Как сверстать шаблон сайта из PSD в HTML и CSS
292 605 любопытных
Совсем недавно я на блоге рассказывал как в Photoshop сделать не сложный макет сайта. Если Вы его не видели, здесь Вы его сможете увидеть. Теперь этот макет мы будем верстать в HTML и CSS. Хочу сразу сказать, что это не лёгкая работа, но вполне выполнимая. Возможно по этой причине выход этого поста немного затянулся. Но Вы не волнуйтесь, я попробую Вам всё подробнее рассказать, как можно сильнее облегчить вам задачу. Ну а теперь поехали.
Так же по теме
- Как сделать макет или дизайн сайта в Photoshop
- Как простой HTML шаблон сверстать под WordPress
Друзья, для того, чтобы было понятнее обязательно скачайте файлы уже готового шаблона. Так же в архив входит и PSD макет сайта. И конечно же Вы сможете посмотреть демо шаблона в действии.
Подготовка
Для начала нам необходимо создать простую папку, желательно на рабочем столе, чтобы не потерять её. Там будут лежать все наши файлы, которые входят в шаблон сайта.
Там будут лежать все наши файлы, которые входят в шаблон сайта.
Создаём папку, называем её как Вашей душе угодно. И создаём папку ещё одну, и называем её images, думаю, что тут всё понятно, в этой папке будут лежать все картинки. После нужно создать ещё обычный текстовый документ и назвать его index.
Всё. В принципе мы первый шаг уже сделали. 🙂 Переходим к добавлению кода HTML.
Добавляем разметку HTML
Друзья, говорю, сразу, что будем верстать на HTML5, если Вы новичёк, учитесь сразу этой новой верстке.
Открываем наш текстовый документ index и вставляем в него следующий код:
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <meta charset="utf-8" /> <title>Макет</title> </head> <body> <!-- Начало хидер --> <header> <div> </div> </header><!-- Конец хидер --> <!-- начало врапер --> <section> <div> <div> <div> </div><!-- Конец коллефт --> <aside> </aside><!-- Конец колрайт --> </div><!-- Конец контент --> </div><!-- Конец мидл --> </section><!-- Конец врапер --> <!-- Начало футер --> <footer> <div> </div><!-- Конец футериннер --> </footer><!-- Конец футер --> </body> </html>
Теперь давайте подробнее остановимся на коде.
Будущий шаблон у нас будет делиться на три части. Это шапка сайта, середина, и низ сайта.
Шапка сайта
За верх сайта у нас отвечает вот этот код:
<!-- Начало хидер --> <header> <div> </div> </header><!-- Конец хидер -->
В нашем случае класс «header» это голубая полоска в макете, которая растягивается на всю ширину страницы.
А вот в id=»headerInner» будет входить верхнее и главное нижнее меню, а так же кнопки социальных закладок. Ещё id=»headerInner» имеет ширину в 1200 рх и размещается по середине окна браузера. Далее для него мы зададим соответствующие стили CSS.
Середина сайта
За средний участок отвечает вот этот код:
<!— начало врапер —>
<section> <div> <div> <div> </div><!-- Конец коллефт --> <aside> </aside><!-- Конец колрайт --> </div><!-- Конец контент --> </div><!-- Конец мидл --> </section><!-- Конец врапер -->
- id=»wrapper» — это большой средний блок в который будут входить левая и правая сторона сайта.
 Другими словами с левой стороны у нас будут отображаться последние посты, а с правой виджеты сайдбара.
Другими словами с левой стороны у нас будут отображаться последние посты, а с правой виджеты сайдбара. - id=»content» — отвечает за выравнивание левой и правой стороны по верхней части.
- id=»colLeft» — левая сторона сайта (Посты)
- id=»colRight» — правая сторона (Сайдбар)
Низ сайта
С футером сайта я думаю что всё понятно. В принципе он почти такой же как и верхняя голубая полоса макета.
<!-- Начало футер --> <footer> <div> </div><!-- Конец футериннер --> </footer><!-- Конец футер -->
Ну а сейчас начнём наполнять наш код, и начнём мы из шапки.
Вёрстка HTML и CSS
После того как Вы вставили код в наш текстовый документ index, его нужно сохранить. Нажимаем на «Файл» и «сохранить как», далее выбираем кодировку «UTF — 8» и сохраняем.
Нажимаем на «Файл» и «сохранить как», далее выбираем кодировку «UTF — 8» и сохраняем.
Когда файл сохранился, переименуйте его разрешение с .txt в .html. Теперь открываем наш файл с помощью браузера опера. У нас появится простое белое поле, на нём нажимаем правой кнопкой мыши, выбираем «Исходный код» и мы попадём в редактор. Чтобы посмотреть изменения после редактирования кода, нужно нажать на «Применить изменения».
CSS
Стили рекомендую писать тут же. Потом их просто можно перенести в отдельный файл и прикрепить к код html. Перед тегом </head> ставим теги <style> … </style>, а между ними, соответственно будет располагаться код CSS.
Добавляем вот этот код CSS
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
height: 100%;
color:#333;
background: #fff;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0. 94em;
line-height:135%;
}
aside, nav, footer, header, section { display: block; }
ul {
list-style:none;
}
a {
text-decoration:none;
}
a:hover {
text-decoration: none;
}
94em;
line-height:135%;
}
aside, nav, footer, header, section { display: block; }
ul {
list-style:none;
}
a {
text-decoration:none;
}
a:hover {
text-decoration: none;
}Тут мы задали несколько стилей для тега body. Ширину и высоту в 100%. Цвет для текста #333. Шрифты, и его размер, а так же расстояние между строчек.
Для списков мы отключили точки, а для ссылок отменили подчеркивание.
Это так сказать стандартные стили, их можно изменять по собственному желанию.
Главные блоки (верх, середина и низ)
Теперь вставляем вот этот код стилей CSS, которые отвечают за расположение главных трёх блоков на странице браузера.
