Узнаем как изменить цвет текста в HTML?
Яркое оформление вашего сайта — залог привлечения постоянного внимания гостей страницы и увеличения конверсии. Правильно подобранная гамма цветов повлияет в том числе и на восприятие информации читателем. Речь идет не только о цветах фона или отдельных элементах интернет-страницы, но и в большей степени цвете самого текста, размещенного на сайте.
Использование CSS для оформления сайта
Для оформления HTML-документа и изменения настроек текста в нем используется CSS (Cascading Style Sheet — каскадные таблицы стилей).
Для внесения корректировок в цвет текста HTML в более ранних версиях можно было воспользоваться тегом <font>…</font>. После выхода версии HTML5, программисты и владельцы сайтов для этих целей начали пользоваться только CSS. Это отвечает всем стандартам и можно будет не беспокоиться о том, как сайт будет отображаться в разных браузерах.
Атрибуты HTML: виды и использование. HTML-справочник
Язык разметки гипертекста HTML обладает широким выбором тегов для придания сайту приятного внешнего. ..
..
Внести изменения цвета текста в HTML, применяя CSS, можно несколькими способами:
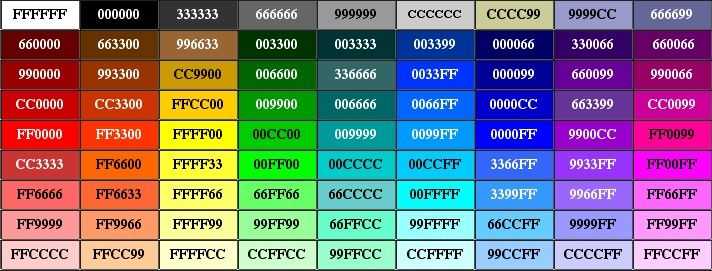
- при помощи режима HEX: color:#0000ff;
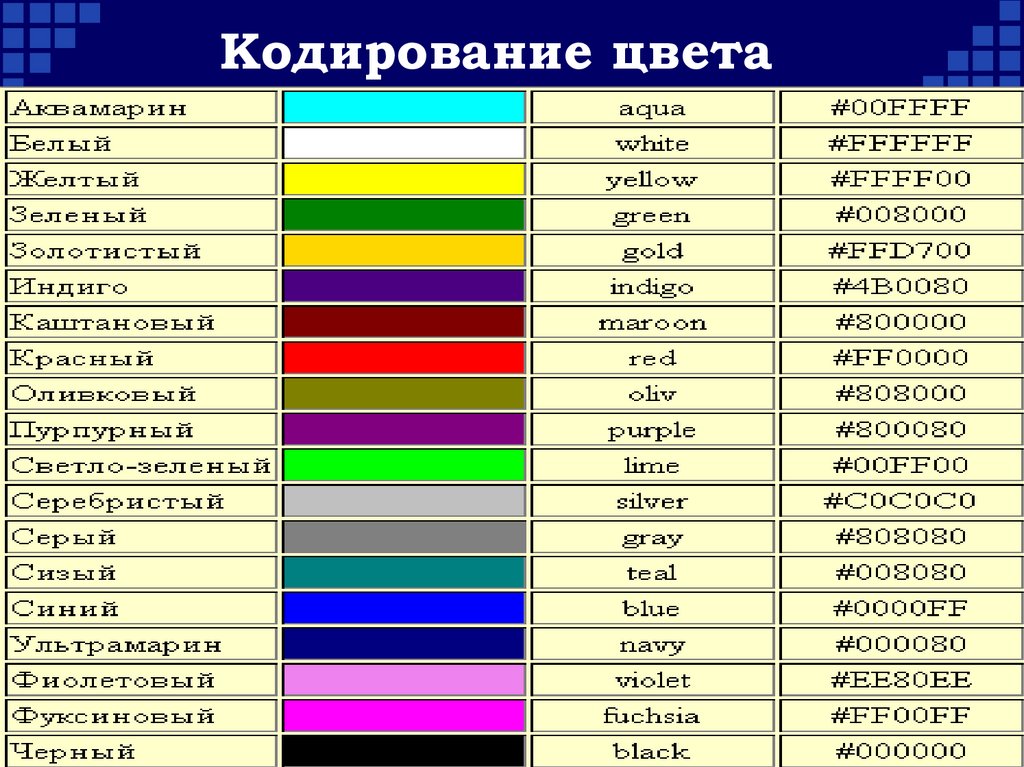
- с использованием слова, обозначающего требуемый цвет (на английском языке): color:blue.
Прямое включение CSS в документ HTML
Использование атрибута style для изменения цвета текста в HTML коде разберем на примере.
Вставив данный код в редактор, который вы обычно используете для написания HTML-кода, отобразится текст, окрашенный в цвета, которые мы рассматриваем ниже.
