|
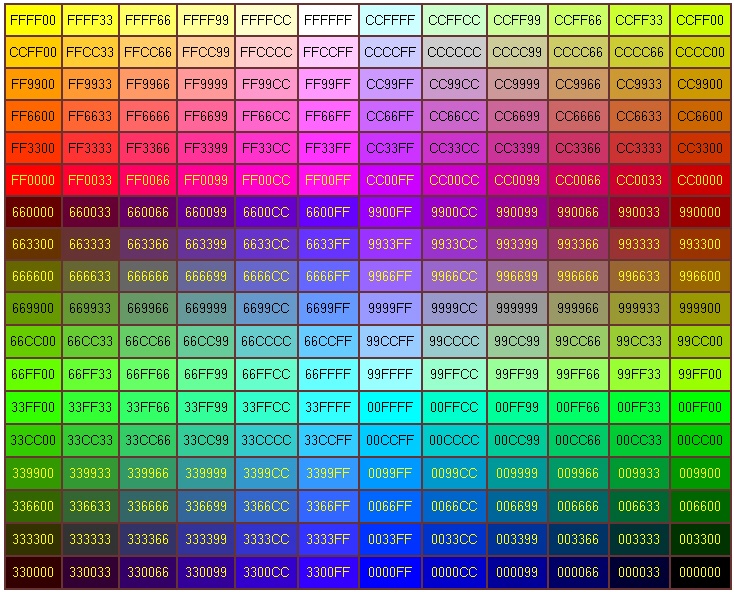
Оглавление: Раздел 6Тема: цвет фона и текста, шрифты.Цвет фона определяется значением аттрибута BGCOLOR — шестнадцатиричным числом вида #hhhhhh,
где первая пара символов является значением насыщенности для красного цвета, вторая — для зеленого,
и третья пара — для синего цвета.
<BODY BGCOLOR=»#FF00FF»>, а можно и так: <BODY BGCOLOR=»PURPLE»>.  Строго говоря, текстовых значений цвета значительно больше (SCARLET, VIOLET, BROWN и т.д. и т.п.), но не все браузеры их «знают». Применимы также значения LIGHTGREEN (светлозеленый), LIGHTYELLOW (светложелтый) и LIGHTBLUE (светлосиний). Фоном может служить и какое-то изображение. При этом заданная область заполняется множественными
копиями этого изображения (как кафельной плиткой). Для этого используется аттрибут BACKGROUND с
указанием пути к рисунку. Например Аттрибуты BGCOLOR и BACKGROUND могут находиться внутри метки <BODY>, тогда цвет фона устанавливается для всей страницы, либо в метках <TABLE>, <TR> и <TD> — устанавливается цвет фона во всей таблице, ее строке и ее ячейке соответсвенно (таблицы — тема следующего урока). Для изменения цвета и размера шрифта используется метка <FONT></FONT>. Ее аттрибуты:
<FONT SIZE=»5″ COLOR=»RED» FACE=»SANS-SERIF»>Крупный
шрифт красного цвета без засечек</FONT>
Для размещения текста в верхнем или нижнем регистре используются соответственно метки
<SUP>..</SUP> (superscript) и <SUB>..</SUB> (subscript). Пример их
использования:
Тэг BODY может содержать аттрибут TEXT, который определяет цвет шрифта для всей страницы. Значение
аттрибута — шестнадцатиричное значение цвета или текстовое. Также в тэге BODY можно определить каким цветом на вашей странице будут выделяться ссылки. Это аттрибуты:
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Классы Bootstrap 4, изменяющие цвет текста и фона
Вы здесь: Главная » Bootstrap » Классы Bootstrap 4, изменяющие цвет текста и фона
08.01.2018 От Админ 1 Комментарий
В Bootstrap-4 существует ряд классов, которые связаны с назначением цветовых характеристик для шрифта или для фона элемента. Они похожи по названию, но отличаются внешне.
Они похожи по названию, но отличаются внешне.
Классы, изменяющие цвет шрифта
Цвет шрифта задается следующими классами:
Цвет шрифта
<p>.text-primary</p> <p>.text-secondary</p> <p>.text-success</p> <p>.text-danger</p> <p>.text-warning</p> <p>.text-info</p> <p>.text-light</p> <p>.text-dark</p> <p>.text-muted</p> <p>.text-white</p>
1 2 3 4 5 6 7 8 9 10 | <p>.text-primary</p> <p>.text-secondary</p> <p>.text-success</p> <p>.text-danger</p> <p>.text-warning</p> <p>.text-info</p> <p>.text-light</p> <p>.text-dark</p> <p>. <p>.text-white</p> |
See the Pen Bootstrap 4 Color classes by Elen (@ambassador) on CodePen.18892
Классы для изменения цвета ссылок
Вы можете использовать ряд классов для текста, чтобы назначить цвет ссылок, отличный от стандартного голубого:
See the Pen Bootstrap 4 Link Classes by Elen (@ambassador) on CodePen.18892
Можно увидеть при наведении на ссылки или при переходе по ним клавишей Tab, что происходит изменение цвета. Стилизация отсутствует для классов ссылок .text-white and .text-muted.
