Что такое файл HTM или HTML?
Файл с расширением HTM или HTML является файлом языка разметки гипертекста и представляет собой стандартный тип файла веб-страницы в Интернете.
Поскольку файлы HTM являются текстовыми файлами , они просто содержат текст (например, то, что вы сейчас читаете), а также текстовые ссылки на другие внешние файлы (например, изображение в этой статье).
Файлы HTM и HTML также могут ссылаться на другие файлы, такие как видео, CSS или JS.
Tumsasedgars / Getty ImagesКак открыть файл HTM или HTML
Любой веб-браузер, например Edge , Firefox , Chrome , Opera , Internet Explorer и т. Д., Будет открывать и корректно отображать файлы HTM и HTML. Другими словами, открытие одного из этих файлов в браузере «расшифрует» то, что описывает файл HTM или HTML, и отобразит содержимое правильно.
Существует множество программ, разработанных для облегчения редактирования и создания файлов HTM / HTML. Некоторые известные бесплатные редакторы HTML включают Eclipse , Komodo Edit и Bluefish . Adobe Dreamweaver — это еще один популярный редактор HTM / HTML с множеством расширенных функций , хотя он не является бесплатным.
Adobe Dreamweaver — это еще один популярный редактор HTM / HTML с множеством расширенных функций , хотя он не является бесплатным.
Хотя они не так богаты функциями, как специальный редактор HTM, вы можете просто использовать простую программу-блокнот для внесения изменений в файл HTM или HTML, например Windows Notepad. Однако мы рекомендуем использовать текстовый редактор с большим количеством функций, которые созданы для такой задачи.
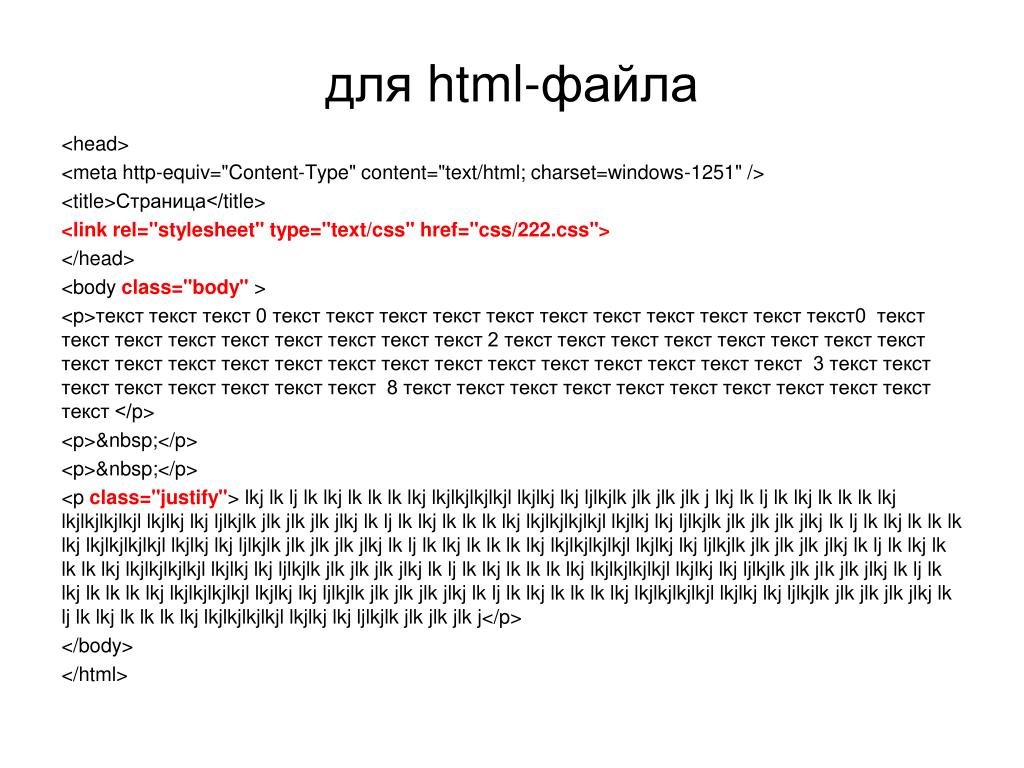
Вот пример очень простой HTML-страницы, рассматриваемой как текст:
<! DOCTYPE html>
<html>
<head>
<title> Здесь идет заголовок </ title>
</ head>
<body>
<h2> Вот один заголовок </ h2>
<p> Здесь можно написать абзац . </ p>
</ body> </ html>
Как вы можете видеть здесь , эта текстовая версия HTML-файла «конвертируется» в реальную (хотя и урезанную) веб-страницу в тот момент, когда веб-браузер отображает информацию.
