Как изменить цвет текста и цвет фона в HTML?
Скачать материалы:
Скачать 5-ый видеоурок по HTML Размер: 3.75 MB, скачали: 481 раз.
Скачать таблицу цветов Размер: 47.78 kB, скачали: 1004 раз.
- Разархивировать скачанный файл.
- Открыть папку index.
- Запустить файл index.html в браузере.
Добро пожаловать в пятый видеоурок по курсу HTML. Из прошлого видеоурока вы узнали про параграфы и заголовки в HTML-коде. В данном видеоуроке мы поговорим о том, как задавать цвета: цвет текста, цвет фона и др.
Как изменить цвет текста?
Давайте перейдем в наш код. Как видите, я убрал все лишние теги, которые у нас были и ввел атрибут color со значением #0000FF. Надеюсь, вы уже знаете, что такое теги и атрибуты.
<font color="#0000FF"></font>
Что значит этот шестизначный код? Эти шесть символов означают задание определенного цвета нашему тексту. Введем в качестве текста «Синий цвет»:
<font color="#0000FF">Синий цвет</font>
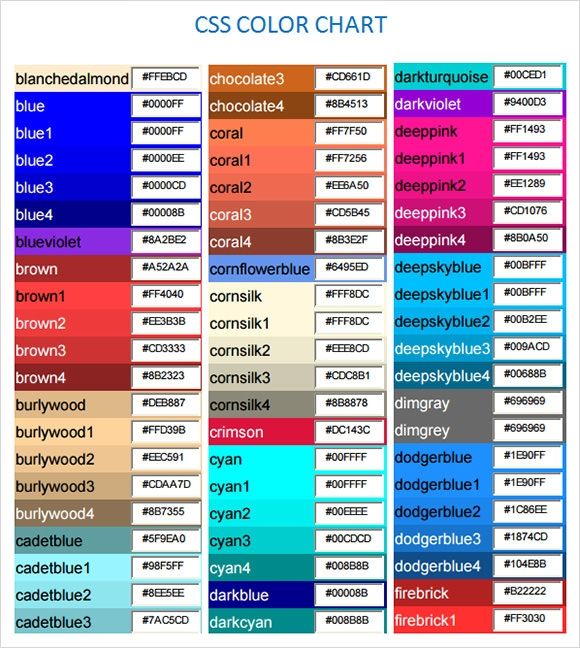
Вышеупомянутые шесть знаков задают именно синий цвет. Чтобы узнать, какие символы задают тот или иной цвет, можно посмотреть таблицу от сайта http://addedbytes.com, которая приложена к видеоуроку. Например, чтобы написать красный цвет, вы берете значение #CC0000.
Перейдем обратно в код. Давайте сохраним и проверим нашу страничку. Переходим в браузер. Обновляем. Как видите, появился текст синего цвета.
Давайте зададим тексту заголовка h3 красный цвет. Находим <h3> и вводим теги <font></font>:
<font color="#CC0000"><h3>Текст заголовка h3</h3></font>
Сохраняем. Проверяем в браузере. Как видим, текст стал красного цвета.
Теперь давайте рассмотрим другие атрибуты тега <font>. Перейдем в код и зададим гарнитуру нашего текста. Она задается атрибутом face. Что такое гарнитура? Гарнитура – это шрифт нашего текста. Например, Monotype Corsiva.
<font face="Monotype Corsiva" color="#CC0000"><h3>Текст заголовка h3</h3></font>
Проверяем. Как видим, шрифт заголовка изменился.
Перейдем в код и зададим размер нашего текста. Это делается с помощью атрибута size.
<font size="6" color="#0000FF">Синий цвет</font>
Сохраним и посмотрим. Наш текст увеличился. Тег <font> мы разобрали.
Допустим, мы хотим, чтобы весь текст, которому не задан определенный цвет с помощью дополнительных тегов и атрибутов, отображался какого-либо цвета. Для этого нам нужно в теге
<body text="#00CC00">
Сохраняем. Обновляем страницу в браузере. Как видим, текст стал зеленого цвета.
