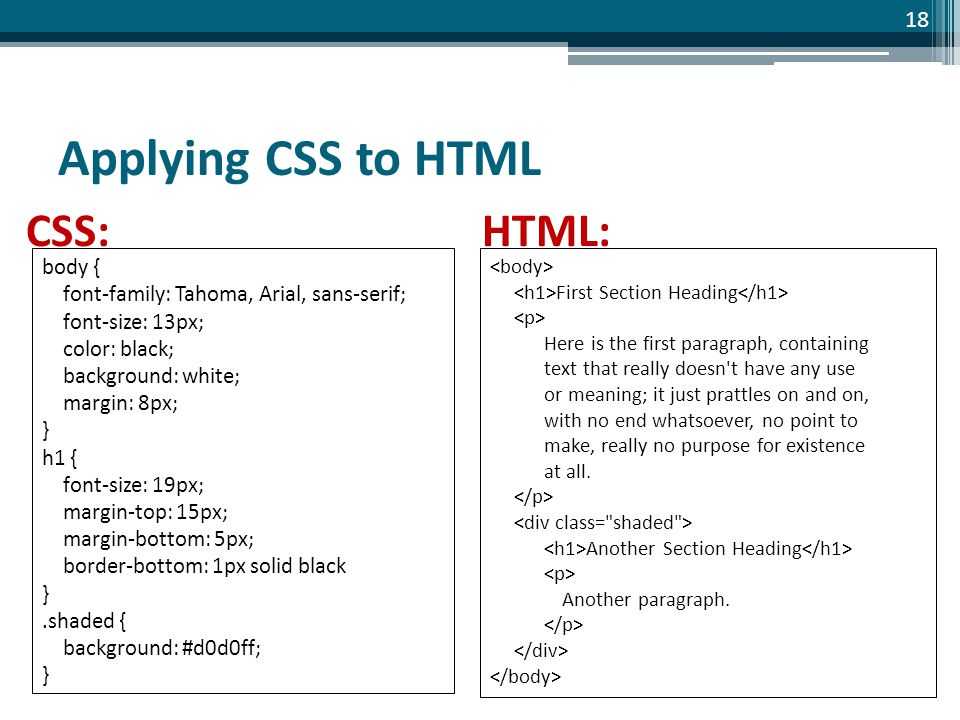
HTML тег
❮ Назад Вперед ❯
Тег <div> — пустой контейнер, который определяет разделение или раздел. Он не влияет на контент или макет и используется для группировки HTML-элементов, которые должны быть написаны с помощью CSS или с помощью скриптов.
Мы рекомендуем использовать тег <div> только в случае, когда нецелесообразно использовать семантические элементы HTML5, такие как <nav> , <main> или <article>.
Тег <div> является блочным элементом, поэтому разрыв строки помещается до и после него.
Вы можете поместить любой элемент HTML в тег <div>, включая другой тег <div>.
Тег <div> не может быть дочерним элементом <p>, так как параграф будет разорван в месте включения тега <div> .
Для применения стилей внутри параграфа используется тег <span>.
Синтакс
Тег <div> — парный, состоит из двух частей, открывающего (<div>) и закрывающего (</div>) тегов.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Использование тега <div></title>
</head>
<body>
<h2> Тег <div> </h2>
<div>
<p> Мы использовали тег <div>, чтобы сгруппировать два параграфа и добавить фон к тексту, а для того, чтобы изменить цвет <span> этого слова</span> мы использовали тег <span>.</p>
<p> Обратите внимание, что тег <div> является блочным элементом, до и после него добавляется разрыв строки.</p>
</div>
</body>
</html>Попробуйте сами!
Результат
При верстке HTML страниц с помощью слоев тег <div> является ее базовым фундаментом, так как именно этот тег определяет многочисленные структурные блоки веб-страницы.
Для корректного отображения блоков на странице необходимо их правильно расположить. Различают несколько способов расположения блоков в зависимости от целей и контента страницы. Давайте рассмотрим несколько из них.
Различают несколько способов расположения блоков в зависимости от целей и контента страницы. Давайте рассмотрим несколько из них.
Флексбокс
Спецификация CSS Flexible Box успешно пришла на замену верстке float-ами. Flexbox позволяет контролировать размер, порядок и выравнивание элементов по нескольким осям, распределение свободного места между элементами и многое другое.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.flex-container {
display: flex;
align-items: center; /* Подставьте другое значение и посмотрите результат */
width: 90%;
height: 300px;
background-color: #1c87c9;
}
.flex-container > div {
width: 25%;
padding: 5px 0;
margin: 5px;
background-color: lightgrey;
text-align: center;
font-size: 35px;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html> Попробуйте сами!
Результат
CSS свойство float
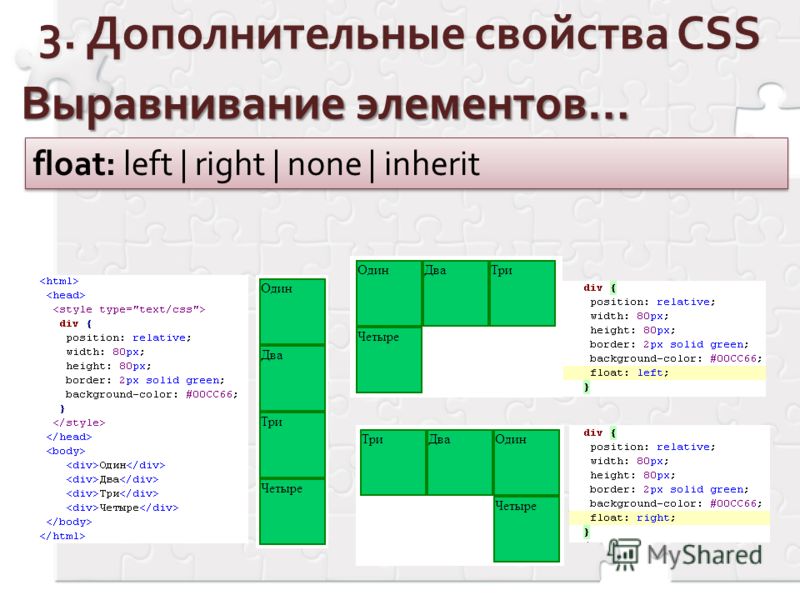
CSS свойство float определяет, по какой стороне будет выравниваться элемент, при этом остальные элементы будут обтекать его с других сторон. С помощью свойства float можно размещать элементы по горизонтали рядом друг с другом, что позволяет верстать типовые фрагменты веб-страниц, вроде врезок, горизонтальных меню, каталога товаров, колонок и др.
С помощью свойства float можно размещать элементы по горизонтали рядом друг с другом, что позволяет верстать типовые фрагменты веб-страниц, вроде врезок, горизонтальных меню, каталога товаров, колонок и др.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок страницы</title>
<style>
.content {
overflow: auto;
border: 3px solid #666666;
}
.content div {
padding: 10px;
}
.content a {
color: darkblue;
}
.blue {
float: right;
width: 45%;
background: #1c87c9;
}
.green {
float: left;
width: 35%;
background: #8ebf42;
}
</style>
</head>
<body>
<div>
<div>
<p>Параграф в блоке div.</p>
<a href="#">Гиперссылка в теге div.
</a>
<ul>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
</ul>
</div>
<div>
<p>Параграф в блоке div.</p>
<ol>
<li>Элемент списка 1</li>
<li>Элемент списка 1</li>
</ol>
</div>
</div>
</body>
</html> Попробуйте сами!
Результат
Отрицательные отступы
Использование отрицательных отступов (negative margins) открывает широкие возможности и позволяет сделать верстку более универсальной.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
<style>
.content div {
padding: 2%;
}
.content a {
color: darkblue;
}
. main-content {
width: 30%;
margin-left: 32%;
}
.blue {
width: 25%;
margin-top: -10%;
background: #1c87c9;
}
.green {
width: 20%;
margin: -35% auto auto 70%;
background: #8ebf42;
}
</style>
</head>
<body>
<div>
<div>
<a href="#">Гиперссылка в теге div.</a>
</div>
<div>
<p>Параграф в теге div.</p>
<a href="#">Гиперссылка в теге div.</a>
<ul>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
</ul>
</div>
<div>
<p>Параграф в теге div.</p>
<ol>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
</ol>
</div>
</div>
</body>
</html>
main-content {
width: 30%;
margin-left: 32%;
}
.blue {
width: 25%;
margin-top: -10%;
background: #1c87c9;
}
.green {
width: 20%;
margin: -35% auto auto 70%;
background: #8ebf42;
}
</style>
</head>
<body>
<div>
<div>
<a href="#">Гиперссылка в теге div.</a>
</div>
<div>
<p>Параграф в теге div.</p>
<a href="#">Гиперссылка в теге div.</a>
<ul>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
</ul>
</div>
<div>
<p>Параграф в теге div.</p>
<ol>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
</ol>
</div>
</div>
</body>
</html>Попробуйте сами!
Результат
Позиционирование Relative + absolute positioning
Комбинация разных типов позиционирования для вложенных элементов — один из удобных и практичных приемов верстки. Если для родительского элемента задать position: relative, а для дочернего position: absolute, то произойдёт смена системы координат и положение дочернего элемента при этом указывается относительно его родителя.
Если для родительского элемента задать position: relative, а для дочернего position: absolute, то произойдёт смена системы координат и положение дочернего элемента при этом указывается относительно его родителя.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.content { position: relative; height: 400px; border: 1px solid #666666;}
.content div { position: absolute; width: 35%; padding: 10px; }
.blue { right: 20px; bottom: 0; background: #1c87c9; }
.green { top: 10px; left: 15px; background: #8ebf42; }
</style>
</head>
<body>
<div>
<div>
<p>Параграф в теге div.</p>
</div>
<div>
<p>Параграф в теге div.</p>
</div>
</div>
</body>
</html> Попробуйте сами!
Результат
position: relative не влияет на позиционирование элементов в нормальном потоке, если вы не добавляете смещения.
Тег <div> поддерживает глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <div> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <div>:
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.
- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
Цвет текста внутри тега <div>:
- CSS свойство color определяет цвет контента и оформления текста.

