Обводка и заливка таблиц
Сведения об обводке и заливке таблиц
Настроить обводку и заливку для таблицы можно несколькими способами. Изменить рамку вокруг таблицы, добавить параметры обводки и заливки для столбцов и строк можно в диалоговом окне «Параметры таблицы». Чтобы изменить обводку и заливку отдельных ячеек или колонтитулов, откройте диалоговое окно «Параметры ячейки» или палитры «Образцы», «Обводка» и «Цвет».
По умолчанию форматирование, выбранное в диалоговом окне «Параметры таблицы», имеет более высокий приоритет, чем любые другие параметры форматирования, примененные к ячейкам таблицы. Однако если в диалоговом окне «Параметры таблицы» выбран параметр «Сохранить локальное форматирование», то параметры обводки и заливки, заданные для конкретных ячеек, изменяться не будут.
Если для таблиц и ячеек используется одинаковое форматирование, создайте и примените соответствующие стили.
Изменение рамки вокруг таблицы
Можно изменять границу таблицы при помощи диалогового окна «Настройка таблицы» или палитры «Обводка».
Установив точку ввода в ячейку, выберите меню «Таблица» > «Параметры таблицы» > «Настройка таблицы».
В группе «Рамка вокруг таблицы» настройте толщину, тип, цвет, оттенок и зазоры (см. раздел Параметры обводки и заливки таблиц).
В группе «Последовательность обводки» выберите один из следующих вариантов.
Наилучшие соединения
В этом режиме обводка строк будет отображаться на переднем плане в точках пересечения обводки различных цветов. Кроме того, при пересечении, например, двойных линий, обводки стыкуются, а места пересечения соединяются.
Обводка строк на переднем плане
В этом режиме обводка строк отображается на переднем плане.
Обводка столбцов на переднем плане
В этом режиме обводка столбцов отображается на переднем плане.
Совместимость с InDesign 2.0
В этом режиме обводка строк отображается на переднем плане.
 Кроме того, при пересечении, например, двойных линий обводки стыкуются, а места пересечения соединяются только в случаях Т-образного пересечения.
Кроме того, при пересечении, например, двойных линий обводки стыкуются, а места пересечения соединяются только в случаях Т-образного пересечения.Если для конкретных ячеек нужно использовать индивидуальную обводку, установите параметр «Сохранить локальное форматирование».
Нажмите кнопку «ОК».
После удаления обводки и заливки таблицы выберите команду «Просмотр» > «Вспомогательные элементы» > «Показать края фреймов», чтобы отобразить границы ячеек таблицы.
Добавление в ячейки обводки и заливки
Добавить в ячейки обводку и заливку можно в диалоговом окне «Параметры ячейки» или с помощью палитр «Обводка» и «Образцы».
Добавление обводки и заливки в диалоговом окне «Параметры ячейки»
Границы ячеек, к которым будет применяться форматирование обводки и заливки, можно выбрать в области предварительного просмотра. Если нужно изменить внешний вид всех строк или столбцов таблицы, используйте чередование шаблона обводки или узорной заливки, при котором для второго шаблона выбрано значение «0».
С помощью инструмента «Текст» поместите точку ввода в ячейку или выделите одну или несколько ячеек, для которых необходимо задать обводку или заливку. Чтобы добавить обводку или заливку в строки верхних или нижних колонтитулов, выберите соответствующие ячейки в начале таблицы.
Выберите команду «Таблица» > «Параметры ячейки» > «Обводка и заливка».
В области предварительного просмотра укажите границы, для которых будет изменена обводка. Например, если обводку большой толщины нужно добавить только для внешних линий некоторых ячеек, щелкните внутренние линии, чтобы отменить их выделение (выделенные границы отображаются синим цветом, невыделенные — серым).
Чтобы выделить весь внешний прямоугольник выделенной области, дважды щелкните внешнюю линию в области предварительного просмотра. Внутренние линии выделяются двойным щелчком.
 Чтобы выделить все или отменить выделение всех линий, щелкните три раза в любом месте области предварительного просмотра.
Чтобы выделить все или отменить выделение всех линий, щелкните три раза в любом месте области предварительного просмотра.В группе «Обводка ячейки» задайте толщину, зазоры, тип, цвет и оттенок (см. раздел Параметры обводки и заливки таблиц).
В группе «Заливка ячейки» настройте цвет и оттенок.
При необходимости установите параметры «Наложение обводки» и «Наложение заливки», затем нажмите кнопку «OК».
Добавление обводки ячейки с помощью палитры «Обводка»
Палитра «Обводка» доступна только в InDesign (в InCopy она отсутствует).
Выберите одну или несколько ячеек для изменения. Чтобы задать обводку для верхнего или нижнего колонтитула, выберите соответствующую строку.
Чтобы открыть палитру «Обводка», выберите «Окно» > «Обводка».
В области предварительного просмотра укажите границы, для которых будет изменена обводка.
Убедитесь, что в палитре «Инструменты» выбрана кнопка «Объект» .
 (Если активна кнопка «Текст» , то параметры обводки будут использованы не для ячейки, а для текста.)
(Если активна кнопка «Текст» , то параметры обводки будут использованы не для ячейки, а для текста.)Задайте толщину и тип обводки.
Добавление заливки в ячейки при помощи палитры «Образцы»
Выберите одну или несколько ячеек для изменения. Чтобы применить заливку к верхнему или нижнему колонтитулу, выделите соответствующую строку.
Чтобы открыть палитру «Образцы», выберите «Окно» > «Цвет» > «Образцы».
Убедитесь, что выбрана кнопка «Объект» . (Если активна кнопка «Текст» , то заданный цвет будет использован не для ячейки, а для текста.)
Выберите образец.
Добавление в ячейки градиентной заливки при помощи палитры «Градиент»
Выделите ячейки, для которых нужно задать градиентную заливку. Чтобы задать градиентную заливку для верхнего или нижнего колонтитула, выделите соответствующую строку.

Чтобы открыть палитру «Градиент», выберите «Окно» > «Цвет» > «Градиент».
Чтобы задать градиентную заливку для выделенных ячеек, щелкните цветовую шкалу градиента. При необходимости скорректируйте параметры градиента.
Добавление в ячейки диагональных линий
С помощью инструмента «Текст» поместите точку ввода в ячейку либо выделите одну или несколько ячеек, для которых необходимо задать диагональные линии.
Выберите команду «Таблица» > «Параметры ячейки» > «Диагональные линии».
Выберите нужный тип диагональной линии.
В разделе «Параметры линии» задайте требуемую толщину, тип, цвет и зазоры, оттенок и параметры наложения, а затем нажмите кнопку «ОК».
В меню «Прорисовка» выберите команду «Диагональ впереди» или «Содержимое впереди», чтобы диагональная линия располагалась перед содержимым ячейки или позади него, и нажмите кнопку «OК».