Как конвертировать файлы HTML и HTM
Файлы HTM структурированы определенным образом и имеют очень специфический синтаксис (правила) для правильного отображения кода и текста в нем при открытии в браузере. По этой причине преобразование файла HTM или HTML в другой формат, вероятно, не является чем-то, что вам нужно, потому что вы, вероятно, потеряете любую функциональность на странице.
С другой стороны, если все, что вам нужно, — это конвертировать файл HTM или HTML в другой формат для удобства просмотра , например, в изображение или PDF , это может быть разумно и очень выполнимо. Это иногда хороший вариант для распечатки.
В Chrome вы можете выбрать Сохранить как PDF из параметров печати, чтобы преобразовать страницу в окне в PDF . Также для Chrome есть расширение, называемое Full Page Screen Capture, которое преобразует любой открытый файл HTM или HTML в браузере Chrome в файл PNG .
Другие браузеры имеют такие же функции, как дополнение Firefox « Сохранить как PDF» .
Вы также можете использовать веб-сайт, посвященный преобразованиям файлов изображений HTM / HTML, например iWeb2Shot или Web-capture .
Бесплатный конвертер файлов может быть использован для преобразования HTM или HTML — файла , который вы сохранили на компьютер. FileZigZag — это один бесплатный веб-сайт для конвертации документов, который конвертирует HTM в RTF , EPS , CSV , PDF и многие другие форматы.
Важно понимать, что вы не можете преобразовать файл HTM / HTML во что-либо, кроме формата текстового файла. Например, файл HTML никогда не может быть преобразован в аудиофайл MP3 . Может показаться, что это возможно, если вы пытаетесь скачать MP3 с веб-страницы, но это неправильный путь.
HTM против HTML
Помимо буквы «L», конечно …
Краткий ответ: нет ни одного .
Длинный ответ: нет … но будьте осторожны, чтобы использовать только один или другой .
Еще во времена MS-DOS расширения файлов были ограничены тремя символами. В течение относительно короткого периода времени, когда создавались веб-страницы, а также доминирования MS-DOS во вселенной, HTM управлял, поскольку HTML не был вариантом.
В течение относительно короткого периода времени, когда создавались веб-страницы, а также доминирования MS-DOS во вселенной, HTM управлял, поскольку HTML не был вариантом.
Сегодня страницы, которые заканчиваются либо HTM, либо HTML, полностью приемлемы. Просто убедитесь, что вы используете один или другой, а не оба, на своем веб-сайте.
Кроме того, серверу, на котором размещены ваши веб-страницы, может потребоваться, чтобы индексная страница заканчивалась тем или иным расширением файла. Другими словами, вам может понадобиться использовать index.html или index.htm . Если вы не уверены, уточните у своего хостинг-провайдера или производителя веб-сервера.
Все еще не можете открыть файл?
Файлы HTML и HTM должны быть довольно легко открыты, так как они являются просто текстовыми файлами, которые может просматривать любой веб-браузер. Если ваш файл не открывается ни одной из предложенных выше программ, есть большая вероятность, что вы на самом деле не имеете дело с файлом языка гипертекстовой разметки.
Некоторые форматы файлов используют расширения файлов, которые очень похожи на HTML / HTM, но на самом деле не в том же формате. Одним из ярких примеров является расширение файла HTMLZ, используемое для файлов электронных книг Zipped HTML. Есть HTML файлы внутри файла HTMLZ , но формат всего пакета ZIP , который не будет открыт в веб — браузере или с помощью текстового редактора.
