Создание шаблона страницы для WordPress
58
IT блог — Создание шаблона страницы для WordPress
Зачастую, при использовании WordPress, необходимо создавать настраиваемый шаблон для страницы. Наверняка вы могли заметить, что многие сайты на WordPress имеют разные макеты для разных страниц. Пользовательская страница позволяет вам создавать разный внешний вид для обычных страниц в WordPress. Если вы новичок в WP и никогда не делали этого раньше, не бойтесь — создание настраиваемого шаблона страницы для вашего сайта проще, чем вы думаете.
Большинство тем для WP содержат файл страницы (page.php), который содержит шаблон страницы по умолчанию, используемый на каждой странице, если не указан конкретный тип. Если вам нужна страница с другим макетом или форматом, чем шаблон страницы по умолчанию, необходимо создать собственный тип шаблона. При разработке шаблонов для WP необходимы базовые знания HTML, CSS и PHP.
Создание шаблона страницы
Чтобы создать собственный шаблон, вам понадобится текстовый редактор. Для Windows можно использовать обычный блокнот. В противном случае вам понадобится какая-нибудь простая система редактирования, например FileZilla или Dreamweaver. В любом случае выполните следующие действия:
Откройте текстовый редактор.
Введите следующую строку кода в поле ввода:
<?php /* Template Name: CustomPage01 */ ?>
Это единственная строка, необходимая для файла шаблона. Она информирует WordPress о том, что файл предназначен для шаблона и будет рассматриваться как «CustomPage01». В действительности вы можете придумать любое название. Нам понадобится этот идентификатор позже.
Сохраните файл на рабочем столе как custompage01.php. Название файла может быть любым, но лучше, чтобы оно соответствовало идентификатору шаблона, для более легкого поиска в будущем.

Откройте любое приложение для работы FTP. Это может быть FileZilla или любая другая программа. Вам нужно напрямую подключиться к веб-хостингу и получить доступ к корневой папке WordPress.
Перейдите в каталог /wp-content/themes/. Найдите папку темы, которую вы используете и загрузите в нее созданный файл PHP.
Как только загрузка будет завершена, войдите в панель администратора WordPress и создайте новую, или отредактируйте существующую страницу:
Новый шаблон страницы будет доступен в выпадающем списке Template (Шаблон). Используйте этот список, чтобы найти и выбрать созданный шаблон:
Нажмите кнопку Publish (Опубликовать) или Update (Обновить), что сохранить изменения на странице.
Если вы зайдете на страницу в браузере, то увидите пустое место. Это связано с тем, что в созданном вами файле нет кода, чтобы сообщить WordPress, как отображать контент. Теперь в игру вступают ваши навыки HTML, PHP и CSS.
Теперь в игру вступают ваши навыки HTML, PHP и CSS.
Подготовка шаблона
В действительности вы можете добавить любую форму HMTL, скрипт PHP или тег шаблона в файл custompage01.php, который вы хотите использовать. Возможно было бы полезно почитать немного о том, что вы можете сделать на уровне кодирования, прежде чем использовать этот шаблон. Вы также можете включить сценарии веб-сайта для различных целей.
Один простой способ начать с работать с шаблонами — скопировать основную информацию из файла page.php в тему, которую вы используете. Это даст вам отправную точку и может быть полезно, когда вы впервые научитесь программировать. Выполните следующие шаги:
Откройте через FTP папку с темой, которую используете (мы сохранили ранее в нее файл custompage01.php).
Откройте файл page.php для редактирования. Вы можете скачать этот файл напрямую, что может быть лучшим выбором, если вы допустите ошибку при кодировании. Внесение изменений в копию файла более безопасно, чем внесение корректировок на веб-сайт сразу в продуктив.

Когда вы откроете файл page.php, вы увидите заголовок шаблона. В начале файла вы увидите список комментариев, которые нам не нужны. Скопируйте содержимое файла без комментариев и вставьте в файл custompage01.php, как показано на рисунке ниже:
После того как вы скопировали код, сохраните файл custompage01.php и загрузите его в каталог хостинга для своей темы. Вы можете выполнить те же действия, что и выше.
Из-за того, что мы скопировали весь код из page.php, ваш настраиваемый шаблон страницы будет выглядеть точно так же, как и остальная часть сайта. Здесь вы можете отредактировать файл custompage01.php с помощью HTML, CSS или PHP, чтобы он был уникальным.
