Как убрать точки которые появились? HTML CSS
Вопрос задан
Изменён 10 месяцев назад
Просмотрен 165 раз
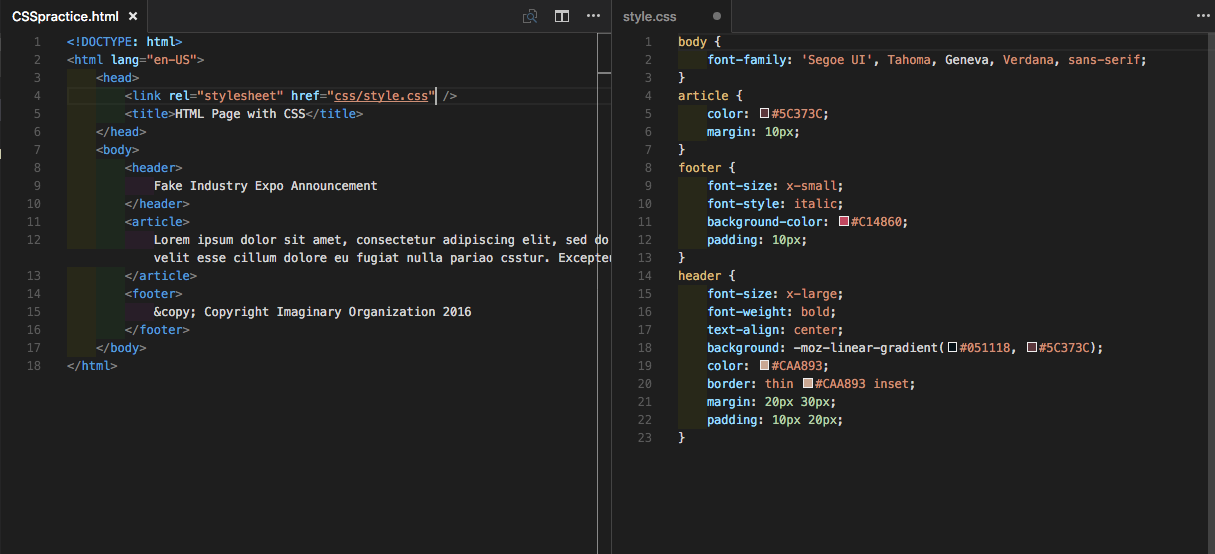
В футере страницы выводится информация о социальных сетях, при работе с кодом появились точки на картинках которые я не могу убрать. Как это можно исправить?
Пример вывода ниже:
.single-footer-widget p {
margin-bottom: 0px;
color: #777777;
max-width: 235px;
}
.single-footer-widget ul li a {
line-height: 25px;
display: inline-block;
color: #777;
-webkit-transition: all 0.3s linear;
-o-transition: all 0.3s linear;
transition: all 0.3s linear;
margin-bottom: 13px;
}
.single-footer-widget ul li a:hover {
color: #6f6fff;
}
.single-footer-widget .instafeed {
margin-left: -30px;
margin-right: -30px;
}
.
single-footer-widget .instafeed li {
margin: 1px;
}<div>
<div>
<h6>Instagram</h6>
<ul>
<li><img src="{% static 'img/instagram/Image-01.jpg' %}" alt=""></li>
<li><img src="{% static 'img/instagram/Image-02.jpg' %}" alt=""></li>
<li><img src="{% static 'img/instagram/Image-03.jpg' %}" alt=""></li>
<li><img src="{% static 'img/instagram/Image-04.jpg' %}" alt=""></li>
<li><img src="{% static 'img/instagram/Image-05.jpg' %}" alt=""></li>
<li><img src="{% static 'img/instagram/Image-06.jpg' %}" alt=""></li>
<li><img src="{% static 'img/instagram/Image-07.jpg' %}" alt=""></li>
<li><img src="{% static 'img/instagram/Image-08.jpg' %}" alt=""></li>
</ul>
</div>
</div>- html
- css
- css3
- html5
Для избежание повторения строки кода можете сделать так:
* { list-style: none; }
Или:
ol, ul { list-style: none; }
Добавить list-style: none; для элементов списка
.single-footer-widget p { margin-bottom: 0px; color: #777777; max-width: 235px; } .single-footer-widget ul li a { line-height: 25px; display: inline-block; color: #777; -webkit-transition: all 0.3s linear; -o-transition: all 0.3s linear; transition: all 0.3s linear; margin-bottom: 13px; } .single-footer-widget ul li a:hover { color: #6f6fff; } .single-footer-widget .instafeed { margin-left: -30px; margin-right: -30px; } .single-footer-widget .instafeed li { margin: 1px; list-style: none; // <-- добавить это }
<div>
<div>
<h6>Instagram</h6>
<ul>
<li><img src="{% static 'img/instagram/Image-01.jpg' %}" alt="image1"></li>
<li><img src="{% static 'img/instagram/Image-02.jpg' %}" alt="image2"></li>
<li><img src="{% static 'img/instagram/Image-03.jpg' %}" alt="image3"></li>
<li><img src="{% static 'img/instagram/Image-04.jpg' %}" alt="image4"></li>
<li><img src="{% static 'img/instagram/Image-05.
jpg' %}" alt="image5"></li>
<li><img src="{% static 'img/instagram/Image-06.jpg' %}" alt="image6"></li>
<li><img src="{% static 'img/instagram/Image-07.jpg' %}" alt="image7"></li>
<li><img src="{% static 'img/instagram/Image-08.jpg' %}" alt="image8"></li>
</ul>
</div>
</div>
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как убрать точки в списке html
Как убрать маркеры в маркированном списке?
