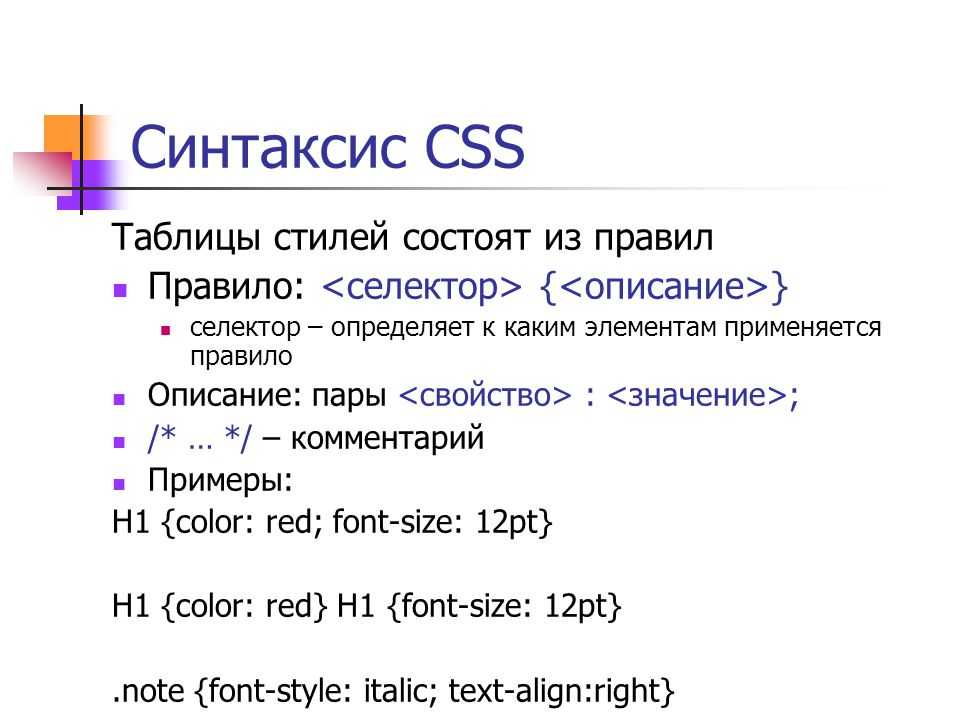
Inkscape tutorial: Фигуры | Inkscape
К инструментам фигур относятся инструменты для рисования прямоугольников, эллипсов, звёзд и спиралей. Для начала давайте посмотрим на общие принципы работы с ними, а после ознакомимся с каждым более обстоятельно.
Use Ctrl+Arrows, mousewheel, or middle button drag to scroll the page down. For basics of object creation, selection, and transformation, see the Basic tutorial in .
У Inkscape есть четыре удобных инструмента для работы с фигурами, каждый из которых может создавать или редактировать только собственный тип фигур. Фигура — это объект, изменять который можно разными уникальными для него способами, используя узлы управления и числовые параметры, которые определяют внешний вид фигуры.
For example, with a star you can alter the number of tips, their length, angle, rounding, etc. — but a star
remains a star. A shape is “less free” than a simple path, but it’s often more interesting and useful.
К инструментам фигур относятся инструменты для рисования прямоугольников, эллипсов, звёзд и спиралей. Для начала давайте посмотрим на общие принципы работы с ними, а после ознакомимся с каждым более обстоятельно.
Основные приёмы
A new shape is created by dragging on canvas with the corresponding tool. Once the shape is created (and so long as it is selected), it displays its handles as white diamond, square or round marks (depending on the tools), so you can immediately edit what you created by dragging these handles.
All four kinds of shapes display their handles in all four shape tools as well as in the Node tool (F2). When you hover your mouse
over a handle, it tells you in the statusbar what this handle will do when dragged or clicked with different modifiers.
Кроме того, каждая фигура отображает свои параметры в панели параметров инструмента (которая находится над холстом). Обычно панель настроек инструмента содержит несколько числовых полей для ввода и кнопку сброса значений в изначальное состояние. Когда фигура выбрана её «родным» инструментом, редактирование значений в панели настроек изменит выбранную фигуру.
Любые изменения в параметрах инструмента запоминаются и используются для следующей новой фигуры. Например, если вы измените количество лучей звезды, у всех последующих новых звёзд будет такое же количество лучей. Более того, новые параметры фигур запоминаются глобально для каждой новой сессии работы с Inkscape.
When in a shape tool, selecting an object can be done by 
Прямоугольники
Прямоугольник является простейшей, но, возможно, самой распространённой фигурой в дизайне и иллюстрировании. Inkscape пытается сделать создание и редактирование прямоугольников настолько простым и удобным, насколько это вообще возможно.
Переключитесь на инструмент редактирования прямоугольников F4 или щёлкните мышью по его значку (синий квадратик слева). Создайте новый прямоугольник рядом с приведённым ниже:
Теперь, не меняя инструмента, переключитесь с одного прямоугольника на другой, щёлкнув мышью по только что созданному.
Горячие клавиши для рисования прямоугольников:
With Ctrl, draw a square or an integer-ratio (2:1, 3:1, etc) rectangle.
With Shift, draw around the starting point as center.