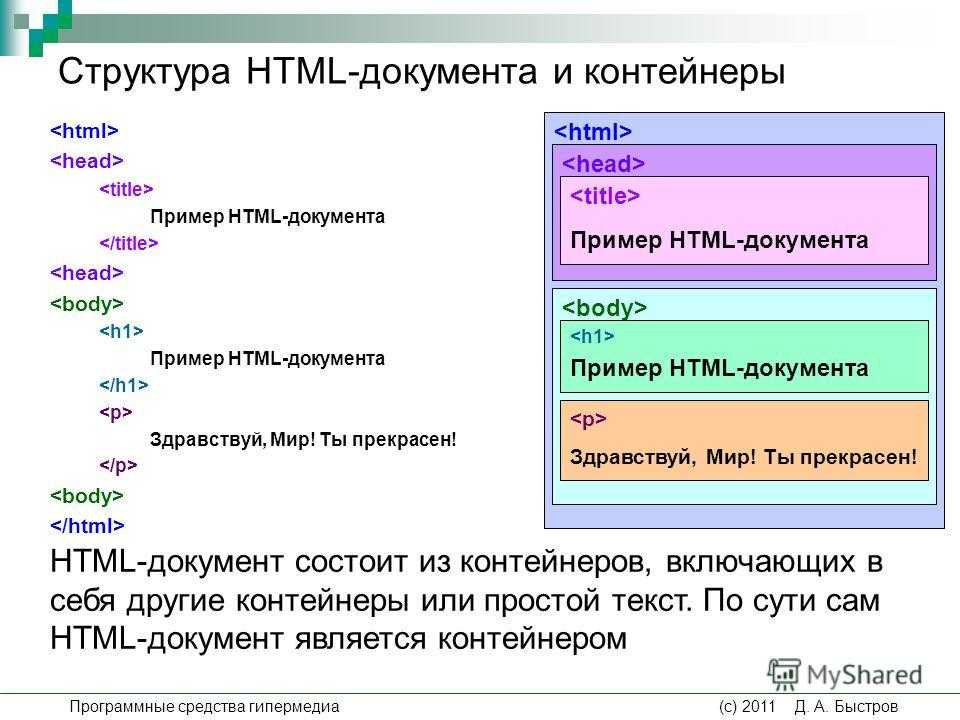
Начало любого нового HTML- документа выглядит следующим образом:
<!DOCTYPE html>
<html>
<head>
<h3>Изменяем цвет текста в HTML</h3>
</head>
<body>
<h2> По умолчанию цвет текста содержимого страницы — черный. Конечно, если дополнительными тегами не задано другое оформление. </h2>
<h3> Включение атрибута style (style=»цвет в формате hex или цвет, заданный словом») с определенным значением цвета, изменит цвет текста в соответствии с Вашими пожеланиями. Текст этого заголовка-синий. </h3>
Текст этого заголовка-синий. </h3>
При каких недугах появлятся прозрачная сперма
Почему сперма прозрачная? Какими недугами это может быть вызвано? Когда прозрачная сперма считается…
<p> В предыдущем параграфе и в данном случае мы задали цвет текста в режиме HEX, который представляет собой шестнадцатеричную систему исчисления. Цвета зашифрованы в сочетаниях цифр от 0 до 9 и латинских букв от a до f. Цвет этого текста-зеленый. </p>
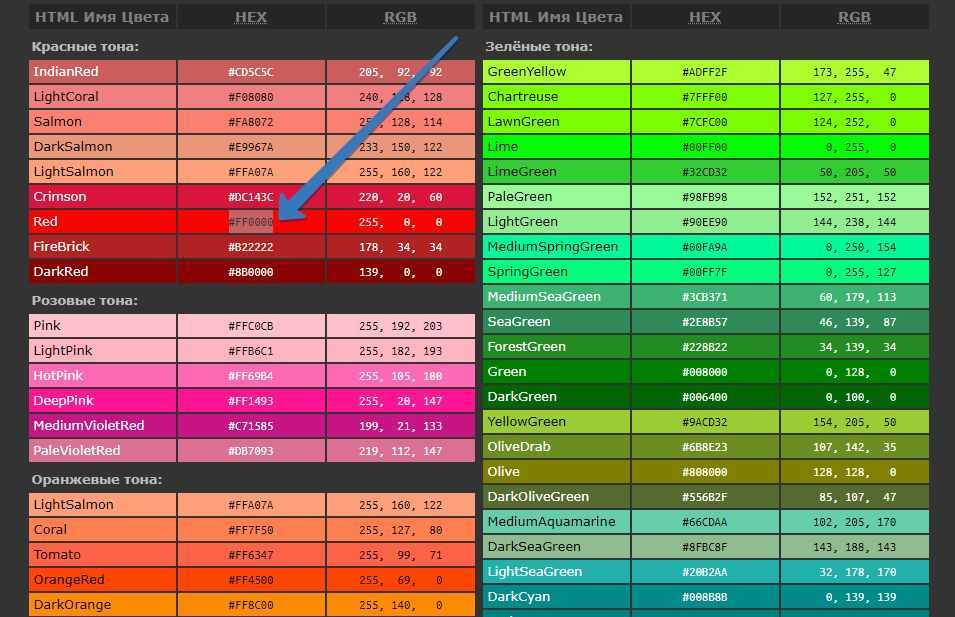
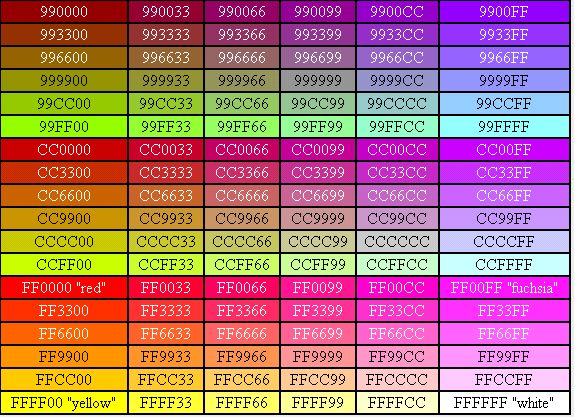
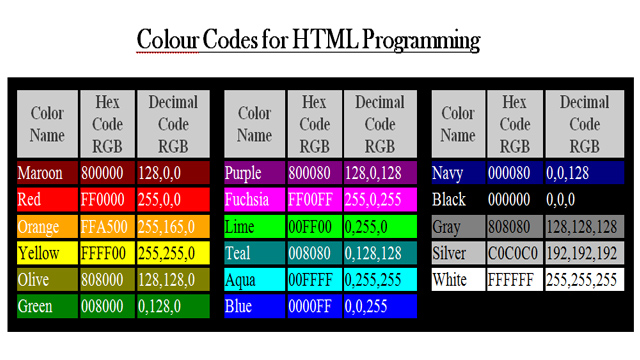
<p> Запоминать номера цветов не нужно. Существует таблица цветов в HEX-формате. Найти ее очень просто, написав в поисковике соответствующий запрос. Данный параграф на сайте будет окрашен в красный цвет. </p>
<p> Легче представляется определение цвета текста английским словом. Цвет текста в этом примере коричневый. Основные цвета легко узнать и запомнить. Также любой сайт по изучению английского языка подскажет вам нужные слова. </p>
<p> Использование цветов в hex-формате нужно в случае необходимости изменения цвета нераспространенного оттенка. Здесь мы применили цвет Indigo согласно таблице цветов. </p>
Здесь мы применили цвет Indigo согласно таблице цветов. </p>
</body>
</html>
Применение способа, рассмотренного выше, оправдано в случае, если необходимо изменить цвет текста нескольких строк или параграфов, то есть не масштабно.
Подключение CSS в секцию <head>
Для того чтобы задать в общем цвет текста страницы, отличный от черного, тег style должен самостоятельно использоваться внутри парного тега <head>…</head>.
Фемостон: последние отзывы, инструкция к препарату,…
Препарат «Фемостон» относится к категории противоклимактерических медикаментов, и его назначают…
Этот способ удобен для использования новичками, а также для немногостраничных сайтов.
Ниже приведен пример разметки, при которой все стили (в том числе изменение цвета текста HTML-документа), размещенные внутри тега парного тега <style>…</style> будут применены ко всему документу, если внутри парного тега <body>. ..</body> не заданы свои дополнительные параметры.
..</body> не заданы свои дополнительные параметры.
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: green;
}
</style>
</head>
<body> Таким образом, специально задав цвет основной части документа, данный текст будет окрашен в зеленый цвет (green).
</body>
</html>
