Как вставить ссылку отписки {{UnsubscribeUrl}} в UniSender
У подписчиков должна быть возможность отказаться от рассылок в любое время. Для этого во все письма добавляют ссылку отписки. Получатели, которые не находят ссылку отписки, обычно отправляют письмо в спам, а это плохо влияет на репутацию отправителя. Кроме того, ссылка отписки — это обязательное требование к рассылкам со стороны почтовых провайдеров.
UniSender автоматически добавляет ссылку отписки к каждому письму
Важно!
Ссылка отписки не работает в тестовых письмах. Для ее проверки нужно отправить рассылку. Чтобы не отправлять рассылку всем получателям, создайте отдельный список для теста, добавьте туда только свои адреса и отправьте рассылку на этот список.
Если хотите изменить текст ссылки отписки, прочитайте статью «Изменение текста ссылки отписки».
Также вы можете разместить ссылку отписки внутри письма. Например, так:
Расскажем, как это сделать.
Посмотрите видео о том, как изменить стандартную ссылку отписки.
В блочном конструкторе
Создайте рассылку в блочном конструкторе.
Выделите текст, который нужно сделать ссылкой, и нажмите на панели инструментов «Insert/Edit link».
В поле «URL» введите {{UnsubscribeUrl}}.
Так выглядит добавленная ссылка.
Совет
Чтобы не копировать подстановку из других источников или не прописывать её вручную, используйте инструмент «Подстановки».
В списке выберите «Ссылка отписки».
Затем вырежьте подстановку и вставьте ее вместо ссылки.
В HTML-редакторе
Выделите текст, который нужно сделать ссылкой отписки.
На панели инструментов кликните на «Вставить/редактировать ссылку» или нажмите горячие клавиши Ctrl+L.
Откроется окно с параметрами ссылки. Выберите протокол «Другой», а вместо ссылки вставьте {{UnsubscribeUrl}}.
Добавленная ссылка отписки выглядит так.
Совет
Чтобы не копировать подстановку из других источников или не прописывать вручную, найдите её в редакторе. На панели инструментов в разделе «Дополнительные поля» выберите «Ссылка отписки».
Затем вырежьте подстановку и вставьте вместо ссылки.
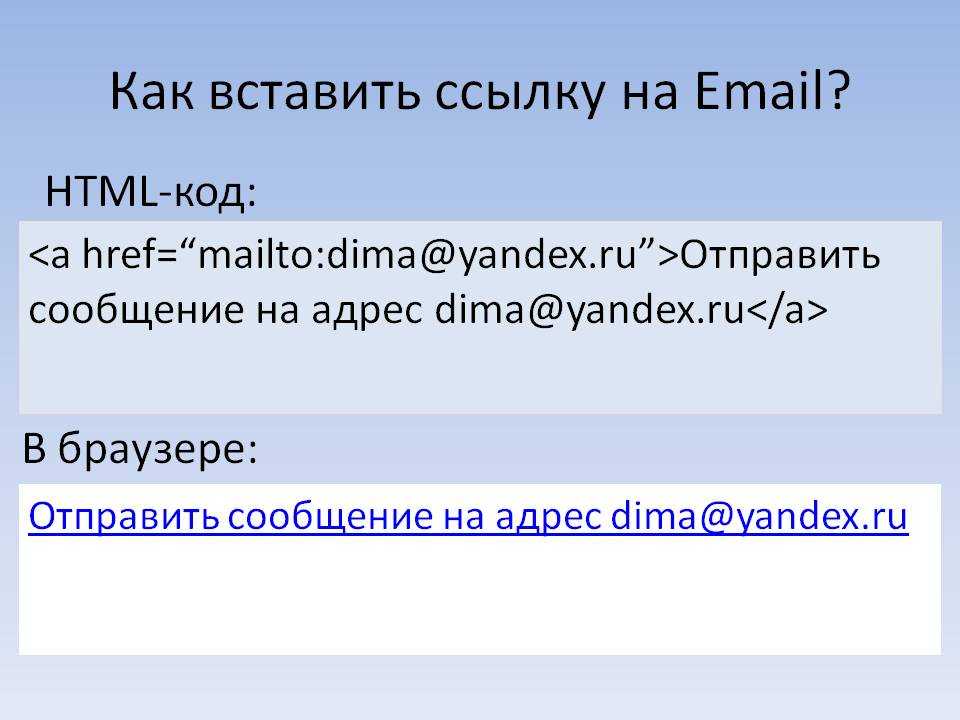
В ваш HTML-код
Если вы верстаете письма не в UniSender, а в другом сервисе или редакторе, добавьте подстановку в код вместо ссылки. В тег <a></a> в значение атрибута href вставьте {{UnsubscribeUrl}}.