Обновляем страницу в браузере. Как видим, текст стал зеленого цвета.
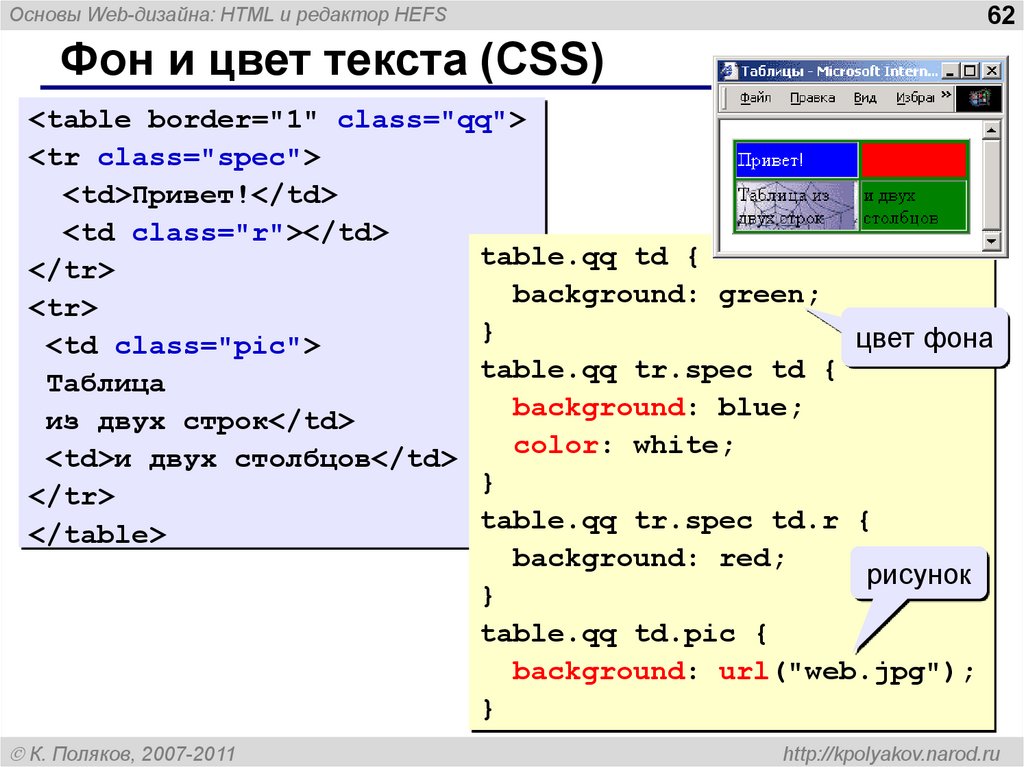
Как изменить цвет фона?
Теперь перейдем к последней части видеоурока. Зададим цвет фона нашей странице. Он задается атрибутом bgcolor.
<body text="#00CC00" bgcolor="#00CCCC">
Сохраним и проверим в браузере. Как видите, цвет фона стал голубым. Давайте лучше поставим желтый.
<body text="#00CC00" bgcolor="#FFFF00">
Сохраняем. Проверяем. Стало посимпатичнее.
На этом всё. До встречи в следующем видеоуроке, в котором мы познакомимся с огромной массой дополнительных параметров текста.
Цвета. Утилиты · Bootstrap. Версия v4.0.0
Передача значения через цвет с помощью нескольких полезных классов. Включает поддержку ссылок на стиль в hover-состоянии.
Цвет
.text-primary
.text-secondary
.text-success
.text-danger
.text-warning
. text-info
text-info
.text-light
.text-dark
.text-muted
.text-white
<p>.text-primary</p> <p>.text-secondary</p> <p>.text-success</p> <p>.text-danger</p> <p>.text-warning</p> <p>.text-info</p> <p>.text-light</p> <p>.text-dark</p> <p>.text-muted</p> <p>.text-white</p>
Классы контекстуального текста также работают хорошо на ссылках, где заданы hover и focus. Заметьте, что классы .text-white and .text-muted
Primary link
Secondary link
Success link
Danger link
Warning link
Info link
Light link
Dark link
Muted link
White link
<p><a href="#">Primary link</a></p> <p><a href="#">Secondary link</a></p> <p><a href="#">Success link</a></p> <p><a href="#">Danger link</a></p> <p><a href="#">Warning link</a></p> <p><a href="#">Info link</a></p> <p><a href="#">Light link</a></p> <p><a href="#">Dark link</a></p> <p><a href="#">Muted link</a></p> <p><a href="#">White link</a></p>
Цвет фона
Как и в цветовых классах контекстуального текста, задавайте фон любому контекстуальному классу.
