цвет нашей таблице. Цвет, как вы помните, у нас задается с помощью атрибута bgcolor. Не забываем вводить решетку, и вставляем код цвета.
<table bgcolor = "#00D9FA"> <tr> <td>1 ячейка</td> <td>2 ячейка</td> </tr> <tr> <td>3 ячейка </td> <td>4 ячейка </td> </tr> <tr> <td>5 ячейка </td> <td>6 ячейка </td> </tr> </table>
Давайте сохраним и проверим снова. Теперь стало больше походить на таблицу, но все же не до конца.
Давайте зададим рамку нашей таблице, а также оставшиеся цвета ячеек. Начнем с цветов. Копируем цвет и задаем его, с помощью того же атрибута, соответствующей ячейке. Проделываем эти действия со второй, третьей и шестой ячейками.
<table bgcolor = "#00D9FA"> <tr> <td>1 ячейка</td> <td bgcolor = "#FFCA8D">2 ячейка</td> </tr> <tr> <td bgcolor = "#3CF995">3 ячейка </td> <td>4 ячейка </td> </tr> <tr> <td>5 ячейка </td> <td bgcolor = "#F3F881">6 ячейка </td> </tr> </table>
Сохраняем. Посмотрим, что у нас получилось — более-менее. Скачать браузеры вы можете из первого видеоурока по HTML.
Теперь зададим рамку. Рамка задается с помощью атрибута border. Поставим, например, три пикселя.
<table bgcolor = "#00D9FA" border = "3"> <tr> <td>1 ячейка</td> <td bgcolor = "#FFCA8D">2 ячейка</td> </tr> <tr> <td bgcolor = "#3CF995">3 ячейка </td> <td>4 ячейка </td> </tr> <tr> <td>5 ячейка </td> <td bgcolor = "#F3F881">6 ячейка </td> </tr> </table>
Теперь стало видно, что это все-таки у нас таблица.
Давайте зададим цвет нашей рамке. Делается это с помощью атрибута bordercolor. Этот атрибут можно было использовать так же, как в уроке про изображения. Там тоже при ссылках задавалась рамка. Минус данного атрибута – он не поддерживается в браузере Opera. Поэтому далее мы будем тестировать наш сайт в браузере Mozilla Firefox. Итак, зададим цвет нашей рамки, как в примере. Снова воспользуемся программой «Pixel». Наводим курсор на рамку, копируем и вставляем в код.
<table bgcolor = "#00D9FA" border = "3" bordercolor = "#6C6C6C"> <tr> <td>1 ячейка</td> <td bgcolor = "#FFCA8D">2 ячейка</td> </tr> <tr> <td bgcolor = "#3CF995">3 ячейка </td> <td>4 ячейка </td> </tr> <tr> <td>5 ячейка </td> <td bgcolor = "#F3F881">6 ячейка </td> </tr> </table>
Сохраняем, проверяем в браузере Opera. Как видим, ничего не изменилось, поэтому закрываем браузер и открываем нашу страничку в браузере Mozilla Firefox. Как мы видим, цвет у рамки стал серым. Не понятно лишь одно: почему рамка у нас совсем не похожа на ту, которая в примере, и почему в примере ячейки шире.
Как мы видим, цвет у рамки стал серым. Не понятно лишь одно: почему рамка у нас совсем не похожа на ту, которая в примере, и почему в примере ячейки шире.
Давайте зададим ширину и высоту наших ячеек. Для этого используем атрибуты height (высота) и width (ширина). Я задал высоту и ширину 200×200 пикселей. Задаем эти атрибуты для всех ячеек.
<table bgcolor = "#00D9FA" border = "3" bordercolor = "#6C6C6C"> <tr> <td height = "200" width = "200">1 ячейка</td> <td height = "200" width = "200" bgcolor = "#FFCA8D">2 ячейка</td> </tr> <tr> <td height = "200" width = "200" bgcolor = "#3CF995">3 ячейка </td> <td height = "200" width = "200" >4 ячейка </td> </tr> <tr> <td height = "200" width = "200" >5 ячейка </td> <td height = "200" width = "200" bgcolor = "#F3F881">6 ячейка </td> </tr> </table>
Сохраняем, проверяем в браузере Mozilla Firefox. Размер ячеек изменился.