Классы, изменяющие цвет фона
Цвет фона в классах Bootstrap 4
<div>. bg-primary</div>
<div>.bg-secondary</div>
<div>.bg-success</div>
<div>.bg-danger</div>
<div>.bg-warning</div>
<div>.bg-info</div>
<div>.bg-light</div>
<div>.bg-dark</div>
<div>.bg-white</div>
bg-primary</div>
<div>.bg-secondary</div>
<div>.bg-success</div>
<div>.bg-danger</div>
<div>.bg-warning</div>
<div>.bg-info</div>
<div>.bg-light</div>
<div>.bg-dark</div>
<div>.bg-white</div>
1 2 3 4 5 6 7 8 9 | <div>.bg-primary</div> <div>.bg-secondary</div> <div>.bg-success</div> <div>.bg-danger</div> <div>.bg-warning</div> <div>.bg-info</div> <div>.bg-light</div> <div>.bg-dark</div> <div>.bg-white</div> |
See the Pen Bootstrap 4 Background Color classes by Elen (@ambassador) on CodePen.
Как можно заметить, названия классов для изменения цвета фона подобны названиям классов для текста,нужно только заменить приставку text- на bg-. Но эти классы не управляют одновременно и цветом текста. Поэтому для изменения текста нужно использовать соответствующий цветовой класс с приставкой .text-. Если у вас внутри класса с приставку bg- расположена ссылка, она станет темнее при наведении.
Классы для создания градиентного фона
Используя стандартную таблицу стилей Bootstrap-4, вы не сможете назначить эти классы и получить отображение градиентного фона в блоках, т.к. этим процессом управляет SCSS-переменная $enable-gradients, которая по умолчанию равна false и доступна для редактирования в файле 
Классы для создания градиентного фона
<div>.bg-gradient-primary</div> <div>.bg-gradient-secondary</div> <div>.bg-gradient-success</div> <div>.bg-gradient-danger</div> <div>.bg-gradient-warning</div> <div>.bg-gradient-info</div> <div>.bg-gradient-light</div> <div>.bg-gradient-dark</div>
1 2 3 4 5 6 7 8 | <div>.bg-gradient-primary</div> <div>.bg-gradient-secondary</div> <div>.bg-gradient-success</div> <div>.bg-gradient-danger</div> <div>.bg-gradient-warning</div> <div>.bg-gradient-info</div> <div>.bg-gradient-light</div> <div>.bg-gradient-dark</div> |
Но, изменив значение этой переменной на true, и скомпилировав новый css-файл, вы вполне сможете использовать градиентные фоны от Bootstrap-4. Не факт, что они вам так уж сильно понадобятся, т.к. градиентные переходы в этих классах очень мягкие, почти незаметные. Наверное, именно поэтому разработчики по умолчанию не включили эти классы в состав bootstrap.css.
Не факт, что они вам так уж сильно понадобятся, т.к. градиентные переходы в этих классах очень мягкие, почти незаметные. Наверное, именно поэтому разработчики по умолчанию не включили эти классы в состав bootstrap.css.
Ссылки на документацию Bootstrap:
- На английском
- На русском
Просмотров: 8 311
Метки: Bootstrap-4 классы цвет текста цвет фона
Автор: Админ
Как настроить цвет текста и фона текста ⋆ HAY studio
HAY , как дела? Если вы пользуетесь приложениями для повышения производительности или цифровыми планировщиками , вы должны быть знакомы с Notion , универсальным приложением для организации своей жизни. Notion имеет действительно минимальный и гладкий интерфейс, который легко настраивается, но изменение цвета текста, по-видимому, ограничил выбором цвета по умолчанию примерно из 10 цветов. Однако есть обходной путь, который позволяет изменить текст в Notion на любой цвет, то есть с помощью кодов ! В этой статье я поделюсь тремя кодами, которые позволят вам настроить цвет текста Notion и цвет фона текста на любой цвет . Готовы повеселиться с цветами в Notion?
Однако есть обходной путь, который позволяет изменить текст в Notion на любой цвет, то есть с помощью кодов ! В этой статье я поделюсь тремя кодами, которые позволят вам настроить цвет текста Notion и цвет фона текста на любой цвет . Готовы повеселиться с цветами в Notion?