В данном случае не требуется много навыков программирования, чтобы настроить основной функционал для ваших целей. Тем не менее определитесь, хотите ли вы создать собственный макет для своей страницы. Например, страница не будет отображать какой-либо контент, который вы вводите в WordPress, без ввода класса для области .
Это работает для постов в WordPress?
К сожалению, это работает только для статических страниц в системе управления. Вы не сможете изменить атрибуты таким образом на экране после редактирования.
Это повлияет на что-либо еще на сайте WordPress?
Пользовательская страница изолирована от остальной части вашего контента. Даже если вы неправильно закодируете шаблон, это ни на что не повлияет на веб-сайте. Если у вас есть проблема на пользовательской странице, просто измените шаблон на значение по умолчанию, и все вернется к тому, что было.
Есть ли альтернатива для создания макетов без кодирования?
Можно создать собственный макет, не предпринимая шагов для создания уникального шаблона. Вы можете использовать такой плагин, как Page Builder от SiteOrigin, который дает вам возможность настраивать уникальный макет при использовании виджетов внутри самого содержимого. Для тех, у кого нет навыков программирования, это может быть лучшей альтернативой.
Если вы предпочитаете использовать Page Builder, вы можете легко деактивировать боковые панели и нижние колонтитулы, сохраняя заголовок сайта, выбрав другой макет страницы.
Пользовательские страницы могут иметь разные цели: от рекламы продукта или услуги до создания целевой страницы, идеально подходящей для различных кампаний.
Шаблоны страниц и записей в WordPress
Типы постов / 11 комментариев
Страницы — это один из типов постов WordPress. По умолчанию все страницы выглядят одинаково, но средствами WordPress вы можете сделать страницы вашего сайта уникальными. Например создать страницу с картой, создать HTML-карту сайта, страницу с формой, лендинги и т.д. Всё это можно реализовать при помощи шаблонов страниц вордпресс.
Кроме того, с версии WordPress 4.7 шаблоны поддерживаются всеми типами записей!
Подробное видеоруководство о том, в каких ситуациях какие PHP-шаблоны из темы WordPress задействует.
Добавить шаблон для страницы WordPress можно при её редактировании
Если вы используете не свою собственную тему, а одну из стандартных тем WordPress или установленную из интернета, то вполне возможно, что эта тема имеет несколько уже готовых шаблонов страниц.
Для того, чтобы это проверить:
- Переходим в Страницы > Добавить новую.
- В метабоксе «Атрибуты страницы» выбираем один из шаблонов.
Либо, если у вас используется редактор Gutenberg, то опцию выбора шаблона вы сможете найти в настройках на вкладке «Страница» справа:
Если ваша тема не имеет ни одного шаблона страниц, то выпадающий список шаблонов просто будет отсутствовать.
Опции быстрого (Свойства, Quick Edit) и массового (Bulk Edit) редактирования также имеют возможность задавать шаблоны для страниц.
Нужно нажать ссылку «Свойства»Также важно отметить, что определённый шаблон можно использовать как для отдельной страницы WordPress, так и для нескольких страниц одновременно. Но опять-таки, в такой ситуации вам возможно и не нужны кастомные шаблоны, поэтому опять рекомендую вам глянуть видеоурок про иерархию PHP-файлов темы.
Как создать шаблон для страницы WordPress?
Для того, чтобы создать свой произвольный шаблон страницы WordPress, нужно сделать два шага:
- В папке с темой создать какой-нибудь файл, так, чтобы его название не перекликалось с условными названиями файлов темы WordPress.
 Если не уверены, то придумайте такое название, которое кроме вас больше никому не прийдет в голову 🙂 например
Если не уверены, то придумайте такое название, которое кроме вас больше никому не прийдет в голову 🙂 например misha123.php.Файл шаблона также может располагаться в папке с родительской темой, папке с дочерней темой и, начиная с версии WP 3.4, в директории темы вы можете создать любую подпапку для шаблонов страниц. - В начале вашего файла нужно обязательно указать название шаблона — после этого WordPress его «увидит»:
/* * Template name: Мой Супер-шаблон */
Так тоже норм:
/* Template name: Мой Супер-шаблон */
Далее в шаблоне вы можете использовать абсолютно любой код, не хотите подключать get_header() и get_footer() сайта? — да пожалуйста, можете вообще просто один
Имейте ввиду, что если тему, которая стоит на вашем сайте, разрабатывали не вы, то после её обновления все ваши созданные шаблоны страниц могут исчезнуть. Поэтому, для таких целей рекомендуется создавать дочерние темы, а уже в них — шаблоны страниц WordPress.