/* -------------------------------
Главные блоки
----------------------------------*/
#wrapper {
margin-top:40px;
width: 1200px;
margin: 0 auto;
height: auto !important;
}
. header{
width:100%;
background: #0dbfe5;
height:57px;
z-index: 4;
}
#headerInner {
position:relative;
border:0px solid #333;
width:1200px;
height:250px;
margin:0 auto;
margin-top:0px;
}
#content {
margin-top:40px;
}
#content #colLeft {
background: #fff;
float:left;
width:800px;
margin-right:0px;
}
#content #colRight {
margin-left:45px;
float:left;
width:350px;
position:relative;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
header{
width:100%;
background: #0dbfe5;
height:57px;
z-index: 4;
}
#headerInner {
position:relative;
border:0px solid #333;
width:1200px;
height:250px;
margin:0 auto;
margin-top:0px;
}
#content {
margin-top:40px;
}
#content #colLeft {
background: #fff;
float:left;
width:800px;
margin-right:0px;
}
#content #colRight {
margin-left:45px;
float:left;
width:350px;
position:relative;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
} Как видите, что id #wrapper (большой средний блок) имеет ширину в 1200рх, а также выравнивается по середине окна браузера с помощью margin: 0 auto;
Класс .header растягивается на 100%. Это наша голубая полоса, о которой я говорил выше, и в которую входят верхнее меню и социальные закладки. #headerInner имеет фиксированную ширину в 1200 рх, точно такая же ширина как и в блоке середины макета. #content будет выравнивать сверху левую и правую сторону сайта.
#headerInner имеет фиксированную ширину в 1200 рх, точно такая же ширина как и в блоке середины макета. #content будет выравнивать сверху левую и правую сторону сайта.
#colLeft отвечает за блок постов (левая сторона), а #colRight за правую сторону. Оба они имеют выравнивание по левой стороне (float:left;) для того чтобы сайдбар располагался после левой стороны сайта.
Верхнее меню
В коде HTML между тегами <div id=»headerInner»></div> добавляем следующий код, который отвечает за меню:
<nav> <ul> <li><a href="#">Страница 1</a></li> <li><a href="#">Страница 2</a></li> <li><a href="#">Страница 3</a></li> <li><a href="#">Страница 4</a></li> </ul> </nav>
Перед тем как добавить стили к меню нужно из макет PSD вырезать полоску, которая разделяет список:
Открываем наш PSD макет. В слоях ищем группу «Хидер», затем группу «Меню верхнее» далее «Линии». И выбираем любой слой с линией, нажимаем на нём правую кнопку мыши, и выбираем «Преобразовать в смарт-объект». Потом слой поменяет иконку, нужно кликнуть два раза левой кнопкой именно по иконке стиля, не по названию, именно по иконке. Затем Вас перекинет на новый слой уже с вырезанной линией.
В слоях ищем группу «Хидер», затем группу «Меню верхнее» далее «Линии». И выбираем любой слой с линией, нажимаем на нём правую кнопку мыши, и выбираем «Преобразовать в смарт-объект». Потом слой поменяет иконку, нужно кликнуть два раза левой кнопкой именно по иконке стиля, не по названию, именно по иконке. Затем Вас перекинет на новый слой уже с вырезанной линией.
Переходим во вкладку «Файл» и «Сохранить для web» Желательно выбираем формат PNG-24, нажимаем «сохранить», и сохраняем нашу линию под именем line в папку images.
А вот теперь мы можем смело добавить стили для нашего меню, вот они:
/* Верхнее правое меню */
.topMenuRight {
height:57px;
position:absolute;
left:0px;
top:0px;
border: 0px solid #1FA2E1;
}
.topMenuRight ul li {
background: url(images/line.png) 0px 0px no-repeat;
float:left;
height: 57px;
}
.topMenuRight ul {
padding-left:0px;
}
.
topMenuRight ul li a{
margin-top:0px;
font-weight:100;
border-right:0px solid #adadad;
display:block;
color:#fff;
text-decoration:none;
line-height:20px;
font-size:18px;
padding:16px 20px 21px 20px;
}
.topMenuRight ul li a:hover{
background: #fff;
color:#555;
}Вот, что должно получиться:
Иконки социальных закладок
Данные иконки вырезаются так же как и линия для меню. Открываем группу «Хидер» далее «Соц закладки». У нас там будет три иконки.
Слой иконки от rss преобразовываем в смарт объект и сохраняем под именем rss-variation. Тоже самое делаем и для остальных двух иконок, только иконку от mail называем «email-variation», от Твиттера «twitter-variation» не забываем всё сохранить в папку images.
Теперь под HTML кодом меню добавляем вот этот код:
<div> <a href="#" title="Следить в Twitter!" target="_blank"></a> <a href="#" title="Подписаться на rss" target="_blank"></a> <a href="#" title="Подписаться по e-mail" target="_blank"></a> </div>
А в стили CSS нужно добавить вот это:
.share-new { z-index: 1; position:absolute; right:0px; top:14px; } .share-new a { display:inline-block; width: 19px; height: 19px; margin: 2px 0px 2px 0; } .share-new .icon-twitter { background: url(images/twitter-variation.png) 0 center no-repeat; padding:4px 0px 0px 5px; font-size:17px; margin-right: 3px; } .share-new .icon-rss { background: url(images/rss-variation.png) 0 center no-repeat; padding:4px 0px 0px 5px; font-size:17px; margin-right: 0px; } .share-new .icon-mail { background: url(images/email-variation.png) 0 center no-repeat; padding:4px 0px 0px 5px; font-size:17px; margin-right: 0px; }
Вот результат:
Логотип
В PSD макете ищем группу «Лого». Слой с логотипом преобразовываем в смарт объект, нажимаем по иконке лого два раза, и сохраняем его с именем logo. После код социальных закладок вставляем HTML код:
<div> <a href="#"><img src="images/logo.png" alt="Блог" /></a> </div>
А вот и стили:
/*----------------------------
Логотип
------------------------------*/
.logo {
position:absolute;
left:0px;
top:90px;
}Главное, выпадающее меню
Под кодом логотипа добавляем код главного меню:
<!-- Начало #bottomMenu --> <nav> <ul> <li><a href="#">Категория</a> <ul> <li><a href="#">Подменю #1</a></li> <li><a href="#">Подменю #2</a></li> <li><a href="#">Подменю #3</a></li> <li><a href="#">Подменю #4</a></li> </ul> <li><a href="#">Категория 1</a></li> <li><a href="#">Категория 2</a></li> <li><a href="#">Категория 3</a></li> <li><a href="#">Категория 4</a></li> </ul> </nav><!-- конец #bottomMenu -->
Но не будем спешить добавлять стили, сначала нужно вырезать фон из макета PSD.