Как видите, выбранный прямоугольник (только что созданный прямоугольник всегда выделен) показывает три управляющих ручки по углам. На самом деле их четыре, но две из них (вверху справа) накладываются друг на друга, если углы прямоугольника не закруглены. Эти две ручки называются ручками закругления; другие две (верхний левый и нижний правый) — ручки изменения размера.
На самом деле их четыре, но две из них (вверху справа) накладываются друг на друга, если углы прямоугольника не закруглены. Эти две ручки называются ручками закругления; другие две (верхний левый и нижний правый) — ручки изменения размера.
Сперва обратим внимание на закругляющие ручки. Схватите один из них и потяните вниз — все четыре угла прямоугольника станут закруглёнными, и вы увидите вторую закругляющую ручку, которая стоит на месте в углу. Если вы хотите получить закруглённые углы, то это все, что вам нужно. Если же вы хотите получить закруглённые, но вытянутые в одну или другую сторону углы, вам нужно сдвинуть верхнюю ручку закругления влево.
Первые два прямоугольника, изображённые ниже, имеют круговые закруглённые углы, а другие два — эллиптические закруглённые углы:
По-прежнему используя инструмент для редактирования прямоугольников, щёлкните мышью по прямоугольникам и обратите внимание на расположение ручек закругления.
Зачастую, радиус закругления у фигуры должен быть постоянным в пределах всего документа, даже если размеры прямоугольников разные (подумайте о диаграмме с закруглёнными прямоугольниками разных размеров). Inkscape позволяет легко решить эту задачу. Переключитесь на инструмент выделения; в его панели настроек есть группа из четырёх кнопок, на второй слева изображены закруглённые углы. Это и есть способ контроля закруглённости углов при изменении размера прямоугольника.
Inkscape позволяет легко решить эту задачу. Переключитесь на инструмент выделения; в его панели настроек есть группа из четырёх кнопок, на второй слева изображены закруглённые углы. Это и есть способ контроля закруглённости углов при изменении размера прямоугольника.
For example, here the original red rectangle is duplicated and scaled several times, up and down, to different proportions, with the “Scale rounded corners” button off:
Обратите внимание: так как размер и форма закруглённых углов одинаковы у всех прямоугольников, угол закругления совпадает в общем для всех фигур в правом верхнем углу. Все голубоватые прямоугольники получены из красного простым изменением его размера посредством инструмента выделения без каких-либо ручных коррекций положения ручек закругления.
For a comparison, here is the same composition but now created with the “Scale rounded corners” button on:
Now the rounded corners are as different as the rectangles they belong to, and there isn’t a slightest agreement
in the top right corner (zoom in to see).
Ниже приведены горячие клавиши для ручек закругления прямоугольника:
Drag with Ctrl to make the other radius the same (circular rounding).
Ctrl+click to make the other radius the same without dragging.
Shift+click to remove rounding.
You may have noticed that the Rectangle tool’s Controls bar shows the horizontal (Rx) and
vertical (Ry) rounding radii for the selected rectangle and lets you set them precisely
using any length units.
An important advantage of these controls is that they can affect many rectangles at once. For example, if you want to change all rectangles in the layer, just do Ctrl+A () and set the parameters you need in the Controls bar. If any non-rectangles are selected, they will be ignored — only rectangles will be changed.
Теперь обратим внимание на узлы изменения размера прямоугольника. Вы можете спросить, зачем они нужны, если можно менять размер прямоугольника с помощью инструмента выделения.
Проблема использования инструмента выделения состоит в том, что понятие горизонтали и вертикали всегда такое же, как у документа. А вот у инструмента редактирования прямоугольников, напротив, изменение размера соответствующими ручками происходит всегда вдоль сторон прямоугольника. Для наглядности попробуйте изменить размер прямоугольника инструментом выделения, а после — при помощи его ручек, используя инструмент редактирования прямоугольников:
Так как ручек, меняющих размер, две, вы можете менять размер прямоугольника в любом направлении. Ручки управления всегда сохраняют угол закругления.
Ручки управления всегда сохраняют угол закругления.
Ниже приведены горячие клавиши для управляющих ручек, меняющих размер:
Drag with Ctrl to snap to the sides or the diagonal of the rectangle. In other words, Ctrl
preserves either width, or height, or the width/height ratio of the rectangle (again, in its own coordinate system which may be rotated or skewed).
Here is the same rectangle, with the gray dotted lines showing the directions to which the resize handles stick when dragged with Ctrl (try it):
Из скошенных, повёрнутых, с изменённым при помощи ручек прямоугольников размером, можно легко создать трёхмерную композицию:
Вот ещё несколько примеров композиций, созданных из прямоугольников, как с закруглением, так и с градиентной заливкой:
Эллипсы
Инструмент для редактирования эллипсов («Рисовать круги, эллипсы и дуги» F5) может создавать эллипсы и круги, которые вы можете превращать в сегменты или дуги. Горячие клавиши такие же, как и у инструмента редактирования прямоугольников:
Горячие клавиши такие же, как и у инструмента редактирования прямоугольников:
With Ctrl, draw a circle or an integer-ratio (2:1, 3:1, etc.) ellipse.