Размер ячеек изменился.
Теперь поработаем над рамкой. Давайте разберемся, что за расстояния у нас получились. На самом деле это у нас не рамка. Рамка – это однопиксельная полоса. А пространство между рамками – это отступ от ячеек. Давайте его уберем, а именно, зададим значение, равное нулю. Прописываем атрибут cellspacing, который означает «расстояние между ячейками». Ставим значение, равное нулю.
<table bgcolor = "#00D9FA" border = "3" bordercolor = "#6C6C6C" cellspacing="0"> <tr> <td height = "200" width = "200">1 ячейка</td> <td height = "200" width = "200" bgcolor = "#FFCA8D">2 ячейка</td> </tr> <tr> <td height = "200" width = "200" bgcolor = "#3CF995">3 ячейка </td> <td height = "200" width = "200" >4 ячейка </td> </tr> <tr> <td height = "200" width = "200" >5 ячейка </td> <td height = "200" width = "200" bgcolor = "#F3F881">6 ячейка </td> </tr> </table>
Сохраним и проверим. Да, стало значительно красивее.
Да, стало значительно красивее.
Имеется похожий на cellspacing атрибут — cellpadding . Их нужно различать. Cellpaddig означает отступ от рамки до содержимого ячейки. Давайте мы его тоже поставим, например, равный трем.
<table bgcolor = "#00D9FA" border = "3" bordercolor = "#6C6C6C" cellspacing="0" cellpadding = "3"> <tr> <td height = "200" width = "200">1 ячейка</td> <td height = "200" width = "200" bgcolor = "#FFCA8D">2 ячейка</td> </tr> <tr> <td height = "200" width = "200" bgcolor = "#3CF995">3 ячейка </td> <td height = "200" width = "200">4 ячейка </td> </tr> <tr> <td height = "200" width = "200">5 ячейка </td> <td height = "200" width = "200" bgcolor = "#F3F881">6 ячейка </td> </tr> </table>
Сохраним, обновим. Вот появился наш отступ в три пикселя.
Давайте сделаем так, чтобы наш текст в ячейке отображался по центру. Осуществим это либо с помощью тега <center>, либо с помощью атрибута align. Давайте для первой ячейки зададим с помощью тега <center>, а для остальных – с помощью атрибута align.
Осуществим это либо с помощью тега <center>, либо с помощью атрибута align. Давайте для первой ячейки зададим с помощью тега <center>, а для остальных – с помощью атрибута align.
<table bgcolor = "#00D9FA" border = "3" bordercolor = "#6C6C6C" cellspacing="0" cellpadding = "3"> <tr> <td height = "200" width = "200"><center>1 ячейка</center></td> <td align = "center" height = "200" width = "200" bgcolor = "#FFCA8D">2 ячейка</td> </tr> <tr> <td align = "center" height = "200" width = "200" bgcolor = "#3CF995">3 ячейка </td> <td align = "center" height = "200" width = "200">4 ячейка </td> </tr> <tr> <td align = "center" height = "200" width = "200" >5 ячейка </td> <td align = "center" height = "200" width = "200" bgcolor = "#F3F881">6 ячейка </td> </tr> </table>
Сохраняем. Проверяем. Как мы видим, разницы между двумя способами нет.
Как мы видим, разницы между двумя способами нет.
Что делать, если возникнет необходимость в том, чтобы текст в ячейке располагался сверху или снизу? Насколько вы помните, мы проходили данный атрибут. Он означает вертикальное выравнивание – vertical align. Перейдем в код, и для первых двух ячеек зададим его. Для первой становим значение top, а для второй – bottom. Насколько мы помним, существует третье значение, которое устанавливается по умолчанию – middle.