Рассмотренные выше примеры того, как можно изменить цвет текста в HTML позволят с легкостью подобрать оформление для вашего сайта и разнообразить его цветовую гамму.
Как изменить цвет текста при разработке веб-сайта
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Элементы дизайна
- Текстовый элемент
- Цвет Текста
Цвет — это первое, что вы представляете, когда думаете о веб-дизайне. Вы можете выбрать любой из сгенерированных предустановленных цветов из палитры, которую можно изменить, щелкнув ссылку «Цвета» на панели тем быстрого доступа. При необходимости используйте диалоговое окно «Палитра цветов», чтобы добавить любой дополнительный цвет, который можно найти в диалоговом окне «Цвет» на панели свойств для выбранного текста. Вы можете обновить стиль с помощью цвета, чтобы применить один и тот же цвет ко всем экземплярам стилей текста, используемых на веб-сайте.
Вы можете выбрать любой из сгенерированных предустановленных цветов из палитры, которую можно изменить, щелкнув ссылку «Цвета» на панели тем быстрого доступа. При необходимости используйте диалоговое окно «Палитра цветов», чтобы добавить любой дополнительный цвет, который можно найти в диалоговом окне «Цвет» на панели свойств для выбранного текста. Вы можете обновить стиль с помощью цвета, чтобы применить один и тот же цвет ко всем экземплярам стилей текста, используемых на веб-сайте.
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Все, что вам нужно для создания бесплатного веб-сайта
 Перетащите все, что хотите, в любое место.
Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 10,000 настраиваемых шаблонов веб-сайтов.
Перетащите все, что хотите, в любое место.
Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 10,000 настраиваемых шаблонов веб-сайтов.
Скачать для Windows Скачать для Mac
Связанные функции
Автоматическая или фиксированная ширина текста
Ширина текста важна, так как помогает правильно определить положение всех элементов блока и выровнять весь макет. Ширина текста делает содержимое привлекательным и читабельным. На панели свойств вы можете определить, как текст соответствует контейнеру или блоку. Если вы выберете параметр «Автоматическая ширина», текст автоматически примет ширину контейнера, используя слова, что значительно упростит настройку дизайна для адаптивного режима. Параметр «Фиксированная ширина» позволяет установить точную ширину текстового элемента.
Вес шрифта
Одни и те же шрифты семейства с разной толщиной шрифта указывают на иерархию, намерение и выделяют важную информацию. Использование правильной толщины шрифта в нужных местах — это своего рода искусство. В Nicepage вы можете использовать широкий диапазон поддерживаемых значений веса шрифта, поддерживаемых семейством шрифтов, чтобы в полной мере воспользоваться этим свойством. Если поддерживается, вы можете иметь разные веса шрифта для каждого стиля текста и адаптивных режимов — от тонкого (100) до черного (900).