Иерархия и порядок подключения файлов страниц
Кстати, про иерархию я уже записывал видеоурок.
Список ниже показывает приоритет задействования PHP-шаблонов файлов темы для отображения типа записей «Страницы».
custom-template.php(если файл шаблона существует и выставлен для данной страницы в её настройках)page-{ярлык страницы}.php(если существует)page-{ID страницы}.php(если существует)page.php(наиболее распространённое решение практически во всех темах)singular.php(если page.php не существует)index.php(используется, если все вышеперечисленные файлы отсутствуют в папке с темой)
Хотите лучше разбираться в иерархии шаблонов WordPress? – Рекомендую видеоурок.
Шаблоны записей и постов произвольного типа
Блеск, теперь мы знаем, как создать шаблон для страницы WordPress, но начиная с версии движка 4.7 мы также легко можем создать шаблон записи (любого типа кстати).
Принцип точно такой же, как и для страниц, только помимо параметра Template name:, нам ещё на следующей строке нужно указать параметр Template post type:, в котором можно указать название типа поста, или несколько названий через запятую, например я захочу использовать свой шаблон и для записей и для страниц, в этом случае он будет начинаться так:
/* Template name: Отдельный шаблон записи WordPress Template post type: post, page */
Если у вас уже был какой-то шаблон для страниц и он уже использовался на сайте, то, после того, как вы захотите использовать его как шаблон записи WordPress и добавите туда параметр Template post type:, то уже существующие страницы, использующие этот шаблон не перестанут работать, однако при редактировании там уже будет указан Базовый шаблон.
А для соответствующего типа записи сразу появится возможность выбора шаблона в «Свойствах записи»:
В меню быстрого редактирования он тоже появится.
Определение используемого шаблона на странице
Окей, допустим вы используете шаблоны страниц и вам в вёрстке или в PHP-коде нужно сделать что-то особенное для этого шаблона. Как будем это делать?
Классы тега <body>
Прежде всего давайте обратим внимание на функцию body_class(), которую я рекомендую использовать при разработке ваших тем. Да, по этой функции любой быстро определит, что сайт на WordPress, ну и что с того?
Зато эта функция очень удобна, в атрибуте class тега <body> она выведет:
- тип текущего поста, например
page, - ID текущего поста, например
page-id-{ID}, page-template, если используется произвольный шаблон страницы,- и… сам используемый шаблон страницы! Если же никакой шаблон не используется (ну я имею используются либо
page.php, либоpage-{ID}.php, либоpage-{ярлык}.php, то будет добавлен классpage-template-default.
Пример:
<body>
Давайте разберёмся, как формируется название класса тега <body> для произвольного шаблона страниц. Предположим мы создали шаблон digital-agency.php и поместили его в папку page-templates в нашей теме, ну типо как page-templates/digital-agency.php. В отдельную директорию шаблон помещать не обязательно, кроме того, это стало возможно начиная с версии WordPress 3.4.
В итоге в классы будут добавлены:
page-template– то, что используется произвольный шаблон страницы,page-template-page-templates–page-template-{папка шаблона},page-template-digital-agency–page-template-{название файла},page-template-page-templatesdigital-agency-php– название файла шаблона с расширением и с названием папки, в которой он находится.
Условный тег is_page_template()
Если же мы хотим проверить, используется ли определённый шаблон страницы WordPress внутри кода PHP, например у нас общий для всех страниц  php
php
Для нашего примера условие будет выглядеть следующим образом:
if( is_page_template( 'page-templates/digital-agency.php' ) ){
// да, используется этот шаблон страницы
}Видеоурок:
Хотите лучше разбираться в шаблонах WordPress? Попробуйте пройти мой видеокурс по созданию шаблона (темы) на основе готовой HTML-вёрстки.
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Как создать собственный шаблон страницы WordPress
- Фейсбук
- Твиттер
WordPress использует шаблоны и темы для управления макетом веб-сайта.