- CSS свойство background-color устанавливает фоновый цвет элемента.
Стили форматирования текста для тега <div>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.
- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <div>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.

Раздоры вокруг / Хабр
Тег <div> — это самый универсальный и широко используемый HTML-элемент. Сам по себе <div> не представляет ничего, но он, в то же время, позволяет разработчикам превратить его почти во всё что угодно. Делается это посредством использования CSS (для стилизации), JavaScript (для функционала) и ARIA (для обеспечения доступности контента).
Эта универсальность позволяет использовать теги <div> для множества самых разных целей, но, к сожалению, такая вседозволенность может легко привести к злоупотреблениям. Когда тегом <div> пользуются недостаточно осмотрительно, в итоге может получиться <div>-суп, контент, лишённый семантического значения, интерактивные элементы, не отличающиеся доступностью, или некая комбинация этих нехороших явлений.
Грубые нарушения при использовании <div> выявить сравнительно просто (подробнее об этом поговорим ниже). Но мы дошли до того, что кто-то может назвать «образцом недоступности контента» полностью правильное использование
Но мы дошли до того, что кто-то может назвать «образцом недоступности контента» полностью правильное использование <div>, или, как минимум, пример лёгкого отклонения от правильности. В таких ситуациях говорят о том, что «кому-то стоило бы вместо <div> воспользоваться семантическим HTML-элементом».
Тег <div> приходит на вечеринку, где его встречает команда A11y
Ладно. Притормозим немного. Прежде чем дружно задирать нос перед применением тегов <div> — давайте вспомним о том, что контекст — это важно.
Конечно, всегда, когда это возможно, нужно использовать семантические элементы. Но предлагаю проявить осторожность, создавая такую атмосферу, когда может показаться, что любой вариант использования <div> — это плохо… или — что замена некоего <div> на «более семантический» элемент способна улучшить доступность некоего документа.
Прежде чем об этом поговорить — ненадолго вернёмся в прошлое и заглянем туда, откуда взялся тег <div>.
Семантическая (деградация) эволюция <div>
Элемент <div> появился в стандарте HTML 3.0. Он представлял собой «участок» контента. Вот его первоначальное описание: «Элемент DIV… представляет разные виды содержимого. Например — глава, раздел, аннотация, дополнение».
В HTML 3.2 элементы <div> и <center> были определены, в сущности, как один и тот же элемент.
А именно, <center> рассматривался как «сокращение» для конструкции <div align=center>
<div>. В IT эту ситуацию сравнивают с тем, как коровы или овцы протаптывают дорожки по пастбищам. Одно из животных идёт по пути первым, а все остальные бездумно следуют за ним, не пытаясь найти более короткий или безопасный маршрут. В нашем случае <center> — это путь в никуда.
Интересно тут то, что исходное определение тега <div> можно рассматривать как очень раннюю идею, которая однажды, в более поздних версиях HTML, превратилась в идею разбиения контента на разделы. Не говорю, что в то время создатели стандарта стремились именно к этому, но очевидно, что тогда в HTML не хватало специфических элементов для распространённых контейнеров, нужных для разбиения контента на разделы или его группировки. Элемент <div> или <center>, как минимум, давал альтернативу тем, кто ранее размещал материалы в элементах <table>.
Элемент <div> в HTML 4.01
В стандарте HTML 4.01 определение <div> стало не таким детальным в плане того, что может представлять этот элемент. Там говорится об использовании <div> в качестве универсального инструмента для структурирования контента. В HTML 4.01, кроме того, можно наблюдать исчезновение <center> (Облом!) и появление элемента <span>. Там элемент
Там элемент <div> предлагается использовать для структурирования на уровне блоков контента, а <span> — как универсальный контейнер для встроенного содержимого.
Но, без конкретной семантики, которую могут предложить эти элементы, нет реального способа программно определить то, как этот элемент можно или нужно использовать. Как минимум — определение этого невозможно так, чтобы его результат мог бы быть интерпретирован ассистивными технологиями. Особенно — когда в HTML5 появилась поддержка WAI-ARIA, а так же — элементы для группировки контента или для разбиения его на разделы, обладающие более специфической семантикой.
Современное определение <div>
Знаете… нечто вроде «определения», но… речь идёт о <div>… Извиняюсь. Просто не могу это удалить.
В HTML5 и в материалах «живого стандарта» HTML, который актуален в настоящий момент, описание элемента <div> стало таким:
Элемент div совершенно не несёт в себе какого-то особого смысла.Он представляет свои дочерние элементы. Он может использоваться с атрибутами class, lang, title для обозначения семантики, общей для некоей последовательности элементов. Ещё его можно использовать в элементе dl, в качестве контейнера для групп элементов dt и dd.
Далее в стандарте идёт речь о следующем:
Авторам документов настоятельно рекомендуется рассматривать элемент div как элемент, к которому прибегают в самом крайнем случае, когда для решения некоей задачи не подходит ни один другой элемент. Использование более подходящих элементов вместо div ведёт к улучшению доступности документов для пользователей и к упрощению поддержки этих документов для их авторов.
В MDN можно найти дальнейшие инструкции для разработчиков по использованию<div>.
В HTML AAM <div> назначена роль ARIA generic. Определение этой роли в ARIA похоже на определение <div> в HTML:
Безымянный элемент-контейнер, который, сам по себе, не имеет никакого семантического значения.
Представление пустого места
Элемент <div>, ничего конкретного не представляющий, может быть чем угодно. Этот элемент, в сущности, является хаотичным нейтралом, он легко, по прихоти разработчика, может «перескакивать» между допустимыми и недопустимыми вариантами его использования.
В результате получается, что правильное применение <div> может оказаться непростым для тех, кто ожидает наличия чётких указаний на то, что такое «хорошо» и «плохо» в разметке доступного контента. Взгляните, например, на следующий код:
<div>Hi there, I'm a paragraph of content!</div>
К каким проблемам может привести оформление абзаца подобным образом? Об этом мы поговорим позже, а пока давайте посмотрим на несколько сценариев использования <div>, которые легче классифицировать как «плохие» и «хорошие».
▍Очевидный пример неправильного использования <div>
Самый распространённый пример того, как не надо применять <div> — это когда с помощью этого элемента создают интерактивный контент вроде «ссылок» или «кнопок»:
<div class=button onclick=foo()> Click me! </div>
Не вникая в особые подробности (можете почитать статью про role=button на MDN), могу сказать, что <div> — это, по своей природе, не интерактивный элемент. Одна лишь стилизация не способна превратить
Одна лишь стилизация не способна превратить <div>, например, в кнопку. Даже добавление обработчика события click не позволяет соблюсти все условия, необходимые для воссоздания доступной кнопки.
Но кто-то может пуститься во все тяжкие, создавая собственный элемент div-button и оснащая его полноценными механизмами поддержки клавиатуры. Такой элемент может представлять себя в виде кнопки и в различных состояниях, характерных для кнопок (кнопка может быть, например, отключённой, нажатой, развёрнутой). Его создатель может, кроме того, поработать над тем, чтобы он хорошо функционировал бы в режиме высокой контрастности Windows. Если кто-то и правда решит всем этим заняться — пожелаем ему удачи. Но всё это потребует куда больше усилий, чем использование стандартного элемента <button>. Правда, если сделать div-button хорошо, то в этом не будет ничего совершенно несовместимого с жизнью. Правда?
▍Элемент <div> и неправильное описание структуры документа
Теперь, если говорить о структурных контейнерах содержимого, можно быстро определить, используется ли <div> вместо более семантического элемента, взглянув на визуальное представление такого элемента. Ещё один способ заключается в анализе HTML-кода, названий классов или
Ещё один способ заключается в анализе HTML-кода, названий классов или ID, используемых для элементов (если только для всего этого применяются более или менее понятные имена):
<body> <div class=header> ... </div> <div id=main> ... </div> <div class=footer> </div> </body>
Хотя этот пример и чрезвычайно упрощён, существуют сайты, созданные в наши дни, разметка которых напоминает вышеприведённый код.
Выше были описаны примеры неправильного использования <div>, которые легко найти и исправить. Это может быть сделано путём замены элементов <div> на другие, более подходящие элементы (вроде <main>). Можно, при необходимости, задействовать ARIA для назначения элементам атрибутов role, state, aria-* (например — <div role=main>).
▍Элементы <div>, с которыми всё хорошо
Разберём пару примеров совершенно допустимого применения <div>.
Для начала — пусть имеется набор абзацев или других элементов, содержащих текст на языке, который отличается от основного языка документа (веб-страницы). Тут <div> можно использовать с атрибутом lang, содержащим подходящий языковой тег. В этот <div> можно включить весь контент на другом языке, это позволит указать на то, что этот язык использован в документе совершенно сознательно.
<div lang=fr> <h4><font color="#3AC1EF">▍...</font></h4> <p>...</p> <ul> <li>... <li>... <li>... ... </ul> ... </div>
Здесь применение контейнера <div> с атрибутом lang гораздо легче применения этого атрибута к каждому элементу, включённому в этот контейнер. Кроме того, если исходить из предположения о том, что этот контент представляет собой нечто особенное, используемое только на конкретной странице, окажется, что применение <div> тут допустимо без всяких вопросов. Немного ниже мы ещё к этому вернёмся…
Немного ниже мы ещё к этому вернёмся…
Следующий пример, где в применении <div> нет никаких проблем, заключается в структурировании контента для целей стилизации:
<main> <div> <div> <h2>...</h2> <!-- sub-heading / meta data could go here --> </div> <div> <!-- social follow links --> </div> </div> <!-- other semantic elements / content go here --> </main>
Тут элементы <div> применяются в роли контейнеров для элементов <h2> и другого контента, имеющегося в начальной части статьи и предваряющего её основную часть. Здесь, для размещения контента, используется flex-макет (для упрощения примера здесь применены атрибуты style).
Тут вы можете подумать о том, что это — не такой уж и удачный пример, так как применение <div> для структурирования контента — это, вроде бы, не очень правильно. Может, тут стоило бы использовать больше доступных элементов?