Параметры обводки и заливки таблиц
При выборе обводки и заливки таблиц или ячеек используются следующие параметры.
Толщина
Определяет толщину линий границ таблицы или ячейки.
Тип
Определяет стиль линии, например, «Толстая – Тонкая».
Цвет
Определяет цвет границы таблицы или ячейки. Приведенные параметры можно выбрать в палитре «Образцы».
Оттенок
Определяет процент указанной краски в обводке или заливке.
Цвет пробелов
Определяет цвет области между штрихами, точками или линиями. Данный параметр недоступен, если выбран сплошной тип линии.
Оттенок пробелов
Определяет оттенок области между штрихами, точками или линиями. Данный параметр недоступен, если выбран сплошной тип линии.
Наложение
При выборе данного параметра нижележащие краски не будут маскироваться, а краска, выбранная в раскрывающемся списке «Цвет», будет наложена поверх любого нижележащего цвета.
Чередование обводки и заливки таблицы
Чтобы улучшить внешний вид таблицы или удобство ее чтения, можно использовать чередование обводки и заливки. При этом чередование обводки и заливки в строках таблицы не влияет на строки ее верхнего и нижнего колонтитулов. Однако чередование обводки и заливки в столбцах влияет на строки колонтитулов.
Параметры чередования обводки и заливки имеет более высокий приоритет, чем параметры обводки ячейки, кроме случая, когда в диалоговом окне «Параметры таблицы» выбран параметр «Сохранить локальное форматирование».
Если нужно задать обводку для всех основных ячеек таблицы не только с помощью шаблонов чередования, то параметры чередования обводки и заливки можно использовать для создания шаблонов без чередования. Чтобы создать подобный эффект, укажите для второго шаблона «0» в качестве значения параметра «Следующий».
Чтобы создать подобный эффект, укажите для второго шаблона «0» в качестве значения параметра «Следующий».
Добавление чередующейся обводки к таблице
Поместив точку ввода в таблицу, выберите команду «Таблица» > «Параметры таблицы» > «Варианты обводки строк» или «Варианты обводки столбцов».
Выберите в параметре «Чередование» необходимый тип шаблона. Выберите «Заказное чередование столбцов», чтобы задать шаблон: например, один столбец с толстой границей черного цвета и три последующих столбца с тонкой границей желтого цвета.
В группе «Чередование» задайте параметры заливки для первого и последующего шаблонов. Например, можно добавить в первый столбец сплошную обводку, а для следующего — обводку типа «Толстая — Тонкая», что и обеспечит чередование. Задайте «0» в качестве значения параметра «Следующий», чтобы обводка использовалась для всех строк или столбцов.