Для этой цели применяется стилевое свойство list-style-type со значением none . Его следует добавить к селектору UL или LI как показано в примере 1.
Его следует добавить к селектору UL или LI как показано в примере 1.
Пример 1. Список без маркеров
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Список без маркеров
Маркеры хотя и не отображаются в списке, но текст при этом всё равно оказывается сдвинут вправо. Чтобы управлять положением элементов списка, для селектора UL в данном примере добавлены свойства margin-left и padding-left . Два свойства вместо одного требуется, чтобы одинаково показывать результат в разных браузерах.
Списки в CSS
Существует возможность установки внешнего вида маркера элементов списка. В том числе, можно вообще убрать маркер списка CSS. Для этого есть свойство list-style-type . У него достаточно много значений. Часть значений применяется для маркированного, другая часть для нумерованного списка.
Для маркированного списка:
list-style-type: disc — в виде диска (по умолчанию)
list-style-type: circle — в виде круга
list-style-type: square — в виде квадрата
Для нумерованного списка
list-style-type: decimal — арабские цифры (по умолчанию)
list-style-type: decimal-leading-zero — арабские цифры c 0 впереди для чисел 1-9
list-style-type: upper-roman — заглавные римские цифры
list-style-type: lower-roman — строчные римские цифры
list-style-type: upper-latin — заглавные латинские буквы
list-style-type: upper-alpha — то же, что и upper-latin
list-style-type: lower-latin — строчные латинские буквы
list-style-type: lower-alpha — то же, что и lower-latin
list-style-type: lower-greek — строчные греческие буквы
list-style-type: armenian — армянские числа
list-style-type: georgean — грузинские числа
list-style-type: none — позволяет убрать маркеры списка. Для обоих списков
Для обоих списков
list-style-type: inherit — значение принимается от родительского элемента. Для обоих списков
Создадим на странице маркированный и нумерованный списки и установим для них тип маркера:
Попробуйте установить другие типы маркера.
Как убрать маркеры списка в CSS
Значение none позволяет убрать маркеры списка. Пример:
Позиция маркера
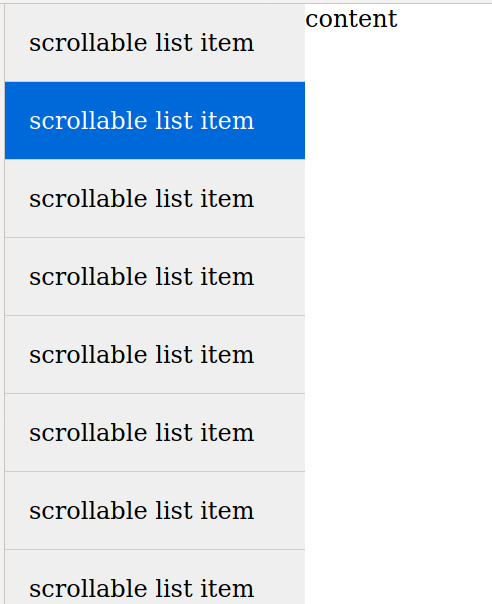
Маркер может занимать в списке две позиции. Он может находиться за пределами элемента списка и занимать своё место на странице. А может находиться внутри элемента списка и быть частью текста. Это выгладит так:
- В этом пункте списка маркер находится за пределами элемента и занимает своё место на странице.
- В этом пункте списка маркер входит в элемент списка и является частью текста
Позицию маркера устанавливает свойство list-style-position . Оно принимает значения:
list-style-position: outside — за пределами элемента (по умолчанию)
list-style-position: inside — внутри элемента
Добавим в маркерованный список ещё один пункт с длинным текстом и добавим селектору #nl1 свойство list-style-position :
Маркер в виде изображения
В качестве маркера может быть использовано изображение. При этом, список может выглядеть так:
При этом, список может выглядеть так:
- Первый пункт
- Второй пункт
Для использлвания изображения существует свойство list-style-image . Значением свойства является путь к файлу изображения.
Для примера Вы можете использовать это изображение: Нажмите на него правой кнопкой мыши и выберите «Сохранить изображение как».
Добавим на страницу ещё один список и установим для него маркер в виде картинки. Назовём файл marker, он имеет расширение JPEG. Разместим его в той же папке, где находится страница. Иначе путь к файлу нужно прописывать по-другому.
Краткая запись
Существует возможность указать рассмотренные свойства более коротким способом. Для этого есть свойство list-style . В нём перечисляются через пробел сначала тип маркера, затем положение маркера, затем картинка. При этом, все свойства указывать не обязательно. Указываются только те свойства, которые нужны.
Добавим на страницу ещё один список и установим ему стиль с помощью свойства list-style .
Любое из свойств, рассмотренных в данной теме можно установить как самому списку, так и отдельному элементу списка.
Как убрать маркеры списка css?
Если наш список не имеет своего класса, но находится в каком то блоке, как здесь:
То CSS код будет выглядеть так:
Аналогично мы можем убрать цифры в нумерованном списке, только вместо ul нужно указывать ol.
Это свойство позволит нам убрать маркер, но отступ слева останется.
Чтобы убрать этот отступ слева применим для тегов <li< CSS свойство margin-left:0px;
Если и это не поможет, то читаем внимательно статью «Почему не работают CSS-стили?»
Так же вы можете стилизовать маркированный список заменив стандартный маркер на другой или добавить своё изображение маркера. Подробнее о том как это сделать написано в этой статье: «Как сделать красивый маркированный список HTML?»