В этом примере вам понадобится определенная программа просмотра файлов HTMLZ, такая как Caliber . Или, поскольку этот формат файла на самом деле является архивом, вы можете открыть его с помощью распаковщика файлов, такого как 7-Zip , после чего вы можете открыть любые отдельные файлы HTML с помощью веб-браузера или любого из других средств просмотра / редактирования HTML, упомянутых выше.
TMLANGUAGE — это другое расширение файла, которое может быть перепутано с файлом HTML / HTM. На самом деле это файлы грамматики языка TextMate, используемые TextMate для macOS.
Как Встроить PDF в HTML
HTML, также известный как язык гипертекстовой разметки, является наиболее распространенным форматом для загрузки содержимого на веб-сайт. Обычно, если вы хотите разместить на веб-странице длинный PDF-файл или несколько PDF-файлов одновременно, лучшим решением является встраивание PDF-файла в HTML-файл, который не только легко опубликовать, но также он может содержать все важные данные. Чтобы встроить PDF-файл в HTML-файл, вам необходимо преобразовать PDF-файл в HTML-файл, который можно легко добавить в другой HTML-файл. Для Windows и Mac OS X доступно множество конвертеров для встраивания PDF в веб-страницу, и большинство из них работают по одному и тому же принципу. Однако хорошая программа должна идеально встраивать PDF в HTML со всем форматированием и изображениями в файле PDF.
Обычно, если вы хотите разместить на веб-странице длинный PDF-файл или несколько PDF-файлов одновременно, лучшим решением является встраивание PDF-файла в HTML-файл, который не только легко опубликовать, но также он может содержать все важные данные. Чтобы встроить PDF-файл в HTML-файл, вам необходимо преобразовать PDF-файл в HTML-файл, который можно легко добавить в другой HTML-файл. Для Windows и Mac OS X доступно множество конвертеров для встраивания PDF в веб-страницу, и большинство из них работают по одному и тому же принципу. Однако хорошая программа должна идеально встраивать PDF в HTML со всем форматированием и изображениями в файле PDF.
Wondershare PDFelement — Редактор PDF-файлов — это многоцелевой кроссплатформенный инструмент для работы с PDF, который поможет вам просматривать PDF-файлы в HTML-файлах за считанные секунды с идеальным качеством. Другими словами, это ваше универсальное решение для создания, редактирования, преобразования или встраивания PDF в HTML.
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Шаг 1. Импортируйте PDF-файлы
Сам шаг включает в себя преобразование файла PDF в HTML в PDFelement. Запустите программу на вашем компьютере с Windows и нажмите кнопку «Пакетная обработка», которая откроет другую Windows внутри программы.
Шаг 2. Выберите Формат Вывода
В окне конвертации нажмите кнопку «Добавить файлы». Вы также можете добавить более одного файла PDF или можете добавить всю папку в PDFelement.
После добавления файлов измените формат вывода с правой стороны на «HTML». Вы также можете включить функцию OCR для отсканированных файлов PDF.
Шаг 3. Преобразуйте и Встройте PDF в HTML
Наконец, нажмите кнопку «Начать». После преобразования файла вы можете открыть файл или папку, в которой находится преобразованный файл.
После преобразования файла вы можете открыть файл или папку, в которой находится преобразованный файл.
Откройте выходной HTML-файл и скопируйте все содержимое в файл. Просто вставьте содержимое в другой HTML, в который вы хотите встроить PDF-файл.
Более того, он поддерживает преобразование нескольких файлов PDF одновременно. Помимо HTML, он также поддерживает форматы doc, docx, ppt, pptx, xlsx и даже изображения. Пользователи также могут объединить несколько файлов PDF, чтобы получить один файл HTML в качестве выходного файла.
Мощные функции редактирования в PDFelement позволят вам добавлять, удалять или заменять текст, присутствующий в файлах PDF, а также вы можете изменить форматирование недавно добавленного или уже существующего текста. Точно так же его можно использовать для редактирования изображений, имеющихся в файлах PDF. Если у вас есть форма PDF, ее можно заполнить с помощью PDFelement и преобразовать в необходимый файл HTML, который можно встроить в другой HTML-файл.
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Файл документа HTML — руководство по языку веб-страницы
HTML — это аббревиатура от Hypertext Markup Language. Файлы HTML — это текстовые документы, которые содержат интерактивный контент и предназначены специально для цифрового просмотра. Это означает, что они оптимальны в качестве файла для просмотра на экране, а не в печатном формате.