Порядок чередования обводки и заливки строк в таблицах остается неизменным для всей таблицы, даже если она распространяется на несколько фреймов. См. раздел Разбиение таблиц по фреймам.
Установите параметр «Сохранить локальное форматирование», чтобы использовались заданные ранее параметры обводки таблицы.
В качестве значения параметров «Кроме первых» и «Кроме последних» укажите количество строк или столбцов в начале и в конце таблицы, где не нужно использовать обводку, а затем нажмите кнопку «ОК».
Добавление в таблицу вариантов заливки
Поместив точку ввода в таблицу, выберите команду «Таблица» > «Параметры таблицы» > «Варианты заливки».
Выберите в параметре «Чередование» необходимый тип шаблона. Выберите параметр «Заказное», чтобы задать шаблон, например одна строка с затенением серого цвета и три последующие строки с затенением желтого цвета.
В группе «Чередование» задайте параметры заливки для первого и последующего шаблонов.
 Например, если нужно затенить первые два столбца серым, а следующие два оставить пустыми, то в качестве значения параметра «Чередование» должно быть выбрано значение «Через два столбца». Чтобы заливка использовалась для всех строк, задайте «0» в качестве значения параметра «Следующий».
Например, если нужно затенить первые два столбца серым, а следующие два оставить пустыми, то в качестве значения параметра «Чередование» должно быть выбрано значение «Через два столбца». Чтобы заливка использовалась для всех строк, задайте «0» в качестве значения параметра «Следующий».Чтобы использовать ранее заданные параметры заливки таблицы, выберите параметр «Сохранить локальное форматирование».
В качестве значения параметров «Кроме первых» и «Кроме последних» укажите количество строк или столбцов в начале и в конце таблицы, где использовать заливку не нужно, а затем нажмите кнопку «ОК».
Отключение чередования обводки и заливки в таблице
Поместите точку ввода в таблицу.
Выберите команду «Таблица» > «Параметры таблицы» > «Варианты обводки строк», «Варианты обводки столбцов» или «Варианты заливки».
В качестве значения параметра «Чередование» выберите «Нет» и нажмите кнопку «OК».

Справки по другим продуктам
- Стили таблиц и ячеек
Вход в учетную запись
Войти
Управление учетной записью
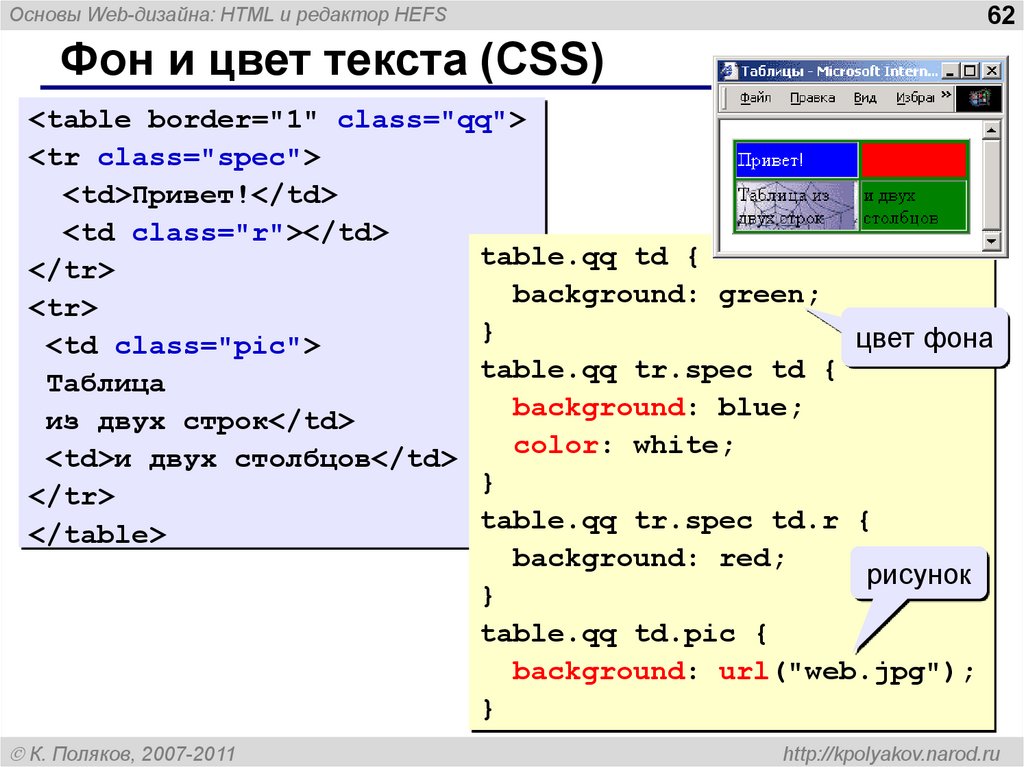
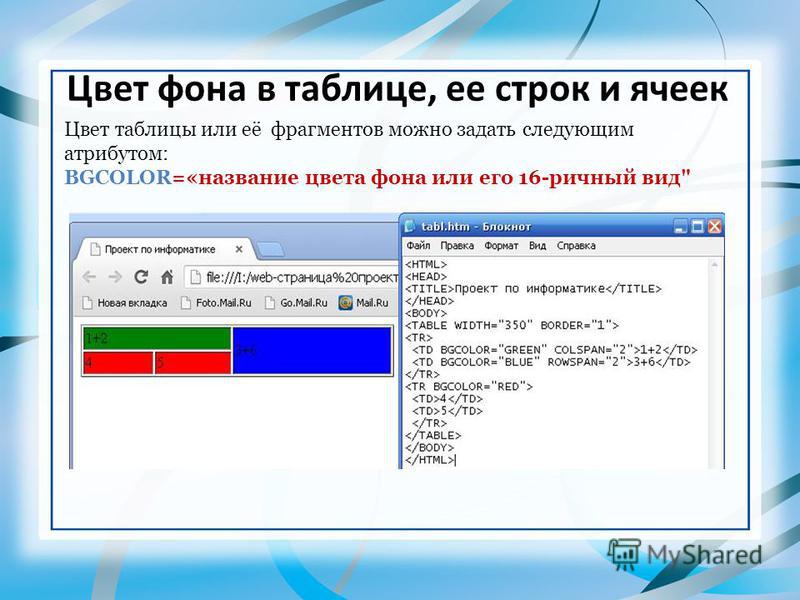
Фон таблицы и ячеек
Цвет фона можно задать как для всей таблицы, так и для отдельных ячеек. Для этого используется параметр bgcolor, которому присваивается значение интересующего цвета. Например, задав строку
