Свойства CSS — float
| Браузер | Internet Explorer | Netтscape | Опера | Safari | Mozilla Firefox | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 8.0 | 8.0 | 9.0 | 7.0 | 8.0 | 9.2 | 9.5 | 1.3 | 2.0 | 3.1 | 1.5 | 2.0 | 3.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| CSS (ЦСС) | CSS (ЦСС)1 |
|---|---|
| Значение по умолчанию | none |
| Наследуется | Нет |
| Применяется | Ко всем элементам (за исключением позиционированных) |
| Аналог ШТМЛ | <applet | iframe | img | object | spacer | table align=»right | left»> |
| Ссылка на спецификацию | http://www. w3.org/TR/CSS21/visuren.ШТМЛ#propdef-float w3.org/TR/CSS21/visuren.ШТМЛ#propdef-float |
Описание
Определяет, по какой стороне будет выравниваться элемент, при этом остальные элементы будут обтекать его с других сторон. Когда значение параметра float равно none, элемент выводится на странице как обычно, самое большое — одна строка обтекающего контента может быть на той же линии, что и сам элемент.
Синтаксис
float: left | right | none
Аргументы
- left
- Выравнивает элемент по левоой стороне, а все остальные элементы, вроде контента, огибают его по правой стороне.
- right
- Выравнивает элемент по правой стороне, а все остальные элементы огибают его по левой стороне.
- none
- Обтекание элемента не задается.
Пример
ШТМЛ 4.01CSS (ЦСС) 2.1IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/HTML4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>float</title> <style type="text/CSS (ЦСС)"> .layer1 { float: left; /* Обтекание по правой стороне */ background: #fd0; /* Цвет фона */ border: 1px solid black; /* Параметры рамки */ padding: 10px; /* Поля вокруг контента */ margin-right: 20px; /* Отступ справа */ width: 40%; /* Ширина блока */ } </style> </head> <body> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </div> <div> Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi. </div> </body> </html>
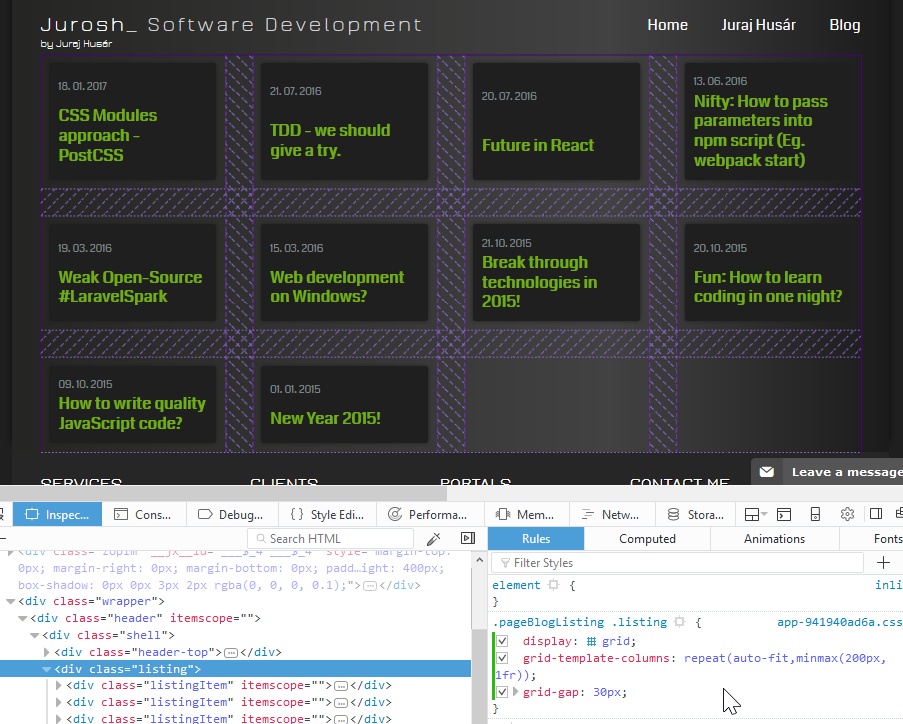
Результат данного примера показан ни рис. 1.
Рис. 1. Применение параметра float
Объектная модель
[window.]document.getElementById(«elementID»). style.styleFloat
style.styleFloat
[window.]document.getElementById(«elementID»).style.CSS (ЦСС)Float
Параметры размещения контейнеров float и clear в CSS — инструменты блочной верстки : WEBCodius
Приветствую Вас, уважаемые читатели блога webcodius.ru. Сегодня мы продолжим изучать CSS и рассмотрим правила float и clear, имеющие важное значение при блочной верстке сайтов.