Текстовый файл HTML легко открыть — просто используйте веб-браузер по вашему выбору. Преобразование работы непосредственно в формат HTML возможно с помощью таких программ, как Microsoft Word, который имеет возможность сохранять в формате HTML для использования в браузере. Имея это в виду, давайте рассмотрим ключевые функции HTML и то, как ваша компания может их использовать.
Полезные функции HTML
HTML полезен пользователям многими уникальными способами. Один из менее известных способов — он предназначен для отображения на веб-странице. Например, если пользователь просматривает веб-страницу в формате HTML при медленном соединении, части веб-страницы будут отображаться по частям, что позволит пользователю просматривать части страницы, а не ждать загрузки всего. Это гарантирует, что каждый пользователь, независимо от подключения к Интернету, имеет возможность пользоваться большим веб-сайтом.
Это гарантирует, что каждый пользователь, независимо от подключения к Интернету, имеет возможность пользоваться большим веб-сайтом.
HTML, как и многие другие типы файлов документов, открывается в каждом веб-браузере на рынке, но что действительно выделяет его, так это то, что он очень доступен для мобильных устройств. Поскольку использование мобильных устройств продолжает устойчиво расти, HTML будет продолжать процветать, поскольку он отлично подходит для мобильного просмотра. Подумайте, сколько пользователей посещают веб-сайты со смартфонов, и станет ясно, что у HTML большое будущее.
Следует ли вашей компании использовать HTML?
Меньший размер HTML является огромным преимуществом для компаний, которые не имеют неограниченного пространства. Это также полезно для предприятий, которым необходимо быстро загружать и загружать файлы. Небольшой размер HTML является результатом отсутствия мультимедиа. Обратите внимание, что хотя HTML является только текстовым, изображения страниц назначаются в каждом файле. Значит ли это, что ваша компания должна использовать файлы HTML-документов?
Значит ли это, что ваша компания должна использовать файлы HTML-документов?
Если целью вашей компании является создание веб-страниц, предназначенных для массового потребления, предпочтительным типом файла документа должен быть HTML. Он может синхронизироваться с браузерами, в том числе мобильными, для четкого отображения на экране. Меньший размер позволяет легко обмениваться данными между членами команды, что еще больше повышает эффективность. В конце концов, наиболее важным аспектом, который следует учитывать, является веб-сайт вашей компании и его доступность.
Когда использовать разные типы документов
Внешний вид веб-страницы, созданной с помощью HTML, ограничен внешними факторами, такими как технология аппаратного доступа к веб-странице или браузер. Если макет вашей веб-страницы требует высокой согласованности, сообщения или продукта компании, HTML может быть не лучшим выбором. Это связано с тем, что переменные могут привести к тому, что веб-страница будет выглядеть по-разному для разных пользователей. Если вам кажется, что это повлияет на вас, рассмотрите некоторые альтернативы HTML.
Если вам кажется, что это повлияет на вас, рассмотрите некоторые альтернативы HTML.
Если вы пользователь с ограниченными техническими знаниями, для эффективного использования HTML потребуется гораздо больше усилий и времени. Это наиболее очевидно при создании веб-страниц, как правило, на веб-сайте компании. Рассмотрите альтернативы, если время является фактором при создании веб-страницы или завершении проекта. Кроме того, при принятии решения о том, какой тип файла документа подходит лучше всего, оцените общее техническое ноу-хау вашей компании.
HTML — это сложный файл документа, предназначенный для создания веб-страниц, но при необходимости существуют альтернативы. Уравновешивание преимуществ и изучение недостатков создает ясность в решении.
