Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <form> устанавливает форму на веб-странице. Форма предназначена для обмена данными между пользователем и сервером. Область применения форм не ограничена отправкой данных на сервер, с помощью клиентских скриптов можно получить доступ к любому элементу формы, изменять его и применять по своему усмотрению.
Документ может содержать любое количество форм, но одновременно на сервер может быть отправлена только одна форма. По этой причине данные форм должны быть независимы друг от друга.
Для отправки формы на сервер используется кнопка Submit, того же можно
добиться, если нажать клавишу Enter в пределах формы. Если кнопка Submit
отсутствует в форме, клавиша Enter имитирует ее использование.
Если кнопка Submit
отсутствует в форме, клавиша Enter имитирует ее использование.
Когда форма отправляется на сервер, управление данными передается программе, заданной атрибутом action тега <form>. Предварительно браузер подготавливает информацию в виде пары «имя=значение», где имя определяется атрибутом name тега <input>, а значение введено пользователем или установлено в поле формы по умолчанию. Если для отправки данных используется метод GET, то адресная строка может принимать следующий вид.
http://www.htmlbook.ru/cgi-bin/handler.cgi?nick=%C2%E0%ED%FF+%D8%E0%EF%EE%F7%EA%E8%ED&page=5
Параметры перечисляются после вопросительного знака, указанного после адреса
CGI-программы и разделяются между собой символом амперсанда (&). Нелатинские
символы преобразуются в шестнадцатеричное представление (в форме %HH, где HH
— шестнадцатеричный код для значения ASCII-символа), пробел заменяется
на плюс (+).
Допускается внутрь контейнера <form> помещать другие теги, при этом сама форма никак не отображается на веб-странице, видны только ее элементы и результаты вложенных тегов.
Синтаксис
<form action="URL"> ... </form>
Атрибуты
- accept-charset
- Устанавливает кодировку, в которой сервер может принимать и обрабатывать данные.
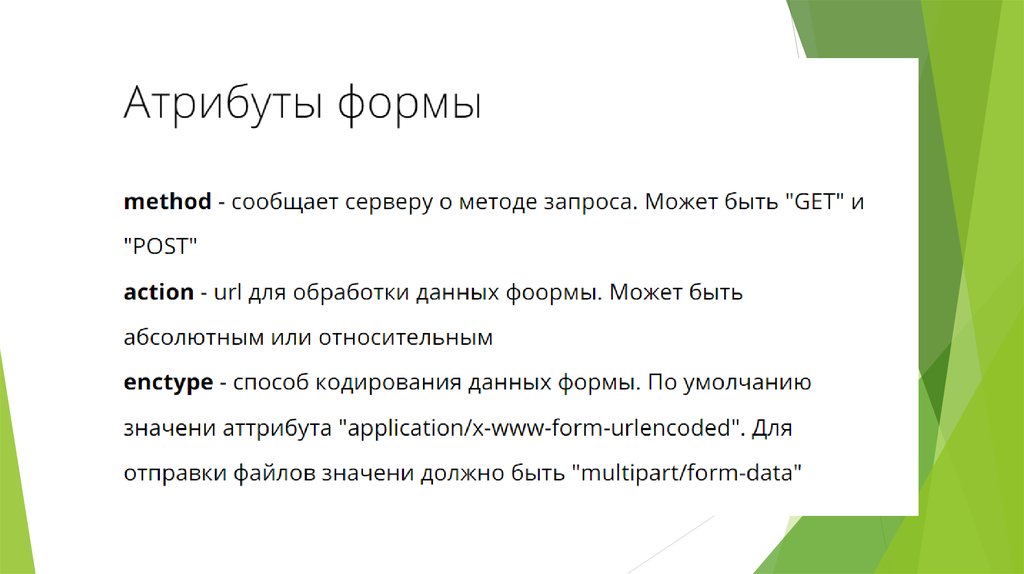
- action
- Адрес программы или документа, который обрабатывает данные формы.
- autocomplete
- Включает автозаполнение полей формы.