<table bgcolor = "#00D9FA" border = "3" bordercolor = "#6C6C6C" cellspacing="0" cellpadding = "3"> <tr> <td valign = "top" height = "200" width = "200"><center>1 ячейка</center></td> <td valign = "bottom" align = "center" height = "200" width = "200" bgcolor = "#FFCA8D">2 ячейка</td> </tr> <tr> <td align = "center" height = "200" width = "200" bgcolor = "#3CF995">3 ячейка </td> <td align = "center" height = "200" width = "200">4 ячейка </td> </tr> <tr> <td align = "center" height = "200" width = "200" >5 ячейка </td> <td align = "center" height = "200" width = "200" bgcolor = "#F3F881">6 ячейка </td> </tr> </table>
Сохраним и проверим. Всё получилось.
Всё получилось.
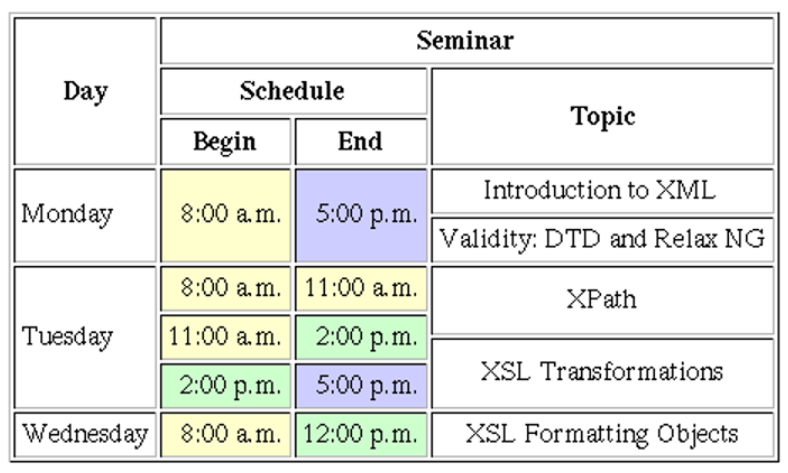
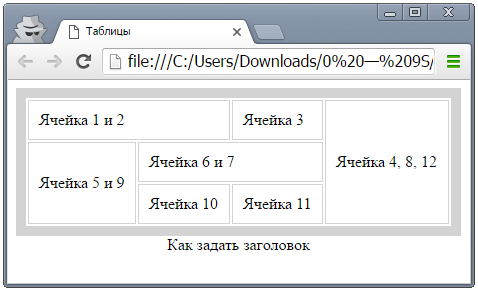
Сейчас мы немножко поиграем с нашей таблицей. Давайте изменим ее вид: у нас пойдет первая ячейка, длиной в две ячейки, потом идет вторая ячейка, высотой в две ячейки и далее – третья и четвертая ячейки обычного размера. Это можно сделать, просто прописав код с помощью <tr> и <td>, а можно сделать это с использованием специальных атрибутов. Давайте рассмотрим это. Растягиваются наши ячейки с помощью атрибутов colspan и rowspan. Сначала давайте удалим вторую ячейку. Теперь вводим атрибут colspan со значением «2» в первую ячейку. Теперь удалим пятую ячейку, так как, как мы видели на примере, у нас ее не будет. Задаем атрибут rowspan третьей ячейке.
<table bgcolor = "#00D9FA" border = "3" bordercolor = "#6C6C6C" cellspacing = "0" cellpadding = "3"> <tr> <td valign = "top" colspan = "2" height = "200" width = "200"><center>1 ячейка</center></td> </tr> <tr> <td align = "center" rowspan = "2" height = "200" width = "200" bgcolor = "#3CF995">3 ячейка </td> <td align = "center" height = "200" width = "200" >4 ячейка </td> </tr> <tr> <td align = "center" height = "200" width = "200" bgcolor = "#F3F881">6 ячейка </td> </tr> </table>
Сохраним и проверим в браузере. У нас получилось так, как мы и задумывали. Хочу заострить ваше внимание на этом пункте, поскольку это довольно важная часть в основе верстки веб-страниц. Поэтому потренируйтесь здесь, а затем нажмите «Play» для продолжения видеоурока.
