Цвета | htmlbook.ru
Для задания цветов на веб-странице применяется три способа: первый использует обозначения цветов в шестнадцатеричном коде, второй — десятичном, а третий — по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный. Десятичная система, хотя и более привычна для представления, находит применение только с помощью CSS.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами. В табл. 1 приведено соответствие десятичных и шестнадцатеричных чисел.
| Десятичные | 1 | 2 | 3 | 4 | 5 | 6 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел
в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной
(табл. 2).
Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной
(табл. 2).
| Десятичные | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C | 1D | 1E | 1F |
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #, например #666999.
Типичный цвет, используемый в HTML, выглядит следующим образом.
<body bgcolor="#FA8E47">
Цвет фона задан как #FA8E47. Символ решетки # перед
числом означает, что оно шестнадцатеричное. Первые две цифры (FA) определяют
красную составляющую цвета, цифры с третьей по четвертую (8E) —
зеленую, а последние две цифры (47) — синюю. В итоге получится
такой цвет.
В итоге получится
такой цвет.
| FA | + | 8E | + | 47 | = | FA8E47 |
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, в модели RGB количество цветом может быть 256 х 256 х 256 = 16.777.216 комбинаций.
Веб-цвета
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один
и тот же цвет может показываться в разных браузерах по-своему. Это связано со
способом отображения графики, когда браузер работает со своей собственной палитрой
и не может показать цвет, который у него в палитре отсутствует. В этом случае
цвет заменяется сочетанием пикселей других, близких к нему, цветов, имитирующих
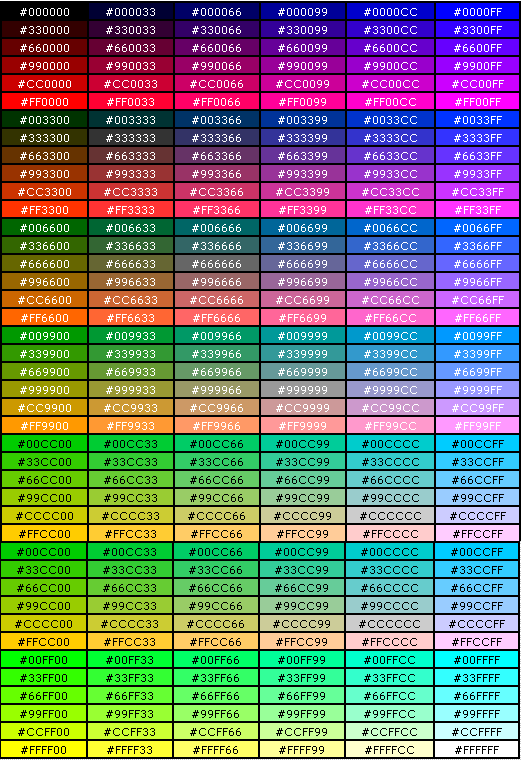
заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру,
так называемых, веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей которых — красной, зелёной и синей — устанавливается одно из шести значений —
0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное
значение данной компоненты. Общее количество цветов из всех возможных сочетаний
дает 6х6х6 — 216 цветов. Пример веб-цвета — #33FF66.
В скобках указано шестнадцатеричное
значение данной компоненты. Общее количество цветов из всех возможных сочетаний
дает 6х6х6 — 216 цветов. Пример веб-цвета — #33FF66.
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
Названия цветов
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов.
<body bgcolor="navy">
Ниже в таблице приведены 16 основных названий цветов, используемых во всех браузерах.