With Shift, draw around the starting point as center.
Давайте исследуем ручки эллипса. Выберите красный эллипс:
Once again, you see three handles initially, but in fact they are four. The rightmost handle is two overlapping handles that let you “open” the ellipse. Drag that rightmost handle, then drag the other handle which becomes visible under it, to get a variety of pie-chart segments or arcs:
Чтобы получить сегмент, потяните ручку вне эллипса, а для получения дуги — внутри его. На верхнем примере 4 сегмента слева и 3 дуги справа. Дуги — это незакрытые фигуры, т.е. обводка идёт вдоль эллипса, но не соединена в концах дуги. Вы можете сделать это более наглядным, убрав заливку и оставив только обводку:
Вы можете сделать это более наглядным, убрав заливку и оставив только обводку:
Note the fan-like group of narrow segments on the left. It was easy to create using angle snapping of the handle with Ctrl. Here are the arc/segment handle shortcuts:
The snap angle can be changed in Inkscape Preferences (in ).
Другие две ручки в эллипсе используются для изменения размера вокруг центра. Их горячие клавиши схожи с клавишами ручек, закругляющих прямоугольник:
Как и у прямоугольника, ручки управления, меняющие размер, регулируют ширину и высоту в собственных координатах эллипса. Это значит, что сплюснутый или повёрнутый эллипс может быть вытянут или сжат по линии собственных осей, оставаясь сплюснутым или повёрнутым. Попробуйте изменить размер этих эллипсов при помощи ручек, меняющих размер:
Звёзды
Звёзды — наиболее сложные и захватывающие фигуры в Inkscape. Если вы хотите поразить своих друзей, дайте им поиграться с инструментом, создающим звёзды. Это очень увлекательно, настолько, что может появиться зависимость!
Это очень увлекательно, настолько, что может появиться зависимость!
Инструмент для создания и редактирования звёзд может создавать два типа объектов: звёзды и многоугольники. Звезда содержит два узла управления, которые определяют длину и форму лучей. Многоугольник содержит только одну ручку управления, которая просто поворачивает или меняет его тогда, когда за эту ручку тянут:
In the Controls bar of the Star tool, the first two buttons control how the shape is drawn (regular polygon or star). Next, a numeric field sets the number of vertices of a star or polygon. This parameter is only editable via the Controls bar. The allowed range is from 3 (obviously) to 1024, but you shouldn’t try large numbers (say, over 200) if your computer is slow.
Когда рисуете новую звезду или многоугольник:
Конечно, звезда — наиболее интересная фигура (хотя многоугольники зачастую более полезны на практике). Две управляющих ручки звезды немного отличаются по своим функциям. Первая ручка (изначально она на кончике острия) делает лучи звезды длиннее или короче, но когда вы поворачиваете её (относительно центра фигуры), другая ручка тоже поворачивается. Это значит, что вы не можете наклонить лучи звезды, используя эту ручку.
Первая ручка (изначально она на кончике острия) делает лучи звезды длиннее или короче, но когда вы поворачиваете её (относительно центра фигуры), другая ручка тоже поворачивается. Это значит, что вы не можете наклонить лучи звезды, используя эту ручку.
Другая ручка (изначально она находится во впадине угла между двумя остриями), напротив, свободна в лучевых и поверхностных движениях без воздействия на вторую ручку. На самом деле, эта ручка сама может стать вершиной, будучи смещённой дальше другой от центра звезды. Эта ручка может наклонять кончики звезды, результатом чего станут разновидности кристаллов, мандал, снежинок и дикообразов:
Если хотите получить обычную правильную звезду без лишних завихрений, вы можете заставить скашивающую ручку стать нескашивающей:
As a useful complement for the on-canvas handle dragging, the Controls bar has the field which defines the ratio of the two handles’ distances to the center.
В качестве полезного дополнения, в панели управления есть поле Отношение радиусов, которое определяет отношение расстояний от ручек до центра. У звёзд в Inkscape есть ещё две хитрости в запасе. В геометрии многоугольник — фигура с прямыми линиями и резкими углами. В реальности же разные виды криволинейности и закруглённости — нормальное явление, и Inkscape позволяет получить подобные эффекты. Закругление звезды или многоугольника получается немного иначе, чем закругление у прямоугольников. Вам не нужно использовать отдельную ручку для этого, но
У звёзд в Inkscape есть ещё две хитрости в запасе. В геометрии многоугольник — фигура с прямыми линиями и резкими углами. В реальности же разные виды криволинейности и закруглённости — нормальное явление, и Inkscape позволяет получить подобные эффекты. Закругление звезды или многоугольника получается немного иначе, чем закругление у прямоугольников. Вам не нужно использовать отдельную ручку для этого, но
«Касательно» — значит в направлении, перпендикулярном центру. Если вы «повернёте» ручку с нажатой клавишей Shift против часовой стрелки вокруг центра, то получите положительное закругление; поворот по часовой даст отрицательное закругление (смотрите далее примеры отрицательного закругления).