Может, тут стоило бы использовать больше доступных элементов?
В некоторых случаях эти замечания имеют смысл. Как уже говорилось, элементом <div> часто пользуются неправильно, поэтому у того, кто взглянет на предыдущий пример, совершенно закономерно могут появиться подобные мысли. Но чтобы полноценно оценить эти примеры — нужно более полное понимание того, в каком контексте используется соответствующий код. Всё это, в конце концов, завязано на доступности контента.
Универсальное применение любых других HTML-тегов
Помимо <div> есть и немало других, более семантических HTML-элементов, представляемых как универсальные (role=«generic»). Среди них, например, такие, как <address>, <kbd>, <abbr>, <body>. Соответствующая роль назначается им неявным образом.
Если пойти немного дальше, то окажется, что есть и другие элементы, вроде <header>, <footer> и <section>, которые, что часто встречается в разметке страниц, выглядят как generic-элементы. Причина этого кроется в том, что роли ARIA, управляющие доступностью элементов, имеют весьма специфические цели. У HTML-элементов, кроме того, имеется чётко определённая семантика, указывающая на предполагаемый способ использования их разработчиком. Но не у всех HTML-элементов семантика в точности совпадает с ролями ARIA, которые заданы им неявным образом.
Причина этого кроется в том, что роли ARIA, управляющие доступностью элементов, имеют весьма специфические цели. У HTML-элементов, кроме того, имеется чётко определённая семантика, указывающая на предполагаемый способ использования их разработчиком. Но не у всех HTML-элементов семантика в точности совпадает с ролями ARIA, которые заданы им неявным образом.
Например — элемент <header>, когда он находится внутри элемента <body>, становится баннером — role=banner. Это значит, что до тех пор, пока между <body> и <header> не будет элемента <main>, элемента, предназначенного для разбиения контента на разделы, или корневого элемента раздела, элемент <header> будет виден как banner (абстрактная роль landmark)
Но в HTML <header> — это не всегда баннер. Этот тег полностью подходит, в том числе — и с семантической точки зрения, на роль потомка элемента <article> или <section>. Но в таком контексте теги
Но в таком контексте теги <header> не представляют собой контейнеров, содержащих, в основном, контент уровня всего сайта, а не конкретной страницы.
Получается, что если <header> не вложен в <body>, он становится универсальным элементом, таким же, как <div>. Это относится, кроме того, и к элементу <footer>.
<body> <header> I'm a banner! </header> <main> <header> I am NOT a banner! </header> ... </main> </body>
Если говорить об элементе <section>, то он, по умолчанию, тоже является универсальным. Он может быть представлен как элемент с ролью region — если ему назначено доступное имя. Например:
<!-- a generic section --> <section> <h3><font color="#3AC1EF">...</font></h3> ... </section> <!-- a 'region' landmark --> <section aria-labelledby=h> <h3 id=h>...</font></h3> ... </section>
Причина, по которой элемент <section> ведёт себя именно так, заключается в крайнем распространении его неправильного использования, когда в этот раздел включают всё, что нужно и не нужно.
Элементы с абстрактной ролью landmark предназначены для оформления особенно важных областей страниц. В частности, области с ролью region ориентированы на те ситуации, когда использование более специализированных landmark-элементов нецелесообразно.
Доступность страницы, на которой полно region-элементов, ухудшится. Ведь если знаком «Важно!» помечено всё вокруг, то окажется, что ничего важного, на самом деле, нет.
Возникает такое ощущение, что всё это очень похоже на <div>. Правда?
Суровость семантики
Если говорить о паре «правильных» примеров использования <div>, с уверенностью можно сказать, что в них можно было бы воспользоваться, соответственно, элементами <section> и <header>. В этом есть смысл с семантической точки зрения. Но роль этих элементов ничем не будет отличаться от роли уже используемых в примерах элементов
В этом есть смысл с семантической точки зрения. Но роль этих элементов ничем не будет отличаться от роли уже используемых в примерах элементов <div>.
То же самое касается и одного из первых моих примеров, который я обещал обсудить позже, где элемент <div> играл роль контейнера абзаца:
<div>Hi there, I'm a paragraph of content!</div>
Возможно, первое, что пришло вам по этому поводу в голову, заключается в том, что такая конструкция не будет доступна тем, кто пользуется средствами для чтения с экрана. Исследуем эту идею.
Единственный HTML-элемент, который предназначен для оформления абзацев — это <p>. Абзацы создаются неявным образом для каждого нового «блока» текста на странице. Поэтому, прежде чем разыграть карту «Используй семантический HTML и получишь в награду доступность», важно подумать о реальном воздействии на пользователя, о том, стоит ли сейчас разыгрывать эту карту. Лучше ли будет явным образом использовать
Лучше ли будет явным образом использовать <p>? Да, лучше. Способствует ли это тому, что пользовательские стили смогут единообразно настраивать внешний вид абзацев? Да. Об этом ли обычно говорят, обсуждая использование <div> вместо <p>? Обычно — нет.
Нам нужно беспокоиться о великом множестве проблем, которые могут возникнуть в сфере доступности контента. Надо ли разработчикам менять элементы <div> на другие, такие же универсальные, элементы, или на элементы, которые могут дать пользователям лишь небольшие улучшения, учитывая то, что имеется множество других, гораздо более срочных проблем, которые надо решить… Я не знаю. Полагаю, тут имеется множество сложностей, которые просто обходят молчанием.
Не поймите меня неправильно: я не защищаю варианты использования <div> в случаях, в которых лучше использовать семантические элементы.
Пишите семантический HTML-код. Используйте его как стандарт. А ещё, может быть, не стоит беспокоиться слишком сильно, когда другие не используют семантический HTML, если то, что они создают, не приводит к проблемам с доступностью? Или, если призываете кого-то пользоваться семантическим HTML, предельно чётко описывайте проблему, которую это может решить. Семантические элементы HTML — это не только доступность контента. Они помогают другим инструментам, которые работают с HTML, их гораздо легче, чем бескрайнее море
А ещё, может быть, не стоит беспокоиться слишком сильно, когда другие не используют семантический HTML, если то, что они создают, не приводит к проблемам с доступностью? Или, если призываете кого-то пользоваться семантическим HTML, предельно чётко описывайте проблему, которую это может решить. Семантические элементы HTML — это не только доступность контента. Они помогают другим инструментам, которые работают с HTML, их гораздо легче, чем бескрайнее море <div>, понять разработчикам, модифицирующим чужую разметку.
Помните о том, что смысл элементов <div> заключается в том, чтобы ничего не представлять. Они могут быть практически всем чем угодно… Главное — не делать из них «суп». Полагаю, что все мы можем сойтись хотя бы на том, что элементы <div> для этого не предназначены.
О «супе» из <div>
Я, когда работал над черновиком этой статьи, пользовался презентацией Эрика Бэйли о пересечении производительности и доступности.
Статья с тех пор сильно изменилась, я не могу сообразить — куда мне добавить этот материал, не отклоняясь от основной цели. Но я, в любом случае, хочу привести тут ссылку на эту презентацию — для тех, кому интересна тема производительности и доступности. Делаю я так преимущественно из-за того, что не хочу рассказывать о том, о чём кто-то уже очень хорошо рассказал.
Всё закончилось хорошо. Думаю, всё закончилось хорошо.
Да, всё нормально.
Сталкивались ли вы с примерами неправильного использования <div> в реальных проектах?
DIV должен уйти: улучшаем HTML / Хабр
Во многих домах есть комната, существующая только потому, что вокруг неё возвели четыре стены, и теперь ей нужно какое-то предназначение. В результате такие «комнаты-заглушки» используются чаще, чем все остальные комнаты дома, хоть изначально они для этого и не предназначались. Их универсальность и уникальность позволяют нам часто их изменять, не ограничиваться их целью и ощущать свободу их планировки.
Тег div во многом напоминает такие комнаты. Он является чистым листом. Он подходит для любого потока, позволяет управлять своими функциями, и может становиться всем, что мы пожелаем. Целые веб-сайты могут создаваться (и создаются) почти исключительно на одних div. Загуглите «single div designs», и вы найдёте бесчисленное множество дизайнеров, демонстрирующих свои навыки владения CSS, превращая один div в любую форму, которая им понадобится.
Иногда это вселяет трепет, но этой статье я хочу сказать, что нам следует двигаться дальше, к миру без div с именами классов или ID. В мир уникальных элементов HTML. Семантического HTML. Нам нужно сосредоточиться на основах.
После прочтения твита Хамона Холмгрена я создал проект со скучным названием Custom HTML Tags. В этом твите он говорит, что не стоит использовать div с именами классов для создания HTML-компонентов, а вместо этого применять специализированные теги HTML.
Красота в простоте. Специализированные теги HTML по умолчанию являются div-ами. Просто убрав точку-префикс перед именами классов, мы можем сохранить точно такие же стили, как и раньше. Соответствующие HTML и CSS будут более семантичными, а также потребуют меньше символов.
Специализированные теги HTML по умолчанию являются div-ами. Просто убрав точку-префикс перед именами классов, мы можем сохранить точно такие же стили, как и раньше. Соответствующие HTML и CSS будут более семантичными, а также потребуют меньше символов.
Задайтесь вопросом: сколько имён классов я назначил div-ам за свою жизнь? Когда вы ищете эти компоненты в своём HTML, то вы ищете сам div или имена классов?
Я изучил эти вопросы в своём проекте, превратившемся в мысленный эксперимент, и выяснил, что не только могу создать целую веб-страницу совершенно без использования div, но и могу уменьшить размер сайта, стилизовать всё при помощи правильного конвейера сборки и собрать самый маленький проект за всю свою жизнь.
anubisthejackle/custom-html-tags — этот проект в первую очередь является мысленным экспериментом. Скорее всего, он ещё очень сырой.
Я не специалист по доступности для людей с ограниченными возможностями, и не хочу им притворяться. Моя цель заключалась в создании этого проекта, а решать проблемы доступности я буду по мере их возникновения. Я связался со всеми специалистами по доступности, которых смог найти в Twitter, попросил их изучить страницу и дать свои рекомендации.