У нас получилось так, как мы и задумывали. Хочу заострить ваше внимание на этом пункте, поскольку это довольно важная часть в основе верстки веб-страниц. Поэтому потренируйтесь здесь, а затем нажмите «Play» для продолжения видеоурока.
Как создать вложенные таблицы в HTML?
Сейчас мы займемся такой интересной вещью, как вложенные таблицы. Давайте создадим таблицу в третьей ячейке. Таблица будет состоять из двух столбцов и трех строк, высота которых будет различной: она будет расти от первой строки к последней.
Давайте перейдем в код и найдем третью ячейку. Убираем текст и создаем новую таблицу. Прописываем в ней три строки, а в каждой строке по две ячейки. В первой ячейке будет имя, во второй – число. Например, имя – Олег, число – 10; имя – Дима, число – 9.
<tr> <td align = "center" rowspan = "2" height = "200" width = "200" bgcolor = "#3CF995"> <table> <tr> <td>Имя</td> <td>Число</td> </tr> <tr> <td>Олег</td> <td>10</td> </tr> <tr> <td>Дима</td> <td>9</td> </tr> </table> </td> <td align = "center" height = "200" width = "200" >4 ячейка </td> </tr> <tr>
Сохраним нашу работу. Посмотрим в браузере. Как мы видим, у нас появилась таблица, состоящая из двух столбцов и трех строк. Давайте ей тоже зададим рамку в 1 пиксель и высоту. Цвет рамки укажем черным.
Посмотрим в браузере. Как мы видим, у нас появилась таблица, состоящая из двух столбцов и трех строк. Давайте ей тоже зададим рамку в 1 пиксель и высоту. Цвет рамки укажем черным.
<tr> <td align = "center" rowspan = "2" height = "200" width = "200" bgcolor = "#3CF995"> <table border = "1" bordercolor = "#000000"> <tr> <td>Имя</td> <td>Число</td> </tr> <tr> <td>Олег</td> <td>10</td> </tr> <tr> <td>Дима</td> <td>9</td> </tr> </table> </td> <td align = "center" height = "200" width = "200">4 ячейка </td> </tr> <tr>
Сохраним и посмотрим, что у нас получилось. Наша задача выполнена, только уберем отступы.
<table border = "1" bordercolor = "#000000" cellspacing = "0">
Проверяем – расстояние между ячейками исчезло. Задача выполнена. Однако, давайте зададим другой цвет нашим ячейкам, например розовый. Зададим всей таблице. Кстати, чтобы задать цвет изображениям, мы используем атрибут background и вводим путь для изображения, если конечно оно вам нужно.
Зададим всей таблице. Кстати, чтобы задать цвет изображениям, мы используем атрибут background и вводим путь для изображения, если конечно оно вам нужно.
<table bgcolor = "FF00CC" border = "1" bordercolor = "#000000"> <tr height="10"> <td>Имя</td> <td>Число</td> </tr> <tr> <td>Олег</td> <td>10</td> </tr> <tr> <td>Дима</td> <td>9</td> </tr> </table>
Сохраним. Проверим цвет. Всё получилось.
Теперь давайте проверим нашу страничку в браузерах Internet Explorer и Opera. В браузере IE рамка у нас серого цвета, как положено, а в браузере Opera цвет рамки серым не отображается.
Давайте перейдем к домашнему заданию. Домашнее задание будет такое: вам нужно составить табличку, задать цвет каждой ячейке, ширину и высоту 200×200 пикселей, рамку 4 пикселя, убрать расстояние между ячейками, то есть поставить значение, равное нулю, отобразить текст в ячейке по центру, вертикальное выравнивание тоже сделать по центру, то есть посередине, поэкспериментировать с атрибутами colspan, rowspan и посоздавать еще свои таблицы. После этого вы можете переходить в следующий видеоурок, где мы рассмотрим создание сайта на html-таблицах.
После этого вы можете переходить в следующий видеоурок, где мы рассмотрим создание сайта на html-таблицах.