Ниже приведено сравнение закруглённого прямоугольника (с использованием инструмента создания и правки прямоугольников) с закруглённым четырёхконечным многоугольником (с использованием инструмента создания звёзд и многоугольников):
Как вы можете видеть, у закруглённого прямоугольника есть части из прямых линий и части c закруглением; закруглённый же многоугольник или звезда не имеют прямых линий вообще, кривизна мягко переходит от максимальной (в углах) к минимальной (в середине между углами). Inkscape делает это путём добавления коллинеарных касательных Безье к каждому узлу фигуры (вы можете увидеть их, если преобразуете фигуру в контур и проверите его инструментом редактирования узлов).
Inkscape делает это путём добавления коллинеарных касательных Безье к каждому узлу фигуры (вы можете увидеть их, если преобразуете фигуру в контур и проверите его инструментом редактирования узлов).
The parameter which you can adjust in the Controls bar is the ratio of the length of these tangents to the length of the polygon/star sides to which they are adjacent. This parameter can be negative, which reverses the direction of tangents. The values of about 0.2 to 0.4 give “normal” rounding of the kind you would expect; other values tend to produce beautiful, intricate, and totally unpredictable patterns. A star with a large roundedness value may reach far beyond the positions of its handles. Here are a few examples, each indicating its roundedness value:
If you want the tips of a star to be sharp but the concaves smooth or vice versa, this is easy to do by creating an offset (Ctrl+J) from the star:
Shift+dragging
star handles in Inkscape is one of the finest pursuits known to man. But it can get better still.
But it can get better still.
Для более близкой имитации фигур из реального мира Inkscape может искажать случайным образом звёзды и многоугольники. Незначительное искажение такого рода делает звезду менее правильной и более «человечной», чаще забавной; сильное искажение случайным образом — это путь к получению разнообразных сумасшедших непредсказуемых фигур. Закруглённая звезда остаётся слегка закруглённой после искажения случайным образом. Вот горячие клавиши:
Когда будете смещать ручку звезды, подвергшейся эффекту «случайности», она будет дрожать, так как каждый шаг ручки соответствует собственному уникальному значению случайности. Смещение ручки звезды без нажатой клавиши Alt ещё раз применяет эффект случайности к фигуре с тем же уровнем случайности, в то время как Alt-смещение сохраняет искажение, но корректирует уровень. Ниже приведены звёзды с одинаковыми параметрами, но к каждой из них применён эффект случайности путём небольшого сдвига их ручек (уровень случайности везде равен 0,1):
А тут средняя звезда из предыдущего примера, но уже с переменным уровнем искажения от -0,2 до 0,2:
Alt+drag a
handle of the middle star in this row and observe as it morphs into its neighbors on the right and left —
and beyond.
Вероятно, вы найдёте собственное применение звёздам, искажённым случайным образом, но я использую их для закруглённых амёбовидных клякс и огромных грубых планет с фантастической поверхностью:
Спирали
Спираль в Inkscape —это многосторонняя форма, возможно, не такая полезная как звезда, но и она, при необходимости, может стать очень полезной. Спираль, как и звезда, рисуется от центра; и рисуется, и редактируется.
У нарисованной спирали есть две ручки: одна находится на конце внутри, другая — на конце снаружи. Обе ручки легко перемещаются, сворачивая и разворачивая спираль (как бы «продолжая» её, меняя количество витков). Горячие клавиши:
Внешняя ручка:
Внутренняя ручка:
Alt+drag vertically to converge/diverge.
Alt+click to reset divergence.
Shift+click to move the inner handle to the center.

The divergence of a spiral is the measure of nonlinearity of its winds. When it is equal to 1, the spiral is uniform; when it is less than 1 (Alt+drag upwards), the spiral is denser on the periphery; when it is greater than 1 (Alt+drag downwards), the spiral is denser towards the center:
Максимальное количество витков спирали равно 1024.
Как инструмент для создания эллипсов хорош для создания не только эллипсов, но и дуг (линий неизменной кривизны), так и инструмент для создания спиралей полезен для создания кривых со слабо меняющейся кривизной. Сравнивая обычные кривые Безье с дугами или спиралями, можно отметить, что последние более удобны, потому что вы можете укорачивать или удлинять их, смещая ручку по линии изгиба без искажения общей формы. А ещё вы можете получить интересный эффект, нарисовав обычную спираль, убрав обводку и добавив заливку.
Особенно интересны спирали с пунктирной обводкой — они объединяют гладкую крепость формы с правильно распределёнными метками (точками или чёрточками) для получения более красивых эффектов:
Заключение
Инструменты для работы с фигурами в Inkscape обладают огромный потенциалом. Изучите их особенности и применяйте их в своё удовольствие — это вам пригодится в творческой работе, потому что использование фигур вместо обычных контуров зачастую делает векторные работы быстро выполнимыми и более легко изменяемыми. Если у вас есть какие-либо идеи по дальнейшему улучшению инструментов фигур, не стесняйтесь сообщить о них разработчикам.
Authors: Bulia Byak; Jonathan Leighton; Colin Marquardt; Nicolas Dufour; Gellért Gyuris
Translators: Yura aka Xxaxx — 2005; Alexandre Prokoudine — 2006; Evgeniya Sinichenkova — 2012
Header / footer design: Esteban Capella — 2019
Пример с использованием SVG
D3 наиболее полезен, когда используется для создания и манипулирования визуальными образами на основе SVG. Рисование с использованием div‘ов и других HTML-элементов возможно, но немного неуклюже, и обычно появляются несоответствия отображения в различных браузерах. Использование SVG более надежно, визуально последовательно и быстрее.
