15 «фишек» для сайтов или как усовершенствовать сайт


Маша Радионова
Опубликовано: 16 Авг 2017
Вернуться в блогНа каком этапе продумываются «фишки» для сайтов? Какими могут быть эти «фишки»?
Для чего они нужны? Как уместно применить «фишку» и в чем их главная задача?
На все эти вопросы мы постарались ответить в статье и показать на конкретных примерах.
- Просто о сложном
Идея в том, что не надо описывать с помощью кучи текста Ваш сложный продукт/товар/ услугу. Визуализируйте и упрощайте. Объясните с помощью картинок/схем/цифр все самые сложные вещи. Ведь, если клиент их поймет, он будет больше Вам доверять и с большей вероятностью купит именно у Вас.
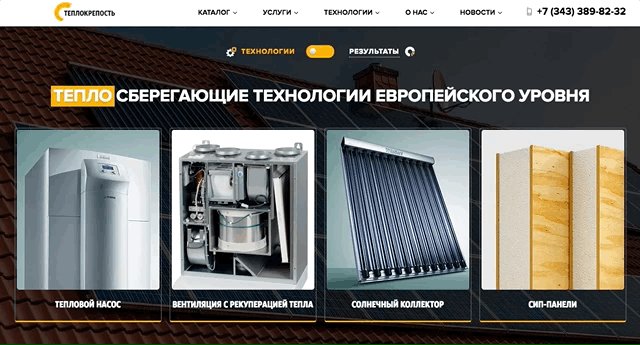
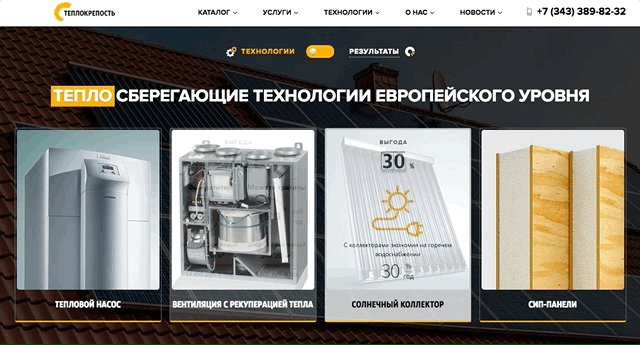
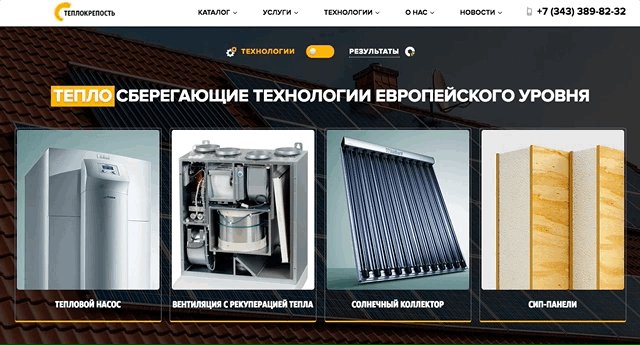
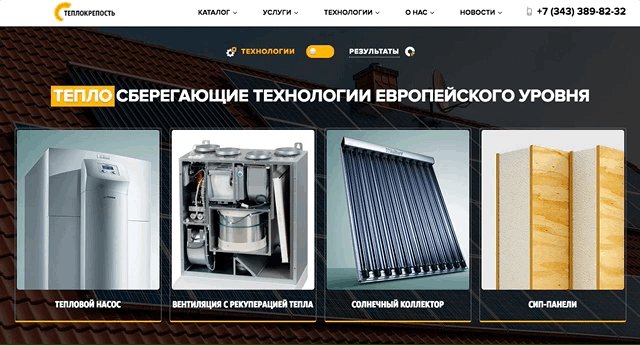
Так, на сайте Теплокрепости мы показали выгоду от использования той или иной технологии при постройке дома.

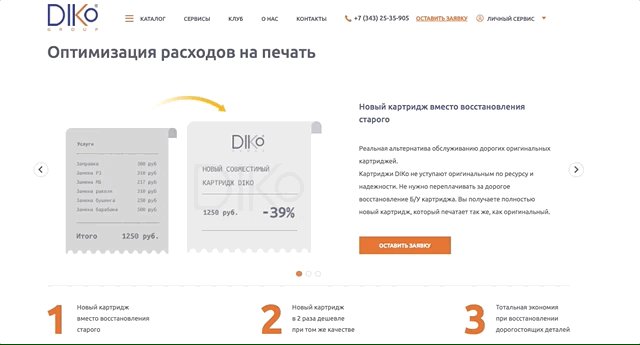
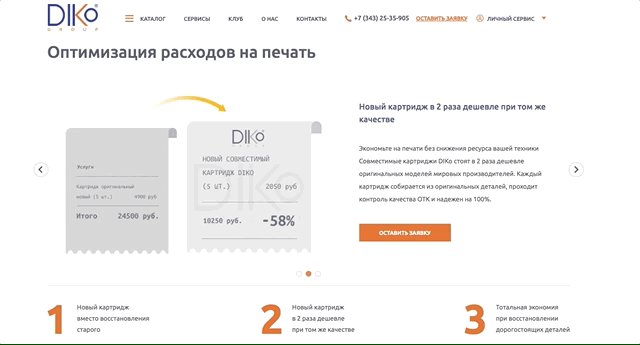
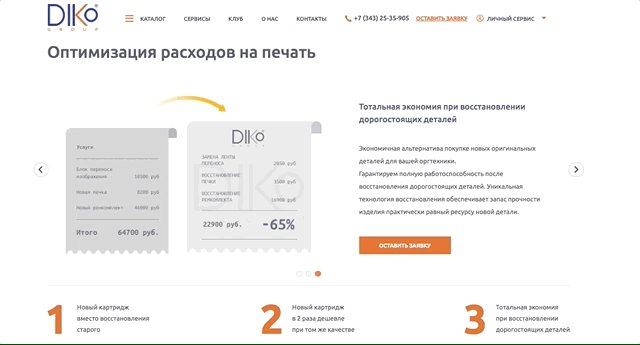
На сайте Diko-group, опять же, с помощью простого приема показали выгоду при использовании аналогичных услуг в Diko и других компаниях. Теперь менеджерам Diko не приходится тратить время на долгие переговоры, они просто показывают эту схему:

- Подсказки и интересные фильтры.
Все понимают, что если каталог большой, то для того, чтобы упростить выбор необходимо добавить фильтры.
А если каталог с небольшим количеством товаров, стоит ли заморачиваться за то, как преподнести товары? Конечно стоит! Ведь для вас важен каждый клиент. И если именно Вы позаботитесь об его удобстве и поможете с правильным выбором — он отблагодарит вас покупкой.