Спасибо за внимание. До встречи в следующем видеоуроке, в котором мы рассмотрим табличную верстку сайта!
Виджет «Таблица» — вставьте таблицу на свой сайт! (2022)
Скоро
Отзывчивый Легко использовать Без кодирования
Зачем мне нужен стол Elfsight?
Длинные или сложные данные, представленные в доступной форме
Большой объем данных в сжатой форме
Предоставьте большой объем информации в сжатой форме для максимального удобства пользователя
Настроить проще простого
Теперь вам не нужно возиться с кодом, чтобы создать красивую и удобную таблицу на вашем сайте
Повышение доверия к вашему бизнесу
Используйте таблицы, которые выглядят авторитетно, чтобы повысить доверие ваших клиентов к информации, представленной в простой для понимания форме
0%
поддержка веб-сайтов
0+
часов разработки вложено
1 мин
, чтобы начать использовать виджет
0%
уровень удовлетворенности клиентов
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Вы можете начать с создания своего первого виджета Elfsight Table бесплатно.
Зарегистрироваться
Что делает стол Elfsight особенным?
ПРЕДСТАВЛЕНИЕ ДАННЫХ
Множество способов отображения таблицы
Воспользуйтесь нашим новым удобным виджетом для визуализации любой статистики и информации в удобной и понятной форме — виджет Elfsight Table. Используя его, вы сможете формировать и вставлять на любую страницу вашего сайта высокочувствительную таблицу. Вы можете создать любую таблицу с нуля или импортировать форматы XLS и CSV!
ПЛАНИРОВКА
Широкий выбор опций для вашего дизайна
Существует возможность настроить практически любой элемент виджета в соответствии с вашими потребностями и вкусом. Меняйте размещение, встраивая свою таблицу в любое нужное вам место на странице вашего сайта. Выберите страницы, на которых вы хотите показывать виджет — все, выбранные или выберите исключенные страницы. Измените количество строк, столбцов и других конструктивных частей в каждой создаваемой вами таблице и при необходимости персонализируйте их с помощью собственного CSS.
СТИЛЬ
Используйте готовую цветовую схему или создайте собственную концепцию
Разработчики Elfsight предлагают уникальное решение для любителей дизайна — Генератор цветовых тем, который сам создаст дизайн для вашего виджета. Просто выберите темный или светлый режим, фирменный цвет и позвольте дизайнеру автоцвета настроить все за вас. Однако, если вам нужен своеобразный дизайн, вы всегда можете продолжить модифицировать все компоненты по отдельности: всплывающее окно, заголовок, фон и т.д. Просматривайте все модификации в режиме реального времени в бесплатном конфигураторе без часов программирования и переделки.
СЛЕДУЙТЕ ЗА МОНИТОРИНГАМИ!
В ближайшее время появится еще много удивительных дизайнерских и функциональных настроек
Невероятные команды разработчиков и дизайнеров Elfsight прямо сейчас работают над внешним видом и функциональностью приложения. Там будет широкий спектр функций, у вас будет возможность изменить свой контент, чтобы он превратился в полноценную часть вашего сайта. Очень скоро появится возможность собрать виджет и протестировать все функции, следите за обновлениями!
Очень скоро появится возможность собрать виджет и протестировать все функции, следите за обновлениями!
Что говорят наши клиенты ❤️
Простые в установке плагины, которые работают должным образом. Была проблема, и ответ службы поддержки был удивительно быстрым и пунктуальным. Какой стимулирующий сюрприз!
Потрясающий сервис! Столкнулись с проблемой определения размера, и им потребовалось несколько дней, чтобы исправить ошибку, и они были в сети на протяжении всего процесса.
Мы применяем 3 приложения с их виджетами. Именно то, что мы искали. Простота в работе, различные функции для укладки, прекрасное обслуживание клиентов!