Настройка цвета текста понятия (видео)
Прежде чем читать дальше, вы также можете просмотреть это видео, чтобы посмотреть демонстрацию кодов, а также краткое изложение 20 ярлыков Notion :
Код для настройки цвета текста Notion
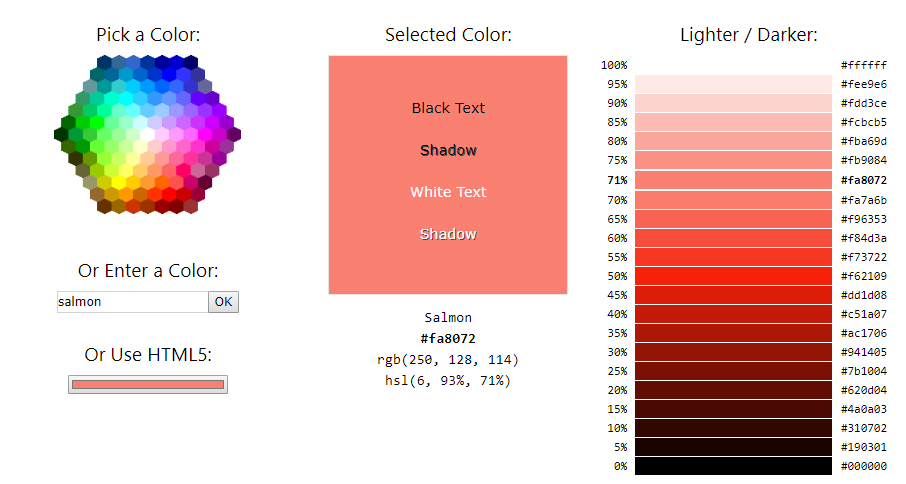
Чтобы настроить текст на любой цвет, вам потребуется шестнадцатеричный код желаемого цвета. Вы можете легко найти шестнадцатеричные коды цветов, используя онлайн-ресурсы, такие как Adobe’s Color Wheel .
Вот код для настройки цвета текста:
$ $ \ color {шестнадцатеричный код} ваш текст $ $ (без пробелов)
Пример использования кода для настройки моего текста «hello» на черный:
$$\color{ #000000}hello$$
Вот пример того, как выглядят тексты после использования этого кода:
Шестнадцатеричные коды: https://logosbynick. com/70s-color-palettes-with-hex/
com/70s-color-palettes-with-hex/Код для настройки цвета фона текста понятия
Вот код для настройки цвета фона текста:
$ $ \ colorbox {шестнадцатеричный код} {ваш текст} $ $ (без пробелов)
Пример использования кода для изменения фона моего текста «hello» на черный:
$ $\colorbox{#000000}{hello}$$
Вот пример того, как текст выглядит после использования этого кода для цвета фона текста: палитры с шестигранником/
Щелчок здесь поможет мне оплатить счета…
Код для настройки цвета текста и фона текста
Вот код для одновременной настройки цвета текста и фона:
$ $ \ color {hex code} \ colorbox {hex code} {ваш текст} $ $ (без пробелов)
Пример использования кода для преобразования моего текста «привет» в белый текст с черным фоном:
$$\color{#FFFFFF} \colorbox{#000000}{привет}$$
Вот пример того, как выглядят тексты после использования этого кода:
Шестнадцатеричные коды: https://logosbynick. com/70s-color-palettes-with-hex/
com/70s-color-palettes-with-hex/Купить шаблоны My Notion на Etsy
2023 Шаблон понятия Bullet Journal | Цифровой планировщик жизни на целый год | Организационная система | Эстетическая бежевая тема
В наличии
18,9 сингапурских долларов
2023 Шаблон понятия Bullet Journal | Цифровой планировщик жизни на целый год | Организационная система | Эстетическая ботаническая тема
В наличии
16,9 сингапурских долларов
2023 Шаблон понятия Bullet Journal | Цифровой планировщик жизни на целый год | Организационная система | Эстетическая панель управления Minimal Life
Доступно
14,9 сингапурских долларов
2023 Bullet Journal Notion Template Темный режим | Цифровой планировщик жизни на целый год | Организационная система | Эстетическая панель управления Minimal Life
Доступно
14,9 сингапурских долларов
Другие идеи
Посмотрите следующее видео о бесплатном шаблоне Notion , который вы можете использовать, чтобы повысить свою продуктивность работы/учебы !
Прежде чем идти…
Подписаться на мой канал YouTube , чтобы узнать больше советов по продуктивности! Взгляните на это для большего вдохновения:
***
Это 3 кода, которые вы можете использовать, чтобы придать вашему рабочему пространству Notion красочный вид.