Создание плавающих контейнеров при помощи float
Изначально элементы веб-страницы располагаются на ней друг за другом, в том порядке, в котором определены в html-коде. Размещая в коде теги абзацев, заголовков, списков и др. на странице мы видим их в том же порядке. Но при помощи некоторых атрибутов css мы можем изменить этот порядок. Один из них float.
Правило float позволяет нам создавать так называемые плавающие элементы. То есть мы можем установить для блочного элемента выравнивание по левому или правому краю родительского элемента (блочного контейнера, в который он вложен, или самой Web-страницы). При этом блочный элемент будет прижиматься к соответствующему краю родителя, а остальное содержимое будет обтекать его с противоположной стороны. Подобное мы уже видели в чистом html, когда рассматривали атрибут align со значениями left и right для тега img, который используется для вставки картинок на веб-страницу.
При этом блочный элемент будет прижиматься к соответствующему краю родителя, а остальное содержимое будет обтекать его с противоположной стороны. Подобное мы уже видели в чистом html, когда рассматривали атрибут align со значениями left и right для тега img, который используется для вставки картинок на веб-страницу.
У этого правила может быть три возможных значения:
float: left|right|none|inherit
По умолчанию float использует значение none, то есть элементы не имеют никакого обтекания и идут по порядку друг за другом.
Значения left и right выравнивают элемент веб-страницы соответственно по левому и правому краю родительского элемента, а остальное содержимое будет обтекать его с противоположной стороны.
Рассмотрим два блочных элемента. Для начала просто подсветим их фоном различным цветом с помощью правила background:
<div>Содержимое первого блочного элемента</div>
<divcod»><div style=»background:silver; float:left; margin:4px;»>Содержимое первого блочного элемента</div>
<divcod»><span style=»background: #CEE2D3; width:200px; height:100px;float:left»>Содержимое строчного элемента span</span><div>Содержимое первого блочного элемента</div>
<div>Содержимое строчного элемента span</span>
<div>Содержимое первого блочного элемента</div>
<div>Содержимое второго блочного элемента</div>
Теперь элемент span приобрел размеры в соответствии с правилами css, а соседние элементы стали обтекать его с правой стороны. Из этого можно сделать вывод, что правило float можно применять как к строчным, так и к блочным элементам. Причем не зависимо от того к какому элементу применяется правило, он становится блочным.
Из этого можно сделать вывод, что правило float можно применять как к строчным, так и к блочным элементам. Причем не зависимо от того к какому элементу применяется правило, он становится блочным.
А что если задать одинаковое значение атрибута стиля float для нескольких следующих друг за другом элементов? Давайте посмотрим:
<span>Содержимое строчного элемента span</span>
<div>Содержимое первого блочного элемента</div>
<div>Содержимое второго блочного элемента</div>
Они выстроятся по горизонтали друг за другом в том порядке, в котором они прописаны в html-коде, и будут выровнены по указанному краю родительского элемента.
Остается заметить, что правило float применяется при блочной верстке, основанной на плавающих контейнерах. При применении такого дизайна часто приходится помещать какие-либо элементы ниже тех, что были выровнены по левому или правому краю. Если просто убрать у них правило стиля float или задать для него значение none, результат будет непредсказуемым. В этом случае на помощь приходит правило clear.
В этом случае на помощь приходит правило clear.
Правило Clear
Атрибут стиля clear предоставляет возможность однозначно указать, что данный блочный элемент в любом случае должен располагаться ниже плавающих контейнеров. Другими словами если для элемента задано обтекание с помощью свойства float, то clear отменяет его действие для указанных сторон. Он может принимать следующие значения:
clear: left|right|both|none|inherit
При clear равном left элемент располагается ниже всех элементов, для которых у свойства float задано значение left. Если clear равно right, то отменяется обтекание по правой стороне. И both отменяет обтекание по обеим сторонам элемента. Значение none отменяет действие правила clear и это значение по умолчанию.
Добавим в предыдущем примере, для первого блока div правило clear:left:
<span>Содержимое строчного элемента span</span>
<div>Содержимое первого блочного элемента</div>
<div>Содержимое второго блочного элемента</div>
С помощью этого правила мы заставили блок div проигнорировать плавающий элемент слева от него.
Блочная верстка — создание колоночного макета с помощью float
Как я уже говорил, свойство float очень подходит для создания колонок при блочной верстке. При создании макета, обычно необходимо выстраивать блоки рядом друг с другом, но по умолчанию в CSS блоки встают друг под другом. В этом случае на помощь приходят плавающие элементы и свойство float.