| Название | Цвет | Hex | Красный (R) | Зеленый (G) | Синий (B) |
|---|---|---|---|---|---|
| aqua | #00FFFF | 00 | 255 | 255 | |
| black | #000000 | 00 | 00 | 00 | |
| blue | #0000FF | 00 | 00 | 255 | |
| fuchsia | #FF00FF | 255 | 00 | 255 | |
| gray | #808080 | 128 | 128 | 128 | |
| green | #008000 | 00 | 128 | 00 | |
| lime | #00FF00 | 00 | 255 | 00 | |
| maroon | #800000 | 128 | 00 | 00 | |
| navy | #000080 | 00 | 00 | 128 | |
| olive | #808000 | 128 | 128 | 00 | |
| purple | #800080 | 128 | 00 | 128 | |
| red | #FF0000 | 255 | 00 | 00 | |
| silver | #C0C0C0 | 192 | 192 | 192 | |
| teal | #008080 | 00 | 128 | 128 | |
| white | #FFFFFF | 255 | 255 | 255 | |
| yellow | #FFFF00 | 255 | 255 | 00 |
цвет
Таблица цветов HTML
Основные цвета HTML
Название цвета |
Код HEX |
Образец |
WHITE |
#FFFFFF |
|
SILVER |
#C0C0C0 |
|
GRAY |
#808080 |
|
BLACK |
#000000 |
|
RED |
#FF0000 |
|
MAROON |
#800000 |
|
YELLOW |
#FFFF00 |
|
OLIVE |
#808000 |
|
LIME |
#00FF00 |
|
GREEN |
#008000 |
|
AQUA |
#00FFFF |
|
TEAL |
#008080 |
|
BLUE |
#0000FF |
|
NAVY |
#000080 |
|
FUCHSIA |
#FF00FF |
|
PURPLE |
#800080 |
Расширенная таблица цветов HTML
Aqua(Cyan) |
#00FFFF |
|
LightCyan |
#E0FFFF |
|
PaleTurquoise |
#AFEEEE |
|
Aquamarine |
#7FFFD4 |
|
Turquoise |
#40E0D0 |
|
MediumTurquoise |
#48D1CC |
|
DarkTurquoise |
#00CED1 |
|
CadetBlue |
#5F9EA0 |
|
SteelBlue |
#4682B4 |
|
LightSteelBlue |
#B0C4DE |
|
PowderBlue |
#B0E0E6 |
|
LightBlue |
#ADD8E6 |
|
SkyBlue |
#87CEEB |
|
LightSkyBlue |
#87CEFA |
|
DeepSkyBlue |
#00BFFF |
|
DodgerBlue |
#1E90FF |
|
CornflowerBlue |
#6495ED |
|
MediumSlateBlue |
#7B68EE |
|
RoyalBlue |
#4169E1 |
|
Blue |
#0000FF |
|
MediumBlue |
#0000CD |
|
DarkBlue |
#00008B |
|
Navy |
#000080 |
|
MidnightBlue |
#191970 |
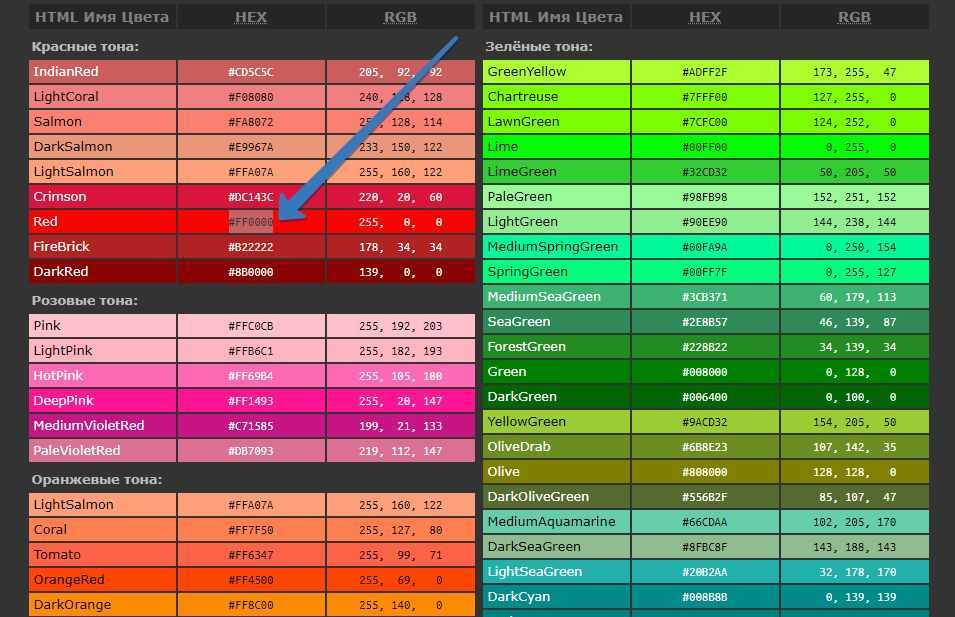
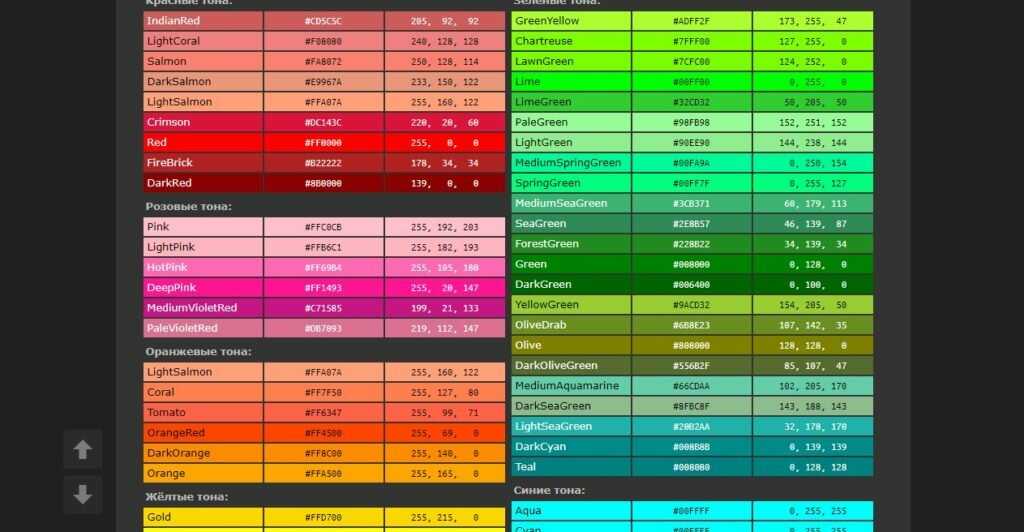
GreenYellow |
#ADFF2F |
|
Chartreuse |
#7FFF00 |
|
LawnGreen |
#7CFC00 |
|
Lime |
#00FF00 |
|
LimeGreen |
#32CD32 |
|
PaleGreen |
#98FB98 |
|
LightGreen |
#90EE90 |
|
MediumSpringGreen |
#00FA9A |
|
SpringGreen |
#00FF7F |
|
MediumSeaGreen |
#3CB371 |
|
SeaGreen |
#2E8B57 |
|
ForestGreen |
#228B22 |
|
Green |
#008000 |
|
DarkGreen |
#006400 |
|
YellowGreen |
#9ACD32 |
|
OliveDrab |
#6B8E23 |
|
Olive |
#808000 |
|
DarkOliveGreen |
#556B2F |
|
MediumAquamarine |
#66CDAA |
|
DarkSeaGreen |