Надеюсь что эта статья поможет вам быстрее решить проблему с маркерами и у вас ещё останется время чтобы посмотреть вот это интересное видео про самые необычные здания:
Как в css убрать точки на теге ul и li
Как убрать маркеры в маркированном списке?
Для этой цели применяется стилевое свойство list-style-type со значением none . Его следует добавить к селектору UL или LI как показано в примере 1.
Его следует добавить к селектору UL или LI как показано в примере 1.
Пример 1. Список без маркеров
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Список без маркеров
Маркеры хотя и не отображаются в списке, но текст при этом всё равно оказывается сдвинут вправо. Чтобы управлять положением элементов списка, для селектора UL в данном примере добавлены свойства margin-left и padding-left . Два свойства вместо одного требуется, чтобы одинаково показывать результат в разных браузерах.
Как удалить, заменить или оформить маркеры списка с помощью CSS
Иногда может понадобиться удалить маркеры/стили упорядоченных (<ol>) и неупорядоченных (<ul>) списков. Удаление маркеров списка не представляет трудности. Для этого можно использовать CSS свойство list-style или list-style-type.
Код будет иметь следующий вид:
Пример¶
Если хотите иметь только один список или один элемент списка без маркеров или чисел, можно применить класс, который может быть использован каждый раз для удаления маркеров.
Здесь у нас будет класс с названием «nolist» для упорядоченных списков. При необходимости он также может быть использован в будущем.
Можете также установить класс к любому элементу списка (<li>), не меняя остальные маркеры.
Пример¶
Как заменить маркеры списка на изображения¶
CSS может быть использован, чтобы превратить маркеры в квадраты или круги, но таким образом мы не имеем полного контроля над их внешним видом или положением. Замена стандартных HTML маркеров на изображения — отличный способ, чтобы сделать ваш сайт более привлекательным.
Есть два способа установления изображений для элементов списка:
- Используйте list-style-image, чтобы заменить HTML маркеры на графические изображения. В большинстве современных браузеров применение этих изображений несовместимо. А также нет полного контроля над положением маркеров.
HTML маркеры могут быть заменены на изображения с помощью «list-style-image». Но применение изображений не всегда совместимо с браузером.
Пример¶
- Использование фоновых изображений для маркеров будет лучшим вариантом. Давайте пошагово увидим, как применить этот метод:
- Создайте простой неупорядоченный список
- Удалите маркеры с помощью list-style-type: none none
- Удалите поля и отступы
Стандартные списки HTML имеют отступ в определенной величине. Она отличается для каждого браузера. Для этого некоторые браузеры (Mozilla, Safari) используют отступ, а другие (Internet Explorer, Opera) — поля.
Для того, чтобы удалить левый отступ из всех браузеров, установите и padding и margin в «0» для элемента <ul>, как в данном примере:
- Добавьте отступ сами
В случае, если левый отступ обязателен, рекомендуется использовать margin-left. Так как сейчас padding установлено в «0», могут быть указаны точные измерения для левого поля, и это будет совместимо со всеми браузерами.
- Добавьте фоновое изображение
Используйте CSS свойство background-image, чтобы добавить фоновое изображение для элемента <li>. Таким образом, фоновое изображение будет повторяться для фона каждого элемента списка, что не будет красиво смотреться.
Таким образом, фоновое изображение будет повторяться для фона каждого элемента списка, что не будет красиво смотреться.
- Задайте no-repeat
Чтобы фоновое изображение не повторялось в фоне элементов списка, задайте «no-repeat» для свойства background-repeat. Здесь установлено только одно изображение для каждого элемента, но требуется изменить положение.
- Измените положение фонового изображения
Используйте CSS свойство background-position для установления такого положения фонового изображения, чтобы оно соответствовало тексту.
Сейчас изображения выстроены в линию по горизонтали вместе с контентом. Но контент расположен наверху изображений.
- Переместите контент
Чтобы отдалить контент от фонового изображения, примените padding-left к элементу <li>. В данном случае используется «20px». Как и в случае вертикального выравнивания, отступ списка будет определен размером изображения.
А сейчас увидим каким будет полный пример:
Пример¶
Как создать горизонтальные списки¶
Создание горизонтальных списков не так уж трудно. Это отличный способ сделать так, чтобы списки действовали как кнопки или навигационное меню. Есть много методов, которые можно использовать для создания горизонтального списка. Главное установить display: inline указанный для элемента <li>.
Это отличный способ сделать так, чтобы списки действовали как кнопки или навигационное меню. Есть много методов, которые можно использовать для создания горизонтального списка. Главное установить display: inline указанный для элемента <li>.
Пример¶
Как оформить списки¶
Добавьте стиль к спискам с помощью свойств color и background-color:
Пример¶
Создайте список с полной шириной границ, используя CSS свойства border и border-bottom:
Пример¶
Добавьте границу к элементам вашего списка, используя CSS свойство border-left:
Пример¶
Чтобы иметь разные маркеры в одном списке, необходимо применить класс к к каждому элементу списка и отдельно для каждого указать list-style.
Пример¶
Пример со всеми видами маркеров¶
В этом примере увидите разные виды упорядоченных ( <ol> ) и неупорядоченных ( <ul> ) списков:
Оформление списков в CSS
С помощью HTML-тегов можно создать два типа списков, имеющих маркеры: нумерованные и маркированные. По умолчанию большинство браузеров отображает маркеры маркированных списков в виде окружности, а маркеры нумерованных в виде чисел, идущих по порядку. CSS предоставляет возможность изменения внешнего вида стандартных маркеров. Далее будут продемонстрированы примеры с различными видами маркеров, с помощью которых, вы сможете изменить внешний вид своих списков.