Для этого в Photoshop приближаем с помощью лупы фон меню (Тёмный):
Выбираем инструмент «Рамка»
Когда инструмент выбран нужно выделить тонкую полосу фона. Главное, чтобы рамки верха низа точно совпадали с выделением:
Теперь по выделенной области нажимаем левой кнопкой мыши два раза. После этого тот фон, что нам нужен для меню автоматически обрежется. Вам только нужно сохранить его для web в папку images под именем bgmenu.
Ну а сейчас можно смело добавлять CSS:
.bottomMenu {
width:1200px;
height: 70px;
position:absolute;
left:0px;
bottom:0px;
background: url(images/bgmenu.png) 0px 0px repeat-x;
}
#dropdown_nav {
font-weight:bold;
display:inline-block;
list-style:none;
border-bottom:0px solid #777;
margin-top:18px;
}
#dropdown_nav li {
float:left;
position:relative;
display:inline-block;
}
#dropdown_nav li a {
font-weight:100;
font-size:18px;
color:#fff;
padding:15px 22px 20px 22px;
background: url(images/linemenu. png) right no-repeat;
-moz-transition: background-color 0.3s 0.01s ease;
-o-transition: background-color 0.3s 0.01s ease;
-webkit-transition: background-color 0.3s 0.01s ease;
}
#dropdown_nav li a:hover {
background: #000;
text-decoration:none;
color:#0dbfe5;
}
#dropdown_nav li a.first {
-moz-border-radius:5px 0px 0px 5px;
-webkit-border-radius:5px 0px 0px 5px;
}
/* Выпадающее меню */
#dropdown_nav .sub_nav {
z-index: 4;
width:180px;
padding:0px;
position:absolute;
top:42px;
left:0px;
border:0px solid #ddd;
border-top:none;
background: #000;
}
#dropdown_nav .sub_nav li {
width:180px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav .
png) right no-repeat;
-moz-transition: background-color 0.3s 0.01s ease;
-o-transition: background-color 0.3s 0.01s ease;
-webkit-transition: background-color 0.3s 0.01s ease;
}
#dropdown_nav li a:hover {
background: #000;
text-decoration:none;
color:#0dbfe5;
}
#dropdown_nav li a.first {
-moz-border-radius:5px 0px 0px 5px;
-webkit-border-radius:5px 0px 0px 5px;
}
/* Выпадающее меню */
#dropdown_nav .sub_nav {
z-index: 4;
width:180px;
padding:0px;
position:absolute;
top:42px;
left:0px;
border:0px solid #ddd;
border-top:none;
background: #000;
}
#dropdown_nav .sub_nav li {
width:180px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav . sub_nav li a:hover {
background:#222;
color:#0dbfe5;
}
sub_nav li a:hover {
background:#222;
color:#0dbfe5;
}Результат:
Блок «Последние записи»
Сразу после тега </header> нужно добавить HTML код, который будет отображать серый блок:
<div> <h3>Последние записи</h3> </div>
Левый блок с последними записями
Теперь будем добавлять блоки с последними записями. После тега <div id=»colLeft»> пишем следующий код:
<!-- Начало .postBox --> <article> <div><a href="#"><img src="images/tumb.png"/></a></div> <h3><a href="#">Скачать бесплатно 15 HTML5 и CSS3 шаблонов</a></h3> <div> Александр // <a href="#">Метки: метка, метка 2</a> // Апр.10.2012. // Комментариев: <a href="#">238</a> </div> <div> <p>Приветствую Вас, уважаемые читатели блога.Сегодня спешу представить Вам очередную бесплатную подборку шаблонов на CSS3 и HTML5, а также здесь есть несколько шаблонов с большими и встроенными JQuery слайдерами изображений. В общем, я надеюсь, что Вы здесь найдёте то что Вам нужно. Наслаждайтесь.</p> </div> <div><a href="#">Далее</a></div> </article> <!-- Конец .postBox --> <div></div>
Заметьте, что в данном случае картинка (миниатюра) имеет размер 800 на 300 пикселей. Желательно подготовить такую картинку сразу.
Самая последняя строчка в коде <div class=»raz»></div> отвечает за разделитель между постами.
И конечно же не забываем про CSS для постов:
.raz {
margin:0 auto;
border:0px solid #333;
background: #fff;
width:116px;
height:29px;
margin-bottom:50px;
background: url(images/raz.png) 0px 0px no-repeat;
}
.postBox {
border:0px solid #333;
background: #fff;
width:700px;
margin-top:0px;
margin-left:0px;
margin-bottom:50px;
}
. postBox h3 a {
font-family: "Segoe UI Semilight", "Segoe UI", Tahoma, Helvetica, Sans-Serif;
color:#000;
font-style:normal;
font-weight:100;
font-size:33px;
line-height:35px;
-moz-transition: all 0.3s 0.01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.postBox h3 a:hover {
color:#0dbfe5;
}
.postBox .textPreview {
border:0px solid #333;
width:800px;
margin-bottom:30px;
}
.postBox .textPreview p{
margin-top:0;
}
.postBox .postThumb{
margin:0px 0px 15px 0;
}
.postBox .postMeta {
padding-bottom:15px;
clear:left;
overflow:hidden;
}
.more-link a {
border-radius: 3px;
background: #0dbfe5;
margin-top:30px;
font-weight:600;
color:#fff;
font-size:17px;
padding:6px 25px 9px 25px;
-moz-transition: all 0.3s 0.