#8FBC8F |
|
LightSeaGreen |
#20B2AA |
|
DarkCyan |
#008B8B |
|
Teal |
#008080 |
IndianRed |
#CD5C5C |
|
LightCoral |
#F08080 |
|
Salmon |
#FA8072 |
|
DarkSalmon |
#E9967A |
|
LightSalmon |
#FFA07A |
|
Crimson |
#DC143C |
|
Red |
#FF0000 |
|
FireBrick |
#B22222 |
|
DarkRed |
#8B0000 |
Pink |
#FFC0CB |
|
LightPink |
#FFB6C1 |
|
HotPink |
#FF69B4 |
|
DeepPink |
#FF1493 |
|
MediumVioletRed |
#C71585 |
|
PaleVioletRed |
#DB7093 |
Coral |
#FF7F50 |
|
Tomato |
#FF6347 |
|
OrangeRed |
#FF4500 |
|
DarkOrange |
#FF8C00 |
|
Orange |
#FFA500 |
Cornsilk |
#FFF8DC |
|
BlanchedAlmond |
#FFEBCD |
|
Bisque |
#FFE4C4 |
|
NavajoWhite |
#FFDEAD |
|
Wheat |
#F5DEB3 |
|
BurlyWood |
#DEB887 |
|
Tan |
#D2B48C |
|
RosyBrown |
#BC8F8F |
|
SandyBrown |
#F4A460 |
|
Goldenrod |
#DAA520 |
|
DarkGoldenrod |
#B8860B |
|
Peru |
#CD853F |
|
Chocolate |
#D2691E |
|
SaddleBrown |
#8B4513 |
|
Sienna |
#A0522D |
|
Brown |
#A52A2A |
|
Maroon |
#800000 |
Gold |
#FFD700 |
|
Yellow |
#FFFF00 |
|
LightYellow |
#FFFFE0 |
|
LemonChiffon |
#FFFACD |
|
LightGoldenrodYellow |
#FAFAD2 |
|
PapayaWhip |
#FFEFD5 |
|
Moccasin |
#FFE4B5 |
|
PeachPuff |
#FFDAB9 |
|
PaleGoldenrod |
#EEE8AA |
|
Khaki |
#F0E68C |
|
DarkKhaki |
#BDB76B |
Lavender |
#E6E6FA |
|
Thistle |
#D8BFD8 |
|
Plum |
#DDA0DD |
|
Violet |
#EE82EE |
|
Orchid |
#DA70D6 |
|
Fuchsia(Magenta) |
#FF00FF |
|
MediumOrchid |
#BA55D3 |
|
MediumPurple |
#9370DB |
|
BlueViolet |
#8A2BE2 |
|
DarkViolet |
#9400D3 |
|
DarkOrchid |
#9932CC |
|
DarkMagenta |
#8B008B |
|
Purple |
#800080 |
|
Indigo |
#4B0082 |
|
SlateBlue |
#6A5ACD |
|
DarkSlateBlue |
#483D8B |
White |
#FFFFFF |
|
Snow |
#FFFAFA |
|
Honeydew |
#F0FFF0 |
|
MintCream |
#F5FFFA |
|
Azure |
#F0FFFF |
|
AliceBlue |
#F0F8FF |
|
GhostWhite |
#F8F8FF |
|
WhiteSmoke |
#F5F5F5 |
|
Seashell |
#FFF5EE |
|
Beige |
#F5F5DC |
|
OldLace |
#FDF5E6 |
|
FloralWhite |
#FFFAF0 |
|
Ivory |
#FFFFF0 |
|
AntiqueWhite |
#FAEBD7 |
|
Linen |
#FAF0E6 |
|
LavenderBlush |
#FFF0F5 |
|
MistyRose |
#FFE4E1 |
Gainsboro |
#DCDCDC |
|
LightGray |
#D3D3D3 |
|
Silver |
#C0C0C0 |
|
DarkGray |
#A9A9A9 |
|
Gray |
#808080 |
|
DimGray |
#696969 |
|
LightSlateGray |
#778899 |
|
SlateGray |
#708090 |
|
DarkSlateGray |
#2F4F4F |
|
Black |
#000000 |
Введение в цвета HTML