Использование правильной толщины шрифта в нужных местах — это своего рода искусство. В Nicepage вы можете использовать широкий диапазон поддерживаемых значений веса шрифта, поддерживаемых семейством шрифтов, чтобы в полной мере воспользоваться этим свойством. Если поддерживается, вы можете иметь разные веса шрифта для каждого стиля текста и адаптивных режимов — от тонкого (100) до черного (900).
Пользовательский шрифт
У вас есть доступ к сотням предустановленных шрифтов Google, которые очень доступны и удобны для браузера. Nicepage не ограничивает вас этими шрифтами. Вы также можете загрузить или приобрести сторонние пользовательские шрифты, чтобы использовать их для создания своего уникального дизайна. Вы можете загрузить пользовательские шрифты в открытый список шрифтов на панели свойств для выбранного элемента. Все загруженные пользовательские шрифты поддерживаются в Типографике темы и Схеме шрифтов на всех страницах веб-сайта.
Основное выравнивание текста
Помимо выравнивания элементов, размещающего текстовый элемент в группе, ячейке сетки или блоке, вы можете использовать базовое выравнивание для упорядочения содержимого внутри текстового элемента. Чтобы реализовать это, вам нужно выбрать текстовый элемент и щелкнуть один из значков выравнивания на панели свойств. Это поможет вам расположить текстовый элемент и его внутреннее содержимое по-разному, если это необходимо.
Чтобы реализовать это, вам нужно выбрать текстовый элемент и щелкнуть один из значков выравнивания на панели свойств. Это поможет вам расположить текстовый элемент и его внутреннее содержимое по-разному, если это необходимо.
Основное форматирование текста
В большинстве случаев тексты требуют выделения основных операций. Основное форматирование включает полужирный, курсив, подчеркивание, и мы добавили прописные буквы. Вы можете выделить текст или его часть и щелкнуть значки базового форматирования на панели свойств. Обратите внимание: в отличие от форматированного текста для обычного текста, операция верхнего регистра изменяет весь элемент, а не только выбранную часть.
Высота строки текста
Высота строки — это основное свойство текста, определяющее количество пространства над и под строками текста. Вы можете изменить значение высоты строки, выбрав или введя текст в поле на панели свойств для выбранного заголовка, текста или других элементов. Обычно рекомендуется использовать меньшую высоту строки для больших размеров шрифта.
Обычно рекомендуется использовать меньшую высоту строки для больших размеров шрифта.
Текстовый шрифт
Несмотря на растущую популярность визуальных мультимедийных элементов, текст по-прежнему является наиболее часто используемым типом для доставки информации в Интернете. Ваш веб-сайт должен иметь читаемый шрифт для предоставления контента. Выберите текстовый элемент, а затем измените его шрифт на панели свойств. Мы предоставили вам более 900 шрифтов Google и выделили самые популярные в отдельный список. Вы также можете найти недавно использованные шрифты в другом списке. Также есть возможность добавить собственный шрифт.
Стили текста
Рекомендуется использовать разные стили в тексте, заголовках, тексте, цитатах, упорядоченных и неупорядоченных списках и т. д. Это косвенно влияет на ваш SEO-рейтинг, делая ваш контент более легким и приятным для чтения вашими пользователями и посетителями, а также предоставляя контекстные данные о вашем содержание построено с ключевыми словами для поисковых систем.
How to The Text Color Easily
Colors play a huge role in modern web design, and they have a big influence on the website look. This feature enables you to change the font color of your text with just several clicks. On the Quick Access Theme Panel, you can find the colors you can use for your fonts. With the color picker, you will be able very quickly to find your font color and replace it with the new one. If you don’t know how to change the color of your texts, don’t worry, it is very simple. By changing the text color, you will be able to change the whole website’s look and appearance. You don’t need to set up any additional plugins. From the property panel, you can update your new style. You can add the new color or save the default text color.
Similar to the WordPress hosting services, it is a wonderful feature when you don’t know how to create nice-looking fonts and how to create modern texts. If you don’t learn how to change the background of the texts, fix text colors, or make the landing pages with nice-looking texts, visit Nicepage.
In some cases, you need to change the font size, the color,s or set the background color, and everything you can find on Nicepage. There are common questions about adding custom colors and how to change the text colors. For example, maybe your topic uses a gray color for the text, but you’d prefer to make it the correct color for the best contrast to the background color. When you change the color of the text, you will see how it can change the site’s design. There are many related articles where you can find answers on how to add the background color on your pages, add the background color to texts, use WordPress hosting, and fix bugs. Many people ask how I can change my text properties and how to add different styles to them.
Как изменить размер и цвет шрифта h2 p в HTML CSS
Здравствуйте, уважаемые веб-дизайнеры. В этом видео мы собираемся перейти от этого к этому. Мы перемещаем фон, добавляем текст, стилизуем текст, смотрим на семейства шрифтов. Мы рассмотрим обивку снаружи и сверху. Мы рассмотрим разницу между padding и margin. Вау, много дел в этом видео, давайте прыгнем и начнем.