По умолчанию большинство браузеров отображает маркеры маркированных списков в виде окружности, а маркеры нумерованных в виде чисел, идущих по порядку. CSS предоставляет возможность изменения внешнего вида стандартных маркеров. Далее будут продемонстрированы примеры с различными видами маркеров, с помощью которых, вы сможете изменить внешний вид своих списков.
Изменение и удаление маркеров
Для изменения стандартного внешнего вида маркера в CSS используется свойство list-style-type, в качестве значения задается тот вид маркера, на который вы хотите заменить стандартный.
Пример, демонстрирующий некоторые виды маркеров для нумерованных списков:
- Кликните на значение свойства list-style-type
- Наблюдайте за сменой маркеров
- Используйте для своих списков наиболее подходящие маркеры
Для маркированных списков существует всего три вида маркеров, которые можно задать с помощью значений circle, disk и squred:
С помощью значения none можно удалить маркеры у пунктов в списке, но отступ слева при этом все равно останется:
Замена маркеров картинками
Если вам не подходит ни один из предлагаемых по умолчанию маркеров, то CSS предоставляет возможность заменить их любой картинкой, в этом вам поможет свойство list-style-image, в значении которого нужно прописать путь к выбранному изображению.
Примите во внимание тот факт, что изображение не будет автоматически масштабироваться под список и будет отображено собственным размером, поэтому придется подбирать изображение подходящее по размеру или редактировать существующее, уменьшив или увеличив его до нужного:
Отступ списка
При удалении маркеров у пунктов списка можно также удалить или уменьшить размер левого отступа, устанавливаемый браузером по умолчанию. Для полного удаления отступа нужно будет воспользоваться свойством padding-left, которое позволяет регулировать внутренний отступ:
В примере мы полностью убрали отступ с левой стороны, поэтому пункты списка теперь вплотную прилегают к краю окна браузера. И как видно из примера маркированный список отображается именно так, как и было задумано, но в нумерованном списке пропали маркеры. Причина кроется в самих маркерах — по умолчанию маркеры не являются частью содержимого пунктов списка, поэтому если убрать левый отступ они не сдвигаются вместе с содержимым элементов <li>, а просто скрываются за краем окна браузера.
Свойство list-style-position указывает, должен ли маркер располагаться внутри или снаружи пунктов списка. Данное свойство может принимать два значения:
- outside — маркер располагается слева от содержимого (является значением по умолчанию)
- inside — маркер располагается внутри пункта списка вместе с содержимым
Теперь можно переписать предыдущий пример так, чтоб отступ с левой стороны был убран, но маркеры при этом не уезжали за край браузера:
В примере к каждому пункту списка была добавлена рамка, чтобы визуально показать границы пунктов списка.
Как убрать точку в li css
Для этой цели применяется стилевое свойство list-style-type со значением none . Его следует добавить к селектору UL или LI как показано в примере 1.
Пример 1. Список без маркеров
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Список без маркеров
Маркеры хотя и не отображаются в списке, но текст при этом всё равно оказывается сдвинут вправо. Чтобы управлять положением элементов списка, для селектора UL в данном примере добавлены свойства margin-left и padding-left . Два свойства вместо одного требуется, чтобы одинаково показывать результат в разных браузерах.
Чтобы управлять положением элементов списка, для селектора UL в данном примере добавлены свойства margin-left и padding-left . Два свойства вместо одного требуется, чтобы одинаково показывать результат в разных браузерах.
Чтобы скрыть отображение маркеров в списке применяется стилевое свойство list-style-type со значением none. Его следует добавить к селектору ul или li, как показано в примере 1. Маркеры хотя и не отображаются в списке, но текст при этом всё равно оказывается сдвинут вправо.
Как убрать точки в li?
- list-style-type.
- margin-left.
- padding-left.
Как изменить маркер в списке?
Изменение маркера на рисунок
- Выделите маркированный список, который нужно отформатировать.
- На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой Маркированный список и выберите пункт Определить новый маркер.
- Выберите пункт Рисунок, щелкните нужный рисунок и нажмите кнопку Вставить.
Как удалить маркеры или номера в списке?
Удаление символа маркера
- В диалоговом окне «Маркеры и нумерация» выберите в меню «Тип списка» значение «Маркированный».

- Выделите символ маркера, который надо удалить, а затем нажмите «Удалить» (первый встроенный символ маркера не может быть удален).
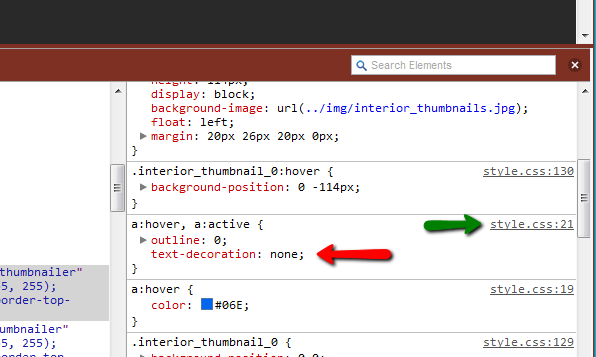
Как убрать нижнее подчеркивание CSS?
Чтобы убрать подчёркивание у ссылки, следует в стилях для селектора a добавить text-decoration со значение none (пример 1). Для псевдоклассов :hover и :visited нет необходимости добавлять text-decoration, они наследуют свойства селектора a.
Как изменить маркер списка CSS?