- Нестандартные слайдеры.
Слайдеры используются под разные задачи. Они нужны для привлечения внимания к тем или иным разделам, акциям, товарам.
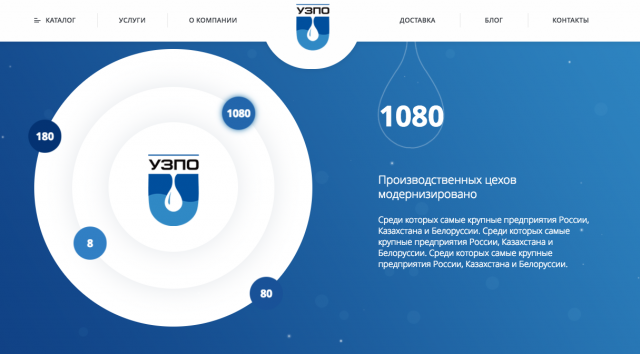
Мы привыкли к стандартным слайдерам, где меняются изображения и контент поочередно, справа-налево. Такие слайдеры имеют место быть, но если у Вас есть важный контент, с которым можно «поиграть» в дизайне, то можно его оформить интересным слайдером.
Такие факты точно не останутся незамеченными!

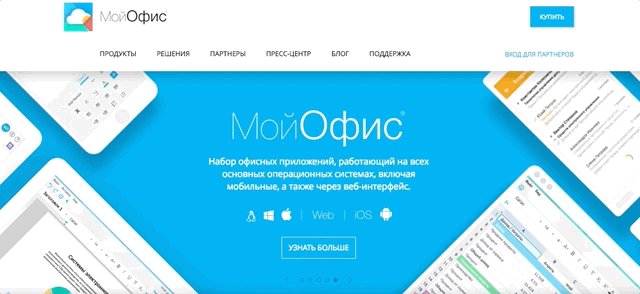
Еще пример, простые, приятные анимации на слайдере сайта компании “Мой Офис”

- Визуальные конфигураторы
Зачастую, пользователю нужно просто увидеть, чтобы понять хочет он купить или нет. Поэтому, очень важно визуализировать результат. То есть, если Вы продаете диваны и у конкретной модели 5 вариантов расцветки, почему б не показать их все? Многие интернет-магазины делают выбор цвета в виде выпадающего списка, или даже с помощью “цветных квадратиков”, но это все не работает, если человек не увидит весь диван именно в том, цвете, который он хочет.
Так, мы создали визуальный конфигуратор дверей на сайте “Фабрики Восход” . Работать с ним очень просто, выбираете модель, затем цвет экошпона, затем цвет стекла, а также можно посмотреть как будет выглядеть выбранный вариант на 1 и 2х створчатой двери.

- Товар лицом.
“Это не фишка”, — скажете Вы. Но у нас есть аргументы в пользу того, что в реальности это фишка. И вроде бы все кивают головой, что да, нужны качественные фото, видео, но мы часто сталкиваемся с тем, что у заказчика подобного контента просто нет. При этом пожелания к дизайну могут быть самые изысканные, и непременно одно из требований будет задействовать большие, красивые фотографии, которые исполнители находят на фотостоках, но при наполнении реальным контентом сайт перестает быть, таким, каким его задумали.
Поэтому, если Вы продаете товар, который необходимо “показать лицом”, то будьте готовы к тому, что надо будет генерировать необходимый контент и именно это станет фишкой вашего сайта.
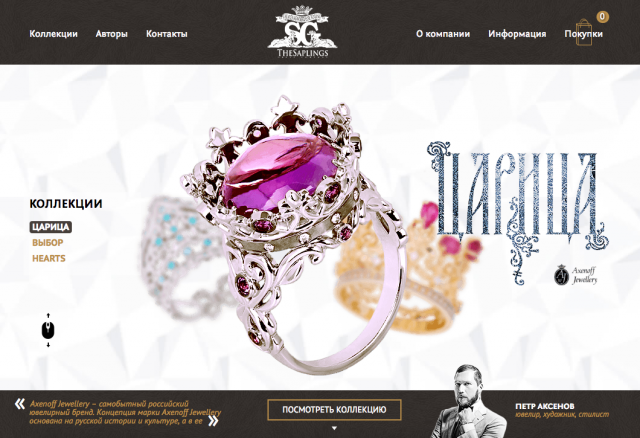
Хороший пример “Показать товар лицом” сайт Ювелирного бренда The Saplings

Отличные фотокарточки, не требующие увеличения на сайте Студии интерьера Форест, можно не только посмотреть все вариации товара, но и посмотреть фото товара в интерьере.

- Давай сыграем в игру

Взаимодействуйте с пользователем. Предложите ему ответить на вопросы викторины, чтобы получить бонус или скидку. Вопросы должны быть простые и все ответы должно быть легко найти на сайте. Можно продумать вопросы таким образом, чтобы он проникся философией компании, узнал подробнее об ее истории, прочитал интересные факты или отзывы.
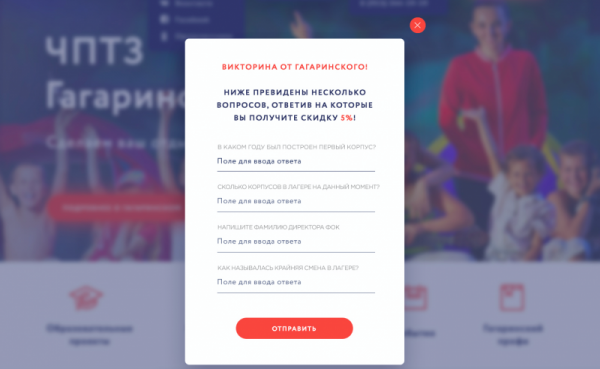
Так на сайте ФОК Гагаринский посетителям предлагается ответить на вопросы викторины, чтобы получить скидку.
Вопросы викторины и ответы можно задавать через административную панель сайта.