Если вам понравилась эта статья, поделитесь любовью со своими друзьями по Notion! Чтобы быть в курсе будущих сообщений в блоге, подпишитесь здесь .
Статьи, видео и ресурсы по теме:
1. Статья — 20 полезных ярлыков Notion для ускорения рабочего процесса
2. Статья — 10 функциональных и бесплатных виджетов Notion
3. Видео — Notion Virtual Study/Work Café для продуктивной работы (бесплатный шаблон)
Отказ от ответственности: некоторые из приведенных выше ссылок являются партнерскими ссылками, то есть я получаю небольшой процент комиссионных от этих ссылок, но это не стоит вам никаких дополнительных затрат!
Понравился этот пост? Распространяйте радость!
☆ Закрепите это изображение, чтобы эта статья дошла до большего числа людей. ☆
подробнее
Как установить цвет фона и цвет текста «st.header», «st.write» и т. д., чтобы текст отображался слева от поля ввода и выбора? — Использование Streamlit
BeyondMyself
#1
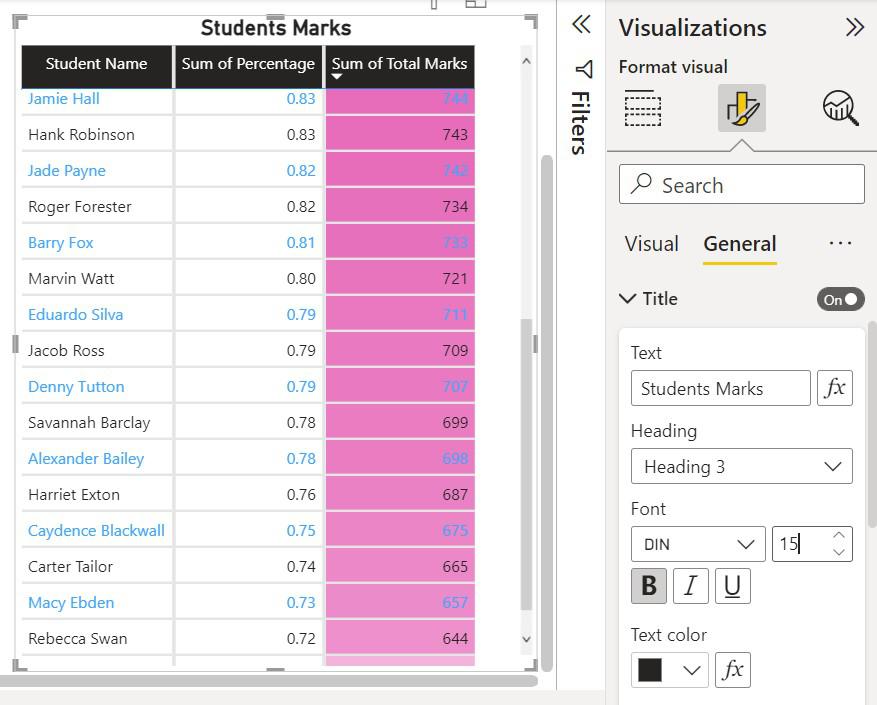
1. если мы хотим изменить цвет фона или цвет текста st.header, st.write, st.info, st.success, st.warning и т. д.
как мы должны установить в программе Python?
2. Если мы хотим, чтобы текст отображался с помощью полей st.input и st.select в одной строке (слева от поля ввода или выбора), как мы должны установить в программе Python?
спасибо.
3 лайков
BeyondMyself
#2
Я нашел способ изменить цвет фона текста, использовать разные цвета для замены st.header, st.write, st.success, st.warning 9Код 0207 выглядит следующим образом:
def header(url):
st.markdown(f'{url}
', unsafe_allow_html=True)
заголовок («уведомление»)
и там, где вы поместили «заголовок («уведомление»)», цвет фона текста «уведомление» изменится на «#0066cc», цвет текста будет #33ff33, а размер шрифта будет 24 пикселя. .
.
8 лайков
15 июня 2021 г., 15:59
#3
Как изменить цвет текста для st.write («текст ColorMeBlue»)
Как изменить цвет ColorMeBlue на синий?
Спасибо
1 Нравится
BeyondMyself
#4
пожалуйста, обратитесь к моему примеру
вы можете использовать его для замены st.write, st.warning, st.info, st.success
1 Нравится
барт-халид
#5
это может помочь вам получить то, что вы хотите:
st.



 <BODY TEXT=»NAVY»>
устанавливает цвет шрифта на странице темно-синим.
<BODY TEXT=»NAVY»>
устанавливает цвет шрифта на странице темно-синим. text-muted</p>
text-muted</p>