Как изменить цвет маркера списка с помощью CSS
Цвет маркера списка можно изменить несколькими способами: — обернуть содержимое списка в тег span и стилизовать; — добавить псевдоэлемент ::before или ::after и стилизовать.
Как в HTML сделать список без маркеров?
Как в HTML создать маркированный список без маркеров
- Добавление стиля «list-style: none» в тег неупорядоченного (<ul>) или упорядоченного списка (<ol>) уберет любые маркеры или номера: …
- Применение этого кода CSS удаляет маркеры из всех неупорядоченных списков (<ul>).

Чем можно отмыть маркер?
Отличным средством удаления пятен от маркеров является зубная паста. Попробуйте втереть зубную пасту в пятно от маркера, оставьте на 1-2 минуты, затем сотрите влажной салфеткой. Этим способом отлично удаляются надписи с деревянных панелей, окрашенных стен и с фарфоровых изделий.
Как сделать нумерованный список в HTML?
Нумерованный список создаётся с помощью парного тега <ol></ol> . Каждый пункт списка также создаётся с помощью элемента <li> . Браузер нумерует элементы по порядку автоматически и если удалить один или несколько элементов такого списка, то остальные номера будут автоматически пересчитаны.
Как изменить маркировку пунктов списка на слайде?
На вкладке Главнаящелкните стрелку рядом с кнопкой маркеры или нумерация и выберите пункт маркеры и нумерация. Совет: Чтобы быстро изменить стиль маркированного или нумерованного списка, выберите нужный стиль в списке, который выводится при щелчке стрелки Маркеры или Нумерация.
Как изменить отступ в списке в ворде?
Выберите маркеры в списке, щелкнув маркер. Текст не будет выбран. Щелкните правой кнопкой мыши и выберите команду Изменение отступов в списке. Измените расстояние отступа маркера с поля, щелкнув стрелки в поле Расположение маркера или изменяя расстояние между маркером и текстом, щелкая стрелки в поле отступ текста .
Как изменить цвет маркеров в презентации?
В программе PowerPoint 2010 мы так же на закладке «Главная» нажимаем на инструмент «Маркеры», вот только далее в меню выбираем «Список». Затем в окне «Список», мы выбираем цвет маркера. Получив результат, мы можем изменить цвет каждого маркера в отдельности.
Как убрать отступ в нумерации?
Открываете документ. В Word 2007, выделяете любой из номеров, в вашем документе, щёлкаете правой кнопкой мыши, и выбираете, в открывшемся меню: изменение отступов в списке. В этом диалоговом окне, вы изменяете числовое значение, положения номера и отступа текста, вплоть до 0.
Чтобы скрыть отображение маркеров в списке применяется стилевое свойство list-style-type со значением none. Его следует добавить к селектору ul или li, как показано в примере 1. Маркеры хотя и не отображаются в списке, но текст при этом всё равно оказывается сдвинут вправо.
Как убрать точки в li?
- list-style-type.
- margin-left.
- padding-left.
Как удалить маркеры или номера в списке?
Удаление символа маркера
- В диалоговом окне «Маркеры и нумерация» выберите в меню «Тип списка» значение «Маркированный».
- Выделите символ маркера, который надо удалить, а затем нажмите «Удалить» (первый встроенный символ маркера не может быть удален).
Как поставить маркер в HTML?
Создание маркированного списка в HTML осуществляется с помощью блочного элемента списка <ul>. Каждый отдельный пункт в списке размечается с помощью элемента <li>. По умолчанию, большинство браузеров добавляет вертикальный margin и левый padding к элементу <ul>, а перед каждым элементом <li> ставит однотонную точку.
Как убрать нижнее подчеркивание CSS?
Чтобы убрать подчёркивание у ссылки, следует в стилях для селектора a добавить text-decoration со значение none (пример 1). Для псевдоклассов :hover и :visited нет необходимости добавлять text-decoration, они наследуют свойства селектора a.
Как в HTML сделать список без маркеров?
Как в HTML создать маркированный список без маркеров
- Добавление стиля «list-style: none» в тег неупорядоченного (<ul>) или упорядоченного списка (<ol>) уберет любые маркеры или номера: …
- Применение этого кода CSS удаляет маркеры из всех неупорядоченных списков (<ul>).
Как уменьшить межстрочный интервал в HTML?
Чтобы изменить расстояние между строками в HTML, вам не нужно забивать шпоны. Вам нужно всего лишь к объекту, в котором вы хотите это расстояние отрегулировать, например, к абзацу текста (тег <p></p>) или к блочному элементу (<div></div>), применить CSS-свойство line-height.
Как сделать список в HTML по горизонтали?
Решение Элементы списка по умолчанию выстраиваются вертикально друг под другом, но иногда требуется разместить их по горизонтали, например, для создания различных меню. В таком случае к селектору LI следует добавить стилевое свойство display со значением inline, оно преобразует блочный элемент в строчный (пример 1).
Как отформатировать список в ворде?
- Выделите маркированный список, который нужно отформатировать.
- На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой маркеры и выберите пункт Определить новый маркер.
- Выполните одно из указанных ниже действий. Изменение маркера Действие Другой готовый стиль Выберите нужный стиль. Пользовательский стиль
Как убрать нумерацию списка в ворде?
Вы можете отключить функцию автоматического распознавания списков.
- Перейдите в раздел > Параметры > проверки правописания.
- Нажмите кнопку Параметры автозаменыи выберите вкладку Автоформат при вводе .

- Установите или снимите флажки автоматических маркированных списков или автоматических нумерованных списков.