Цвета являются неотъемлемой частью любой веб-страницы. Это придает хороший вид вашему сайту. Браузер принимает более 200 цветов. В этой статье о цветах HTML мы обсудим различные цвета и методы, с помощью которых мы можем включить их на нашу веб-страницу.
Это придает хороший вид вашему сайту. Браузер принимает более 200 цветов. В этой статье о цветах HTML мы обсудим различные цвета и методы, с помощью которых мы можем включить их на нашу веб-страницу.
Методы цветового кодирования HTML
В основном существует три типа методов установки цветов на вашей веб-странице, а именно:
Названия цветов
Вы можете напрямую указать имя цвета, чтобы задать цвет текста или фона.
Вот список из 12 стандартных названий цветов.
Веб-браузер поддерживает более 200 различных названий цветов.
Давайте создадим веб-страницу, чтобы понять работу цветов.
Это приведет к следующему результату.
Шестнадцатеричные коды
Шестнадцатеричный код представляет собой шестизначное представление цвета. Он представлен в формате #RRGGBB, где (RR) представляет значение красного цвета, (GG) представляет значение зеленого цвета, а (BB) представляет значение синего цвета.
Вот пример, поясняющий шестнадцатеричный код.
Это приведет к следующему результату.
значений RGB
Цвет RGB представляет КРАСНЫЙ, ЗЕЛЕНЫЙ и СИНИЙ источники света. Он представлен как
RGB (красный, зеленый, синий).
Ниже приведены несколько цветов со значением RGB.
Вот пример, чтобы понять, как работают цвета RGB.
Это приведет к следующему результату.
Цветовые значения HSL
HSL означает оттенок, насыщенность и яркость. В HTML цвет можно указать с помощью значения HSL.
HSL (оттенок, насыщенность, яркость)
Оттенок измеряется в градусах цветового круга в диапазоне от 0 до 360 градусов (красный = 0°, синий = 120°, зеленый = 240°). Насыщенность измеряется в процентах (100% полная насыщенность, 0% оттенок серого). Яркость также измеряется в процентах (100% — белый, 0% — черный, 50% — нормальный).
Давайте посмотрим на некоторые основные цвета с их значениями HSL.
Давайте изменим фон нашего абзаца на оранжевый, добавив значение HSL.
Это изменит цвет фона нашего абзаца на оранжевый.
Выбор цвета HTML
определяет поле ввода для палитры цветов. Давайте посмотрим, как мы можем сделать палитру цветов.
Это приведет к следующему результату.
Получите навыки работы с HTML5 и CSS3 с помощью магистерской программы Full Stack Java Developer. Нажмите, чтобы узнать подробности программы!