- enctype
- Способ кодирования данных формы.
- method
- Метод протокола HTTP.
- name
- Имя формы.
- novalidate
- Отменяет встроенную проверку данных формы на корректность ввода.
- target
- Имя окна или фрейма, куда обработчик будет загружать возвращаемый результат.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег FORM</title> </head> <body> <form action="handler.php"> <p><b>Как по вашему мнению расшифровывается аббревиатура "ОС"?</b></p> <p><input type="radio" name="answer" value="a1">Офицерский состав<Br> <input type="radio" name="answer" value="a2">Операционная система<Br> <input type="radio" name="answer" value="a3">Большой полосатый мух</p> <p><input type="submit"></p> </form> </body> </html>
Результат данного примера показан на рис. 1.
Блочные элементыФормы
- Защита от дурака
- Отправка данных формы
- Создание формы
- Сумасшедшие формы
Тег | HTML справочник
Поддержка браузерами
Описание
HTML тег <form> создаёт HTML форму, которая используется для отправки введённых пользователем данных на сервер.
Так как сама форма не предоставляет никаких средств для пользовательского ввода данных, внутри элемента <form> располагают другие элементы, цель которых предоставить пользователю различные способы ввода данных:
- <input>
- <textarea>
- <button>
- <select>
- <option>
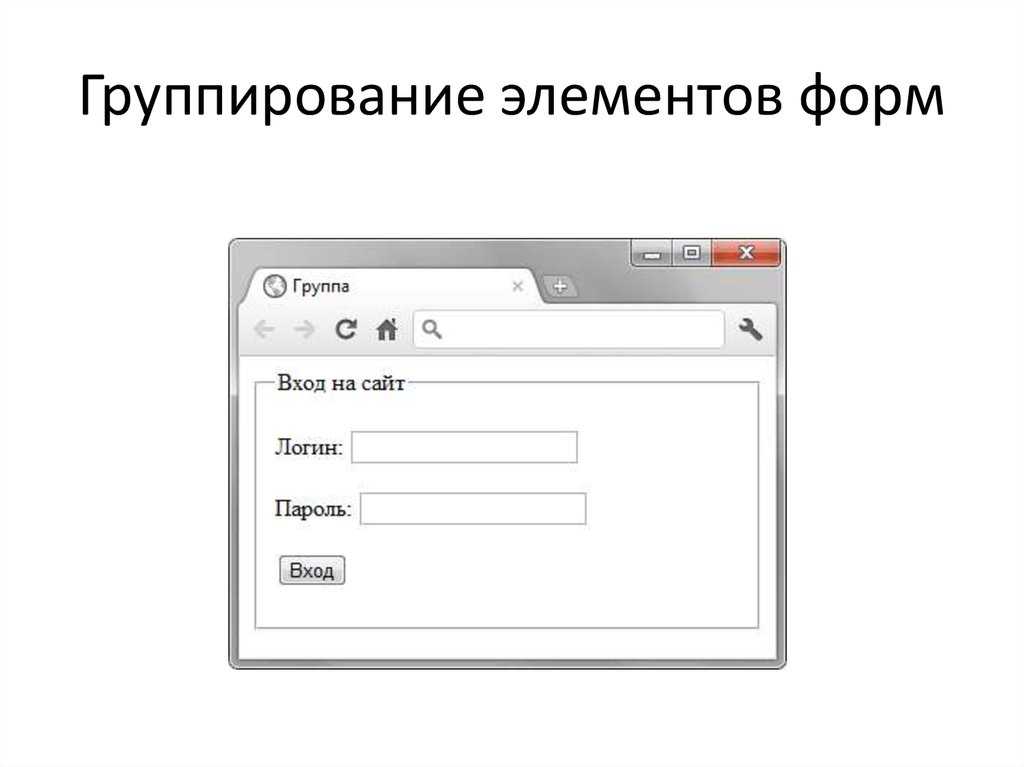
- <fieldset>
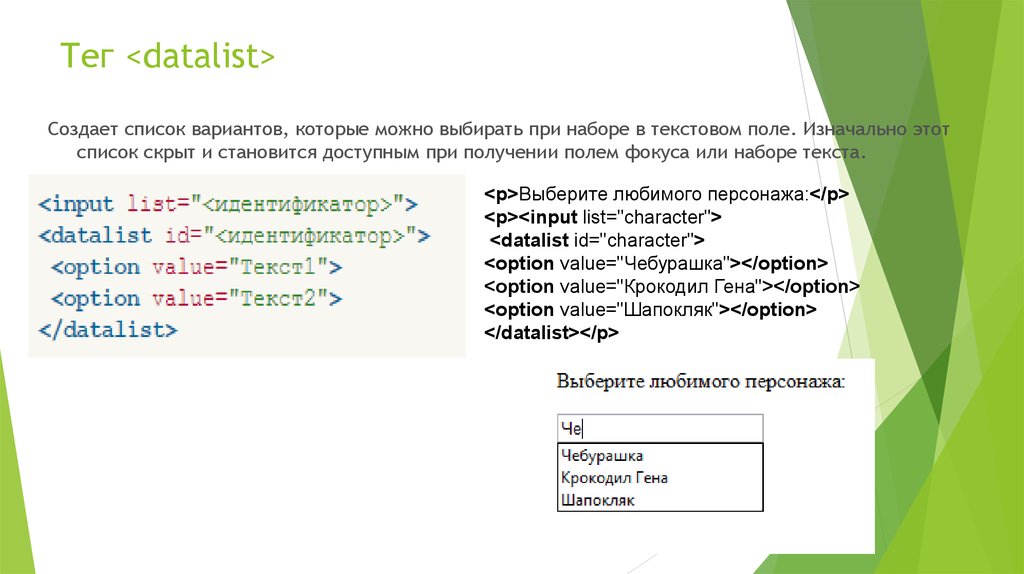
- <datalist>
- <label>
- <legend>
Помимо этих элементов, внутри формы можно использовать и любые другие HTML-элементы.
По умолчанию форма никак не отображается на веб-странице, видны только элементы расположенные внутри неё, однако с помощью CSS можно придать форме любой внешний вид.
Атрибуты
- accept-charset:
- Указывает кодировку символов или список кодировок, разделенных пробелами, для введенных в форму данных, переданных на сервер для обработки. Если данные включают в себя символы, не поддерживающиеся указанной кодировкой, то браузер пытается определить соответствующую для них кодировку. Если соответствующая кодировка не может быть определена, то символы кодируются в числовые коды.
Значением по умолчанию является зарезервированная строка «UNKNOWN» (браузеры интерпретируют это значение как кодировку символов идентичную кодировке документа, содержащего элемент <form>).
- action:
- Указывает адрес отправки данных из заполненной формы, где будет обрабатываться данная информация.
- autocomplete:
- Определяет, включить или выключить автозаполнение формы.
 При включенном автозаполнение браузер автоматически подставляет значения, которые пользователь вводил во время предыдущего использования формы. Возможные значения атрибута:
При включенном автозаполнение браузер автоматически подставляет значения, которые пользователь вводил во время предыдущего использования формы. Возможные значения атрибута:
- on: браузер автоматически показывает значения вводимые ранее пользователем (значение по умолчанию).
- off: пользователь должен сам вводить значения для каждого поля при каждом использовании формы. Ранее вводимые значения показываться не будут.
Примечание: атрибут autocomplete не поддерживается браузером Opera.
- enctype:
- Указывает способ кодирования данные формы при отправке на сервер. Может использоваться только совместно с атрибутом method=»post». Возможные значения:
- application/x-www-form-urlencoded: значение по умолчанию: все символы кодируются перед отправкой (пробелы преобразуются в символ «+», а специальные символы в значения ASCII HEX).
- multipart/form-data: символы не кодируются.
 Используется для элементов <input>, у которых в атрибуте type установлено значение «file».