Как уменьшить отступ в нумерации?
Изменение отступов маркированного списка
- Выберите маркеры в списке, щелкнув маркер. …
- Щелкните правой кнопкой мыши и выберите команду Изменение отступов в списке.
- Измените расстояние отступа маркера с поля, щелкнув стрелки в поле Расположение маркера или изменяя расстояние между маркером и текстом, щелкая стрелки в поле отступ текста .
Как убрать нумерацию в тексте?
Можно удалить номера строк из всего документа, раздела или абзаца.
- Щелкните любое место в документе, разделе или абзаце, из которого нужно удалить номера строк. …
- На вкладке Разметка страницы в группе Параметры страницы нажмите кнопку Номера строк.
- Выполните одно из указанных ниже действий.
Как провести линию в HTML?
С помощью тега <hr> можно нарисовать горизонтальную линию, вид которой зависит от используемых атрибутов, а также браузера. Тег относится к блочным элементам, поэтому линия всегда начинается с новой строки, а после неё все элементы отображаются на следующей строке.
Тег относится к блочным элементам, поэтому линия всегда начинается с новой строки, а после неё все элементы отображаются на следующей строке.
Как вставить изображение в html?
Как вставить картинку в HTML
Для добавления картинки на HTML-страницу используется тег IMG. Поддерживаются форматы изображений: PNG, GIF и JPEG. К обязательным атрибутам тега относится атрибут src, в котором указывается адрес файла с изображением.25 мая 2015 г.
Как настроить размер формы на android
Ребят, те кто шарят, подскажите плз, как настроить правильное отображение формы на всех разрешениях.
Как убрать маркеры у изображений в списке
Здравствуйте! Вопрос такой: если я список делаю изображениями как мне убрать у них маркеры, уже что.
Resize формы. Как ограничить размер изменения формы
Здравствуйте. Выполняю ресайз формы при помощи этого кода. Подскажите как ограничить изменения.
Как на роутере настроить две точки wi-fi
Добрый, необходимо настроить две точки доступа wi-fi на одном роутере как это сделать на D-Link.
Html ul li убрать маркер
В некоторых случаях может понадобиться создать маркированный список без маркеров. Ниже описано несколько способов реализации этого с помощью HTML . В том числе и с помощь list style none .
Пример HTML
Добавление стиля «list-style: none» в тег неупорядоченного (
- ) или упорядоченного списка (
- ) уберет любые маркеры или номера:
Пример HTML с CSS
Приведенный выше пример работает почти в любой ситуации. Но лучше размещать CSS во внешнем файле стилей. Ниже приведены CSS и HTML , которые можно использовать для удаления маркеров.
Применение этого кода CSS удаляет маркеры из всех неупорядоченных списков (
- ). Это может понадобиться, если вы не намерены ставить маркеры или хотите использовать вместо них изображения:
Но лучше создать класс list style none CSS , который можно будет использовать в том случае, когда не нужно показывать маркеры. Код CSS :
В приведенном выше коде CSS создается новый класс «nobull» . Его можно задействовать в тех случаях, когда не нужно показывать маркер. Например:
Его можно задействовать в тех случаях, когда не нужно показывать маркер. Например:
Подсказка : Этот класс можно применить для любого элемента списка (
), чтобы скрыть маркер напротив определенных элементов, но оставить другие маркеры.
Вывод примера
Ниже показано, как выводится на экран неупорядоченный список без маркеров с помощью list style type none .
Данная публикация представляет собой перевод статьи « How to create a bullet list with no bullets in HTML » , подготовленной дружной командой проекта Интернет-технологии.ру
Тип маркера
Существует возможность установки внешнего вида маркера элементов списка. В том числе, можно вообще убрать маркер списка CSS. Для этого есть свойство list-style-type . У него достаточно много значений. Часть значений применяется для маркированного, другая часть для нумерованного списка.
Для маркированного списка:
list-style-type: disc – в виде диска (по умолчанию)
list-style-type: circle – в виде круга
list-style-type: square – в виде квадрата
Для нумерованного списка
list-style-type: decimal – арабские цифры (по умолчанию)
list-style-type: decimal-leading-zero – арабские цифры c 0 впереди для чисел 1-9
list-style-type: upper-roman – заглавные римские цифры
list-style-type: lower-roman – строчные римские цифры
list-style-type: upper-latin – заглавные латинские буквы
list-style-type: upper-alpha – то же, что и upper-latin
list-style-type: lower-latin – строчные латинские буквы
list-style-type: lower-alpha – то же, что и lower-latin
list-style-type: lower-greek – строчные греческие буквы
list-style-type: armenian – армянские числа
list-style-type: georgean – грузинские числа
list-style-type: none – позволяет убрать маркеры списка. Для обоих списков
Для обоих списков
list-style-type: inherit – значение принимается от родительского элемента. Для обоих списков
Создадим на странице маркированный и нумерованный списки и установим для них тип маркера:
Попробуйте установить другие типы маркера.
Как убрать маркеры списка в CSS
Значение none позволяет убрать маркеры списка. Пример:
Позиция маркера
Маркер может занимать в списке две позиции. Он может находиться за пределами элемента списка и занимать своё место на странице. А может находиться внутри элемента списка и быть частью текста. Это выгладит так:
- В этом пункте списка маркер находится за пределами элемента и занимает своё место на странице.