Следующие шаги
Мы надеемся, что эта статья о цветах HTML помогла вам понять атрибуты цвета и различные способы их установки. Мы обсудили несколько цветовых кодов и то, как мы можем изменить цвет фона и текста. Но чтобы узнать больше о веб-разработке в целом, настоятельно рекомендуется сертификация, которая может стать катализатором вашей карьеры программиста.
Full Stack Java Developer от Simplilearn поможет вам освоить мир веб-разработки. Курс познакомит вас с основами интерфейсного, промежуточного и внутреннего Java-технологий для веб-разработчиков. Вы научитесь создавать комплексное приложение, тестировать и развертывать код, хранить данные с помощью MongoDB и многое другое.
Курс познакомит вас с основами интерфейсного, промежуточного и внутреннего Java-технологий для веб-разработчиков. Вы научитесь создавать комплексное приложение, тестировать и развертывать код, хранить данные с помощью MongoDB и многое другое.
Если у вас есть какие-либо вопросы или отзывы, сообщите нам об этом в разделе комментариев. Наши специалисты свяжутся с вами немедленно.
Определение цветовых кодов HTML
Ниже приведен пример цветовых кодов HTML, используемых в тегах HTML для настройки цвета фона и шрифта. Цвета кодируются интенсивностью красного, зеленого и синего в шестнадцатеричной системе счисления (см. шестнадцатеричную диаграмму).
Первые два символа представляют значения от 0 до 255 для красного цвета в шестнадцатеричном формате; два средних для зеленого и два последних для синего (RRGGBB). Например, FF равен 255. Следовательно, самый чистый белый цвет — это самая высокая интенсивность красного, зеленого и синего цветов, которая равна FFFFFF (красный = 255, зеленый = 255 и синий = 255). Черный — это отсутствие всех RGB (0000000).
Черный — это отсутствие всех RGB (0000000).
Образец бирки для белого фона
Образец бирки для черного шрифта
Цвет Код цвета HTML
Белый ФФФФФФ
Черный 000000
Р-ГБ
Красный FF0000
Зеленый 00FF00
Синий 0000FF
C-M-Y-K
Голубой 00FFFF
Пурпурный FF00FF
Желтый FFFF00
Черный 000000
Светлые оттенки
Розовый FFCC99
Светло-зеленый 90EE90
Голубой 87CEFA
Слоновая кость FFFFF0
Хаки F0E68C
Бежевый F5F5DC
Средние оттенки
Серый 808080
Коричневый 8B4513
Оранжевый FF9900
Серебро C0C0C0
Золото FFD700
Темные оттенки
Темно-красный 8B0000
Темно-зеленый 006600
Темно-синий 0000CC
Фиолетовый 800080
Реклама
Истории PCMag, которые вам понравятся
{X-html заменен}
Выбор редакции
ЭТО ОПРЕДЕЛЕНИЕ ПРЕДНАЗНАЧЕНО ТОЛЬКО ДЛЯ ЛИЧНОГО ИСПОЛЬЗОВАНИЯ. Любое другое воспроизведение требует разрешения.
Любое другое воспроизведение требует разрешения. Copyright © 1981-2023. The Computer Language(Opens in a new window) Co Inc. Все права защищены.
Информационные бюллетени PCMag
Информационные бюллетени PCMag
Наши лучшие истории в вашем почтовом ящике
Подпишитесь на PCMag
- Фейсбук (Открывается в новом окне)
- Твиттер (Откроется в новом окне)
- Флипборд (Открывается в новом окне)
- Гугл (откроется в новом окне)
- Инстаграм (откроется в новом окне)
- Pinterest (Открывается в новом окне)
PCMag.com является ведущим авторитетом в области технологий, предоставляющим независимые лабораторные обзоры новейших продуктов и услуг. Наш экспертный отраслевой анализ и практические решения помогут вам принимать более обоснованные решения о покупке и получать больше от технологий.
Как мы тестируем Редакционные принципы
- (Открывается в новом окне) Логотип Зиффмедиа
- (Открывается в новом окне) Логотип Аскмен
- (Открывается в новом окне) Логотип Экстримтек
- (Открывается в новом окне) Логотип ИНГ
- (Открывается в новом окне) Логотип Mashable
- (Открывается в новом окне) Предлагает логотип
- (Открывается в новом окне) Логотип RetailMeNot
- (Открывается в новом окне) Логотип Speedtest
- (Открывается в новом окне) Логотип Спайсворкс
(Открывается в новом окне)
PCMag поддерживает Group Black и ее миссию по увеличению разнообразия голосов в СМИ и прав собственности на СМИ.