Еще виджеты Elfsight
Добавляйте посты из своего аккаунта Instagram или по хэштегу на свой сайт
Бестселлер
Вставляйте отзывы из Google прямо на свой сайт
Бестселлер
Дайте пользователям возможность связаться с вами в WhatsApp прямо из ваш веб-сайт
Бестселлер
Добавьте контент из Instagram, Facebook, Twitter и других социальных платформ на свой веб-сайт
Показывайте обзоры из Google, FB, Amazon, Yelp и с 20+ других платформ отзывов на вашем сайте
ПОПУЛЯРНЫЕ
Позвольте пользователям общаться с вами в Facebook Messenger, WhatsApp, Telegram и т. д. панели, уведомления и многое другое для любых целей
д. панели, уведомления и многое другое для любых целей
В тренде
Показ постов, фото и видео с Facebook на вашем веб-сайте
В тренде
Демонстрация отзывов клиентов на вашем веб-сайте
Отображение каналов YouTube и видео на вашем веб-сайте
Бестселлер
Отображение обзоров со страницы Facebook на вашем сайте
В тренде
Посмотреть все виджеты
Часто задаваемые вопросы
Что такое виджет «Таблица»?
Это виджет, позволяющий создавать таблицы для вашего сайта с нуля или загружать уже созданные.
Как вставить виджет «Таблица» на мой сайт?
Чтобы интегрировать наш плагин, выполните шаги из краткого руководства ниже:
- Используйте наш редактор и начните создавать свой собственный инструмент.
- Измените характеристики виджета и сохраните изменения.
- Скопируйте свой персональный код, появившийся в окне.
- Вставьте код плагина на свою страницу и сохраните страницу.

- Готово! Вы плавно интегрировали виджет Elfsight на сайт.
Столкнулись с трудностями при настройке? Не стесняйтесь обращаться в нашу группу поддержки клиентов, и мы будем рады помочь.
Совместим ли он с моим конструктором сайтов или CMS?
Да. Приложения поддерживаются любой CMS. Смотрите список: Shopify, WooCommerce, Squarespace, Magento, BigCommerce, Webnode, Blogger, OpenCart, Страница Facebook, jQuery, Weebly, Drupal, WordPress, Wix, Adobe Muse, iFrame, Сайты Google, Elementor, HTML, Webflow, ModX, Joomla и многие другие. .
Лучший способ использования виджета «Таблица» на вашем веб-сайте
Используйте виджет, чтобы рассказать пользователям о ваших тарифных планах или представить большое количество.
Какие еще виджеты скоро появятся в Elfsight?
Мы думаем, что вы, возможно, захотите дождаться выпуска следующих виджетов:
Контроль доступности, Заказ такси, Видеогалерея.
Пожалуйста, свяжитесь с нами или отправьте нам сообщение в разделе списка желаний, если вы не нашли то, что искали!
Можно ли изменить количество столбцов в таблице?
Если вы хотите применить правки к плагину или присоединиться к источникам, вы можете сделать это через панель администратора. Выполните все изменения, нажмите «Сохранить», и они будут реализованы на вашем сайте. Если это не работает должным образом, обратитесь в нашу службу поддержки.
Выполните все изменения, нажмите «Сохранить», и они будут реализованы на вашем сайте. Если это не работает должным образом, обратитесь в нашу службу поддержки.
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Попробуйте 80+ мощных приложений от Elfsight. Нет кредитной карты. Присоединение бесплатно!
Дополнительные приложения
Размещайте отзывы от Google прямо на своем сайте
Бестселлер
Отображайте каналы YouTube и видео на своем веб-сайте
Бестселлер
Похвастайтесь своими замечательными достижениями и впечатляющими цифрами перед пользователями
Создать таблицу | CustomGuide
В Access у вас есть несколько вариантов создания таблиц. Вы можете создать новую пустую таблицу с нуля или настроить таблицы, подключенные к спискам SharePoint. Если вы используете один из параметров быстрого запуска в частях приложения для создания новой базы данных, будут созданы таблицы с предопределенными полями.
Создать новую пустую таблицу
- Перейдите на вкладку Создать .
- Нажмите Таблица .
В режиме таблицы появляется новая таблица. Вы можете начать вводить данные сразу, но сначала следует добавить несколько полей.