Вы можете создавать страницы с собственным дизайном и макетом, используя собственный шаблон страницы в WordPress. Это не так просто, как установить плагин — для этого требуется немного ручной работы. Но после того, как вы создали шаблон, вы всегда можете сделать это одним щелчком мыши в WordPress, когда вам это нужно.
Мы будем работать с PHP и FTP, поэтому некоторые базовые знания о кодировании и загрузке файлов сайта будут полезны. (Настройка шаблона также потребует работы с CSS, PHP и некоторыми HTML.)
Но даже если у вас нет повседневного опыта кодирования, вы можете создать шаблон в WordPress. Просто следуйте приведенным здесь инструкциям, и к концу статьи ваш собственный шаблон будет запущен и запущен.
Что может сделать для вас пользовательская страница
Шаблон пользовательской страницы может быть полезен, когда вам нужно создать внешний вид, отличный от вашего основного веб-сайта. Это можно сделать в маркетинговых целях или для создания страницы, не связанной с общей темой вашего сайта.
Это можно сделать в маркетинговых целях или для создания страницы, не связанной с общей темой вашего сайта.
Вы можете настроить страницу любым способом, не оказывая негативного влияния на остальную часть вашего веб-сайта. Все, что вы измените на пользовательской странице, не повлияет на остальную часть макета вашего сайта. Посмотрите на это как на страницу, которая ведет себя независимо от остальной части вашего сайта WordPress.
Создание пользовательского шаблона страницы
Чтобы создать собственный шаблон, мы будем использовать текстовый редактор.
Если вы являетесь пользователем Windows, текстовый редактор «Блокнот» уже установлен на вашем компьютере. Но с этой задачей справится любой текстовый редактор или редактор веб-сайтов (DreamWeaver, CoffeCup, Notepad++, Atom Text, TextPad и т. д.).
Для этого урока я использую редактор Sublime. Ваш интерфейс редактора, скорее всего, будет выглядеть немного иначе.
Шаг 1
Откройте текстовый редактор. На пустой странице введите следующую строку кода:
На пустой странице введите следующую строку кода:
Код сообщает WordPress, что это шаблон и будет отображаться как MyPageTemplate . Вы можете использовать любое имя. Просто убедитесь, что это то, что вы узнаете позже.
Сохраните файл как файл php. Чтобы все было организовано, дайте файлу то же имя, что и имя шаблона, которое вы использовали. Так что в моем случае я бы сохранил файл как MyPageTemplate.php .
Оставьте только что созданную страницу открытой в редакторе. Мы собираемся вернуться к этому.
Шаг 2
Теперь мы собираемся загрузить файл на наш веб-сайт WordPress, поэтому вам понадобится программа FTP. Если вы еще не используете программу FTP, попробуйте FileZilla. Забавное название, отличная FTP-программа.
Вы также можете использовать FTP-файлы из проводника Windows или файлового менеджера cPanel для своей учетной записи хостинга. Но в долгосрочной перспективе автономная программа FTP будет быстрее и эффективнее.
Итак, откройте свою FTP-программу. Мы собираемся подключиться к нашему «корневому» каталогу WordPress. (Вы также можете увидеть каталоги, называемые папками .)
Моя установка WordPress называется «демо», поэтому мой корневой каталог WordPress выглядит следующим образом:
Вы можете видеть файлы WordPress и три «wp- » каталоги.
Щелкните в каталоге /wp-content.
Затем перейдите в каталог /themes.
В каталоге /themes вы увидите установленные темы WordPress.
Теперь щелкните корневой каталог используемой темы. В моем случае это будет /twentynineteen.
Загрузите файл PHP пользовательской темы в каталог темы.
Теперь вы видите файл MyPageTemplate.php в корневом каталоге двадцать девятнадцать.
Через минуту мы снова воспользуемся программой FTP, так что пока не закрывайте ее.
Шаг 3
Войдите в панель администратора WordPress.
Теперь, когда вы создаете новую страницу или редактируете существующую страницу, ваш собственный шаблон доступен.
Я создал и сохранил новую страницу, используя собственный шаблон. Но когда я просматриваю его на своем веб-сайте, он пуст.
Это потому, что наш шаблон содержит только одну строку, которая его идентифицирует. В файле шаблона нет кода, который бы сообщал WordPress, как отображать страницу.
Вот что мы сделаем дальше. Добавьте код в наш пользовательский шаблон для отображения содержимого страницы.
