HTML | — GeeksforGeeks
Улучшить статью
Сохранить статью
- Последнее обновление: 22 июл, 2022
Улучшить статью
Сохранить статью
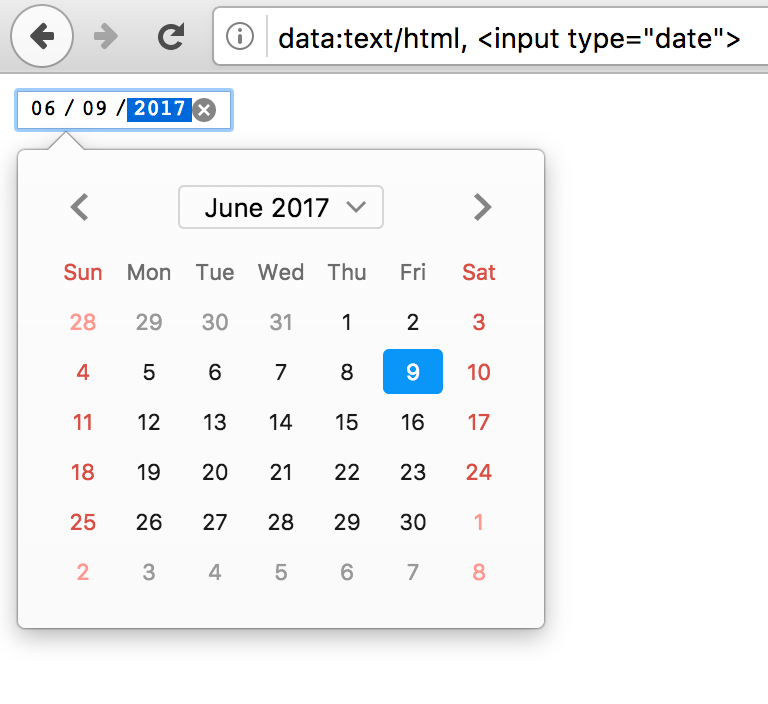
HTML используется для определения средства выбора даты или поля управления . Значением будет год, месяц и день.
Синтаксис:
Example:
html
5
|
Выход:
Поддерживаемые браузеры:
- Google Chrome 20.
 0 и выше
0 и выше - Firefox 57.0 и выше
- Edge 12.0 и выше
- 0008
- Opera 11 и выше
- Apple Safari 14.1 и выше
Далее
Как установить дату типа ввода в формате дд-мм-гггг с помощью HTML?
Статьи по теме
Что нового
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство при просмотре нашего веб-сайта. Используя наш сайт, вы подтверждаете, что вы прочитали и поняли наши Политика в отношении файлов cookie & Политика конфиденциальности
ввод (тип=дата) элемент
Если вы не знаете, что такое элемент или как вы должны его использовать, я рекомендую вам прочитать учебник «Теги и атрибуты HTML », который вы можете найти в разделе руководств HTML .
Содержание
- 01Описание
- 02Примеры
- 03Атрибуты
- Специальные атрибуты
- Глобальные атрибуты
- 04События
- Глобальные события
Описание
Элемент ввода , имеющий значение «дата» в атрибуте типа , представляет поле для ввода даты.
После отправки поддерживающие браузеры преобразуют входные данные в строку, представляющую дату. Правила составления действительной даты описаны ниже.
Финики
Синтаксис даты состоит из:
- Допустимый синтаксис месяца, представляющий год и месяц.
- Знак минус или дефис ("-").
- Двузначное число между 1 и количеством дней для ранее указанного месяца и года.
Пример
<время>2014-07-05
месяцев
Синтаксис месяца состоит из:
- Год больше нуля, состоящий как минимум из четырех цифр.
- Знак минус или дефис ("-").
- Месяц от 1 до 12, состоящий из двух цифр.

Пример
<время>2014-07 <время>05:12-12
Браузер не поддерживает поля даты. Чтобы улучшить совместимость, авторам, возможно, придется полагаться на сценарии для предоставления дополнительных элементов управления и проверки соответствия значений перед отправкой.
Атрибуты min и max могут использоваться в этом элементе для установки диапазона действительных дат, которые пользователь сможет отправить.
Примеры
В первом примере мы создадим только форму с контролем даты. Здесь вы сможете отметить функциональные возможности, предоставляемые вашим браузером (если таковые имеются) для элемента управления.

 0 и выше
0 и выше