- Калькуляторы
Простой, но действенный инструмент для продаж. Если расчет цены складывается из нескольких параметров, то можно предложить “поиграть” с этими параметрами и самим рассчитать стоимость конечного продукта/услуги.
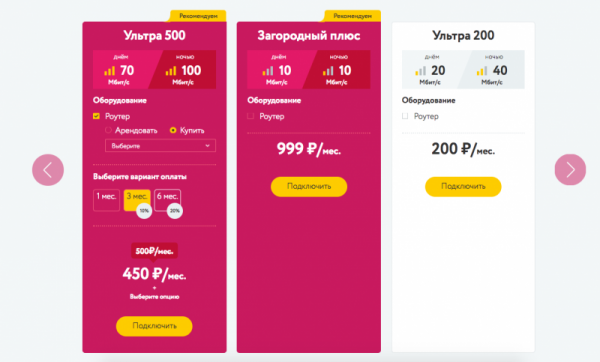
Например, на сайте интернет-провайдера К-телеком есть возможность менять параметры в тарифе и рассчитывать стоимость:

На сайте интернет-магазина дверей Sidoorov в разделе межкомнатных дверей также можно посчитать стоимость двери в зависимости от размера полотна и наличия погонажных изделий.

- Автоматизация и синхронизация.
Автоматизировать необходимо процессы, которые происходят постоянно.
Например, у вас есть складская система, которая привязана к кассам, именно в ней можно отследить актуальное количество товаров и цену, а значит можно настроить синхронизацию по тем пунктам, которые обновляются. В интернет-магазине Канистра происходит ежесуточная синхронизация с 1С по товарам, ценам, остаткам, таким образом на сайте поддерживается актуальная информация по всем товарам.

У компании Diko-group настроена синхронизация по контрагентам, их заказам, их накопленным бонусам.

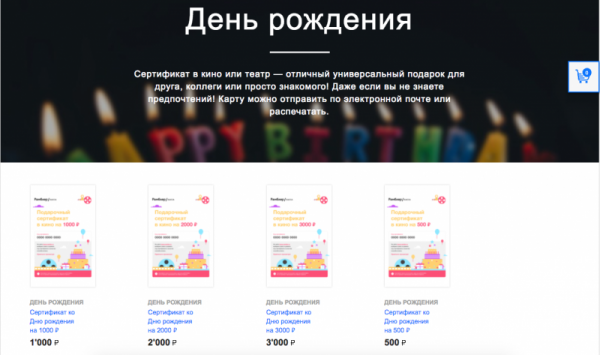
- Сертификаты
На некоторых сайтах будет актуально сделать подарочные сертификаты, которые можно будет дарить, просто пересылкой на e-mail. Хотя, для материальности подарка, такой сертификат можно и распечатать.
Разумеется, чтобы это стало фишкой, а не провалом, надо продумать механизм взаимодействия, удобство пользования сертификатом, удобство покупки, ну и, конечно нельзя забывать, что сертификаты должны быть красивыми, а значит нужно подключать дизайнера.
На сайте Рамблер/кассы есть магазин, где можно приобрести сертификаты разного номинала на покупку билетов в кинотеатрах-партнерах рамблер/кассы. Такое решение несомненно увеличивает продажи и становится фишкой, ведь сертификат можно подарить на любой праздник.

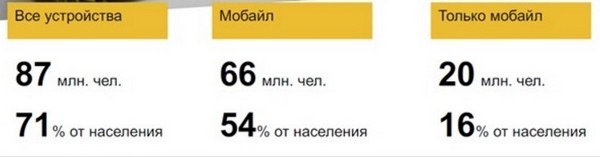
- Адаптивность.
А является ли фишкой адаптивность для сайта? Безусловно, да! Современный сайт просто обязан быть адаптирован под мобильные устройства. Статистика показывает, что 50% пользователей заходят в интернет с мобильного и ПК и 16% населения выходят в интернет только с мобильного. Отсюда вопрос, хотите ли вы потерять те самые 16% пользователей, а может и все 54%.

- Защищенная передача информации или установка SSL сертификата
Установку SSL сертификата можно назвать фишкой, а можно назвать необходимостью.
SSL (Secure Sockets Layer) представляет собой криптографический протокол, который обеспечивает защищенную передачу информации.
SSL сертификат необходим в случае работы с электронными деньгами, при необходимости передачи конфиденциальной информации (номера кредитных карт, паспортные данные, пин-коды, пароли и др)
На данный момент некоторые браузеры показывают предупреждение, о том, что на сайте не подключен SSL, и как Вы знаете любое предупреждение о небезопасности Вашего сайта может отпугнуть Вашего потенциального клиента.
Также некоторые социальные сети не позволяют переходить по ссылкам у которых нет протокола SSL.

- OG-метатеги
Мы уже рассказывали, что считаем своим долгом делать красивые OG-метатеги и это входит в наш чек-лист готовности сайта
Open Graph — популярный стандарт разметки веб страниц, который помогает соцсетям правильно отображать превью сайта по ссылке. Вы можете видеть такие превью уже почти везде: в сообщениях и постах в соцсетях, в мессенджерах, даже в смс-ках (iMessage на iOS)!

- Красивые фавиконы
Еще один обязательный пункт подготовки сайта к публикации — создание Фавиконов.
Никогда не знаешь, где ваш проект сохранят в закладки, поэтому мы создаем фавиконы под все основные операционные системы.

- Гномопад
В действительности, все вышеперечисленное не имеет значения, если вы не установите на свой сайт Гномопад!

Последние записи блога
Please enable JavaScript to view the comments powered by Disqus.
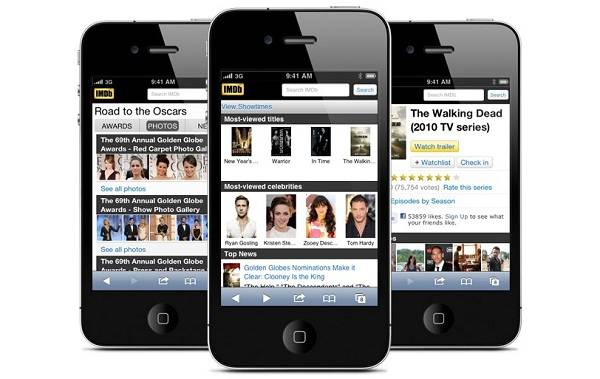
14 классных фишек с 11 лучших мобильных сайтов
Мобильные сайты должны быть функциональными, легкими и интуитивно понятными. В этой статье вы найдете описания фишек, которые делают классными мобильные сайты известных компаний.