postBox h3 a {
font-family: "Segoe UI Semilight", "Segoe UI", Tahoma, Helvetica, Sans-Serif;
color:#000;
font-style:normal;
font-weight:100;
font-size:33px;
line-height:35px;
-moz-transition: all 0.3s 0.01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.postBox h3 a:hover {
color:#0dbfe5;
}
.postBox .textPreview {
border:0px solid #333;
width:800px;
margin-bottom:30px;
}
.postBox .textPreview p{
margin-top:0;
}
.postBox .postThumb{
margin:0px 0px 15px 0;
}
.postBox .postMeta {
padding-bottom:15px;
clear:left;
overflow:hidden;
}
.more-link a {
border-radius: 3px;
background: #0dbfe5;
margin-top:30px;
font-weight:600;
color:#fff;
font-size:17px;
padding:6px 25px 9px 25px;
-moz-transition: all 0.3s 0. 01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.more-link a:hover {
background:#000;
color:#0dbfe5;
}
01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.more-link a:hover {
background:#000;
color:#0dbfe5;
}Чтобы лучше было видно как будет смотреться макет, просто скопируйте HTML код блока постов и поставьте один под одним. В итоге вот что получится:
Правая часть (Сайдбар)
Добавляем поиск. После тега <aside id=»colRight»> вставляем следующее:
<form method="get" action="/search" target="_blank"> <input name="q" value="" placeholder="Поиск..."> <input type=submit value=""> </form>
И стили для поиска:
#form-query {
position:relative;
background:#eeeeee;
border:0px solid #e4e4e4;
width:335px;
height:31px;
padding:8px 10px 7px;
font-weight:100;
font-size:18px;
color:#000;
margin-bottom: 30px;
}
#form-querysub {
position:absolute;
right:15px;
top:15px;
width:17px;
height:17px;
background:url(images/search. png) 0px 0px no-repeat;
border:0px dashed #333;
}
#form-querysub:hover {
cursor: pointer;
}
png) 0px 0px no-repeat;
border:0px dashed #333;
}
#form-querysub:hover {
cursor: pointer;
}Виджет
После кода поиска вставляем:
<div> <h3>Виджет 2</h3> <ul> <li><a href="#" title="Плавная анимация объектов только с помощью CSS (5 примеров)">Плавная анимация объектов только с помощью CSS (5 примеров)</a></li> <li><a href="#" title="Скачать бесплатно 15 HTML5 и CSS3 шаблонов для Ваших новых идей и веб – проектов">Скачать бесплатно 15 HTML5 и CSS3 шаблонов для Ваших новых идей и веб – проектов</a></li> <li><a href="#" title="Бесплатные всплывающие и модальные окна с использованием CSS3 и JQuery">Бесплатные всплывающие и модальные окна с использованием CSS3 и JQuery</a></li> <li><a href="#" title="500+ бесплатных Photoshop фигур (Shapes) для Ваших новых проектов">500+ бесплатных Photoshop фигур (Shapes) для Ваших новых проектов</a></li> <li><a href="#" title="Бесплатные PSD и CSS3 меню для Вашего веб проекта">Бесплатные PSD и CSS3 меню для Вашего веб проекта</a></li> <li><a href="#" title="Примеры идеального сочетания цветов в веб – дизайне">Примеры идеального сочетания цветов в веб – дизайне</a></li> <li><a href="#" title="Классная стрелка плавной авто прокрутки вверх страницы с JQuery и CSS">Классная стрелка плавной авто прокрутки вверх страницы с JQuery и CSS</a></li> <li><a href="#" title="Бесплатные кнопки и иконки, формы обратной связи и входа, меню и ещё множество стильных вещей">Бесплатные кнопки и иконки, формы обратной связи и входа, меню и ещё множество стильных вещей</a></li> <li><a href="#" title="Примеры игр которые сделанные с помощью html5 canvas">Примеры игр которые сделанные с помощью html5 canvas</a></li> <li><a href="#" title="Бесплатные CSS и xHTML шаблоны с тёмным дизайном для Ваших проектов">Бесплатные CSS и xHTML шаблоны с тёмным дизайном для Ваших проектов</a></li> </ul> </div>
Из макета не забываем вырезать голубую иконку. Вырезается она точно также как и иконки социальных закладок (смотреть выше), только имя для нею нужно задать h3img и сохранить в папке images нашего шаблона.
Вырезается она точно также как и иконки социальных закладок (смотреть выше), только имя для нею нужно задать h3img и сохранить в папке images нашего шаблона.
CSS код виджетов:
.rightBox {
margin-top:0px;
margin-left:0px;
width:330px;
margin-bottom:30px;
}
.rightBox h3 {
width:335px;
background:#f7f7f7 url(images/h3img.png) 320px 14px no-repeat;
font-size:18px;
font-family: "Segoe UI Semibold", Tahoma, Helvetica, Sans-Serif;
color:#333;
display:block;
padding:10px 0 15px 20px;
}
.rightBox ul li{
width:350px;
padding:10px 0px;
border-bottom:1px solid #f6f6f6;
font-size:14px;
line-height: 16px;
}
.rightBox a {
color:#333;
}
.rightBox a:hover {
color: #0dbfe5;
}Футер
После тега <div id=»footerInner»> вставляем код для логотипа и нижнего меню:
<div> <a href="#"><img src="images/logo.png" alt="Блог" /></a> </div> <nav> <ul> <li><a href="#">Страница 1</a></li> <li><a href="#">Страница 2</a></li> <li><a href="#">Страница 3</a></li> <li><a href="#">Страница 4</a></li> </ul> </nav>
CSS
#footer {
margin-top:50px;
height:100px;
width:100%px;
background: #0dbfe5;
}
#footerInner {
position:relative;
border:0px solid #000;
width:1200px;
margin:0 auto;
height:100px;
}
#footerlogo {
position:absolute;
left:0px;
top:25px;
}
.footernav {
position:absolute;
right:0px;
top:35px;
}
.footernav ul li {
float:left;
}
.footernav ul li a{
margin-top:0px;
font-weight:100;
border-right:0px solid #adadad;
display:block;
color:#fff;
text-decoration:none;
line-height:20px;
font-size:18px;
padding:0px 0px 0px 25px;
}
. footernav ul li a:hover{
color:#333;
}
footernav ul li a:hover{
color:#333;
}В конечном итоге получаем вот такой шаблон:
Друзья, я надеюсь, что Вам понравился этот урок, я старался как можно понятнее объяснить. Ещё самое главное, нужно делать самому, пробовать, изменять. Не получилось, переделать. Не нравится, ещё раз переделать. В конечно итоге всё получится 🙂
В общем если у Вас будут вопросы спрашивайте в комментариях.
До скорых встреч.