- В этом пункте списка маркер входит в элемент списка и является частью текста
Позицию маркера устанавливает свойство list-style-position . Оно принимает значения:
list-style-position: outside – за пределами элемента (по умолчанию)
list-style-position: inside – внутри элемента
Добавим в маркерованный список ещё один пункт с длинным текстом и добавим селектору #nl1 свойство list-style-position :
Маркер в виде изображения
В качестве маркера может быть использовано изображение. При этом, список может выглядеть так:
При этом, список может выглядеть так:
Для использлвания изображения существует свойство list-style-image . Значением свойства является путь к файлу изображения.
Для примера Вы можете использовать это изображение: Нажмите на него правой кнопкой мыши и выберите «Сохранить изображение как».
Добавим на страницу ещё один список и установим для него маркер в виде картинки. Назовём файл marker, он имеет расширение JPEG. Разместим его в той же папке, где находится страница. Иначе путь к файлу нужно прописывать по-другому.
Краткая запись
Добавим на страницу ещё один список и установим ему стиль с помощью свойства list-style .
Любое из свойств, рассмотренных в данной теме можно установить как самому списку, так и отдельному элементу списка.
Коприрование материалов сайта возможно только с согласия администрации
За управление маркерами есть специальное свойство CSS list-style-type .
Синтаксис свойства CSS list-style-type
- disc – маркер в виде закрашенного кружка
- circle – маркер в виде прозрачного кружка
- square – маркер в виде закрашенного квадрата
- none – отсутствие маркера
как убрать точки у списка в css
Как в HTML создать маркированный список без маркеров (убрать точки у li)
В некоторых случаях может понадобиться создать маркированный список без маркеров. Ниже описано несколько способов реализации этого с помощью HTML . В том числе и с помощь list style none .
Пример HTML
Добавление стиля «list-style: none» в тег неупорядоченного (<ul>) или упорядоченного списка (<ol>) уберет любые маркеры или номера:
Пример HTML с CSS
Приведенный выше пример работает почти в любой ситуации. Но лучше размещать CSS во внешнем файле стилей. Ниже приведены CSS и HTML , которые можно использовать для удаления маркеров.
Но лучше размещать CSS во внешнем файле стилей. Ниже приведены CSS и HTML , которые можно использовать для удаления маркеров.
Применение этого кода CSS удаляет маркеры из всех неупорядоченных списков (<ul>). Это может понадобиться, если вы не намерены ставить маркеры или хотите использовать вместо них изображения:
Но лучше создать класс list style none CSS , который можно будет использовать в том случае, когда не нужно показывать маркеры. Код CSS :
В приведенном выше коде CSS создается новый класс «nobull» . Его можно задействовать в тех случаях, когда не нужно показывать маркер. Например:
Подсказка : Этот класс можно применить для любого элемента списка (<li>), чтобы скрыть маркер напротив определенных элементов, но оставить другие маркеры.
Вывод примера
Ниже показано, как выводится на экран неупорядоченный список без маркеров с помощью list style type none .
Пожалуйста, оставьте ваши комментарии по текущей теме статьи. Мы очень благодарим вас за ваши комментарии, подписки, лайки, дизлайки, отклики!
Пожалуйста, оставьте ваши мнения по текущей теме статьи.
КК Константин Кондрусин автор статьи « How to create a bullet list with no bullets in HTML »
Как убрать маркеры в списке?
Чтобы скрыть отображение маркеров в списке применяется стилевое свойство list-style-type со значением none . Его следует добавить к селектору ul или li , как показано в примере 1.
Пример 1. Список без маркеров
Результат данного примера показан на рис. 1.
Рис. 1. Список без маркеров
Маркеры хотя и не отображаются в списке, но текст при этом всё равно оказывается сдвинут вправо. Чтобы управлять положением элементов списка, для селектора ul в данном примере добавлено свойство padding-left с нулевым значением.
Как удалить, заменить или оформить маркеры списка с помощью CSS
Иногда может понадобиться удалить маркеры/стили упорядоченных (<ol>) и неупорядоченных (<ul>) списков. Удаление маркеров списка не представляет трудности.
Код будет иметь следующий вид:
Пример
Если хотите иметь только один список или один элемент списка без маркеров или чисел, можно применить класс, который может быть использован каждый раз для удаления маркеров.
Здесь у нас будет класс с названием «nolist» для упорядоченных списков. При необходимости он также может быть использован в будущем.
Можете также установить класс к любому элементу списка (<li>), не меняя остальные маркеры.
Пример
Как заменить маркеры списка на изображения
CSS может быть использован, чтобы превратить маркеры в квадраты или круги, но таким образом мы не имеем полного контроля над их внешним видом или положением. Замена стандартных HTML маркеров на изображения — отличный способ, чтобы сделать ваш сайт более привлекательным.
Есть два способа установления изображений для элементов списка:
- Используйте list-style-image, чтобы заменить HTML маркеры на графические изображения.
 В большинстве современных браузеров применение этих изображений несовместимо. А также нет полного контроля над положением маркеров.
В большинстве современных браузеров применение этих изображений несовместимо. А также нет полного контроля над положением маркеров.
HTML маркеры могут быть заменены на изображения с помощью «list-style-image». Но применение изображений не всегда совместимо с браузером.
Пример
- Использование фоновых изображений для маркеров будет лучшим вариантом. Давайте пошагово увидим, как применить этот метод:
- Создайте простой неупорядоченный список
- Удалите маркеры с помощью list-style-type: none none
- Удалите поля и отступы
Стандартные списки HTML имеют отступ в определенной величине. Она отличается для каждого браузера. Для этого некоторые браузеры (Mozilla, Safari) используют отступ, а другие (Internet Explorer, Opera) — поля.