Рисование с использованием div‘ов и других HTML-элементов возможно, но немного неуклюже, и обычно появляются несоответствия отображения в различных браузерах. Использование SVG более надежно, визуально последовательно и быстрее.
Редакторы векторной графики, такие как Illustrator, могут быть использованы для создания SVG-файлов, но нам необходимо научиться создавать их с помощью кода.
Элемент SVG
Scalable Vector Graphics(масштабируемая векторная графика) — формат изображений на основе текста. Каждое SVG-изображение определено с использованием разметки кода, похожей на HTML. SVG-код может быть включен напрямую в HTML-документ. Каждый веб-браузер поддерживает SVG, исключением является только Internet Explorer версии 8 и старше. SVG основан на XML, поэтому вы можете заметить, что элементы, не имеющие закрывающего тега, должны быть самозакрывающимися. Например:
<element></element> <!-- Uses closing tag --> <element/> <!-- Self-closing tag -->
Перед тем как вы сможете что-нибудь рисовать, вам надо создать SVG-элемент. Думайте об SVG-элементе, как о холсте, на котором отрисовываются все ваши визуальные образы(В такой трактовке, SVG концептуально схож с элементом HTML — canvas). Как минимум, хорошо задать ширину и высоту с помощью атрибутов width и height, соответственно. Если вы их не зададите, SVG растянется на всю площадь блока.
Думайте об SVG-элементе, как о холсте, на котором отрисовываются все ваши визуальные образы(В такой трактовке, SVG концептуально схож с элементом HTML — canvas). Как минимум, хорошо задать ширину и высоту с помощью атрибутов width и height, соответственно. Если вы их не зададите, SVG растянется на всю площадь блока.
<svg> </svg>
Здесь SVG-элемент, созданный с использованием кода выше:
Не видите его? Нажмите правой кнопкой по пустому месту выше и выберите «Просмотр кода элемента». Ваш веб-инспектор должен показать что-то похожее:
Заметьте, что тут есть SVG-элемент, который занимает 500 пикселей по горизонтали и 50 пикселей по вертикали.
Также заметьте, что браузеры считают пиксели единицей измерения по умолчанию. Мы указали размеры как 500 и 50, а не 500px и 50px. Мы можем указать px явно, или любую другую единицу измерения, например: em, pt, in, cm, и mm.
Простые фигуры
Существует некоторый набор фигур, которые вы можете поместить внутрь элемента SVG. Этот набор включает: rect, circle, ellipse, line, text и path.
Этот набор включает: rect, circle, ellipse, line, text и path.
Если вы знакомы с программирование компьютерной графики, вы вспомните, что обычно координатная система на основе пикселей начинается с левого верхнего угла и имеет координаты точки (0,0). Увеличение х происходить слева направо, увеличение у-сверху вниз.
0,0100,20200,40rect рисует квадрат. Квадрат задается четырьмя значениями: x, y — указывают точку верхнего левого угла; width, height — указывают ширину и высоту квадрата. Этот квадрат занимает все пространство нашего SVG:
<rect x="0" y="0"/>
circle рисует круг. Круг задается тремя величинами: cx, cy указывают точку, расположенную в центре описываемой окружности, r задает радиус круга. Этот круг расположен в центре нашего SVG, потому что атрибут cx(«center-x») равен 250. Пример:
<circle cx="250" cy="25" r="25"/>
ellipse задается схоже с circle, но предполагается, что радиус задается по двум осям: по х и по у. Вместо х используйте rx, вместо y — ry.
Вместо х используйте rx, вместо y — ry.
<ellipse cx="250" cy="25" rx="100" ry="25"/>
line рисует линию. Используйте x1 и y1 для задания координат начала линии, и x2 и y2 для задания координат конца. Атрибут stroke должен задавать цвет линии, иначе она будет невидимая.
<line x1="0" y1="0" x2="500" y2="50" stroke="black"/>
text отрисовывает текст. Используйте x, чтобы указать левый край, и y, чтобы указать вертикальную позицию так называемой базовой линии.
<text x="250" y="25">Easy-peasy</text>Easy-peasy
текст будет наследовать CSS-стили шрифта родительского элемента, если только вы не зададите свои стили для текста. Обратите внимание, как форматирование текста выше совпадает с текстом, описываемом в этом параграфе. Мы может переопределить стили форматирования так:
<text x="250" y="25" font-family="sans-serif" font-size="25" fill="gray">Easy-peasy</text>Easy-peasy
Также заметьте, когда любой визуальный элемент упирается в границу SVG-элемента, он будет обрезан. Будьте осторожны, когда используете text, чтобы ваши загагулины у текста не были обрезаны. Вы можете увидеть, что случится с текстом, если выставить baseline (то есть у) равным 50, такую же, как высота SVG:
Будьте осторожны, когда используете text, чтобы ваши загагулины у текста не были обрезаны. Вы можете увидеть, что случится с текстом, если выставить baseline (то есть у) равным 50, такую же, как высота SVG:
<text x="250" y="50" font-family="sans-serif" font-size="25" fill="gray">Easy-peasy</text>Easy-peasy
path рисует что-нибудь более сложное, чем фигуры, описанные выше(например, силуэт стран на геокартах), и будет описан отдельно. А теперь мы будем работать с простыми фигурами.