<TABLE border=5 bordercolor=blue bgcolor=grey>,
появится таблица, в которой внешняя рамка имеет синий цвет, толщину 5 пикселей, цвет всех ячеек серый. Теперь изменим запись таким образом, чтобы ячейки первой строки нашей таблицы были красного цвета, второй – зеленого, а третьей остались без изменений. Тогда HTML-код будет иметь следующий вид:
<TABLE border=5 bordercolor=blue> <!—Начало таблицы—>
<TR align=center bgcolor=red><!—Начало первой строки таблицы—>
<TD>
ФИО
</TD>
<TD>
Дата рождения
</TD>
</TR>
<TR bgcolor=green> <!—Начало второй строки таблицы—>
<TD>
Орлов
Н. Л.
Л.
</TD>
<TD>
12.03.1970
</TD>
</TR>
<TR> <!—Начало третьей строки таблицы—>
<TD>
Яковлев В.К.
</TD>
<TD>
05.06.1981
</TD>
</TR>
</TABLE> <!—Конец таблицы—>
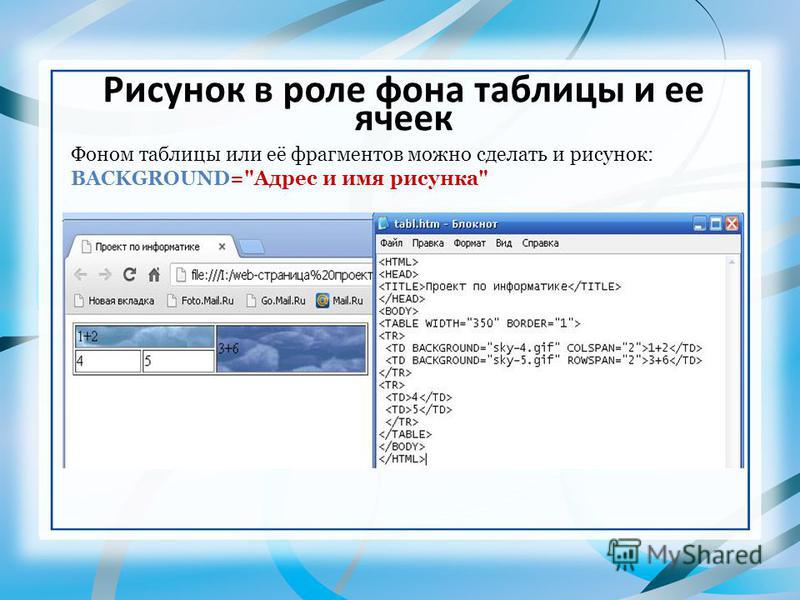
Если необходимо, чтобы фоном таблицы было какое-то графическое изображение, тогда в теге <TABLE> используется параметр background, значением которого является путь доступа к нужному файлу, например:
…
<TABLE
border=5 bordercolor=blue background=»C:/Мои
документы/kletka. gif»>
<!—Начало
таблицы—>
gif»>
<!—Начало
таблицы—>
<TR align=center><!—Начало первой строки—>
…
Шрифт таблицы и ячеек
Чтобы изменить шрифт текста во всей таблице, достаточно до использования тега <TABLE> записать тег <FONT> с соответствующим типом шрифта, например:
<FONT face=Verdana><TABLE border=5 bordercolor=blue>
…
</TABLE> </FONT>
Если же необходимо изменить шрифт, цвет и размер текста в отдельных ячейках таблицы, то необходимо тег <FONT> записать в том месте, где необходимо изменение указанных параметров, например:
<TABLE border=5 bordercolor=blue>
<TR align=center bgcolor=red>
<TD> <FONT face=Verdana size=5 color=blue> ФИО </FONT> </TD>
<TD> <FONT face=Verdana size=5 color=blue> Дата рождения</FONT> </TD>
</TR>
…
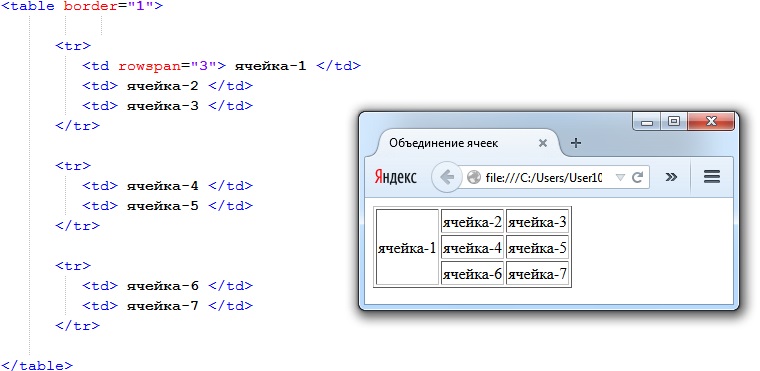
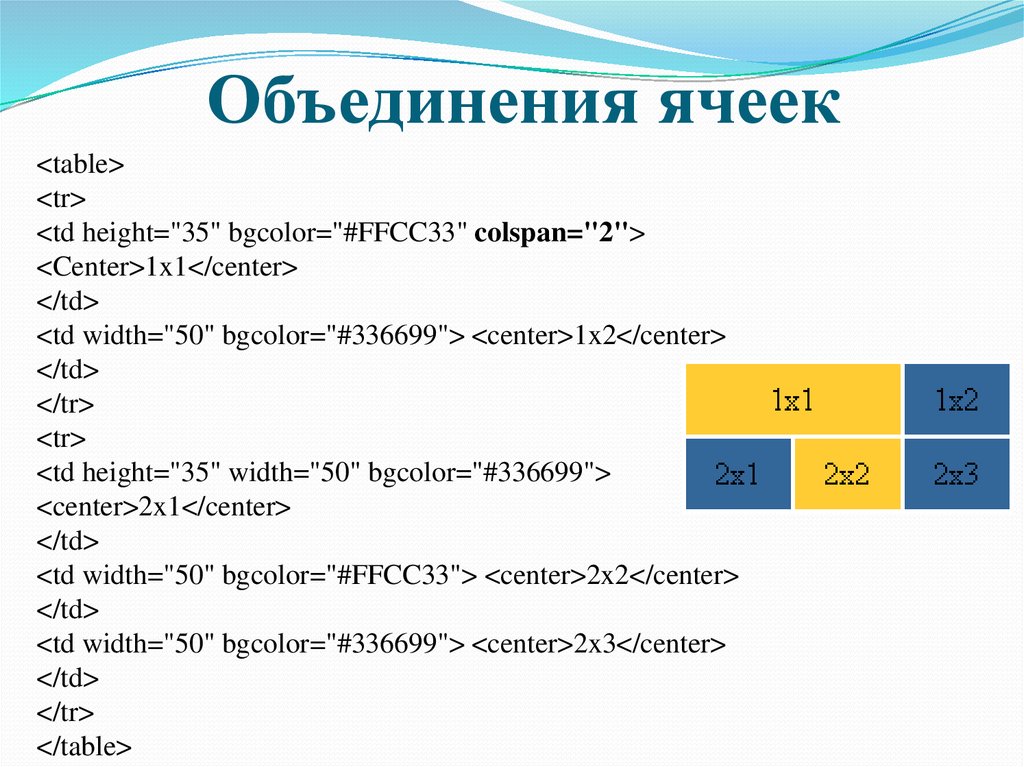
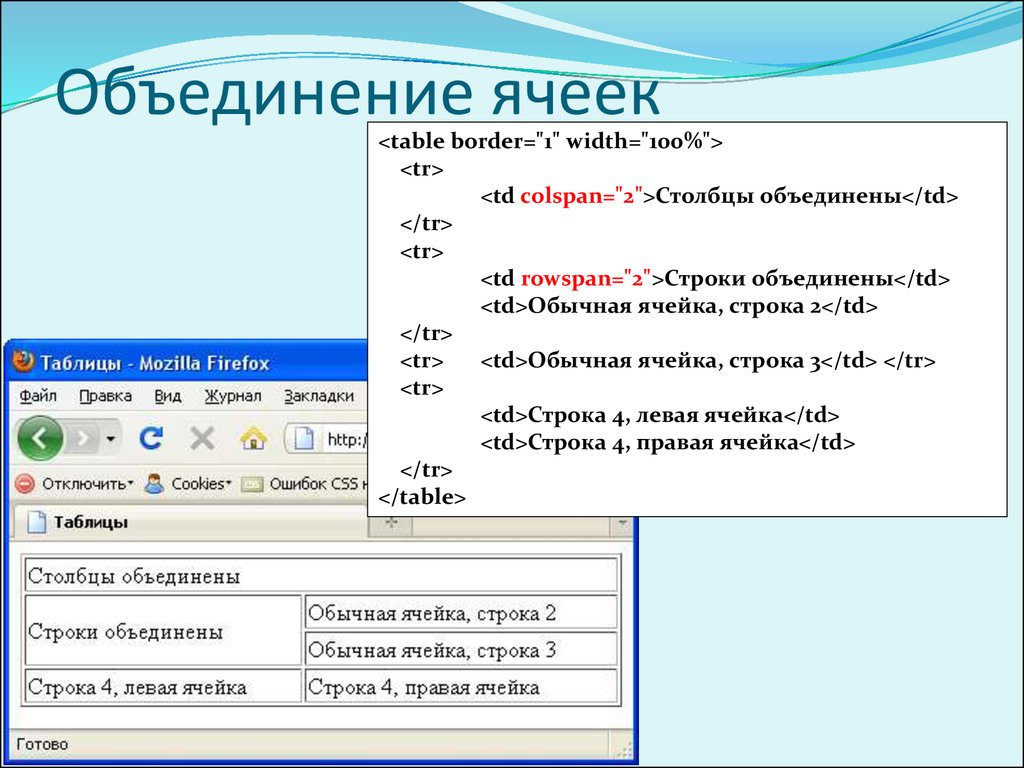
Объединение ячеек
Часто встречается такая ситуация, когда необходимо создавать таблицы, подобные следующим:
Времена года | |||
зима | весна | лето | осень |
или
Зима | декабрь |
январь | |
февраль | |
Весна | март |
апрель | |
май |
Такие
таблицы примечательны тем, что в них
имеются объединенные ячейки. В первом
случае объединены четыре ячейки первой
строки, во втором случае – вначале
первые три ячейки первого столбца, затем
другие три ячейки этого же столбца.
В первом
случае объединены четыре ячейки первой
строки, во втором случае – вначале
первые три ячейки первого столбца, затем
другие три ячейки этого же столбца.