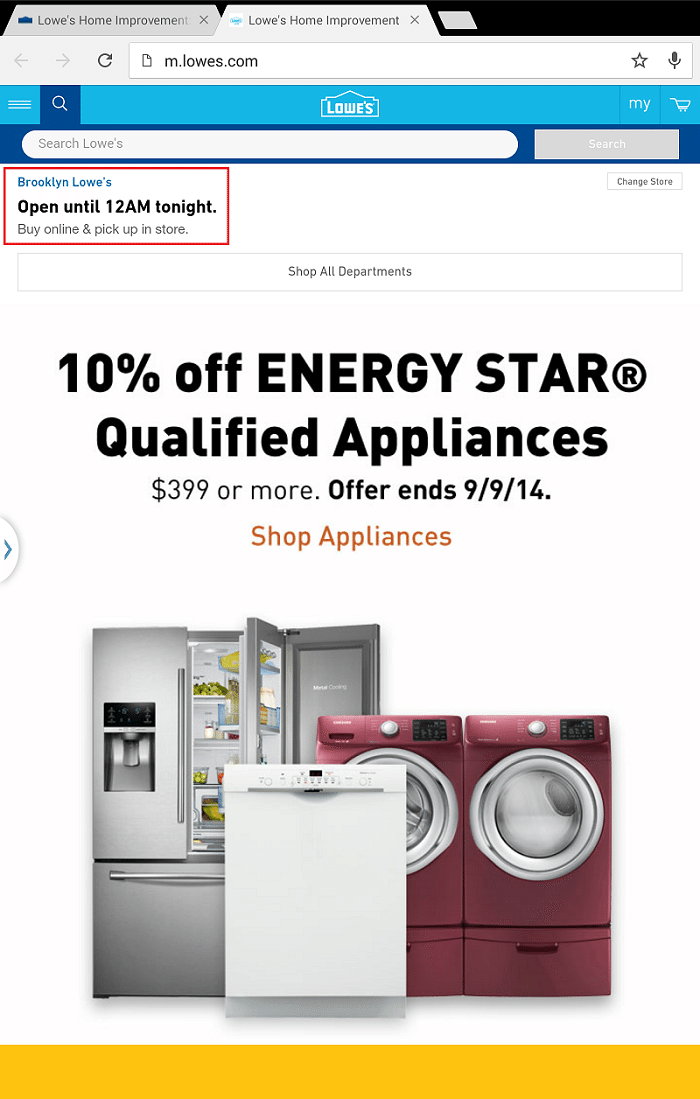
Фишка № 1: Lowe’s сообщает о времени работы ближайшего магазина
Американский ритейлер Lowe’s предлагает клиентам покупать товары онлайн, а забирать в физических магазинах. Для удобства покупателей на мобильной версии сайта указывается время работы ближайшей торговой точки сети Lowe’s. Нужный магазин определяется с помощью геолокации.

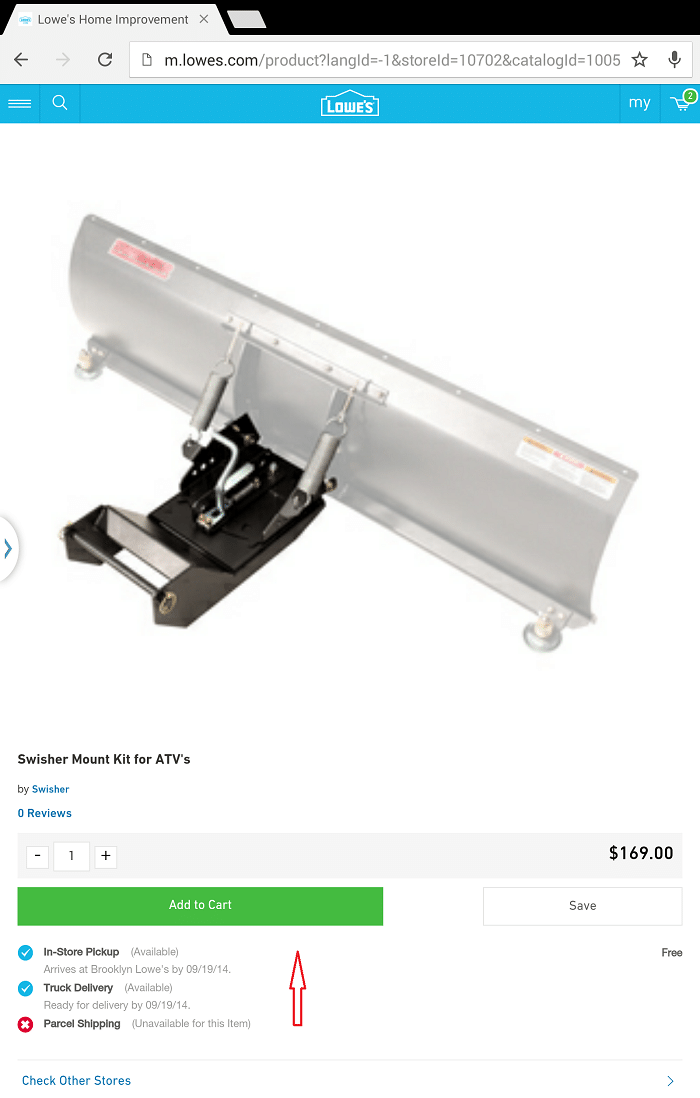
Фишка № 2: контрастная кнопка «Добавить в корзину» на сайте Lowe’s
Кнопка «Добавить в корзину» выделяется на фоне других элементов страницы благодаря цвету и размеру. Она достаточно большая, что удобно для мобильных пользователей.