15 отборных и бесплатных PSD шаблонов
Мы собрали 15 качественных шаблонов которые отлично подойдут для оформления ваших стартапов и онлайн проектов. Бесплатные psd шаблоны, которые подходят для любого типа бизнеса или онлайн-проекта. Все шаблоны легко редактируются, а бесплатные изображения в шаблонах вы с легкостью сможете заменить на свои.
Magnetic бесплатный PSD
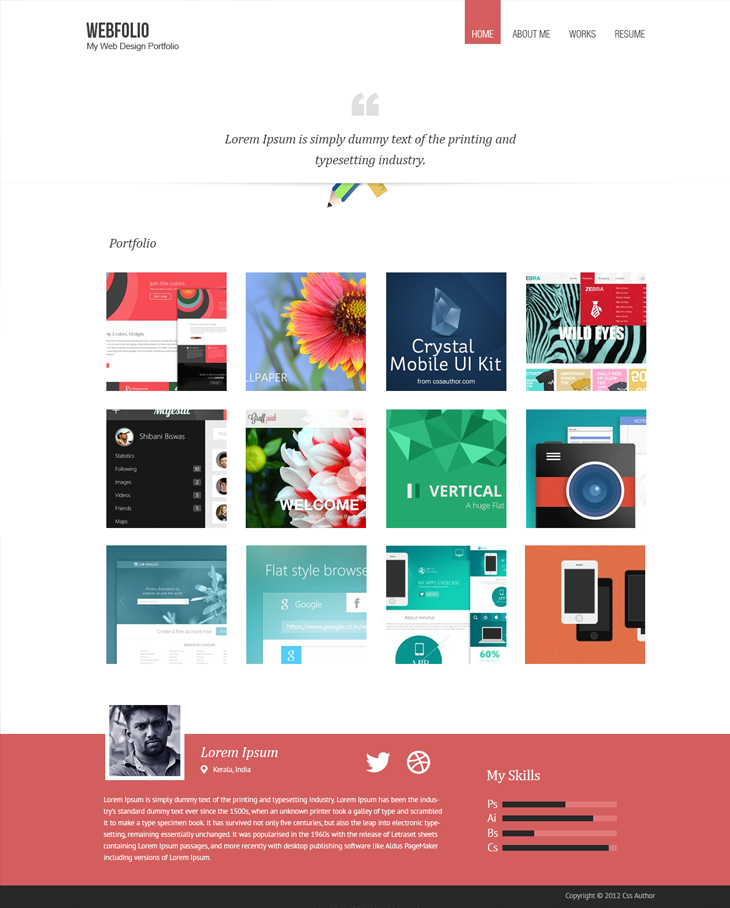
Magnetic — это потрясающий шаблон сайта для портфолио в PSD, это шаблон для фотографов, дизайнеров, веб-дизайнеров для любых творческих людей которые хотят показать свои работы на личном сайте. PSD шаблон — полностью редактируемый на отдельных слоях. В архиве с шаблоном Magnetic находится три страницы в PSD, это главная страница портфолио, внутренняя страница и страница контакты.
PSD шаблон — полностью редактируемый на отдельных слоях. В архиве с шаблоном Magnetic находится три страницы в PSD, это главная страница портфолио, внутренняя страница и страница контакты.
Скачать всего 5.6 mb
Шаблон для фотомонтажа
Этот бесплатный шаблон сайта в PSD называется «Органический» — чистый и четкий PSD-шаблон. Этот дизайн главной страницы подойдет для чистого корпоративного сайта или даже своего рода причудливого фотоблога! Отличное изображение с красивой пастельной цветовой гаммой и этой маленькой жемчужиной сделает ваш день дизайна!
Скачать всего 11.4 mb
Funky & creative
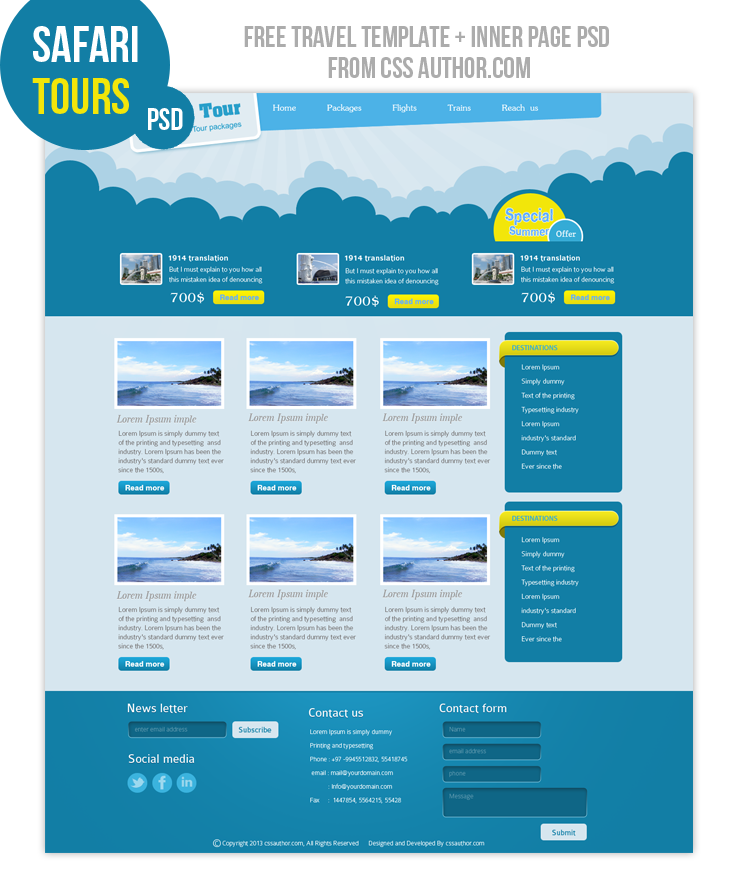
Funky & creative бесплатный PSD-шаблон! Он основан на очень яркой и веселой цветовой гамме и отлично подходит для туристического сайта или чего-то общее с развлечениями или детьми!
Скачайте и наслаждайтесь!
Скачать всего 5.6 mb
Portfolic бесплатный шаблон (PSD)
Скачать всего 1.9 mb
Thunder — бесплатный шаблон
Очень классный бесплатный шаблон сайта в PSD формате.