Стилизация SVG-элементов
По умолчанию любой элемент SVG имеет черную заливку и не имеет рамку. Если вы хотите что-то сверх этого, вам придется применить стили к вашему элементу. Общие SVG свойства перечислены ниже:
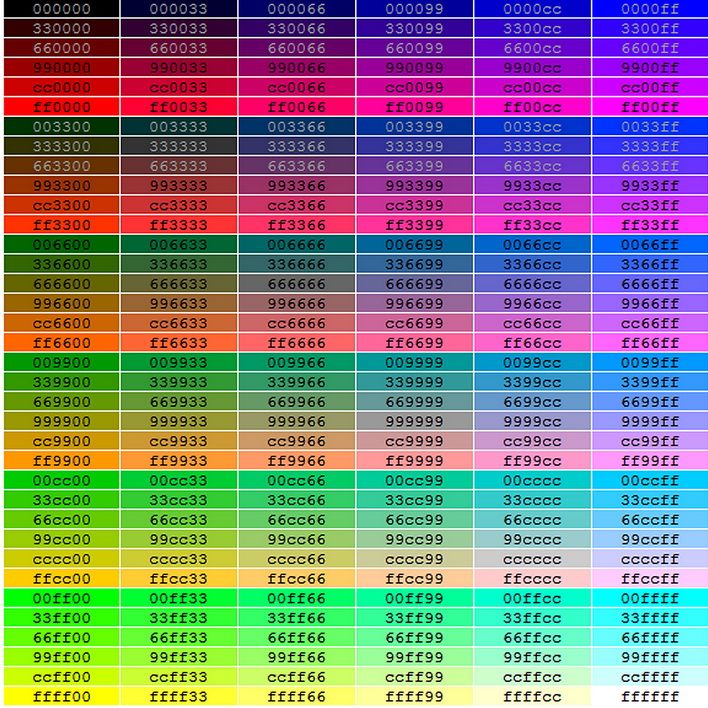
- fill — заливка. Цветовое значение. Также как и в CSS цвет может быть указан несколькими способами:
- по имени: orange;
- значение в шестнадцатиричной системе счисления: #3388aa, #38a;
- значение в формате RGB: rgb(10, 150, 20);
- значение в формате RGBA: rgba(10, 150, 20, 0.
 5).
5).
- stroke — рамка. Цветовое значение.
- stroke-width — ширина рамки(обычно в пикселях).
- opacity — прозрачность. Числовое значение в промежутке от 0.0(полностью прозрачно) до 1.0(полностью видимо).
С text также можно использовать следующие свойства:
- font-family
- font-size
Существует два способа применения стилей к SVG-элементам: либо напрямую прописывать стили внутри элемента как его атрибуты, или через правила CSS.
Ниже некоторые CSS-свойства заданы непосредственно в элементе circle:
<circle cx="25" cy="25" r="22" fill="yellow" stroke="orange" stroke-width="5"/>
По-другому мы могли бы сделать так: не прописывать атрибуты стиля, а указать класс стилей(также как и обычному HTML элементу):
<circle cx="25" cy="25" r="22"/>
а потом добавить fill, stroke и stroke-width параметры в CSS-стили необходимого класса:
.pumpkin { fill: yellow; stroke: orange; stroke-width: 5; }
Второй подход имеет несколько очевидных преимуществ:
- Можно описать класс один раз и применять его ко многим элементам.
- CSS-код проще воспринимать, чем атрибуты внутри элементов.
- По этим причинам второй подход более прост в обслуживании, а также он быстрее применим.
Использование CSS для применения стилей к SVG, однако, может кого-то привести в замешательство. fill, stroke, stroke-width все-таки не CSS-свойства(ближайшие CSS-эквиваленты это background-color и border). Чтобы помочь вам запомнить, какие правила в таблице стилей указаны для SVG-элементов, желательно включать svg в CSS-селектор:
svg .pumpkin {
/* ... */
}Наложение и порядок их рисования
В SVG нет как таковых слоев и никакого понятия глубины. SVG не поддерживает CSS-свойство z-index, таким образом фигуры могут быть упорядочены в рамках двухмерного пространства.
И еще, если нарисовать несколько фигур, то они перекрываются:
<rect x="0" y="0" fill="purple"/> <rect x="20" y="5" fill="blue"/> <rect x="40" y="10" fill="green"/> <rect x="60" y="15" fill="yellow"/> <rect x="80" y="20" fill="red"/>
Порядок, в котором элементы указаны в коде, определяет их глубину. Фиолетовый квадрат указан в коде первым, поэтому первым он и отрисовывается. Дальше рисуется синий квадрат над фиолетовым, дальше зеленый над синим и фиолетовым и т.д.
Думайте так, будто SVG-фигуры рисуются на холсте. Цвет, который применяется позже всех, закрашивает остальные цвета, оказываясь «впереди».