Файлы HTML: как создавать и использовать
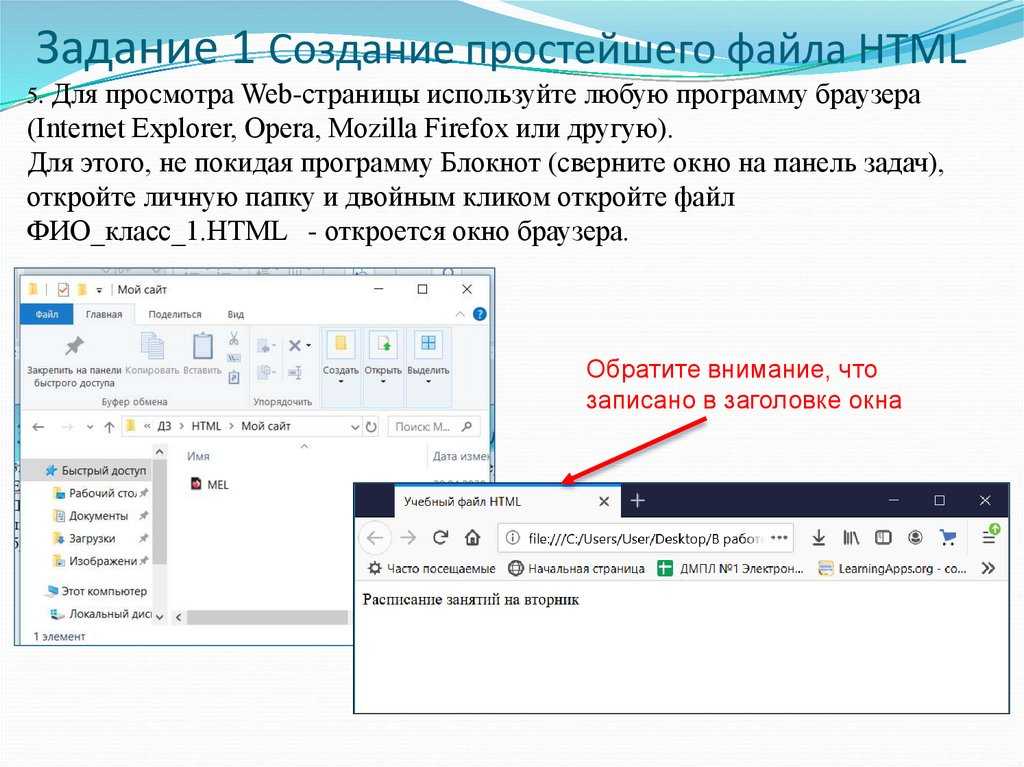
Файл HTML содержит основную структуру вашего веб-сайта. Он сообщает браузеру, что должно быть там для контента. Например, что отображать в качестве заголовка вашего сайта на вкладке браузера. В случае с этим постом тег браузера должен читаться как «Файлы HTML: как создавать и использовать», так как я установил это в теге заголовка HTML, когда писал этот блог.
В случае с этим постом тег браузера должен читаться как «Файлы HTML: как создавать и использовать», так как я установил это в теге заголовка HTML, когда писал этот блог.
Другими словами, он определяет структуру и содержание вашей страницы. Если вы сравните свой веб-сайт с домом, HTML-код — это кирпичи и раствор, стены и потолки, а также крыша вашего дома. Он ничего не скажет вам о цвете обоев — для этого и существует CSS.
Как открыть файл HTML
В вашем браузере
По умолчанию, поскольку компьютеры обычно настраиваются таким образом, чтобы с ними могли работать не разработчики, файл HTML также настроен на открытие в браузере. Однако, как разработчик, использовать эту опцию менее удобно, поскольку на самом деле она не позволяет вам легко просматривать или изменять код.
В выбранной вами среде IDE
Мы, разработчики, чаще всего открываем HTML-файлы в нашей интегрированной среде разработки. В программе разработки программного обеспечения Full Stack от Code Institute рекомендуемой IDE на момент написания этой статьи является Gitpod. Итак, если вы хотите загрузить HTML-файл, например, из загруженного начального кода из курса или внешнего учебника, вы можете перетащить его в рабочую область, где вы хотите это увидеть. Затем откройте предварительный просмотр, как обычно, с помощью команды python3 -m http.server чтобы просмотреть обработанный файл в окне предварительного просмотра или в браузере.
Итак, если вы хотите загрузить HTML-файл, например, из загруженного начального кода из курса или внешнего учебника, вы можете перетащить его в рабочую область, где вы хотите это увидеть. Затем откройте предварительный просмотр, как обычно, с помощью команды python3 -m http.server чтобы просмотреть обработанный файл в окне предварительного просмотра или в браузере.