Моя цель заключалась в создании этого проекта, а решать проблемы доступности я буду по мере их возникновения. Я связался со всеми специалистами по доступности, которых смог найти в Twitter, попросил их изучить страницу и дать свои рекомендации.
Также я отсканировал страницу несколькими сканнерами доступности. Она оказалась неидеальной, но мне кажется, результаты достаточно хороши, чтобы прекратить любые споры о том, что специализированный HTML никогда не сможет стать доступным для людей с ограниченными возможностями.
Я не дизайнер, и я не хотел тратить много времени на CSS, поэтому выбрал для этого проекта Tailwind CSS. Однако я не стал добавлять классы в HTML, потому что намеревался разделить концепции. Я воспользовался apply в таблице стилей, чтобы применить стили Tailwind непосредственно к специализированному HTML, при необходимости добавляя любые нужные мне специализированные CSS.
Как ни странно, мне показалось, что такой способ использования Tailwind демонстрирует его истинный потенциал. Мы сосредоточились на том, что встраиваемые классы являются эквивалентом встраиваемых стилей, и совершенно забыли про функцию apply.
Мы сосредоточились на том, что встраиваемые классы являются эквивалентом встраиваемых стилей, и совершенно забыли про функцию apply.
Благодаря правильному конвейеру сборки мне удалось уменьшить размер таблицы стилей, оставив в нём только самое необходимое для работы страницы. То же самое относится и к JavaScript, а также к HTML. Все они миниатюризированы, что ускоряет загрузку страницы.
Можно ли реализовать то же самое на основе своих стилей, а не Tailwind? Разумеется. Tailwind необязателен, но в этом проекте я не хотел много думать над CSS, поэтому нашёл простое в настройке и использовании решение. Если вкратце, то он просто работает.
В этом проекте JavaScript использовался только для добавления доступности. До момента внесения обновлений для улучшения доступности специализированные теги HTML просто были эквивалентны стандартным конфигурациям div браузера, и это вполне работало. Но базовые теги HTML содержат аспекты, которые большинство разработчиков не учитывает: параметры ARIA по умолчанию.
Без них инструменты обеспечения доступности не знают, как работать с тегами, и от них не надо этого ожидать. Тем не менее, несложно создать специализированные элементы в JavaScript и назначить им необходимые атрибуты ARIA.
Сам по себе проект никогда не был рассчитан на практическое использование. Это был доведённый до крайности мысленный эксперимент для демонстрации того, насколько далеко мы можем зайти. Идея заключалась в том, что если мы можем дойти до такого большого масштаба, то нет никаких препятствий для реализации этого принципа в более мелких и сфокусированных масштабах.
Именно это я и выяснил. После освоения основ такую систему можно реализовать не полном масштабе, но и в относительно простой форме. Нет никаких причин не использовать специализированные теги HTML для отдельных компонентов в продакшн-проекте.
Если вкратце, то не существует абсолютно никаких причин для обязательного использования div в своих проектах.
Так зачем его использовать?
На правах рекламы
Серверы с бесплатной панелью управления VestaCP или HestiaCP для максимально удобного и быстрого размещения сайта. Любой параметр сервера (CPU, RAM, NVMe) можно увеличить в любой момент в пару кликов через удобную панель управления собственной разработки.
Подписывайтесь на наш чат в Telegram.
div, span и display | Основы HTML, CSS и веб-дизайна
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
В этом уроке мы познакомимся с принципами, по которым элементы выводятся на страницу и получают определённый размер.
display
У элементов есть свойство display. Оно задаёт то, как элемент выводится на экран.
Здесь к слову display можно относиться как к глаголу: to display — показывать, выводить на экран.
See the Pen Block and inline by Hexlet (@hexlet) on CodePen.
display: blockначинается с новой строки и занимает всю ширинуdisplay: inlineначинается в любом месте и занимает столько ширины, сколько нужно для помещения содержания
Всего у этого свойства 20 возможных значений, но прямо сейчас остальные не так важны.
Браузер обычно применяет базовые стили по умолчанию ко многим элементам. Например, элемент p по умолчанию имеет display: block.
Разные браузеры могут задавать разные стили по умолчанию, и иногда эти стили могут отличаться. Поэтому одна и та же страница может выглядеть по-разному в разных браузерах. Это в основном касается размеров и отступов. Для решения этой проблемы существуют так называемые CSS Reset — наборы CSS-стилей, которые «сбрасывают» браузерные стили.
Вот пример таких reset-стилей.
div & span
Элемент p имеет семантическое значение. Он определяет абзац текста.
Такой элемент не стоит использовать там, где это по смыслу не имеет значения. Например, не стоит помещать в
Например, не стоит помещать в p меню с кнопками для навигации по сайту.
Два самых используемых элемента — div и span — не имеют семантического значения. Они нужны исключительно для структуры и стилей.
div— это блочный (block-level) элемент, у него свойствоdisplay: block.span— это строчный (inline-level) элемент, у него свойствоdisplay: inline.
Конечно, вы можете изменить эти свойства в своём CSS, но лучше так не делать. В целом, лучше не менять базовые свойства у типов элементов, а добавлять классы по необходимости.
div обычно используется для определения какого-то крупного блока на странице. А span — для небольшого элемента на строке.
<div>
<p>
После Второй мировой войны <span>Нью-Йорк</span> стал одним из неоспоримых мировых городов-лидеров.
</p>
<p>
Строительство штаб-квартиры ООН в Нью-Йорке символизировало уникальное политическое значение города. </p>
</div>
</p>
</div>
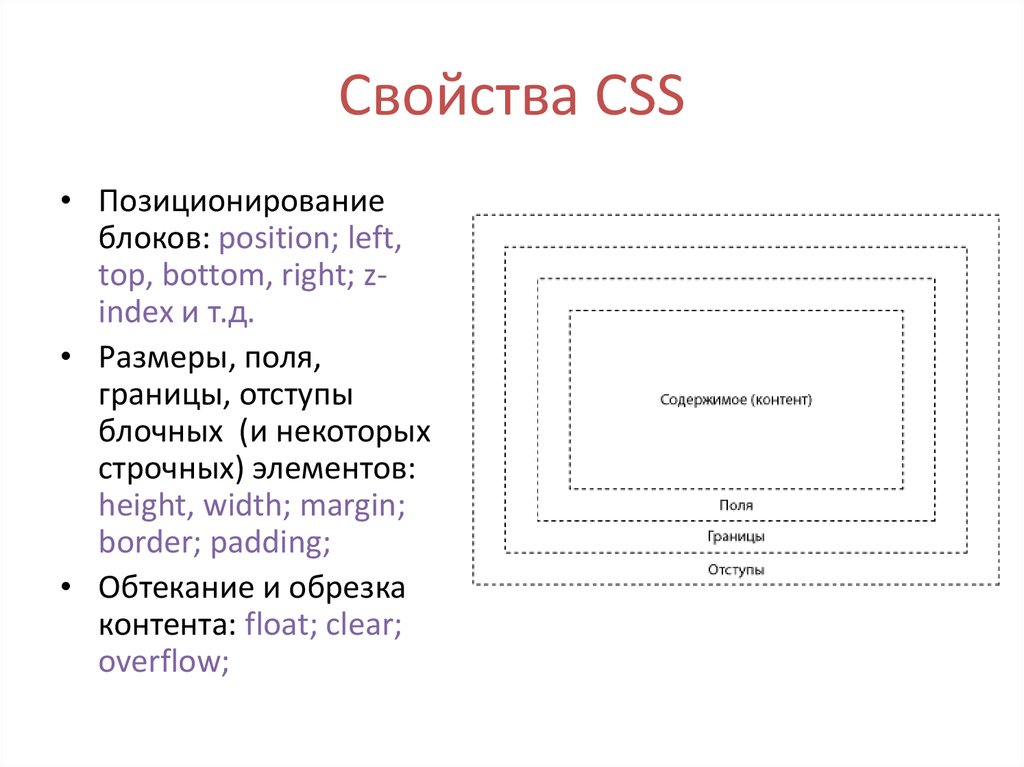
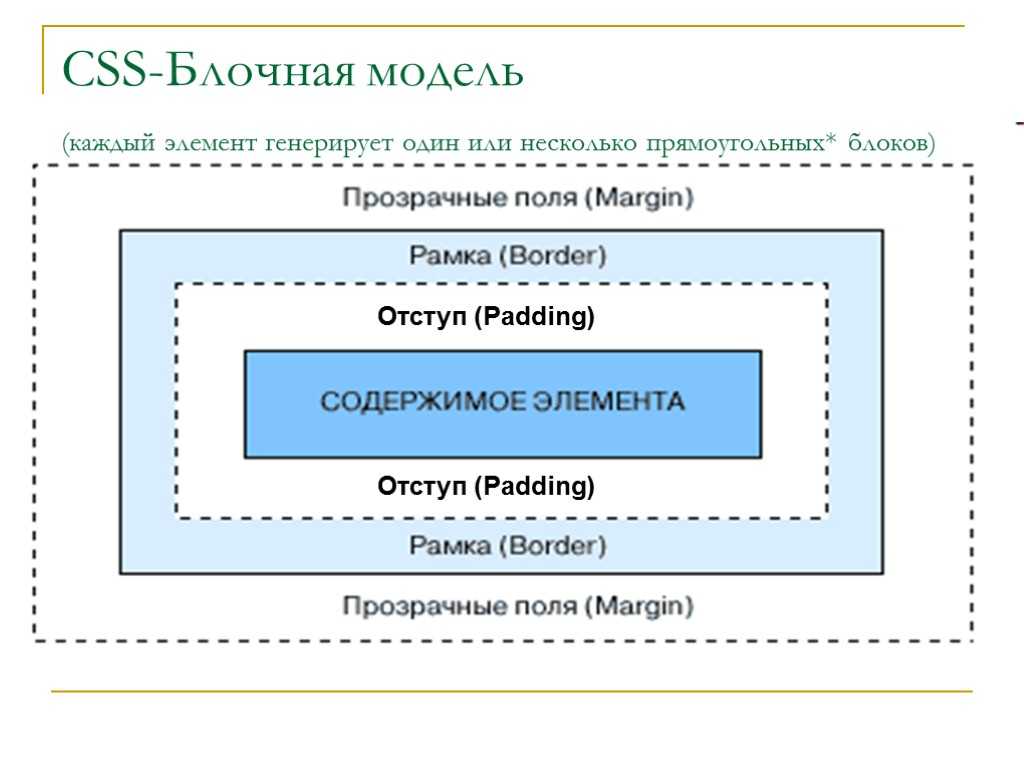
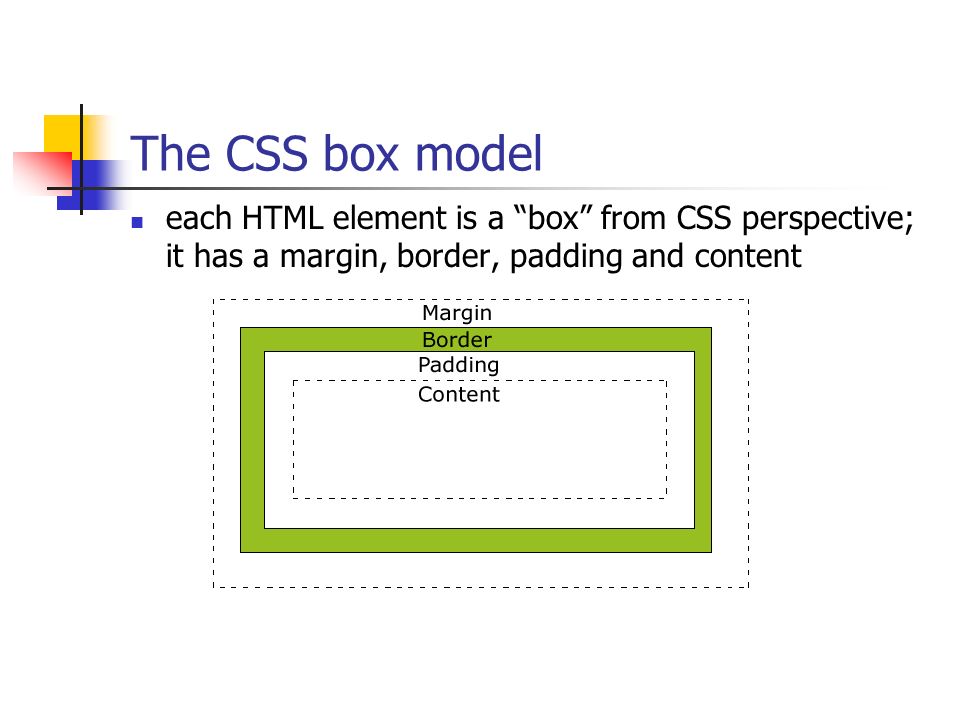
Блочная модель
Каждый элемент на странице — прямоугольник. Это, пожалуй, самое важное утверждение в вёрстке веб-страниц. В примере в начале этого урока это можно заметить: мы задали параграфам фоновый цвет, и стало видно: каждый параграф — это прямоугольник.