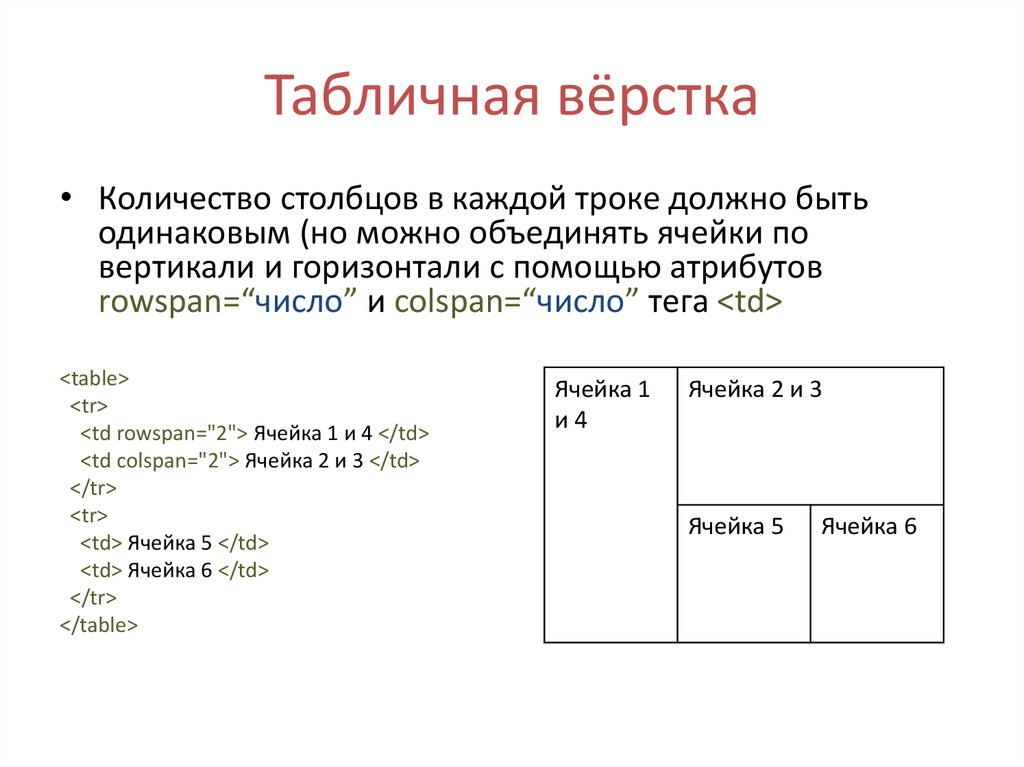
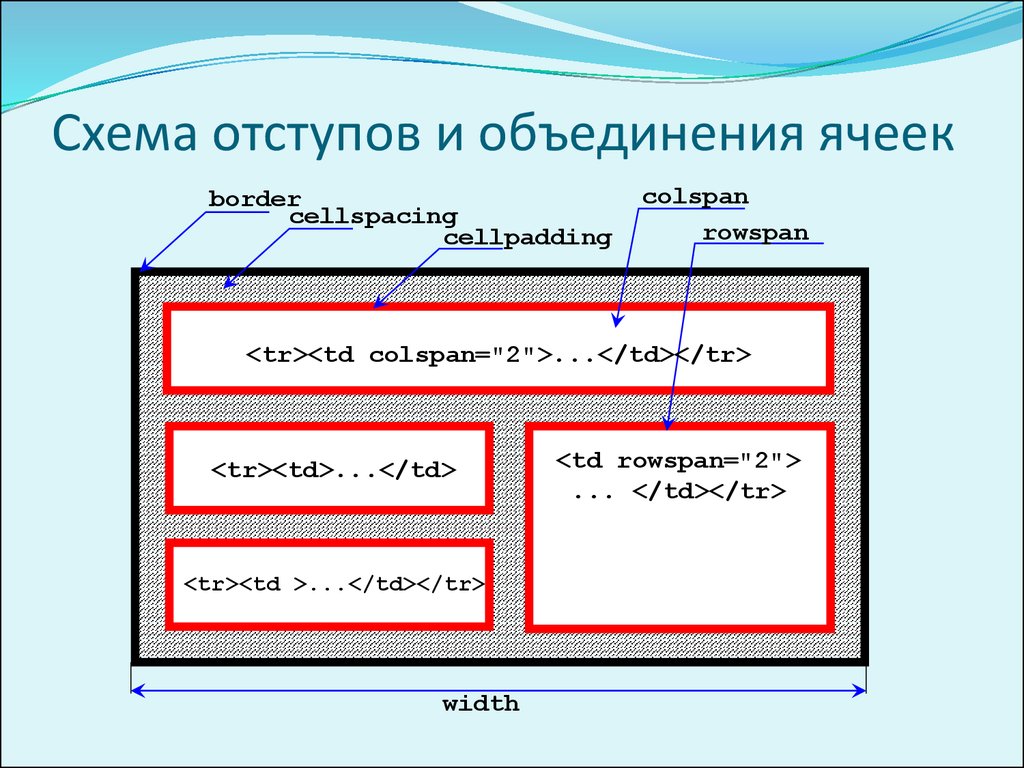
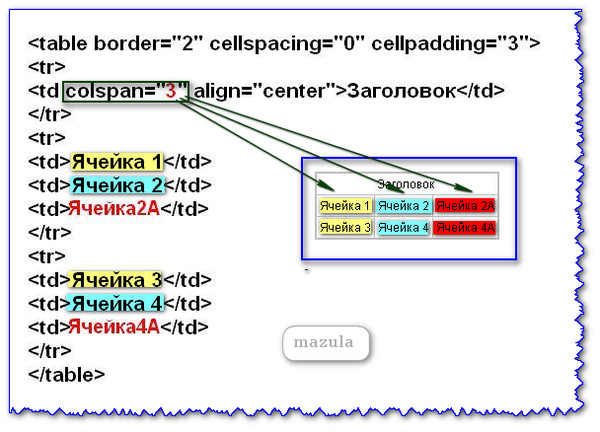
Для слияния смежных ячеек, находящихся в одной строке, используется параметр colspan, для слияния смежных ячеек одного столбца – параметр rowspan. Эти параметры указываются в теге <TD> объединенной ячейки. Значениями этих параметров являются целые числа, обозначающие количество объединяемых ячеек.
Приведем пример HTML-кода для получения первой таблицы.
…
<TABLE border=1> <!—Начало таблицы—>
<TR> <!—Начало первой строки—>
<TD colspan=4 align=center>
Времена года
</TD>
</TR>
<TR> <!—Начало второй строки—>
<TD> зима </TD>
<TD> весна</TD>
<TD> лето </TD>
<TD> осень</TD>
</TR>
</TABLE> <!—Конец таблицы—>
</HTML>
Теперь
запишем HTML-код
для второй таблицы.
…
<TABLE border=1> <!—Начало таблицы—>
<TR>
<TD rowspan=3 align=center>
Зима
</TD>
<TD> декабрь</TD>
</TR>
<TR>
<TD> январь</TD>
</TR>
<TR>
<TD> февраль </TD>
</TR>
<TR>
<TD rowspan=3 align=center>
Весна
</TD>
<TD> март</TD>
</TR>
<TR>
<TD> апрель</TD>
</TR>
<TR>
<TD> май </TD>
</TR>
</TABLE> <!—Конец таблицы—>
Как установить цвет фона ячейки таблицы? на VisualEditor/обратная связь
2601:545:8201:6290:6C29:CD8C:7CC:9884(разговоры)
Старый метод больше не работает. Как это делается сейчас?