Используется для элементов <input>, у которых в атрибуте type установлено значение «file». - text/plain: пробелы преобразуются в символ «+», но не кодирует в шестнадцатеричные значения спецсимволы, такие как апострофы.
- method:
- Указывает метод передачи данных HTTP-протокола, который будет использован при отправке данных формы. Возможные значения:
- get: данные передаются в адресной строке браузера в виде пар «имя=значение» путём их добавления в конце URL-адреса. В качестве разделителя между основным URL-адресом и передаваемыми данными используется знак вопроса (?), для разделения передаваемых данных между собой используется символ амперсанда (&). Данный метод применяется при отправке данных небольшого размера.
- post: данные передаются не как часть URL, а в качестве содержимого запроса браузера. Данный метод применяется для отправки данных большого объёма.

- name:
- Определяет имя формы. Имя может быть использовано в JavaScript для ссылки на элемент по имени или для ссылки на данные формы после ее отправки. Если в одном документе используется несколько форм, то их имена не должны повторяться, так же нельзя в качестве значения атрибута оставлять пустую строку.
- novalidate:
- Указывает, что данные введенные в форму не будут проверятся перед отправкой. Возможные значения логического атрибута novalidate:
<form novalidate> <form novalidate="novalidate"> <form novalidate="">
Примечание: атрибут novalidate не поддерживается в IE9 и более ранних версиях, и в Safari.
- target:
- Определяет имя фрейма или ключевое слово, которое указывает место для отображения ответа, полученного после отправки формы.

- _blank: открывает документ в новом окне или вкладке.
- _self: открывает документ в той же директории, где располагается ссылка (значение по умолчанию).
- _top: открывает документ во всю ширину окна.
- имя_фрейма: открывает документ в iframe, имя которого было указано в качестве значения.
Тег <form> так же поддерживает Глобальные атрибуты и События
Стиль по умолчанию
form {
display: block;
margin-top: 0em;
}
Пример
<form action="demo_form.asp"> Имя: <input type="text" name="fname" value="Mickey"><br> Фамилия:<input type="text" name="lname" value="Mouse"><br> <input type="submit" value="Submit"> </form>
Результат данного примера в окне браузера:
HTML-форма enctype Атрибут
❮ Тег HTML
asp» method=»post» enctype=»multipart/form-data»><ввод type="submit" value="Submit">
Попробуйте сами »
Определение и использование
Атрибут enctype указывает, как данные формы должны быть закодированы, когда
отправив его на сервер.
Примечание: Атрибут enctype можно использовать, только если метод = "пост" .
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| enctype | Да | Да | Да | Да | Да |
Синтаксис
php» accept-charset=»utf-8 «>Попробуйте сами »
Определение и использование
Атрибут accept-charset определяет кодировки символов, которые должны быть
используется для отправки формы.
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| принять кодировку | Да | Да | Да | Да | Да |

 php">
<p><b>Как по вашему мнению расшифровывается аббревиатура "ОС"?</b></p>
<p><input type="radio" name="answer" value="a1">Офицерский состав<Br>
<input type="radio" name="answer" value="a2">Операционная система<Br>
<input type="radio" name="answer" value="a3">Большой полосатый мух</p>
<p><input type="submit"></p>
</form>
</body>
</html>
php">
<p><b>Как по вашему мнению расшифровывается аббревиатура "ОС"?</b></p>
<p><input type="radio" name="answer" value="a1">Офицерский состав<Br>
<input type="radio" name="answer" value="a2">Операционная система<Br>
<input type="radio" name="answer" value="a3">Большой полосатый мух</p>
<p><input type="submit"></p>
</form>
</body>
</html> При включенном автозаполнение браузер автоматически подставляет значения, которые пользователь вводил во время предыдущего использования формы. Возможные значения атрибута:
При включенном автозаполнение браузер автоматически подставляет значения, которые пользователь вводил во время предыдущего использования формы. Возможные значения атрибута:
 Используется для элементов <input>, у которых в атрибуте type установлено значение «file».
Используется для элементов <input>, у которых в атрибуте type установлено значение «file».