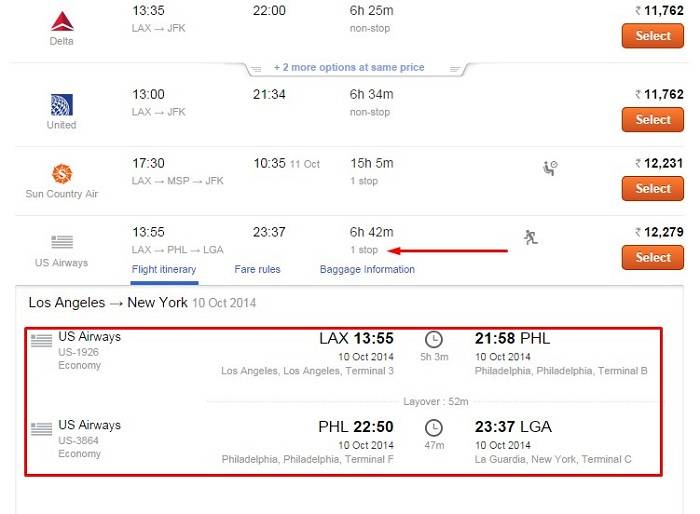
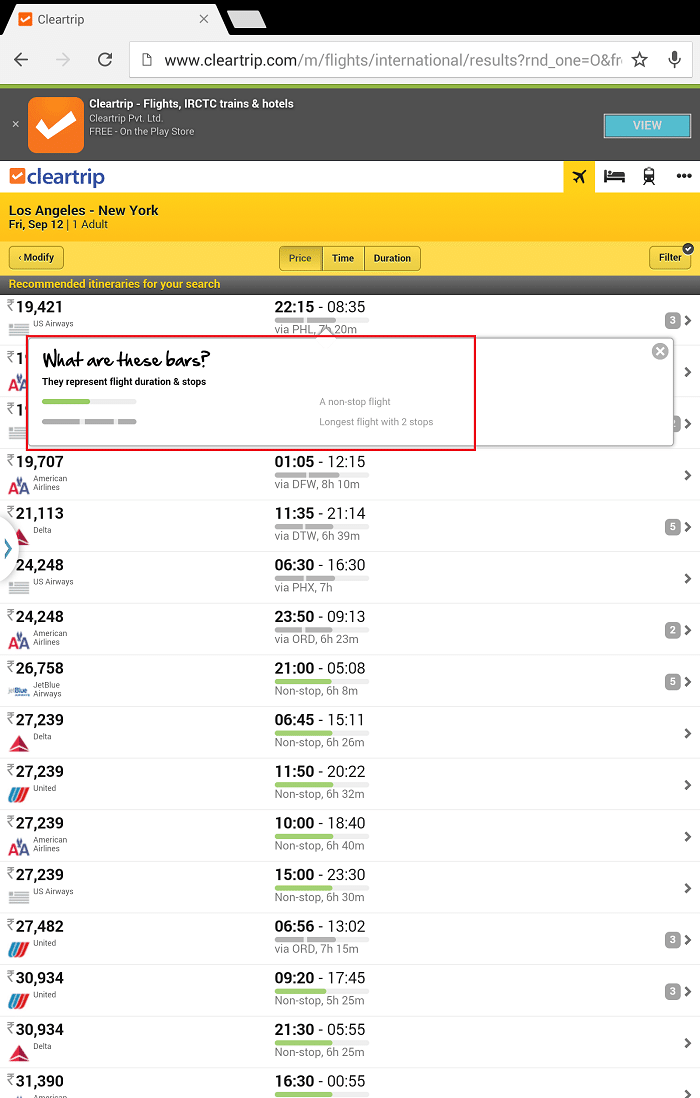
Фишка № 3: подсказка на сайте Cleartrip
На сайте онлайн-покупки авиабилетов Cleartrip для десктопов есть подробная информация о каждом рейсе, включая продолжительность перелетов и пересадки.

Чтобы просмотреть эту информацию на мобильной версии сайта, пользователь должен перейти на новую страницу, выбрав интересующий его рейс. Чтобы сравнить условия перелета с другими рейсами, пользователю нужно вернуться на предыдущую страницу, а это неудобно. Для экономии времени мобильная версия имеет схематическое обозначение длительности перелетов и количества пересадок. А чтобы пользователи легко поняли обозначения, при загрузке результатов поиска всплывает окно подсказки.

Фишка № 4: на мобильном сайте Kia желаемые конверсионные действия оформлены в виде элементов меню
На мобильной версии сайта автопроизводителя Kia желаемые действия оформлены в виде панели меню, закрепленной в верхней части экрана.

В меню сайта конверсионные элементы выделены красным. Это делает их более заметными и увеличивает кликабельность.

Конверсионные элементы меню выделены красным
Фишка № 5: сайт интернет-магазина Argos ненавязчиво предлагает установку мобильного приложения
На сайте Argos пользователь видит предложение установить мобильное приложение интернет-магазина. Оно удачно сочетает две противоположности: остается заметным, но не отвлекает пользователя от контента.

Фишка № 6: резервация в физическом магазине в один клик
Сайт ритейлера Argos позволяет зарезервировать товар в физическом магазине одним нажатием кнопки. Покупатель может оплатить товар, когда приедет за ним.