color, так что в некоторых случаях вам понадобится утилиты .text-*.
.bg-primary
.bg-secondary
.bg-success
.bg-danger
.bg-warning
.bg-info
.bg-light
.bg-dark
.bg-white
<div>.bg-primary</div> <div>.bg-secondary</div> <div>.bg-success</div> <div>.bg-danger</div> <div>.bg-warning</div> <div>.bg-info</div> <div>.bg-light</div> <div>.bg-dark</div> <div>.bg-white</div>
Градиентный фон
Когда карта $enable-gradients
.bg-gradient-. По умолчанию карта $enable-gradients деактивирована, а код примера ниже специально «сломан». Это сделано для более легкой настройки с самого начала пользования Bootstrap. Узнайте о параметрах Sass, об активации этих классов и т.д.
Это сделано для более легкой настройки с самого начала пользования Bootstrap. Узнайте о параметрах Sass, об активации этих классов и т.д.
.bg-gradient-primary
.bg-gradient-secondary
.bg-gradient-success
.bg-gradient-danger
.bg-gradient-warning
.bg-gradient-info
.bg-gradient-light
.bg-gradient-dark
<div>.bg-gradient-primary</div> <div>.bg-gradient-secondary</div> <div>.bg-gradient-success</div> <div>.bg-gradient-danger</div> <div>.bg-gradient-warning</div> <div>.bg-gradient-info</div> <div>.bg-gradient-light</div> <div>.bg-gradient-dark</div>
Использование вспомогательных технологий
Использование цвета как дополнительного инструмента информативности доступно только в визуальной сфере, что ограничивает пользователей вспомогательных технологий, например, программ для чтения текста с экрана. Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе
Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе .sr-only текст.
css — HTML: изменение цвета определенных слов в текстовой строке
Вопрос
Изменено 5 месяцев назад
Просмотрено 701k раз
129
Новинка! Сохраняйте вопросы или ответы и организуйте свой любимый контент.
У меня есть сообщение ниже (слегка изменено):
«Участвуйте в розыгрыше до 30 января 2011 года, и вы сможете выиграть до $$$$ — включая потрясающие летние поездки!»
Сейчас у меня есть:
форматирование текстовой строки, но вы хотите изменить цвет «30 января 2011 г. » на #FF0000 и «лето» на #0000A0.
» на #FF0000 и «лето» на #0000A0.
Как это сделать только с помощью HTML или встроенного CSS?
- html
- css
- текст
- цвета
- встроенный
Участвуйте в конкурсе через 30 января 2011 г. и вы можете выиграть до $$$$, включая удивительные лето поездки!
Или вместо этого вы можете использовать классы CSS:
<голова>
<тип стиля="текст/CSS">
п {
размер шрифта: 14px;
цвет:#538b01;
вес шрифта: полужирный;
стиль шрифта: курсив;
}
.свидание {
цвет: #ff0000;
}
.season { /* Хорошо, немного надуманно... */
цвет: #0000a0;
}
<тело>
<р>
Участвуйте в конкурсе через
30 января 2011 г.
и вы можете выиграть до $$$$, включая удивительные
лето
поездки!
3
Вы можете использовать тег HTML5 :
Принять участие в конкурсе, 30 января 2011 г.
и вы можете выиграть до $$$$, включая удивительные летние поездки!