Скачать всего 51.4
Infusion
Современный и стильный шаблон PSD для домашних страниц. Этот бесплатный PSD шаблон сайта поставляется с кучей разных элементов на главной странице, чтобы разместить весь ваш потрясающий контент.
Этот бесплатный шаблон сайта будет хорошо работать как персональная тема WordPress или HTML. Благодаря полноформатным баннерам и прекрасно размещенным областям контента вы можете легко настроить этот шаблон Photoshop в соответствии с вашими потребностями!
Скачать всего 117 mb
Kappe PSD
Это творческая тема PSD для вашего агентства, портфолио или бизнеса, называется Kappe. Эта тема в комплекте с 6 полностью подробными страницами, которые вы можете просмотреть на следующих скриншотах.
Скачать всего 13 mb
Free Flat Design бесплатный шаблон PSD
Этот чистый минималистический стиль создан в популярной тенденции дизайна, называемой «Flat Design». Я лично очень люблю этот стиль, как очень продуманный и четкий тип дизайна.
Скачать всего 5.4 mb
Blogin — бесплатный шаблон для PSD
Blogin — потрясающий, минималистичный и многоцелевой шаблон блога в PSD, который вы можете использовать для своего личного дизайна или блога фотографии, PSD-файл хорошо организован, собран, легко модифицируется, вы также можете загрузить HTML / CSS Версия здесь .
Скачать всего 5.4 mb
Expire — бесплатная тема в PSD
Expire — уникальная PSD тема, разработанная с отличными деталями и чистой типографикой. Expire PSD пакет включает в себя 4 страницы: Главная, Блог, Типография и Почта. Тема может быть использована для создания профессиональных сайтов, вашей организации, креативного агентства и многого другого. Expire шаблон с уникальным дизайном, который обязательно привлечет множество потенциальных клиентов и посетителей.
Скачать всего 16.8 mb
Resto — бесплатный красивый шаблон
Уникальный шаблон сайта главной страницы в PSD под названием Resto, простой чистый с большими изображениями, хорошо собран и легко модифицируется.
Скачать всего 14.5 mb
Шаблон для фотомонтажа Tinyone
Потрясающая минималистичная тема в псд Tinyone. Лично мне всегда нравился стиль минимализм, особенно когда так грамотно все скомпоновано.
Скачать всего 5.5 mb
The Bakery Website — бесплатный PSD
Бесплатная премиальная тема от дизайнера Malte Westedt.
Скачать всего 194 mb
Fun Weather: бесплатный шаблон целевой страницы PSD
Fun Weather — бесплатный шаблон лендиг страницы, созданный с помощью Photoshop, идеально подходящий для представления метеорологических приложений, но вы можете легко использовать его для представления любого другого мобильного приложения. Пользовательский интерфейс был разработан Элиной Чаниевой, молодым и талантливым дизайнером из Москвы.
Скачать всего 11 mb
Snow: бесплатный шаблон PSD + HTML
Snow — бесплатный шаблон сайта, поставляется в PSD и HTML и включает домашнюю страницу, две страницы портфолио и две страницы блога. Кроме того, версия WordPress доступна для продажи на ThemeForest.
Кроме того, версия WordPress доступна для продажи на ThemeForest.
Скачать всего 10 mb
30+ БЕСПЛАТНЫХ шаблонов блогов в формате PSD только для творческих идей! – Бесплатные PSD шаблоны
Мы готовы представить вашему вниманию нашу новую коллекцию из 30+ БЕСПЛАТНЫХ PSD шаблонов блогов только для творческих идей! Там вы сможете найти необходимый PSD шаблон блога на любой вкус и цель. Все зависит от вашего воображения!
Обычно дизайнеры прекрасно осознают важную роль готовых шаблонов, особенно когда нужно продемонстрировать заказчику, как работа будет выглядеть в конце или почерпнуть оттуда какую-нибудь полезную идею.
В то же время многим дизайнерам, особенно джуниорам, сложно нарисовать макет, особенно если это макет полноценного сайта. Сегодня вы можете найти множество бесплатных шаблонов, а точнее, разных PSD шаблонов блогов и использовать их по своему усмотрению.
Готовый PSD шаблон блога может стать решением проблемы новой идеи. Если вы хотите быть стильным прямо сейчас и ваш сайт позволяет посетителям найти главные новости и последние предложения, ваш сайт должен быть актуальным и современным и, наконец, чтобы он работал и приносил доход, отличным решением будет использование уже существующих Шаблоны блогов в формате PSD!
Это также отличная идея для тех, кто только начинает свою карьеру веб-дизайнера или учится, и с целью привлечения новых клиентов в ваше дизайнерское агентство. Если вы хотите узнать, что сейчас модно и где взять крутые PSD материалы, эта статья тоже может быть вам очень полезна!
Если вы хотите узнать, что сейчас модно и где взять крутые PSD материалы, эта статья тоже может быть вам очень полезна!
Итак, выбирайте любые понравившиеся шаблоны, скачивайте их и легко воплощайте свои идеи в жизнь. Удачи!
Посетите веб-сайт
Бесплатный PSD шаблон блога о стиле жизни
Download
Personal Blog Design Template
Download
Minimo: A minimal blog template PSD Free
Download
Blog PSD Template Free
Download
Creative + Бесплатный шаблон блога web dwsign
Скачать
Tritmix – Fashion Elementor WooCommerce Theme
Скачать
Helpme — некоммерческий шаблон целевой страницы
Скачать
Блог жизни и красота.
Загрузить
Blush Многоцелевой шаблон Blogger Бесплатно PSD
Загрузить
0003
Скачать
Pinball — блог Adpressive Grid PSD бесплатно
Скачать
Целевая страница онлайн -класса
Скачать
Jaya STAGE STARIC Шаблон персонального веб-сайта Colingz Бесплатно
Скачать
Бесплатный шаблон Bootstrap + Onepage PSD
Скачать
ICOland | ICO landing page & ICO Crypto Template
Download
Background Abstract Landing Page
Download
404 Error Page: Night Landscape
Download
Pilumnus Free PSD Template design
Download
Tumblr Free PSD Template Download
Download
Background Abstract Landing Page
Скачать
WS Sweety-Money Store Theme
Скачать
Блог и электронная Commerce PSD Шаблон для Surfers бесплатно
92 Pasco: A Free PSD PSD.
Download
PSD шаблон сайта Unique Magazine Бесплатный
Download
Webby — многоцелевой бесплатный PSD сайт
Скачать
PSD шаблон для путешествий
Скачать
Блог приложений – 8 бесплатных PSD скачать
Скачать
Большое спасибо за внимание! Мы надеемся, что вы нашли несколько полезных PSD-шаблонов для вашей будущей работы и вдохновения. Удачи!