Пример:
<a href=»{{UnsubscribeUrl}}»>Отписаться от рассылки</a>
Чтобы ссылка работала корректно, внутри значения href в кавычках «» и внутри самой подстановки в фигурных скобках {{}} нельзя вставлять никакие другие символы, кроме самой подстановки
{{UnsubscribeUrl}}.
Смотреть видео Как настроить ссылку на отписку от рассылки в UniSender
youtube.com/embed/kPEliktrnrg» frameborder=»0″ allowfullscreen=»allowfullscreen»>Полезные ссылки
Изменение текста ссылки отписки
Как настроить отписку, чтобы не терять подписчиков
Отписка от рассылки: как уважать подписчиков и не попадать в спам
Ссылки | HTML
Для перемещения между страницами был придуман главный элемент в интернете — гиперссылки.
Гиперссылки могут ссылаться не только на другой ресурс в интернете, но и позволяют перемещаться внутри текущего документа. На данный урок вы тоже попали через гиперссылку.
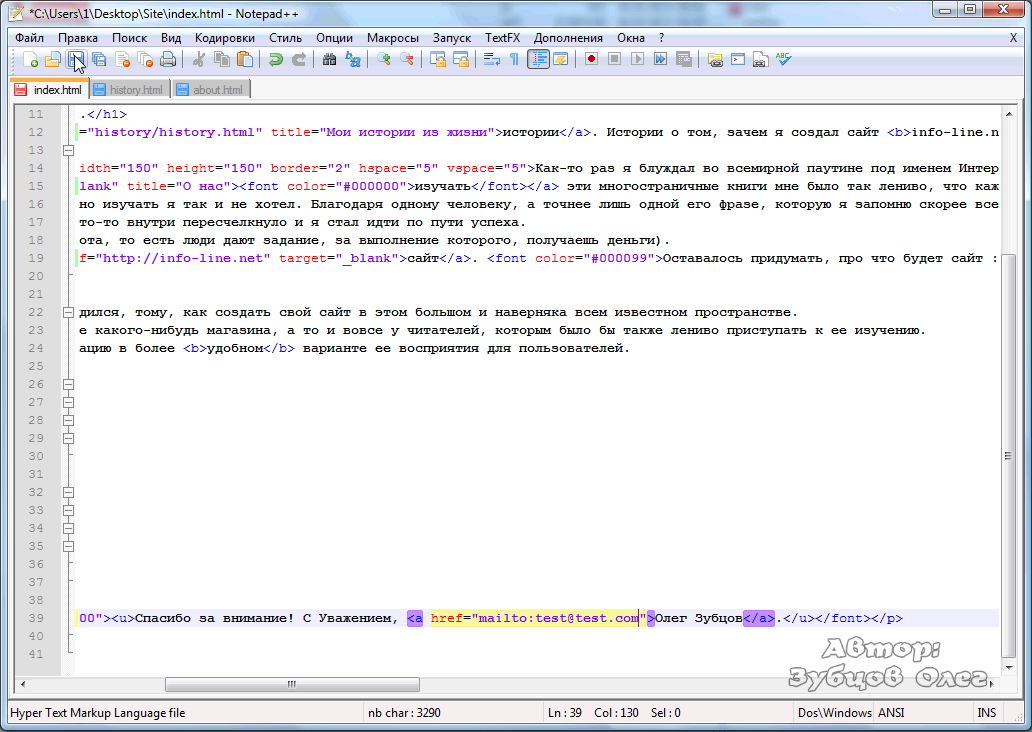
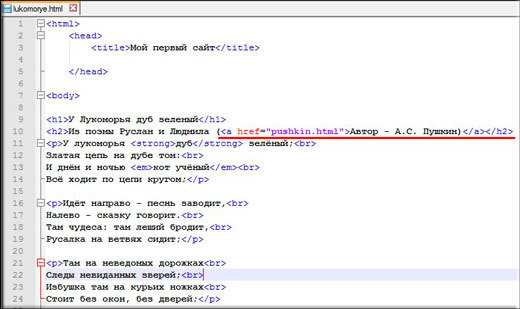
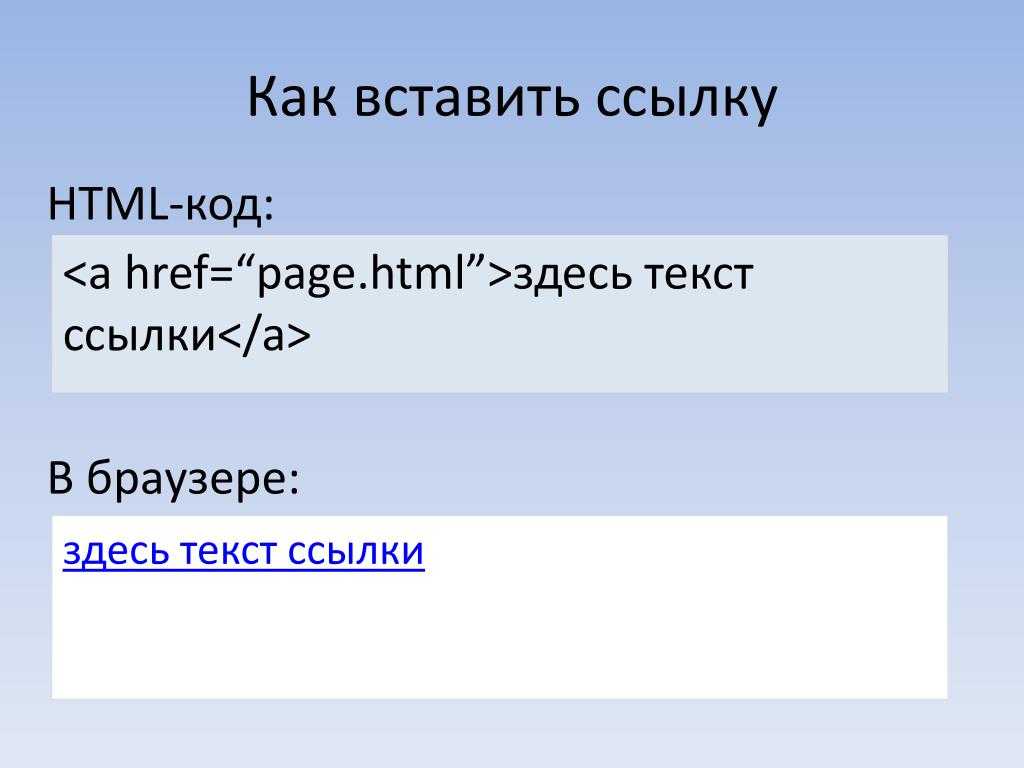
Для создания ссылки используется парный тег <a> с обязательным атрибутом href который указывает адрес страницы, на которую произойдёт переход после клика.
<a href="Ссылка на документ">Текст ссылки</a>
Ссылки можно поделить на 3 типа:
- Относительные. Такие ссылки ссылаются на тот же сайт, с которого и происходит переход
- Абсолютные.
 Позволяют переходить на сторонние ресурсы в интернете
Позволяют переходить на сторонние ресурсы в интернете - Ссылки-якоря. Используются для перемещения внутри текущего документа
Единственное различие относительных и абсолютных ссылок — формат, в котором указывается ссылка. В случае с относительными ссылками не указывается адрес самого сайта, на который будет переход, он будет совпадать с сайтом, с которого произошёл переход:
<!-- Ссылка указывает на документ внутри текущего сайта --> <a href="/languages/html">Вернуться на выбор уроков</a>
<!-- Ссылка указывает на документ стороннего сайта.
В данном случае на главную страницу Code Basics -->
<a href="https://code-basics.com/">Перейти на сайт Code Basics</a>
Ссылки-якоря удобны в использовании внутри объёмного документа и позволяют переместить пользователя к нужному месту. Например, если страница представляет собой доклад, то удобнее, если есть возможность быстро переместиться к любому его разделу и обратно.