Этот аспект рисования порядка становится важным, когда у вас есть несколько визуальных элементов, которые не должны быть ничем перекрыты. Например, у вас могут быть оси или метки значений на осях, которые появляются на диаграмме рассеивания. Оси и метки должны быть добавлены в SVG в конце, чтобы они появились перед остальными элементами и были видны.
Прозрачность
Прозрачность может быть полезна, когда элементы вашей визуализации пересекаются, но должны быть видимыми все, или когда вы хотите выделить одни элементы, но при этом сделать более незаметными другие.
Существует два способа применить прозрачность: использовать RGB-цвет с альфа-каналом или установить свойству opacity числовое значение.
Вы можете использовать rgba() везде, где надо указать цвет, например в атрибутах fill и stroke. rgba() ожидает, что вы передадите ему 3 значения в промежутке от 0 до 255 для красного, зеленого и синего, плюс альфа-канал(прозрачность) в диапазоне от 0.0 до 1.0.
<circle cx="25" cy="25" r="20" fill="rgba(128, 0, 128, 1.0)"/> <circle cx="50" cy="25" r="20" fill="rgba(0, 0, 255, 0.75)"/> <circle cx="75" cy="25" r="20" fill="rgba(0, 255, 0, 0.5)"/> <circle cx="100" cy="25" r="20" fill="rgba(255, 255, 0, 0.25)"/> <circle cx="125" cy="25" r="20" fill="rgba(255, 0, 0, 0.1)"/>
Заметьте, что с методом rgba(), прозрачность применяется к fill и stroke атрибутам независимо. Заливка следующих кругов на 75% прозрачна, а их рамка — на 25%:
<circle cx="25" cy="25" r="20" fill="rgba(128, 0, 128, 0.75)" stroke="rgba(0, 255, 0, 0.25)" stroke-width="10"/> <circle cx="75" cy="25" r="20" fill="rgba(0, 255, 0, 0.75)" stroke="rgba(0, 0, 255, 0.25)" stroke-width="10"/> <circle cx="125" cy="25" r="20" fill="rgba(255, 255, 0, 0.75)" stroke="rgba(255, 0, 0, 0.25)" stroke-width="10"/>
Для применения прозрачности ко всему элементу, необходимо установить атрибут opacity. Ниже полностью видимые круги:
а это те же круги с различной прозрачностью:
<circle cx="25" cy="25" r="20" fill="purple" stroke="green" stroke-width="10" opacity="0.9"/> <circle cx="65" cy="25" r="20" fill="green" stroke="blue" stroke-width="10" opacity="0.5"/> <circle cx="105" cy="25" r="20" fill="yellow" stroke="red" stroke-width="10" opacity="0.1"/>
Вы также можете использовать атрибут opacity у элемента, цвета которого заданы в формате rgba(). Когда вы это делаете — прозрачность умножается. Ниже круги используют те же значения цвета RGBA для fill и stroke. У первого элемента не установлен атрибут opacity, а у двух других установлен:
<circle cx="25" cy="25" r="20" fill="rgba(128, 0, 128, 0.75)" stroke="rgba(0, 255, 0, 0.25)" stroke-width="10"/> <circle cx="65" cy="25" r="20" fill="rgba(128, 0, 128, 0.75)" stroke="rgba(0, 255, 0, 0.25)" stroke-width="10" opacity="0.5"/> <circle cx="105" cy="25" r="20" fill="rgba(128, 0, 128, 0.75)" stroke="rgba(0, 255, 0, 0.25)" stroke-width="10" opacity="0.2"/>
Обратите внимание, что у третьего круга opacity равно 0.2 или 20%. Тем не менее его фиолетовая часть имеет прозрачность в 75%. Таким образом, фиолетовая часть в конечном итоге прозрачна на 0.2*0.75 = 0.15 или 15%.
Чтобы увидеть большее количество примеров с использованием SVG, включая path, маски, фильтры и т. д. — смотрите SVG пример для браузеров, автором которых является David Dailey.
д. — смотрите SVG пример для браузеров, автором которых является David Dailey.
Автором оригинального текста книги D3 Tutorials является Scott Murray
На русский язык перевел Ivanov Sergey. 2014 год
Создание фигур с помощью HTML и CSS
Прошли те времена, когда фигуры нужно было создавать с помощью программного обеспечения для редактирования графики. Сегодня, имея немного HTML и немного CSS, мы можем легко делать то же самое, просто используя код!
Хотите узнать больше? Давайте начнем!
Создание квадрата
Это одна из самых простых фигур, которую можно создать в веб-браузере.