Как это делается сейчас?
Ответить 19:15, 19 сентября 2020 г. 2 года назад
Whatamidoing (WMF)(разговоры)
Это невозможно сделать в визуальном редакторе. Вы должны сделать это в режиме викитекста («исходный код»).
Ответить 01:06, 20 сентября 2020 г. 2 года назад
2601:545:8201:6290:6C29:CD8C:7CC:9884(разговоры)
На самом деле я использовал режим «источник». Существующая кодировка для установки цвета фона больше не имела эффекта (цвета фона, которые раньше отображались в «старом программном обеспечении», больше не действуют). Я попробовал несколько вариантов, но безуспешно. Затем я подумал, что, возможно, у визуального редактора есть функция для этого, возможно, это «предпочтительный режим», но, похоже, его не было (как вы подтвердили). Затем я подумал, что прочитал «Руководство пользователя» и ничего там не нашел, поэтому я решил «оставить отзыв», чтобы спросить об этом (эта ветка). Во всяком случае, старый код, ссылающийся на «стандартное название цвета», выглядел так:
Во всяком случае, старый код, ссылающийся на «стандартное название цвета», выглядел так:
|width = «22px» bgcolor = «аквамарин» |
Я подумал, что, возможно, «названия цветов» больше не распознаются, поэтому я попытался заменить эквивалентное шестнадцатеричное значение: |width = «22px» bgcolor = «#7fffd4» |
по-прежнему безуспешно. Я также пробовал без «#», все равно не повезло. Потом еще какой-то неудачный вариант. В конце концов, я решил просто прийти сюда и «СПРОСИТЬ», как это делается сейчас. Итак… как это делается сейчас?
Ответить 04:41, 20 сентября 2020 г. 2 года назад
2601:545:8201:6290:6C29:CD8C:7CC:9884(разговоры)
То есть как это делается сейчас в «исходном режиме», т. к. старый код больше не работает?
к. старый код больше не работает?
Ответить 04:47, 20 сентября 2020 г. 2 года назад
Whatamidoing (WMF)(разговоры)
Спасибо за разъяснение вопроса. Если вы будете искать слово background в https://en.wikipedia.org/wiki/Help:Table, то найдете несколько примеров. старый 9Подход 0049 bgcolor там не упоминается, значит, в какой-то момент он исчез.
Ответить 20:56, 23 сентября 2020 г. 2 года назад
2601:545:8201:6290:C59A:461:311B:8855(разговоры)
СПАСИБО! 🙂 Таким образом, старый синтаксис bgcolor = «yellow» был заменен на style = «background: yellow» , так что со старым исходным кодом, содержащим старую форму, можно выполнить глобальный поиск и замену. , заменив
, заменив bgcolor = " with style = " background: (вы можете добавить ПРОБЕЛ в конце нового текста, но это не обязательно).
Ответить 22:17, 25 сентября 2020 г. 2 года назад
Вы не вошли в систему. Чтобы получить атрибуцию с вашим именем вместо вашего IP-адреса, вы можете войти или создать учетную запись.
Нажимая «Ответить», вы соглашаетесь с нашими Условиями использования и соглашаетесь безвозвратно опубликовать свой текст в соответствии с лицензией CC BY-SA 3.0 и GFDL.
Ответить на вопрос «Как установить цвет фона ячейки таблицы?»
Условное форматирование в таблицах Outlook
В этой статье вы узнаете, как условно форматировать таблицы в Outlook. Я покажу вам, как обновить краску текста ячеек и фона с помощью цвета, который вы выбираете из раскрывающегося списка.
Я покажу вам, как обновить краску текста ячеек и фона с помощью цвета, который вы выбираете из раскрывающегося списка.
- Подготовка
- Изменить цвет шрифта текста в таблице
- Закрасить весь текст в ячейке 9 таблицы0092
- Затенить часть содержимого ячейки
- Применение условного форматирования к ячейкам таблицы
- Выделить одну ячейку
- Цвет всей строки
- Суммировать
Подготовка
Прежде чем мы начнем наш «урок рисования» и узнаем, как условно форматировать таблицы в Outlook, я хотел бы сделать небольшое введение в наше приложение для Outlook под названием «Общие шаблоны электронной почты». С помощью этого удобного инструмента вы сможете управлять своей перепиской в Outlook так быстро и легко, как только могли себе представить раньше. Надстройка поможет вам избежать повторяющихся копипастов и создавать красивые электронные письма всего за несколько кликов.
Теперь самое время вернуться к нашей основной теме — условному форматированию в таблицах Outlook. Другими словами, я покажу вам, как раскрасить ячейки, их границы и содержимое в нужный цвет. Во-первых, убедитесь, что вы помните, как создавать таблицы в Outlook.
Поскольку я буду раскрашивать ячейки в зависимости от тона, который я выбираю из выпадающего списка, мне нужно сделать еще одну предварительную подготовку. Если вы помните мой учебник о том, как создавать заполняемые шаблоны электронной почты, вы знаете, что выпадающие списки создаются с помощью наборов данных. Найдите минутку, чтобы обновить свои знания по этой теме, если вы чувствуете, что забыли, как управлять наборами данных, и давайте двигаться дальше.
Теперь мне нужно предварительно сохранить набор данных с цветами, которые я собираюсь использовать (я назвал его Набор данных со скидками ) и добавить макрос WhatToEnter с выпадающим выбором. Итак, вот мой набор данных:
| Скидка | Цветовой код |
| 10% | #70AD47 |
| 15% | № 475496 |
| 20% | #FF0000 |
| 25% | #2E75B5 |
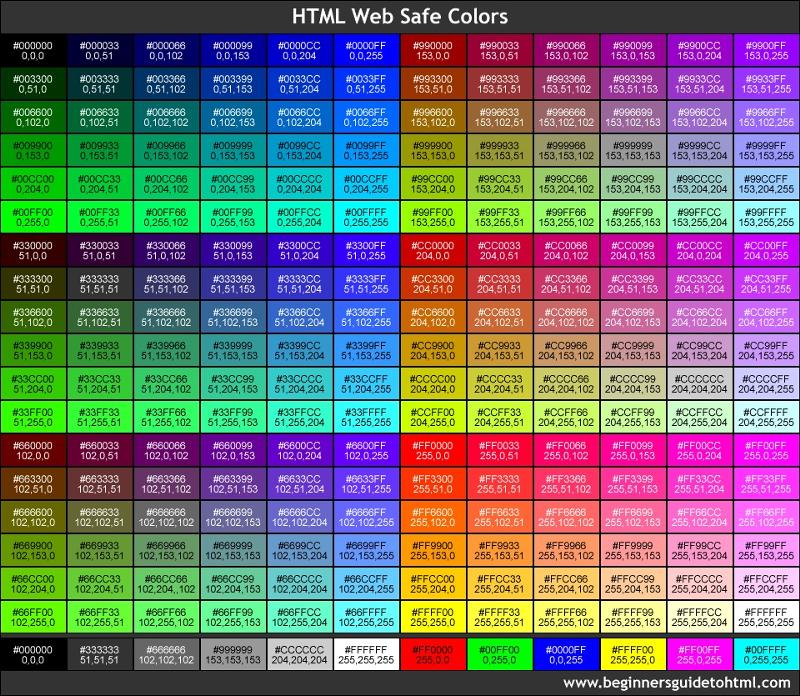
Если вам интересно, где взять эти коды, просто создайте пустую таблицу, перейдите в ее Свойства и выберите любой цвет. Вы увидите его код в соответствующем поле, смело скопируйте его оттуда.