Как создать файл HTML
- В выбранной вами среде IDE создайте новый файл. Он должен иметь расширение .HTML, чтобы следующие шаги работали. В идеале, для удобства просмотра, назовите первый HTML-файл в вашем проекте «index.HTML», так как ваш браузер будет знать, что он должен отображаться как главная страница проекта.
- В большинстве современных IDE автоматически включается emmet . Это дает вам доступ ко многим сокращениям. Наиболее важным из них для запуска HTML-файла является ! затем TAB . Это создаст начальный код по умолчанию для вашего HTML-файла, включая обязательные теги, и.
 Дополнительные сведения о сокращении emmet см. в этой памятке из документации.
Дополнительные сведения о сокращении emmet см. в этой памятке из документации.
- Поздравляем! Вы создали HTML-файл.
- Конечно, если вы запустите это сейчас, вы заметите, что он отображает пустую страницу, поэтому вам нужно дать ей какое-то содержимое. Чтобы убедиться, что он запущен и работает, добавьте h2 (введите h2, а затем клавишу табуляции, чтобы сгенерировать с помощью emmet, как указано выше) с текстом: «Привет, мир!»
- Запустите файл, как описано в предыдущем разделе. Ты видишь свой новый текст? Поздравляем! Продолжайте создавать свой веб-сайт и переходите к следующему шагу, когда будете готовы его продемонстрировать!
Как опубликовать файл HTML
Отлично, вы создали свой первый сайт! Теперь пришло время показать его миру, поэтому давайте пройдемся по этапам публикации только что написанного HTML-кода. Возможно, вы уже слышали о хостинге и знаете, что за него часто платят, но мы ведь не хотим платить за учебный веб-сайт, не так ли?
К счастью для нас, есть Github! Github — отличное место для хранения вашего кода, но знаете ли вы, что у него также есть возможность размещать ваши проекты, чтобы вы могли их демонстрировать? Вот как:
- Откройте свой репозиторий.
 Если вы работали над Gitpod, у вас уже есть это, когда вы начали свой проект.
Если вы работали над Gitpod, у вас уже есть это, когда вы начали свой проект. - Убедитесь, что на нем установлена последняя версия вашего кода. Самый простой способ сделать это — проверить, соответствует ли последнее сообщение фиксации на Github последнему сообщению фиксации в вашей рабочей области.
- Перейдите на вкладку «Настройки».
- На левой боковой панели выберите Страница (убедитесь, что ваш репозиторий общедоступен, иначе это не сработает).
- Выберите свой филиал. В большинстве случаев это будет main , но вы можете показать другую ветвь, если у вас их несколько.
- Нажмите кнопку Сохранить.
- Появится новое сообщение «Ваш сайт готов к публикации», за которым следует URL-адрес, который Github сгенерирует для вас. Этот URL создается следующим образом:
- https:// yourGithubUsername .github.io/ yourRepositoryName/
- Дайте вашему веб-сайту несколько минут на создание, а затем просто щелкните этот URL-адрес, чтобы перейти на ваш веб-сайт.

Важное замечание о связанных файлах на страницах Github
Если вы используете файлы (например, изображения или PDF-файлы) в своем проекте, как и большинство веб-сайтов, вы должны убедиться, что используемые пути являются относительными.
Причина, по которой абсолютные пути не работают на страницах Github, связана со способом построения URL-адресов страниц GitHub:
https://yourGithubUsername.github.io/yourRepositoryName/
Абсолютный путь (начинающийся с / ) всегда будет вести к корню URL-адреса, который в данном случае будет следующим:
https://yourGithubUsername.github.io/
Ваши файлы не существуют на этом уровне. Он пытается подняться на один уровень вверх, что технически находится за пределами самого вашего репозитория.
При использовании относительных ссылок браузер начнет смотреть на уровень, на котором он находится, в данном случае это https://yourGithubUsername.

 Дополнительные сведения о сокращении emmet см. в этой памятке из документации.
Дополнительные сведения о сокращении emmet см. в этой памятке из документации. Если вы работали над Gitpod, у вас уже есть это, когда вы начали свой проект.
Если вы работали над Gitpod, у вас уже есть это, когда вы начали свой проект.