У каждого прямоугольника есть несколько свойств, влияющих на размер:
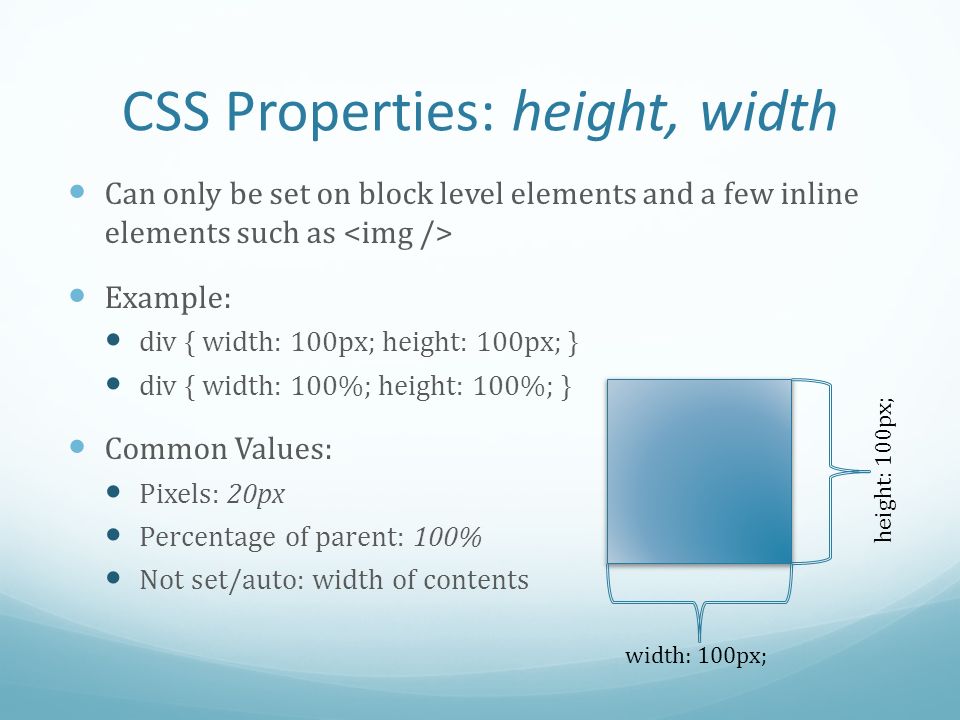
- width, height — ширина и высота элемента
- padding — отступ внутри элемента (расстояние от содержания до границы прямоугольника)
- border — толщина границы (обводки)
- margin — отступ снаружи элемента (расстояние от границы прямоугольника до соседних элементов)
Давайте сделаем элемент, в котором явно видно все эти части:
See the Pen Div Box by Hexlet (@hexlet) on CodePen.
Мы использовали значение inline-block у свойства display. Это в какой-то степени комбинация inline и block. Элемент не занимает всю ширину и может находится на одной строке с другими элементами. При этом у него можно задать параметры, свойственные block: конкретную ширину и высоту.
Сколько же места требуется всему элементу? Нужно сложить показатели:
- Высота: высота элемента + внутренний отступ + толщина границы + внешний отступ (height + padding + border + margin) — 70 + 10 + 8 + 15 = 103px.
- Ширина: ширина элемента + внутренний отступ + толщина границы + внешний отступ (width + padding + border + margin) — 100 + 10 + 0 + 15 = 125.
Границы и отступы можно задать свои для каждой из сторон:
#box2 {
width: 100px;
height: 70px;
border-top: 8px solid #001f3f;
margin-left: 15px;
margin-top: 5px;
padding-left: 10px;
padding-top: 10px;
}
Вам ответят команда поддержки Хекслета или другие студенты.
Видео курс HTML и CSS. Урок теги div и span
Здравствуйте, уважаемые слушатели.
Мы с вами продолжаем курс лекций по HTML. Сегодня поговорим о тегах div span. Посмотрим на тег div. Давайте посмотрим, как можно сделать такую вот разметку страницы. Вы помните наш предыдущий урок, там мы изучали таблицы, и вы наверно думаете, что такую разметку можно сделать как раз с их помощью. Вот здесь можно создать и объединить их и здесь тоже. Давайте подумаем, какие могут быть недостатки в таком способе создания данной страницы.
Я создаю первую строку, за ней вторую. Создаю в них ячейки. Что, если я захочу создать вот здесь ячейку шире? Верхняя ячейка автоматически расширится до нижней. Если я захочу создать вложенную ячейку. Должен быть какой-то механизм, позволяющий делать такие вещи проще и быстрее. Таким тегом и является тег div.
С его помощью мы легко можем создавать такие страницы без использования таблиц. Тег <div> предназначен для создания слоя.
Давайте посмотрим, как он используется. Обратите внимание, мы указывается открывающийся тег и закрывающийся, а между ними содержимое контейнера.
Обратите внимание, мы указывается открывающийся тег и закрывающийся, а между ними содержимое контейнера.
Открываем первый пример начинаем наше знакомство.
Вот мы видим атрибут <style> , задающий какой-то стиль, background задает фон и т.д. Давайте запустим пример и посмотрим. Здесь мы видим желтую полосу – это и есть наш контейнер. Давайте еще посмотрим примеры.
Здесь мы видим три контейнера. Давайте запустим. Они выводятся в порядке очередности.
Поговорим более детально о данном теге.
Тег <div> более гибкий тега <table>.
Размеры блока задают с помощью свойств <width> и <height>.
Точка с запятой обязательно.
Давайте посмотрим на примерах.
Вот у нас тег <div>. Запустим пример. Вот вывелся такой квадрат. Думаю, понятно, что ширину и высоту мы задали и получили вот такой пример.
Давайте посмотрим дальше. Вот у нас три контейнера. Вот у нас был похожий пример. Только тут мы не задавали ширину и высоту.
Давайте поговорим о вложенности, что мы можем размещать в теге <div>.
Давайте поговорим о позиционировании слоев.
Эти слои расположены друг за другом. При этом мы задали им какие-то размеры: ширину и высоту. Вот здесь мы еще видим отступ. Размер слоя по вертикали определяется содержимым.
Оговорим об обтекании и о свойстве float. Элементы автоматически располагаются по вертикали. Если же нам нужно разместить их по горизонтали, то следует использовать свойство float.
Мы можем наш элемент разместить как с правого края страницы, так и с левого. Свойство может принимать 3 значения.
Давайте посмотрим, как это все работает.
Сразу же запустим данный пример. Вот у нас тег. Этот текст находится в контейнере. В теле <body> у нас есть тег <div>, в котором свойству float присвоено значение right. В данном случае обтекания у нас не видно, но выравнивание мы можем наблюдать. Давайте попробуем изменить. Напишем left. Вот что у нас получится. Обратите внимание. Высота текста указывает, какая должна быть высота нашего элемента. Ширина нашего элемента также может задаваться.
Высота текста указывает, какая должна быть высота нашего элемента. Ширина нашего элемента также может задаваться.
Видите, когда не указываем свойство float или задаем ему значение NULL, результат один и тот же.