Это не так сложно, как кажется. Мы упростим себе задачу, скопировав существующий шаблон страницы темы. Мы будем использовать это как основу нашего пользовательского шаблона.
Шаг 4
Вернитесь к своей FTP-программе.
В корневом каталоге темы, куда мы загрузили файл нашей пользовательской темы, найдите файл с именем page.php.
Загрузите его на свой компьютер.
Теперь откройте его в текстовом редакторе или редакторе веб-сайта.
Скопируйте содержимое page.php и вставьте его в свой собственный файл шаблона.
Наш пользовательский шаблон теперь выглядит так:
В нашем пользовательском шаблоне страницы уже есть заголовок, поэтому мы собираемся вырезать раздел заголовка из кода, скопированного из page.php.
Мы вырезаем раздел, который начинается с /* и заканчивается */ — это выглядит так:
После удаления заголовка наш шаблон пользовательской страницы будет выглядеть так:
Сохраните файл пользовательского шаблона страницы и снова загрузите его в корневой каталог темы. Это происходит в том же месте, где мы загрузили первую версию файла.
Теперь, если вы перейдете на страницу своего сайта, использующую новый шаблон, вы больше не увидите пустую страницу.
Взять свой пользовательский шаблон WordPress отсюда
Как вы, несомненно, заметили, страница вашего пользовательского шаблона выглядит точно так же, как остальная часть вашего существующего сайта. Это потому, что мы использовали шаблон страницы темы в качестве отправной точки.
С этого момента вам придется заняться более сложным кодированием, чтобы создать страницу, которую вы хотите. Но если вы хорошо разбираетесь в HTML или имеете некоторые базовые навыки PHP, это в пределах вашей досягаемости.
Чтобы дать вам простой пример, я добавлю изображение заголовка, добавив одну строку в файл шаблона. Строка представляет собой тег изображения, который содержит путь к изображению заголовка, которое я создал и загрузил.
Это небольшое редактирование дает страницам, использующим шаблон, изображение заголовка.
Выбор пользовательского шаблона страницы зависит от вашего творчества.
Этот метод также работает для сообщений WordPress?
Нет. Записи и страницы в WordPress отображаются по-разному. При этом существуют плагины, которые позволяют создавать собственные шаблоны сообщений.
Могут ли ошибки или ошибки в пользовательском шаблоне страницы сломать ваш сайт?
Нет. Прелесть пользовательского шаблона страницы в том, что он изолирован от остальных ваших сообщений и страниц. Таким образом, любые ошибки в вашем шаблоне влияют только на страницу или страницы, которые его используют. И если это произойдет, вы всегда можете изменить шаблон страницы обратно на шаблон страницы темы по умолчанию. Это устранит ошибку, пока вы не сможете исправить свой шаблон.
Таким образом, любые ошибки в вашем шаблоне влияют только на страницу или страницы, которые его используют. И если это произойдет, вы всегда можете изменить шаблон страницы обратно на шаблон страницы темы по умолчанию. Это устранит ошибку, пока вы не сможете исправить свой шаблон.
Альтернативы пользовательскому макету без программирования
Если описанный здесь метод кажется слишком сложным, вы также можете создать собственный шаблон страницы WordPress с помощью плагина.
Также можно создать собственный макет с помощью компоновщика страниц. Page Builder от SiteOrigin дает вам возможность создавать уникальный дизайн, используя виджеты в контенте.
Любой плагин является приемлемым вариантом. И есть много других конструкторов страниц, которые вы можете попробовать. Но то, как мы сделали это в этой статье, является наиболее облегченный вариант . Он не требует никаких дополнительных ресурсов, в то время как многие (большинство) плагинов используют ресурсы памяти.
Цели настраиваемых страниц варьируются от рекламы продукта или услуги до создания целевой страницы для кампаний. Имея небольшие знания в области программирования или HTML, нет предела тому, что вы можете создавать в WordPress.
Как вы думаете, вы будете использовать настраиваемые страницы на своем сайте WordPress? Есть ли сайты, которые вы посещаете для изучения HTML или PHP? Дай мне знать в комментариях.
- Фейсбук
- Твиттер
Как разработать собственную тему WordPress
Если вы хотите, чтобы что-то было сделано определенным образом — ну, возможно, вам придется сделать это самостоятельно. Конечно, несмотря на то, что доступно множество отличных тем WordPress, найти ту, которая соответствует вашим конкретным требованиям, может оказаться непростой задачей для некоторых. Чтобы решить эту проблему, у вас может возникнуть соблазн создать собственную тему WordPress.