Итак, мы хотим вставить наш текст и сделать его примерно таким. Итак, есть h2, а затем есть P-тег. Итак, давайте возьмем копию, я поместил ее в ваши файлы упражнений. Итак, найдите свои файлы упражнений, и в Project1 есть один холодный Project1-Text, откройте его в чем-нибудь. И да, здесь есть кое-что. Итак, чего мы хотим, так это «давайте мясо». И давайте введем это в первую очередь. Все строчные, просто для вида. Вы можете добавить верхний регистр, если хотите. И тогда мы принесем это, через секунду. Давайте перейдем к коду VS.
Где нам это нужно? Я хочу, чтобы это было. .. мы пропускаем навигацию, вы бы сказали: «Эй, давайте сделаем навигацию». Сначала мы выполним простые части, а затем перейдем к… скажем так, мы развиваем наши навыки. Итак, «h2», табуляция, нажмите «Возврат» и вставьте этот текст. Сохраняем, давайте немного посмотрим в браузере. Вот оно, «давайте мясо». Давайте добавим P-тег и возьмем текст. Скопируйте и вставьте его. Теперь это поднимает хороший вопрос. Итак, давайте сохраним его и просмотрим, убедившись, что он работает. Вот оно, оно там.
.. мы пропускаем навигацию, вы бы сказали: «Эй, давайте сделаем навигацию». Сначала мы выполним простые части, а затем перейдем к… скажем так, мы развиваем наши навыки. Итак, «h2», табуляция, нажмите «Возврат» и вставьте этот текст. Сохраняем, давайте немного посмотрим в браузере. Вот оно, «давайте мясо». Давайте добавим P-тег и возьмем текст. Скопируйте и вставьте его. Теперь это поднимает хороший вопрос. Итак, давайте сохраним его и просмотрим, убедившись, что он работает. Вот оно, оно там.
Теперь в представлении кода это может… нравится вам это или нет, я покажу вам кое-что, что я делаю. Таким образом, текст как бы исчезает, и посмотрите здесь внизу, там много текста, поэтому вам нужно как бы прокручивать его. Это зависит от вас, хотите ли вы оставить это как есть, потому что я чувствую, что это… есть плюсы и минусы для обоих. Я собираюсь удалить это, так что P-тег, я нажимаю клавишу «Удалить», потому что все в одной строке. Ну вот, хорошо, как и h2, это P-тег, все в одной строке. Вам это может понравиться.
Вам это может понравиться.
Многие люди, в том числе и я, переворачиваются и переворачиваются, так что я покажу вам обоих. Я хочу там обернуться. Я хочу, чтобы вы заметили одну вещь: каждая новая строка начинается с нового числа, и это делает ее совершенно ясной. Итак, в строке 22, хотя она довольно длинная, все это находится в строке 22, но если я перехожу к «Просмотру» и делаю это здесь, «Переключить перенос слов», вы видите, это открывает пробел в нумерации. , потому что технически это все еще следующая строка, но она просто обтекает ее, потому что это зависит от ширины интервала. Вы понимаете, что я имею в виду? Это зависит от вас, я собираюсь завернуть свой, но вам это может не понравиться. Его проще отключить, нажав ту же самую кнопку.
Хорошо, теперь нам нужно стилизовать обоих этих парней, а затем добавить некоторые отступы, потому что это полужирный шрифт, а это белый, и это не Times New Roman, в данном случае мы используем Arial. Вы можете видеть, что есть некоторые отступы от краев, тогда как в данный момент вы видите, что они идут по всему пути, плюс нам нужно отцентрировать их. Итак, давайте сделаем все эти вещи. Итак, здесь, в моем CSS, h2. Я собираюсь поставить фигурные скобки. Мы собираемся сделать… мы начнем с размера шрифта. Когда вы его создаете, вы потратите гораздо больше времени на размышления: «О, это 40 или, может быть, 60?», и просто на тестирование, потому что я уже сделал этот класс для вас, ребята, я уже знаю это 84 точно. Итак, давайте проверим в браузере.
Итак, давайте сделаем все эти вещи. Итак, здесь, в моем CSS, h2. Я собираюсь поставить фигурные скобки. Мы собираемся сделать… мы начнем с размера шрифта. Когда вы его создаете, вы потратите гораздо больше времени на размышления: «О, это 40 или, может быть, 60?», и просто на тестирование, потому что я уже сделал этот класс для вас, ребята, я уже знаю это 84 точно. Итак, давайте проверим в браузере.
Вы войдете в привычку, а затем отвыкнете, просто пытаясь сделать все стили, вы пойдете сюда, вы скажете: «Теперь нужно немного белого цвета». И затем вы делаете следующее, а затем следующее, не проверяя. Потом вы проверите, и что-то будет совершенно не так, и вы не будете знать, какую часть кода вы на самом деле сломали. Так что мой совет, особенно в начале, сделать что-то одно, пойти проверить, а потом вернуться сюда и заняться чем-то другим. В этом случае большое удовольствие от того, что мы еще не сделали, это семейство шрифтов. Так что думайте об этом как об изменении шрифта или типа по умолчанию.