Посмотрим дальше. На 9, 10, 11 строках мы указываем тег div, в свойстве указано, что элемент будет находиться справа страницы. Заметим, что наш элемент будет обтекаем. Как только выполнится 10 строка, новый тег будет изображен вот так, потому что желтый обтекаем с левой стороны.
Далее зеленый также обтекаем с левой стороны.
Запустим и посмотрим. Вот наши элементы.
Давайте посмотрим еще пример. Последний на свойство float. Отличие с предыдущим примером – это выравнивание по левой стороне. Давайте предположим, как они будут расположены в нашем браузере. Наши элементы теперь будут обтекаемы справа.
Давайте с вами посмотрим, правильно ли мы предположили.
Посмотрим теперь на свойство clear. Оно отменяет обтекание или запрещает обтекание элемента с указанной стороны.
Посмотрим на наш рисунок. Допустим, мы хотим отменить обтекание вот этого нижнего элемента.
Для этого нам нужно использовать свойство clear. Наиболее используемым его значением является both, которое убирает обтекание с обеих сторон нашего слоя.
Давайте откроем пример. Вот у нас указано три слоя. Вот указано, что этот слой будет обтекаем по правой стороне и будет находиться с у самой крайней границы страницы.
Мы хотим добиться отмены обтекания с двух сторон. Давайте посмотрим, как это будет выглядеть. Обтекание по правой стороне разрешено, поэтому зеленый сразу за желтым и расположился. На третьей строке отменено обтекание. Давайте уберем свойство clear. Вот что у нас получается.
Поговорим теперь о вложенности слоев. С помощью таблиц – это довольно трудоемко.
Вот мы видим три вложенных слоя. Синий, желтый и т.д. давайте посмотрим, как это все реализовать.
Очевидно мы можем нарисовать такой вот один слой, далее следующий, а далее внутри них разместить еще слои.
Для этого нужно нарисовать два базовых слоя и разместить в них еще по два слоя.
Мы указываем ширину, высоту, фон. Вот у нас еще один тег. Все то же самое: ширина, высота, фон. Посмотрим, как это сработает. Видите, высота каждой по 200 пикселей, в сумме выходит 400, и ширина также 400 пикселей. Теперь в каждом из этих элементов разместим квадраты.
Давайте разбираться, как это можно сделать.
Розкоментируем вот эту строку и эту. Что у нас получится. В нашем теге div мы указали еще два таких же тега div. И здесь также. Давайте посмотрим, что получилось.
Вот этот тег отработал, вот этот и т.д.
Изначально мы вывели некую заготовку и в ней разместили еще два тега и вот такое получили.
Свойство padding. Желтым у нас показано содержимое элемента, синим – сам наш элемент. Давайте смотреть, как это реализуется. Запустим и посмотрим. Вот у нас появился такой квадрат. Текст в нем размещен на расстоянии 30 пикселей сверху, слева и справа. Вниз больше потому, что мы так задали размер нашего слоя.
Давайте нажмем F12. У нас появилось такое вот дополнительное меню. Что мы можем увидеть? Знакомую нам разметку. Давайте выберем ее и справа у нас появляется такая вот подсказка, которая укажет мне, где находится мой слой. Зеленым у меня подсвечен отступ – padding. Будем еще изучать свойство margin. Оно отвечает за отступы от границ элемента до границ соседних либо родительских элементов.
Вот представьте себе, что вот это наш слой, стрелками обозначены отступы. Это как раз и есть отступы до соседних или родительских элементов.
Здесь у нас дано два слоя. Первый 200 на 200 пикселей, margin – 0 пикселей. В следующем — margin – 0 пикселей. Запустим и посмотрим. Вот здесь у нас 0 пикселей. Вот это расстояние 30 пикселей, вот это – тоже 30 пикселей.
Вот у нас 200 на 200, padding – 0, margin – 0.
Здесь margin – 30 пикселей.
Познакомимся немного детальней с темой отступов.
Можете заметить, что у нас здесь есть новый параметр auto. Он говорит о том, что отступы следует сделать равными с обеих сторон.
Посмотрим на примере, как это работает.
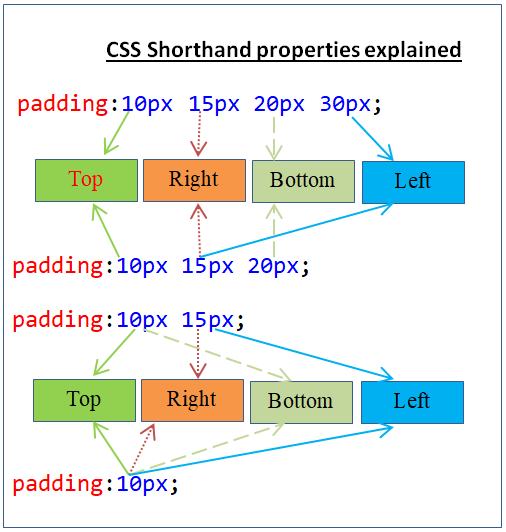
Если задаем 4 параметра, то порядок будет по часовой стрелке.
Посмотрим на примерах.
На 13 строке у нас указан слой синего цвета. В нем вложен слой, который будет желтым. Ему передано два параметра — 200 пикселей и auto. Вот слой, который нас интересует. Вот у нас 200 пикселей. Нажмем F12 и посмотрим, что нас такое auto. Я выбрал желтый цвет. Тут указан margin 200 пикселей, и с помощью параметра auto указано расстояние 100 пикселей.
Вот здесь у нас осталось по 100 пикселей.
Давайте смотреть следующий пример.
Давайте посмотрим, как это будет выглядеть в браузере.
Здесь у нас передано 4 параметра. По часовой стрелке у нас указано 10, 20, 30 пикселей.
Также можно создать отступы для конкретной стороны с помощью свойств padding-top, padding-bottom и т.д.
Если укажите padding-top, то будет отступ только сверху и т.д.
Вот наш слой. Padding – это отступ от нашего содержимого до границ слоя. В данном случае кругом 40.
В данном случае кругом 40.
Давайте изменим пример и запустим. Сверху, слева и справа у меня стали нули, а снизу у меня 40 пикселей. Попробуем еще раз изменить. Вот 40 пикселей справа.
Рассмотрим теперь следующий тег <span> </span>.
Он применяется для форматирования текста.
В этом теге мы указываем стиль, цвет. Текст внутри этого элемента приобретает все свойства, определенные в открывающемся теге.
Следует отметить, что вот эту рекомендацию относительно аккуратности использования нужно учитывать.
10 альтернатив использованию div | Techrocks
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Photo by Mohammad Rahmani on UnsplashПоднимите руку те, чей обычный HTML-макет выглядит так:
<body> <div> <div> <ul> <li><a href="/">Home</a></li> <li><a href="/">About</a></li> <li><a href="/">Contact</a></li> </ul> </div> </div> <div> <div>This is the introduction to the site, which is full of divs.</div> </div> <div></div> </body>
Многие из нас по умолчанию используют элемент <div>, потому что это самый быстрый способ построить HTML-каркас. Слишком силен соблазн по-быстрому разобраться с разметкой и приступить к самому интересному: CSS или JavaScript.
Но хотя создание всего макета на сплошных <div> кажется простым решением, оно может создать проблемы в дальнейшем.
Проблемы, связанные со злоупотреблением div
Само по себе использование элемента <div> не является проблемой. Это такой же элемент, как и любые другие, он служит своим целям и нет причин его избегать.
Но когда <div> используется для создания практически всех блоков на странице, это неизбежно породит проблемы и для вас самого, и для коллег, которые могут присоединиться к проекту.
Читаемость
Если вам случалось читать чужой код (или даже свой — через несколько месяцев после написания), вы знаете, насколько трудно бывает в нем разобраться, если он наводнен сплошными <div>.
Расшифровка такого макета может занять больше времени, чем следовало бы, а это убивает продуктивность. Ведь даже найти закрывающий </div> для отдельного блока бывает непросто.
Доступность
Чтобы сайт был доступным, нужно обращать внимание не только на цвета, контраст и подписи. Согласно данным Всемирной организации здравоохранения, проблемы со зрением имеют 285 миллионов людей: 29 миллионов слепы, а еще 246 миллионов плохо видят.
И это еще одна причина писать HTML так, чтобы он был как можно более доступным. А это означает, что код должен быть семантическим.
Скринридерам, чтобы точно прочитать веб-страницу, нужен контекст. Названия элементов <div> и <span> ничего не говорят этим программам. А вот семантические <form> и <button> им проще распознать.
Последовательность и предсказуемость
При командной работе над проектом важно, чтобы все знали, чего ожидать от кода. Благодаря предсказуемости и последовательности в нем даже багов будет меньше.
Если вы примете за стандарт написание семантического HTML, любой человек, присоединившийся к проекту, сможет куда быстрее разобраться в макете.
Кроме того, когда придет пора применять CSS, вам будет куда проще находить специфичные элементы.
SEO
При использовании семантической разметки поисковики расценивают ее как важные ключевые слова, что влияет на ранжирование страницы. (MDN Web Docs)
Что такое семантический HTML?
Самое понятное объяснение, которое я нашел:
«Семантический элемент четко описывает свою суть как браузеру, так и разработчику».
Представьте, что вы указываете рукой на что-то в небе и говорите: «Смотри: какой-то объект!». А вот если вы говорите: «Смотри: самолет!» — это похоже на использование семантического HTML.
Называя объекты реального мира более конкретно, мы облегчаем общение с людьми. Аналогично, использование семантического HTML облегчает чтение кода.
Фактически, использование семантического HTML предписано как часть стандарта HTML5:
«Авторам настоятельно рекомендуется рассматривать элемент <div> как элемент последней надежды, когда никакой другой элемент не подходит. Использование более подходящих случаю элементов вместо <div> повышает доступность для читателей и облегчает поддержку кода в будущем для самих авторов».
Использование более подходящих случаю элементов вместо <div> повышает доступность для читателей и облегчает поддержку кода в будущем для самих авторов».
Рассмотрим пример. Что легче просканировать? Вот это:
<div> "Get your facts first, then you can distort them as you please." – Mark Twain </div>
Или это?