К счастью, создание пользовательской темы для WordPress — относительно простой процесс. Удивительно, но для этого не требуется тонны технических знаний или опыта веб-разработки. Кроме того, создание собственной темы может стоить затраченных усилий, поскольку вы можете сделать так, чтобы ваш сайт выглядел именно так, как вы этого хотите.
Удивительно, но для этого не требуется тонны технических знаний или опыта веб-разработки. Кроме того, создание собственной темы может стоить затраченных усилий, поскольку вы можете сделать так, чтобы ваш сайт выглядел именно так, как вы этого хотите.
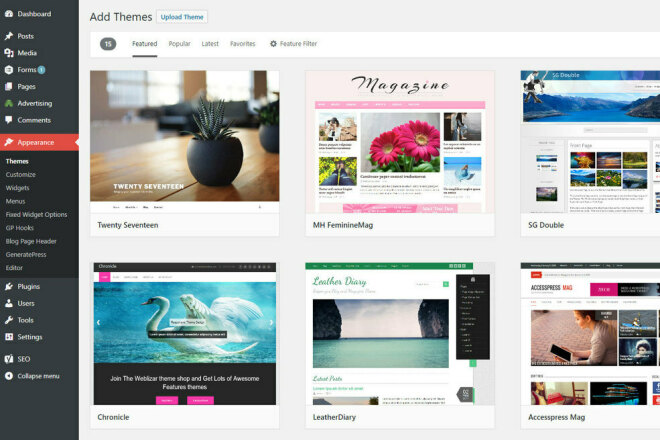
Вы хотите, чтобы ваш сайт выглядел великолепно и обладал всеми необходимыми функциями, поэтому загляните в каталог тем WordPress:
К сожалению, ничто из того, что вы видите, не соответствует вашим требованиям, и вы не хотите идти на компромисс со своим видением. Возможно, вы хотите что-то уникальное, что выделит ваш сайт, но вы не хотите тратить деньги на премиальную тему.
На этом этапе вы можете подумать о создании собственной темы. К счастью, разработка темы для WordPress не так сложна, как может показаться. Благодаря удобному интерфейсу платформы и многочисленным доступным инструментам почти каждый может создать собственную тему.
Мы проведем вас через процесс создания вашей первой темы. Для начала вам понадобятся две вещи:
Для начала вам понадобятся две вещи:
- Ваш собственный сайт WordPress
- Качественный хостинг
Вам также будет полезен опыт работы с локальными промежуточными средами, поскольку вы будете использовать их для создания своей темы. Некоторое понимание CSS и PHP также будет полезно (если не обязательно).
Наконец, вам понадобится один важный инструмент, который значительно облегчит процесс: стартовая тема.
Что такое стартовая тема (и почему вы должны ее использовать)Стартовая тема — это базовая тема WordPress, которую вы можете использовать в качестве основы для создания своей собственной. Это позволяет вам создавать прочную основу, не беспокоясь о сложностях, связанных с кодированием темы с нуля. Это также поможет вам понять, как работает WordPress, показав вам базовую структуру темы и то, как все ее части работают вместе.
Существует множество отличных тем для начинающих, включая Underscores, UnderStrap и Bones (и это лишь некоторые из них).
В нашем уроке мы будем использовать символы подчеркивания. Это хороший выбор для начинающих, потому что он содержит только основы. Кроме того, эта стартовая тема разработана Automattic (командой WordPress.com), что означает, что она, скорее всего, будет безопасной, совместимой и будет хорошо поддерживаться в долгосрочной перспективе.
Как разработать свою первую тему WordPress (5 шагов)После завершения подготовки вы, наконец, готовы приступить к созданию своей первой темы. Как мы упоминали ранее, в этом пошаговом руководстве мы будем использовать стартовую тему.
Однако, если вы хотите попробовать создать все самостоятельно без шаблона, вы можете это сделать. Имейте в виду, что этот подход потребует гораздо больше навыков кодирования.
Шаг 1. Настройка локальной среды
Первое, что вам нужно сделать, это создать локальную среду разработки. По сути, это сервер, который вы устанавливаете на свой компьютер, который вы можете использовать для разработки и управления локальными сайтами WordPress. Локальный сайт — это безопасный способ разработки темы, который никак не повлияет на ваш действующий сайт.