10 бесплатных веб-шаблонов личного блога для Photoshop
Блоггеры постоянно ищут способы выделить свои блоги из толпы и представить свои статьи в визуально привлекательном виде.
К счастью, разработка макета блога не должна быть утомительной задачей, когда у вас есть доступ к сотням готовых высококачественных шаблонов PSD, разработанных специально для блоггеров. Эти шаблоны служат отправной точкой для создания блога, который будет эстетически привлекательным и удобным для пользователя.
Эти шаблоны служат отправной точкой для создания блога, который будет эстетически привлекательным и удобным для пользователя.
Если вы ищете вдохновение для дизайна, ознакомьтесь с этой коллекцией лучших бесплатных макетов для личных блогов и журналов. С помощью этих бесплатных шаблонов PSD вы можете дать волю своему творчеству и настроить дизайн в Photoshop в соответствии с вашим брендом и посланием.
Эти готовые макеты сэкономят вам много времени и усилий, позволяя сосредоточиться на создании высококачественного контента, привлекающего ваших читателей.
Другие бесплатные шаблоны PSD для веб-дизайна
Попробуйте бесплатный шаблон DO, если вам нужен шаблон с мягкой цветовой палитрой и тонкой типографикой. Этот шаблон поставляется с десятью файлами, которые можно использовать для создания блога о бизнесе, финансах, моде или путешествиях.
Шаблон Alohan является отличной отправной точкой для блога о моде, но его также можно использовать для блогов о стиле жизни. Он имеет красочный модный дизайн и даже включает в себя шаблон магазина.
Он имеет красочный модный дизайн и даже включает в себя шаблон магазина.
Шаблон Adios является отличной отправной точкой для создания дизайна отдельного сообщения в блоге, и вы можете быстро использовать его для создания остальной части дизайна блога. Шаблон имеет стандартный двухколоночный дизайн.
Шаблон Gute имеет свежий и чистый дизайн, который идеально подходит для многих типов брендов. Шаблон поставляется с 27 макетами веб-страниц.
Шаблон Noemi отличается элегантным женственным дизайном и позволяет создать домашнюю страницу с большим заголовком, который идеально подходит для того, чтобы поделиться миссией своего блога или включить призыв к действию.
Это еще один журнальный шаблон с более стандартным макетом. Шаблон позволяет демонстрировать большое количество контента, не загромождая страницы. Шаблон состоит из более чем 20 многослойных файлов PSD, которые хорошо организованы.
Если вам нужно изменить дизайн онлайн-журнала, обязательно ознакомьтесь с этим шаблоном. Он имеет современный макет на основе сетки в сочетании с разделами полной ширины, которые идеально подходят для добавления избранных сообщений или демонстрации рекламы.
Он имеет современный макет на основе сетки в сочетании с разделами полной ширины, которые идеально подходят для добавления избранных сообщений или демонстрации рекламы.
Шаблон Yomac содержит в общей сложности 12 PSD-файлов. Этот шаблон сочетает в себе минималистичный дизайн с отличной читабельностью и удобством использования. Это хорошо организованный шаблон, поэтому вы можете легко настроить все, что вам нужно.
Как следует из названия, шаблон Gridzilla имеет макет на основе сетки, который позволяет вам демонстрировать избранные сообщения из различных категорий. Шаблон включает в себя несколько хорошо организованных PSD-файлов и может быть быстро настроен.
У Subtlety свежий и современный дизайн. Шаблон включает в себя все файлы, которые вам понадобятся для разработки полноценного веб-сайта блога, а также шрифты, значки и другие элементы, которые использовались для его создания.
Этот шаблон имеет модный дизайн, который идеально подходит для современного журнала.

 Другими словами с левой стороны у нас будут отображаться последние посты, а с правой виджеты сайдбара.
Другими словами с левой стороны у нас будут отображаться последние посты, а с правой виджеты сайдбара. 94em;
line-height:135%;
}
aside, nav, footer, header, section { display: block; }
ul {
list-style:none;
}
a {
text-decoration:none;
}
a:hover {
text-decoration: none;
}
94em;
line-height:135%;
}
aside, nav, footer, header, section { display: block; }
ul {
list-style:none;
}
a {
text-decoration:none;
}
a:hover {
text-decoration: none;
} header{
width:100%;
background: #0dbfe5;
height:57px;
z-index: 4;
}
#headerInner {
position:relative;
border:0px solid #333;
width:1200px;
height:250px;
margin:0 auto;
margin-top:0px;
}
#content {
margin-top:40px;
}
#content #colLeft {
background: #fff;
float:left;
width:800px;
margin-right:0px;
}
#content #colRight {
margin-left:45px;
float:left;
width:350px;
position:relative;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
header{
width:100%;
background: #0dbfe5;
height:57px;
z-index: 4;
}
#headerInner {
position:relative;
border:0px solid #333;
width:1200px;
height:250px;
margin:0 auto;
margin-top:0px;
}
#content {
margin-top:40px;
}
#content #colLeft {
background: #fff;
float:left;
width:800px;
margin-right:0px;
}
#content #colRight {
margin-left:45px;
float:left;
width:350px;
position:relative;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
 share-new {
z-index: 1;
position:absolute;
right:0px;
top:14px;
}
.share-new a { display:inline-block; width: 19px; height: 19px; margin: 2px 0px 2px 0; }
.share-new .icon-twitter {
background: url(images/twitter-variation.png) 0 center no-repeat;
padding:4px 0px 0px 5px;
font-size:17px;
margin-right: 3px;
}
.share-new .icon-rss {
background: url(images/rss-variation.png) 0 center no-repeat;
padding:4px 0px 0px 5px;
font-size:17px;
margin-right: 0px;
}
.share-new .icon-mail {
background: url(images/email-variation.png) 0 center no-repeat;
padding:4px 0px 0px 5px;
font-size:17px;
margin-right: 0px;
}
share-new {
z-index: 1;
position:absolute;
right:0px;
top:14px;
}
.share-new a { display:inline-block; width: 19px; height: 19px; margin: 2px 0px 2px 0; }
.share-new .icon-twitter {
background: url(images/twitter-variation.png) 0 center no-repeat;
padding:4px 0px 0px 5px;
font-size:17px;
margin-right: 3px;
}
.share-new .icon-rss {
background: url(images/rss-variation.png) 0 center no-repeat;
padding:4px 0px 0px 5px;
font-size:17px;
margin-right: 0px;
}
.share-new .icon-mail {
background: url(images/email-variation.png) 0 center no-repeat;
padding:4px 0px 0px 5px;
font-size:17px;
margin-right: 0px;
} png" alt="Блог" /></a>
</div>
png" alt="Блог" /></a>
</div> png) right no-repeat;
-moz-transition: background-color 0.3s 0.01s ease;
-o-transition: background-color 0.3s 0.01s ease;
-webkit-transition: background-color 0.3s 0.01s ease;
}
#dropdown_nav li a:hover {
background: #000;
text-decoration:none;
color:#0dbfe5;
}
#dropdown_nav li a.first {
-moz-border-radius:5px 0px 0px 5px;
-webkit-border-radius:5px 0px 0px 5px;
}
/* Выпадающее меню */
#dropdown_nav .sub_nav {
z-index: 4;
width:180px;
padding:0px;
position:absolute;
top:42px;
left:0px;
border:0px solid #ddd;
border-top:none;
background: #000;
}
#dropdown_nav .sub_nav li {
width:180px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav .
png) right no-repeat;
-moz-transition: background-color 0.3s 0.01s ease;
-o-transition: background-color 0.3s 0.01s ease;
-webkit-transition: background-color 0.3s 0.01s ease;
}
#dropdown_nav li a:hover {
background: #000;
text-decoration:none;
color:#0dbfe5;
}
#dropdown_nav li a.first {
-moz-border-radius:5px 0px 0px 5px;
-webkit-border-radius:5px 0px 0px 5px;
}
/* Выпадающее меню */
#dropdown_nav .sub_nav {
z-index: 4;
width:180px;
padding:0px;
position:absolute;
top:42px;
left:0px;
border:0px solid #ddd;
border-top:none;
background: #000;
}
#dropdown_nav .sub_nav li {
width:180px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav . sub_nav li a:hover {
background:#222;
color:#0dbfe5;
}
sub_nav li a:hover {
background:#222;
color:#0dbfe5;
} Сегодня спешу представить Вам очередную бесплатную подборку шаблонов на CSS3 и HTML5, а также здесь есть несколько шаблонов с большими и встроенными JQuery слайдерами изображений. В общем, я надеюсь, что Вы здесь найдёте то что Вам нужно. Наслаждайтесь.</p>
</div>
<div><a href="#">Далее</a></div>
</article>
<!-- Конец .postBox -->
<div></div>
Сегодня спешу представить Вам очередную бесплатную подборку шаблонов на CSS3 и HTML5, а также здесь есть несколько шаблонов с большими и встроенными JQuery слайдерами изображений. В общем, я надеюсь, что Вы здесь найдёте то что Вам нужно. Наслаждайтесь.</p>
</div>
<div><a href="#">Далее</a></div>
</article>
<!-- Конец .postBox -->
<div></div> postBox h3 a {
font-family: "Segoe UI Semilight", "Segoe UI", Tahoma, Helvetica, Sans-Serif;
color:#000;
font-style:normal;
font-weight:100;
font-size:33px;
line-height:35px;
-moz-transition: all 0.3s 0.01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.postBox h3 a:hover {
color:#0dbfe5;
}
.postBox .textPreview {
border:0px solid #333;
width:800px;
margin-bottom:30px;
}
.postBox .textPreview p{
margin-top:0;
}
.postBox .postThumb{
margin:0px 0px 15px 0;
}
.postBox .postMeta {
padding-bottom:15px;
clear:left;
overflow:hidden;
}
.more-link a {
border-radius: 3px;
background: #0dbfe5;
margin-top:30px;
font-weight:600;
color:#fff;
font-size:17px;
padding:6px 25px 9px 25px;
-moz-transition: all 0.3s 0.
postBox h3 a {
font-family: "Segoe UI Semilight", "Segoe UI", Tahoma, Helvetica, Sans-Serif;
color:#000;
font-style:normal;
font-weight:100;
font-size:33px;
line-height:35px;
-moz-transition: all 0.3s 0.01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.postBox h3 a:hover {
color:#0dbfe5;
}
.postBox .textPreview {
border:0px solid #333;
width:800px;
margin-bottom:30px;
}
.postBox .textPreview p{
margin-top:0;
}
.postBox .postThumb{
margin:0px 0px 15px 0;
}
.postBox .postMeta {
padding-bottom:15px;
clear:left;
overflow:hidden;
}
.more-link a {
border-radius: 3px;
background: #0dbfe5;
margin-top:30px;
font-weight:600;
color:#fff;
font-size:17px;
padding:6px 25px 9px 25px;
-moz-transition: all 0.3s 0. 01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.more-link a:hover {
background:#000;
color:#0dbfe5;
}
01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.more-link a:hover {
background:#000;
color:#0dbfe5;
} png) 0px 0px no-repeat;
border:0px dashed #333;
}
#form-querysub:hover {
cursor: pointer;
}
png) 0px 0px no-repeat;
border:0px dashed #333;
}
#form-querysub:hover {
cursor: pointer;
} png" alt="Блог" /></a>
</div>
<nav>
<ul>
<li><a href="#">Страница 1</a></li>
<li><a href="#">Страница 2</a></li>
<li><a href="#">Страница 3</a></li>
<li><a href="#">Страница 4</a></li>
</ul>
</nav>
png" alt="Блог" /></a>
</div>
<nav>
<ul>
<li><a href="#">Страница 1</a></li>
<li><a href="#">Страница 2</a></li>
<li><a href="#">Страница 3</a></li>
<li><a href="#">Страница 4</a></li>
</ul>
</nav> footernav ul li a:hover{
color:#333;
}
footernav ul li a:hover{
color:#333;
}