И используйте это в CSS:
p {
размер шрифта: 14px;
цвет:#538b01;
вес шрифта: полужирный;
стиль шрифта: курсив;
}
отметка.красный {
цвет:#ff0000;
фон: нет;
}
отметка.синий {
цвет:#0000A0;
фон: нет;
}
Тег имеет цвет фона по умолчанию… по крайней мере, в Chrome.
4
Участвуйте в розыгрыше до 30 января 2011 г. и вы можете выиграть до $$$$, включая потрясающие летние поездки!
Элементы span являются встроенными, поэтому не нарушают поток абзаца, только стиль между тегами.
использовать пролеты. пример) 30 января 2011 г.
Это какой-то текст!
Это сработало лучше всего для меня, когда я только хотел изменить цвет одного слова на красный в предложении.
3
Вы также можете сделать класс:
Я в желтом цвете!!!!!!
затем в файле css сделать:
.mychangecolor{ color:#ff5 / * он становится желтым */ }
Настройте этот код так, как вам нравится, чтобы он соответствовал вашим потребностям, вы можете выбрать текст? в абзаце какой шрифт или начертание нужно!:
<голова>
<стиль>
p{цвет:#ff0000;семейство шрифтов: "Times New Roman", Times, serif;}
шрифт {цвет: # 000fff; фон: # 000000; размер шрифта: 225%;}
б {цвет: зеленый;}
<тело>
Это ваш текст. Введитечто вам нравится
Вы можете использовать более длинный и скучный путь
Участвовать в конкурсе до
лета
Вы получите балл за остальные
HTML-тег шрифта — использование, синтаксис, примеры
❮ Пред. Следующий ❯
Тег определяет характеристики шрифта. Размер, цвет и шрифт определяются атрибутами размера, цвета и шрифта.
Размер, цвет и шрифт определяются атрибутами размера, цвета и шрифта.
Тег является устаревшим тегом HTML. Вместо него используйте стили CSS (см. пример ниже).
Тег идет парами. Содержимое записывается между открывающим () и закрывающим () тегами.
Пример использования тега HTML
:
<голова>
Название документа
<тело>
<р>
Синий текст
<р>
Красный текст, размер шрифта увеличен.
<р>
Зеленый текст, шрифт изменен.
Попробуй сам »
Результат
Чтобы изменить цвет текста, используйте свойство цвета CSS вместо атрибута цвета. Свойства CSS font-family или font-face заменяют атрибут face, а вместо атрибута size используется свойство CSS font-size.
Пример изменения стиля текста с помощью CSS:
<голова>
Название документа
<тело>
Синий текст.
Красный текст, размер шрифта увеличен.
Зеленый текст, шрифт изменен.
Попробуй сам »
Как оформить тег
?Общие свойства для изменения визуального веса/выделения/размера текста в теге
:- Свойство CSS font-style устанавливает стиль шрифта. нормальный | курсив | наклонный | начальная | наследовать.
- Свойство CSS font-family задает приоритетный список из одного или нескольких имен семейств шрифтов и/или общих имен семейств для выбранного элемента.
- Свойство CSS font-size устанавливает размер шрифта.
- Свойство CSS font-weight определяет, должен ли шрифт быть полужирным или толстым.
- Свойство CSS text-transform управляет регистром текста и регистром символов.

- Свойство CSS text-decoration определяет украшение, добавляемое к тексту, и является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Раскрашивание текста в теге
:- Свойство CSS color описывает цвет текстового содержимого и оформления текста.
- Свойство CSS background-color устанавливает цвет фона элемента.
Стили макета текста для тега
:- Свойство CSS text-indent определяет отступ первой строки в текстовом блоке.
- Свойство CSS text-overflow указывает, как пользователь должен сигнализировать о переполненном содержимом, которое не отображается.
- Свойство CSS white-space указывает, как обрабатывается пробел внутри элемента.
- Свойство CSS word-break указывает, где строки должны быть разорваны.
Другие свойства тега
, на которые стоит обратить внимание:- Свойство CSS text-shadow добавляет тень к тексту.


 и вы можете выиграть до $$$$, включая удивительные
летние поездки!
и вы можете выиграть до $$$$, включая удивительные
летние поездки!