Локальный сайт — это безопасный способ разработки темы, который никак не повлияет на ваш действующий сайт.
Есть много способов создать локальную среду, но мы будем использовать Local. Это быстрый и простой способ бесплатно установить локальную версию WordPress, совместимый как с Mac, так и с Windows:
Чтобы получить запущен, выберите бесплатную версию Local, выберите свою платформу, добавьте свои данные и загрузите установщик. Когда установка будет завершена, вы можете открыть программу на своем компьютере.
Здесь вам будет предложено настроить новую локальную среду:
Это простой процесс, и через несколько минут ваш локальный сайт WordPress будет готов. После настройки ваш новый сайт будет выглядеть и работать точно так же, как живой веб-сайт WordPress.
Шаг 2. Загрузите и установите начальную тему
Как и большинство начальных тем, с Underscores очень легко начать работу. Фактически, все, что вам нужно сделать, это зайти на веб-сайт и назвать свою тему:
Если хотите, вы можете нажать Дополнительные параметры , чтобы настроить базовую тему дальше:
Здесь вы можете заполнить дополнительную информацию, например имя автора, и дать описание темы:
Также есть _sassify! , который добавит файлы Syntactically Awesome StyleSheets (SASS) в вашу тему. SASS — это язык предварительной обработки для CSS, который позволяет использовать переменные, вложение, математические операторы и многое другое.
SASS — это язык предварительной обработки для CSS, который позволяет использовать переменные, вложение, математические операторы и многое другое.
Когда вы сделали свой выбор, вы можете нажать Generate , который загрузит файл .zip , содержащий вашу начальную тему. Это основной файл, вокруг которого вы будете разрабатывать свою собственную тему, поэтому вам необходимо установить его на свой локальный сайт.
После установки темы вы можете предварительно просмотреть свой сайт, чтобы увидеть, как он выглядит. Это очень просто прямо сейчас, но это не будет иметь место в течение долгого времени!
Шаг 3. Узнайте о различных компонентах темы WordPress
Прежде чем вы сможете настроить свою тему, вам необходимо понять назначение ее компонентов и то, как они сочетаются друг с другом.
Во-первых, давайте обсудим файлы шаблонов, которые являются основными строительными блоками темы WordPress. Эти файлы определяют макет и внешний вид контента на вашем сайте.
Например, header.php используется для создания заголовка, а comments.php позволяет отображать комментарии.
WordPress определяет, какие файлы шаблонов использовать на каждой странице, просматривая иерархию шаблонов. Это порядок, в котором WordPress будет искать соответствующие файлы шаблонов каждый раз, когда загружается страница на вашем сайте.
Например, если вы посетите URL-адрес http://example.com/post/this-post , WordPress будет искать следующие файлы шаблонов в следующем порядке:
- Файлы, соответствующие слагу, например this-post
- Файлы, соответствующие идентификатору сообщения
- Общий файл одиночного сообщения, например single.php
- Архивный файл, например archive.php
- файл index.php
Поскольку файл index.php требуется для всех тем, он используется по умолчанию, если не удается найти другой файл. Underscores содержит наиболее распространенные файлы шаблонов, и они будут работать прямо из коробки. Однако вы можете поэкспериментировать с их редактированием, если хотите почувствовать, как они работают вместе.
Однако вы можете поэкспериментировать с их редактированием, если хотите почувствовать, как они работают вместе.
Еще один важный элемент, который вам нужно усвоить, — это Петля. WordPress использует этот код для отображения контента, поэтому во многих отношениях это бьющееся сердце вашего сайта. Он появляется во всех файлах шаблонов, которые отображают содержимое сообщения, например index.php или sidebar.php .
Цикл — это сложная тема, о которой мы рекомендуем вам узнать больше, если вы хотите понять, как WordPress отображает содержимое записей. К счастью, Loop уже интегрирован в вашу тему благодаря Underscores, так что пока не стоит об этом беспокоиться.
Получите содержимое, доставленное прямо в ваш почтовый ящик
Подпишитесь на наш блог и получайте отличный контент, точно так же, как это, доставленный прямо в ваш почтовый ящик.
Шаг 4. Настройка темы
Легко думать, что темы предназначены исключительно для косметических целей, но на самом деле они оказывают огромное влияние на функциональность вашего сайта. Давайте посмотрим, как вы можете сделать несколько основных настроек.