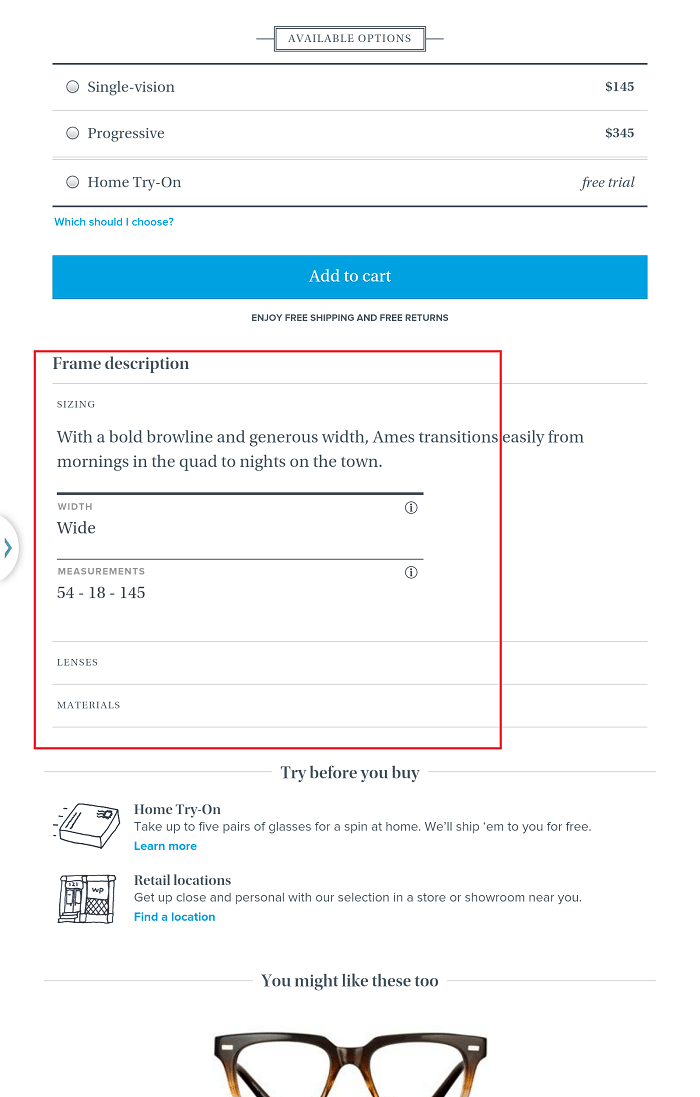
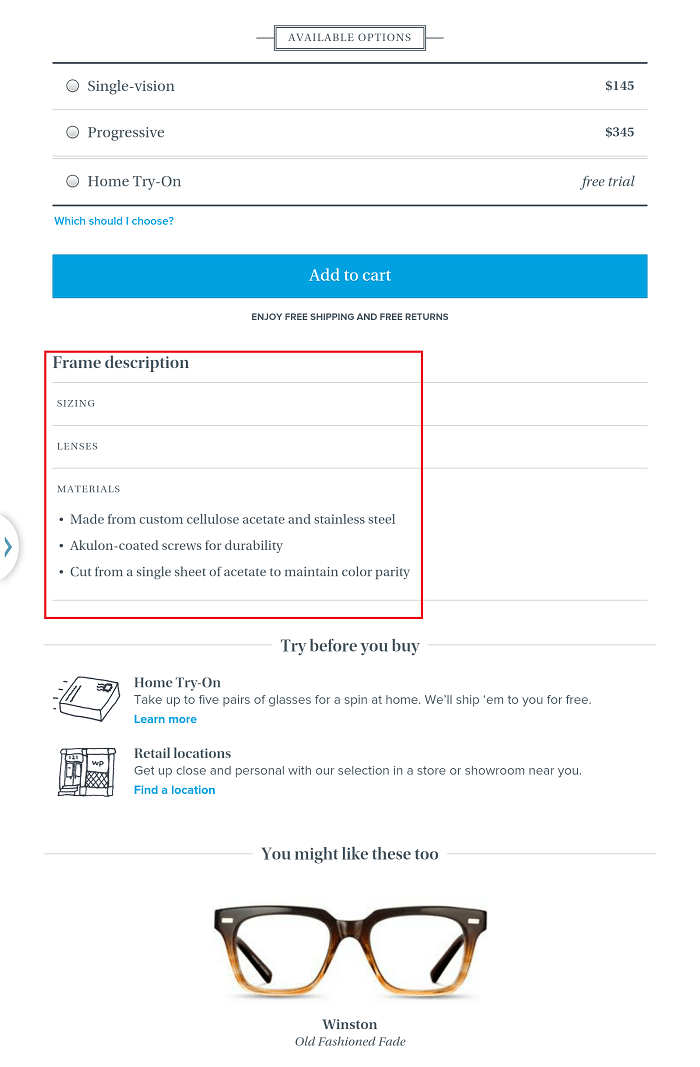
Фишка № 7: меню-аккордеон на сайте Warby Parker
Производитель очков Warby Parker славится нестандартными маркетинговыми подходами. Когда вы покупаете очки этой компании, она бесплатно отправляет такие же нуждающимся людям в страны третьего мира. Также вы можете подобрать подходящие очки прямо на сайте, если у вас есть медицинский рецепт. А мобильная версия сайта Warby Parker является наглядным пособием по дизайну. Например, здесь очень удачно использовано меню-аккордеон.


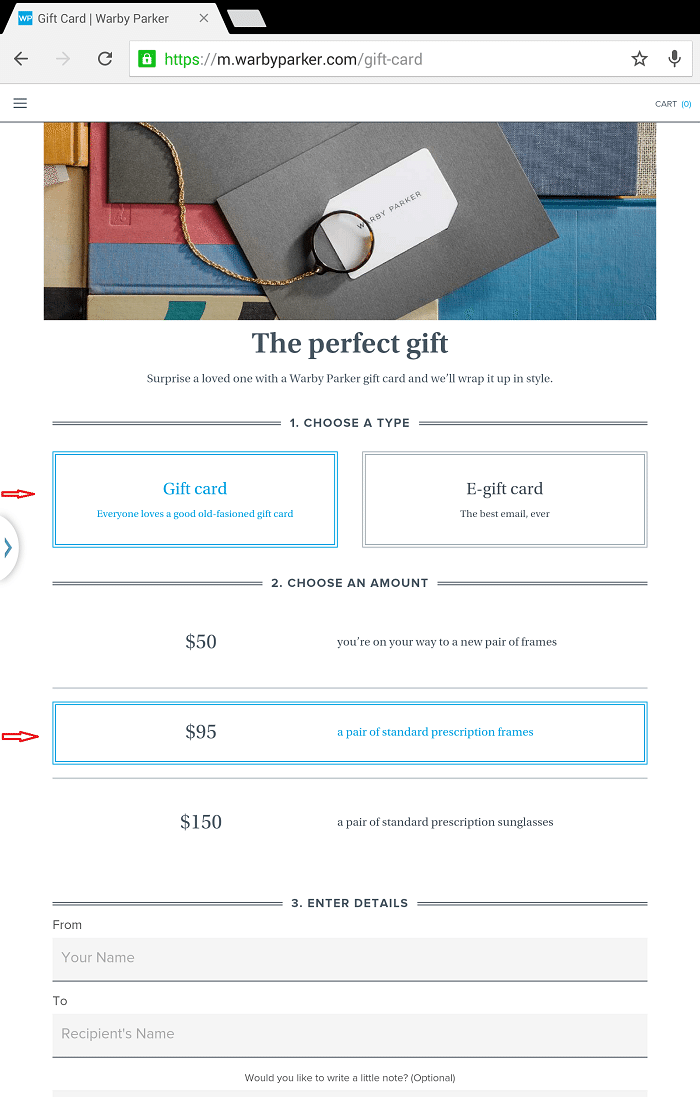
Фишка № 8: выбранные варианты выделяются цветом
Warby Parker продает подарочные сертификаты. На странице оформления этого продукта пользователь самостоятельно выбирает тип и номинал подарочной карты. Выбранные варианты выделяются цветом.