Вы увидите его код в соответствующем поле, смело скопируйте его оттуда.
Я создаю макрос WHAT_TO_ENTER и подключаю его к этому набору данных, так как он мне понадобится позже:
~%WhatToEnter[{набор данных:’Набор данных со скидками’,столбец:’Скидка’,заголовок: Выберите скидку’}]
Этот небольшой макрос поможет мне выбрать из раскрывающегося списка скидок. Как только я это сделаю, нужная часть моей таблицы будет окрашена.
Я понимаю, как неясно это может выглядеть сейчас, поэтому я не оставлю вас с этим недоразумением и начну показывать, как изменить цвет текста или выделить ячейку. Я буду использовать базовые образцы, чтобы вы могли понять идею и воспроизвести эту процедуру со своими данными.
Начнем.
Изменить цвет шрифта текста в таблице
Начнем с затенения текста в таблице. Я подготовил шаблон с таблицей образцов для наших экспериментов по рисованию:
| Заголовок образца 1 | Заголовок образца 2 | Заголовок образца 3 |
| [Здесь следует ввести учетную ставку] |
Моя цель — покрасить текст в соответствующий цвет в зависимости от выбора в раскрывающемся списке. Другими словами, я хочу вставить шаблон, выбрать нужную ставку скидки из выпадающего списка, и этот вставленный текст будет окрашен. В каком цвете? Прокрутите вверх до набора данных в подготовительной части, и вы увидите, что каждая ставка дисконтирования имеет свой собственный цветовой код. Это желаемый цвет, который следует использовать.
Другими словами, я хочу вставить шаблон, выбрать нужную ставку скидки из выпадающего списка, и этот вставленный текст будет окрашен. В каком цвете? Прокрутите вверх до набора данных в подготовительной части, и вы увидите, что каждая ставка дисконтирования имеет свой собственный цветовой код. Это желаемый цвет, который следует использовать.
Поскольку я хочу, чтобы скидка добавлялась из выпадающего списка, мне нужно вставить в эту ячейку макрос WhatToEnter. Чувствуете, что вам нужно освежить память на эту тему? Найдите минутку, чтобы проверить один из моих предыдущих уроков 😉
Итак, результирующая таблица будет выглядеть так:
| Пример заголовка 1 | Заголовок образца 2 | Заголовок образца 3 |
| ~%WhatToEnter[ {набор данных:’Набор данных со скидками’, столбец:’Скидка’, заголовок:’Выберите скидку’}] скидка |
Видите, ставка скидки будет добавлена из выпадающего списка, а слово «скидка» там все равно будет.
Но как настроить шаблон, чтобы текст окрашивался в соответствующий цвет? На самом деле довольно легко, мне просто нужно немного обновить HTML-код шаблона. Закончим теоретическую часть и перейдем непосредственно к практике.
Цвет всего текста в ячейке таблицы
Прежде всего, я открываю HTML-код своего шаблона и внимательно его проверяю:
Вот как мой шаблон выглядит в HTML:
Примечание. Далее я выложу все HTML-коды в виде текста, чтобы вы могли скопировать их в свои собственные шаблоны и изменить так, как хотите.
Давайте внимательно посмотрим на приведенный выше HTML. Первая строка — это свойства границы таблицы (стиль, ширина, цвет и т. д.). Затем идет первая строка
Меня интересует первый элемент второй строки с моим WHAT_TO_ENTER. Раскрашивание будет выполнено путем добавления следующего фрагмента кода:
TEXT_TO_BE_COLORED
Я разобью его на части и уточню каждую из них:
- Параметр COLOR обрабатывает рисование .
 Если вы замените его, скажем, на «красный», этот текст станет красным. Однако, так как моя задача выбрать цвет из выпадающего списка, я на секунду вернусь к подготовке и возьму оттуда свой подготовленный макрос WhatToEnter : ~%WhatToEnter[{dataset:’Набор данных со скидками’, столбец: «Скидка», заголовок: Выберите скидку’}]
Если вы замените его, скажем, на «красный», этот текст станет красным. Однако, так как моя задача выбрать цвет из выпадающего списка, я на секунду вернусь к подготовке и возьму оттуда свой подготовленный макрос WhatToEnter : ~%WhatToEnter[{dataset:’Набор данных со скидками’, столбец: «Скидка», заголовок: Выберите скидку’}] - TEXT_TO_BE_COLORED — это текст, который нужно заштриховать. В моем конкретном примере это будет « ~%WhatToEnter[{dataset:’Набор данных со скидками’,column:’Discount’,title:’Выберите скидку’}] Discount » (скопируйте этот фрагмент прямо из исходного HTML-кода). во избежание повреждения данных).
Вот новый фрагмент кода, который я вставлю в свой HTML:
Примечание. Вы могли заметить, что параметр «столбец» различается в этих двух макросах. Это потому, что мне нужно вернуть значение из разных столбцов, т.е. столбец : «Код цвета» вернет цвет, которым будет окрашен текст, а столбец : «Скидка» — ставка скидки для вставки в ячейку.
Вы могли заметить, что параметр «столбец» различается в этих двух макросах. Это потому, что мне нужно вернуть значение из разных столбцов, т.е. столбец : «Код цвета» вернет цвет, которым будет окрашен текст, а столбец : «Скидка» — ставка скидки для вставки в ячейку.
Возникает новый вопрос — в какое место HTML я должен его поместить? Вообще говоря, этот текст должен заменить TEXT_TO_BE_COLORED. В моем примере это будет первый столбец (
| Заголовок образца 1 | Заголовок образца 2 | Заголовок образца 3 |
| ~%WhatToEnter[{dataset:’Набор данных со скидками’,column:’Discount’,title:’Выбрать скидку’}] скидка |
всплывающее окно попросит меня выбрать скидку. Я выбираю 10%, и мой текст сразу окрашивается в зеленый цвет.
Я выбираю 10%, и мой текст сразу окрашивается в зеленый цвет.
Затенение части содержимого ячейки
Логика окрашивания только части содержимого ячейки в основном такая же — вы заменяете только текст, который нужно закрасить, кодом из предыдущей главы, оставляя остальную часть текста без изменений. .