На данный момент мы собираемся использовать значения по умолчанию, их не очень много, но мы постараемся расширить их по мере прохождения. Так что я собираюсь использовать с Arial. Я перехожу с Times New Roman на Arial, Helvetica, Sans Serif. Нажмем точку с запятой, сохраним, просмотрим, круто. Так что вместо Times New Roman… Позвольте мне выключить это. Я покажу вам, как я это делаю через секунду. Итак, Times New Roman со всеми маленькими ножками называется шрифтом с засечками. Так что у него есть маленькие кусочки, которые свисают по бокам, и если я перейду на Arial, видите, никаких маленьких ножек. Шрифт без засечек, поэтому без ног.
Я сделал здесь пару вещей, один был, мы прокомментируем через секунду, этот, это немного странно, почему три шрифта? Скажите, что вы хотите Helvetica. Теперь то, что мы здесь делаем, это то, что мы используем так называемый шрифт по умолчанию. Итак, что происходит, вы не ставите Arial на этот веб-сайт, что происходит, скажем, я создал этот сайт, и наш друг, Боб, Боб загружает ваш веб-сайт. Что происходит, так это то, что его браузер заходит и проверяет его систему, поэтому проверяет компьютер Боба, чтобы увидеть, есть ли у него Arial, и загружает его. Если у него нет Arial, он проверит Helvetica, а если не найдет Helvetica, будет искать это.
Что происходит, так это то, что его браузер заходит и проверяет его систему, поэтому проверяет компьютер Боба, чтобы увидеть, есть ли у него Arial, и загружает его. Если у него нет Arial, он проверит Helvetica, а если не найдет Helvetica, будет искать это.
Каждый компьютер имеет по крайней мере Sans Serif, это как шрифт по умолчанию для ядра машины. Итак, вы предлагаете… Я предлагаю Arial, но если у вас его нет, я предлагаю Helvetica, если у вас его нет, я предлагаю Sans Serif. Вот почему, когда вы видите некоторые из этих более длинных шрифтов, мы выбрали Arial, потому что это просто, но давайте… мы удалим все это, семейство шрифтов, двоеточие. Семья, космос, возврат хита.
Ваш, возможно, этого не сделал, наверное, я пропустил и это. Давай вернемся. Поэтому, когда я набираю имя семьи, вместо того, чтобы нажимать двоеточие, я нажимаю на это, потому что это дает мне все эти классные предложения. Итак, глядя на этих парней, вы видите, Гилл Санс, Гилл Санс МТ, Калибри. Требюше, в этом списке много всего, верно? Итак, он говорит: проверьте компьютер Боба на наличие Гилла Санса. Если у него его нет, пусть Gills MT, если у него нет этого, вставьте Calibri, нет этого, Trebuchet, нет этого, я сдаюсь и использую шрифт по умолчанию, Sans Serif.
Требюше, в этом списке много всего, верно? Итак, он говорит: проверьте компьютер Боба на наличие Гилла Санса. Если у него его нет, пусть Gills MT, если у него нет этого, вставьте Calibri, нет этого, Trebuchet, нет этого, я сдаюсь и использую шрифт по умолчанию, Sans Serif.
Вы заметите, что некоторые из них белые, а некоторые нет. У некоторых из них есть эти маленькие отметины вокруг них, у некоторых нет. Отдельные слова им не нужны. Эти апострофы нужны словам или шрифтам, в которых есть два пробела, например пробел между ними. Я собираюсь с апострофами, маленькие хитрые вещи. Я собираюсь вернуться к Arial. Вы можете писать здесь. Скажем, вы дизайнер и думаете: «Чувак, я бы с удовольствием, я хотел сказать Lust, это шрифт, который я использовал сегодня. Вне контекста это не… вы поняли, что я имею в виду.
Давайте выберем более, менее наводящий на размышления шрифт, что у нас получилось? Comic Sans, ты как любитель Comic Sans. Вы можете ввести это туда, и оно, вероятно, загрузится на большинстве компьютеров, потому что на большинстве компьютеров есть Comic Sans, но если нет, то будет Gill Sans, а затем Calibri. Теперь вы понимаете, что я имею в виду, верно? Так что я собираюсь избавиться от всего этого и начать печатать в Arial. Убедитесь, что точка с запятой стоит в конце. И это то, что он собирается сделать.
Теперь вы понимаете, что я имею в виду, верно? Так что я собираюсь избавиться от всего этого и начать печатать в Arial. Убедитесь, что точка с запятой стоит в конце. И это то, что он собирается сделать.
Другая вещь, которую я пробрался туда, и я не хотел, я чувствую, что это должно быть позже в курсе, но мы как бы открыли эту коробку, это то, что я выделил это и хотел повернуть это все выключено, потому что на данный момент это работает, это Arial. Поэтому, если я хочу отключить это, я могу сделать хитрый трюк. Вместо того, чтобы удалять его, а затем сохранять, а затем проверять, вы можете отключить его на мгновение. В основном вам нужен этот синтаксис. Перед ним нужно поставить косую черту, это только для CSS, нужно поставить косую черту, затем нужно поставить свои звездочки, которые завязаны с вашей 8, клавишей 8 на клавиатуре. И как-то наоборот в конце.
Так что, если вы поместите это вокруг чего угодно, то косая черта, апостроф и в конце апостроф. Это не апостроф. Это твой астерикс, извини. Астерикс, косая черта, ты видишь? Пока он находится внутри этой небольшой группы символов, он отключит его. Становится зеленым, и браузер больше не знает, что он существует. Это просто удобный трюк. Вы бы также заметили, что это очень быстро, есть ярлык. Так что еще немного рано для этих коротких путей, но мы уже там, верно?