Допустим мы хотим сделать двухколоночный макет с шапкой и подвалом страницы. В левом блоке у нас будет меню, а справа основное содержимое сайта. Для начала пропишем в html-коде соответствующие блоки:
<div>
<h2>Сайт об автомобилях.</h2>
</div>
<div></div>
<div>
<ul>
<li><a href=»#»>Главная</a></li>
<li><a href=»#»>Устройство автомобиля</a></li>
<li><a href=»#»>О сайте</a></li>
<li><a href=»#»>Контакты</a></li>
</div>
<div>
<P>Добро пожаловать на наш автомобильный сайт.
 Здесь Вы найдете много интересных и полезных статей об автомобилях, об их технических характеристиках и особенностях.</P>
Здесь Вы найдете много интересных и полезных статей об автомобилях, об их технических характеристиках и особенностях.</P><P>Научным языком <strong>автомобиль</strong> это:</P>
<P><em>Механическое моторное безрельсовое дорожное транспортное средство минимум с 4 колёсами</em>.</P>
<hr>
<h3>Классификация автомобилей</h3>
<UL>
<LI>Легковой;</LI>
<LI>Грузовой;</LI>
<LI>Внедорожник;</LI>
<LI>Багги;</LI>
<LI>Пикап;</LI>
<LI>Спортивный;</LI>
<LI>Гоночный.</LI>
</UL>
</div>
<div></div>
<div>
<p>Все права защищены. © 2010 год.<br>Сайт об автомобилях.</p>
</div>
Итак, мы выделили в отдельные блоки шапку (id=»header»), левую колонку (id=»leftbar»), область контента (id=»content») и подвал (id=»footer»). Перед блоками, которые должны располагаться ниже своих предшествующих соседей я поместил пустые контейнеры с атрибутом. И вот так этот html-код будет отображаться в браузере:
Перед блоками, которые должны располагаться ниже своих предшествующих соседей я поместил пустые контейнеры с атрибутом. И вот так этот html-код будет отображаться в браузере:
Как видно на рисунке, блоки выстроились по порядку сверху вниз. Блоки создали, теперь пропишем css стили для них (зададим для блока leftbar правило float, ограничим ширину leftbar-а и content-a и зададим фон для блоков):
.clr{
clear:both;
}
#leftbar{
float:left;
width:250px;
background:#E6EDF1;
}
#content{
width:750px;
background:#fff;
}
#footer{
background:#314451;
color:#fff;
text-align:center;
}
И смотрим, что получилось:
Видим, что благодаря правилу float:left блок leftbar стал плавать и содержимое блока content как бы обтекает его. Для того, чтобы этого не происходило зададим для блока content внешний отступ с помощью правила margin-left на 10 пикселей больше чем ширина блока leftbar:
#content{
width:750px;
background:#fff;
margin-left:260px;
}
И смотрим:
В итоге получили двух-колоночный макет сайта.
Итак, подведем итоги. В данной статье мы рассмотрели два css свойства, которые лежат в основе
- float — с помощью него создаются плавающие элементы и появляется возможность выстраивать блоки рядом друг с другом;
- clear — отменяет действие float для соседних с плавающими блоками элементов.
Кроме этого рассмотрели построение двух-колоночного макета сайта. На этом прощаюсь с вами, до новых встреч Не забудьте подписаться на обновления блога и буду благодарен если воспользуетесь кнопочками социальных сетей:
HTML Плавающий влево | Изучите 3 замечательных примера HTML Float Left
Выравнивание элементов для создания веб-страницы HTML является одной из самых важных задач. Это можно сделать, используя одно из свойств CSS, называемое float, со значением позиции. Свойство Float можно использовать со значениями Right, Left, none, inline-start, inline-end. Тег Float Left в HTML отвечает за отображение всего текста или элементов в левой части включенного контейнера или в левой части тела HTML. Всякий раз, когда используется этот плавающий левый элемент, он изменяет нормальный поток содержимого и перемещается к левой стороне контейнера.
Всякий раз, когда используется этот плавающий левый элемент, он изменяет нормальный поток содержимого и перемещается к левой стороне контейнера.
Синтаксис
- Синтаксис для определения левого плавающего положения в HTML следующий:
с плавающей запятой:position_value;
- Как показано в приведенном выше синтаксисе, плавающие элементы будут отображаться со значением их позиции. Он может быть левым, правым или никаким. Пример: поплавок: слева;
- Возникает ситуация, когда мы хотим изменить положение элементов под плавающими элементами. Итак, мы хотим очищать элементы перед размещением каких-либо других элементов путем очистки поплавков.