- Щелкните заголовок поля Щелкните, чтобы добавить .
Появится список типов данных. См. таблицу в конце этого урока, чтобы узнать больше о возможных вариантах.
- Выберите тип поля.
При выборе типа поля выберите наименьшее или самое короткое поле, которое требуется для ваших данных. Например, не выбирайте «Большое число», если вам нужно сохранить только двузначное число.
- Введите имя поля.
Чтобы изменить имя заголовка поля, дважды щелкните заголовок поля и введите имя поля, которое хотите использовать.
- Повторите шаги 3–5, чтобы добавить остальные поля в таблицу.
- Когда вы закончите добавлять поля, нажмите кнопку Закрыть и нажмите Да , чтобы сохранить изменения.

- Введите имя для новой таблицы.
- Щелкните OK .
Создание таблицы в представлении «Дизайн»
Представление «Дизайн» упрощает создание таблицы.
- Перейдите на вкладку Создать .
- Нажмите Дизайн таблицы .
В окне конструктора появляется новая таблица.
- Введите имя поля в столбце Имя поля и нажмите Введите .
- Щелкните стрелку списка Тип данных и выберите тип данных для поля.
Дополнительные сведения о типах данных см. в таблице в конце этого урока.
- Повторите шаги 3–4, чтобы добавить столько полей, сколько хотите.
- Когда вы закончите, нажмите кнопку Закрыть . Сохраните и назовите свою таблицу.
Вот и все, что нужно для создания таблицы!
Создание таблицы из частей приложения
Вы также можете создать таблицу, используя шаблон части приложения. Часть приложения — это предопределенная часть базы данных, такая как таблица или форма, которую можно быстро вставить и использовать в базе данных.
Часть приложения — это предопределенная часть базы данных, такая как таблица или форма, которую можно быстро вставить и использовать в базе данных.
- Щелкните вкладку Создать на ленте.
- Щелкните Части приложения .
Появится меню частей приложения. Раздел «Быстрый старт» содержит шаблоны для создания таблиц.
- Выберите шаблон в разделе «Быстрый старт».
Появится мастер создания отношения, где вы можете ввести информацию о новой таблице.
- Выполните шаги мастера создания отношений.
- Когда вы закончите, нажмите кнопку Закрыть . Сохраните и назовите свою таблицу
Access создает новую таблицу на основе выбранного вами шаблона части приложения.
Списки SharePoint можно создавать в Access. Для этого у вас должен быть существующий сайт SharePoint, который вы также можете добавить в список SharePoint.
- Щелкните вкладку Создать на ленте.
- Нажмите кнопку Списки SharePoint в группе Таблицы.
- Выберите соответствующий тип списка, который вы хотите создать: Контакты , Задачи , Проблемы или События .
Выберите Пользовательский , если вы хотите указать свои собственные поля, или выберите Существующий список SharePoint , если вы хотите создать ссылку на список, который ранее был создан на сайте SharePoint.
- Введите URL-адрес SharePoint, имя нового списка и любую другую информацию, которую вы хотите.
- Щелкните OK .
| Тип данных | Пример | Описание |
|---|---|---|
| Короткий текст | Имя: Джон | Сохраняет текст, числа или их комбинацию; длиной до 255 символов. Текстовые поля являются наиболее распространенными из всех типов данных. Текстовые поля являются наиболее распространенными из всех типов данных. |
| Номер | Возраст: 31 | Сохраняет числа, которые можно использовать в вычислениях. |
| Большой номер | Клетки в организме человека: 30 000 000 000 000 963), обычно используется только в научных целях. | |
| Валюта | Цена: $84,95 | Хранит числа и символы, обозначающие деньги. |
| Дата и время | День рождения: 7 апреля 1969 г. | Сохраняет дату, время или и то, и другое. |
| Да/Нет | Работает? Да | Сохраняет только одно из двух значений, например Да или Нет; Правда или ложь; и т.д. |
| Поиск и связь | Цель поездки: | Мастер, помогающий создать поле, значения которого выбираются из таблицы, запроса или заданного списка значений. |