Астерикс, косая черта, ты видишь? Пока он находится внутри этой небольшой группы символов, он отключит его. Становится зеленым, и браузер больше не знает, что он существует. Это просто удобный трюк. Вы бы также заметили, что это очень быстро, есть ярлык. Так что еще немного рано для этих коротких путей, но мы уже там, верно?
Итак, что мы делаем, так это выделяем бит, который мы хотим отключить, и, удерживая нажатой клавишу Command на Mac или клавишу Ctrl на ПК, нажимаем кнопку косой черты Ford. На моей клавиатуре он внизу, в правом нижнем углу моей клавиатуры. Ваш может быть где-то еще, в основном вы ищете этот ключ. Так что удерживайте клавишу Command и щелкните по ней, и она автоматически сделает это. Это очень удобно. Command, косая черта, ‘ Command / ‘ Ctrl косая черта, ‘Ctrl / ‘
Итак, давайте продолжим и сделаем P-тег. Итак, Пи, вот этот, что мы сделали с этим? Мы сделали размер шрифта; Я хочу всего этого. Мой ленивый мозг говорит просто скопировать, но размер будет другим, мы хотим, чтобы размер был 18 пикселей. Мы оставим цвет и шрифт. Давайте проверим это. Теперь это 18 пикселей, шрифт Arial и белый цвет. Теперь следующее, что я хочу вам показать, это то, что теперь мы можем пройти и сказать, поскольку мы хотим, чтобы это было по центру, чтобы соответствовать этому, мы хотим, чтобы все это было посередине. Итак, что я мог сделать, чтобы я мог войти в свой код VS и сказать, что мы сделали это, и это имеет гораздо больше смысла, text-align: center. Отлично, и мы сделали это для h2, и это сделано, но это не сделано для этого нижнего, так что он не по центру.
Мы оставим цвет и шрифт. Давайте проверим это. Теперь это 18 пикселей, шрифт Arial и белый цвет. Теперь следующее, что я хочу вам показать, это то, что теперь мы можем пройти и сказать, поскольку мы хотим, чтобы это было по центру, чтобы соответствовать этому, мы хотим, чтобы все это было посередине. Итак, что я мог сделать, чтобы я мог войти в свой код VS и сказать, что мы сделали это, и это имеет гораздо больше смысла, text-align: center. Отлично, и мы сделали это для h2, и это сделано, но это не сделано для этого нижнего, так что он не по центру.
Итак, что мы будем делать, чтобы быть… потому что все дело в том, чтобы быть экономичным с вашим кодом. Сделайте это один раз, а не 10 раз. Итак, то же самое, помните, ранее мы сделали контейнер, мы сделали Auto влево и вправо для того, что обертывает все. Мы сделаем то же самое для этого. Так что же все это оборачивает? Это основной тег. Так что же это? Основной. Так что, если я сделаю то же самое для этого, я бы сказал, ты, мой друг, все внутри тебя будет text-align:center. Он будет делать то же самое, это не имеет большого значения, но мы ищем, например, очки стиля в качестве Front-end дизайнера. Итак, это работает, это сосредоточено, это сосредоточено.
Он будет делать то же самое, это не имеет большого значения, но мы ищем, например, очки стиля в качестве Front-end дизайнера. Итак, это работает, это сосредоточено, это сосредоточено.
Давайте поработаем с отступом, потому что мне нужен большой кусок вверху и большой кусок по бокам. Теперь мы могли бы сделать это снова с конкретным типом, но мы сделаем это с контейнером. Итак, мы будем использовать, мы добавим немного поля к этому основному тегу. Итак, мы будем делать Main, мы будем делать Padding. Мы собираемся использовать заполнение сверху. Что я хочу, чтобы это было? Я уже разобрался с этим, это 80 пикселей. И давай проверим. Потрясающий. Таким образом, вверху есть отступ 80 пикселей. Давайте сделаем это для левого и правого, поэтому Padding, Left. В данном случае это 240 пикселей. Убедитесь, что в конце стоит точка с запятой. Сделайте то же самое для права. Хороший. Давайте проверим его, посмотрим, сломали ли мы его; нет.
Набивка сверху, набивка по бокам; хороший. На протяжении всего этого курса мы будем искать два способа вставки пробелов. Это отступы и отступы. Думаю, это действительно хороший способ показать разницу между ними. Итак, что мы будем делать сейчас, это Main, мы сделали Padding, давайте сделаем разницу, поэтому вместо Padding Top мы сделаем Margin Top, потому что это может запутать, например, какой из них я использую? Иногда это не имеет значения, поэтому давайте сейчас покажем, потому что это действительно ясно.
На протяжении всего этого курса мы будем искать два способа вставки пробелов. Это отступы и отступы. Думаю, это действительно хороший способ показать разницу между ними. Итак, что мы будем делать сейчас, это Main, мы сделали Padding, давайте сделаем разницу, поэтому вместо Padding Top мы сделаем Margin Top, потому что это может запутать, например, какой из них я использую? Иногда это не имеет значения, поэтому давайте сейчас покажем, потому что это действительно ясно.