- Плавающие элементы помогают нам перемещать содержимое в того же родителя, который будет двигаться дальше, и оборачивать все эти элементы вокруг плавающих элементов.
- Одним из альтернативных вариантов макетов на основе Float является Flexbox, который используется для разработки макетов современных веб-сайтов.

- При разработке любой веб-страницы мы будем использовать заголовок, меню навигации, боковую панель, панель навигации, основное содержимое страницы и нижний колонтитул. Все они рассматриваются как элемент контейнера, который хранится как содержимое HTML.
- Можно использовать более одного левого плавающего элемента на своей веб-странице. Так что это будет полезно для разработки многоколоночного макета.
- Лучшим дизайном веб-сайта считается использование 3-х вложенных блоков div, которые помогают спроектировать макет страницы, включая блок-контейнер, а также полноэкранную страницу для хранения всех элементов и еще один блок, называемый блоками содержимого боковой панели. Эти два блока выровнены по левому краю свойства HTML.
- Свойство float left может быть полезно как во встроенных, так и в блочных элементах. Это также полезно для отображения изображения в левой части div.
- Элементы с плавающей запятой можно применять только к элементам, расположенным горизонтально в структуре кода.

Примеры HTML Float Left
Ниже приведены примеры HTML Float Left:
Пример №1
Это пример, показывающий содержимое абзацев с выравниванием по левому краю.
Код:
<голова>HTML с плавающей запятой влево <мета-кодировка="UTF-8"> <стиль> .img { плыть налево; ширина: 60 пикселей; высота: 60 пикселей; поле: 25 пикселей; радиус границы: 40px; цвет фона: салатовый; } .hd { поле сверху: 30px; } .пг { поле: 10 пикселей; переполнение: скрыто; /* Это важно */ } <тело> <дел> <дел>
Фотография
Фотография — это последняя сумасшедшая тенденция, которая наблюдается в наши дни. Люди будут больше увлечены съемкой живых моментов. Идеальный оператор и идеальная камера делают умопомрачительные снимки. Быть профессиональным фотографом — одна из лучших профессий в наши дни, которая сочетает в себе страсть и деньги. Фотография может быть любого типа свадебной съемки, предсвадебной съемки, детского душа, дня рождения, профессиональной фотографии и многого другого. Он может подходит для любой возрастной группы. Это может быть искусство и наука. Это умение превратить личное хобби в карьеру. Фотограф должен уметь создать удачную композицию из любого предмета, механизма, красоты человеческого тела, пейзажа или улыбки ребенка.
Фотография может быть любого типа свадебной съемки, предсвадебной съемки, детского душа, дня рождения, профессиональной фотографии и многого другого. Он может подходит для любой возрастной группы. Это может быть искусство и наука. Это умение превратить личное хобби в карьеру. Фотограф должен уметь создать удачную композицию из любого предмета, механизма, красоты человеческого тела, пейзажа или улыбки ребенка.

 layer1 {
float: left; /* Обтекание по правой стороне */
background: #fd0; /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
padding: 10px; /* Поля вокруг контента */
margin-right: 20px; /* Отступ справа */
width: 40%; /* Ширина блока */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
<div>
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te
feugat nulla facilisi.
</div>
</body>
</html>
layer1 {
float: left; /* Обтекание по правой стороне */
background: #fd0; /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
padding: 10px; /* Поля вокруг контента */
margin-right: 20px; /* Отступ справа */
width: 40%; /* Ширина блока */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
<div>
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te
feugat nulla facilisi.
</div>
</body>
</html>














 Всякий раз, когда Float left используется в коде, он отвечает за размещение содержимого в левой части контейнера. Чаще всего он используется на боковой панели и в другом содержимом макета веб-страницы.
Всякий раз, когда Float left используется в коде, он отвечает за размещение содержимого в левой части контейнера. Чаще всего он используется на боковой панели и в другом содержимом макета веб-страницы. Одна является основной панелью, а другая — чем-то вроде боковой панели. Я бы хотел, чтобы боковая панель плавала влево, но последняя встроена в основной
Одна является основной панелью, а другая — чем-то вроде боковой панели. Я бы хотел, чтобы боковая панель плавала влево, но последняя встроена в основной  Однако в HTML-коде боковая панель явно находится за пределами основной панели. Как я могу это исправить, не используя
Однако в HTML-коде боковая панель явно находится за пределами основной панели. Как я могу это исправить, не используя 