<blockquote> "Get your facts first, then you can distort them as you please." – Mark Twain </blockquote>
Во втором примере вы видите элемент <blockquote>, и вам сразу ясно, что этот текст нужно отобразить в формате цитаты.
Использование альтернативных вариантов вместо <div> может потребовать дополнительной умственной работы. Но эта толика внимания к планированию семантического HTML в конечном итоге окупится с лихвой.
Но эта толика внимания к планированию семантического HTML в конечном итоге окупится с лихвой.
Альтернативы div в HTML
Давайте обозначим наиболее употребимые альтернативы div. Скорее всего, вы уже встречали эти элементы раньше. Здесь мы опишем, для чего они предназначены и как ими пользоваться.
Элемент <nav>
<nav>
<ul>
<li><a href="/">Home</a></li>
<li><a href="/">About</a></li>
<li><a href="/">Contact</a></li>
</ul>
</nav>Nav — сокращение от navigation. Соответственно, используется этот элемент для набора ссылок навигации.
Как уже говорилось, это также позволяет скринридерам определить, нужно ли отображать этот тип контента сразу. Элемент <nav> лучше всего использовать для основного блока ссылок навигации в документе.
Элемент <nav> лучше всего использовать для основного блока ссылок навигации в документе.
Элемент <main>
<main> <h2>The Godfather of All Content</h2> <h3>The Wedding</h3> <p> Why did you go to the police? Why didn't you come to me first? Vito, how do you like my little angel? Isn't she beautiful? Only don't tell me you're innocent. Because it insults my intelligence and makes me very angry. I see you took the name of the town. What was your father's name? The hotel, the casino. The Corleone Family wants to buy you out. </p> </main>
Название этого элемента тоже говорит само за себя (англ. main — «главный», «основной»). Этот элемент оборачивает блоки кода, образующие основной контент страницы или документа. <main> располагается между открывающим и закрывающим тегами <body>.
Элемент <section>
<section> <h2>The Best Sandwich Ever</h2> <p>The best sandwich is a mutton, lettuce and tomato, where the mutton is nice and lean. It's so perky, I love that. </p> </section>
<section> — отличный пример использования альтернативы div для разделения контента.
В приведенном примере мы разделяем вступление и первый абзац на две секции. Найти и стилизовать эти секции в CSS будет куда проще, чем отлавливать нужный класс <div>.
Элемент <header>
<header> <img src="/"> </header>
Элемент <header>, в отличие от <head>, вы можете использовать многократно по всему документу.
Например, можно использовать один <header> для размещения лого, а другой — для описания заголовка отдельной части контента, например, статьи.
Элемент <footer>
<footer> <p>© 2021 All rights reserved. Don't steal.</p> <p>Contact: <a href="mailto:[email protected]">Email Jiffy!</a></p> </footer>
<footer>, как и <header>, можно использовать где угодно в документе.
Обычно в <footer> помещают копирайт и информацию об авторе. Но вы также можете использовать элемент <footer> как концовку внутри элемента <section>.
Photo by Valery Sysoev on UnsplashМенее распространенные альтернативы div
Есть еще несколько элементов, которые встречаются реже описанных выше, так что вы могли их и не видеть. Но они тоже могут пригодиться и сделать ваш код более читабельным.
Но они тоже могут пригодиться и сделать ваш код более читабельным.
Элемент <aside>
<p>My favorite TV show of all time is The Muppet Show. It's sweet, funny and brilliant.</p> <aside> <h4>The Muppet Show</h4> <p>The Muppet Show was created by Jim Henson and aired from 1976 – 1981.</p> </aside>
В театре и кино «aside» — театральный термин, означающий монологи или реплики, направленные в публику (считается, что присутствующие на сцене их не слышат). Эти реплики стоят особняком от основного диалога на сцене. В русской терминологии это называется репликами апарт (пришло из французского).
Элемент <aside> именно так и используется. С его помощью можно сделать примечание, имеющее отношение к контенту, но стоящее отдельно.
Также <aside> можно использовать в боковой панели.
Элемент <code>
<p>You can use this for a piece of code such as: <code>const muppetFrog = 'Kermit'</code>, which looks different from the other text. </p>
Когда мы хотим визуально отделить код, вставленный в текст, от собственно текста, пригодится элемент <code>. При рендеринге в браузере содержимое элемента будет выглядеть примерно так:
Элемент <article>
<article> <h2>Muppets</h2> <article> <p>Kermit is the Muppet leader.</p> </article> <article> <p>Fozzy is a stand-up bear.</p> </article> <article> <p>Don't mess with Miss Piggy.</p> </article>
Еще один элемент, используемый для разделения контента на виды в рамках одного макета.
В элементе <article> должен находиться самодостаточный контент, отделяемый от основного. Использование этого элемента облегчает стилизацию при помощи CSS и позволяет явно выделить часть контента на странице.
Элемент <blockquote>
«Blockquote» в переводе с английского — цитата. И элемент <blockquote> используется именно для выделения цитат на фоне остального текста.
Элемент <mark>
<p>This is a sentence about the best Muppet ever, which happens to be <mark>Pepe the King Prawn</mark>.</p>
Элемент <mark> — отличный способ выделить блок текста. Он совершенно понятен, когда вы натыкаетесь на него в документе. Выглядит это так:
Он совершенно понятен, когда вы натыкаетесь на него в документе. Выглядит это так:
Итоги
Старайтесь использовать в своем коде альтернативы div, и вы увидите, насколько проще станет его читать.
Семантика полезна для читаемости, SEO и доступности. Написание семантического HTML — хорошая привычка, которую нужно приобрести как можно раньше.
Мы разобрали всего лишь десяток элементов, но вообще семантических элементов, которые можно использовать в HTML-разметке, куда больше. Будет не лишним с ними познакомиться!
Перевод статьи «Semantic HTML Guide – 10 Alternatives to Using divs».
HTML Div — что такое тег Div и как его стилизовать с помощью CSS
HTML-тег разделения, для краткости называемый «div», представляет собой специальный элемент, который позволяет группировать похожие наборы контента вместе на веб-странице. Вы можете использовать его как общий контейнер для связывания похожего контента.
Тег div является одним из наиболее часто используемых тегов и, кажется, никуда не денется, несмотря на введение семантических элементов (эти элементы позволяют использовать несколько тегов в качестве контейнера).
В этом уроке я покажу вам различные вещи, которые вы можете делать с тегом div , как вы можете использовать несколько div в одном и том же HTML-файле, не путаясь, и как его стилизовать.
Когда использовать тег
div Тег div является многоцелевым — вы можете использовать его для выполнения нескольких действий на веб-странице. В основном вы будете использовать его в веб-макетах и CSS-арте, но он очень гибкий.
В конечном счете, вы почти всегда будете использовать его для стилизации всего, что он содержит, или для управления такими вещами с помощью JavaScript.
РЕКЛАМА
1. Используйте
div в веб-макетах В первую очередь вы будете использовать тег div для группировки похожего контента, чтобы вы могли легко его стилизовать. Отличным примером этого является использование div для группировки различных разделов веб-страницы. Вы можете объединить заголовок, навигацию, разделы и нижний колонтитул страницы в отдельный тег div, чтобы их можно было стилизовать вместе.
Позже в этом уроке я покажу вам, как сделать веб-макет с несколькими тегов div без путаницы.
Div сам по себе не оказывает прямого влияния на представление содержимого, если вы не стилизуете его.
2. Используйте
div в CSS ArtС помощью тега div вы можете создавать различные фигуры и рисовать что угодно, потому что его легко стилизовать.
- Как сделать квадрат с тегом
div
Чтобы создать квадрат с тегом div , сначала необходимо определить пустой тег div и прикрепить к нему атрибут класса в HTML. В CSS выберите div с атрибутом class, затем установите для него одинаковую высоту и ширину.
<дел>
корпус {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
поле: 0 авто;
высота: 100вх;
цвет фона: #f1f1f1;
}
.площадь {
цвет фона: #2ecc71;
ширина: 200 пикселей;
высота: 200 пикселей;
}
- Как сделать круг с тегом
div
Вы можете сделать круг с тегом div , закодировав пустой div в HTML, установив для него равную высоту и ширину в CSS, затем радиус границы 50%.
<дел>
корпус {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
поле: 0 авто;
высота: 100вх;
цвет фона: #f1f1f1;
}
.круг {
цвет фона: #2ecc71;
ширина: 200 пикселей;
высота: 200 пикселей;
радиус границы: 50%;
}
- Как сделать нигерийский флаг с помощью CSS
Изготовление нигерийского флага из 9Тег 0005 div не так уж сложен. Флаг представляет собой прямоугольную форму зеленого, белого и зеленого цветов.
Чтобы сделать это, определите 3 тега div и присоедините к ним разные классы, а затем соответствующим образом стилизуйте их в CSS.
<дел>
<дел>
<дел>
<дел>
.naija-флаг {
дисплей: гибкий;
}
.первый-зеленый {
высота: 100 пикселей;
ширина: 60 пикселей;
цвет фона: зеленый;
}
.белый {
высота: 100 пикселей;
ширина: 60 пикселей;
цвет фона: белый;
}
. второй-зеленый {
высота: 100 пикселей;
ширина: 60 пикселей;
цвет фона: зеленый;
}
второй-зеленый {
высота: 100 пикселей;
ширина: 60 пикселей;
цвет фона: зеленый;
}
РЕКЛАМА
Как оформить тег
div Как мы уже говорили выше, тег div очень легко стилизовать. Это одна из причин, по которой многие разработчики используют его для группировки похожего контента.
Тег div без проблем принимает почти все свойства CSS. Давайте посмотрим на несколько примеров этого сейчас.