Для того, чтобы удалить левый отступ из всех браузеров, установите и padding и margin в «0» для элемента <ul>, как в данном примере:
- Добавьте отступ сами
В случае, если левый отступ обязателен, рекомендуется использовать margin-left. Так как сейчас padding установлено в «0», могут быть указаны точные измерения для левого поля, и это будет совместимо со всеми браузерами.
Так как сейчас padding установлено в «0», могут быть указаны точные измерения для левого поля, и это будет совместимо со всеми браузерами.
- Добавьте фоновое изображение
Используйте CSS свойство background-image, чтобы добавить фоновое изображение для элемента <li>. Таким образом, фоновое изображение будет повторяться для фона каждого элемента списка, что не будет красиво смотреться.
- Задайте no-repeat
Чтобы фоновое изображение не повторялось в фоне элементов списка, задайте «no-repeat» для свойства background-repeat. Здесь установлено только одно изображение для каждого элемента, но требуется изменить положение.
- Измените положение фонового изображения
Используйте CSS свойство background-position для установления такого положения фонового изображения, чтобы оно соответствовало тексту.
Сейчас изображения выстроены в линию по горизонтали вместе с контентом. Но контент расположен наверху изображений.
- Переместите контент
Чтобы отдалить контент от фонового изображения, примените padding-left к элементу <li>. В данном случае используется «20px». Как и в случае вертикального выравнивания, отступ списка будет определен размером изображения.
В данном случае используется «20px». Как и в случае вертикального выравнивания, отступ списка будет определен размером изображения.
А сейчас увидим каким будет полный пример:
Пример
Как создать горизонтальные списки
Создание горизонтальных списков не так уж трудно. Это отличный способ сделать так, чтобы списки действовали как кнопки или навигационное меню. Есть много методов, которые можно использовать для создания горизонтального списка. Главное установить display: inline указанный для элемента <li>.
Пример
Как оформить списки
Добавьте стиль к спискам с помощью свойств color и background-color:
Пример
Создайте список с полной шириной границ, используя CSS свойства border и border-bottom:
Пример
Добавьте границу к элементам вашего списка, используя CSS свойство border-left:
Пример
Чтобы иметь разные маркеры в одном списке, необходимо применить класс к к каждому элементу списка и отдельно для каждого указать list-style.
Пример
Пример со всеми видами маркеров
В этом примере увидите разные виды упорядоченных ( <ol> ) и неупорядоченных ( <ul> ) списков:
html — мне нужен ненумерованный список без маркеров
спросил
Изменено 1 год, 3 месяца назад
Просмотрено 2,3 млн раз
Я создал неупорядоченный список. Мне кажется, что маркеры в ненумерованном списке надоедают, поэтому я хочу их удалить.
Возможен ли список без маркеров?
- HTML
- CSS
0
Вы можете удалить маркеры, установив для list-style-type значение none в CSS для родительского элемента (обычно это
ul {
тип стиля списка: нет;
}
Вы также можете добавить padding: 0 и margin: 0 , если хотите удалить отступы.
См. Listutorial для отличного пошагового руководства по методам форматирования списков.
8
Если вы используете Bootstrap, у него есть класс «unstyled»:
Удалить стиль списка по умолчанию и левое заполнение элементов списка (только непосредственные дочерние элементы).
Начальная загрузка 2:
- ...
http://twitter.github.io/bootstrap/base-css.html#typography
Начальная загрузка 3 и 4:
- ...
Bootstrap 3: http://getbootstrap.com/css/#type-lists
Bootstrap 4: https://getbootstrap.com/docs/4.3/content/typography/#unstyled
Bootstrap 5: https:/ /getbootstrap.com/docs/5.0/content/typography/#unstyled
4
Вам необходимо использовать стиль списка : нет;
<ул>
 ..
..1
Небольшое уточнение к предыдущим ответам: чтобы сделать более длинные строки более читаемыми, если они переходят на дополнительные строки экрана:
ul, li {list-style-type: none;}
li {padding-left: 2em; отступ текста: -2em;}
2
Если вы не можете заставить его работать на уровне
list-style-type: none; на уровне
- Элемент 1
- Элемент 2
Вы можете создать класс CSS, чтобы избежать повторения:


 single-footer-widget p {
margin-bottom: 0px;
color: #777777;
max-width: 235px;
}
.single-footer-widget ul li a {
line-height: 25px;
display: inline-block;
color: #777;
-webkit-transition: all 0.3s linear;
-o-transition: all 0.3s linear;
transition: all 0.3s linear;
margin-bottom: 13px;
}
.single-footer-widget ul li a:hover {
color: #6f6fff;
}
.single-footer-widget .instafeed {
margin-left: -30px;
margin-right: -30px;
}
.single-footer-widget .instafeed li {
margin: 1px;
list-style: none; // <-- добавить это
}
single-footer-widget p {
margin-bottom: 0px;
color: #777777;
max-width: 235px;
}
.single-footer-widget ul li a {
line-height: 25px;
display: inline-block;
color: #777;
-webkit-transition: all 0.3s linear;
-o-transition: all 0.3s linear;
transition: all 0.3s linear;
margin-bottom: 13px;
}
.single-footer-widget ul li a:hover {
color: #6f6fff;
}
.single-footer-widget .instafeed {
margin-left: -30px;
margin-right: -30px;
}
.single-footer-widget .instafeed li {
margin: 1px;
list-style: none; // <-- добавить это
}



 В большинстве современных браузеров применение этих изображений несовместимо. А также нет полного контроля над положением маркеров.
В большинстве современных браузеров применение этих изображений несовместимо. А также нет полного контроля над положением маркеров.