Фишка № 9: большой размер шрифта меню
Мобильная версия сайта BuzzFeed имеет удобное меню. Его удобство главным образом определяется большим размером шрифта.

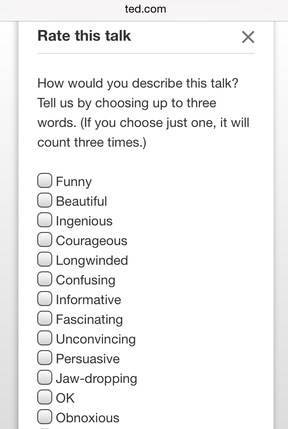
Фишка № 10: удобный опросник для получения обратной связи
Фонд TED нашел способ получать обратную связь от пользователей мобильной версии сайта. Вместо стандартного большого опросника им предлагается выбрать три варианта, точнее всего характеризующие просмотренный контент.

Фишка № 11: большие кнопки шеринга в соцсетях
Издание Huffington Post сделало все, чтобы пользователи легко делились контентом в социальных сетях. Огромные кнопки шеринга удобно использовать даже тем пользователям, чьи мобильные гаджеты имеют очень маленький экран.

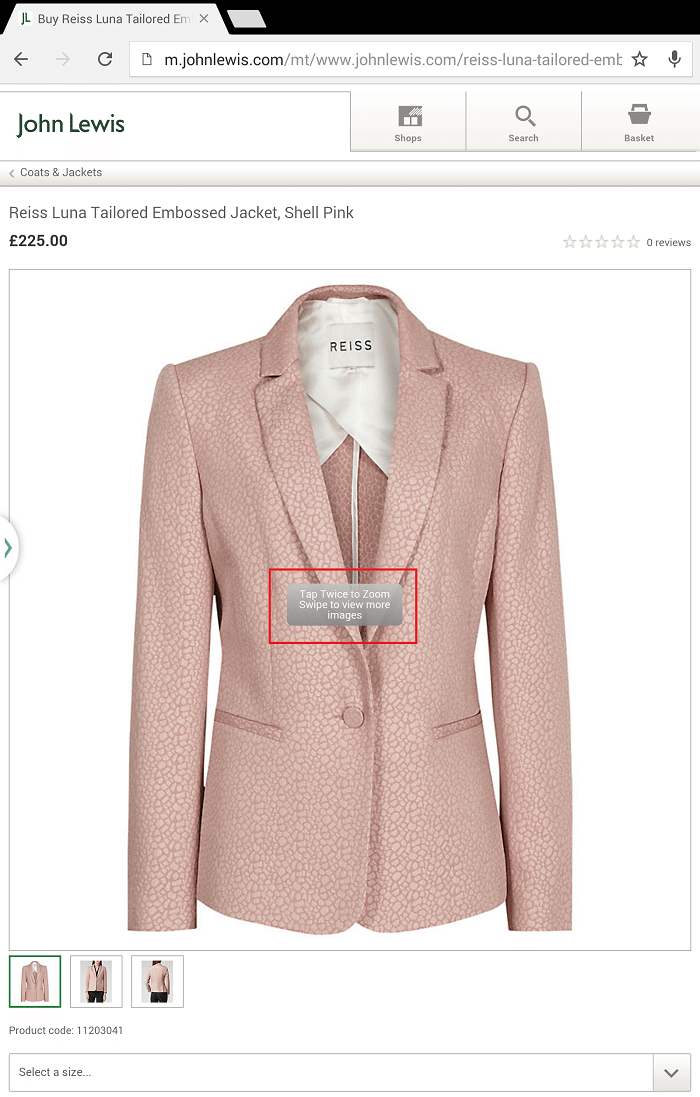
Фишка № 12: подсказка для пользователей
На мобильной версии сайта ритейлера John Lewis есть удачная подсказка: при просмотре товара сайт сообщает посетителю, как увеличить фото или просмотреть следующее.

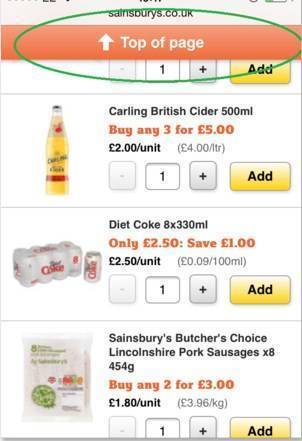
Фишка № 13: возможность быстро вернуться к первому экрану
Мобильная версия сайта ритейлера Sainsbury’s позволяет мгновенно вернуться к первому экрану при изучении списка товаров. Это экономит время и упрощает навигацию.