1. Как применить свойства шрифта с помощью
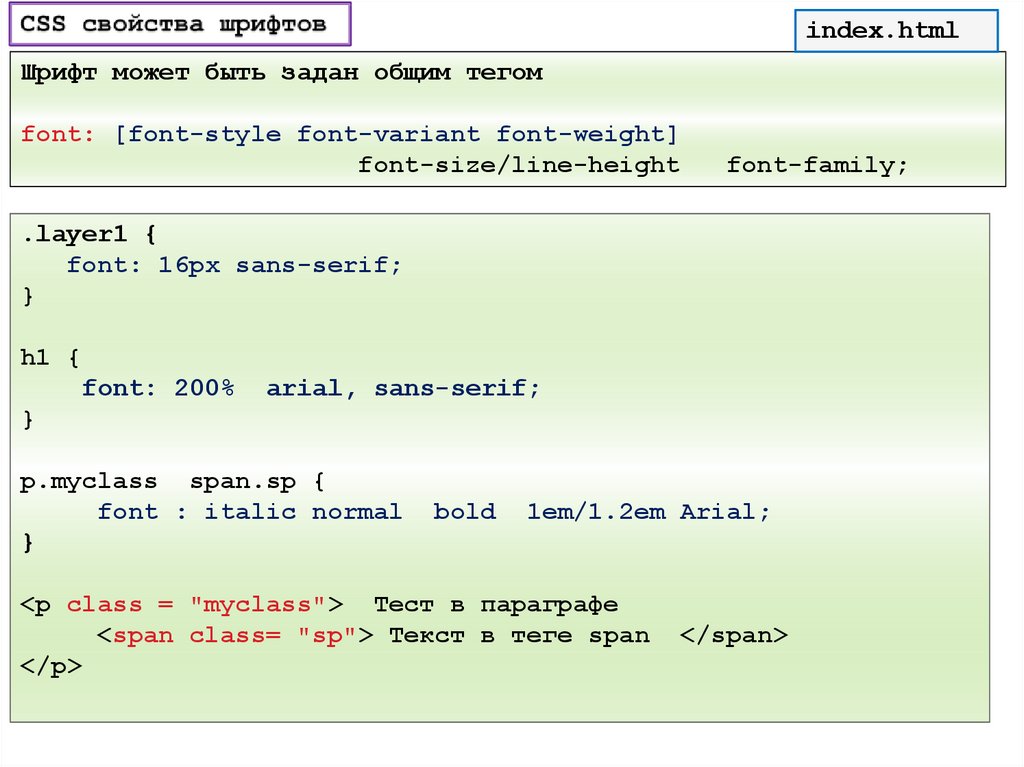
div Вы можете применить свойства CSS, такие как размер шрифта , font-family , font-weight и font-style для контента, сгруппированного вместе с тегом div :
<дел>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptate кво
Уллам моди, он же предполагаемый, itaque libero? Quas quidem sint illo.
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Несесситатибус
ipsam eaque rem dicta, quos quas ipsum.
Несесситатибус
ipsam eaque rem dicta, quos quas ipsum.


 main-content {
width: 30%;
margin-left: 32%;
}
.blue {
width: 25%;
margin-top: -10%;
background: #1c87c9;
}
.green {
width: 20%;
margin: -35% auto auto 70%;
background: #8ebf42;
}
</style>
</head>
<body>
<div>
<div>
<a href="#">Гиперссылка в теге div.</a>
</div>
<div>
<p>Параграф в теге div.</p>
<a href="#">Гиперссылка в теге div.</a>
<ul>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
</ul>
</div>
<div>
<p>Параграф в теге div.</p>
<ol>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
</ol>
</div>
</div>
</body>
</html>
main-content {
width: 30%;
margin-left: 32%;
}
.blue {
width: 25%;
margin-top: -10%;
background: #1c87c9;
}
.green {
width: 20%;
margin: -35% auto auto 70%;
background: #8ebf42;
}
</style>
</head>
<body>
<div>
<div>
<a href="#">Гиперссылка в теге div.</a>
</div>
<div>
<p>Параграф в теге div.</p>
<a href="#">Гиперссылка в теге div.</a>
<ul>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
</ul>
</div>
<div>
<p>Параграф в теге div.</p>
<ol>
<li>Элемент списка 1</li>
<li>Элемент списка 2</li>
</ol>
</div>
</div>
</body>
</html>

 Он представляет свои дочерние элементы. Он может использоваться с атрибутами class, lang, title для обозначения семантики, общей для некоей последовательности элементов. Ещё его можно использовать в элементе dl, в качестве контейнера для групп элементов dt и dd.
Он представляет свои дочерние элементы. Он может использоваться с атрибутами class, lang, title для обозначения семантики, общей для некоей последовательности элементов. Ещё его можно использовать в элементе dl, в качестве контейнера для групп элементов dt и dd.
 ..</font></h3>
...
</section>
..</font></h3>
...
</section>
 </p>
</div>
</p>
</div>
 </div>
</div>
<div></div>
</body>
</div>
</div>
<div></div>
</body> </p>
</article>
<article>
<p>Don't mess with Miss Piggy.</p>
</article>
</p>
</article>
<article>
<p>Don't mess with Miss Piggy.</p>
</article> второй-зеленый {
высота: 100 пикселей;
ширина: 60 пикселей;
цвет фона: зеленый;
}
второй-зеленый {
высота: 100 пикселей;
ширина: 60 пикселей;
цвет фона: зеленый;
}
 Несесситатибус
ipsam eaque rem dicta, quos quas ipsum.
Несесситатибус
ipsam eaque rem dicta, quos quas ipsum.

 org.
org.

 герой,
.о,
.Сервисы,
.контакт {
максимальная ширина: 1000 пикселей;
поле: 0 авто;
нижняя граница: 20px;
}
герой,
.о,
.Сервисы,
.контакт {
максимальная ширина: 1000 пикселей;
поле: 0 авто;
нижняя граница: 20px;
}
 nav {
дисплей: гибкий;
выровнять содержимое: по центру;
выравнивание содержимого: по центру;
зазор: 60 пикселей;
тип стиля списка: нет;
}
.nav ли {
текстовое оформление: нет;
черный цвет;
размер шрифта: 1.2rem;
}
nav {
дисплей: гибкий;
выровнять содержимое: по центру;
выравнивание содержимого: по центру;
зазор: 60 пикселей;
тип стиля списка: нет;
}
.nav ли {
текстовое оформление: нет;
черный цвет;
размер шрифта: 1.2rem;
}
 Сервисы {
цвет фона: #eee;
высота: 200 пикселей;
}
.услуги ч2 {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
высота строки: 6;
}
.контакт {
цвет фона: #eee;
высота: 200 пикселей;
}
.контакт h2 {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
высота строки: 6;
}
.нижний колонтитул {
цвет фона: #777;
высота: 40 пикселей;
}
.нижний колонтитул р {
поле: 0 авто;
высота строки: 1,7;
}
Сервисы {
цвет фона: #eee;
высота: 200 пикселей;
}
.услуги ч2 {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
высота строки: 6;
}
.контакт {
цвет фона: #eee;
высота: 200 пикселей;
}
.контакт h2 {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
высота строки: 6;
}
.нижний колонтитул {
цвет фона: #777;
высота: 40 пикселей;
}
.нижний колонтитул р {
поле: 0 авто;
высота строки: 1,7;
}


 У него 7 лет опыта преподавания
У него 7 лет опыта преподавания 





 Пролеты, с другой стороны, могут существовать бок о бок. Последнее важное отличие состоит в том, что вы можете определить высоту и ширину блока div, но не можете определить диапазон.
Пролеты, с другой стороны, могут существовать бок о бок. Последнее важное отличие состоит в том, что вы можете определить высоту и ширину блока div, но не можете определить диапазон. Вы можете разместить элементы, которые хотите сгруппировать, внутри этих тегов. Часто они отображаются с отступом, как показано ниже.
Вы можете разместить элементы, которые хотите сгруппировать, внутри этих тегов. Часто они отображаются с отступом, как показано ниже.
 Вот несколько примеров стилей или семантики, которые вы можете добавить с помощью элемента div.
Вот несколько примеров стилей или семантики, которые вы можете добавить с помощью элемента div. Элементы за пределами div останутся настроенными на язык по умолчанию (английский).
Элементы за пределами div останутся настроенными на язык по умолчанию (английский).

 flex-container > div.
flex-container > div. Хотя у него несколько целей, его основная задача — группировать HTML-элементы, чтобы вы могли стилизовать их с помощью CSS. Это делает элемент div инструментом настройки вашего веб-сайта, чтобы он выглядел именно так, как вы хотите. Самое приятное то, что им легко пользоваться.
Хотя у него несколько целей, его основная задача — группировать HTML-элементы, чтобы вы могли стилизовать их с помощью CSS. Это делает элемент div инструментом настройки вашего веб-сайта, чтобы он выглядел именно так, как вы хотите. Самое приятное то, что им легко пользоваться. Он обычно используется в веб-разработках для стилизации в сочетании с 9Атрибуты стиля 0005 и
Он обычно используется в веб-разработках для стилизации в сочетании с 9Атрибуты стиля 0005 и  Предложение по системе управления информацией он внес 19 марта.89, и он реализовал первую успешную связь между клиентом и сервером протокола передачи гипертекста (HTTP) через Интернет примерно в середине ноября того же года.
Предложение по системе управления информацией он внес 19 марта.89, и он реализовал первую успешную связь между клиентом и сервером протокола передачи гипертекста (HTTP) через Интернет примерно в середине ноября того же года.


 Целью div является добавление определенных стилей CSS к элементам, используемым в соответствующем теге div. Тег div относится к категории элементов блока HTML и, таким образом, начинает новую строку всякий раз, когда он инициируется.
Целью div является добавление определенных стилей CSS к элементам, используемым в соответствующем теге div. Тег div относится к категории элементов блока HTML и, таким образом, начинает новую строку всякий раз, когда он инициируется.
 Однако в этом разделе объясняется использование HTML-тега div в различных сценариях. Как указывалось ранее, в div содержится несколько элементов, чтобы стилизовать все эти элементы одинаковым образом. Поскольку стиль возможен с помощью CSS, рекомендуется использовать встроенный или внешний класс CSS.
Однако в этом разделе объясняется использование HTML-тега div в различных сценариях. Как указывалось ранее, в div содержится несколько элементов, чтобы стилизовать все эти элементы одинаковым образом. Поскольку стиль возможен с помощью CSS, рекомендуется использовать встроенный или внешний класс CSS.