Итак, я сделал Margin Top вместо Padding Top. Посмотрите, что происходит. Это работает, текст находится так же далеко от этого красного поля, как и для заполнения, за исключением того, что поле находится за пределами этого поля, потому что мы сказали, главное, быть оранжевым. Margin top отталкивает его от верхней части поля. Вся оранжевость сходит вниз, тогда как набивка — это внутренняя часть коробки, внутренние части. Таким образом, текст окажется на том же месте, но отступ находится внутри коробки, так что оранжевый, вы понимаете, что я имею в виду? Давайте посмотрим.
Итак, он занимает то же место, но коробка выходит наружу. Margin толкает поле вниз, пока оно не станет немного больше, оно находится в Margin Top и Padding Top, чтобы, надеюсь, прояснить это. Если вы думаете, что я почти все правильно объяснил, мы сделаем это несколько раз, так что давайте сделаем еще 80 пикселей. Просто надеюсь укрепить эту идею, вы можете видеть? Там на поле 80 пикселей, а тут еще 80 пикселей сразу после этого. Здесь немного больше, потому что этот шрифт по умолчанию имеет немного больше. Так что, вероятно, по умолчанию в верхней части этого h2 есть отступы, которые мы отключим позже, но вы понимаете, что я имею в виду?
Поле снаружи, отступы внутри. И затем, я также сказал, иногда это не имеет значения, и не имеет значения, когда вы избавляетесь от этого цвета фона, потому что мы используем только этот цвет фона, верно? Просто чтобы идентифицировать эти коробки, я не хочу большую оранжевую или синюю коробку. Итак, что мы сделаем, так это удалим это на ваших полях, до свидания. Сохраните, посмотрите, это то, что я хочу.
Сохраните, посмотрите, это то, что я хочу.
Теперь, если бы я добавил поля или отступы, вы можете видеть, это не имело бы никакого значения, потому что текст оказался бы в том же месте, и поскольку нет цвета фона, вы понимаете, что я имею в виду. «Дэн, ты сказал это уже 10 раз, хорошо, мы поняли». Если нет, мы сделаем это позже. Пока мы здесь, мы избавимся от фона логотипа. Итак, это был заголовок, цвет фона синий. Удалите его, вот и все.
Хорошо, последнее, прежде чем я уйду, когда я преподаю эту вещь в прямом эфире, в классе всегда есть кто-то, вы можете быть этим человеком, люди забывают поставить px; сохрани это. И ты такой: «Эй, это не работает, я меняю цифры, я делаю то вверх, то вниз, и это не работает». Это просто потому, что вы забыли px, потому что это не что-то естественное. Итак, поехали, не забывайте об этом.
Хорошо, это все для этого видео. Увидимся через секунду, в следующую.
Цвет шрифта HTML | Цветовые коды текста, тег, стиль Css
Изменить цвет текста HTML очень просто. На самом деле, текст является обычным словом, но в HTML вы должны использовать его Цвет шрифта HTML изменить. Из-за ключевого слова шрифта , используемого для любого слова стиля, цвета, размера, используемого в CSS для изменения ТЕКСТА. Поэтому помните, что любое изменение цвета текста в HTML использовало свойство « Font Keyword ».
На самом деле, текст является обычным словом, но в HTML вы должны использовать его Цвет шрифта HTML изменить. Из-за ключевого слова шрифта , используемого для любого слова стиля, цвета, размера, используемого в CSS для изменения ТЕКСТА. Поэтому помните, что любое изменение цвета текста в HTML использовало свойство « Font Keyword ».
Но « Font » также является тегом в HTML. Который может использовать любой тег типа контента.
Не путайте волю со шрифтом и текстом, мы подробно обсудим все в этом уроке.
СинтаксисПростой синтаксис цвета шрифта html.
Посмотрите приведенный ниже пример кода, как это сделать.
Сначала мы используем тег
Примечание: Если атрибут цвета не поддерживается в HTML5, используйте CSS.
<тело>
Текст красного цвета
Текст синего цвета
Если атрибут цвета thix не поддерживается в HTML5, используйте CSS.
Вывод:
Пример | Цветовые коды текста HTMLИспользовать Стиль Атрибут с Цвет Свойство в тегах текстового содержимого, таких как
,
и т. д. В свойстве цвета есть 3 варианта изменения цвета текста в HTML. См. ниже пример изменения цвета со значением color_name .
д. В свойстве цвета есть 3 варианта изменения цвета текста в HTML. См. ниже пример изменения цвета со значением color_name .
<тело>
Это заголовок
Это абзац.
Вывод:
Значения атрибутов цветаПриведенный ниже тип значения, которое вы можете добавить в атрибут цвета при изменении цвета текста в HTML.
| Value | Description |
|---|---|
| color_name | Set the text color with a color name (like “red”) |
| hex_number | set the text color with a Шестнадцатеричный код (например, «#ff0000») |
| rgb_number | установите цвет текста с помощью Код RGB (например, «rgb(255,0,0)») |
Давайте посмотрим на пример того, как мы можем добавить значение атрибута цвета разными способами.
<тело>
Название цвета
Название цвета
Шестнадцатеричный код
Вывод:
Как изменить цвет шрифта HTML с помощью CSSВ верхнем примере используется встроенный CSS, вы можете сделать то же самое с внутренним/внешним CSS. Давайте посмотрим на пример для внутреннего CSS.
<стиль>
#заголовок{
цвет синий;
}
#пара{
красный цвет;
}
<тело>
<дел>
Это заголовок
Это абзац
<дел>