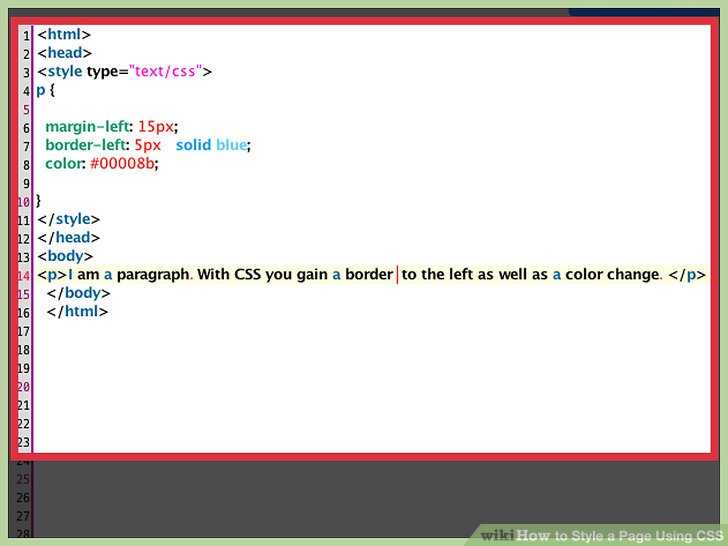
Вы можете взглянуть на код, который мы использовали, переключившись на вкладки HTML и CSS в приведенном выше примере.
Все, что мы сделали, это использовали элемент div (контейнер) в коде HTML и прикрепили к этому элементу три правила CSS (2 размера и цвет фона). В представлении CSS форма элемента по умолчанию — прямоугольник. Установив ширину и высоту элемента на одно и то же значение, мы можем сделать квадрат.
Изготовление ромба
Существует несколько способов создания этой формы. Рассмотрим один из способов сделать это.
Просто, не правда ли? Идея состоит в том, чтобы просто сделать простой квадрат и придать ему наклон. Мы можем сделать это, используя свойство transform, которое является действительно мощным инструментом для внесения геометрических изменений во внешний вид элемента. Даже трехмерное вращение возможно при использовании функции rotate3d() в качестве ее значения.
Создание круга
Теперь попробуем сделать круг.
Довольно просто, не так ли? Мы видим, что только одна строка была изменена по сравнению с предыдущим кодом. Это свойство border-radius, значение которого составляет половину одного измерения. Свойство border-radius в основном используется для создания прямоугольника со скругленными углами. Значение свойства определяет округлость углов (Закругленный угол рассматривается как дуга окружности в компьютерном поле. Поэтому свойство определяет «радиус» окружности). Если это значение для всех четырех углов составляет половину ширины/высоты его базового прямоугольника, результирующая фигура становится кругом, поскольку на его сторонах не может быть прямых частей.
Если это значение для всех четырех углов составляет половину ширины/высоты его базового прямоугольника, результирующая фигура становится кругом, поскольку на его сторонах не может быть прямых частей.
Кстати, этот пример напоминает мне флаг моей родной страны
Делаем треугольник
Давайте теперь сделаем треугольник.
Как это работает?
Мы можем сделать треугольник без использования каких-либо графических программ или сложных скриптов!
Просто помните о трех вещах:
(1) Сделайте блок элемента наименьшего размера, что означает 0 ширины и 0 высоты
(2) Добавьте толстую рамку снизу и с обеих сторон блока
(3) Сделайте левая и правая границы невидимы с использованием прозрачного значения цвета.
К счастью, веб-браузеры отображают это как диагональную точку контакта между двумя соседними границами — как наклонную сторону треугольника.
Делаем звезду
А теперь попробуем сделать что-нибудь более впечатляющее.
Вместо определения трех разных элементов HTML для создания одного знака (единого объекта) мы можем использовать псевдоклассы CSS ::before и ::after для создания двух псевдоэлементов внутри элемента div.
При этом мы можем просто заполнить div красным цветом, элемент ::before зеленым, а элемент ::after синим. Затем просто соедините их вместе, используя свойство position!
Создание галочки
Это самое простое, что можно сделать в этой статье.
Вам просто нужно найти символ Юникода для галочки (http://unicode-table.com/en/).
Unicode — это де-факто стандартный набор символов в области веб-разработки.
Сделать это можно не только галочкой, но и многими другими часто используемыми в письменной форме знаками, зарегистрированными как один из символов Unicode. В этом случае я использовал ✓ как HTML-объект галочки.
Подведение итогов
Я надеюсь, что вы почувствуете мотивацию попробовать эти примеры! Как только вы привыкнете к технике кодирования, ваш сайт станет более выразительным и интерактивным. Пожалуйста, используйте эти концепции в своем портфолио или реальных проектах и сделайте свою аудиторию счастливее. Я с нетерпением жду возможности увидеть вашу замечательную работу в ближайшем будущем.
HTML | Атрибут формы — GeeksforGeeks
Улучшить статью
Сохранить статью
- Последнее обновление: 15 декабря 2021 г.
Улучшить статью
Сохранить статью
Атрибут формы HTML используется для указания размера элемента . Он в основном используется с атрибутом coords для указания размера, формы и размещения элемента .
Применимо:
Синтаксис:
Example:
9013 9013"0004 = . « > 9000 9 |
Выход:
Перед нажмите на специфическую форму:
9002 До нажмите на специфическую форму:
. Перед нажмите на специфическую форму:
. Браузеры: Браузеры, поддерживаемые Атрибут формы HTML , перечислены ниже:
- Google Chrome 4.



 5).
5). pumpkin {
fill: yellow;
stroke: orange;
stroke-width: 5;
}
pumpkin {
fill: yellow;
stroke: orange;
stroke-width: 5;
} 1)"/>
1)"/> 1"/>
1"/> 0114
0114  0114
0114  0114
0114 