В этом примере, если мне нужно раскрасить только процент (без слова «скидка»), я открою HTML-код, выделю ту часть, которую не нужно раскрашивать («скидка» в нашем случае) и переместите его из тега :
Если вы делаете подготовку к раскрашиванию с самого начала, просто имейте в виду, что текст, окрашенный в будущий цвет, идет вместо TEXT_TO_BE_COLORED , остальное остается после окончания . Вот мой обновленный HTML:
| Образец заголовка 1 | Образец заголовка 2 | Образец заголовка 3 |
| ~%WhatToEnter[{dataset:’Набор данных со скидками’,column:’Discount’,title:’Выберите скидку’}] discount |
Видишь? Я поместил только часть содержимого своей ячейки в теги , поэтому при вставке будет окрашена только эта часть.
Применить условное форматирование к ячейкам таблицы
Теперь немного изменим задачу и попробуем выделить не текст, а весь фон ячеек в той же таблице-образце.
Выделить одну ячейку
Поскольку я изменяю ту же таблицу, я не буду повторяться и вставлю HTML-код исходной таблицы в эту главу. Прокрутите немного вверх или перейдите прямо к первому примеру этого руководства, чтобы увидеть неизмененный код неокрашенной таблицы.
Если я хочу заштриховать фон ячейки со скидкой, мне также потребуется немного изменить HTML, но изменение будет отличаться от цвета текста. Основное отличие состоит в том, что цвет должен применяться не к тексту, а ко всей ячейке.
Выделенная ячейка в формате HTML выглядит так:
Поскольку я хочу выделить ячейку, изменения должны применяться к атрибуту ячейки, а не к тексту. Я разобью строку выше на части, уточню каждую из них и укажу на части, которые нужно изменить:
- «style=» означает, что ячейка строки имеет следующие свойства стиля.
 Здесь мы делаем наш первый перерыв. Поскольку я должен установить собственный цвет фона, я меняю стиль до набор данных стиль .
Здесь мы делаем наш первый перерыв. Поскольку я должен установить собственный цвет фона, я меняю стиль до набор данных стиль . - «Ширина: 32,2925%; граница: 1 пиксель сплошной черный;» — это свойства стиля по умолчанию, которые я имел в виду выше. Мне нужно добавить еще один, чтобы настроить фон выбранной ячейки: background-color . Поскольку моя цель — выбрать цвет для использования из выпадающего списка, я возвращаюсь к своей подготовке и беру оттуда готовый WhatToEnter.
Совет. Если вы хотите, чтобы ячейка была окрашена в один цвет и чтобы выпадающий список не беспокоил вас каждый раз, просто замените макрос на название цвета (например, синий). Это будет выглядеть так: < td data-set-style="width: 32.2925%; border: 1px сплошной черный; background-color: blue">~%WhatToEnter[{dataset:’Набор данных со скидками’,column:’Discount’,title:’ Выберите скидку’}] скидка
- « ~%WhatToEnter[] скидка » — это содержимое ячейки.

Итак, вот обновленный HTML-код:
Остальная часть таблицы остается без изменений. Вот полученный HTML-код, который выделит ячейку с процентной ставкой:
| Образец заголовка 1 | Образец заголовок 2 | Образец заголовка 3 |
| ~%WhatToEnter[{набор данных:’Набор данных со скидками’,столбец:’Скидка’, title:’Выберите скидку’}] скидка |
Когда я сохраняю это изменение и вставляю обновленную таблицу в электронное письмо , я получу выпадающий список со скидками, и первая ячейка будет выделена, как и планировалось.
Закрасить всю строку
Когда одной ячейки недостаточно, я закрашиваю всю строку 🙂 Вы можете подумать, что вам нужно будет применить шаги из раздела выше ко всем ячейкам в строке. Спешу вас разочаровать, процедура будет немного отличаться.
В приведенных выше инструкциях я показал вам, как обновить фон ячейки, изменив HTML-часть этой ячейки. Поскольку сейчас я собираюсь перерисовать всю строку, мне нужно взять ее HTML-строку и применить изменения прямо к ней.
Теперь без опций и выглядит как Таким образом, весь HTML таблицы с ячейкой, которую нужно закрасить, будет выглядеть так: Не стесняйтесь копировать этот HTML-код для своих собственных шаблонов, чтобы убедиться, это работает так, как я описываю.. Мне нужно добавить data-set-style= и вставить туда мой WHAT_TO_ENTER. В результате строка будет выглядеть так:
Образец заголовка 1 Образец заголовка 2 Образец заголовка 3 ~%WhatToEnter[{набор данных:’Набор данных со скидками’,column:’Скидка’,title:’Выберите скидку ‘}] скидка


 Кроме того, при пересечении, например, двойных линий обводки стыкуются, а места пересечения соединяются только в случаях Т-образного пересечения.
Кроме того, при пересечении, например, двойных линий обводки стыкуются, а места пересечения соединяются только в случаях Т-образного пересечения. Чтобы выделить все или отменить выделение всех линий, щелкните три раза в любом месте области предварительного просмотра.
Чтобы выделить все или отменить выделение всех линий, щелкните три раза в любом месте области предварительного просмотра. (Если активна кнопка «Текст» , то параметры обводки будут использованы не для ячейки, а для текста.)
(Если активна кнопка «Текст» , то параметры обводки будут использованы не для ячейки, а для текста.)


 Например, если нужно затенить первые два столбца серым, а следующие два оставить пустыми, то в качестве значения параметра «Чередование» должно быть выбрано значение «Через два столбца». Чтобы заливка использовалась для всех строк, задайте «0» в качестве значения параметра «Следующий».
Например, если нужно затенить первые два столбца серым, а следующие два оставить пустыми, то в качестве значения параметра «Чередование» должно быть выбрано значение «Через два столбца». Чтобы заливка использовалась для всех строк, задайте «0» в качестве значения параметра «Следующий».
 Если вы замените его, скажем, на «красный», этот текст станет красным. Однако, так как моя задача выбрать цвет из выпадающего списка, я на секунду вернусь к подготовке и возьму оттуда свой подготовленный макрос WhatToEnter : ~%WhatToEnter[{dataset:’Набор данных со скидками’, столбец: «Скидка», заголовок: Выберите скидку’}]
Если вы замените его, скажем, на «красный», этот текст станет красным. Однако, так как моя задача выбрать цвет из выпадающего списка, я на секунду вернусь к подготовке и возьму оттуда свой подготовленный макрос WhatToEnter : ~%WhatToEnter[{dataset:’Набор данных со скидками’, столбец: «Скидка», заголовок: Выберите скидку’}]  Здесь мы делаем наш первый перерыв. Поскольку я должен установить собственный цвет фона, я меняю стиль до набор данных стиль .
Здесь мы делаем наш первый перерыв. Поскольку я должен установить собственный цвет фона, я меняю стиль до набор данных стиль .