Давайте посмотрим, как вы можете сделать несколько основных настроек.
Хуки — это фрагменты кода, вставленные в файлы шаблонов, которые позволяют запускать действия PHP в различных областях сайта, вставлять стили и отображать другую информацию. Большинство хуков реализованы непосредственно в основном программном обеспечении WordPress, но некоторые также полезны для разработчиков тем.
Давайте рассмотрим некоторые из наиболее распространенных хуков и то, для чего их можно использовать:
- wp_head() — Добавлено в элемент в header.php . Он включает стили, сценарии и другую информацию, которая запускается сразу после загрузки сайта.
- wp_footer() — Добавлено в footer.php прямо перед тегом . Это часто используется для вставки кода Google Analytics.
- wp_meta() — обычно появляется в sidebar.php для включения дополнительных скриптов (таких как облако тегов).

- comment_form() — Добавлено в comments.php непосредственно перед закрывающим тегом
Эти крючки уже будут включены в вашу тему Underscores. Тем не менее, мы по-прежнему рекомендуем посетить Базу данных хуков, чтобы увидеть все доступные хуки и узнать о них больше.
Добавление стилей с помощью CSSКаскадные таблицы стилей (CSS) определяют внешний вид всего контента на вашем сайте. В WordPress это достигается с помощью файл style.css . Этот файл уже включен в вашу тему, но на данный момент он содержит только базовые стили по умолчанию:
Если вам нужен краткий пример того, как работает CSS, вы можете отредактировать любой из стилей здесь и сохранить файл, чтобы увидеть эффекты. Например, вы можете найти следующий код (обычно в строке 485):
a {
цвет: королевский синий;
} Этот код управляет цветом непосещенных гиперссылок, которые по умолчанию отображаются ярко-синим цветом:
Давайте посмотрим, что произойдет, если мы попытаемся изменить это, заменив его следующим кодом:
a {
красный цвет;
} Сохраните файл и проверьте свой локальный сайт. Как и следовало ожидать, все непросмотренные ссылки теперь будут отображаться ярко-красным цветом:
Как и следовало ожидать, все непросмотренные ссылки теперь будут отображаться ярко-красным цветом:
Вы могли заметить, что посещенная ссылка вверху не изменила цвет. Это потому, что на самом деле он регулируется следующим разделом в таблице стилей:
a:visited {
цвет: фиолетовый;
} Это очень простой пример того, как редактирование style.css повлияет на внешний вид вашего сайта. CSS — это обширная тема, которую мы рекомендуем вам изучить подробнее, если вы хотите узнать больше о создании веб-дизайна. Есть много ресурсов по теме для начинающих.
Шаг 5. Экспортируйте тему и загрузите ее на свой сайт
Когда вы закончите возиться со своей темой, пришло время убедиться, что она работает правильно. Для этого можно использовать данные Theme Unit Test.
Это набор фиктивных данных, которые вы можете загрузить на свой сайт. Он содержит множество различных вариантов стилей и содержимого и позволит вам увидеть, как ваша тема справляется с непредсказуемыми данными.
Когда вы тщательно протестировали свою тему и убедились, что она соответствует требуемым стандартам, остается только экспортировать ее.
Во-первых, вам нужно найти местоположение вашего веб-сайта на локальном компьютере. Скорее всего, вы найдете его в папке с именем Websites, внутри вашего стандартного каталога Documents .
Откройте папку веб-сайта и войдите в /wp-content/themes/ , где вы найдете свою тему:
Теперь вы можете использовать инструмент сжатия, например WinRAR, для создания .zip файл на основе папки. Просто щелкните правой кнопкой мыши папку и выберите параметр, который позволяет заархивировать ее, например Сжать «папку» :
Когда папка заархивирована, ее можно загрузить и установить на любой сайт WordPress, как и вы установили тему Underscores в самом начале. Если вы особенно довольны результатом, вы даже можете отправить свою тему в каталог тем WordPress!
Создание пользовательской темы WordPress Создание пользовательской темы WordPress с нуля — немалый подвиг.



 Если не уверены, то придумайте такое название, которое кроме вас больше никому не прийдет в голову 🙂 например
Если не уверены, то придумайте такое название, которое кроме вас больше никому не прийдет в голову 🙂 например