Создание ссылки-якоря состоит из двух действий:
- Блоку на странице, к которому мы хотим совершить переход, нужно указать уникальный идентификатор. Делается это с помощью атрибута
id - Добавить тег
<a>, и в атрибутеhrefуказать ссылку вида#название-уникального-идентификатора
<a href="#anchor">Переход на главу 2</a>
...
...
...
<div>
<h3>Глава 2</h3>
</div>
Добавьте абсолютную ссылку на сайт https://code-basics.com/
Упражнение не проходит проверку — что делать? 😶Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Добавить теги привязки для перехода к определенному месту на странице
Добавить теги привязки для перехода к определенному месту на странице
Включив тег привязки в сообщение или на страницу, вы можете размещать ссылки в теле сообщения, которые при щелчок позволяет читателю перейти в другое место на той же странице.
Использование редактора форматированного текста Typepad
С помощью редактора форматированного текста вы можете размещать якоря в своих сообщениях. Если вы предпочитаете использовать HTML для кодирования тегов привязки, перейдите в раздел Код тега привязки.
Сначала вам нужно поставить якорь. В редакторе форматированного текста поместите курсор в запись, в которую вы хотите поместить привязку, откройте меню «Вставка» и нажмите «Привязка». Вам будет предложено добавить идентификатор для якоря. Это должно быть что-то простое, без пробелов и начинаться с буквы. Например, если вы хотите разместить ссылку для возврата к началу страницы, вы можете назвать якорь «верх».
Например, если вы хотите разместить ссылку для возврата к началу страницы, вы можете назвать якорь «верх».
Затем вы поместите курсор туда, куда вы хотите, чтобы читатель мог перейти, и нажмите «Вставить ссылку», чтобы создать ссылку. Любые якоря, которые вы создали в посте, будут доступны для выбора в меню «Якоря». После выбора другие поля для ссылки будут заполнены. Нажмите «Вставить ссылку», и ссылка на якорь будет вставлена в пост.
Вы можете ссылаться на один и тот же якорь в нескольких местах в публикации или на странице.
Код тега привязки
Код тега привязки будет состоять из двух элементов HTML. Во-первых, вам нужно создать ссылку.
Если вы указываете место на той же странице, формат ссылки будет примерно таким:
Текст ссылки
Например, если текст это «Узнай больше о хищниках!» тогда ваш HTML должен выглядеть так:
Узнайте больше о хищниках!
Приведенная выше якорная ссылка работает только тогда, когда вы переходите в указанное место на той же веб-странице . Если вы хотите, чтобы ссылка переходила в определенное место на другой странице , вам необходимо заменить #anchor полным URL-адресом страницы, например:
Если вы хотите, чтобы ссылка переходила в определенное место на другой странице , вам необходимо заменить #anchor полным URL-адресом страницы, например:
Текст ссылки
При создании сообщения или страницы щелкните вкладку HTML на панели инструментов и введите код ссылки.
(щелкните для просмотра в полном размере)
Вторая часть тега привязки — это фактическая привязка. Якорь должен быть помещен в начале строки, где вы хотите начать чтение после перехода, аналогично:
Следуя нашему предыдущему примеру, код привязки будет :
При создании сообщения или страницы щелкните вкладку HTML на панели инструментов и введите код привязки в начале строки, куда вы хотите перейти.
Если вы хотите, чтобы ссылка использовала изображение, замените текст в ссылке кодом встроенного изображения, например:
Вы можете загружать изображения в Библиотека > Диспетчер файлов. Нажмите на имя файла после его загрузки, чтобы получить URL-адрес файла.
Обновлено 09 июля 2020 г.
Не совсем то, что вы ищете? Ознакомьтесь с другими статьями:- Для получения информации о функциях редактора создания см. статью о панели инструментов Rich Text.
- Советы по улучшению SEO доступны в статье Обзор SEO.
- Чтобы создать индивидуальный адаптивный дизайн, вы можете использовать Лабораторию дизайна и выбирать из десятков шрифтов для сообщений и страниц.