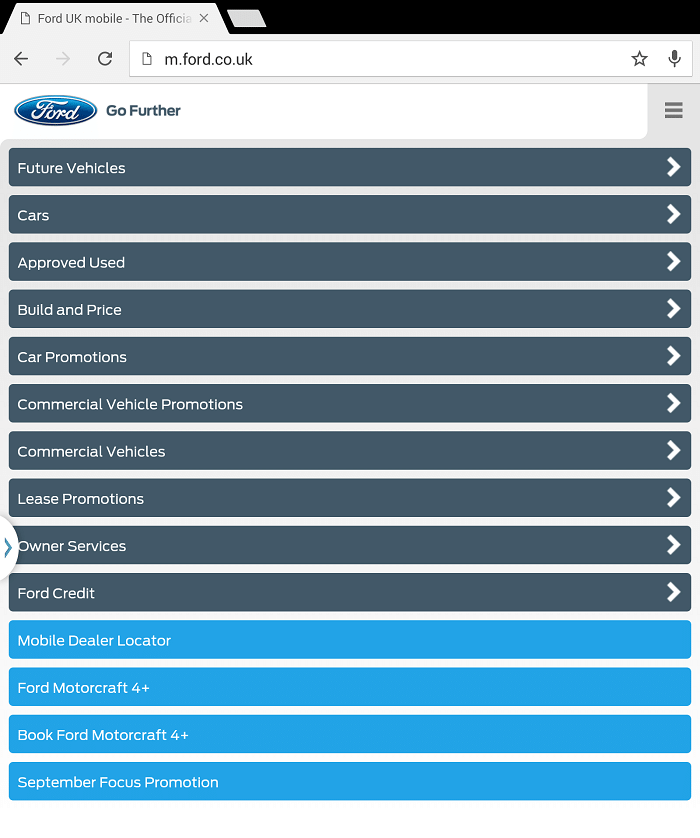
Фишка № 14: удачный цвет кнопок
Мобильная версия сайта Ford является образцом эстетичности и функциональности. Кнопки меню ресурса выполнены в двух цветах. Голубой цвет конверсионных кнопок не режет глаз, но мгновенно привлекает внимание.

Функциональность и эстетичность мобильных сайтов часто зависит от незаметных на первый взгляд мелочей. Удачные фишки ускользают от внимания, потому что помогают пользоваться сайтом на интуитивном уровне. Пользователи скорее замечают их отсутствие, чем присутствие. Тем важнее для маркетологов замечать и коллекционировать такие мелочи. Пожалуйста, пополняйте коллекцию мобильных фишек в комментариях.
Адаптация материала 15 features of 11 great mobile sites by Ben Davis.
Читайте также:
14-klassnykh-fishek-s-11-luchshikh-mobilnykh-saytovРазличные фишки для дизайнера за сентябрь и август 2014
Сегодня предлагаю Вам просмотреть несколько самых свежих и бесплатных исходников на различную тематику для веб — дизайнеров. Тут Вы сможете бесплатно скачать несколько макетов, шаблонов, иконок, и ещё некоторых полезных штук.
Спасибо большое http://speckyboy.com и рекомендую:
PSD макет MacBook Pro
Скачать
Макет фирменного стиля — Stationary
Скачать
Макет утренних девайсов в PSD
Скачать
Коллекция разнообразных макетов
Скачать
Реалистический макет iPhone 5 в PSD
Скачать
Макет красной визитки
Скачать
Реалистический макет фирменного стиля в PSD
Скачать
Популярный девайс в HTML5
Скачать
Цветной в стиле Полигон шаблон для сайта на спортивную тематику
Скачать
Nicons — иконки с тонкими линиями
Скачать
Современные Flat иконки
Скачать
Иконки строительных инструментов
Скачать
Серые иконки — Aves
Скачать
Flat иконки на бизнес тематику
Скачать
72 музыкальные иконки
Скачать
Иконки на тему веб — дизайна
Скачать
Качественный комплект UI элементов
Скачать
UI исходники для новостей
Скачать
Админка в PSD
Скачать
Комплект UI для дизайнера
Скачать
Современные и стильные UI — Atom
Скачать
UI в виде виджетов
Скачать
Тёмные и светлые UI элементы для сайта
Скачать
Современные и красивые UI элементы для сайта
Скачать
Пользовательский интерфейс — Redlight
Скачать
Минималистическая UI подборка в PSD
Скачать
PSD шаблон Safari 8.0
Скачать
UI цвета
Скачать
Шаблон для приложения в PSD
Скачать
Спортивный шаблон — DeMarini
Скачать
5 шаблонов в HTML писем
Скачать
Адаптивная админ панель
Скачать
Шаблон для канала на YouTube
Скачать
Тёмный шаблон для WordPress
Скачать
Шаблон для WordPress — Каспер
Скачать
Тонкий шрифт — Quadra
Скачать
Шрифты — Bear & Loupe
Скачать
Круглый шрифт — Hanken
Скачать
Шрифт — Aventura
Скачать
Шрифт — Атлетико
Скачать
Разнообразные бесплатные и полезные фишки для дизайнера за май и июнь
Очередная подборка с самыми разнообразными полезными фишками для дизайнера. тут как всегда всё совершенно бесплатное и самое необходимое, которое поможет Вам в создании своих собственных и уникальных шедевров. Тут Вы встретите несколько бесплатных шаблонов для сайта, UI совершенно разнообразных элементов дизайна и множество векторных фишек. так что данная подборка будет Вам очень полезна.
Спасибо http://speckyboy.com и рекомендую:
Адаптивные векторные макеты в Flat
Скачать
Макеты iPhone в векторе
Скачать
Бесплатные UI элементы дизайна для Android
Скачать
Разнообразные и бесплатные UI
Скачать
Элементы для создания крутого дизайна
Скачать
350 иконок — Themify
Скачать
Иконки с тонкими линиями
Скачать
Иконки на тему СЕО в векторе
Скачать
Красивые иконки в минималистическом стиле
Скачать
Иконки платёжных систем
Скачать
66 иконок в стиле iOS7
Скачать
50 бесплатных Flat иконок
Скачать
Большие Flat иконки
Скачать
100 иконок с тонкими линиями
Скачать
Иконки бесплатно — 3px
Скачать
Аж 100 иконок — Odincons
Скачать
100 иконок разнообразных девайсов
Скачать
HTML шаблон — BigFoot
Скачать
Бесплатный шаблон — Crisp
Скачать
Bricks — адаптивный шаблон для Вордпресс
Скачать
Landing страница в PSD
Скачать
Бизнес шаблон в PSD
Скачать
Крутой и бесплатный шаблон для Вордпресс
Скачать
Шаблон для профайла пользователей
Скачать
Мега подборка из 40 размытых фонов для сайта
Скачать
Яркие фоны в стиле Полигон
Скачать
Автоматические действия полутонов
Скачать
Фильтр фотошоп — Engrave
Скачать
Несколько типографических паттернов
Скачать
Подборка текстур — Halftone
Скачать
Металлические текстуры
Скачать
Comprehensive Office
Скачать
Животные в стиле Flat
Скачать
Разные векторные элементы и бейджи
Скачать
20 флажков в векторе
Скачать