Как вставить гиперссылку в Gmail [Текст и изображения]
Гиперссылки — это удобный способ вставки кликабельной ссылки в фрагмент текста без отображения всего URL-адреса. Gmail для настольных компьютеров позволяет вставлять ссылки как в текст, так и в изображения, и мы рассмотрим их шаг за шагом. К сожалению, приложение Gmail пока не поддерживает гиперссылки.
Как создать гиперссылку на текст в Gmail
Шаг 1. Откройте Gmail и войдите в систему.
Шаг 2. Создайте новое письмо.
Шаг 3. Добавьте свой текст и выделите часть, в которую вы хотите вставить гиперссылку.
Шаг 4. Щелкните значок Вставить ссылку внизу сообщения электронной почты (или сочетание клавиш Ctrl + K на клавиатуре).
Шаг 5. Введите URL-адрес, на который вы хотите сделать ссылку, и нажмите ОК.
Шаг 6. Убедитесь, что выделенный текст теперь отображается синим цветом и подчеркнут. При наведении курсора на ссылку должен отображаться URL-адрес с возможностью Изменить или Удалить ссылку.
Как создать гиперссылку на изображение
Шаг 1. Откройте Gmail и войдите в систему.
Шаг 2. Создайте новое письмо.
Создайте новое письмо.
Шаг 3. Щелкните значок Вставить фото в нижней части сообщения электронной почты (или перетащите изображение со своего устройства).
Шаг 4. Щелкните изображение, в которое вы хотите вставить гиперссылку.
Шаг 5. Нажмите Изменить на панели инструментов под изображением.
Шаг 6. Введите URL-адрес, на который вы хотите создать ссылку, и нажмите OK.
Шаг 7. Вернитесь к изображению в письме и убедитесь, что правильный URL-адрес появляется в текстовом поле при нажатии на изображение. При наведении курсора на ссылку должен отображаться URL-адрес с возможностью Изменить или Удалить ссылку.
Right Inbox позволяет вставлять GIF-файлы в сообщения электронной почты, на которые также можно добавить гиперссылки. Просто нажмите кнопку Добавить GIF в верхней части окна создания и выполните тот же процесс, что и для изображения.
Дополнительная литература: Как добавить ссылку на изображение в Gmail
Вставка гиперссылки в часто задаваемые вопросы Gmail
Как сделать интерактивную ссылку в электронном письме?
Один из наших любимых приемов — создание кликабельных ссылок в сообщениях электронной почты. Вы можете сделать это с помощью нашего инструмента «Настроить ссылку», который позволяет добавить гиперссылку в любое сообщение электронной почты, выбрав «Вставить гиперссылку» или щелкнув правой кнопкой мыши существующую гиперссылку и выбрав «Добавить ссылку».
Это значок цепочки в нижней части нового сообщения, прямо между скрепкой и смайликом.
Что такое ярлык для гиперссылок в Gmail?
Вы можете использовать сочетание клавиш Ctrl + K (Windows) или Command + K (Mac). Вот и все!
При вставке гиперссылки На что вы можете ссылаться?
Появится диалоговое окно «Вставить гиперссылку», и вы можете создать ссылку на любое из следующего:
- Файл (например, изображение или видео)
- Веб-страница (например, Google.
 com)
com) - Адрес электронной почты (например, [email protected])
- Документ (например, документ PDF или Word)
- Место в текущем документе (например, если вы повторно написать о номере телефона, а затем вставить ссылку на фактический номер телефона).
Каков правильный HTML для создания гиперссылки?
Тег является самой универсальной из всех гиперссылок. Вы можете создавать ссылки на любую веб-страницу или внутренние страницы существующего сайта. Тег имеет три атрибута: href, target и title.
href: Это определяет, куда вас приведет ссылка. Это должен быть действительный URL-адрес (т. е. не просто имя файла).
Target : Это определяет, какая часть текущего документа будет показана, когда кто-то щелкнет ссылку. Он должен содержать другой элемент из того же документа (например, якорь).
Название : Это необязательно; он может содержать дополнительный текст в верхней части целевой страницы при ее загрузке (если есть место).

 Позволяют переходить на сторонние ресурсы в интернете
Позволяют переходить на сторонние ресурсы в интернете com)
com)